Elementor Pro自定义文章模板
本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
排版规划
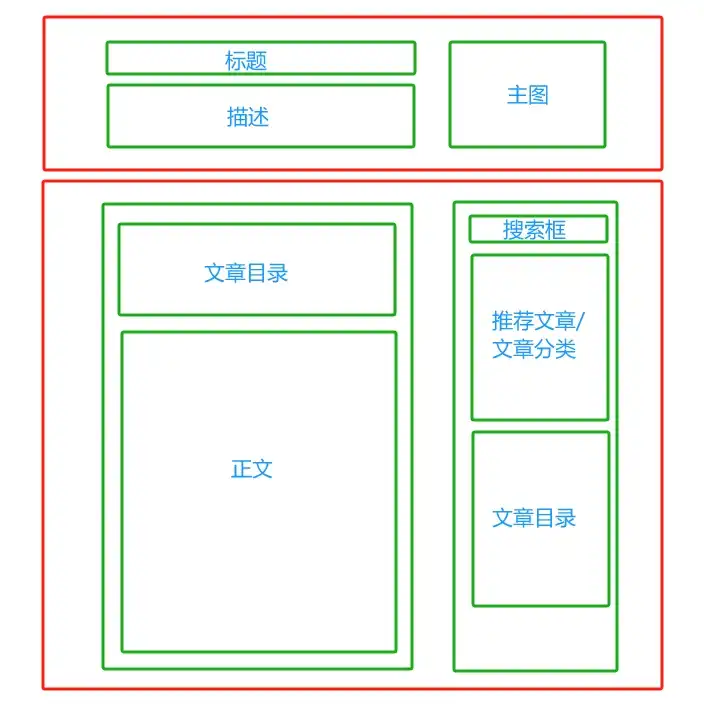
在正式制作文章模板之前,我们先简单规划一下页面的排版:

Well这里的排版方式是将标题和文章图与内容作了一个分区,内容右侧还布置了侧边栏。
你也可以根据自己的产品或网站风格再对排版做出一些调整,宗旨就是怎么看着舒服怎么来。
创建模板

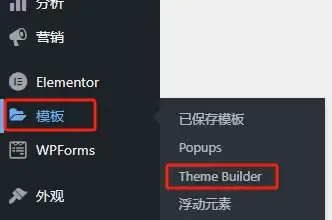
WP后台 – 模板 – Theme Builder,进入到模版创建页面。

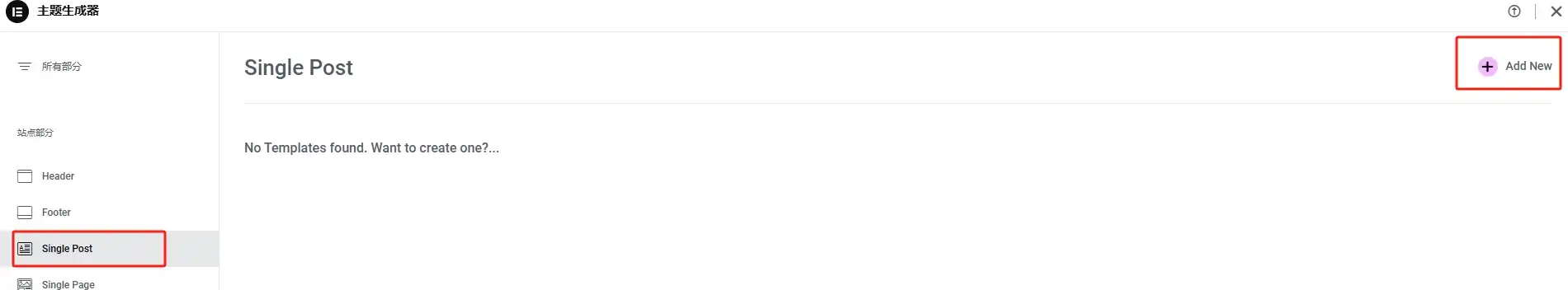
点击Single Post并点击右上角创建模板按钮。
模板布局

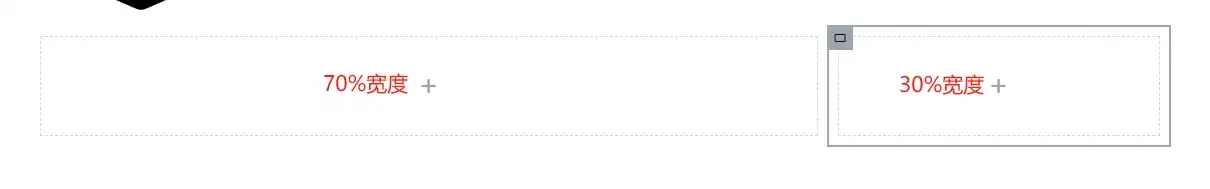
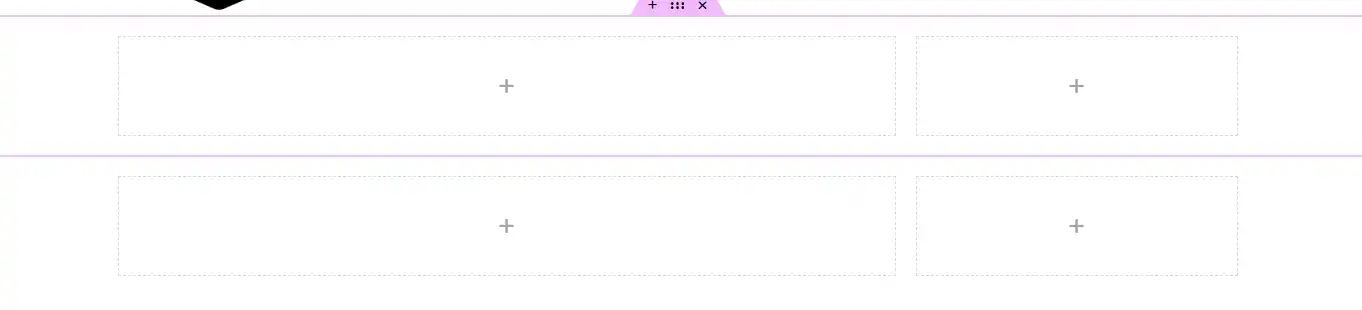
进入到模板编辑页面后,先添加一个大容器包含两个小容器的布局。

设置左侧小容器宽度70%,右侧小容器宽度30%。


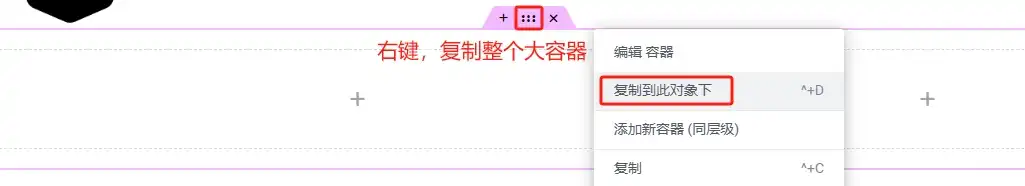
然后复制整个大容器,形成两个大容器分别各自包含了两个小容器的排版。
添加元素、丰富内容

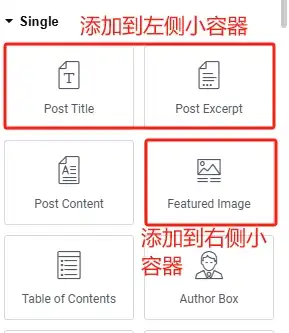
添加Post Title和Post Excerpt元素到上方左侧的小容器,添加Featured Image元素到右侧小容器里。

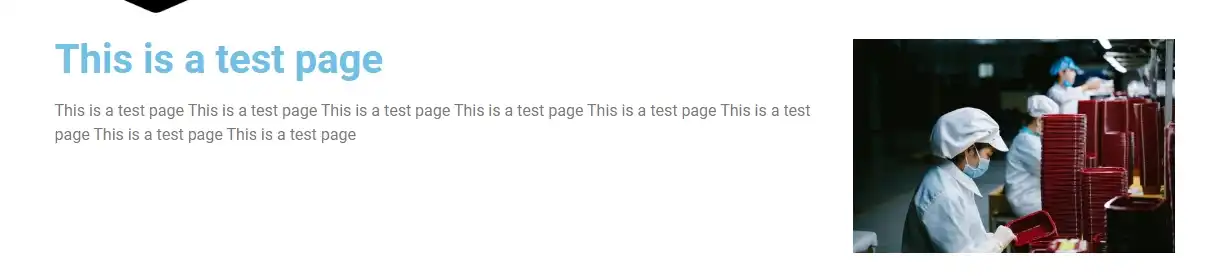
形成如上图所示的效果。

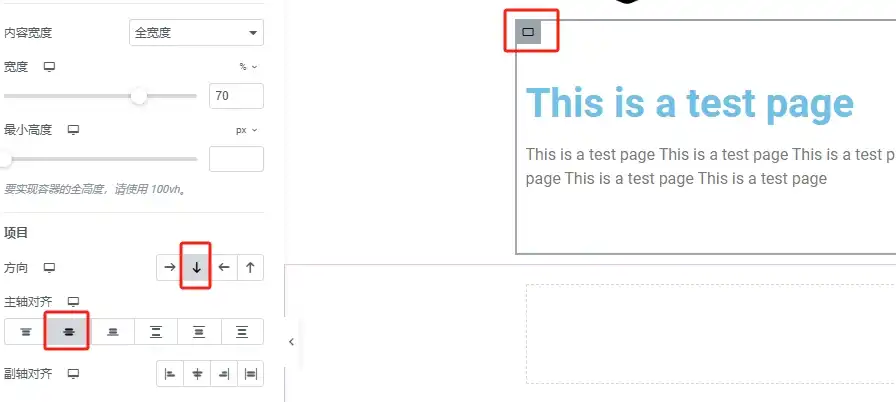
分别设置两个小容器内部的方向,居中对其,并简单设置标题和短描述的样式。

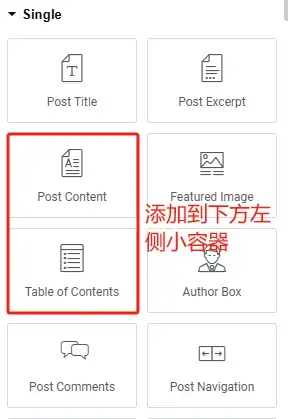
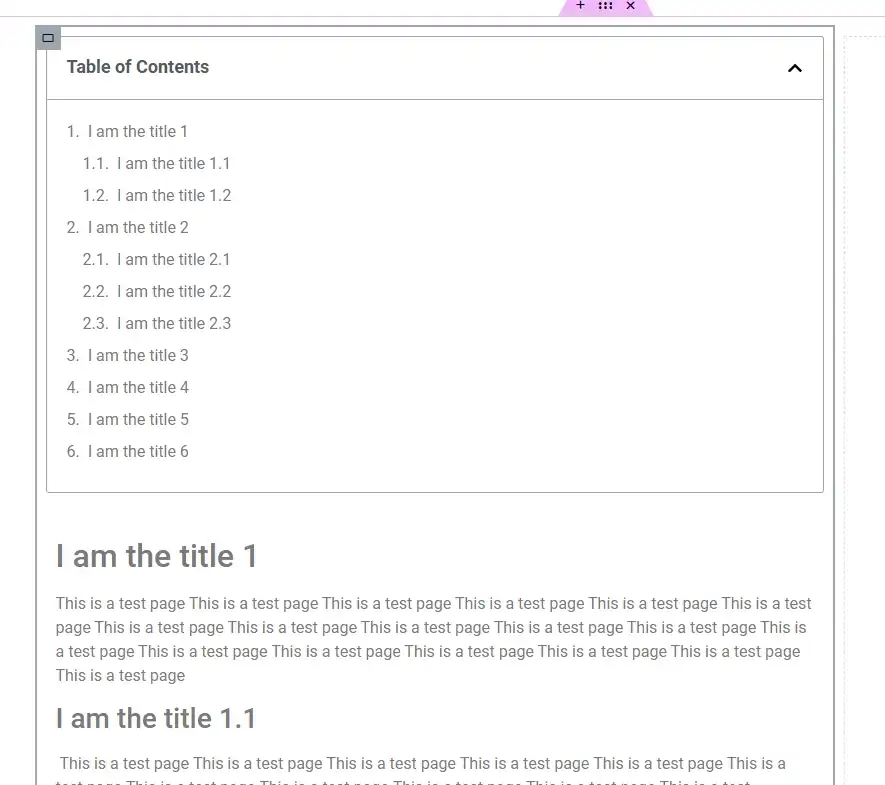
添加Post Content和Table of Contents元素到下方左侧的小容器里。

效果如上图所示。

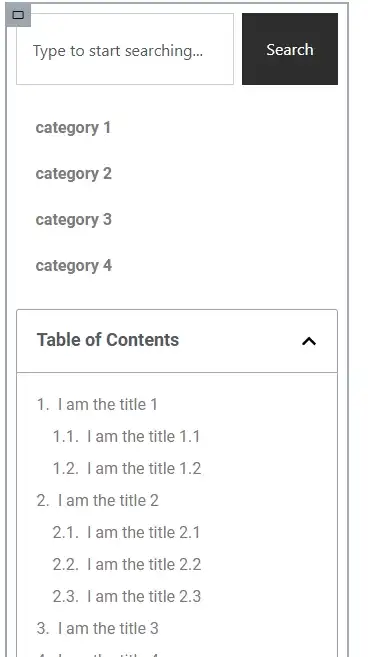
添加Search元素到下方右侧小容器。

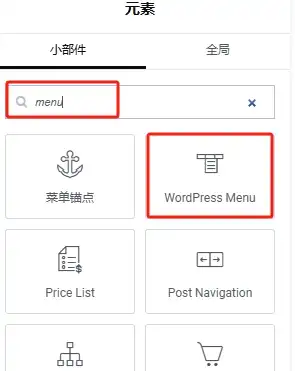
添加Menu元素到下方右侧小容器。

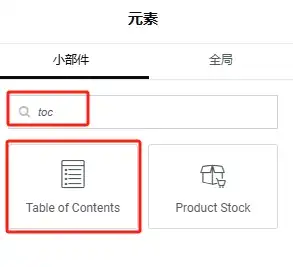
添加TOC元素到下方右侧小容器。

效果如上图所示。

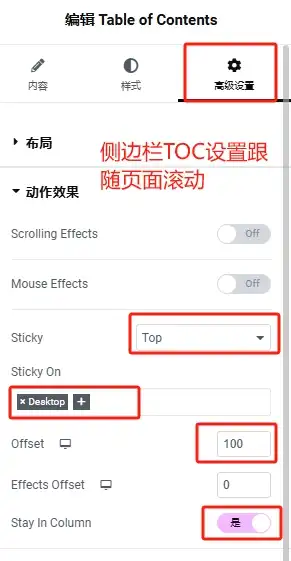
设置侧边栏里的文章目录元素跟随页面滚动。
接着再根据网站风格调整其他元素的样式细节。
发布模板并预览效果

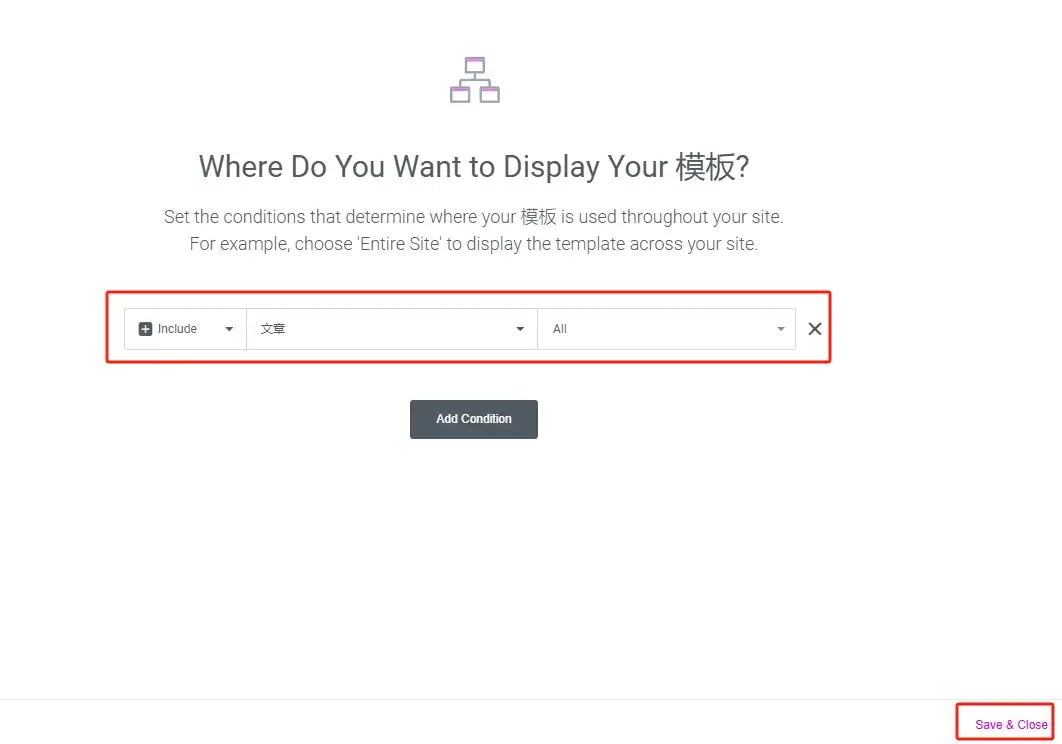
最后将模板应用到所有文章,并保存。
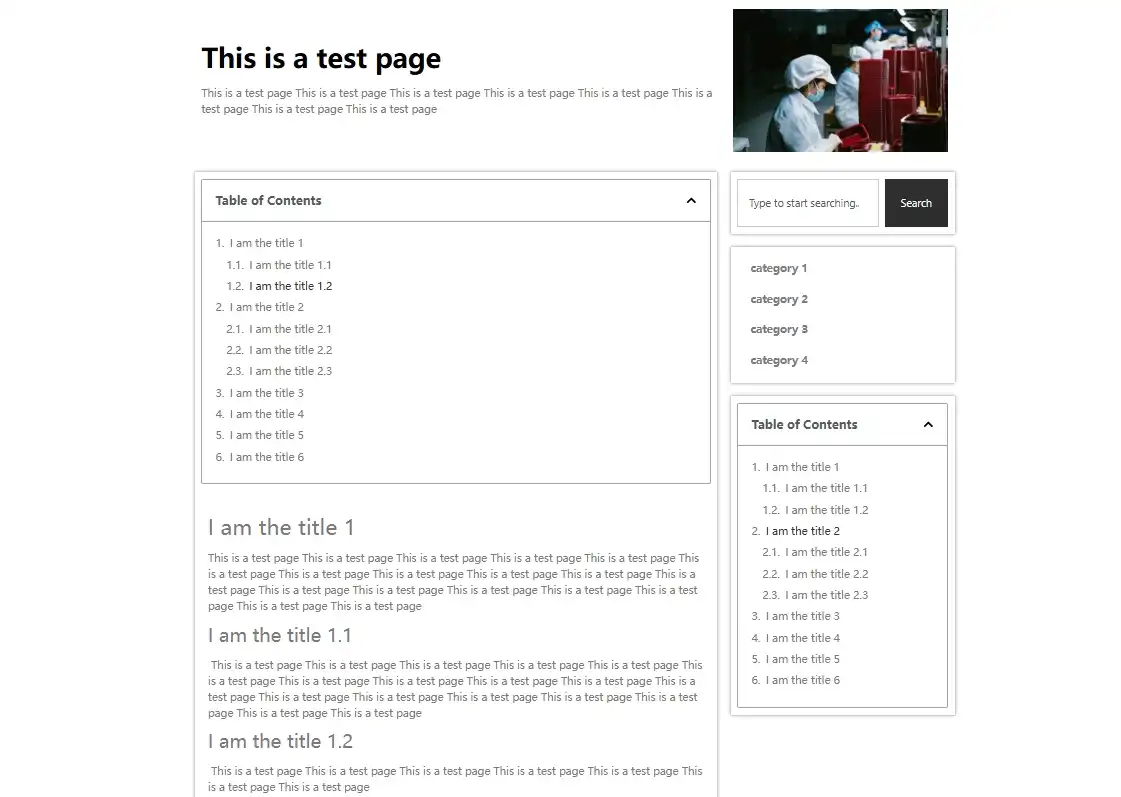
预览文章页面效果:

至此,文章模板创建完成。
大家也可以再在模板中添加一些板块,比如文章推荐、弹出式表单等。
还推荐你看:











