经常听到有小伙伴说某某插件速度慢,某某插件臃肿等等,其实不必过于担心,等你了解了网站结构、了解了网站速度优化的核心和思路,只要是正常的使用插件,都不用再担心网站速度问题。
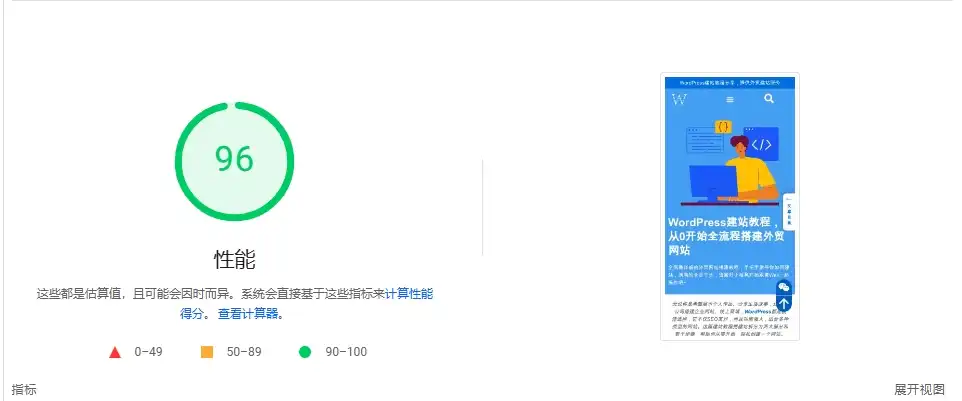
下方图片是Well自己网站的谷歌测速得分,本教程会一比一还原优化过程,跟着步骤操作后,大部分网站都能达到这个速度水平。


为什么要进行WordPress速度优化
1.增强用户体验
网站的加载速度直接影响用户的第一印象。研究表明,用户更倾向于留在加载快速的网站上,慢速加载会导致用户感到沮丧。页面加载时间每延迟一秒,跳出率可能增加7%。快速加载的网站能够吸引用户停留更长时间,从而提升用户与网站内容的互动。
2.SEO友好
Google已经明确表示,页面速度是影响搜索排名的一个重要因素。加载较快的页面更有可能在搜索结果中获得更高的排名。
搜索引擎爬虫在抓取和索引网站时,页面速度影响其效率。速度慢的网站可能会被爬虫低优先级抓取,导致索引延迟或不完整。
3.提升网站转化率
研究显示,网站加载时间延迟2秒,转化率可能下降40%。对于电子商务网站,这意味着巨大的潜在收入损失。
试想一下,用户付款的时候还要等待好几秒,他还会继续支付吗,或者用户想要填写表单,但是表单页面怎么也加载不出来,他可能会直接关闭页面。
4.竞争优势
如果你的网站比同行快,你比同行更有可能获得询盘甚至是订单,买家在寻找商品的时候绝对不会只看一家供应商,你比别人快,机会就更多。
网站速度优化的核心是什么
1.服务器性能
服务器的类型(共享、VPS、专用)直接影响网站的加载速度,共享主机虽然成本低,但资源有限;VPS和专用服务器则提供更高的性能和稳定性。
服务器响应时间应低于200毫秒,使用高性能的VPS服务器可以显著提高响应速度。
可以使用Ping值检测工具检测自己服务器的响应速度,使用服务器IP进行测试。
当然,服务器响应速度只是前置条件,即使很多服务器响应速度不错,但是服务器配置比较拉胯,那么网站的实际访问速度也不可能快。
如果你还在选择服务器或者想更换服务器,Well推荐大家使用Vultr VPS服务器,性价比高,且支持支付宝支付。具体请参考:Vultr服务器购买教程
2.页面大小
页面大小指的是网站加载所需的所有资源(HTML、CSS、JavaScript、图像等)的总和。体积较大的页面会导致更长的加载时间,从而影响用户体验和SEO表现。
想要优化页面大小主要从压缩图片大小和减少插件使用入手。
因为图片的大小直接影响页面大小,Well看到很多网站的Banner图动辄就2-3M大小,甚至直接放置背景视频。
不是说不可以放视频,只是想要在不影响网站速度的情况下放置视频,对服务器和CDN的要求都很高,建站初期没必要上那么好的服务器。
Well建议大家在网站上使用Webp格式的图片,既能保证图片的清晰度,还可以最大程度的缩减图片大小,Well通常在图片上传到网站之前就使用Webp转换工具改变图片格式并压缩图片大小。
减少插件的使用,是因为只要使用插件,或多或少的都会增加CSS或者JS代码,插件一旦多起来,页面上代码的体积自然增长,插件越多,页面体积就越大。
3.资源加载方式
浏览器在加载页面时,按顺序加载HTML、CSS、JavaScript和图像等资源。优化资源加载顺序可以减少页面的初始加载时间。
使用异步和延迟加载技术可以提高加载效率。比如,通过添加async或defer属性来优化JavaScript的加载,从而不阻塞页面渲染。
可以参考这篇文章:Perfmatters使用教程。
4.网站缓存
网站缓存通常可以分为页面缓存、浏览器缓存、对象缓存这三大类。
页面缓存(Page Cache)是将整个网页的HTML代码缓存起来,减少服务器重复生成页面的负担,提高加载速度。适用于所有网站的静态内容页面,如博客文章页、商品详情页等。
浏览器缓存(Browser Cache)是将网站的静态资源(CSS、JavaScript、图片等)存储在用户的浏览器本地,减少重复下载。适用于所有网站,可以减少带宽消耗,提高页面加载速度。
对象缓存(Object Cache),缓存数据库查询结果,减少数据库查询压力,提高动态数据的加载速度。适合用在需要频繁读取数据库的动态网站,比如电商、会员等网站。
综上所述,如果你的网站是博客站、官网等展示站,使用页面缓存插件即可(浏览器缓存主要是控制HTTP请求头让浏览器缓存静态资源,一般缓存插件会默认设置);页面缓存插件Well推荐WP Rocket、Flyingpress、Super Page Cache,具体怎么选需要根据自己的需求,可以参考缓存插件推荐这篇文章。
如果你是电商网站,需要使用页面缓存 + 对象缓存,对象缓存插件Well推荐使用Redis Object Cache。
5.页面结构与内容交付网络(CDN)
CDN通过将静态内容缓存到全球多个节点,缩短用户与服务器之间的物理距离,从而加速资源加载。使用CDN能够显著提高网站的响应速度和可靠性。
配置CDN时,选择合适的服务提供商,并确保静态资源(如图像、CSS和JavaScript文件)都通过CDN提供。定期检查缓存策略以确保最佳性能。
CDN向服务器获取资源后就储存起来,当用户访问网站的时候就不需要一遍遍的向源服务器请求资源,极大程度的提高了网站加载速度,即使配置不高的服务器,链接了CDN后也会对网站速度有质的提升。
Well推荐大家使用免费的Cloudflare CDN,如果后期对CDN需求增加再尝试使用其他付费CDN,教程:WordPress配置免费CDN。
这些操作都完成后大家再去尝试对网站进行测速,绝对有极大的提升。
以上就是WordPress速度优化的核心思路,根据本教程一步步优化网站速度,进一步提升网站SEO效果。