如果你要创建的是B2C在线购物网站,请查看WooCommerce教程。
为什么要替代WooCommerce管理产品?
对于B2B网站,不需要使用WooCommerce来管理产品,因为WooCommerce主要是为B2C网站设计的。

Woo的功能非常强大,但是B2B网站只需要简单的产品展示,使用Woo来管理产品有点大炮打蚊子的感觉,主要是会过多占用服务器性能,降低服务器加载速度。
所以就需要使用其他方法来管理B2B网站产品。
- 使用Advanced Custom Fields插件可以实现更加轻量化,且更符合B2B网站的产品管理方式。
关于ACF和ACF教程
Advanced Custom Fields(简称ACF),主要用于创建和管理自定义字段。ACF可以很容易地为文章、页面添加额外的内容字段,提供更强大的内容管理能力。

本篇ACF教程就是通过ACF添加额外字段,用以管理产品,大概原理:
- 使用ACF创建单独的文章分类,命名为产品分类
- 使用ACF创建单独的文章类型,命名为产品
- 再对命名为产品的文章类型,添加B2B网站展示产品所需要用到的字段
使用ACF插件
知道大概的原理后,我们就正式着手操作ACF。
安装ACF插件

先在WP后台安装基础版Advanced Custom Fields插件。
如果你对产品展示的需求不高(不需要展示产品轮播图)以及更多高级功能,可以直接在WP后台插件处搜索“ACF”(作者为:WP Engine的ACF插件),安装ACF基础版直接使用即可。

如果你要展示轮播产品图(也就是Pro版的画廊字段),就需要安装ACF Pro插件,可以选择在ACF Pro官网购买正版,或者在Well建站购买便宜的ACF Pro插件。
创建ACF分类法

WP后台 – ACF – 分类法,进入分类法创建页面。

点击添加分类法。

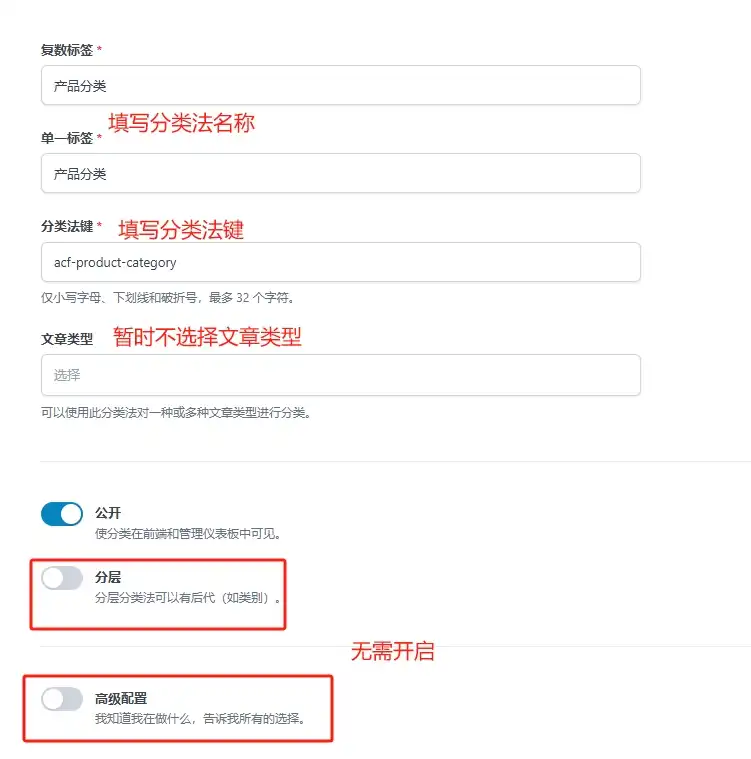
填写分类法信息(可以自己自定义):
- 复数标签:产品分类
- 单一标签:产品分类
- 分类法键:acf-product-category
- 文章类型不做选择
创建ACF文章类型

在ACF上方导航栏点击文章类型。

点击添加文章类型。

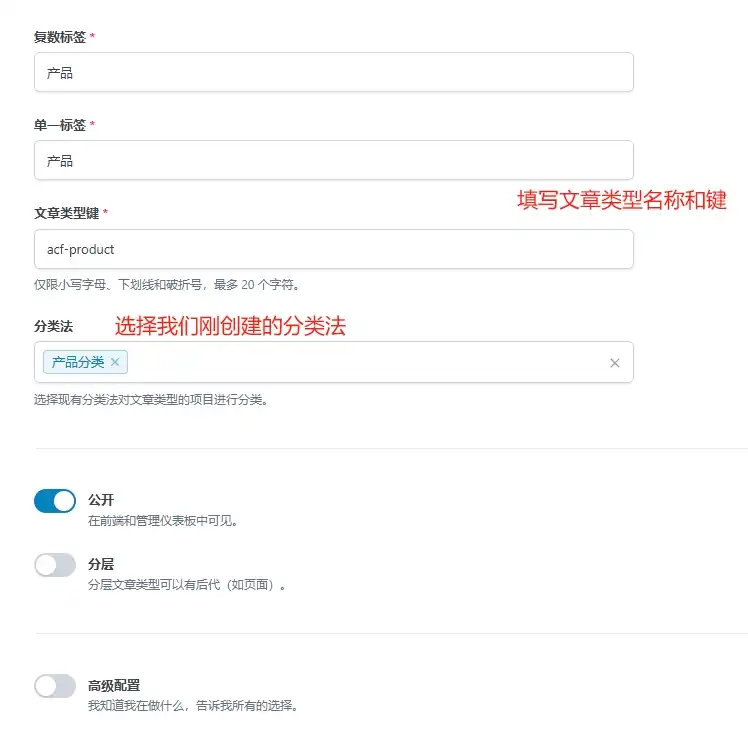
填写文章类型信息:
- 复数标签:产品
- 单一标签:产品
- 文章类型键:acf-product
- 分类法:产品分类
创建好“产品”文章类型后,就可以在WP左侧导航栏看到我们创建的产品和产品分类了:

创建ACF字段

在ACF里新建字段组。

在页面上方为字段组命名:产品字段(可以自定义)。

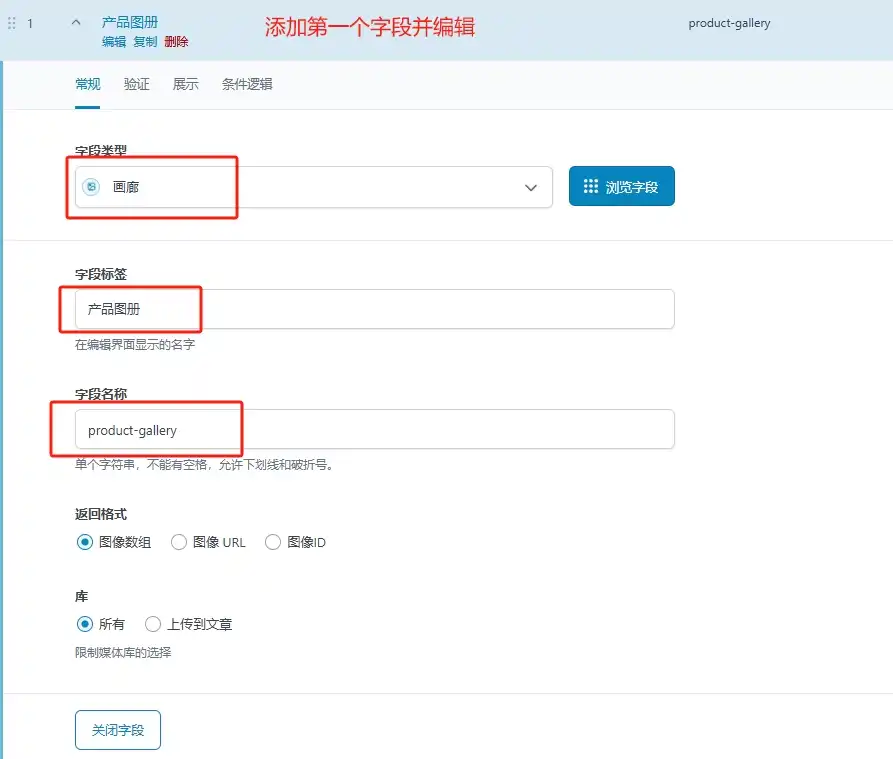
第一个字段:
- 字段类型:画廊
- 字段标签:产品图册
- 字段名称:product-gallery
- 其他的不用设置

点击右上角“添加字段”添加第二个字段。

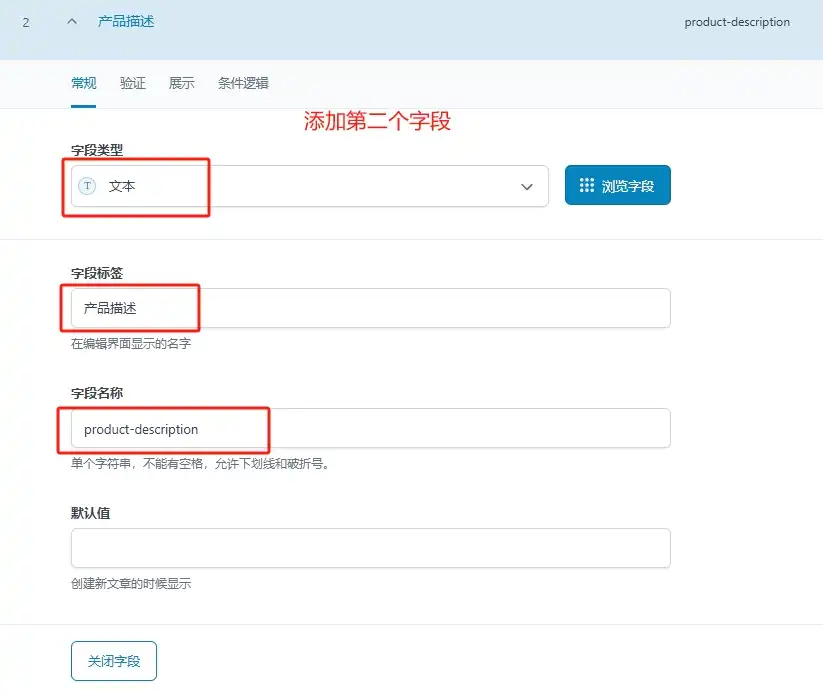
第二个字段:
- 字段类型:文本
- 字段标签:产品描述
- 字段名称:product-description

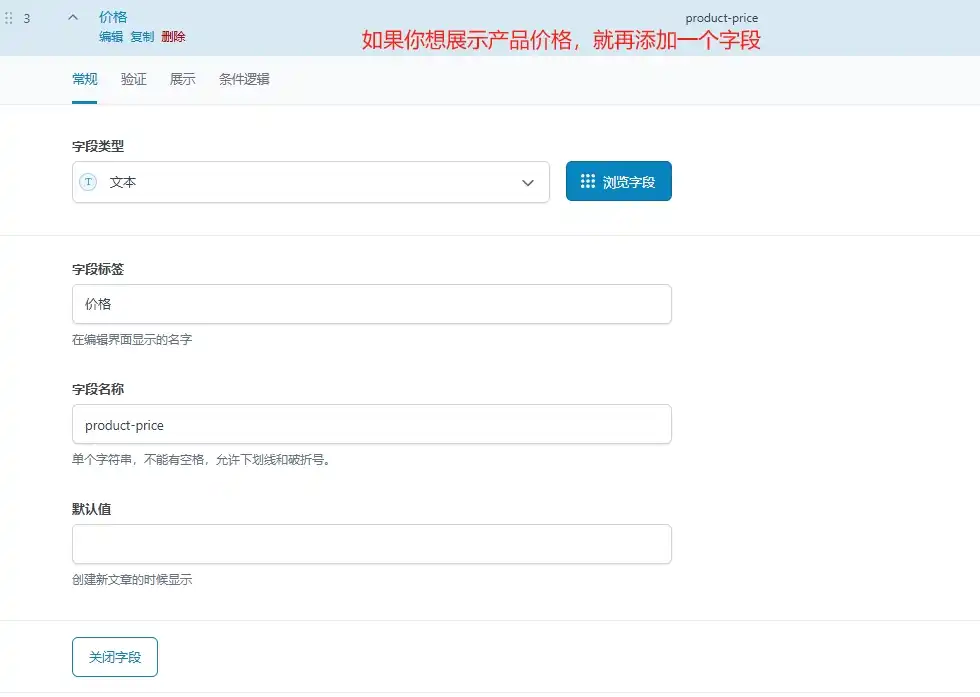
第三个字段:
- 字段类型:文本
- 字段标题:价格
- 字段名称:product-price

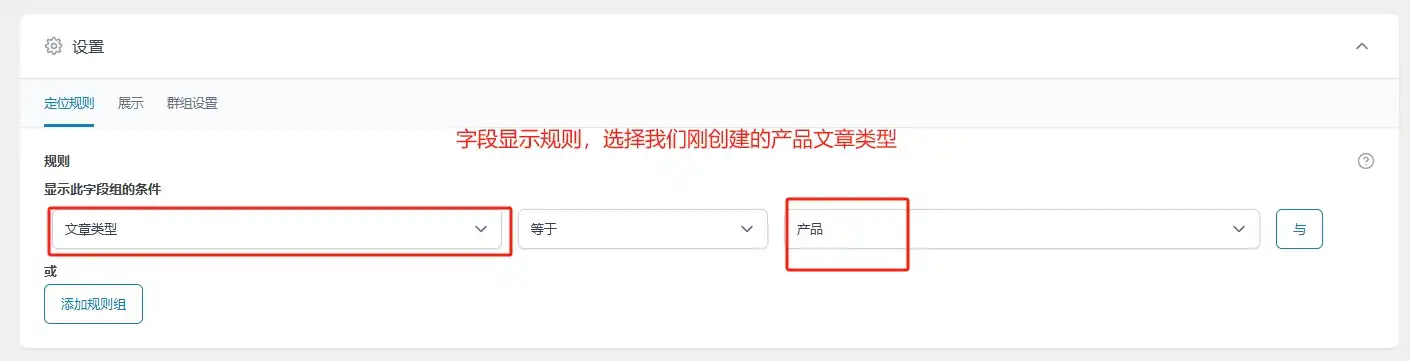
下方设置,显示条件设置“文章类型”等于”产品”,然后保存这个字段组。
添加产品
使用ACF创建好分类法、文章类型和字段组后,我们就可以添加产品了。
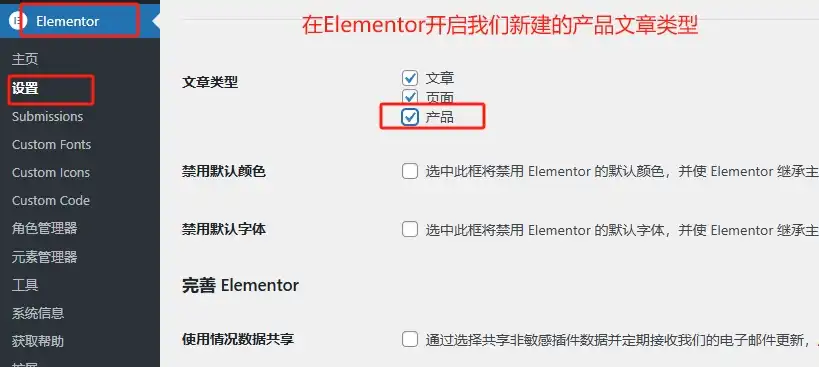
在添加产品之前,先启用Elementor对“产品”文章类型的支持:

WP后台 – Elementor – 设置 – 文章类型 – 勾选产品 – 保存设置。

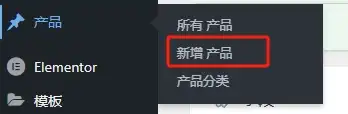
WP后台 – 产品 – 新增产品,进入到产品编辑界面。

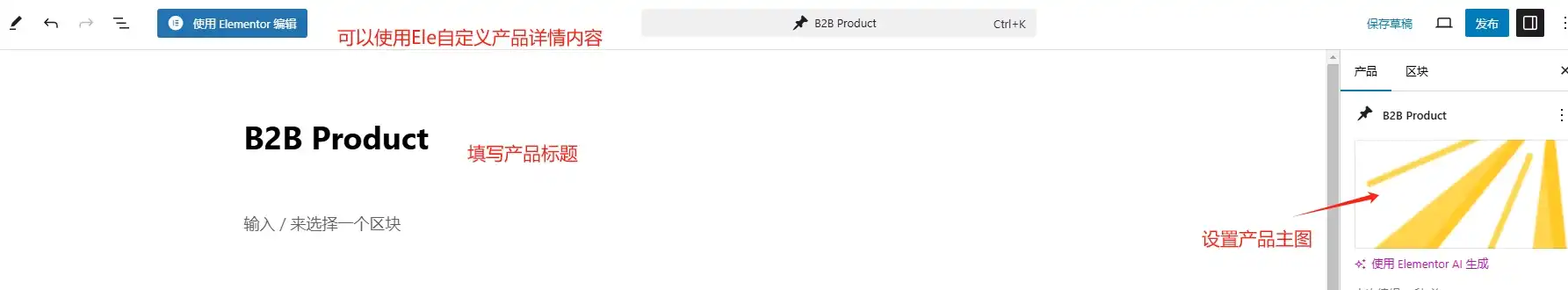
可以使用Elementor自定义产品的详情描述、填写产品标题、设置产品主图。

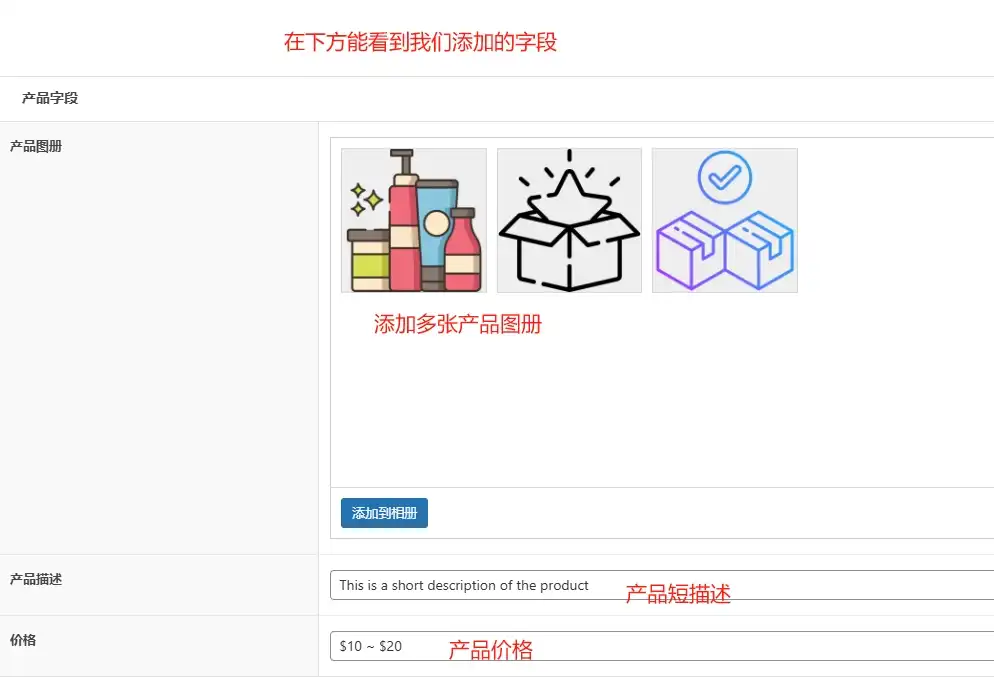
往下滚动屏幕就会看到我们之前添加的字段组。
- 可以在产品图册里添加多张产品图册。
- 填写产品描述。
- 填写产品价格。
最后点击右上角发布产品。
下方还有如何创建ACF产品页模板、ACF产品列表页模板的教程。
创建ACF产品页模板

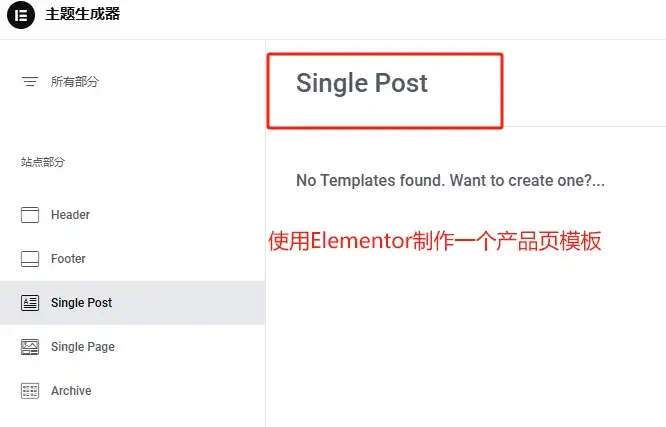
使用Elementor Pro创建一个Single Post模板,作为ACF产品页模板。

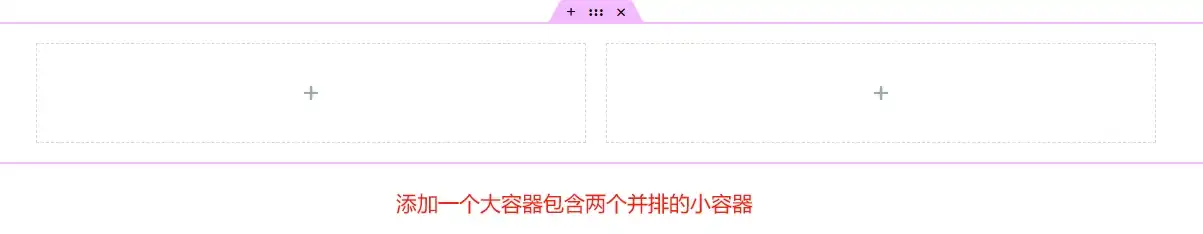
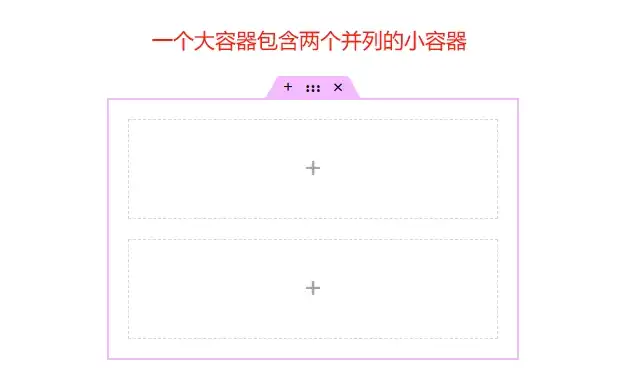
进入到模板编辑页面,先添加一个大容器包含两个并排的小容器。

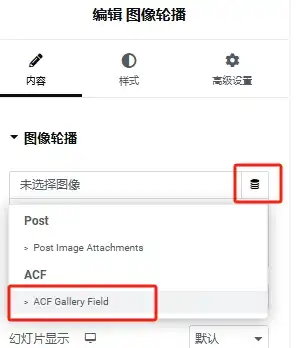
搜索image,添加图像轮播元素到左侧的小容器里。

设置图像轮播的动态标签为ACF Gallery Field。

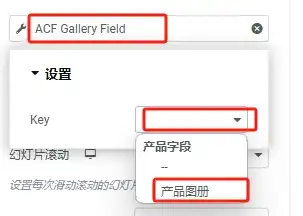
点击ACF Gallery Field标签,设置它的Key为“产品图册”。
设置好后会看到图像轮播元素展示出了对应的产品图册。

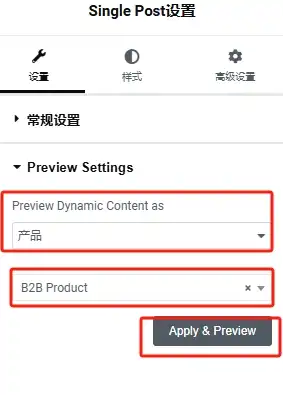
如果图像轮播元素没有显示内容,需要设置一下预览:

点击模版编辑页面最上方的设置图标。

在左侧导航栏中:
- Preview Settings选择“产品”
- 然后搜索并选择我们刚发布的产品
- 然后点击Apply & Preview
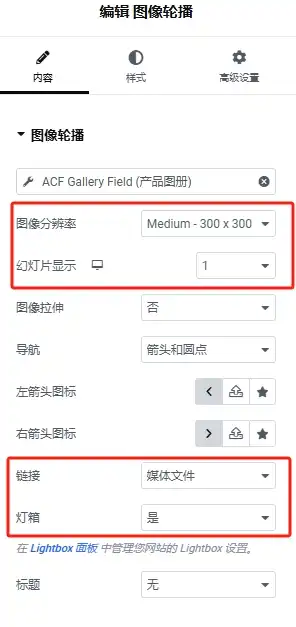
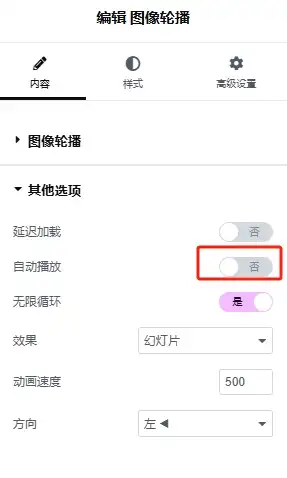
接着设置图像轮播元素:

- 图像分辨率:300
- 幻灯片显示:1
- 链接:媒体文件
- 灯箱:是

其他选项,关闭自动播放。
设置好的图像轮播长这样:


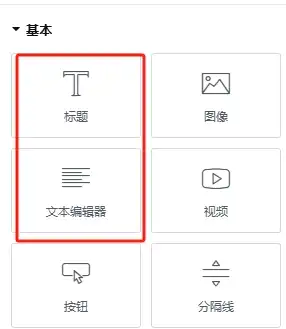
接着添加一个标题元素和两个文本元素到右侧的小容器中。

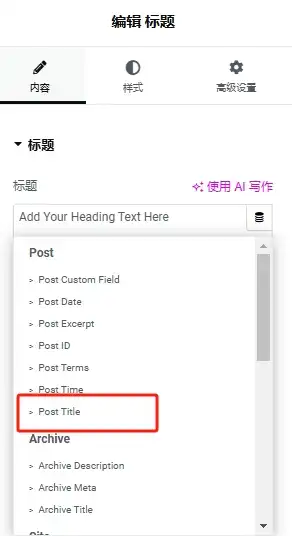
设置标题元素的动态标签为:Post Title。

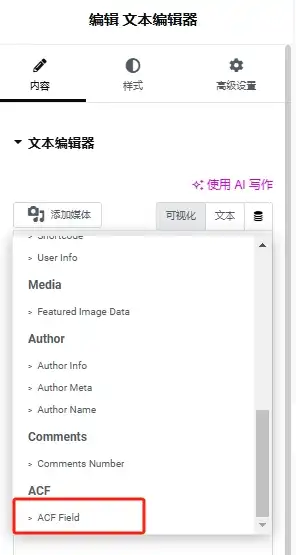
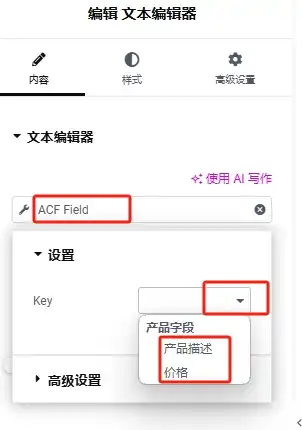
设置文本元素的动态标签为:ACF Field。

还要分别设置两个文本元素的ACF Field的Key为产品描述和价格。
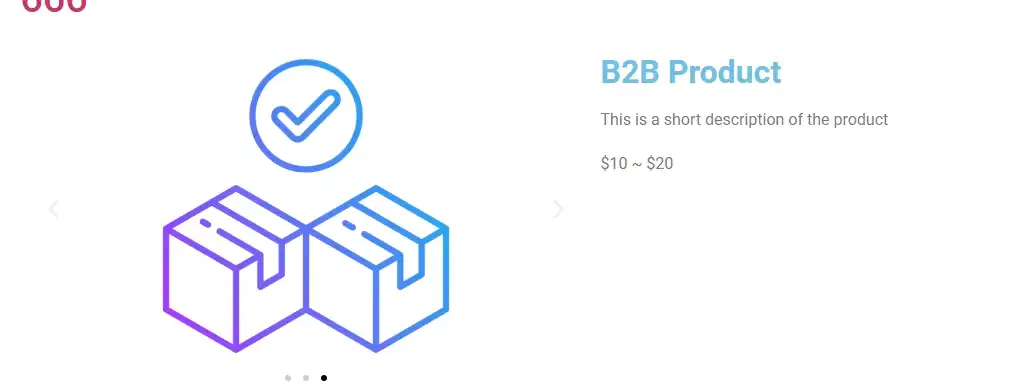
目前添加的元素,是这个效果:


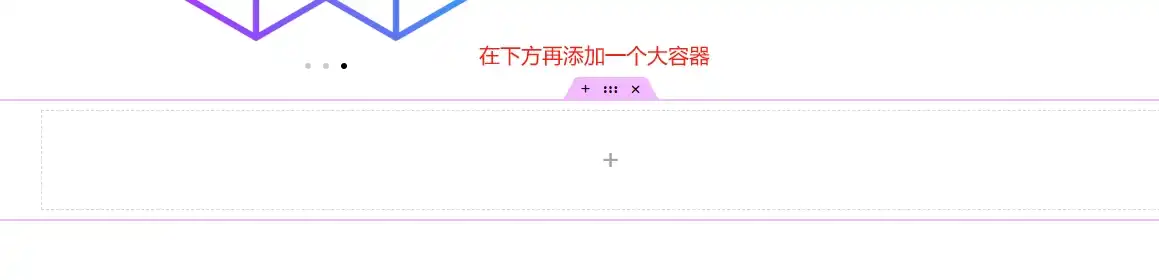
在下方再添加一个大容器。

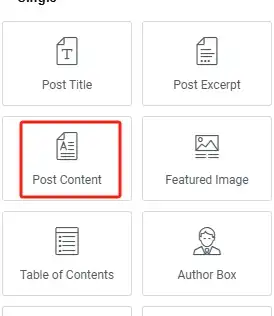
添加Post Content元素到大容器内。
这样产品页模板的大体框架就布局好了:

然后对元素都调整一下样式,使其符合网站设计风格。
还可以在价格下方添加一个按钮,设置弹出式表单。

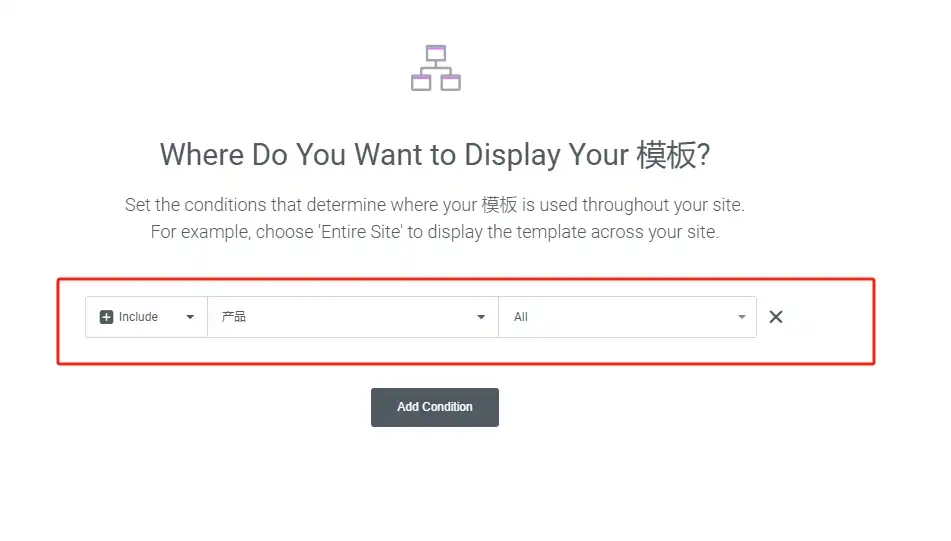
最后点击右上角保存模板,设置模板应用到所有产品。
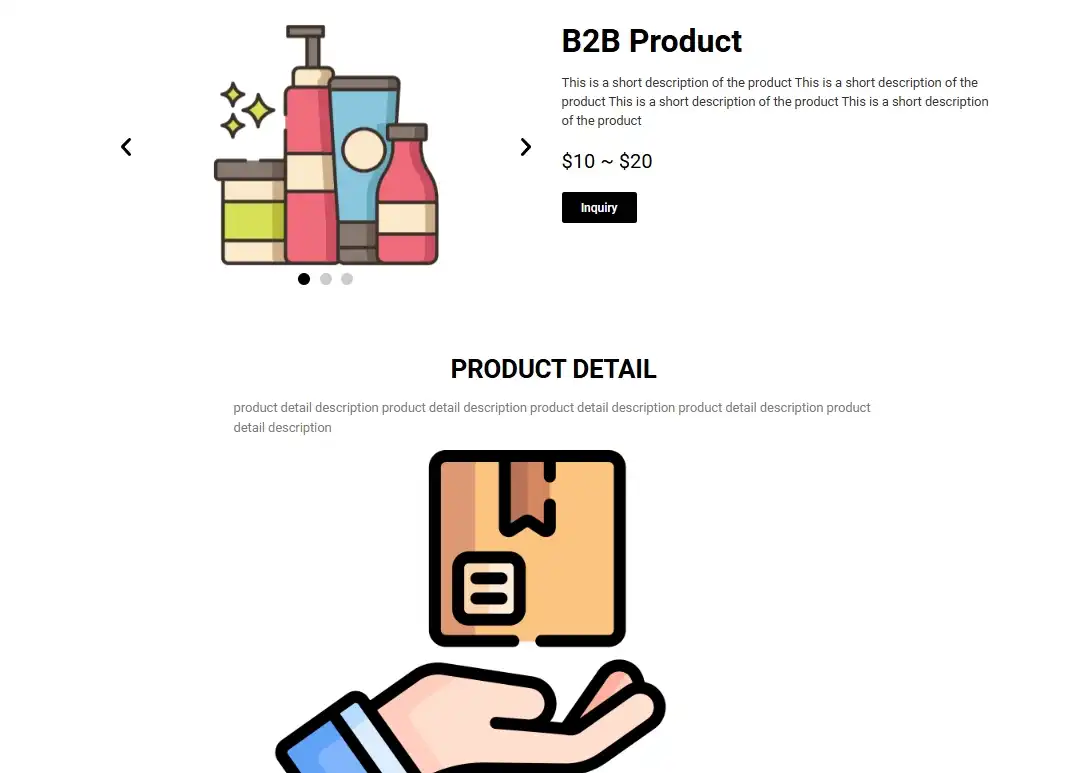
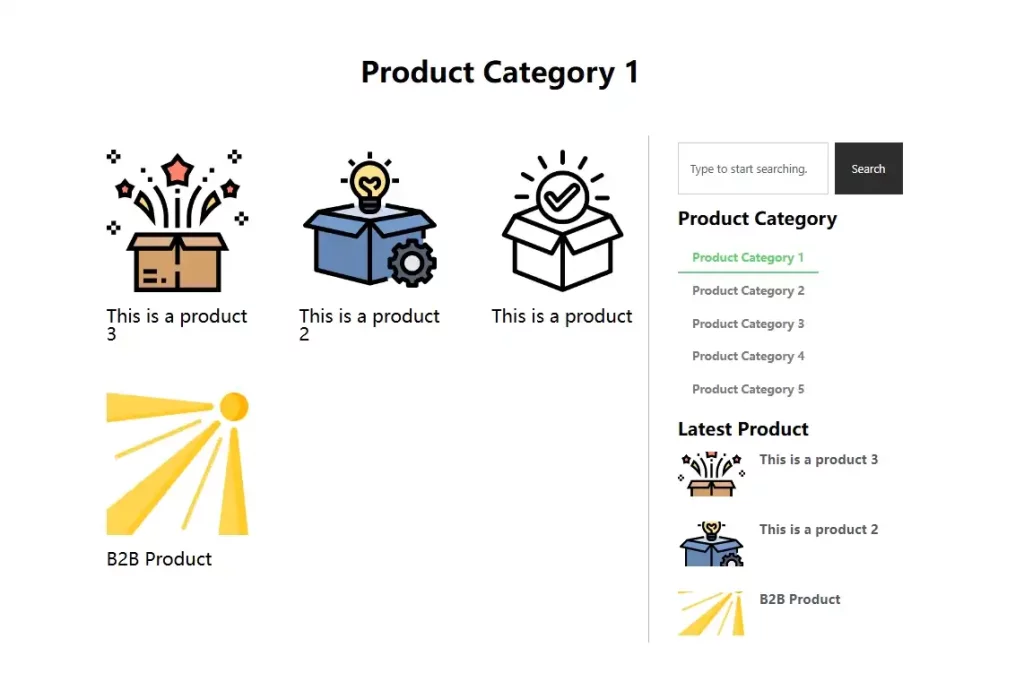
我们来预览一下最终效果:

创建ACF产品列表页模板
创建产品列表页(产品汇总页、产品分类页)模板的步骤要相对复杂一点
- 需要先创建Loop模板,用以展示单个产品展示的样式。
- 再创建Archive模板,用来展示产品分类页面 – 产品分类页。
- 最后创建一个静态页面展示所有产品(这个页面的样式可以复制Archive模板的内容) – 产品汇总页。
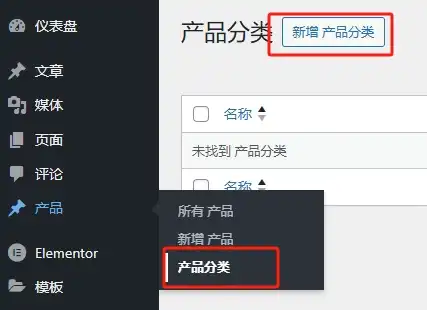
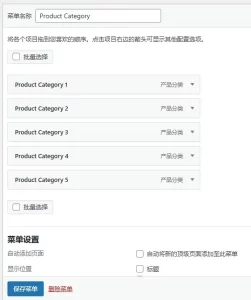
开始制作产品列表模板之前,先创建一些产品分类:

添加好产品分类后,把这些产品分类添加到一个新的菜单里:

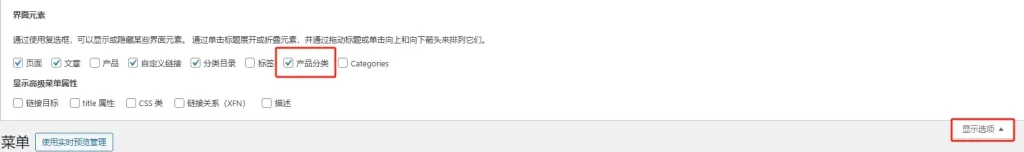
WP后台 – 外观 – 菜单,上方打开显示选项,勾选产品分类。

勾选刚才创建的分类,添加到新的产品分类菜单并保存。
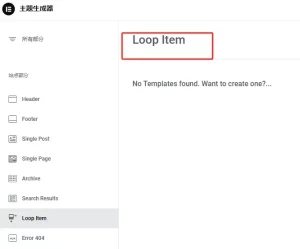
创建Loop Item模板

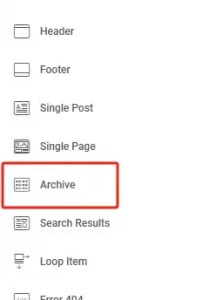
WP后台 – 模板 – Theme Builder中添加Loop Item模板。

模板编辑页面里,添加一个大容器包含两个小容器的布局。

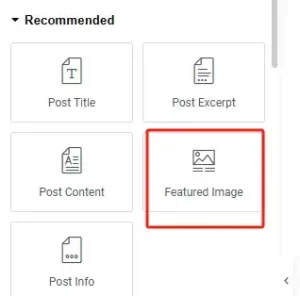
添加Featured Image元素到上方小容器。

添加Post Title元素到下方小容器。

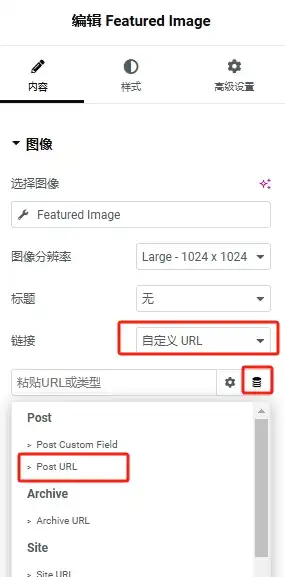
设置Featured Image和Post Title元素的自定义URL为Post URL。
最终样式如下图:

保存发布模板。
创建Archive模板
创建Archive模板是为了用于产品分类列表页。


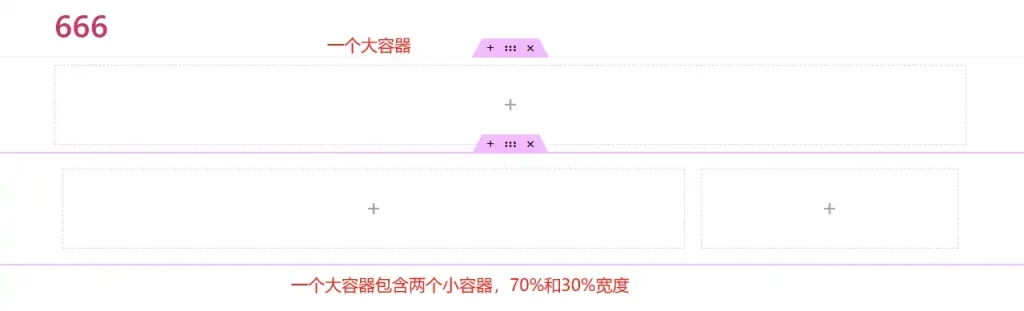
在Archive模板中添加两个大容器,下方大容器包含两个小容器,左边70%宽度,右边30%宽度。

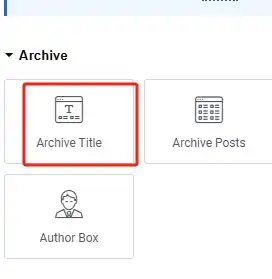
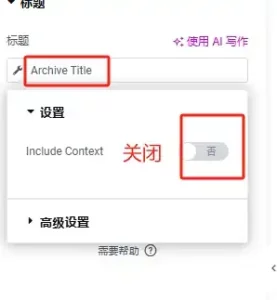
添加Archive Title元素到上方大容器里。

关闭Archive Title的Include Context。

设置Title样式。

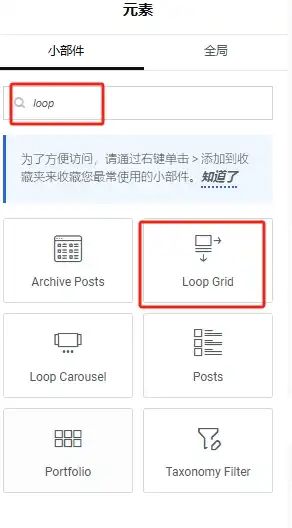
搜索loop,添加Loop Grid元素到下方左侧小容器。

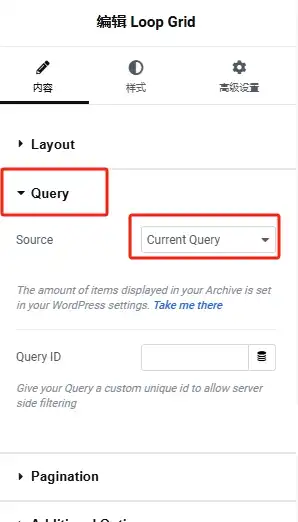
设置Loop Grid元素的Query,Source: Current Query。

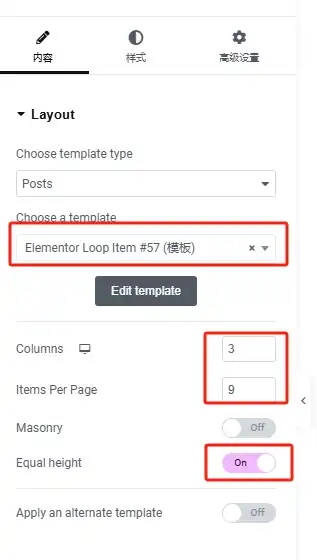
设置Loop Grid元素的Layout:
- 模版选择我们刚创建的Loop模板
- Columns:3
- Items Per Page:9
- Equal Height:开启

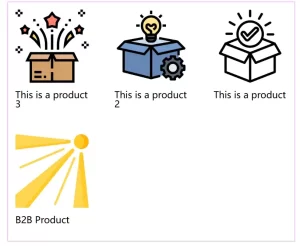
设置好Loop Grid后的样子,如果不显示内容记得调整预览。



分别添加Search、Menu、Posts元素到右侧小容器中。

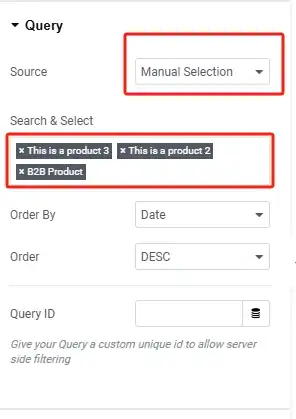
设置Posts元素的Query,Source: Manual Selection,然后选择几个新品或者热卖品。

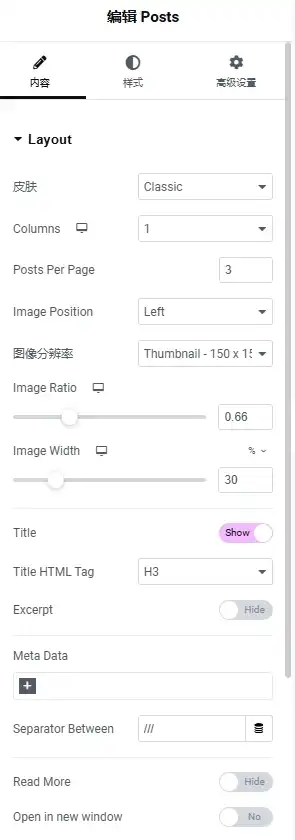
设置Posts Layout:
- 样式:Classic
- Columns:1
- Posts Per Page:3
- Image Position:Left
- 图像分辨率:150
- Image Ratio:0.66
- Image Width:30%
- Title:开启
- Title HTML Tag:H3
- Excerpt:关闭
- Meta Data:都删除
- Read More:关闭

再在Menu和Posts元素上方添加对应的标题,调整一些局部样式。
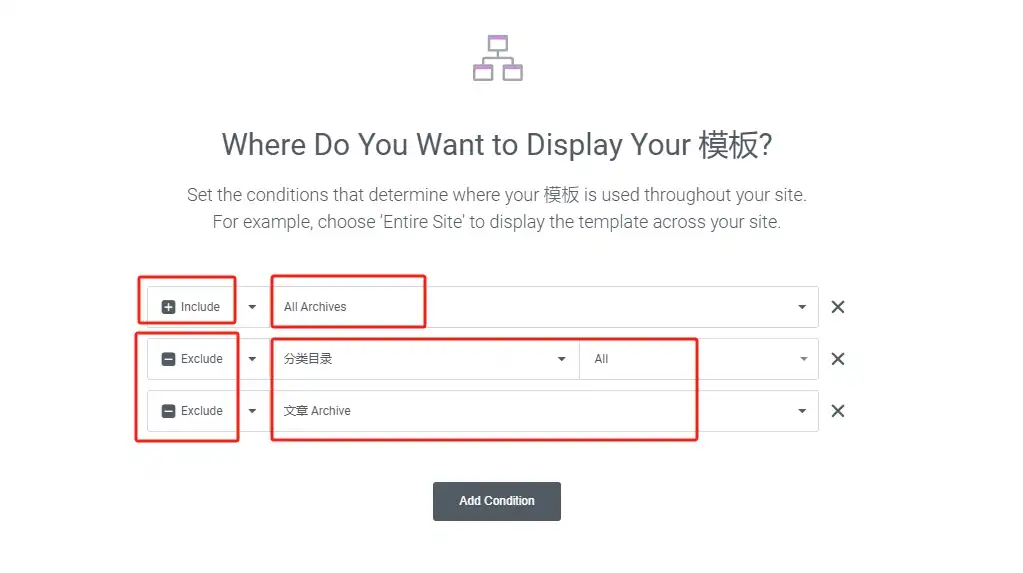
发布模板:

模板显示包含 All Archives,排除文章目录和文章Archive。
这样Archive模板就只应用在ACF的产品分类上。
保存发布后先不要关闭这个页面。
创建产品汇总页

添加一个新的静态页面。

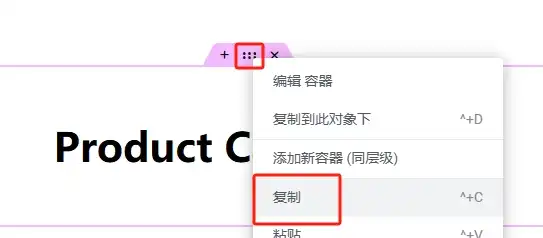
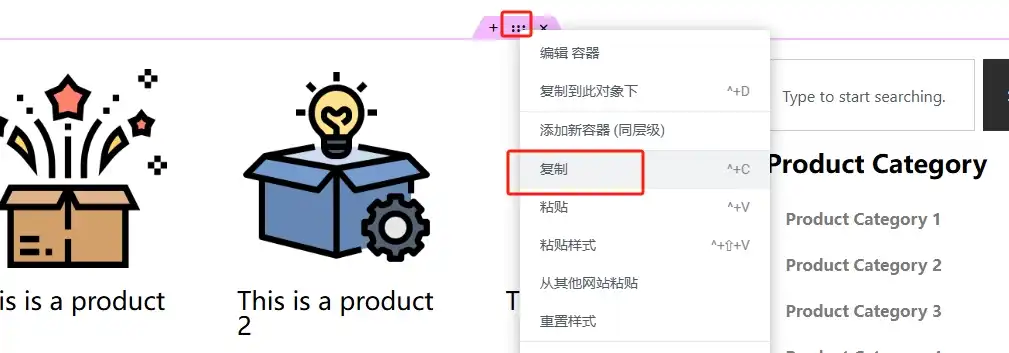
回到Archive模板,右键复制内容。

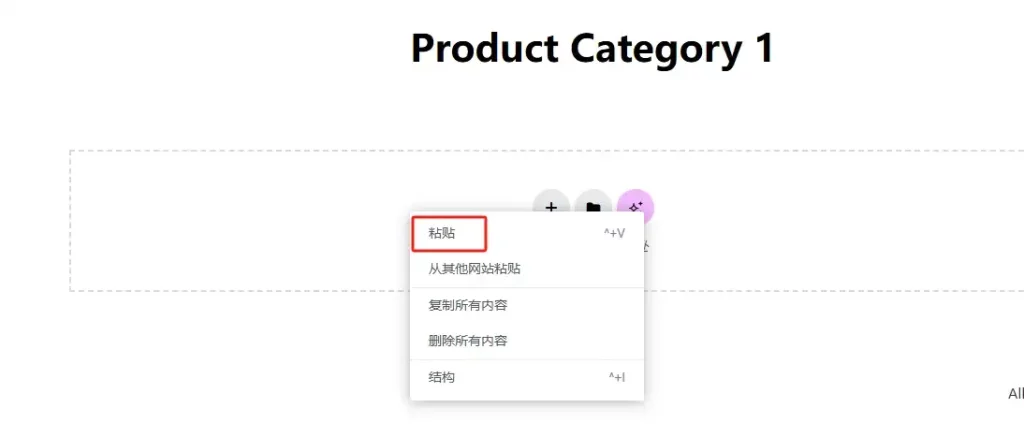
再回到静态页面,粘贴刚复制的Archive模板的内容。

再去Archive复制下方大容器内容。

再回静态页面粘贴。

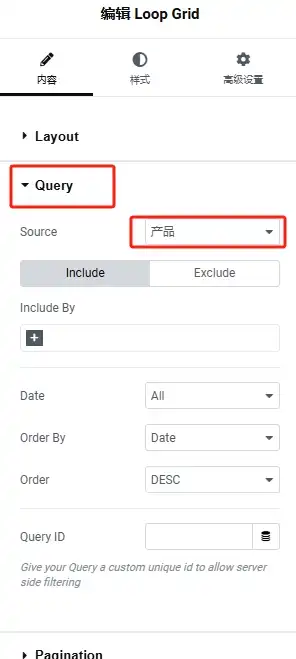
设置静态页面里的Loop Grid 的Query,Source:产品。
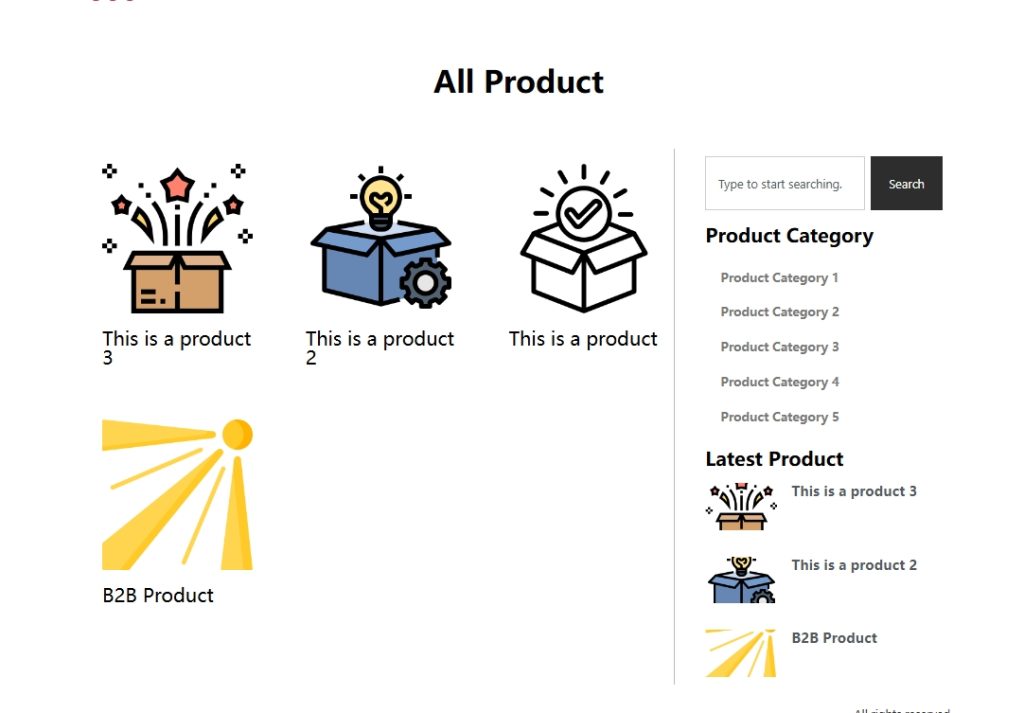
再更换最上方的大标题为普通标题元素,标题内容:All Product。
其他不用修改,发布这个页面。

ACF产品列表页效果展示
至此,ACF教程结束,从此就可以使用ACF管理B2B网站产品了,完全替代WooCommerce。
你可能还会对其他WordPress进阶教程感兴趣。