Perfmatters介绍
Perfmatters是一个针对 WordPress 网站性能优化的插件。它的主要功能包括:
- 禁用不必要的功能:可以轻松关闭 WordPress 默认的功能,如 emoji、评论、嵌入等,从而减少页面加载时间。
- 脚本管理:允许用户选择在特定页面上加载或禁用特定的 CSS 和 JavaScript 文件,优化页面性能。
- 数据库优化:提供数据库定时清理和优化功能,减少网站数据堆积。
- 前端优化:可以启用延迟加载(lazy loading)图片、视频和脚本,以减少初始加载的负担,避免阻塞渲染。
是Well认为最强大的WordPress性能优化插件,可以在Well建站购买Perfmatters插件。
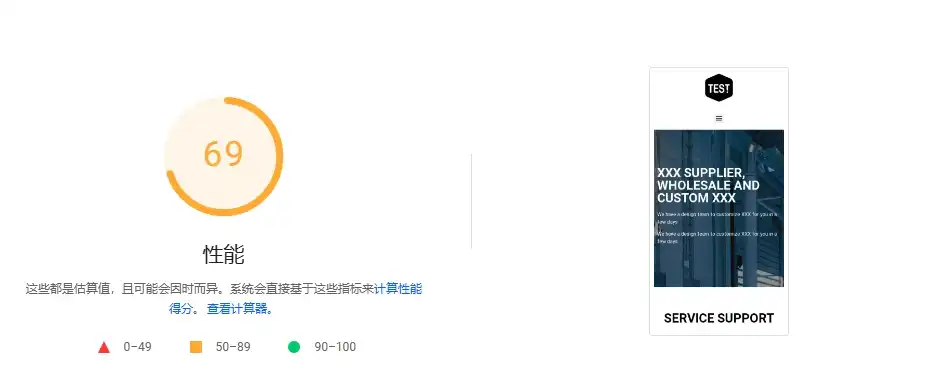
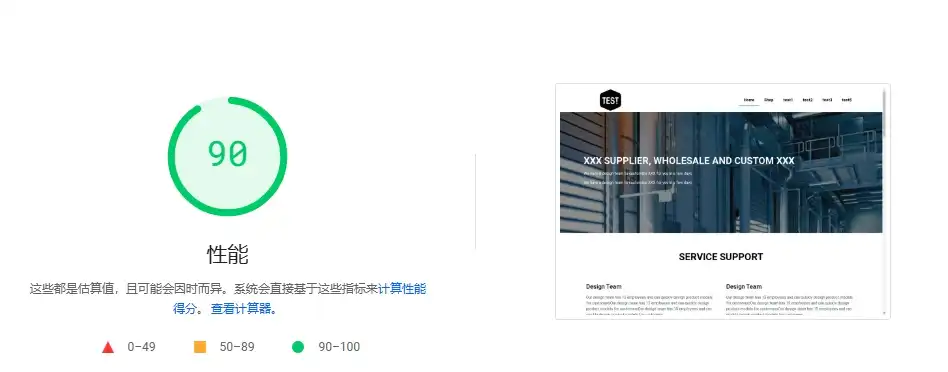
优化前得分


上图是test网站优化前的谷歌测速得分,移动端69分,电脑端90分,是还没有经过任何优化操作的状态,文章最后会附上经过Perfmatters使用教程优化后的测试得分供大家对比。
Perfmatters使用教程
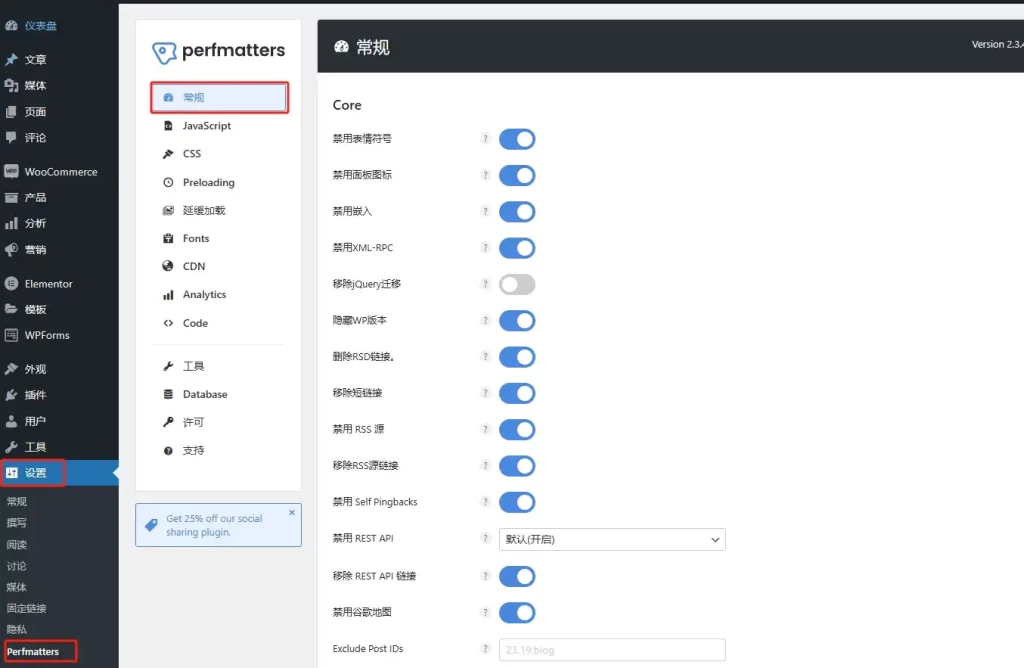
常规设置

WP后台设置-Perfmatters-常规
禁用表情符号:开启
如果不禁用,默认会在每个页面加载js文件(wp-emoji-release.min.js),产生不必要的http请求。
禁用面板图标:开启
默认会加载dashicons.min.css文件,阻塞渲染。
禁用嵌入:开启
嵌入功能会增加额外的内链代码(wp-embed.min.js),影响网站速度。
禁用XML-RPC:开启
XML-RPC的功能是远程连接,基本上用不到这个功能,还容易被通过XML-RPC攻击。
移除JQuery迁移:测试后开启
默认会加载jquery-migrate.min.js,虽然现在大部分前端代码用不到jquery migrate,但是避免造成页面错误,先开启看看有没有前端错误,在决定是否继续开启。
隐藏WP版本:开启
删除RSD链接:开启
移除短链接:开启
现在基本没有使用短连接的需求,网站都会设置固定链接。
禁用 RSS 源:开启
RSS源就是https://domain.com/feed/,多数网站不需要。
移除RSS源链接:开启
禁用 Self Pingbacks:开启
连接到Blog是会自动产生Pingbacks,不需要,禁用就好了。
禁用REST API:开启
REST API还是有用的,有些插件或者后台功能可能会用到,也可以选择“对非管理原角色禁用”。
移除 REST API 链接:开启
禁用谷歌地图:开启
如果你确实要在某个页面(比如联系我们页面)使用谷歌地图,可以在下面填写页面ID进行排除.

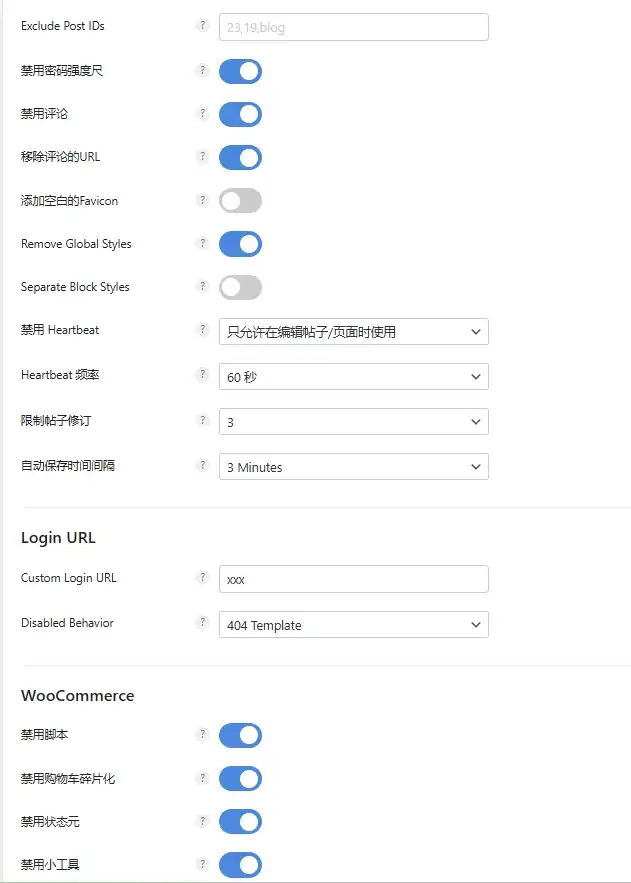
禁用密码强度尺:开启
密码强度尺会引用400kb左右的文件,影响网站速度,为这一个小小的视觉效果实在没必要,禁用就好。
禁用评论:开启
这个功能根据需求决定是否开启。
移除评论的URL:开启
防止有人在评论里放入网址,开启。
添加空白的Favicon:不开启
如果你设置了站点图标,就不需要开启这个字段。
Remove Global Styles:开启
如果不开启会添加300多行内链代码。
Separate Block Styles:不开启
开启会分离核心样式表,造成更多的代码,所以不开启
禁用 Heartbeat:只允许在编辑帖子/页面是使用
它的作用是间隔固定时间不停的检测当前的连接状态,在编辑状态下还是挺有用的,避免编辑的时候连接断开都不知道。
Heartbeat 频率:60秒
不建议设置太低,会使CPU使用率过高。
限制帖子修订:3
设置编辑页面时WP自动保存修改的次数,不建议设置太高。
自动保存时间间隔:1-3分钟
WP编辑页面时自动保存的间隔时间。
Custom Login URL
就是自定义WP后台登录的地址,默认是abc.com/wp-admin/,不安全,可以自己编写一个。
Disabled Behavior:404 Template
设置后台地址输入错误时跳转的页面,一般设置跳转404页面。
如果你安装了WooCommerce,最下面的设置先开启,再测试对网站是否有影响,如果没影响就保持开启。
禁用脚本:开启
禁用购物车碎片化:开启
禁用状态元:开启
禁用碎片化:开启
JavaScript设置

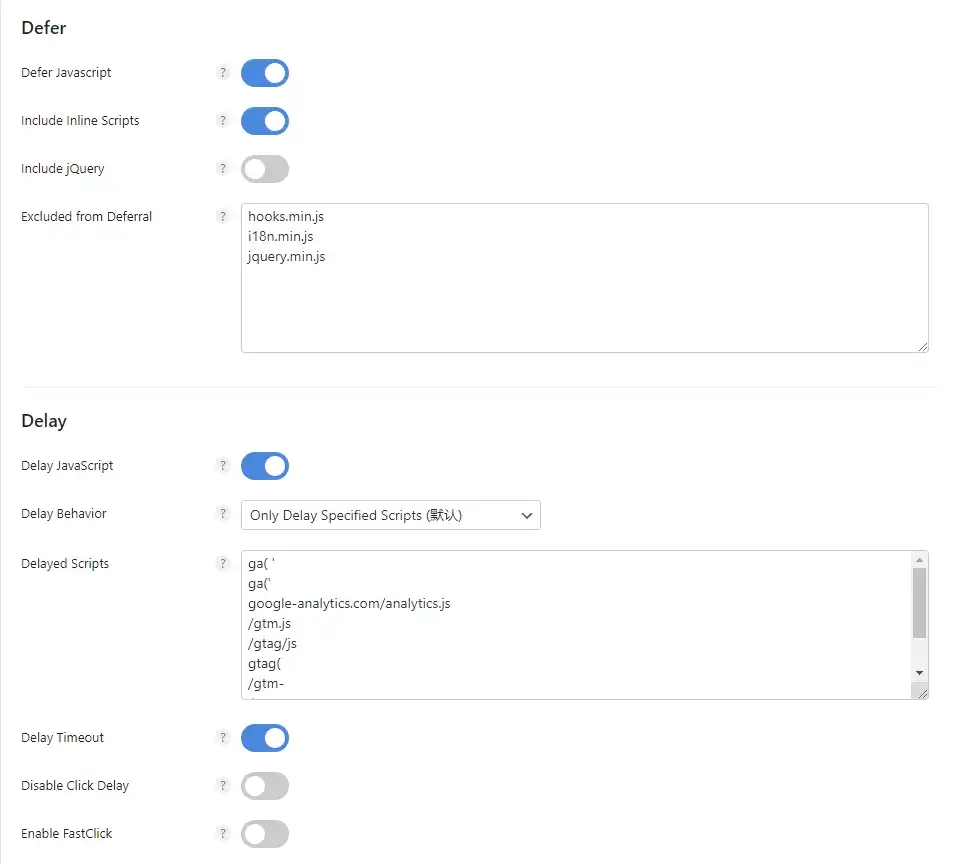
Defer Javascript:开启
推迟加载JS,文档解析后再加载JS。
Include Inline Scripts:开启
推迟包含内链JS。
Excluded from Deferral
可以通过填写js的文件名排除延迟加载
Delay JavaScript:开启
推迟加载JS到用户第一次交互为止,比如推迟加载到第一次点击或滚动屏幕。
Delay Behavior:Delay All Scripts
先选择延迟所有脚本,再根据前端具体的表现,排除一些不需要延迟的脚本。
更改:
Delay Behavior:Only Delay Specified Scripts
如果推迟所有脚本,可能需要经常排除需要的脚本,过于浪费精力,而且很容易造成JS大量报错,所以这个选项改成推迟加载指定的js脚本。
推迟加载GA代码:
ga( '
ga('
google-analytics.com/analytics.js推迟加载GTM代码:
/gtm.js
/gtag/js
gtag(
/gtm-
/gtm.推迟谷歌加载ADS代码:
adsbygoogle.js也可以再根据不同插件所引用的js进行添加。
Quick Exclusions
可以先排除一些常用的插件。
Excluded from Delay
填写JS文件名进行排除。
这里Well要做一个说明,不是因为“Delay All Scripts”不好用,而是因为它需要花费更多的精力,只从测速工具的得分来讲,“Delay All Scripts”的得分会更高。到底是选择“Delay All Scripts”还是“Only Delay Specified Scripts”,取决于个人的“折腾”能力,具体说明如下:
如果你选择“Delay All Scripts”,就需要排查不同页面对JS的依赖关系,然后一条一条在排除里添加需要在页面首次加载就要用到的js脚本,不然“Delay All Scripts”会在用户第一次交互后才加载推迟的JS脚本,这就会导致页面上的某些功能在第一次点击时无效(比如下拉菜单),影响用户体验。
如果你使用Elementor插件,因为Elementor需要用到的JS脚本比较多,而且基本上每个脚本之间都有依赖关系(Woo差不多也是这样),这种情况下想要网站的交互顺畅,不受“Delay All Scripts”影响,基本上需要排除推迟加载Elementor所有的JS脚本,这样会使网站(移动端)在谷歌测速得分变低(LCP指标导致),但其实网站实际打开速度不受影响,用户体验也会更好。

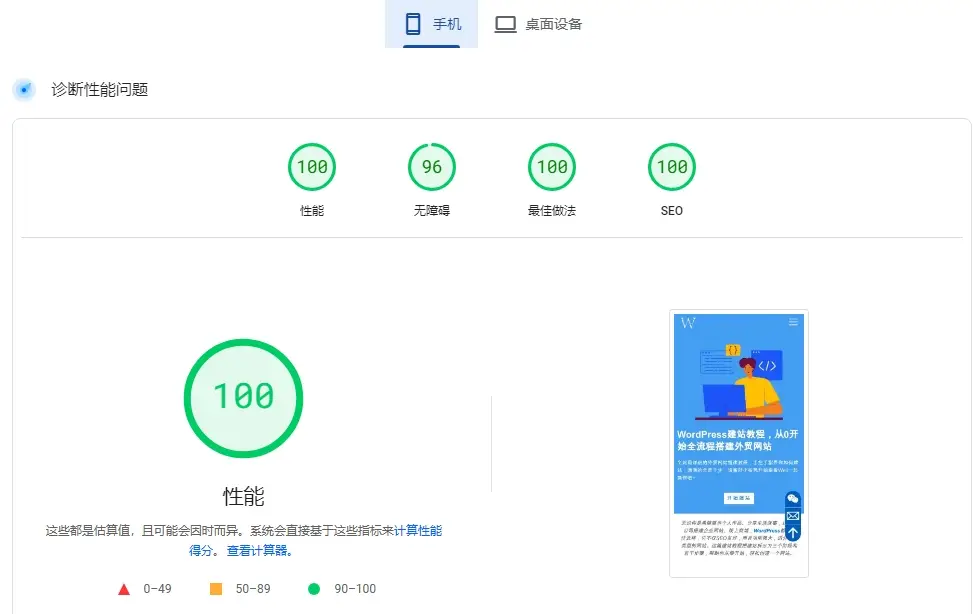
这是Well启用了“Delay All Scripts”且不排除推迟加载JS脚本的情况下,移动端谷歌测速得分100分,很好看,但是代价也很大,需要花费很多精力处理用户首次交互失败的问题,还不能完全处理的掉(因为Well建站也使用了Elementor),且需要搭配更高配置的服务器。
但如果Well排除推迟加载Elementor的所有JS脚本,移动端测速得分只有92分左右(不管服务器再好也就是这个分数了),但网站打开速度并没有降低。
这个对比也是给大家一个参考,也不建议太纠结测速工具的得分,主要还是看实际用户打开网站的速度。
如果选择“Only Delay Specified Scripts”,就比较省心,只需要填写想要推迟加载的js脚本就可以了,但是优化力度就没有“Delay All Scripts”那么大了。
如果你想全放面优化网站速度,可以联系Well获取付费速度优化支持,我们可以从多方面优化你网站速度。
Delay Timeout:开启
他是指用户不交互也会在指定的时间加载JS,不用开启。

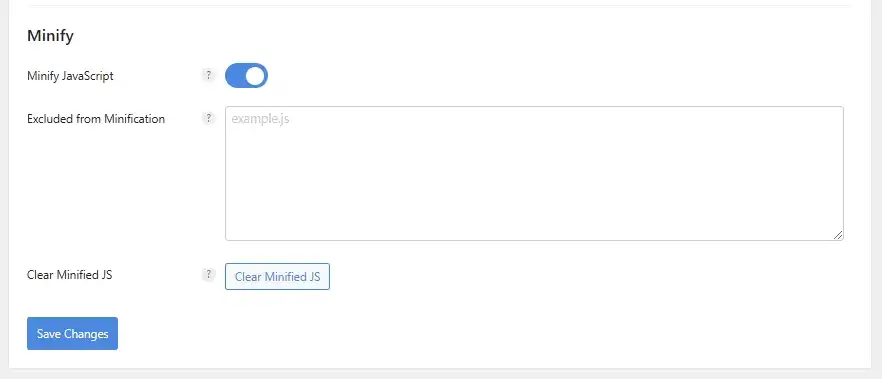
Minify JavaScript:开启
可以压缩JS文件的体积。
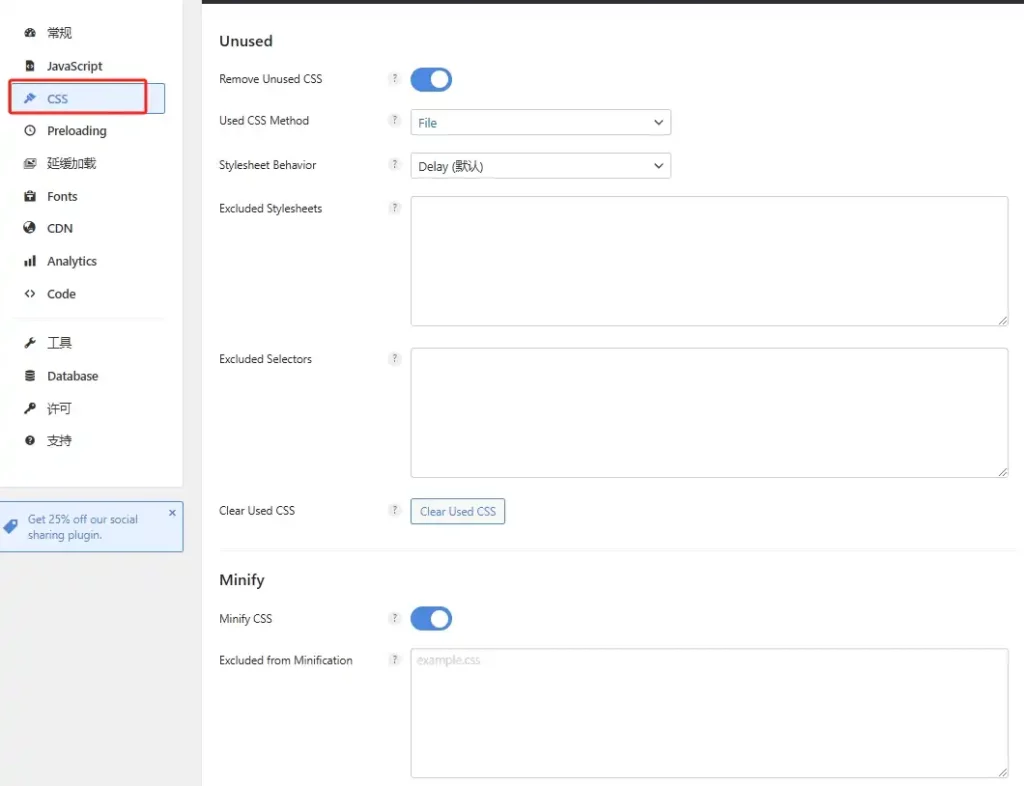
CSS设置

Remove Unused CSS:开启
移除未使用的CSS,也可以移除渲染阻塞,减小页面大小。
Used CSS Method:File
Stylesheet Behavior:Delay
推迟加载未使用的CSS。
Minify CS:开启
可以减小CSS文件的体积。
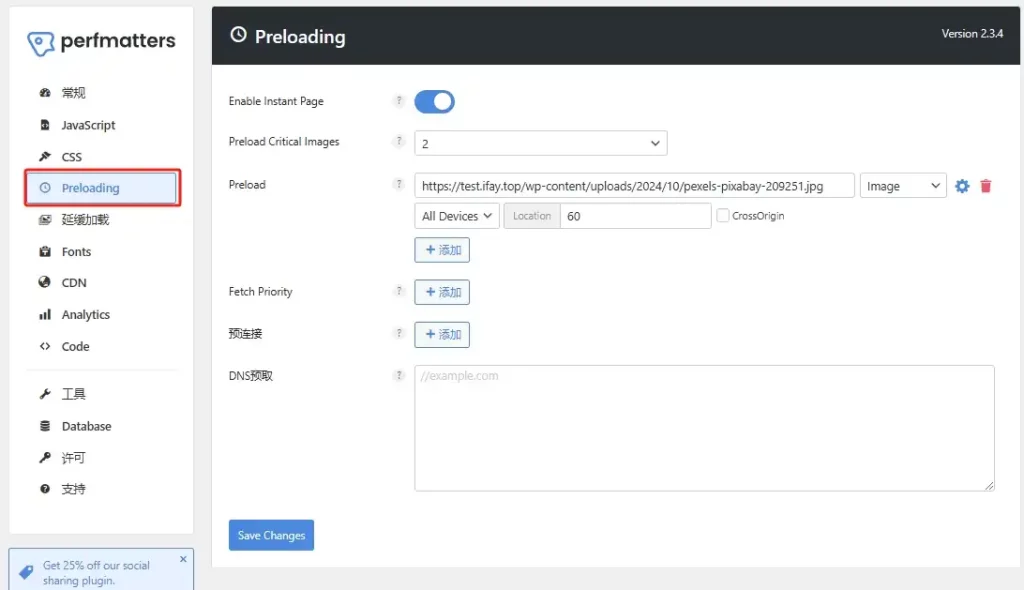
Preloading预加载设置

Enable Instant Page:开启
预加载链接,鼠标挺在连接上还没点击的时候就加载,变相提升加载速度,提升用户体验。
Preload Critical Images:1-2
预加载图片,可以设置2个,主要是预加载第一屏的图片,比如logo和banner图,提升最大内容渲染速度。
Preload
设置指定的链接在指定页面预加载,可以是图片、脚本等资源,确定指定页面需要用页面ID(页面ID就是在页面编辑页面的URL里的“post=60”里面的数字)。。
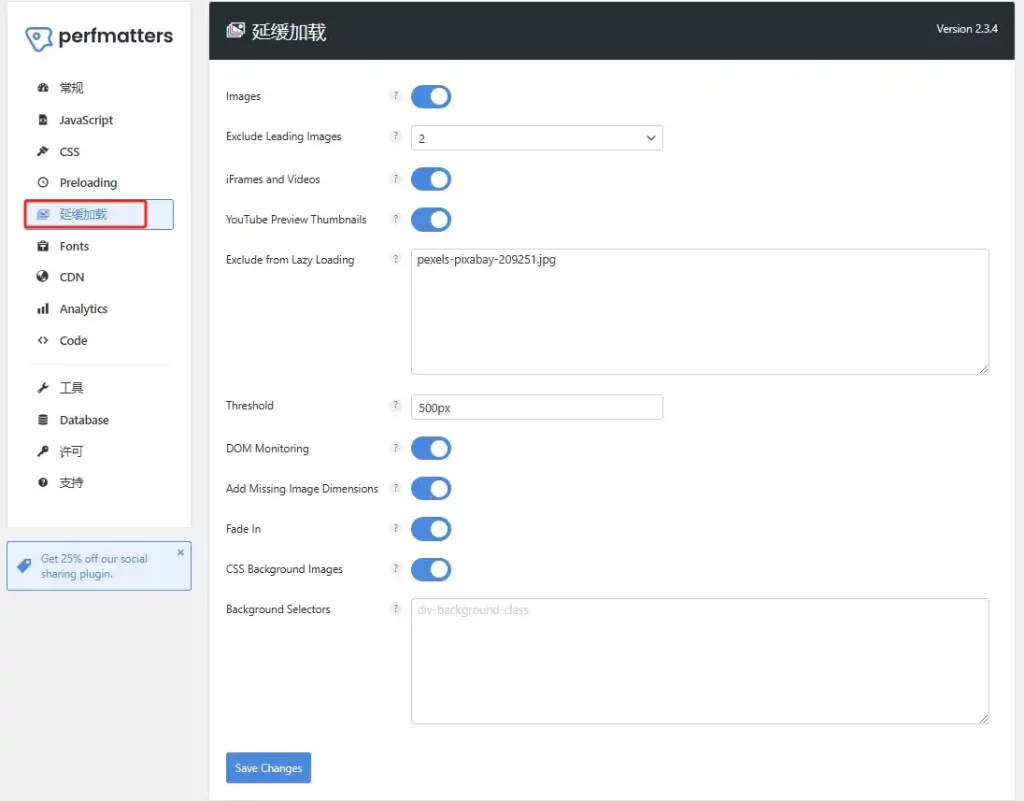
延迟加载设置

image:开启
延迟加载加载页面的图片,避免请求的时候页面过大,导致加载时间过长,开启这里的图片延迟加载就关闭其他插件的图片延迟加载功能,避免冲突。
Exclude Leading Images:2
主要排除第一屏的logo和banner图片。
iFrames and Videos:开启
延迟加载视频。
YouTube Preview Thumbnails:开启
延迟加载YouTube视频的缩略图。
Exclude from Lazy Loading
填写具体的图片名称就可以排除该图片延迟加载。
Threshold:500px
代表距离图片500像素的时候开始加载该图片。
DOM Monitoring:开启
会见识页面的DOM,并动态的延迟加载新元素
Add Missing Image Dimensions:开启
如果图片还没加载出来或者是缺失,会给一个高度和宽度在页面上。
Fade In:开启
加载图片时会有一个淡入的动画视觉效果。
CSS Background Images:开启
开启后可以延迟加载背景图片。
Fonts字体设置

禁用谷歌字体:开启
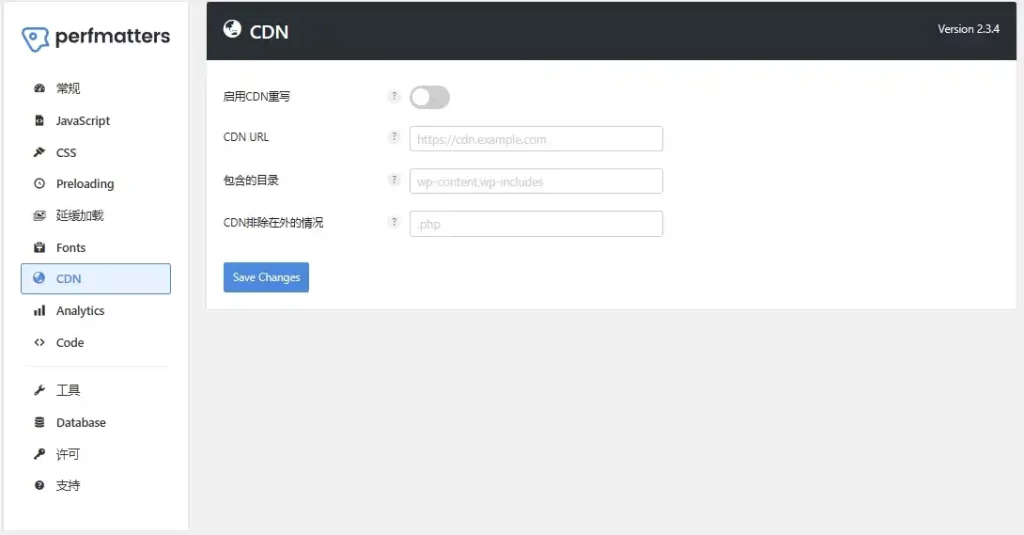
CDN设置

如果你为网站配置了CDN,可以在这里填写CDN信息,CDN重写是指把网站的资源链接都改成CDN URL开头的地址。
请注意,如果使用的是Cloudflare CDN,不需要进行设置。
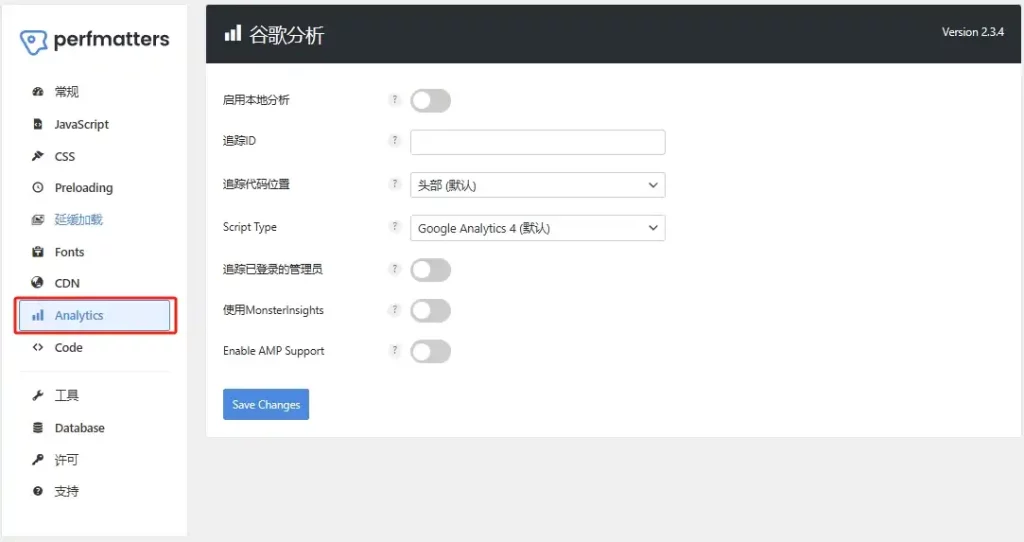
Analytics设置

在这里可以填写GA代码的ID,关联到google analytics。
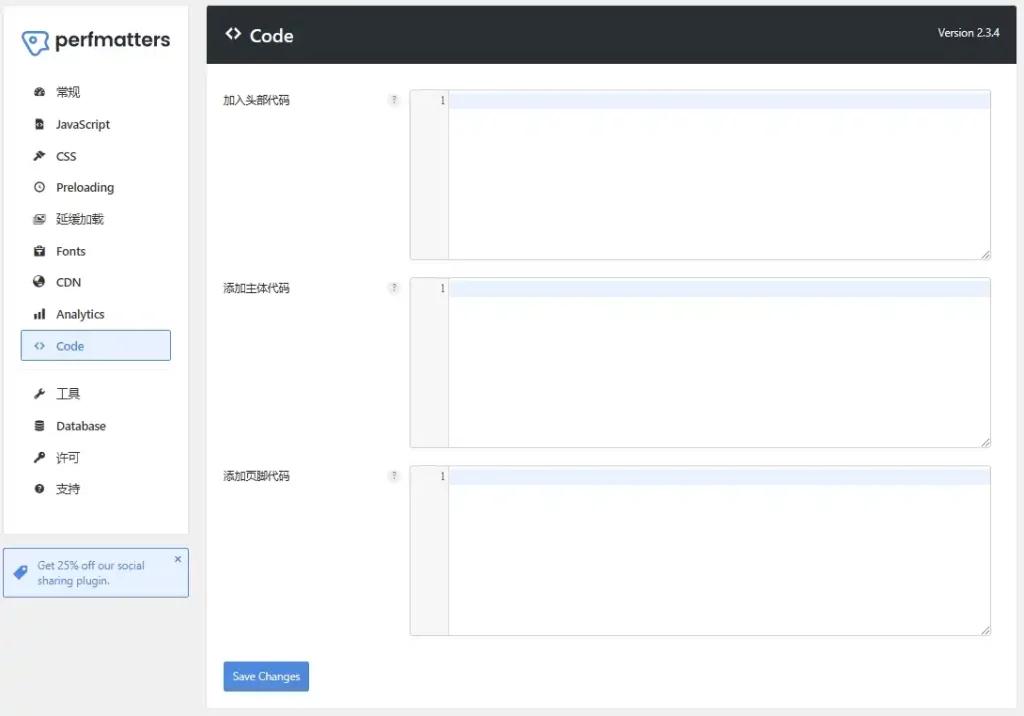
Code代码设置

Perfmatters也内置了自定义代码,可以自己通过Perfmatters添加代码到网站的不同位置。
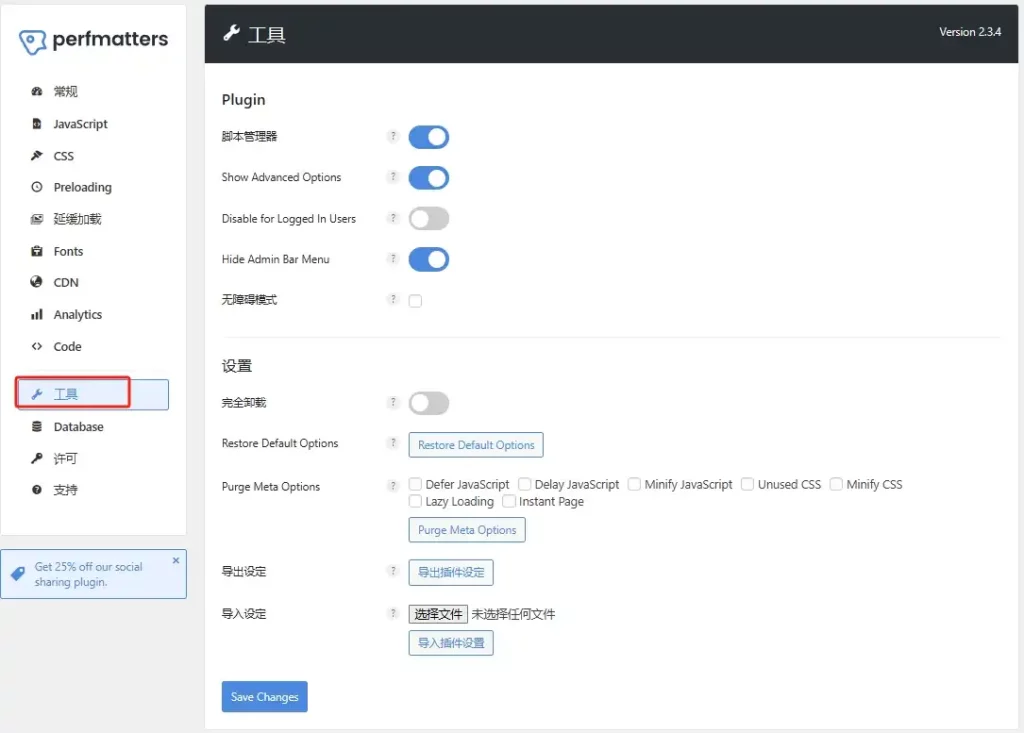
工具设置

脚本管理器:开启
开启脚本管理器后,可以通过页面url+?perfmatters的方式访问脚本管理器,在里面自定义管理该页面的脚本,可以禁用或开启该页面下的脚本,属于高级功能,如果不熟练建议不要轻易尝试。
Show Advanced Options:开启
其实不开启高级选项,现有的功能已经很大程度的优化了WP网站的性能,开启高级选项会多出来一些设置,可能平时也用不到,请自行抉择是否开启。
Disable for Logged In Users:不开启
如果开启,会对登录用户不进行Perfmatters的网站性能优化。
Hide Admin Bar Menu:开启
在后台顶部的菜单栏里是否显示Perfmatters的菜单。
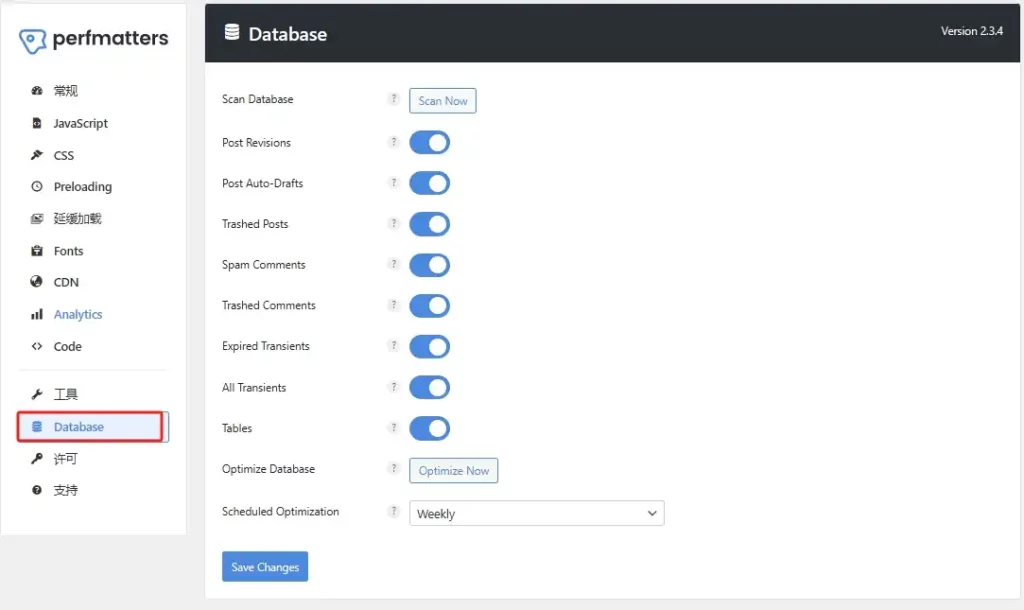
Database数据清理设置

Post Revisions:开启
删除文章、页面修正记录,如果一直保留这些记录,会使得数据库体积越来越大。
Post Auto-Drafts:开启
编辑页面的时候,WP会自动保存内容,也会在数据库中推挤起来,需要定期清理。
Trashed Posts:开启
被删除的帖子会保存在回收站,需要定期清理。
Spam Comments:开启
清理垃圾评论。
Trashed Comments:开启
清理回收站评论。
Expired Transients:开启
清理过期的临时文件
All Transients:开启
清理所有临时文件。
Tables:开启
优化数据库表。
Scheduled Optimization:Weekly
定期清理的时间设为每周清理。
至此,Perfmatters设置完成。
优化后得分


经过Perfmatters使用教程优化后,再次对test网站进行了速度测试。
移动端从69提升到了93分,电脑端从90提升到了99分。
再通过模拟测试网站真实加载速度,确定优化效果和实际速度。
这还是没有进行缓存和CDN设置的得分,如果配置了CDN,移动端会突破95以上,电脑端100分没跑了。
网站缓存和CDN配置请参考:WordPress网站配置免费Cloudflare CDN教程。