关于LCP
LCP (Largest Contentful Paint) 是衡量网页加载速度和用户体验的重要指标之一。
尤其是在移动端,它对用户的感知速度和满意度具有直接影响。
LCP衡量的是页面加载过程中,浏览器渲染的最大可见内容(通常是一个大图片、视频或文本块)的时间。
换句话说,LCP指的是从用户点击链接到页面中最大可见元素渲染完成的时间(一般就是首屏Banner区域)。

根据Google提出的标准,LCP超过2.5秒都是需要优化的。
移动端的LCP更容易超时

移动端LCP指标差的主要原因:
- 与PC端相比,手机的CPU、内存和图形处理能力通常较低。
- 而且手机有可能处于3G、4G、甚至5G网络环境中,网络连接不如固定宽带稳定。
这些原因都会导致页面加载和渲染速度较慢,尤其是在内容复杂或者包含大量资源的网页上。
实际上也是如此,通常网站在移动端加载速度慢的原因,大都是因为LCP指标不达标导致的。
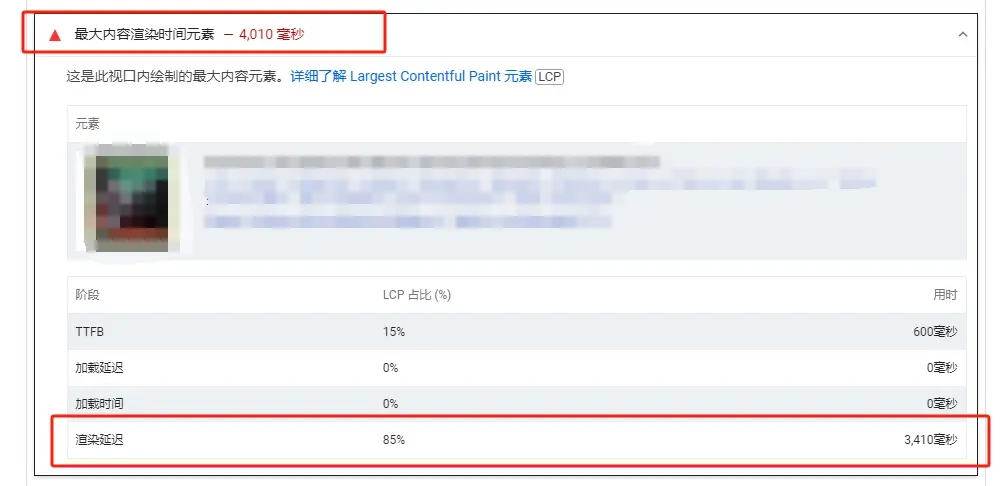
很多测速工具也能证明这一点,比如PageSpeed Insights上LCP加载时间对最终网站速度得分的影响是很大的。你还可以通过模拟真实用户测试网站打开速度。
如何优化网站LCP?

确保资源加载顺序合理

- 首先要保证首屏内容的优先加载。
- 通常情况下LCP就是被首屏的大图片或者视频影响的。
- 可以通过预加载的方式优先加载LCP图片(Banner图片)。
- 要确保CSS和JavaScript不会阻塞首屏关键内容的渲染。
- 可以延迟加载JavaScript脚本、移除未使用的CSS脚本,避免它们阻塞渲染。
可以参考Perfmatters教程中提到的设置方法。
优化图片

- 要确保在不影响清晰度的情况下,网站所有图片的文件大小要足够的小,并且转换成Webp格式。
- 还要注意图片尺寸,可以参考WordPress使用多大尺寸的图片合适?这篇文章。
- 首屏图片要预加载(上面讲到了)。
- 除首屏以外的图片要惰性加载(延迟加载),Perfmatters教程也有讲到。
减少页面DOM数量和复杂度

大部分WordPress网站都是使用Elementor来构建页面的。
Elementor本身添加一个容器或者一个元素就会生成好几层DIV嵌套。
所以要尽可能的减少Elementor构建页面时使用的容器和元素的数量。
能少用容器或元素就能实现的功能就不要多添加哪怕一个容器和元素。
比如文本元素既可以添加标题、文本,也能插入图片,就尽量不要在写文章时对标题、图片使用不同的元素。
比如一个板块只使用一个大容器,通过合理的排列容器中的元素就能实现的效果,就不要容器里套容器这样一层一层的叠加。
优化后的效果如下:
![]()
升级服务器配置

其实Well上面讲到的就是影响LCP的主要原因了。
但也不排除是因为网站的内容逐渐增多,所用的服务器配置不够了,已经不足以支撑自己的网站内容了。
增加服务器配置的前提条件,是已经将上面的优化都做到位了,但谷歌测速分数还是变化不大(也要考虑实际使用时的速度感受),就要考虑提升服务器配置了。
但也不是盲目增加服务器配置(预算充足的话就无所谓了),如果你预算不高的情况下,先配置免费CDN看看效果。
随着网站访客量的增大,后续再慢慢提升自己服务器配置,虽然CDN可以替服务器缓解大部分静态资源的请求,但毕竟服务器才是网站的根本。
至此,LCP优化教程结束。
推荐你看更多网站速度优化教程。