WP Rocket使用教程
WP Rocket是一款比较受欢迎的WordPress缓存 + 性能优化插件(如果你想使用单独的性能优化插件,请参考Perfmatters教程),这个插件的主要作用就是来提高WordPress网站的加载速度。
WP Rocket插件的核心功能有:
- 页面缓存
- CSS、JS文件压缩和加载优化
- 图片、视频惰性加载
- 缓存预加载、链接预加载
- 数据库清理
- 连接WP Rocket自家CDN
- 心跳控制
别看这个插件的功能还挺多,但设置步骤其实很简单,接下来就跟随Well的WP Rocket使用教程一起来进行WordPress速度优化吧:
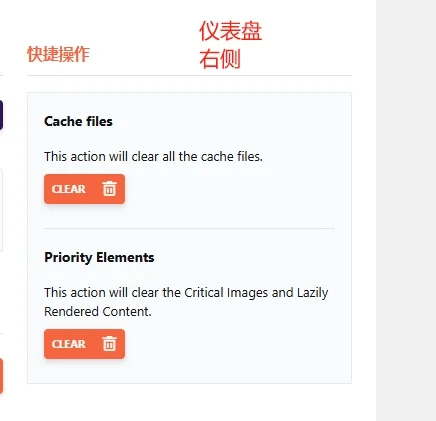
WP Rocket仪表盘设置
WP Rocket仪表盘主要展示该插件的到期时间和缓存清理操作:

在网站进行页面布局或样式修改后,如果前端页面没有发生变化,可以在仪表盘右侧清除WP Rocket缓存。
WP Rocket文件优化设置
CSS文件优化设置

- 压缩CSS文件:勾选,自动删除CSS文件里的空格和注释,进一步的压缩CSS文件的大小。
- CSS递送优化:勾选,建议开启异步加载,如果开启移除未使用的CSS可能会导致页面样式错乱。
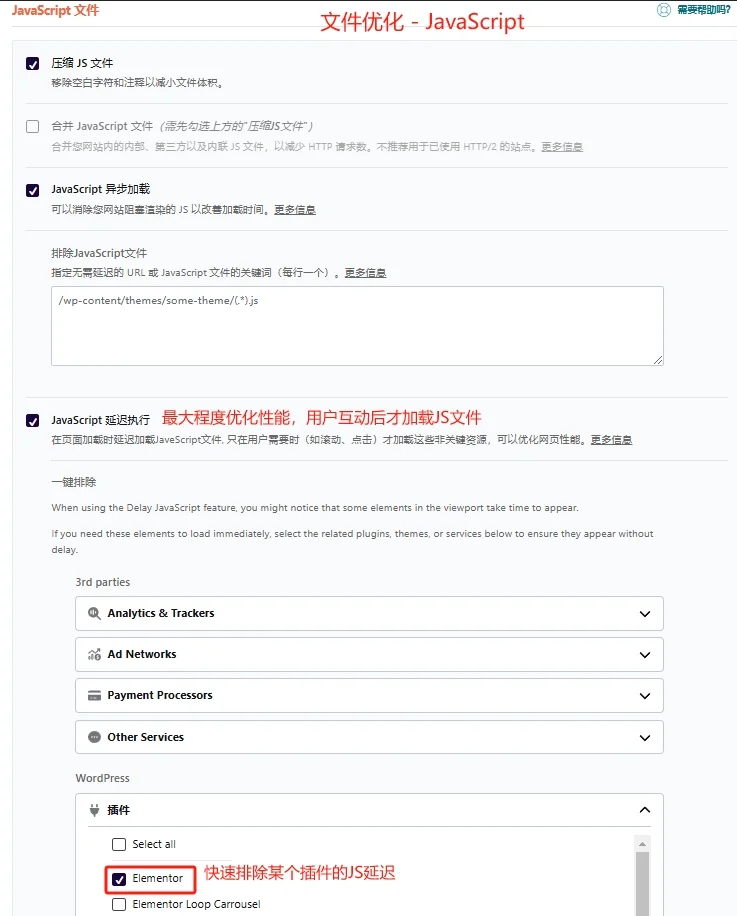
JavaScript文件优化设置

- 压缩JS文件:勾选,和压缩CSS选项同理。
- JavaScript异步加载:勾选,一定程度上避免JS文件阻塞HTML和CSS的加载。
- JavaScript延迟加载:勾选,这个功能最能优化LCP指标,只有用户交互后才加载JS文件,在下方还能排除某些插件延迟加载
WP Rocket媒体设置

懒加载
懒加载也叫延迟加载或惰性加载,逻辑是:在用户浏览到指定元素时才加载该元素,避免打开页面就一股脑的把图片都进行加载,从而影响页面加载速度。
- 为图片开启:勾选
- Enable for CSS background images(为背景图开启):勾选
- 框架&视频:勾选
- 还可以在下面的框里填写图片名称或者是文件名排除延迟加载
图片尺寸
添加缺失的图片宽高属性:勾选,避免有些图片加载不出来或丢失的时候导致页面偏移
Fonts
Self-host Google Fonts:把网站使用的Google字体下载到服务器,加载的时候就不通过谷歌下载,能更快
WP Rocket预缓存设置

预加载缓存:勾选开启预缓存,清除缓存或者缓存丢失的时候,自动加载页面生成缓存,确保网站一直有缓存,提高网页打开速度。
链接预取:勾选启用链接预取,用户浏览页面的时候,只要鼠标经过URL就自动开始加载该URL页面的内容,在点击的时候就能更快打开该页面。会一定程度增加服务器请求,如果服务器资源已经占用很多了就不要开这个功能了。
DNS预读取:快速加载网站意外的内容,没特殊需求不用添加。
预加载字体:访问页面时提前加载字体,没特殊需求不用添加。
WP Rocket高级规则设置
一般情况下不做调整,WP Rocket已经自动帮我们从缓存中排除了大部分动态页面和请求。

WP Rocket数据库优化设置

按图片里的设置进行勾选属于稳健型,清理频率设置为一周。
- 修订版本:选择性勾选,修订版本就是在写文章或者是页面是保存的多个版本,看自己有没有需要保留的需求。
- 自动草稿:选择性勾选,在编写文章或者页面时WordPress会自动60秒(默认)保存一次内容,这就是自动草稿,像Well写文章时都习惯性的经常手动保存草稿,所以勾选也没事。
- 回收站文章:勾选,一般回收站的内容都是不要的,清理掉减轻服务器存储。
- 垃圾评论:不勾选,自己审核一下放回收站就行了,设置下面的回收站评论自动清理就好了。
- 回收站评论:勾选。
- 所有临时数据:勾选,临时数据都是不怕清理的,会自动再生成。
- 优化数据表:勾选。
- 自动清理计划任务:每周。
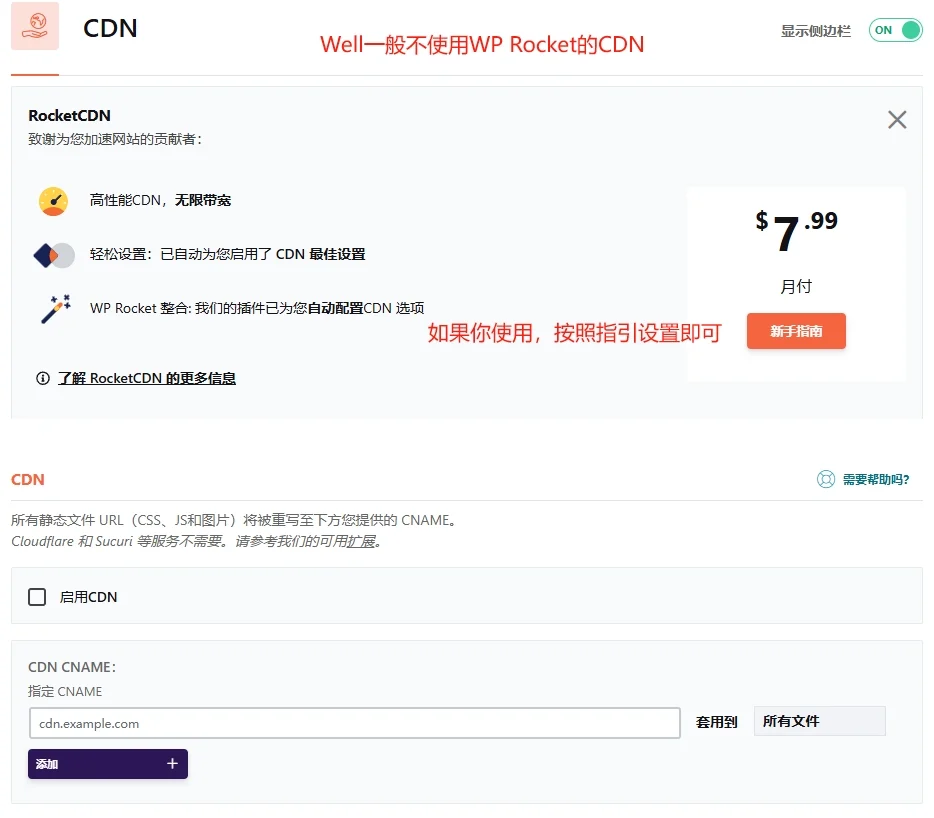
WP Rocket CDN设置
Well建议外贸网站使用免费的Cloudflare CDN,就能很好的加速网站。
如果你要使用WP Rocket家的CDN,也就是RocketCDN,按照指引设置即可。

WP Rocket心跳检测设置
这个设置对服务器性能有一定要求,因为开启后会自动发起API请求。
先开启心跳控制,将检测频率都设置为“减少活动”,再观察服务器端资源占用情况,如果服务器资源占用过多就关闭心跳控制。

以上就是WP Rocket插件设置教程的全部内容,利用该插件可以有效的管理WordPress网站页面缓存和性能优化。