WP Rocket使用教學課程
WP Rocket是一款比較受歡迎的WordPress快取+ 效能優化外掛(如果你想使用單獨的效能最佳化插件,請參考Perfmatters教學),這個外掛的主要作用就是來提高WordPress網站的載入速度。
WP Rocket外掛的核心功能有:
- 頁面緩存
- CSS、JS檔案壓縮與載入優化
- 圖片、影片惰性加載
- 快取預加載、連結預加載
- 資料庫清理
- 連接WP Rocket自家CDN
- 心跳控制
別看這個外掛的功能還蠻多,但設定步驟其實很簡單,接下來就跟著Well的WP Rocket使用教學一起來進行WordPress速度優化吧:
WP Rocket儀表板設定
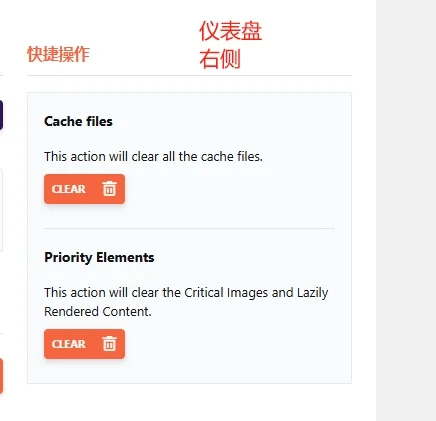
WP Rocket儀表板主要展示該外掛程式的到期時間和快取清理操作:

在網站進行頁面佈局或樣式修改後,如果前端頁面沒有變化,可以在儀表板右側清除WP Rocket快取。
WP Rocket檔案優化設置
CSS檔案優化設定

- 壓縮CSS文件:勾選,自動刪除CSS檔案裡的空格和註釋,進一步的壓縮CSS檔案的大小。
- CSS遞送優化:勾選,建議開啟非同步加載,如果開啟移除未使用的CSS可能會導致頁面樣式錯亂。
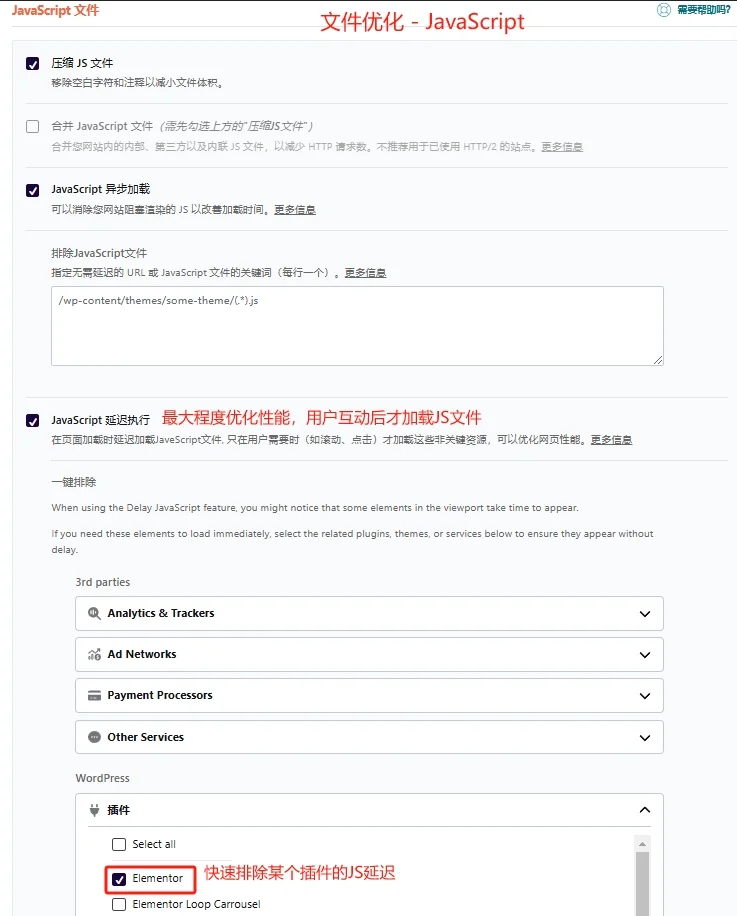
JavaScript檔案優化設定

- 壓縮JS文件:勾選,和壓縮CSS選項同理。
- JavaScript非同步載入:勾選,一定程度上避免JS檔案阻塞HTML和CSS的載入。
- JavaScript延遲載入:勾選,這個功能最能優化LCP指標,只有使用者互動後才載入JS文件,在下方還能排除某些插件延遲載入
WP Rocket媒體設置

懶加載
懶加載也叫延遲加載或惰性加載,邏輯是:在用戶瀏覽到指定元素時才加載該元素,避免打開頁面就一股腦的把圖片都進行加載,從而影響頁面加載速度。
- 為圖片開啟:勾選
- 啟用 CSS 背景圖片(為背景圖開啟):勾選
- 框架&視頻:勾選
- 也可以在下面的框框填寫圖片名稱或是檔案名稱排除延遲加載
圖片尺寸
加入缺少的圖片寬高屬性:勾選,避免有些圖片載入不出來或遺失的時候導致頁面偏移
字體
自架 Google 字體:把網站使用的Google字型下載到伺服器,載入的時候就不透過Google下載,能更快
WP Rocket預先快取設置

預加載快取:勾選開啟預先緩存,清除快取或快取遺失的時候,自動載入頁面產生緩存,確保網站一直有緩存,提高網頁開啟速度。
連結預取:勾選啟用連結預取,使用者瀏覽頁面的時候,只要滑鼠經過URL就自動開始載入該URL頁面的內容,在點擊的時候就能更快開啟該頁面。會一定程度增加伺服器請求,如果伺服器資源已經佔用很多了就不要開這個功能了。
DNS預先讀取:快速載入網站意外的內容,沒特殊需求不用加。
預先載入字體:造訪頁面時提前載入字體,沒特殊需求不用加。
WP Rocket進階規則設定
一般情況下不做調整,WP Rocket已經自動幫我們從快取中排除了大部分動態頁面和要求。

WP Rocket資料庫最佳化設置

依圖片裡的設定勾選屬於穩健型,清理頻率設定為一週。
- 修訂版本:選擇性勾選,修訂版本就是在寫文章或是頁面是保存的多個版本,看自己有沒有需要保留的需求。
- 自動草稿:選擇性勾選,在寫文章或頁面時WordPress會自動60秒(預設)儲存一次內容,這就是自動草稿,像Well寫文章時都習慣性的經常手動儲存草稿,所以勾選也沒事。
- 回收站文章:勾選,一般回收站的內容都是不要的,清理掉減輕伺服器儲存。
- 垃圾評論:不勾選,自己審核一下放回收站就行了,設定下面的回收站評論自動清理就好了。
- 回收站評論:勾選。
- 所有臨時數據:勾選,臨時資料都是不怕清理的,會自動再產生。
- 最佳化數據表:勾選。
- 自動清理計劃任務:每週。
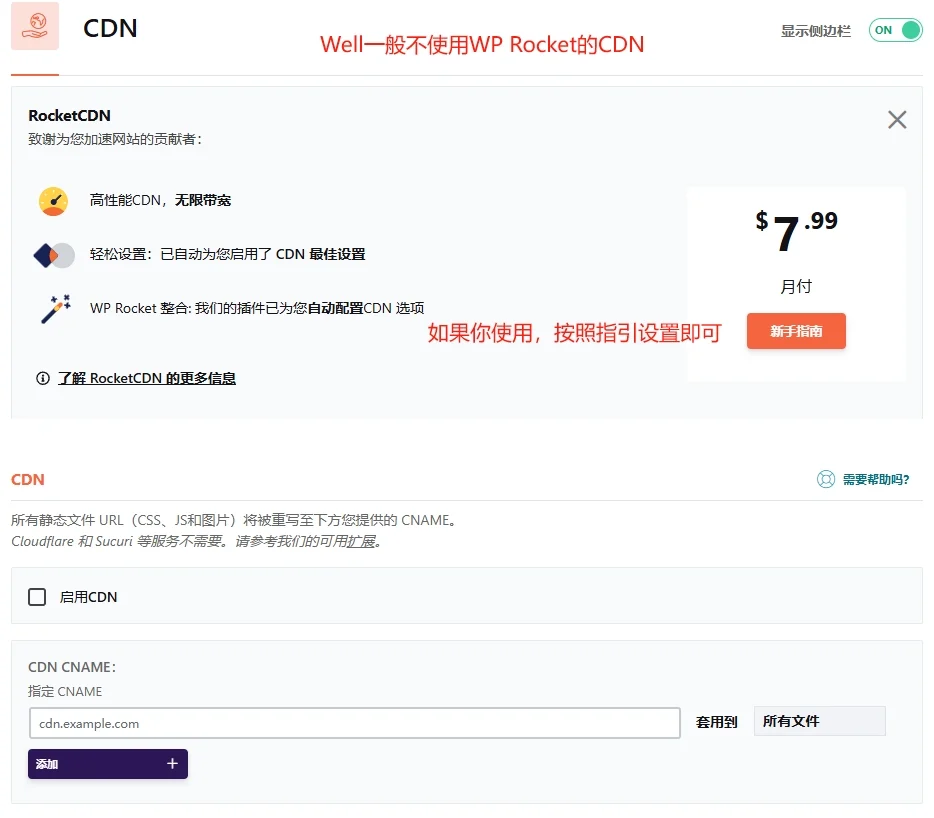
WP Rocket CDN設定
Well建議外貿網站使用免費的Cloudflare CDN,就能很好的加速網站。
如果你要使用WP Rocket家的CDN,也就是RocketCDN,依照指引設定即可。

WP Rocket心跳偵測設置
這個設定對伺服器效能有一定要求,因為開啟後會自動發起API請求。
先開啟心跳控制,將偵測頻率都設為“減少活動”,再觀察伺服器端資源佔用情況,如果伺服器資源佔用過多就關閉心跳控制。

以上就是WP Rocket外掛設定教學的全部內容,利用該外掛程式可以有效的管理WordPress網站頁面快取和效能優化。