本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
为什么要用Elementor Pro制作产品列表

产品列表(产品分类页)是外贸网站重要的转化页面之一,由于WooCommerce自带的产品列表模板样式不可调整,很难符合大多数网站的风格,影响页面美观,所以需要使用Elementor Pro来完全自定义产品列表布局和样式。
并且自定义产品列表还可以添加侧边栏,设置搜索、分类、推荐功能,提升用户体验。
确定产品列表布局
在正式制作模板前先构思好产品分类页模板布局。
提前规划可以减少制作时修改和返工的时间,在早期阶段解决潜在的设计冲突,避免后期的复杂调整。

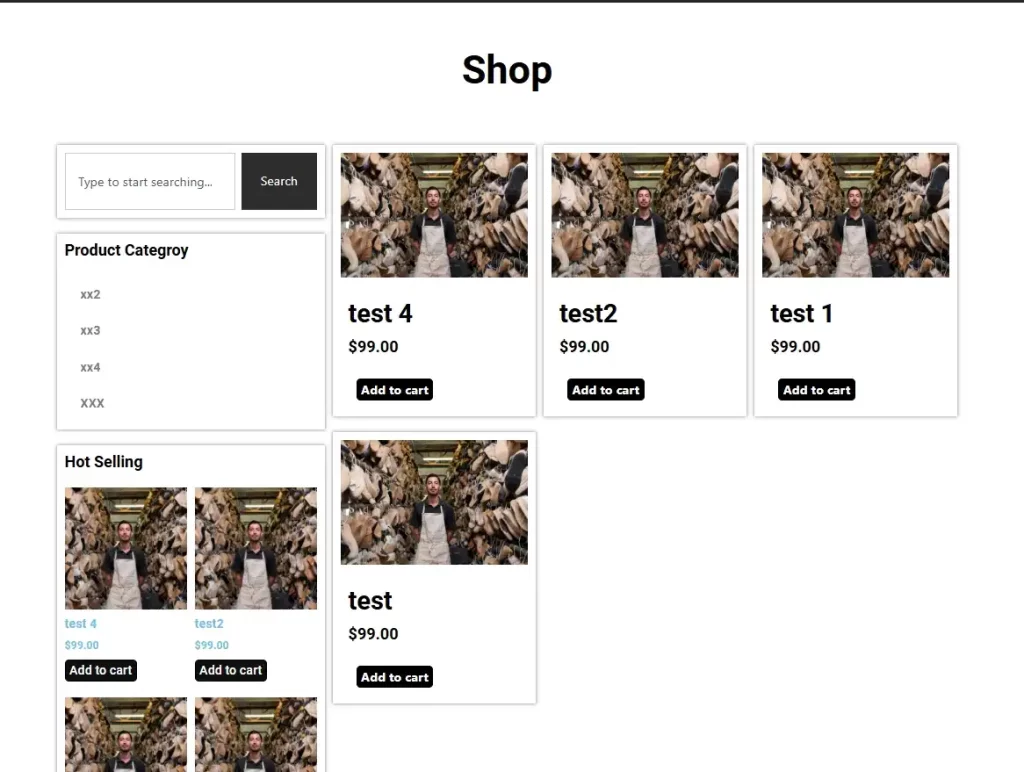
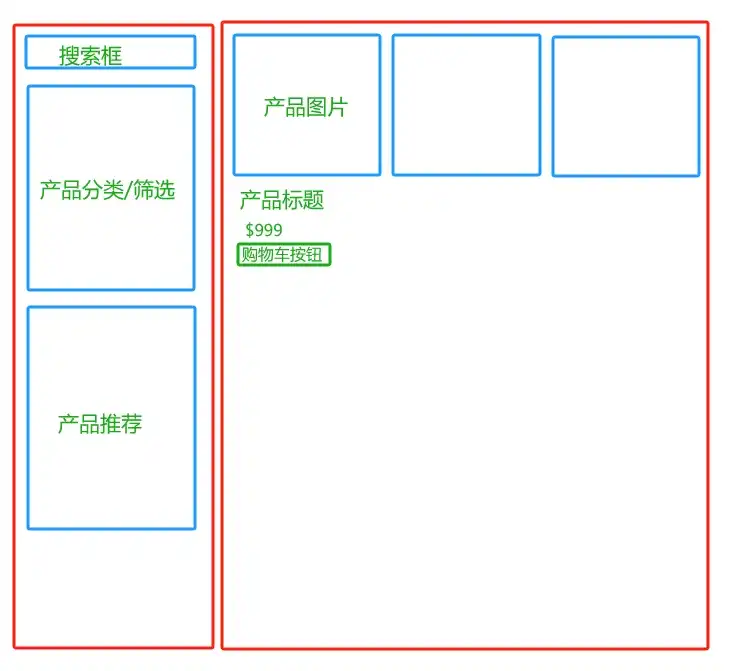
本篇教程构思的产品列表布局是比较常见的一种,侧面栏+产品列表的形式。
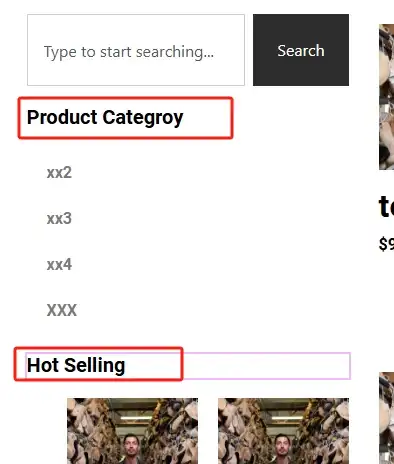
左侧侧边栏包含了搜索、产品分类、产品推荐等板块,右侧主要展示当前分类下的所有产品,每个产品展示对应的图片、标题、价格和购物车按钮。
大家也可以根据自己的网站风格和产品调整布局。
新建产品列表页模板
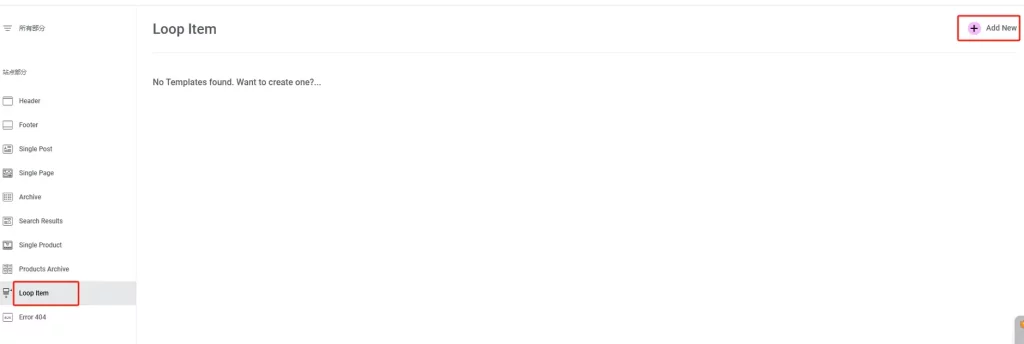
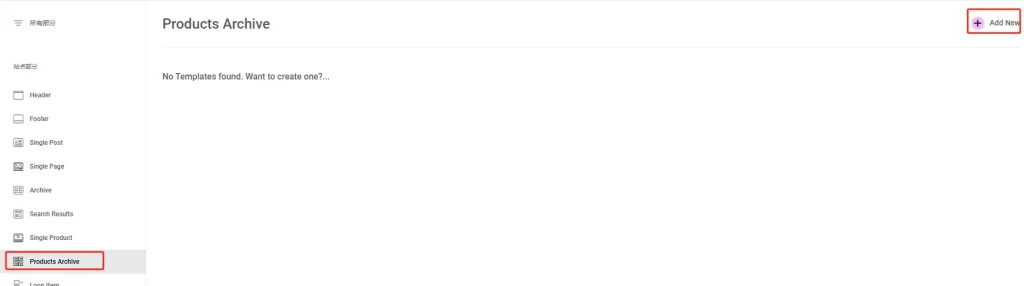
再回到Theme Builder,新建产品列表页模板,点击左侧的Products Archive并点击右上角Add New。
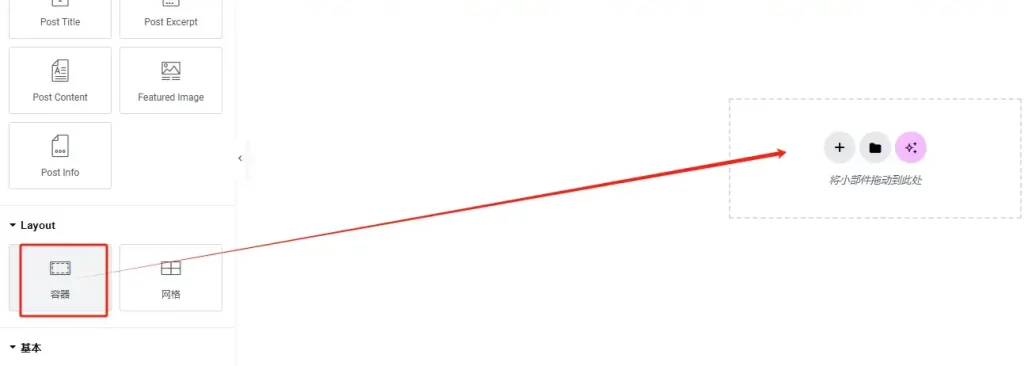
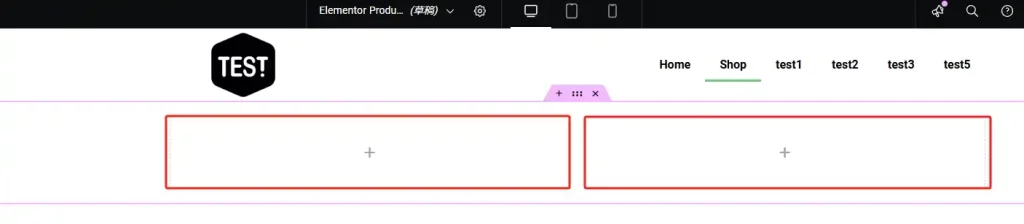
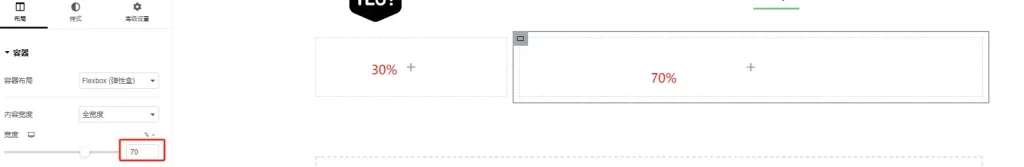
在页面中添加容器,一个大容器包含两个小容器的布局。
左侧小容器30%宽度,右侧小容器70%宽度。
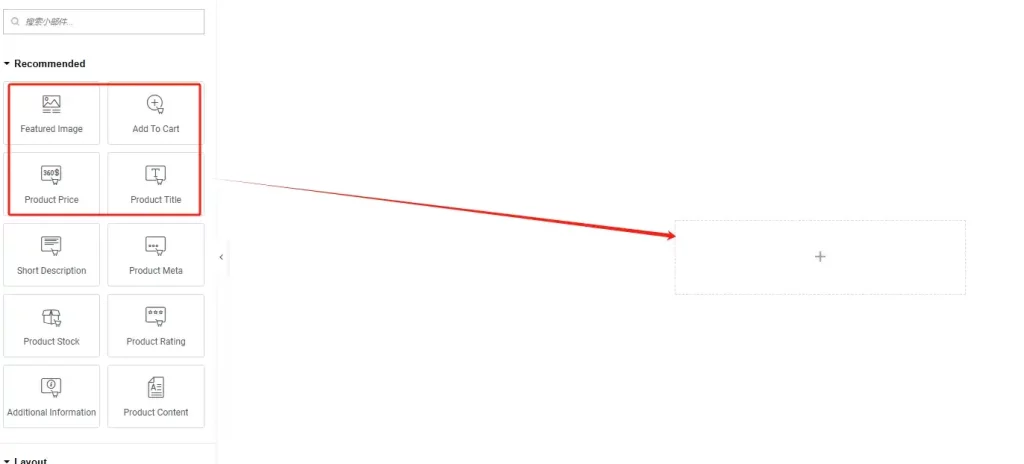
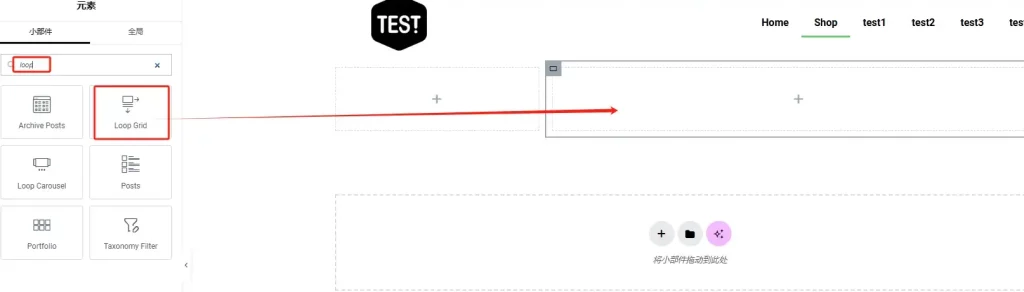
搜索loop并添加Loop Grid元素到右侧容器中。
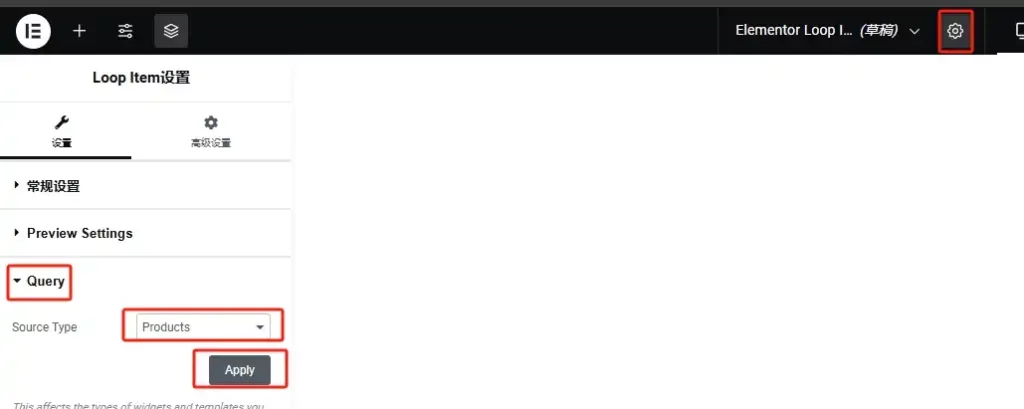
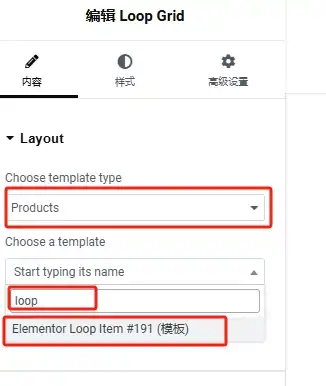
设置Loop Grid元素的Layout。
Choose template type:Products
Choose a template:搜索我们刚刚创建的产品Loop Item并选择。
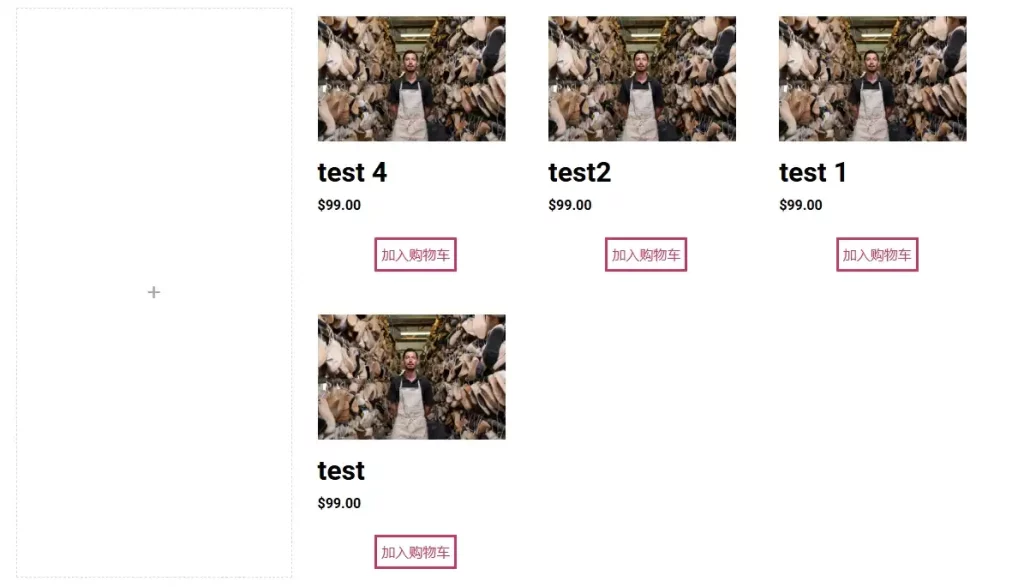
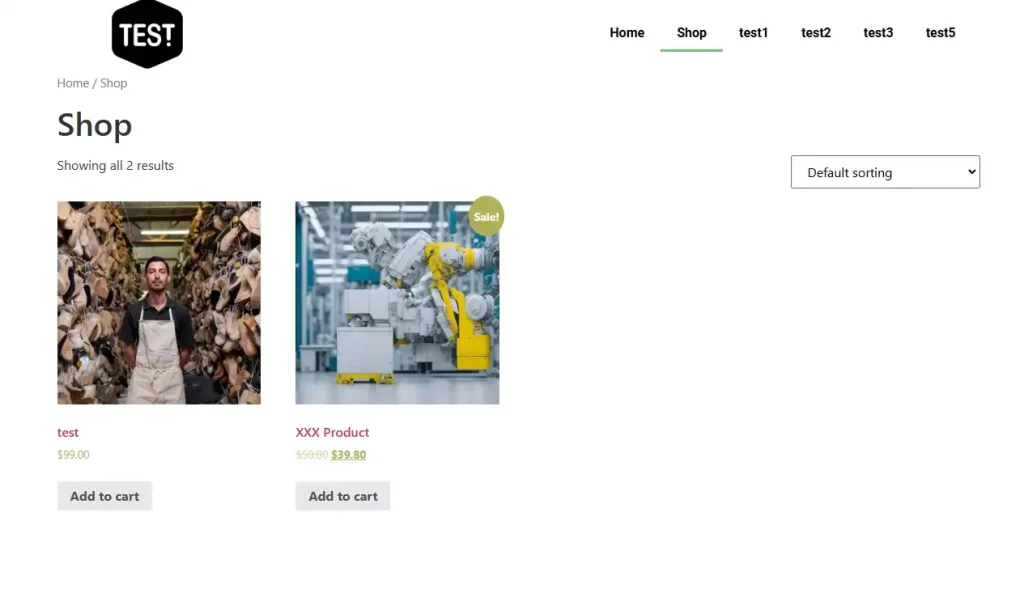
能成功展示出产品列表就代表设置正确。
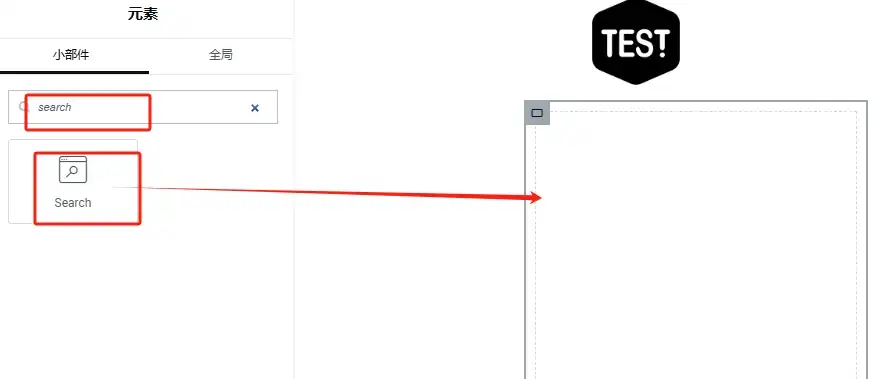
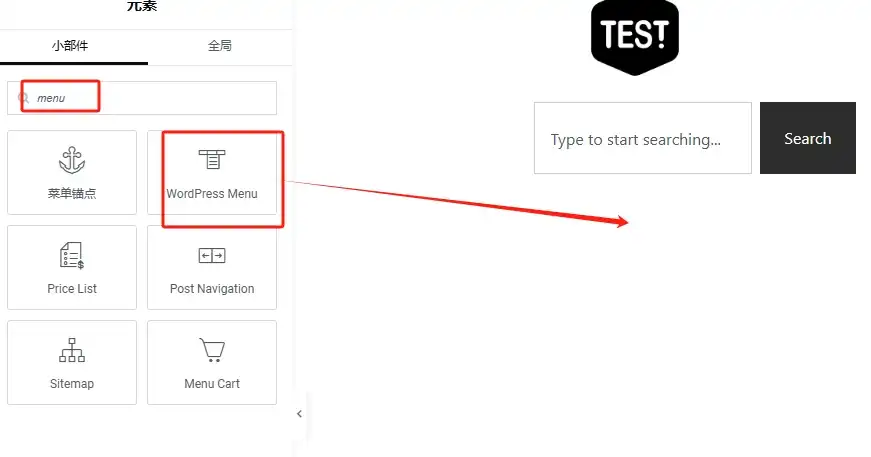
然后分别搜索search、menu并将这两个元素依次添加到左侧的容器里,如果有需要,可以为Search设置实时搜索的效果。
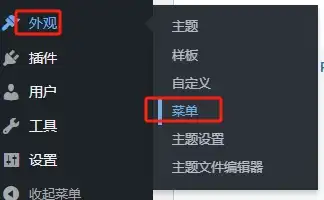
如果你没有创建产品分类菜单,需要先在WP后台 – 外观 – 菜单里添加产品分类菜单。

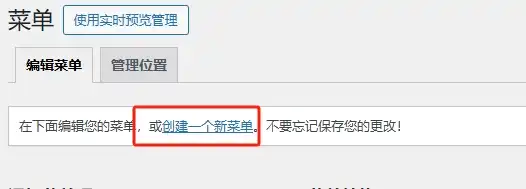
点击菜单页面上方的“创建一个新菜单”。

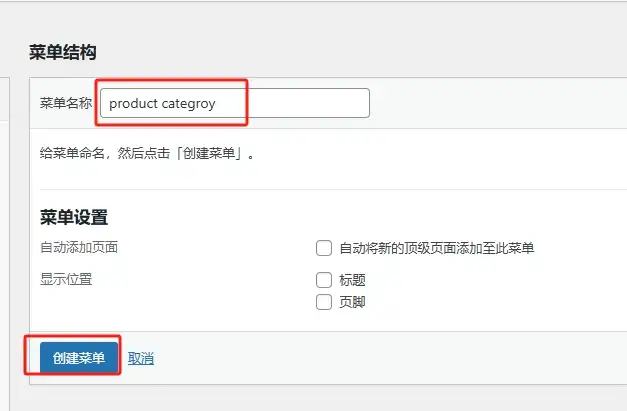
为菜单命名并点击创建按钮。
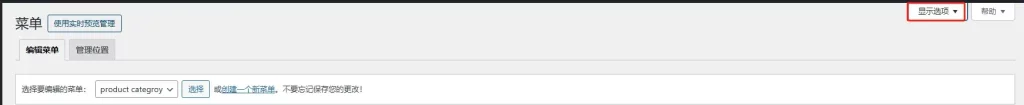
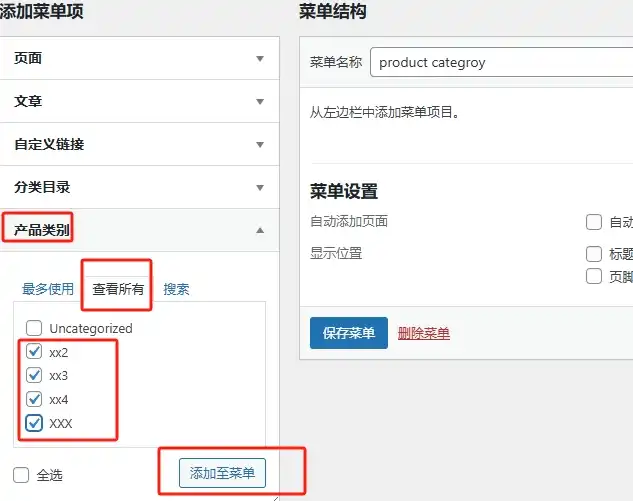
然后点击菜单页面右上角的“显示选项”,勾选“产品类别”


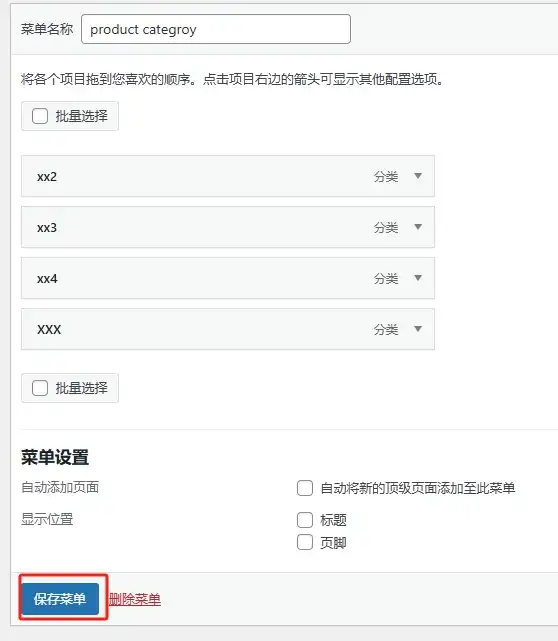
最后保存菜单,回到产品列表模板编辑页面。
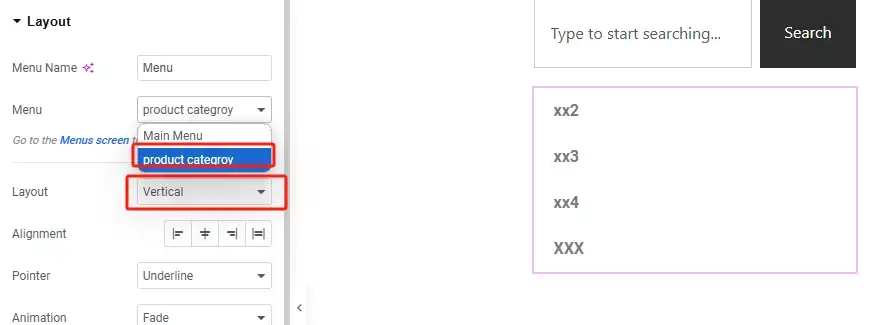
先点击右上角保存模板草稿,然后刷新页面,就可以看到Menu的选项里的新菜单。
调整菜单Layout为Vertical。
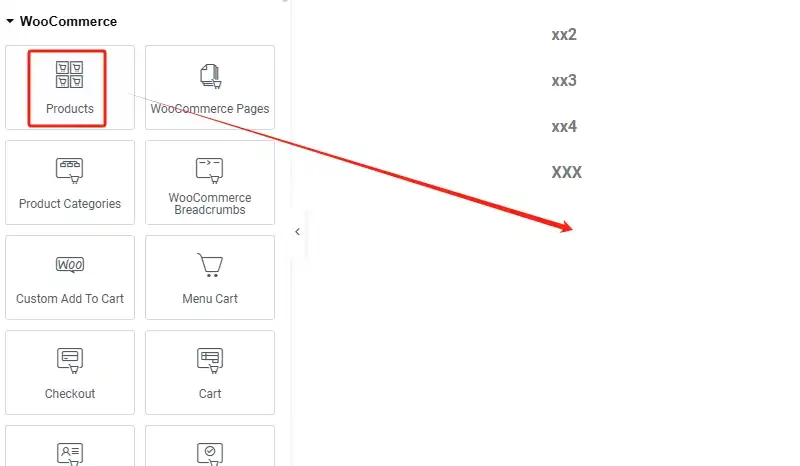
添加Products元素到左侧侧边栏。
设置Products元素的Content排列,Columns 2,Rows 2。
设置Products元素的Query,可以选择最新产品或者手动选择指定的产品。
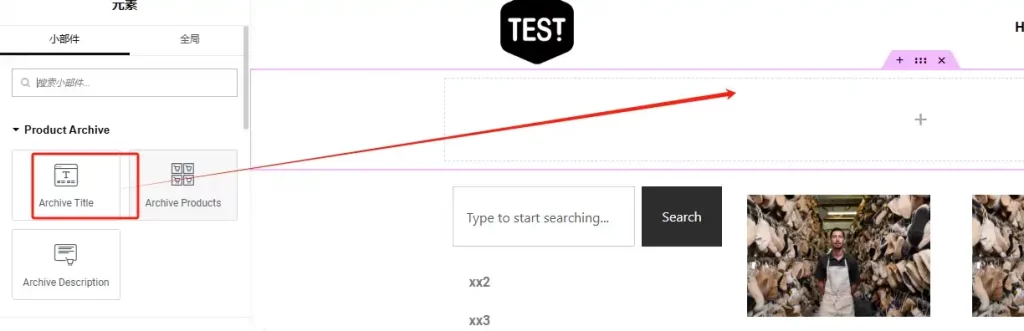
在大容器外的上方再添加一个容器,添加Archive Title。
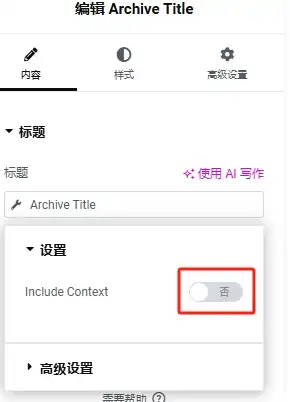
标题设置关闭Include Context。
也为产品分类和推荐产品板块添加对应的标题元素。
最后调整模板整体的样式,使其符合网站设计风格。
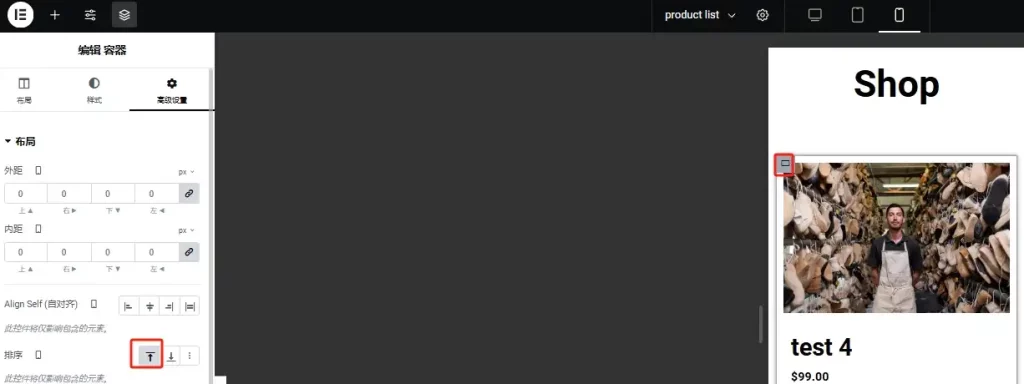
并检查移动端适配情况,设置移动端产品列表小容器排序在上方,侧边栏在下方。
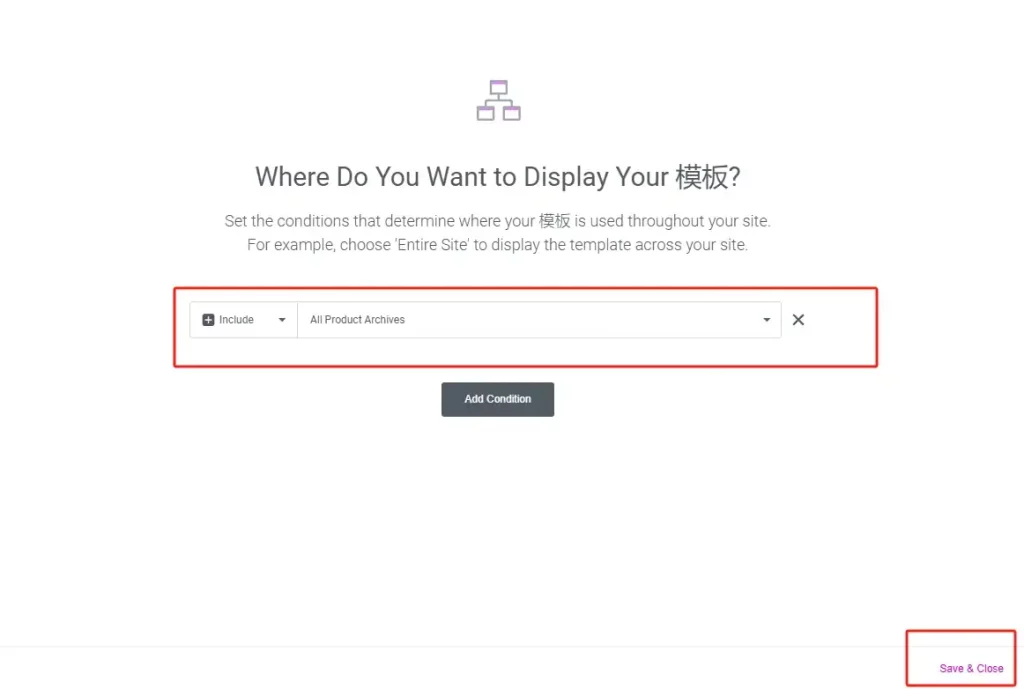
点击右上角发布按钮。
设置模板应用位置为:All Product Archives。
可以在发布后预览产品列表页面的样式,看是否还需要调整细节。
至此,使用Elementor Pro制作产品列表模板完成。
你可能还会对制作产品详情页模板感兴趣。