Perfmatters介紹
績效事宜是一個針對WordPress 網站效能最佳化的外掛。它的主要功能包括:
- 停用不必要的功能:可以輕鬆關閉WordPress 預設的功能,如emoji、評論、嵌入等,從而減少頁面載入時間。
- 腳本管理:允許使用者選擇在特定頁面上載入或停用特定的CSS 和JavaScript 文件,優化頁面效能。
- 資料庫最佳化:提供資料庫定時清理和優化功能,減少網站資料堆積。
- 前端優化:可以啟用延遲載入(lazy loading)圖片、影片和腳本,以減少初始載入的負擔,避免阻塞渲染。
是Well认为最强大的WordPress性能优化插件,可以在Well建站购买Perfmatters插件。
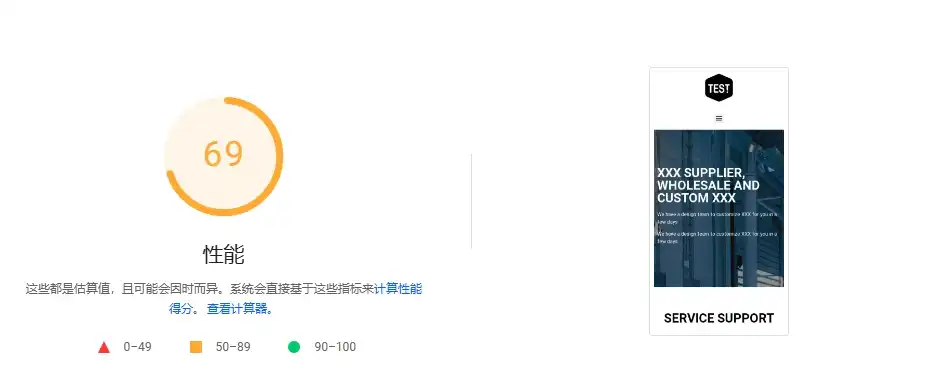
優化前得分


上圖是test網站優化前的谷歌測速得分,手機端69分,電腦端90分,是還沒有經過任何優化操作的狀態,文章最後會附上經過Perfmatters使用教程優化後的測試得分供大家比較。
Perfmatters使用教學課程
常規設定

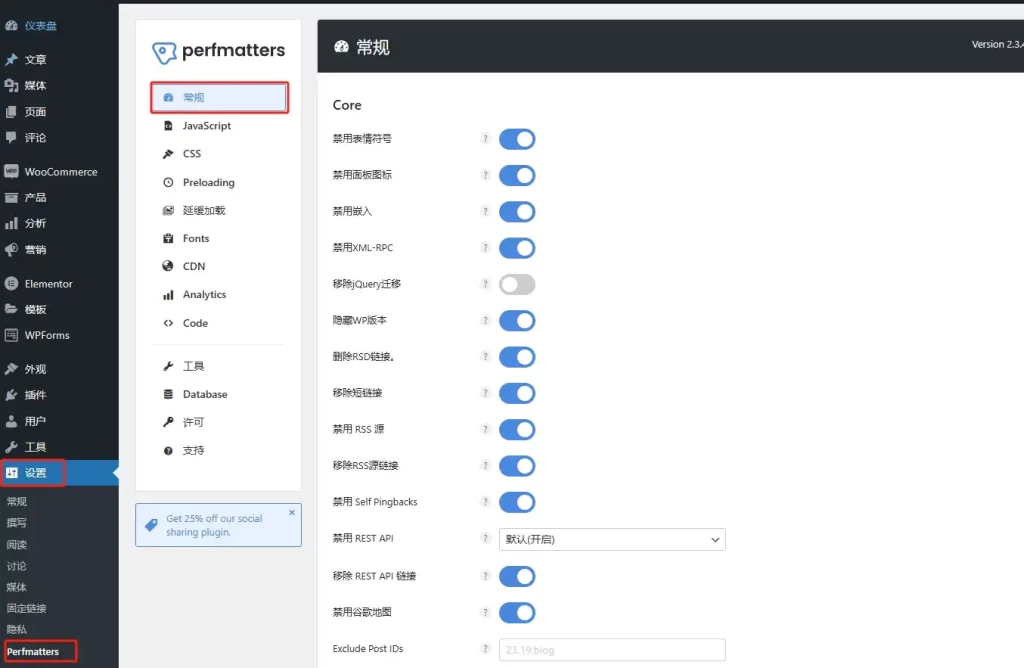
WP後台設定-Perfmatters-常規
禁用表情符號:開啟
如果不停用,預設會在每個頁面載入js檔案(wp-emoji-release.min.js),產生不必要的http請求。
禁用面板圖示:開啟
預設會載入dashicons.min.css文件,阻塞渲染。
禁用嵌入:開啟
嵌入功能會增加額外的內鏈程式碼(wp-embed.min.js),影響網站速度。
禁用XML-RPC:開啟
XML-RPC的功能是遠端連接,基本上用不到這個功能,還容易被通過XML-RPC攻擊。
移除JQuery遷移:測試後開啟
默认会加载jquery-migrate.min.js,虽然现在大部分前端代码用不到jquery migrate,但是避免造成页面错误,先开启看看有没有前端错误,在决定是否继续开启。
隱藏WP版本:開啟
刪除RSD連結:開啟
移除短連結:開啟
現在基本上沒有使用短連線的需求,網站都會設定固定連結。
停用RSS 來源:開啟
RSS源就是https://domain.com/feed/,多数网站不需要。
移除RSS來源連結:開啟
禁用Self Pingbacks:開啟
連接到Blog是會自動產生Pingbacks,不需要,停用就好了。
禁用REST API:開啟
REST API還是有用的,有些外掛程式或後台功能可能會用到,也可以選擇「對非管理原角色停用」。
移除REST API 連結:開啟
禁用谷歌地圖:開啟
如果你確實要在某個頁面(例如聯絡我們頁面)使用Google地圖,可以在下面填寫頁面ID進行排除.

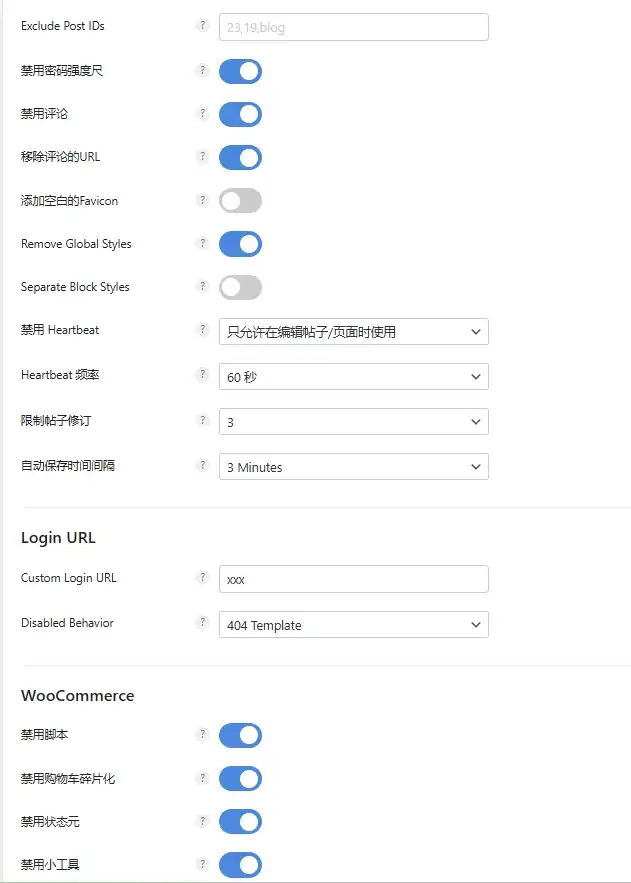
禁用密码强度尺:开启
密碼強度尺會引用400kb左右的文件,影響網站速度,為這一個小小的視覺效果實在沒必要,禁用就好。
禁用評論:開啟
這個功能會根據需求決定是否開啟。
移除評論的URL:開啟
防止有人在評論裡放入網址,開啟。
新增空白的Favicon:不開啟
如果你設定了網站圖標,就不需要開啟這個欄位。
Remove Global Styles:開啟
如果不開啟會新增300多行內鏈程式碼。
Separate Block Styles:不開啟
開啟會分離核心樣式表,造成更多的程式碼,所以不開啟
停用Heartbeat:只允許在編輯貼文/頁面是使用
它的作用是間隔固定時間不停的偵測目前的連線狀態,在編輯狀態下還挺有用的,避免編輯的時候連線中斷都不知道。
Heartbeat 頻率:60秒
不建議設定太低,會使CPU使用率過高。
限制貼文修訂:3
設定編輯頁面時WP自動儲存修改的次數,不建議設定太高。
自動保存時間間隔:1-3分鐘
WP編輯頁面時自動儲存的間隔時間。
自訂登入 URL
就是自訂WP後台登入的位址,預設是abc.com/wp-admin/,不安全,可以自己寫一個。
停用行為:404 模板
設定後台位址輸入錯誤時跳轉的頁面,一般設定跳轉404頁面。
如果你安裝了WooCommerce,最下面的設定先開啟,再測試對網站是否有影響,如果沒影響就保持開啟。
禁用腳本:開啟
禁用購物車碎片化:開啟
禁用狀態元:開啟
禁用碎片化:開啟
JavaScript設定

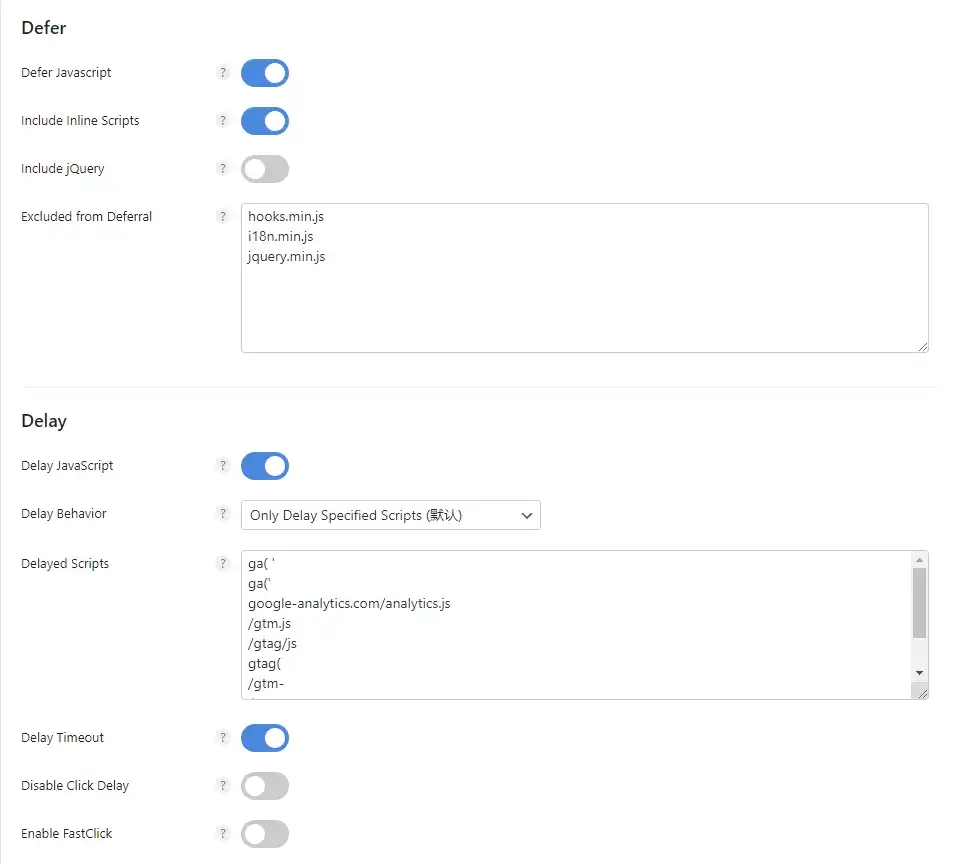
Defer Javascript:開啟
延遲載入JS,文檔解析後再載入JS。
Include Inline Scripts:開啟
延遲包含內鏈JS。
不予延期
可以透過填寫js的檔案名稱排除延遲加載
Delay JavaScript:開啟
推遲加載JS到用戶第一次互動為止,例如推遲加載到第一次點擊或滾動螢幕。
延遲行為:延遲所有腳本
先選擇延遲所有腳本,再根據前端具體的表現,排除一些不需要延遲的腳本。
更改:
延遲行為:僅延遲指定腳本
如果推遲所有腳本,可能需要經常排除需要的腳本,過於浪費精力,而且很容易造成JS大量報錯,所以這個選項改成推遲加載指定的js腳本。
延遲載入GA代碼:
ga(' ga(' google-analytics.com/analytics.js延遲載入GTM代碼:
/gtm.js /gtag/js gtag( /gtm- /gtm.推遲谷歌加載ADS代碼:
adsbygoogle.js也可以再根據不同外掛所引用的js進行新增。
快速排除
可以先排除一些常用的插件。
免於延誤
填寫JS檔名進行排除。
這裡Well要做一個說明,不是因為「Delay All Scripts」不好用,而是因為它需要花費更多的精力,只從測速工具的得分來講,「Delay All Scripts」的得分會更高。到底是選擇“Delay All Scripts”還是“Only Delay Specified Scripts”,取決於個人的“折騰”能力,具體說明如下:
如果你選擇“Delay All Scripts”,你需要排除不同頁面對JS的依賴關係,然後一則在排除裡新增需要在頁面首次載入就要用到的js腳本,不然「Delay All Scripts」會在用戶第一次互動後才載入延後的JS腳本,這會導致頁面上的某些功能在第一次點擊時無效(例如下拉式選單),影響使用者體驗。
如果你使用Elementor插件,因為Elementor需要用到的JS腳本比較多,而且基本上每個腳本之間都有依賴關係(Woo差不多也是這樣),這種情況下想要網站的交互順暢,不受“Delay All Scripts”影響,基本上需要排除推遲加載Elementor所有的JS腳本,這樣會讓網站(行動端)在Google測速得分變低(LCP指標導致),但其實網站實際開啟速度不受影響,使用者體驗也會更好。

这是Well启用了“Delay All Scripts”且不排除推迟加载JS脚本的情况下,移动端谷歌测速得分100分,很好看,但是代价也很大,需要花费很多精力处理用户首次交互失败的问题,还不能完全处理的掉(因为Well建站也使用了Elementor),且需要搭配更高配置的服务器。
但如果Well排除延遲載入Elementor的所有JS腳本,行動端測速分數只有92分左右(不管伺服器再好也就是這個分數了),但網站開啟速度並沒有降低。
這個對比也是給大家一個參考,也不建議太糾結測速工具的得分,主要還是看實際使用者開啟網站的速度。
如果選擇“Only Delay Specified Scripts”,就比較省心,只需要填寫想要推遲加載的js腳本就可以了,但是優化力度就沒有“Delay All Scripts”那麼大了。
如果你想全放面优化网站速度,可以聯絡Well获取付费速度优化支持,我们可以从多方面优化你网站速度。
Delay Timeout:開啟
他是指使用者不互動也會在指定的時間載入JS,不用開啟。

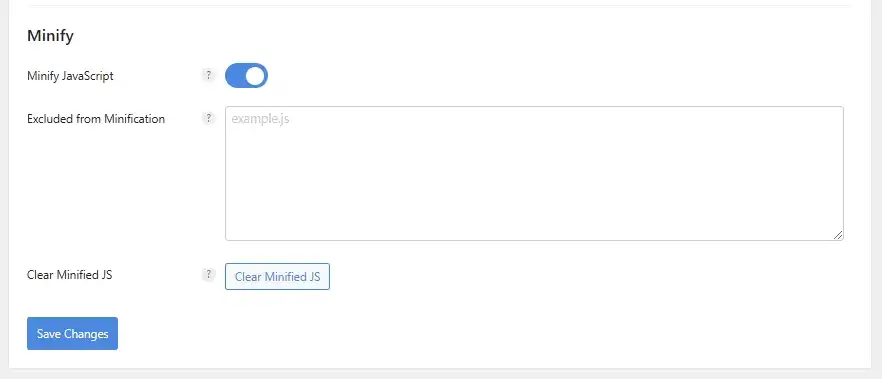
Minify JavaScript:開啟
可以壓縮JS檔的體積。
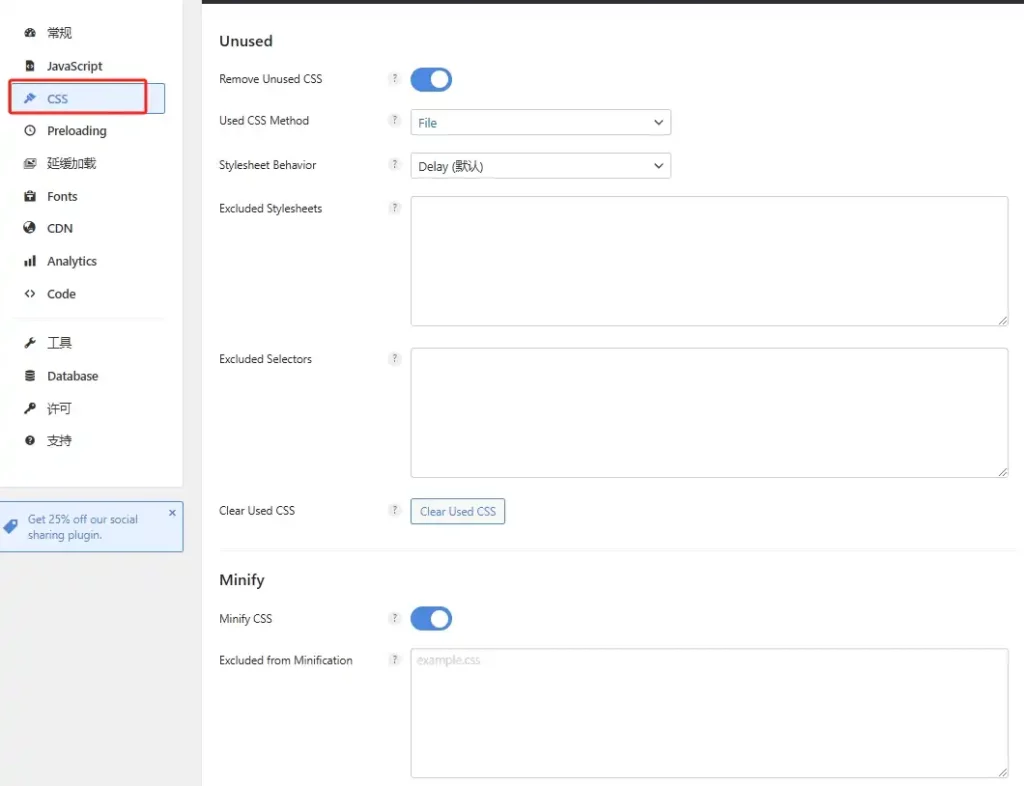
CSS設定

Remove Unused CSS:開啟
移除未使用的CSS,也可以移除渲染阻斷,減少頁面大小。
使用CSS方法:文件
樣式表行為:延遲
推遲加載未使用的CSS。
Minify CS:開啟
可以減少CSS檔案的體積。
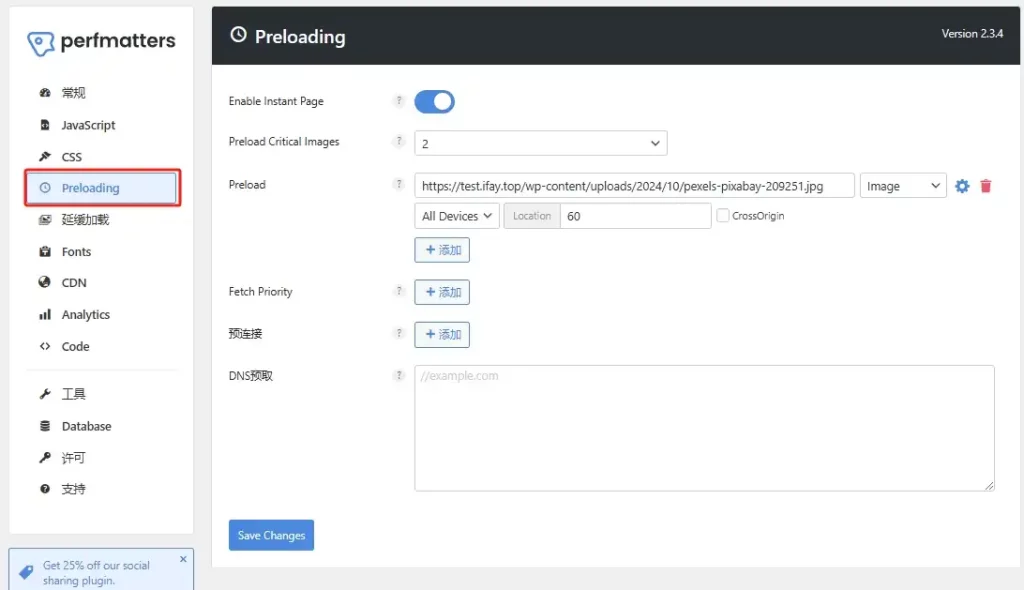
Preloading預先載入設定

Enable Instant Page:開啟
預先載入鏈接,滑鼠挺在連接上還沒點擊的時候就加載,變相提升加載速度,提升用戶體驗。
預先載入關鍵圖像:1-2
預先載入圖片,可以設定2個,主要是預先載入第一畫面的圖片,例如logo和banner圖,提升最大內容渲染速度。
預先載入
設定指定的連結在指定頁面預先加載,可以是圖片、腳本等資源,確定指定頁面需要用頁面ID(頁面ID就是在頁面編輯頁面的URL裡的「post=60」裡面的數字)。 。
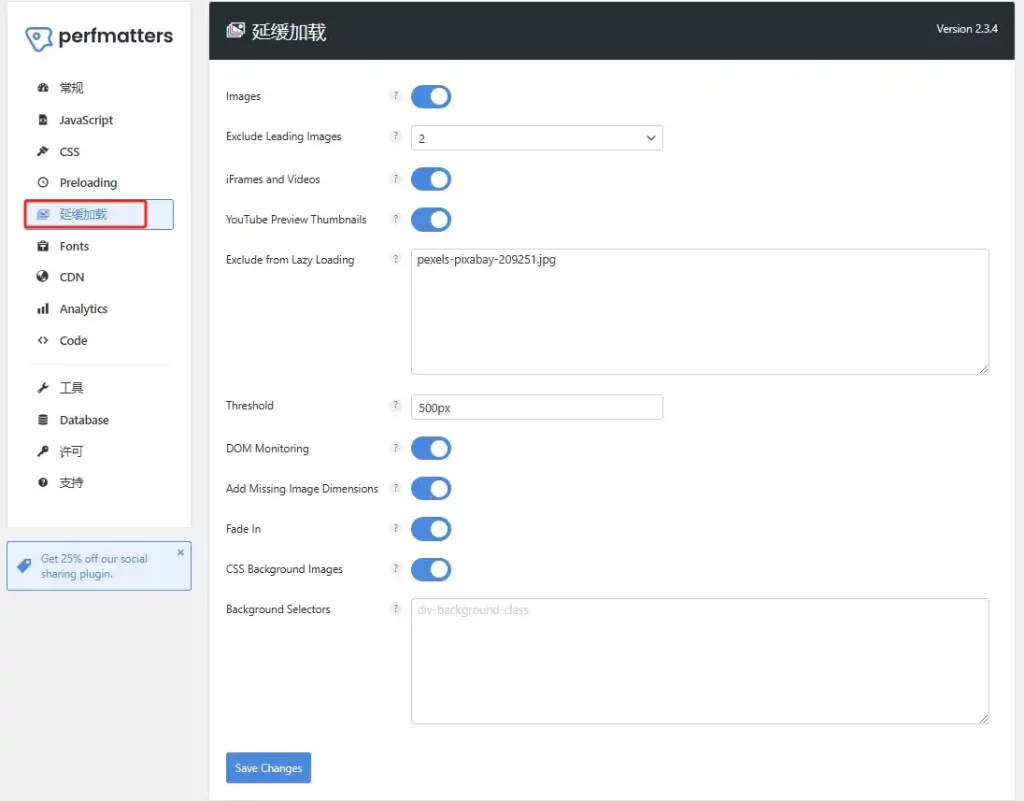
延遲載入設定

image:開啟
延遲載入載入頁面的圖片,避免要求的時候頁面過大,導致載入時間過長,開啟這裡的圖片延遲載入就關閉其他外掛程式的圖片延遲載入功能,避免衝突。
排除主要圖片:2
主要排除第一屏的logo和banner圖片。
iFrames and Videos:開啟
延遲載入影片。
YouTube Preview Thumbnails:開啟
延遲載入YouTube影片的縮圖。
排除延遲載入
填寫具體的圖片名稱就可以排除該圖片延遲載入。
閾值:500px
代表距離圖片500像素的時候開始載入該圖片。
DOM Monitoring:開啟
會見識頁面的DOM,並動態的延遲載入新元素
Add Missing Image Dimensions:開啟
如果圖片還沒載入出來或是缺失,會給一個高度和寬度在頁面上。
Fade In:開啟
載入圖片時會有一個淡入的動畫視覺效果。
CSS Background Images:開啟
開啟後可以延遲載入背景圖片。
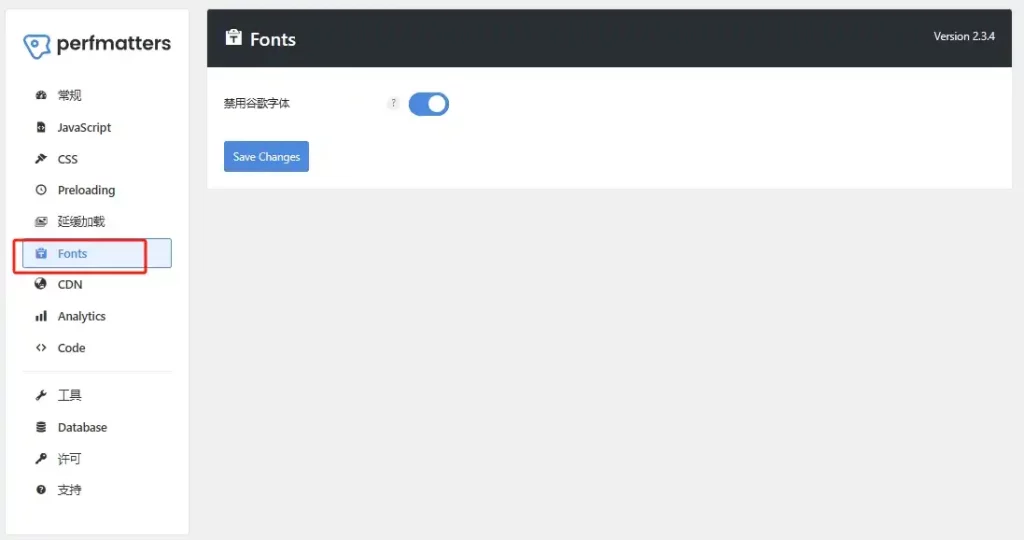
Fonts字體設定

禁用谷歌字體:開啟
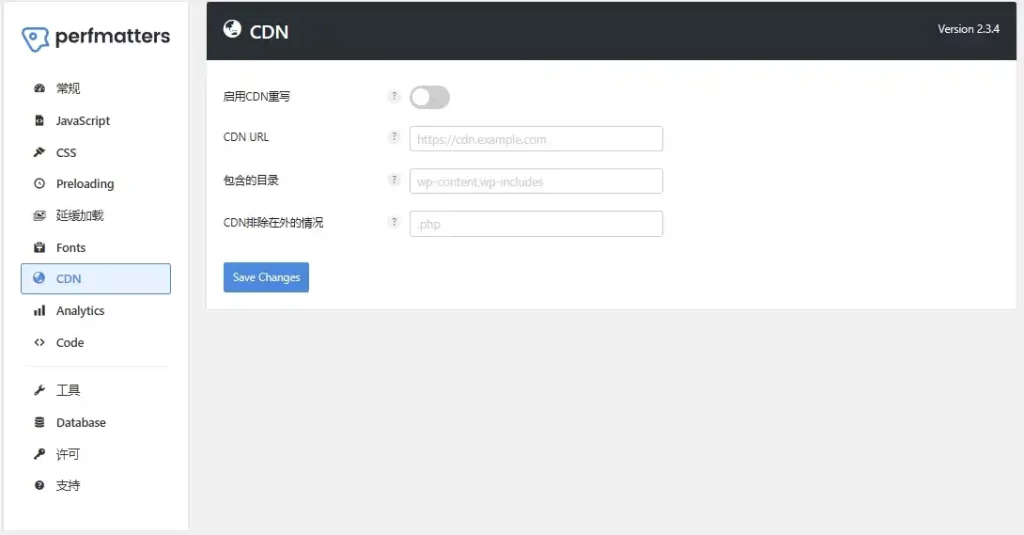
CDN設定

如果你為網站配置了CDN,可以在這裡填寫CDN信息,CDN重寫是指把網站的資源連結都改成CDN URL開頭的位址。
請注意,如果使用的是Cloudflare CDN,則不需要設定。
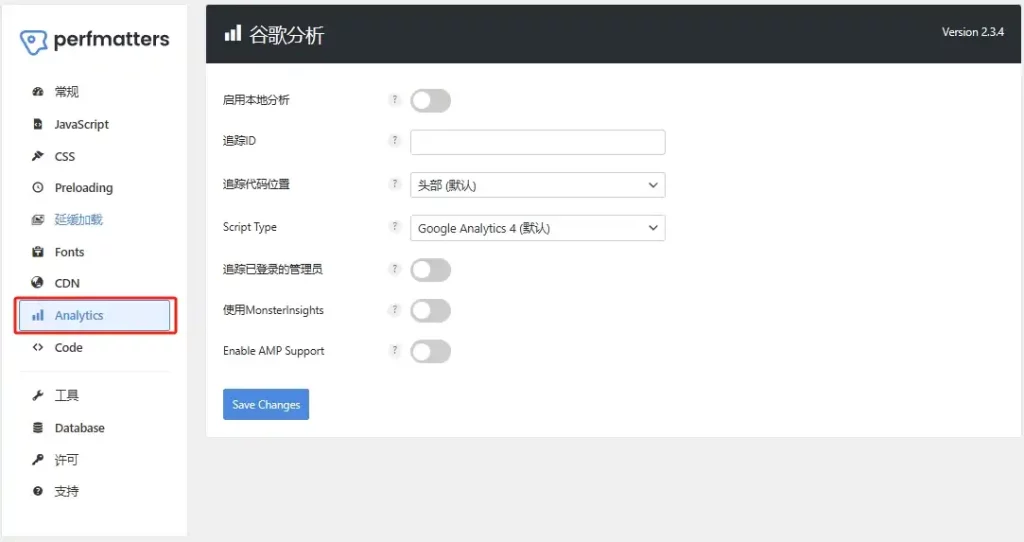
Analytics設定

這裡可以填寫GA程式碼的ID,關聯到google analytics。
Code代碼設定

Perfmatters也內建了自訂程式碼,可以自己透過Perfmatters添加程式碼到網站的不同位置。
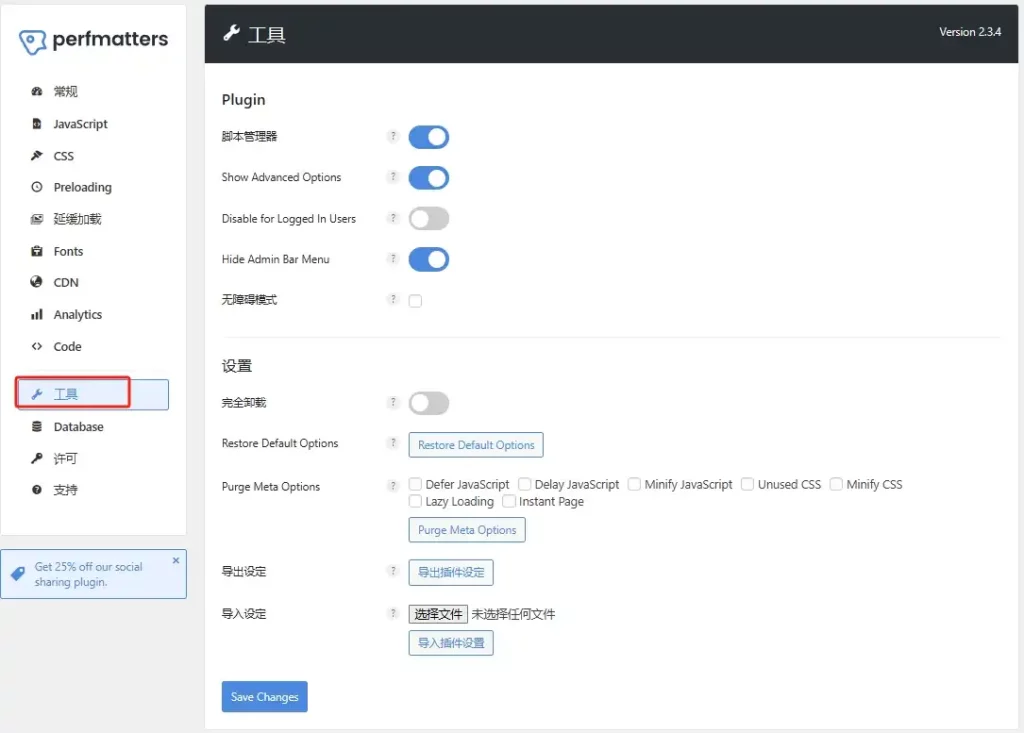
工具設定

腳本管理器:開啟
開啟腳本管理器後,可以透過頁面url+?perfmatters的方式存取腳本管理器,在裡面自訂管理該頁面的腳本,可以停用或開啟該頁面下的腳本,屬於進階功能,如果不熟練建議不要輕易嘗試。
Show Advanced Options:開啟
其實不開啟高級選項,現有的功能已經很大程度的優化了WP網站的性能,開啟高級選項會多出來一些設置,可能平時也用不到,請自行抉擇是否開啟。
Disable for Logged In Users:不開啟
如果開啟,會對登入使用者不進行Perfmatters的網站效能最佳化。
Hide Admin Bar Menu:開啟
在後台頂部的選單列是否顯示Perfmatters的選單。
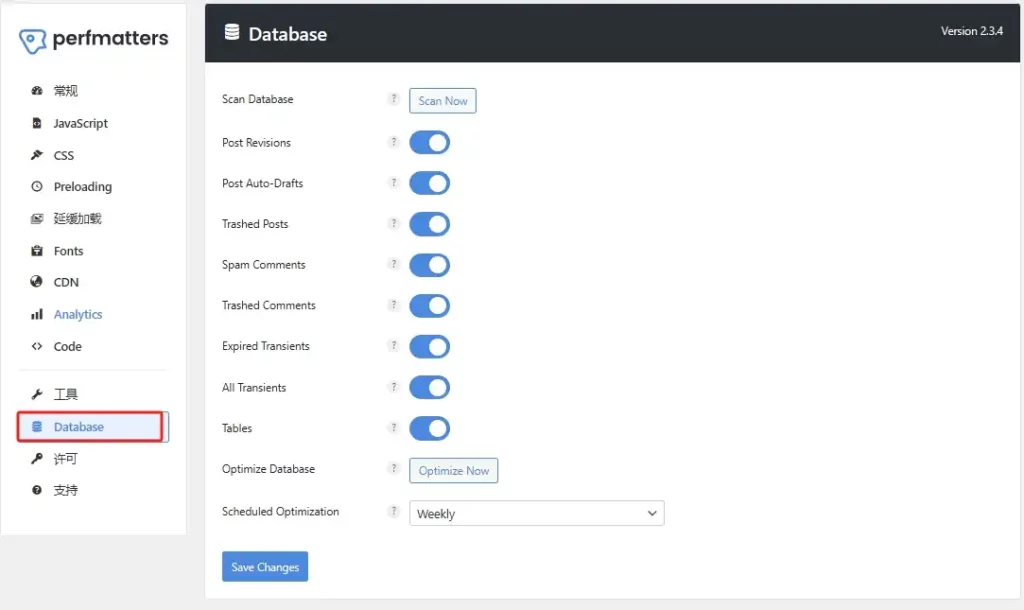
Database資料清理設置

Post Revisions:開啟
刪除文章、頁面修正記錄,如果一直保留這些記錄,會讓資料庫體積越來越大。
Post Auto-Drafts:開啟
編輯頁面的時候,WP會自動儲存內容,也會在資料庫中推擠起來,需要定期清理。
Trashed Posts:開啟
被刪除的貼文會保存在回收站,需要定期清理。
Spam Comments:開啟
清理垃圾評論。
Trashed Comments:開啟
清理回收站評論。
Expired Transients:開啟
清理過期的暫存文件
All Transients:開啟
清理所有臨時檔案。
Tables:開啟
優化資料庫表。
定期優化:每週
定期清理的時間設為每週清理。
至此,Perfmatters設定完成。
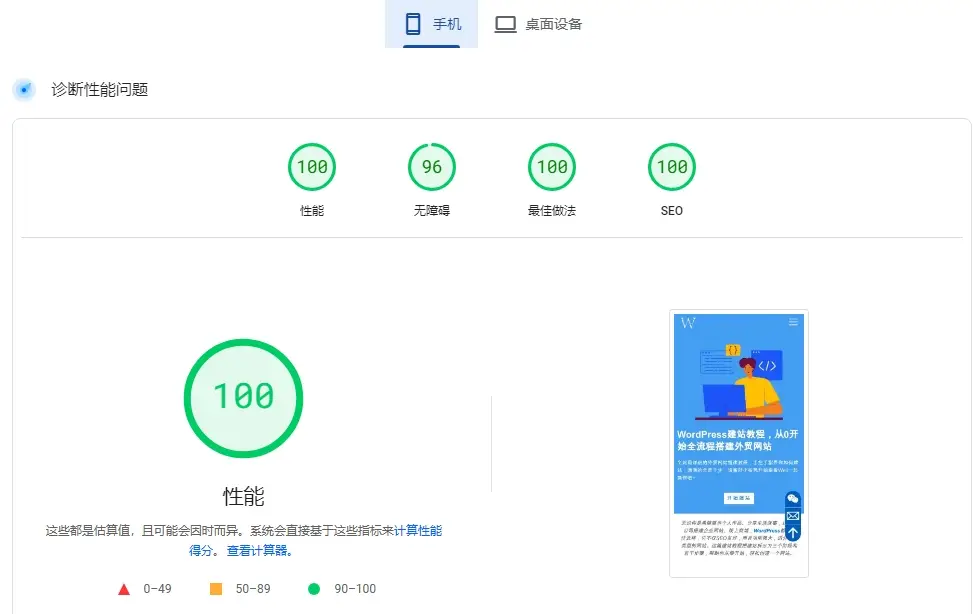
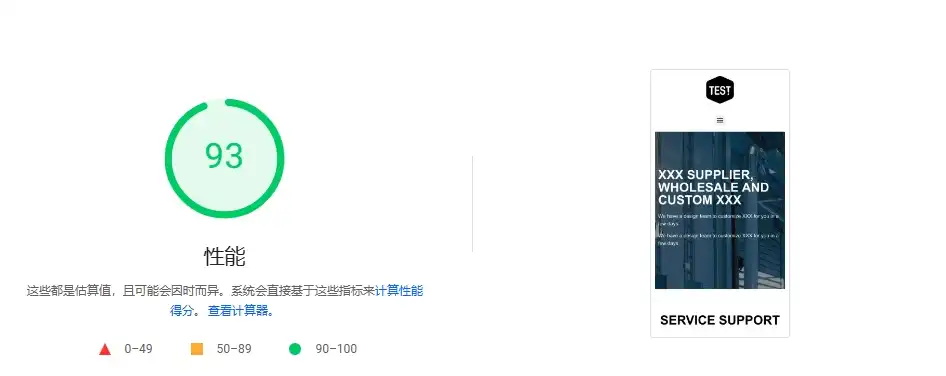
優化後得分


經過Perfmatters使用教學優化後,再次對test網站進行了速度測試。
行動端從69提升到了93分,電腦端從90提升到了99分。
再透過模擬測試網站真實載入速度,確定優化效果和實際速度。
這還是沒有進行快取和CDN設定的得分,如果配置了CDN,行動端會突破95以上,電腦端100分沒跑了。
網站快取和CDN配置請參考:WordPress網站配置免費Cloudflare CDN教程。