WordPress使用多大尺寸的图片要思考两点
1.图片清晰度,如果图片清晰度不够,用户体验肯定不好。
2.图片加载速度,如果网站使用的图片太大(存储空间)了,会降低网站加载速度,对用户体验和SEO都有影响。
所以要保证图片清晰度的情况下,尽可能的压缩图片的大小。
WordPress图片大小说明
一张图片在正常情况下,尺寸越大,所占用的存储空间也就越大,尺寸和存储空间是成正比的。
比如同一张图片被裁剪成到500*500px和1000*1000px两种尺寸,前者可能只有50-80kb的存储空间,后者可能占用120-200kb的存储空间。
但在网站中,不是所有场景都要用到1000*1000px的大尺寸图片,我们需要合理的是设置网站哪些地方该用什么尺寸的图片。
WordPress图片默认尺寸
当我们上传图片到WordPress的时候,它会自动生成4种不同的图片尺寸,分别是:
- 缩略图尺寸,150*150PX
- 中等尺寸,300*300PX
- 大尺寸,1024*1024PX
- 原图尺寸
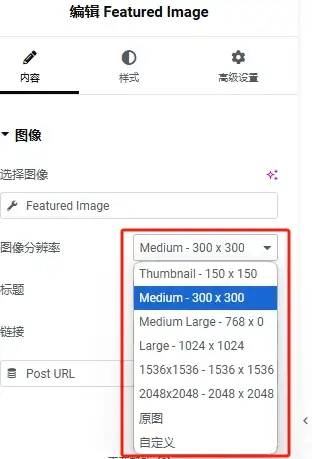
WordPress会自动在页面或者文章里使用不同尺寸的图片,你也可以自己在设置图片元素的时候选择不同的图片尺寸:

选择指定的图片尺寸后,网站前台就会应用对应的裁剪尺寸。
更改WordPress默认图片尺寸
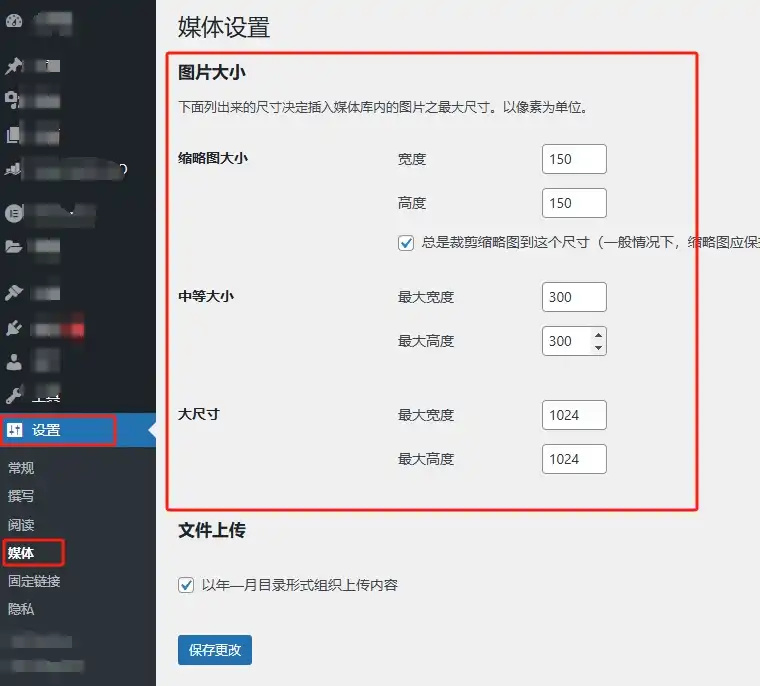
更改WP默认图片裁剪尺寸的位置在:WP后台-设置-媒体:

可以设置图片默认的缩略图、中等图、大图尺寸。
如果你不知道默认裁剪尺寸设置多少合适,请看下面的建议:
WordPress最佳图片尺寸
Well建议大家在调整图片尺寸的时候,根据图片所展示的位置设置不同的尺寸:
- 导航栏Logo:根据logo原始比例,高度不超过100px
- Banner背景图片:1920*400px ~ 1920*600px(原图上传这个尺寸即可)
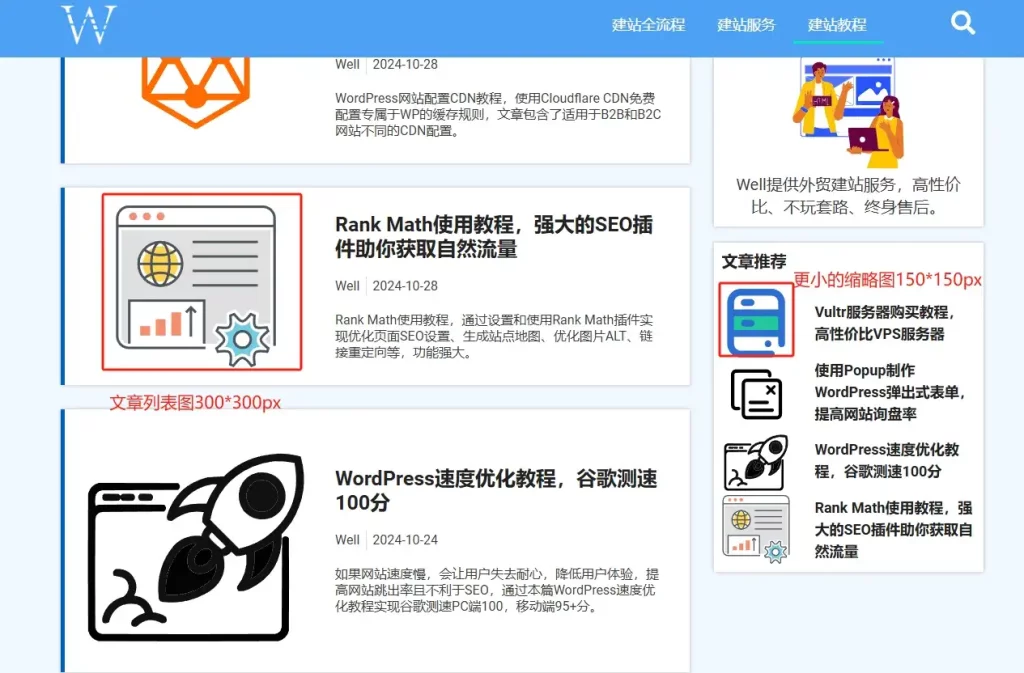
- 文章/产品列表页里的文章图片:300*300px
- 文章/产品页面特色图:宽度800px ~ 1000px
- 更小的缩略图:150*150px
WordPress图片优化
在网站中,图片优化涉及到图片的大小、格式、清晰度、SEO优化。
我们先来看两组图片对比:


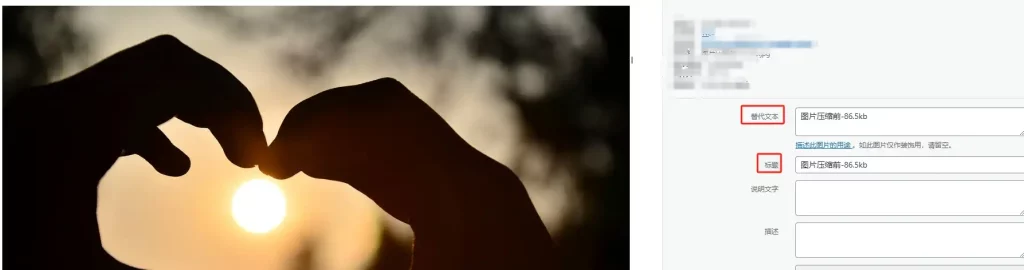
相同尺寸的图片经过压缩后会降低图片大小,更小存储空间的图片所用的加载时间就更短,从而影响网站页面加载速度。


不同的图片格式,因为编码的不同,会形成不同的存储占用,Google更推荐适合网站的Webp格式图片。
可以使用Webp转换工具或安装WebP图片转化插件将图片转换为WebP格式,可以在压缩图片大小的同时,尽可能的保留图片清晰度。
图片的SEO优化需要填写图片的ALT描述和标题描述,尽可能填写每张图片的ALT描述,图片的标题也尽快能填写有含义的文字,而不是一串数字。
其他SEO优化请查看:WordPress SEO优化设置。
至此,本篇网站图片尺寸建议文章结束。
你可能还想了解: