FlyingPress使用教程
FlyingPress是一款WordPress性能优化插件,它的主要功能包括智能缓存、静态文件压缩、CSS/JS优化和图片延迟加载等功能。
这么一看,FlyingPress和WP Rocket(点击查看WP Rocket插件使用教程)是一样的插件,但值得一提的是,FlyingPress家的CDN(FlyingCDN)集成了Cloudflare Enterprise($5/月),依托于Cloudflare Enterprise顶级CDN可以让网站速度更上一层楼。
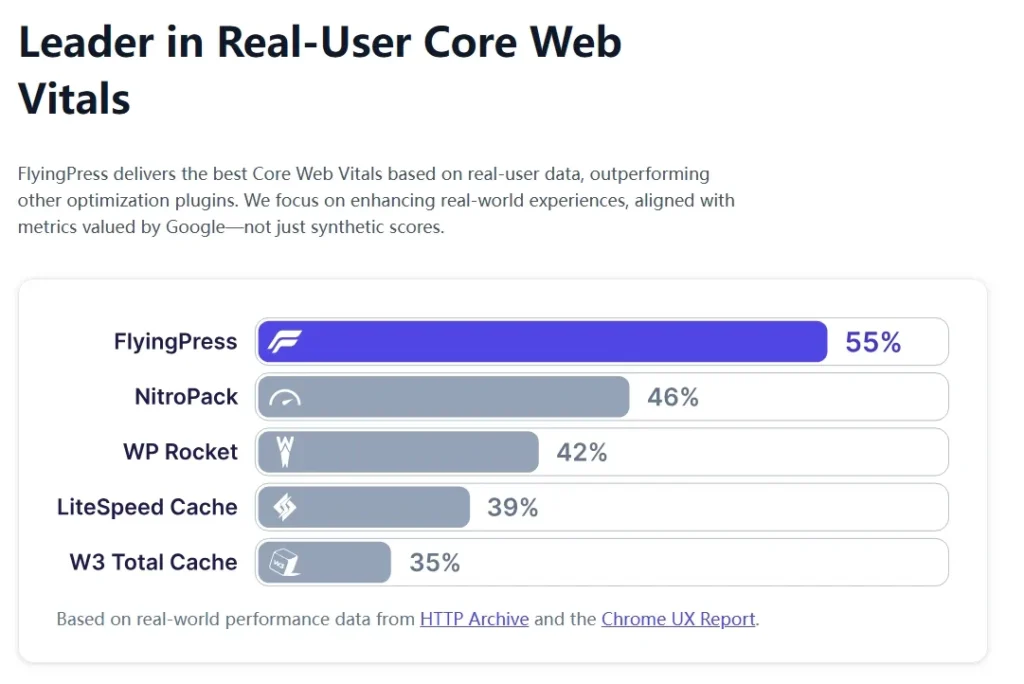
下面这张图是Well在FlyingPress官网截取的,内容是各优化插件之间的对比:

接下来Well分享FlyingPress使用教程的每个板块具体设置操作:
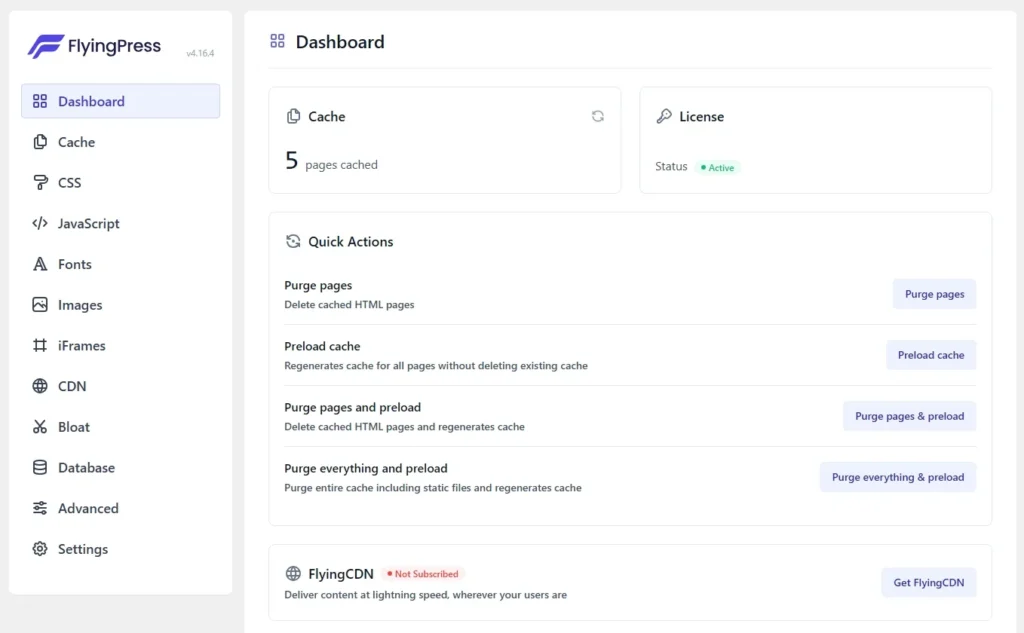
FlyingPress Dashboard(仪表盘)设置

仪表盘内的主要功能用来快速清理缓存和预加载缓存,左上角显示已缓存的页面数,下方快捷操作分别是:
Purge pages(清除页面):一键清除FlyingPress产生的所有页面缓存。
Preload Cache(预加载缓存):在不清除现有页面缓存的情况下,生成新的缓存。
Purge Pages and preload(清除页面并预加载):一键清除所有页面缓存并重新生成缓存。
Purge everything and preload(清除所有并预加载):一键清除所有静态内容(HTML页面和CSS/JS文件等静态内容)的缓存并重新生成缓存。
FlyingCDN(FlyingPress家的CDN):点击可以跳转到FlyingCDN官网,可以进行注册。
FlyingPress Cache(缓存)设置

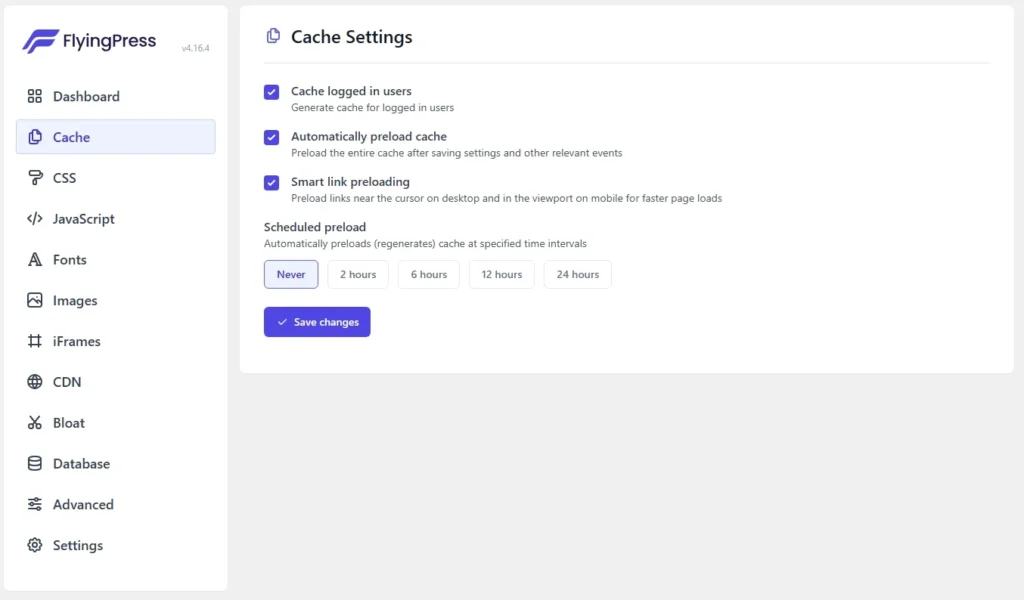
缓存设置:
Cache logged in users(缓存登录用户):选择性开启,开启后会为登录用户生成单独的缓存(预加载的时候不会生成已登录用户缓存),官方的说法是:每个已登录用户角色都会有专属的缓存内容。这也就意味着相同角色的用户会共用相同的缓存,提高了缓存效率,所以如果你网站某些页面展示了用户的个人信息,需要排除这些页面的缓存(在高级设置里排除)。
Automatically preload cache(自动预加载缓存):开启,修改或者调整某些设置的时候自动预加载缓存。
Smart link preloading(智能链接预加载):开启,用户鼠标移动到某个链接上的时候就预加载对应链接的内容,可以在打开该页面的时候更快。
FlyingPress CSS 设置

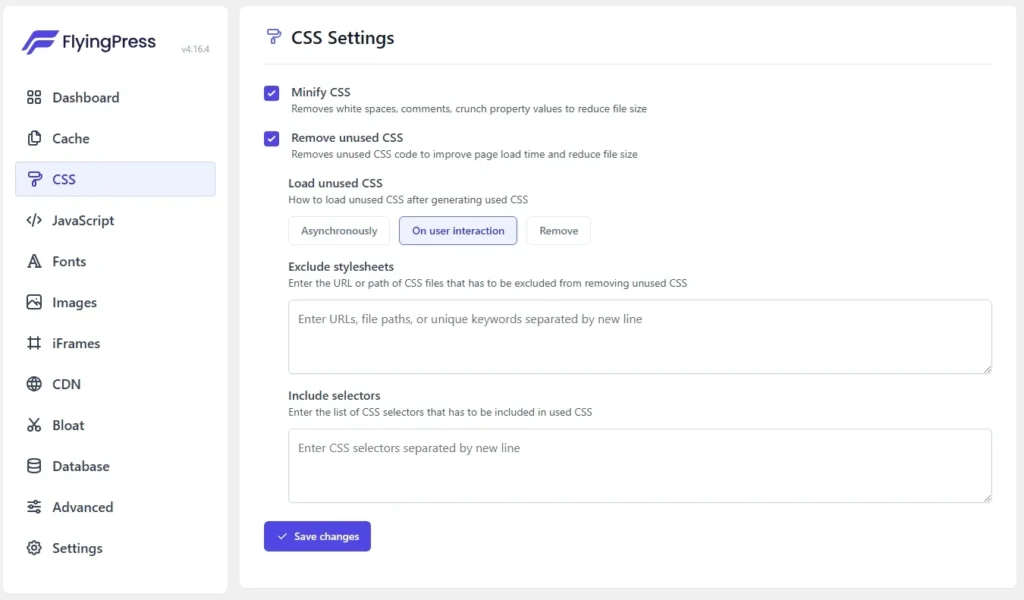
CSS设置:
Minify CSS(压缩CSS):开启,通过去掉空白行、注释代码,压缩CSS文件的大小。
Remove unused CSS(移除未使用的CSS):开启,把页面要用到的关键的CSS提取出来,剔除剩下未使用的CSS。
- Load unused CSS(加载未使用的CSS):On user interaction,在用户交互(移动鼠标、点击)的时候才加载未使用的CSS。
- Exclude stylesheets(排除样式表):有时候插件可能误判把一些CSS给当成未使用的给移除了,可以在这个框里添加需要排除的CSS文件URL,一行一个。
- Include selectors(排除选择器):通过填写页面里某个元素的CSS选择器(类名、ID)去排除对应的CSS。
FlyingPress JavaScript 设置

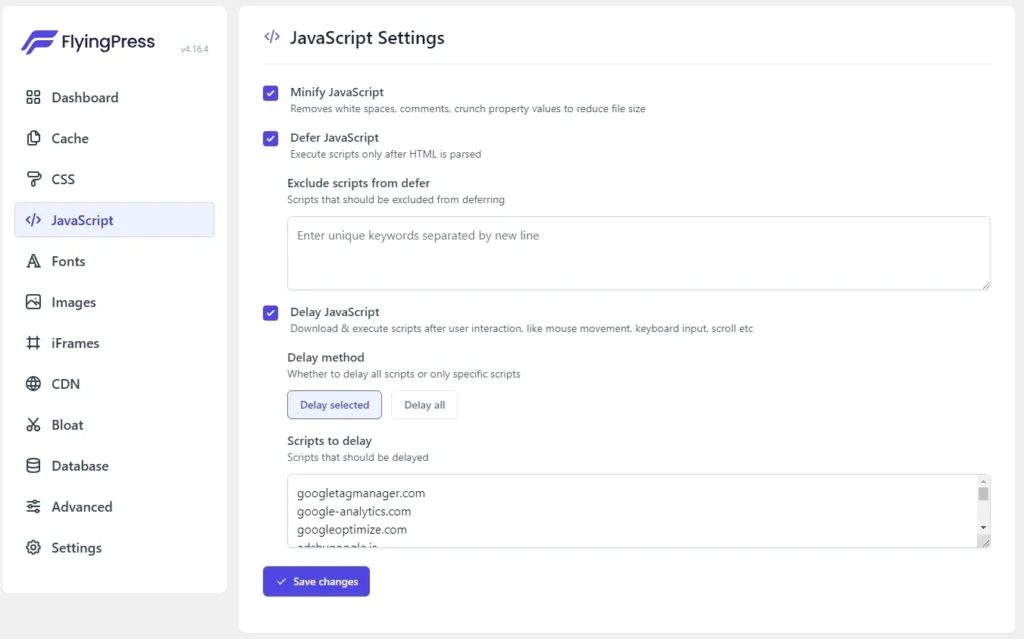
JavaScript设置:
Minify JavaScript(压缩JS):开启,和压缩CSS是相同的逻辑。
Defer JavaScript(推迟JS):开启,推迟JS在HTML解析后再执行。
Delay JavaScript(延迟JS):开启,在用户产生交互后才执行JS。
Delay method(延迟方式):
- Delay selected(挑选延迟)或者Delay all(延迟所有),Delay all对速度和评分(LCP)的优化最好,但是可能会造成某些严重依赖JS的页面区域或功能错乱,所以建议新手选Delay selected。
FlyingPress Fonts(字体)设置

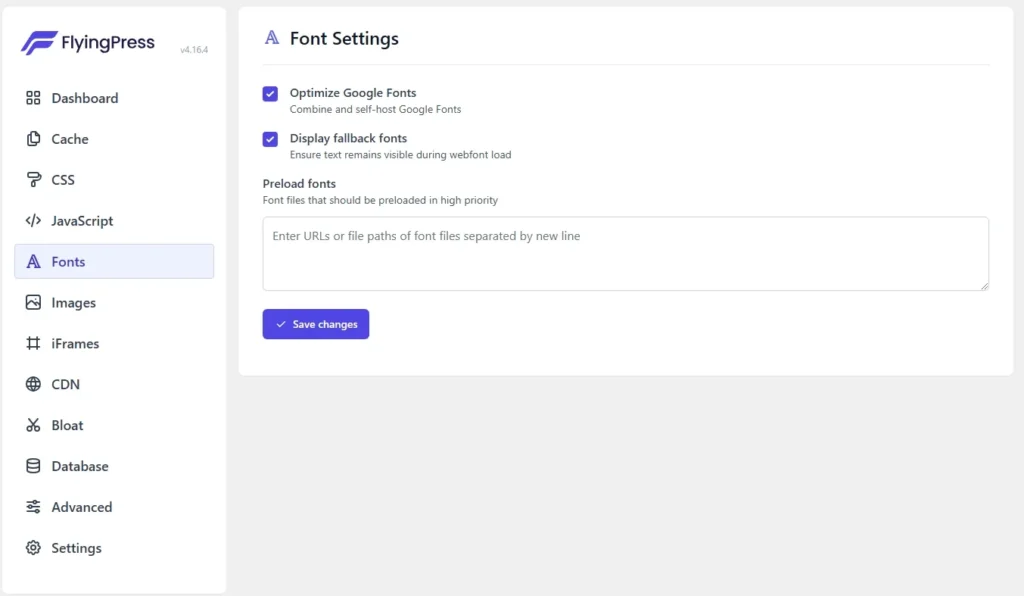
字体设置:
Optimize Google Fonts(优化谷歌字体):开启,把使用的谷歌字体下载到服务器,不直接请求谷歌字体,避免影响速度。
Display fallback fonts(显示备用字体):开启,字体没加载好的时候用备用字体显示文本内容。
Preload fonts(预加载字体):可以在框里填写字体的URL预先加载,比如预先加载网页首屏就要用到的字体文件。
FlyingPress Images(图片)设置

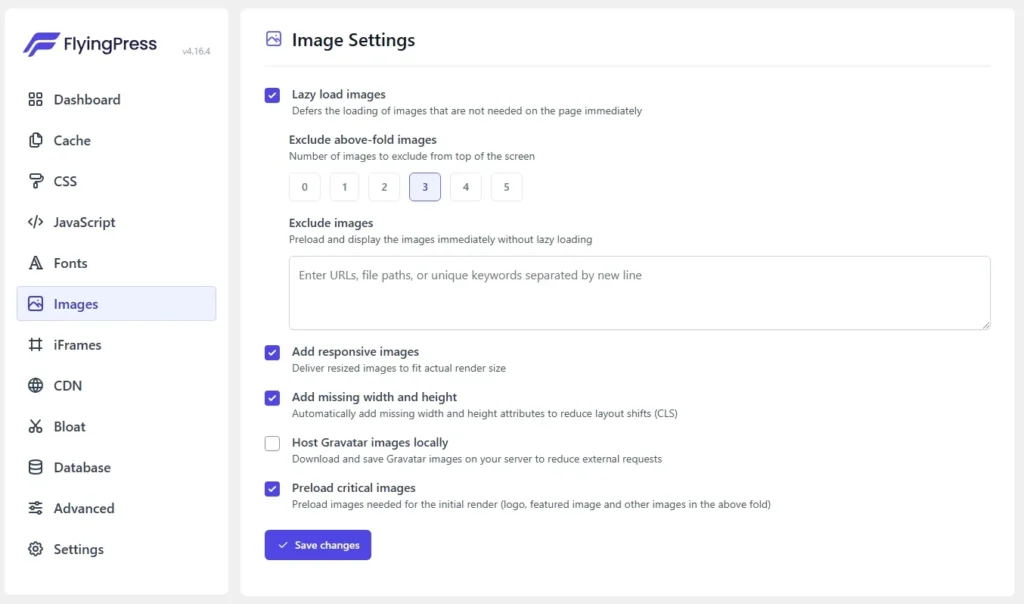
图片设置:
Lazy load Images(延迟加载图片):开启,按需求加载屏幕外的图片,当页面滚动到对应图片的时候再加载。
- Exclude above-fold images(排除顶部的图片):选2或3就行(主要是排除首屏的logo和banner),如果排除延迟加载的图片多了,速度优化也就不明显了。
- Exclude images(排除图片):如果你还想让某些图片排除延迟加载,就在这个框里填写对应图片的URL。
Add responsive images(添加响应式图片):开启,根据页面调整合适的图片大小。
Add missing width and height(添加缺失的宽高):开启,如果图片加载失败,也在图片区域添加一个对应图片宽高的块,避免影响页面布局。
Host Gravatar images locally(本地托管Gravatar图像):按需开启,Gravatar是全球通用头像平台,如果你网站有登录功能,可以开启。
Preload critical images(预加载关键图片):开启,预加载首屏渲染要用的图片。
FlyingPress iFrames(内嵌)设置

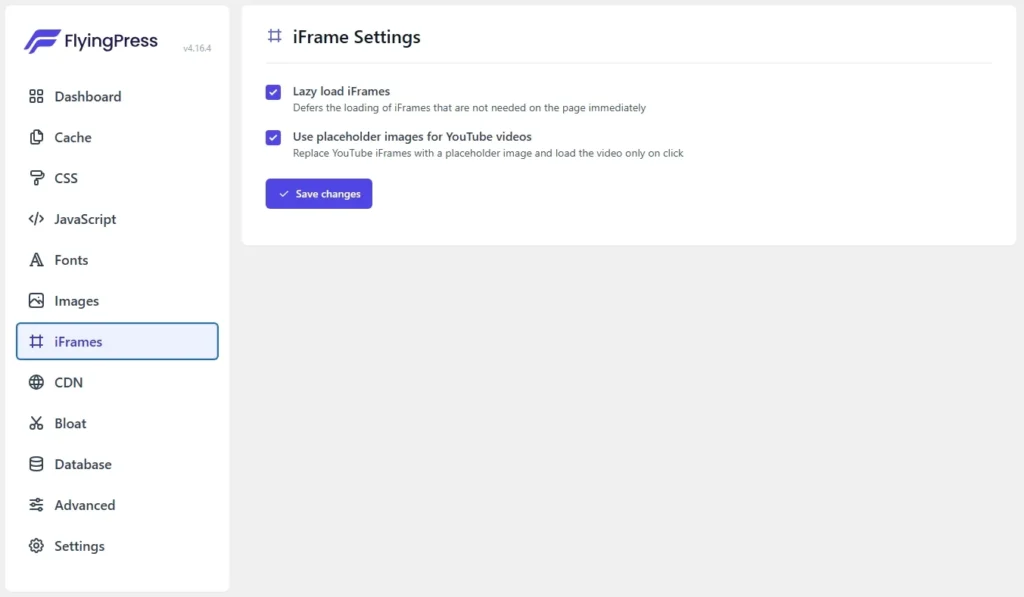
内嵌设置:
Lazy load iFrames(延迟加载内嵌):开启,比如延迟加载你通过iFrames框添加在网站上的Youtube视频。
Use placeholder images for YouTube videos(使用占位图替代YouTube视频):开启,占位图就是视频封面其替代视频的位置,能更快加载页面,在点击的时候才加载视频。
FlyingPress CDN 设置

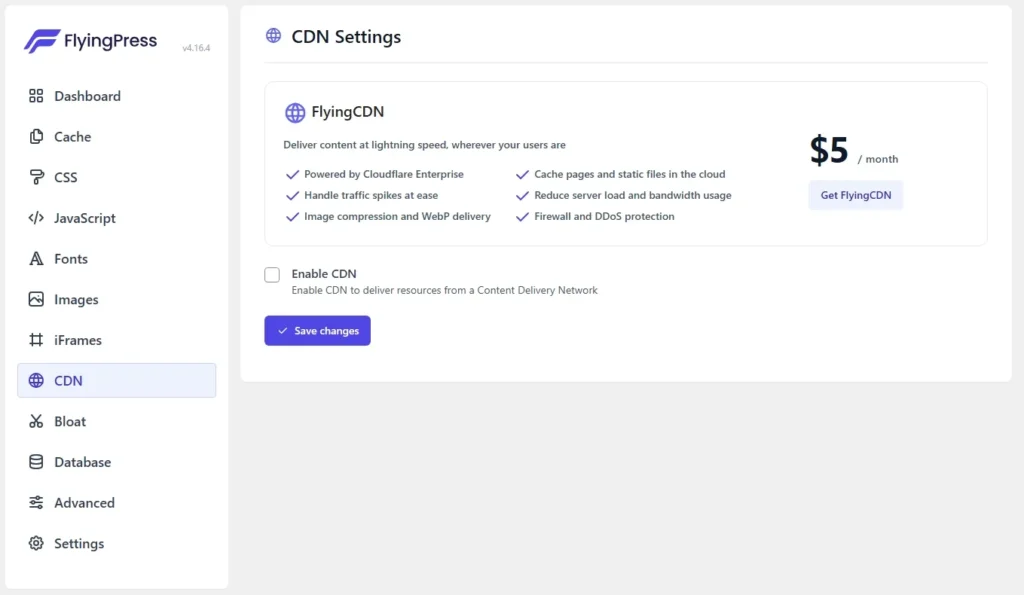
CDN设置:
在开启CDN前,需要到FlyingPress自家的FlyingCDN(点击Get FlyingCDN)网站注册账号并添加站点后,会生成对应的秘钥,勾选后填写秘钥即可。
FlyingPress Bloat(冗余)设置

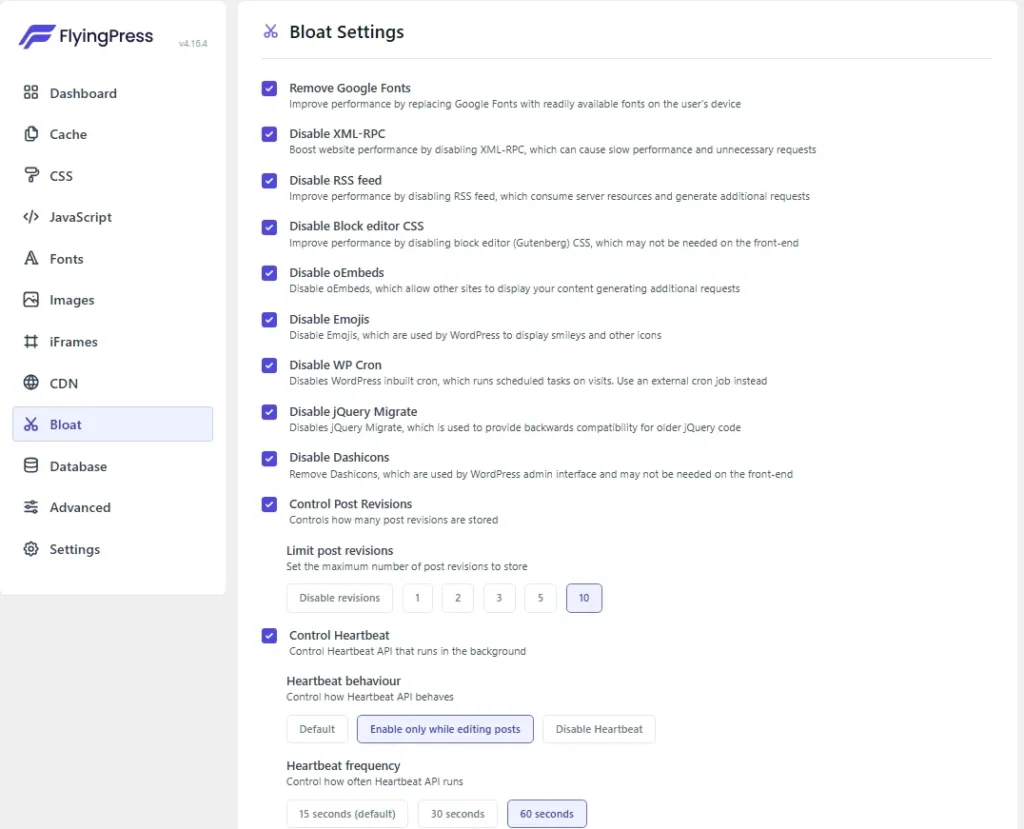
冗余设置,该设置核心就是禁用WordPress自带的一些功能,从而提升网站速度,按找截图设置即可:
Remove Google Fonts(删除谷歌字体):开启,会将谷歌字体替换成用户设备上的字体。
Disable XML-RPC(禁用XML-RPC):开启,XML-RPC是一种远程调用协议,可以使用工具远程发布WP文章,一般都用不上,还有被攻击的风险。
Disable RSS feed(禁用RSS订阅):开启,关于RSS Feed,Well有专门写过一篇文章,感兴趣的伙伴可以去看:什么是WordPress RSS Feed?
Disable Block editor CSS(禁用块编辑器CSS):开启,块编辑器也就是WP自带的古腾堡编辑器,会在前端加载 wp-block-library.css ,禁用这个CSS有助于提升速度。
Disable oEmbeds(禁用oEmbeds):开启,oEmbeds是WP的嵌入功能,可以直接在文章中粘贴外部链接(如 YouTube 视频、Twitter 帖子),然后WordPress自动将其转换为嵌入内容。但是oEmbeds会加载额外的 JS(wp-embed.min.js),影响页面性能。
Disable Emojis(禁用Emojis表情符号):开启,WordPress默认会加载Emoji表情符号(wp-emoji-release.min.js),禁用能提高性能。
Disable WP Cron(禁用WP内置的Cron任务):开启,WP-Cron是WP用来处理定时任务的。
Disable jQuery Migrate(禁用JQuery Migrate):开启,避免加载更多的JS文件。
Disable Dashicons(禁用Dashicons):开启,Dashicons是WP内置的图标字体,主要用在后台界面,默认情况下会在前端加载Dashicons。
Control Post Revisions(控制文章修订):开启,WP默认会保存文章更新的历史版本(修订版本),控制了修订版本的数量(比如10次)能减少数据存储。
Control Heartbeat API(心跳控制):开启,仅在编辑文章的时候开启,60秒一次。Heartbeat API是WP的一个后台功能,它会定期执行一些自动任务,如自动保存文章草稿、检查插件更新、与 WordPress 后台保持连接等。虽然心跳功能非常有用,但它也会消耗服务器资源,如果你的服务器配置不高的情况下,可能会影响性能。所以要控制心跳的频率。
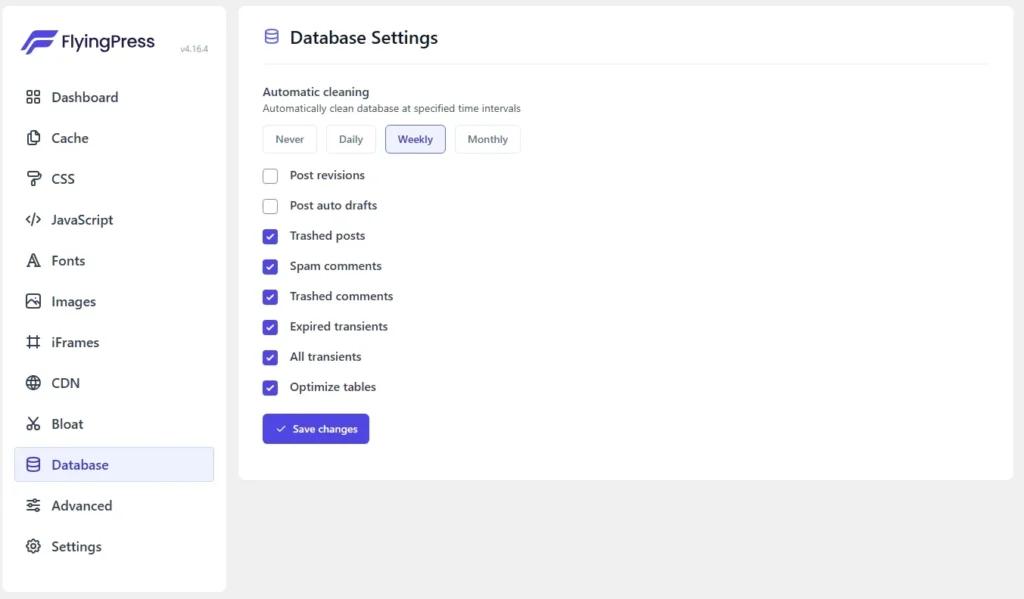
FlyingPress Database(数据库)设置

数据库设置主要是定期清理存储在数据里垃圾或者是不必要的数据,按照截图设置:
Automatic cleaning(自动清理频率):Weekly,每周自动清理。
Post Revisions(文章修订):选择性开启,如果不需要回到之前的文章版本,可以开启。
Post Auto Drafts(文章自动草稿):选择性开启,像Well写文章时习惯性的手动保存,自动草稿就没太大用,可以清理。
Trashed Posts(已删除的文章):开启。
Spam Comments(垃圾评论):也可以不开启,自己审核是否为垃圾评论,是垃圾评论就移动到回收站。
Trashed Comments(已删除的评论):开启。
Expired Transients(过期的临时缓存):开启。
All Transients(所有临时缓存)开启。
Optimize Tables(优化数据库表)开启。
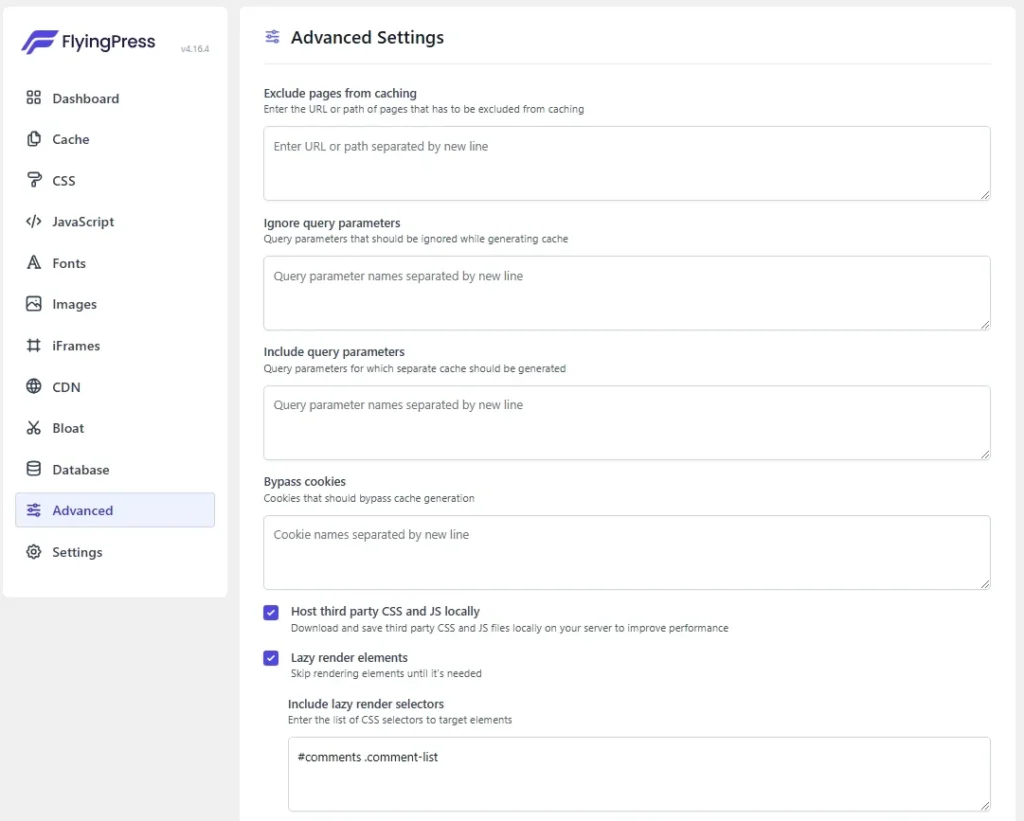
FlyingPress Advanced(高级)设置

高级设置在一般情况下是不去动它的,它的主要是对缓存控制(排除缓存、包含缓存),如果你是静态网站就完全不用调整,如果是商城站,FlyingPress已经默认排除了WooCommerce的动态页面。简单了解一下高级设置内的功能即可:
Exclude Pages from Caching(从缓存中排除页面)
Ignore Query Parameters(忽略查询参数)
Include Query Parameters(包括查询参数)
Bypass Cookies(绕过 Cookie 缓存)
Host Third Party CSS and JS Locally(将第三方 CSS 和 JS 文件本地化)
Lazy Render Elements(懒加载元素)
以上就是全部的FlyingPress使用教程,点击查看Well建站其他WordPress网站优化教程。