
确定网站色调是网站设计中关键的第一步,因为颜色不仅影响用户的视觉体验,还能传达品牌个性、吸引目标用户并提升整体的用户体验。
确定网站主色调的思路
Well确定网站设计风格的思路是通过参考不同的网站风格,然后采集相近色,再把自己觉得合适的颜色保存到Elementor的全局颜色中。 参考的网站风格可以从这几个方面入手:
- 网站受众:颜色会对情感产生直接影响,因此应首先考虑网站的品牌定位以及目标受众的偏好。例如,年轻受众可能喜欢大胆、鲜艳的色彩,而专业的商务客户可能更偏爱简洁、稳重的颜色。
- Logo色:如果已经有品牌了,可以直接使用Logo中的颜色作为网站的主色调,确保品牌一致性。
- 颜色心理学:
- 蓝色:可靠、平静(适合企业、科技网站)
- 绿色:环保、健康(适合健康、美食网站)
- 红色:活力、激情(适合娱乐、时尚网站)
- 竞争对手:查看同行网站的配色方案,以确保自己网站的色彩选择既符合行业习惯,又能与竞争对手有所区分。
总的来讲,在确定网站的主色调时,结合品牌定位、受众特性和颜色心理学,形成统一的视觉体验,会使您的网站更具吸引力和品牌价值。
实际操作
1.选择合适的模版或主题

先打开WP模版商城。 
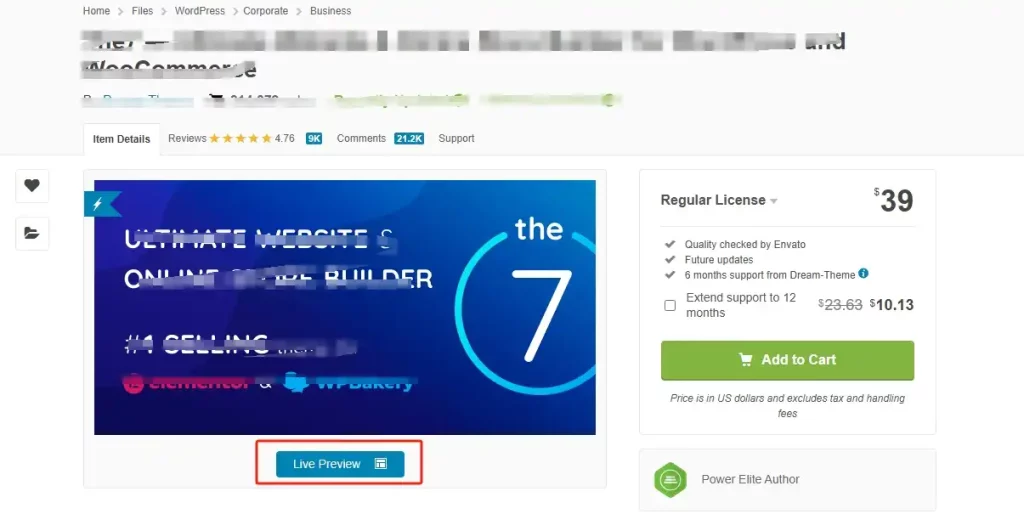
根据上面的选择网站色系的思路,在商城里选择一款适合的网页风格(不需要购买),点击“Live Preview” 预览。

如果预览效果满意,就截取几张图片并保存。
2.采集目标网站风格色系
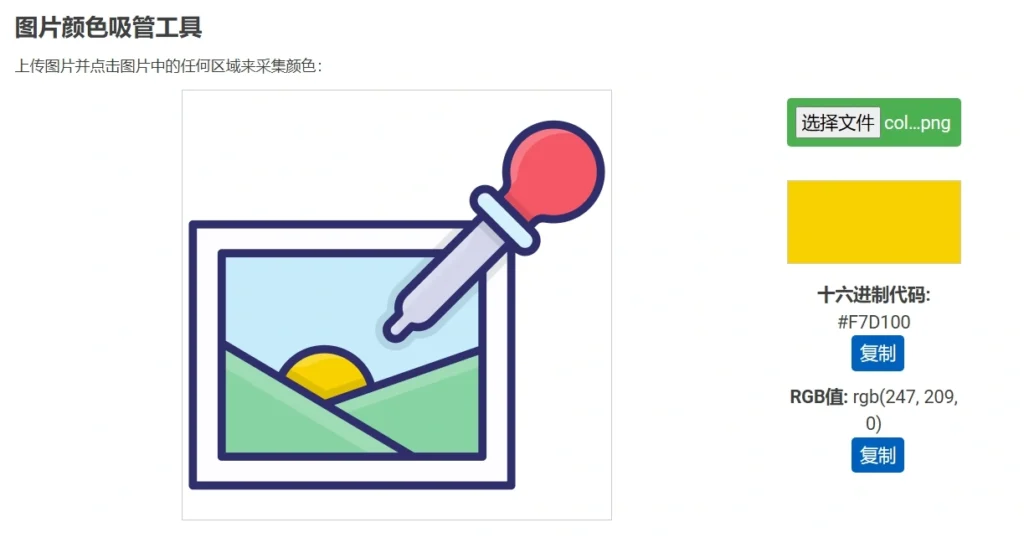
来到颜色采集步骤,先在浏览器打开色彩采集工具(https://imagecolorpicker.com/)。
上传之前截图的网站页面,并采集颜色。

从采集到的颜色中,选择几种自己觉得合适的颜色,并暂时保存颜色代码到任意文件。
3.保存网站颜色到WordPress


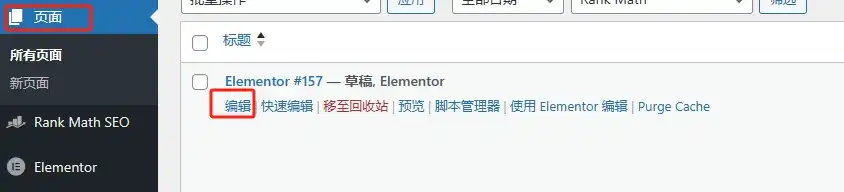
获取到想要的颜色后,在WP后台随便打开一个页面,点击“使用Elementor编辑”,进入到Elementor编辑页面。

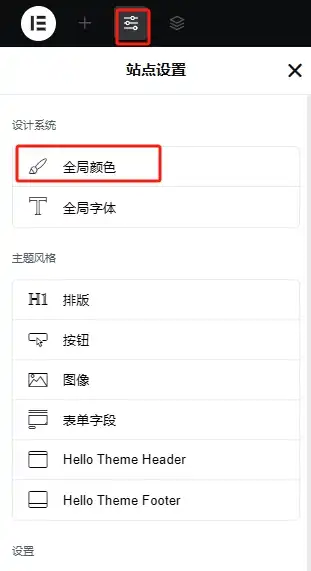
点击左侧菜单顶部的站点设置按钮 – 全局颜色。

将选定好的颜色代码依次输入到对应的全局颜色里。这样就设置好了网站色系,之后创建文本或者背景颜色会默认使用设置好的颜色,实现统一网站色彩风格。还可以考虑为网站设置一些渐变色字体或者渐变色背景。 如果你对WordPress建站感兴趣,请点击:WordPress建站教程










