Elementor Pro自訂文章模板
本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
排版規劃
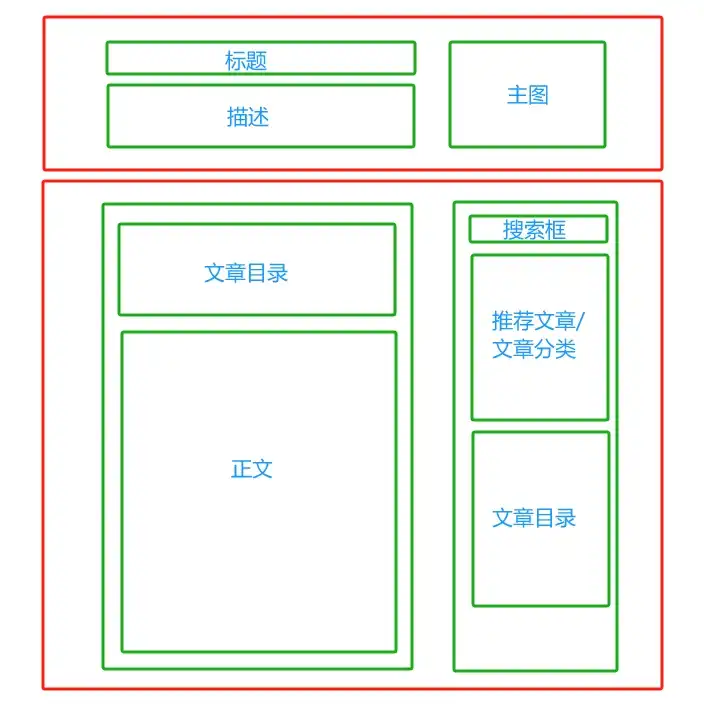
在正式製作文章範本之前,我們先簡單規劃一下頁面的排版:

Well這裡的排版方式是將標題和文章圖與內容作了一個分區,內容右側也佈置了側邊欄。
你也可以根據自己的產品或網站風格再對排版做出一些調整,宗旨就是怎麼看著舒服怎麼來。
建立模板

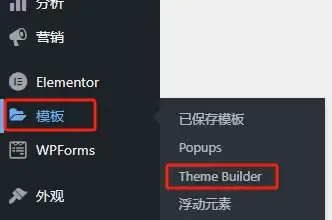
WP後台– 模板– Theme Builder,進入到模版創建頁面。

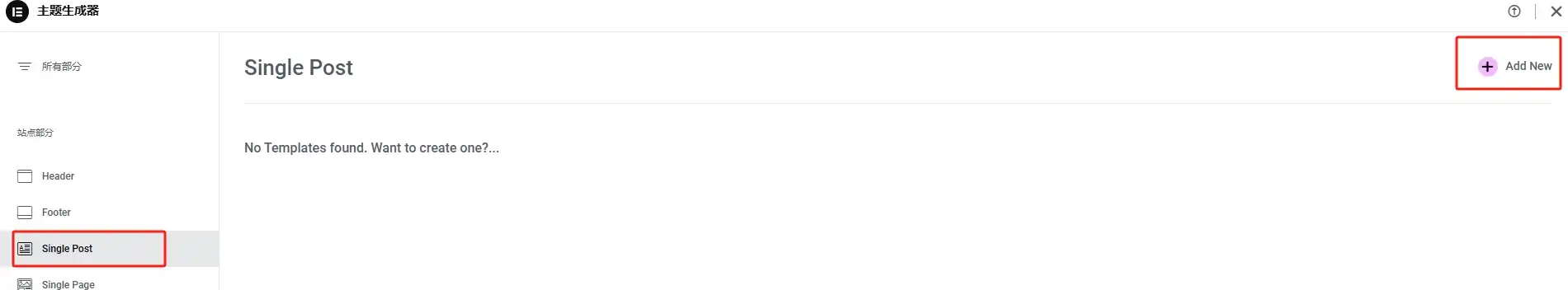
點擊Single Post並點擊右上角建立模板按鈕。
模板佈局

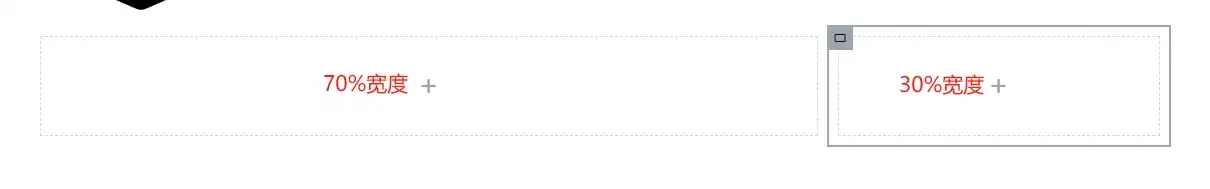
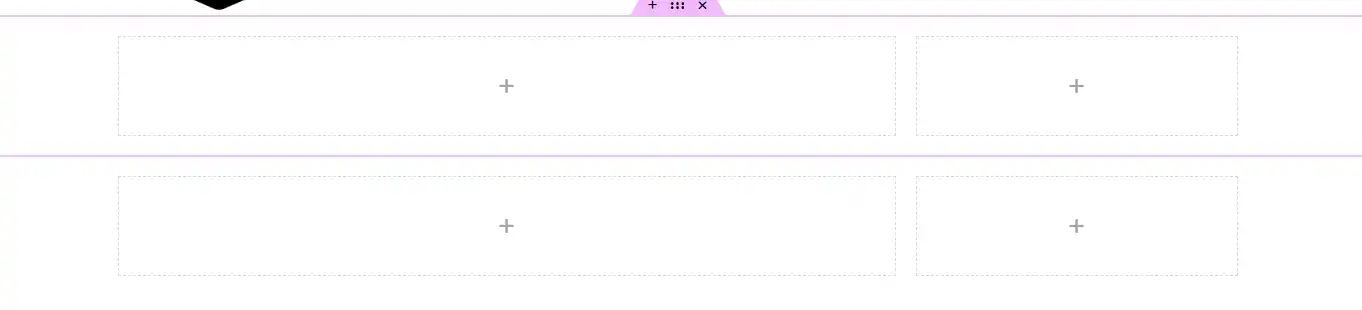
進入到範本編輯頁面後,先新增一個大容器包含兩個小容器的佈局。

設定左側小容器寬度70%,右側小容器寬度30%。


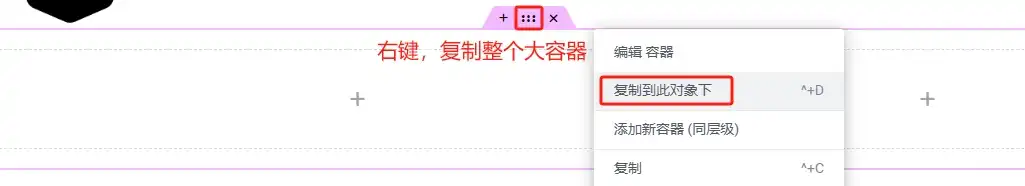
然後複製整個大容器,形成兩個大容器分別各自包含了兩個小容器的排版。
添加元素、豐富內容

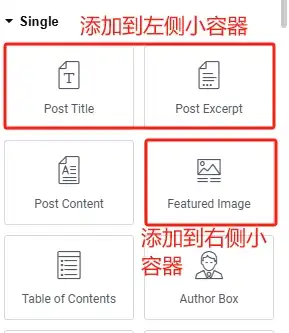
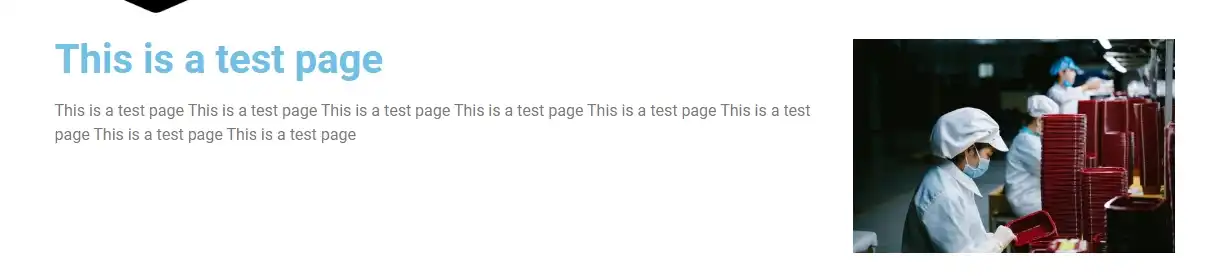
加入Post Title和Post Excerpt元素到上方左側的小容器,加入Featured Image元素到右側小容器。

形成如上圖所示的效果。

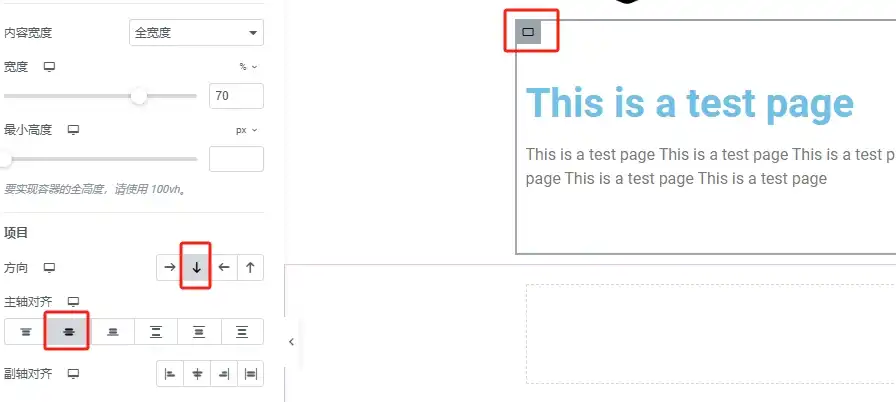
分別設定兩個小容器內部的方向,居中對其,並簡單設定標題和短描述的樣式。

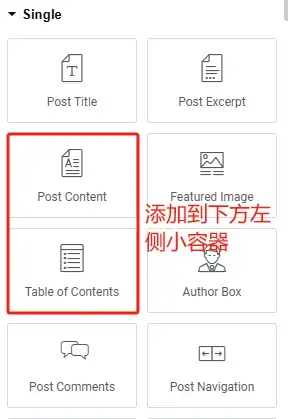
添加Post Content和目錄元素到下方左側的小容器。

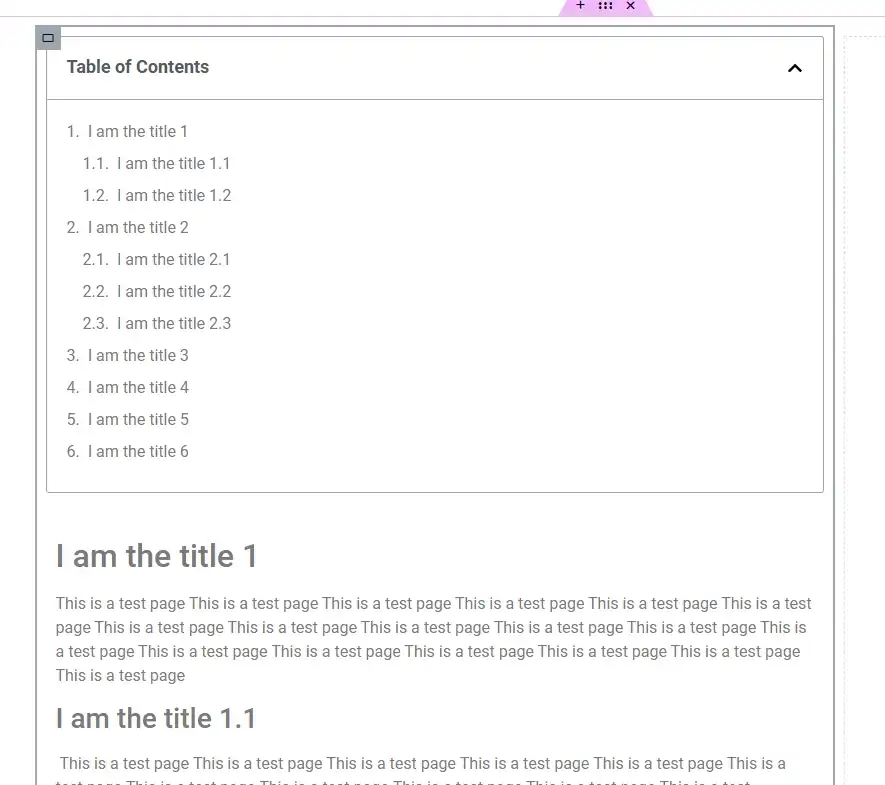
效果如上圖所示。

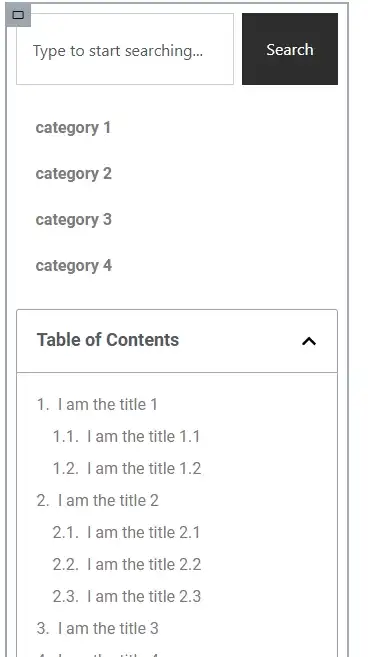
新增Search元素到下方右側小容器。

將Menu元素新增至下方右側小容器。

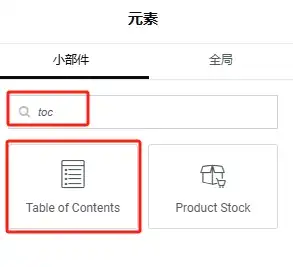
加入TOC元素到下方右側小容器。

效果如上圖所示。

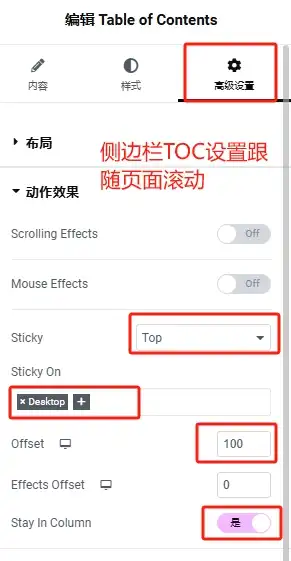
設定側邊欄裡的文章目錄元素跟隨頁面滾動。
接著再根據網站風格調整其他元素的樣式細節。
發布模板並預覽效果

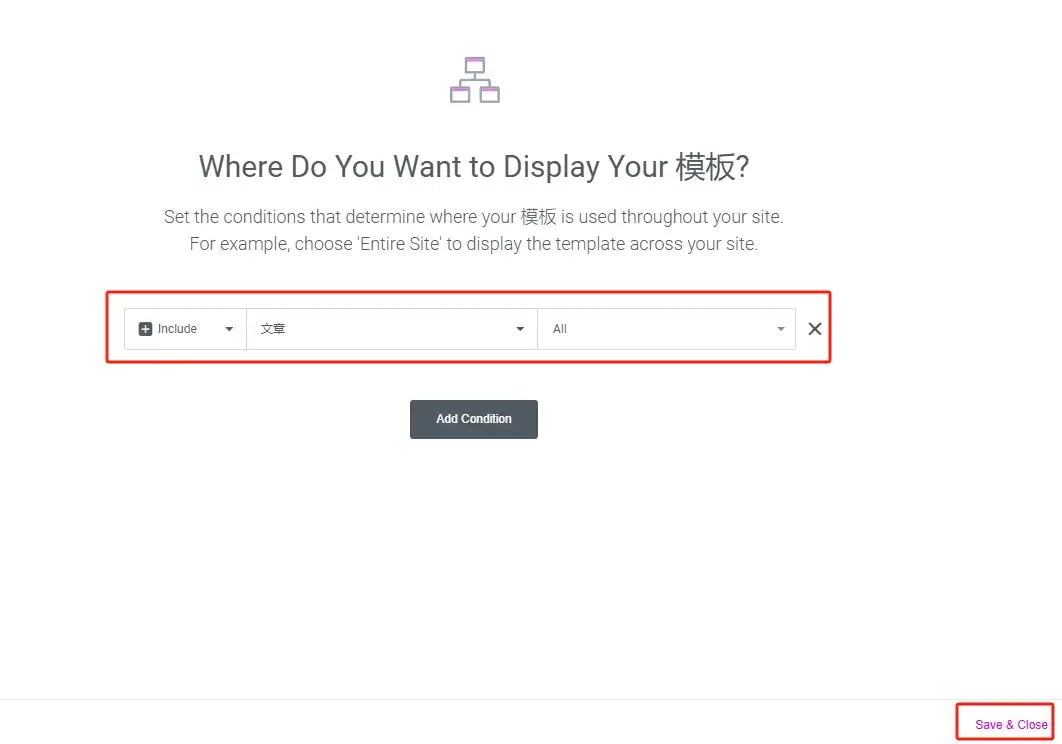
最後將模板套用到所有文章,並儲存。
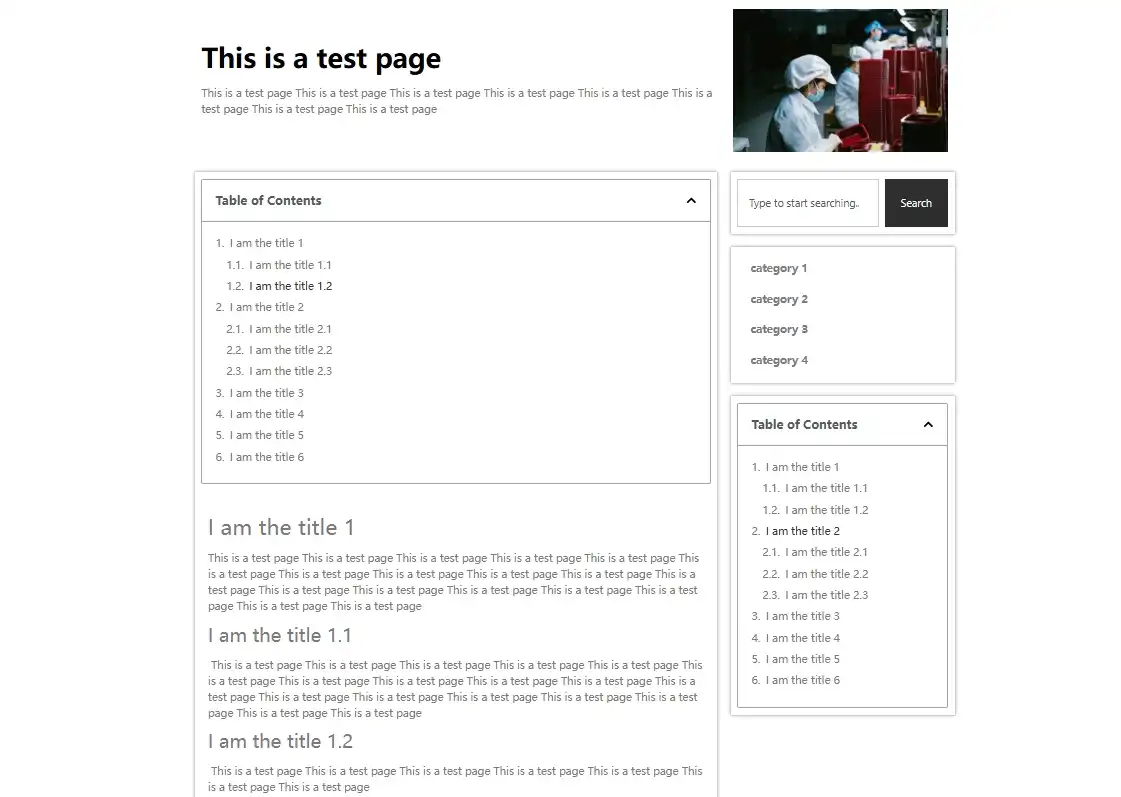
預覽文章頁面效果:

至此,文章範本建立完成。
大家也可以再在模板中加入一些板塊,像是文章推薦、彈出式表單等。
還推薦你看: