这是一篇极为详细的Elementor使用教程,先介绍Elementor容器的结构,对Elementor有一个简单的认知,再构思页面的风格和页面布局,把整个页面分割成不同的板块,再通过具体的操作搭建出不同板块的布局和样式。
如果你在构建页面过程中发现网站页面错乱,请参考解决WordPress页面无法全宽度展示和WordPress页面样式显示出错解决办法。
Elementor使用教程
了解Elementor容器结构

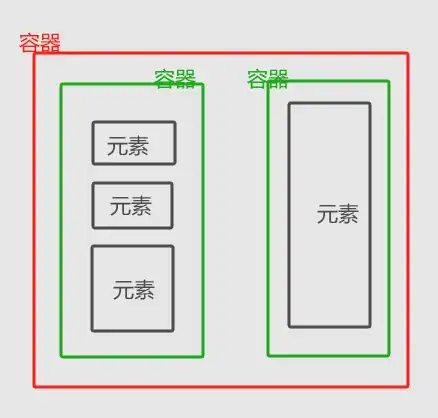
在使用Elementor来制作页面之前,大家要先了解它的结构,页面中一个板块是由“容器+元素”组成的,两者的关系是容器包含元素,也可以是:大容器(小容器(元素))。
确定好页面排版

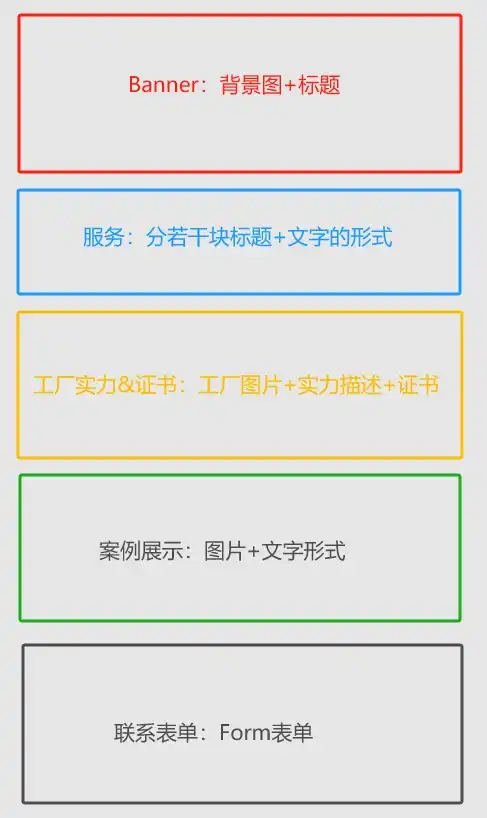
本次教程所设计的主页结构是:
- banner
- 服务支持
- 工厂实力
- 案例展示
- 联系表单
- 在其中一个板块里添加一些热卖或者主营产品
使用Elementor编辑页面
了解完结构和制作思路后,接下来就正式开始页面构建。

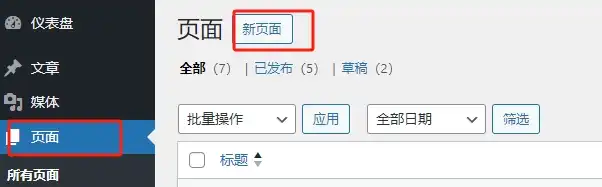
在WP后台,点击页面-新页面。
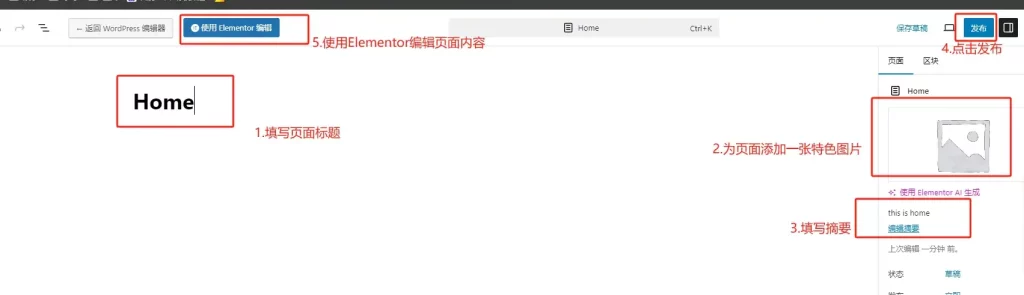
之后根据图片中的顺序填写页面标题、设置页面特色图片、填写页面摘要,然后点击发布,再点击使用Elementor编辑页面的内容。

如果你也使用的是Hello主题,进入到Elementor编辑页面后,会看到内容区域上方显示的主题自带的网站页眉(Header)默认样式,如果你想自定义网站Header和Footer,可以参考这篇文章:Elementor Pro制作网站页眉和页脚。
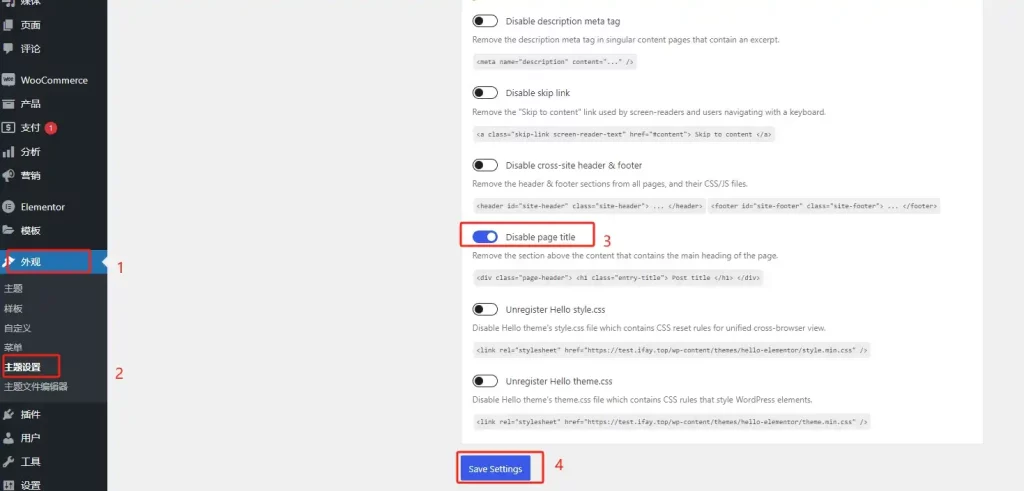
页眉下面的页面标题如果我们不想让它显示,可以在Hello主题的设置里关闭它,参考下方图片。
根据图片步骤操作:外观-主题设置-Disable page title-保存设置。
保存后再回到Elementor编辑页面刷新就不在显示默认的页面标题了。
使用Elementor制作网站首页
制作首页Banner部分
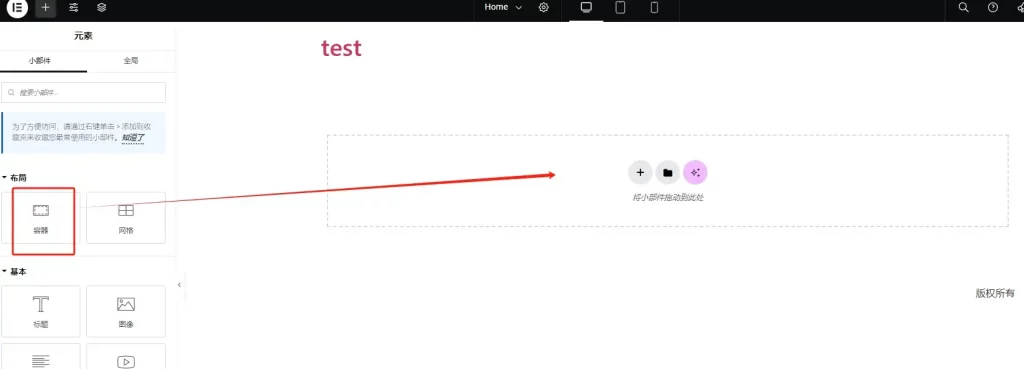
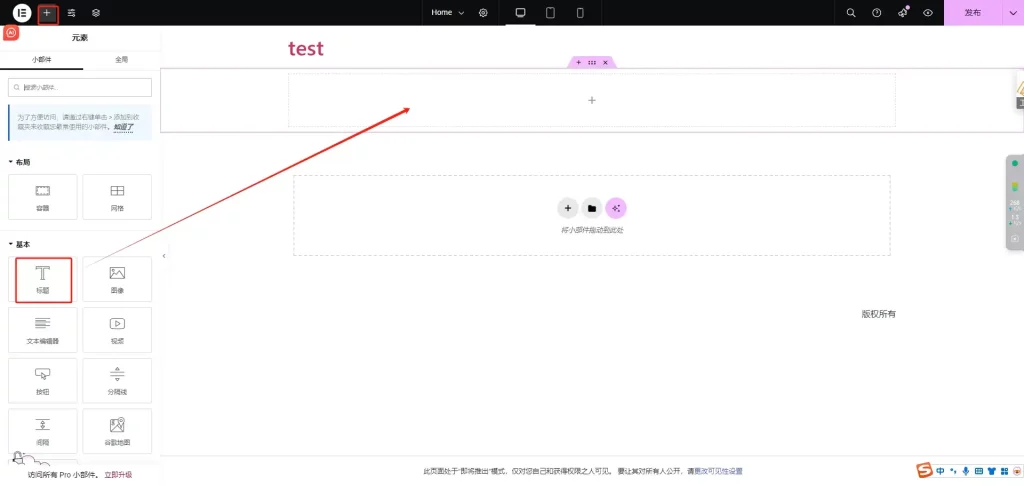
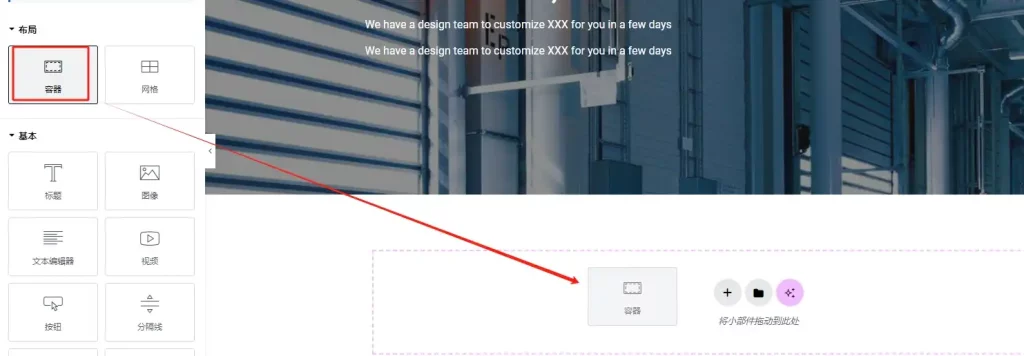
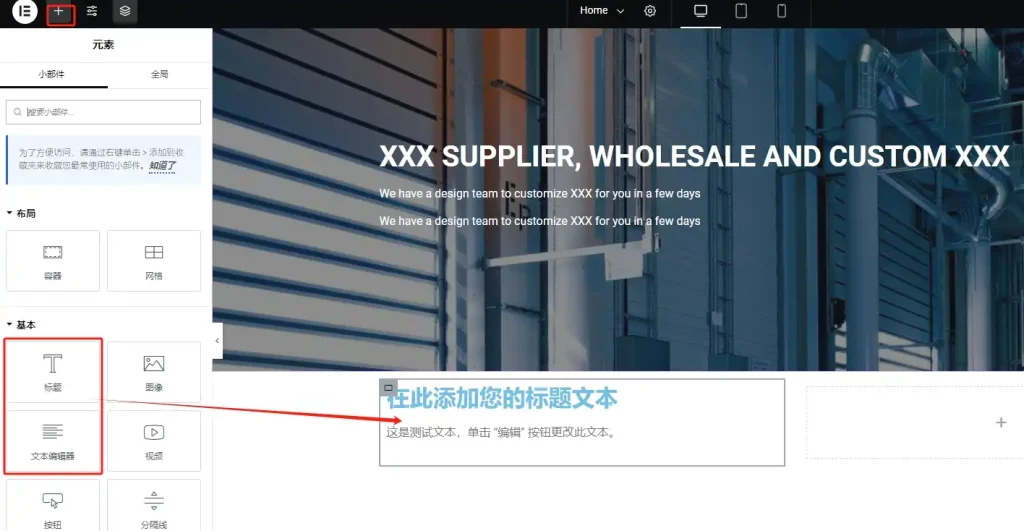
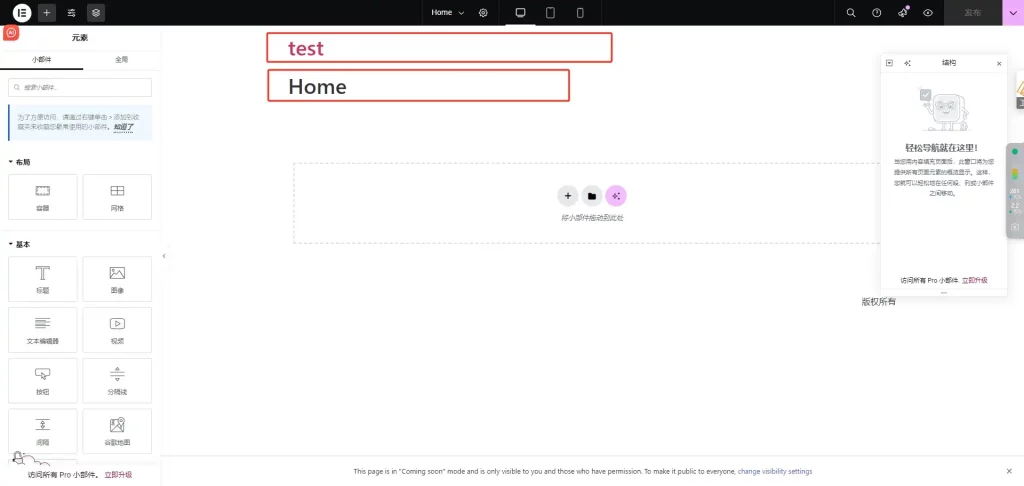
首先,根据图片里的操作将左侧的容器(container)拖动到内容区域,再添加一个标题到容器里,同样是拖动,拖动到添加好的容器里。
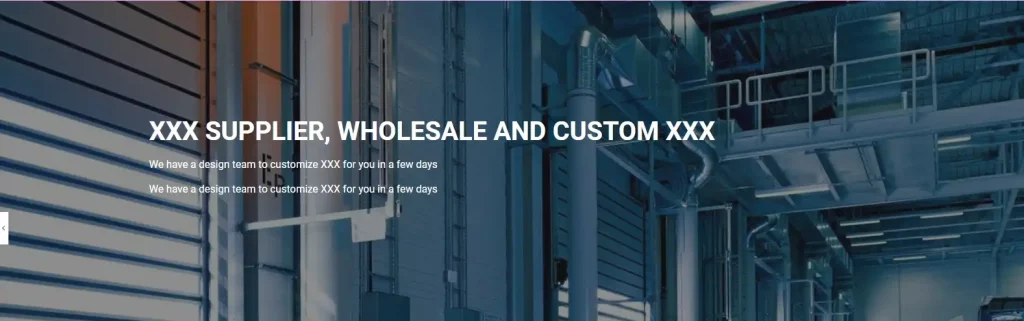
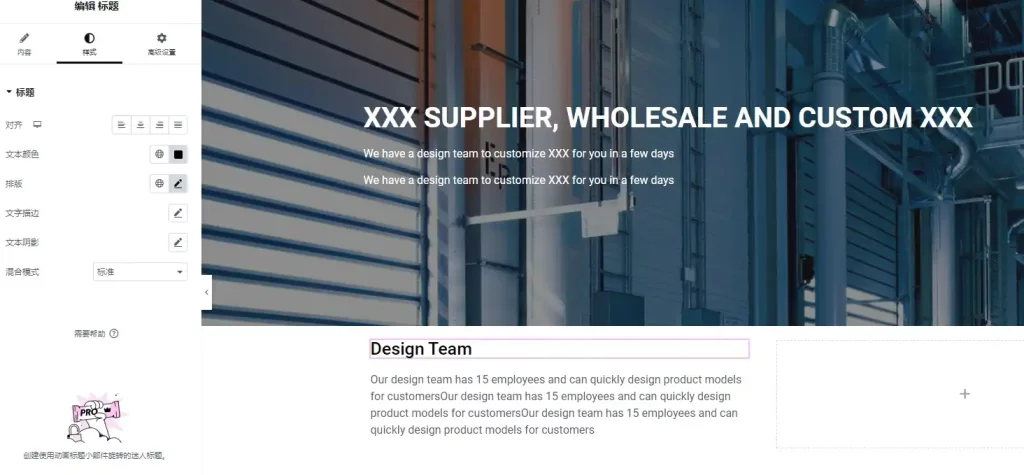
点击标题元素,使元素处于选中状态,就可以在左侧编辑框里编辑标题内容,可以根据自己的产品和网站定位填写标题,让访客一眼就能看出这个网站是干嘛的。
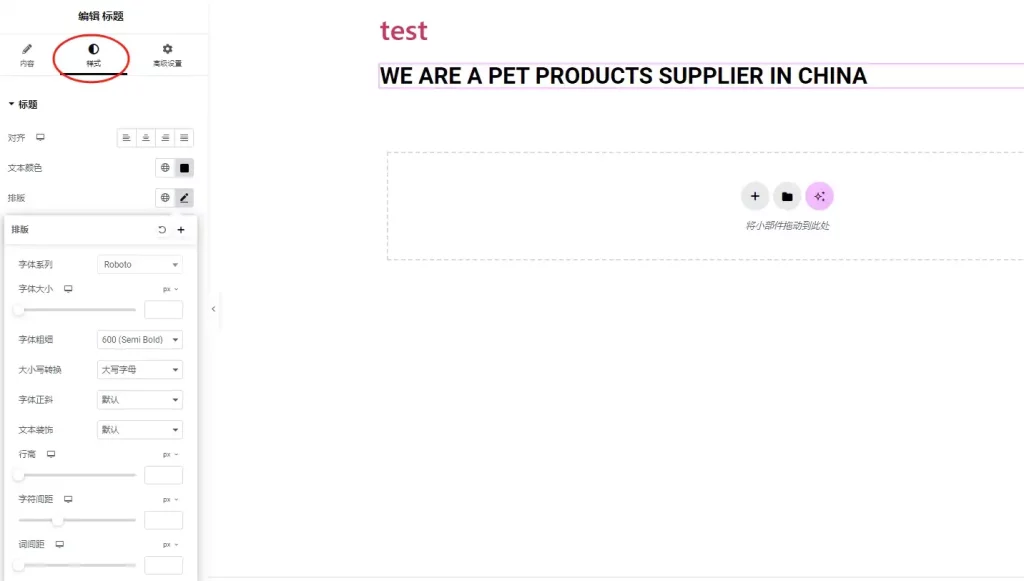
在“样式”设置里,可以调整文字颜色、大小、行高等样式。
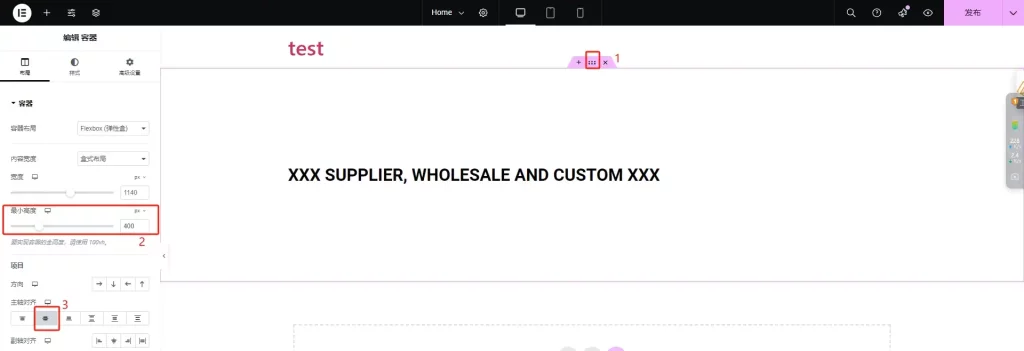
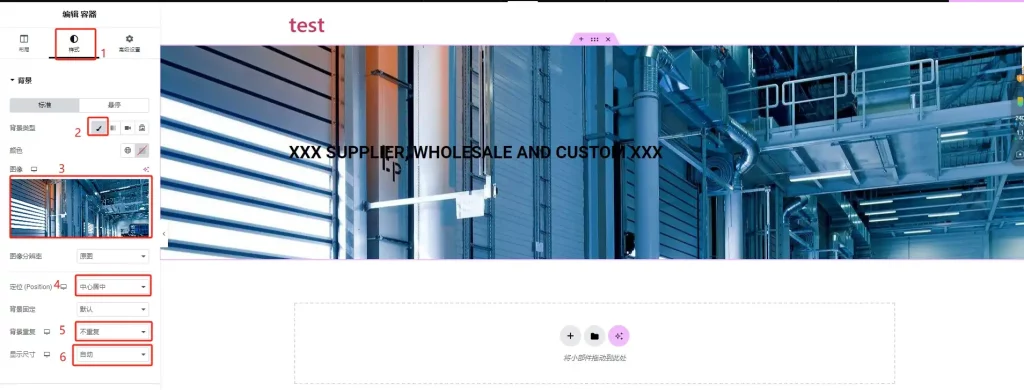
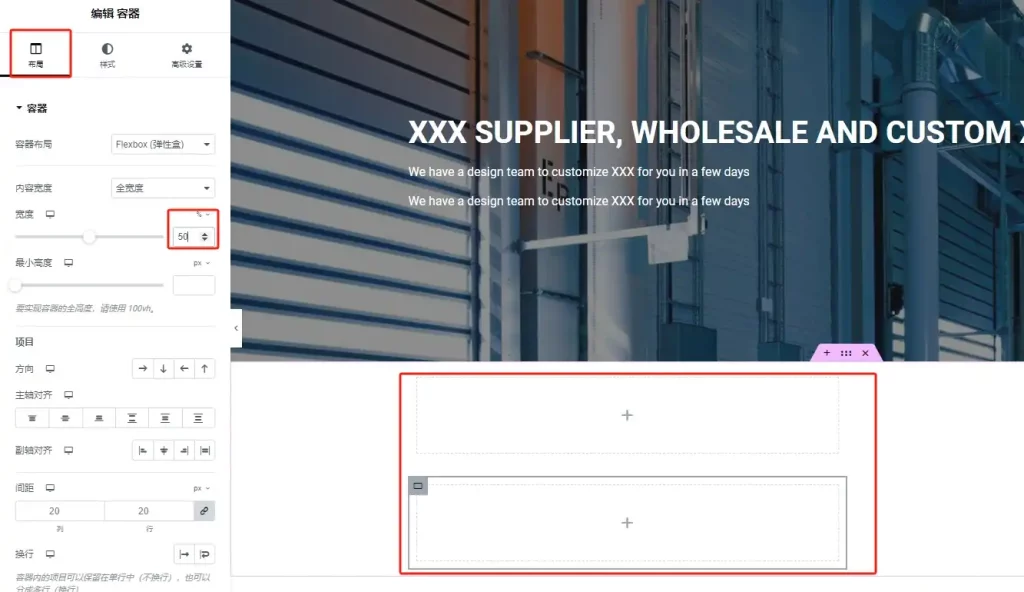
接下来根据图片里的步骤,对容器样式进行设置,给容器一个高度400px、设置容器内的内容居中显示、为容器设置一个背景图片,
背景图片定位根据图片内容设置,Well这里选择的是“居中”,背景重复选择“不重复”,显示尺寸选择“自动”。
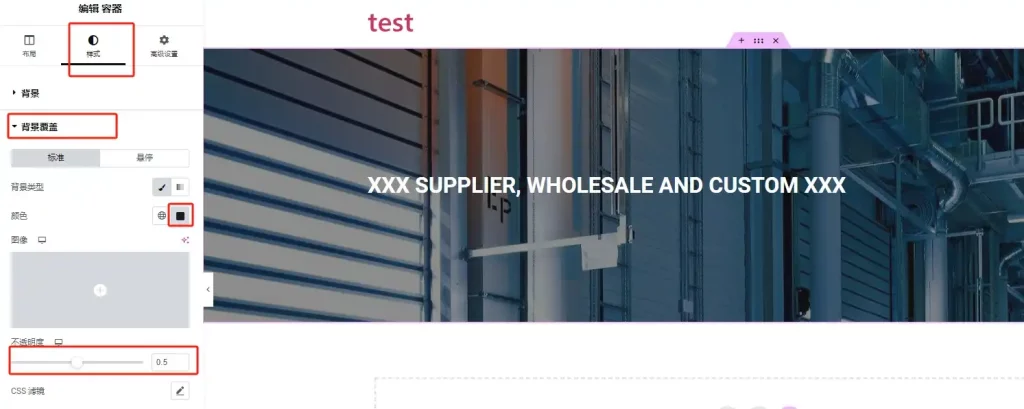
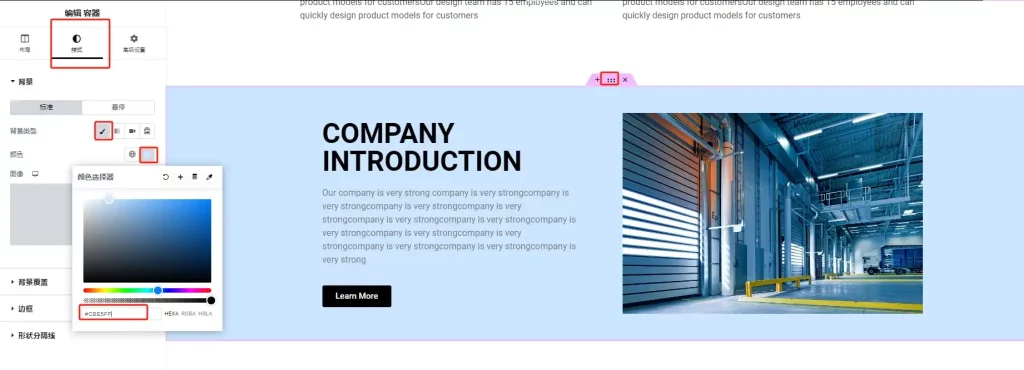
因为现在的背景图片太抢眼了,无法凸显文字内容。,我们给图片设置一个背景覆盖,也改变一下文字的颜色为白色。
选择“样式”里的“背景覆盖”,覆盖颜色选择黑色,不透明度根据图片明暗自行调节。
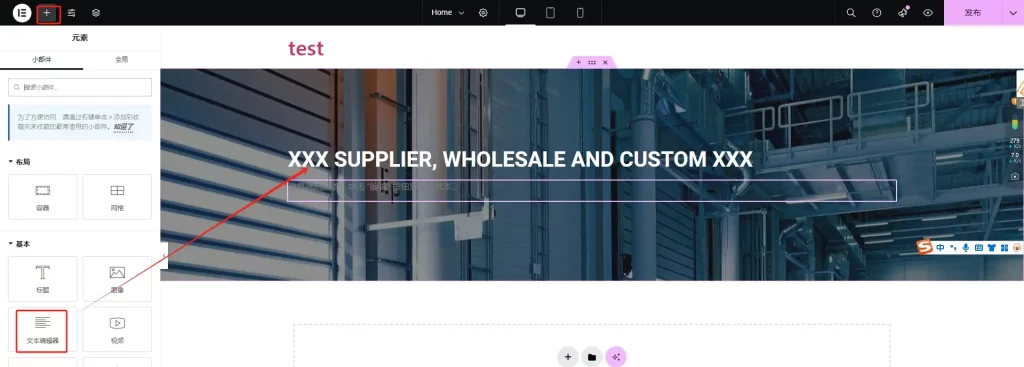
也可以在为banner里添加少量的文本内容,可以突出公司优势。
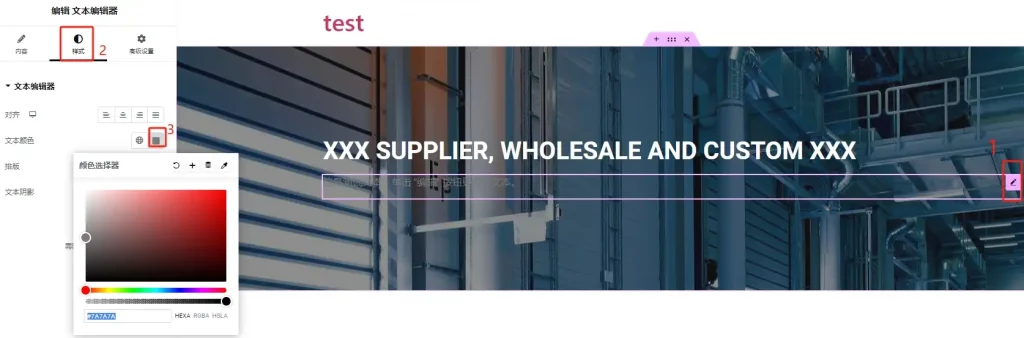
选择文本编辑器元素,同样是拖动到内容里,然后在左侧文本框编辑内容,样式里改变字体的颜色。
至此,首页banner就制作好了。
制作服务支持板块
1.在banner下方的内容区域添加一个制作服务支持板块的容器。
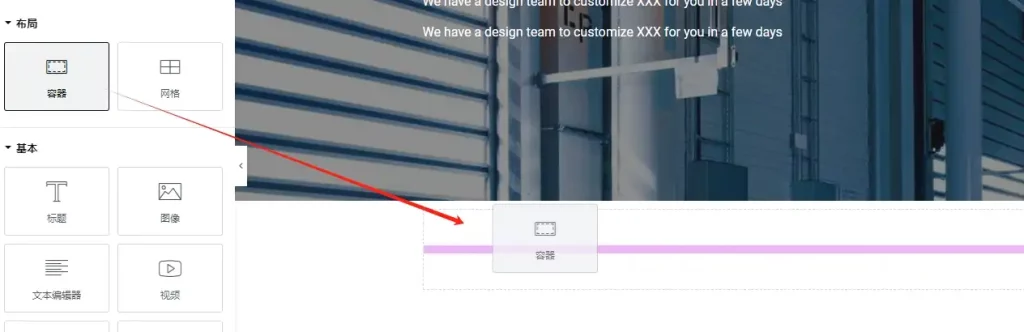
2.再在容器里添加一个容器,形成了一个大容器包含一个小容器的布局。
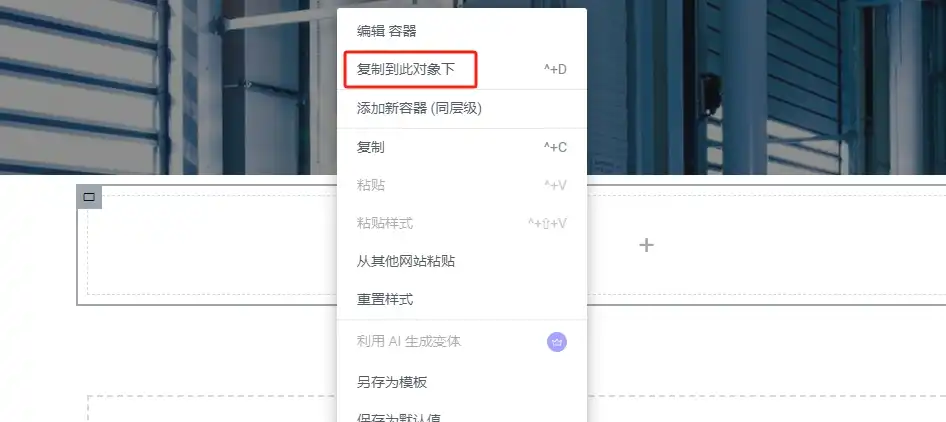
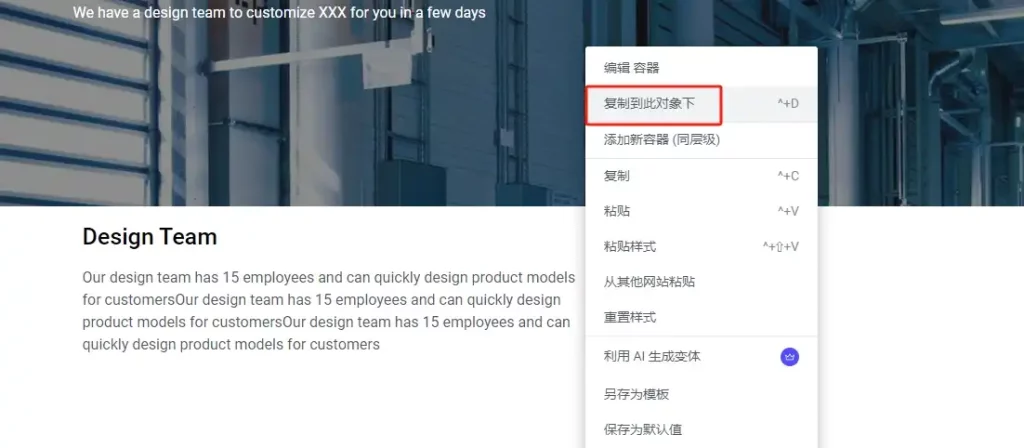
3.先选中小容器,再点击鼠标右键,选择“复制到此对象下”,就变成了一个大容器包含两个小容器的布局。
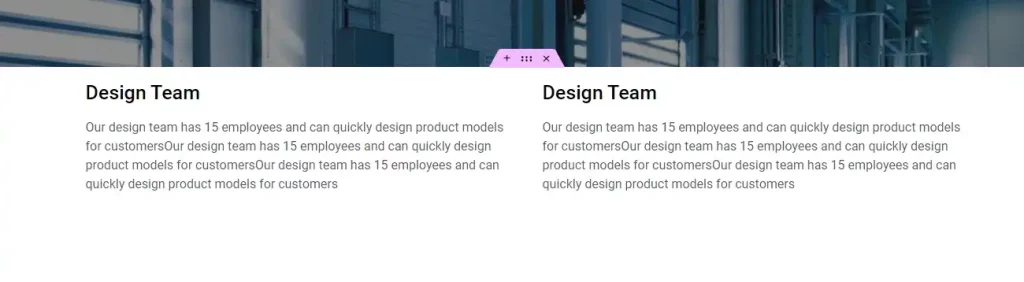
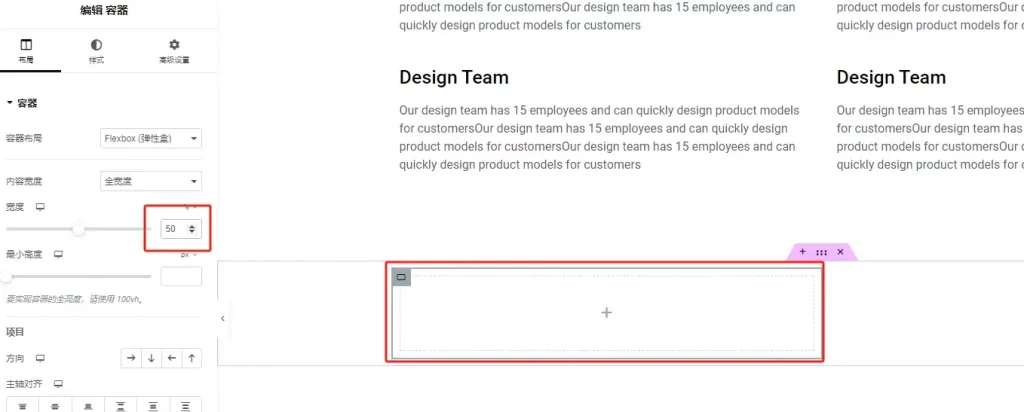
4.但是我们不想让两个小容器上下排列,想要他们并排,所以先分别设置两个小容器的宽度为50%。
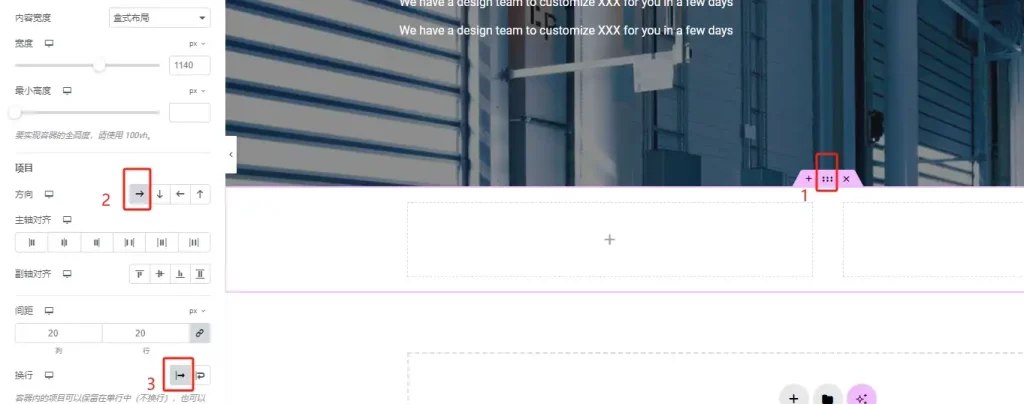
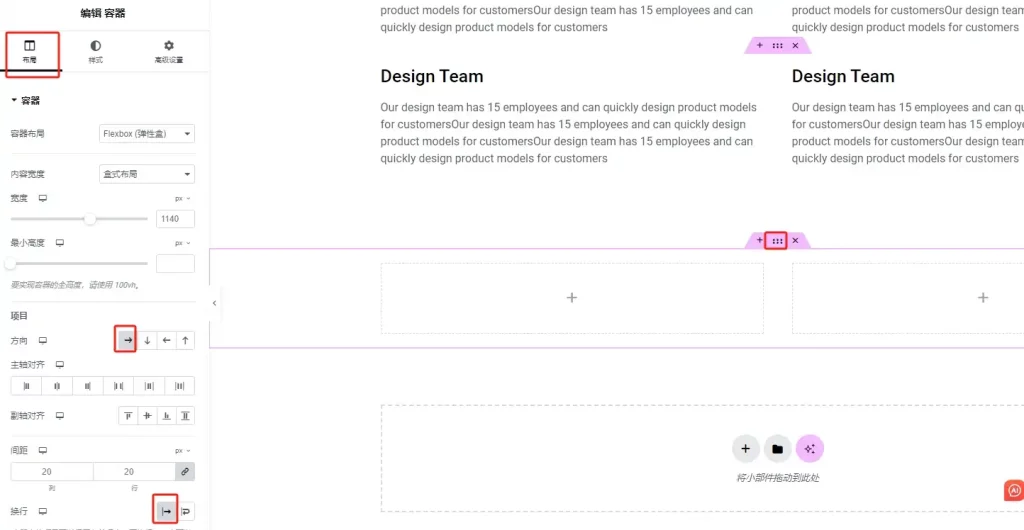
5.接下来选中大容器,在左侧的不居中调正方向为”->”,换行选择“不支持换行”,两个小容器就变成了并排。
6.我们在其中一个小容器里分别添加标题和文本,并把它们设置成自己想要的样式。
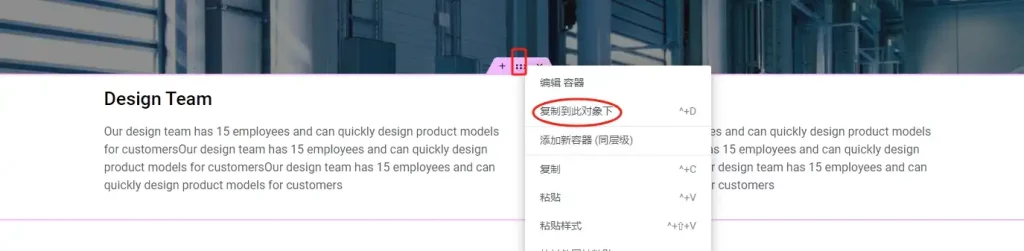
7.先删除右边那个没有内容的小容器,然后选中添加了标题和文本的小容器,点击鼠标右键,再点击“复制到此对象下”,这样就生成了一个同内容同样式的容器。
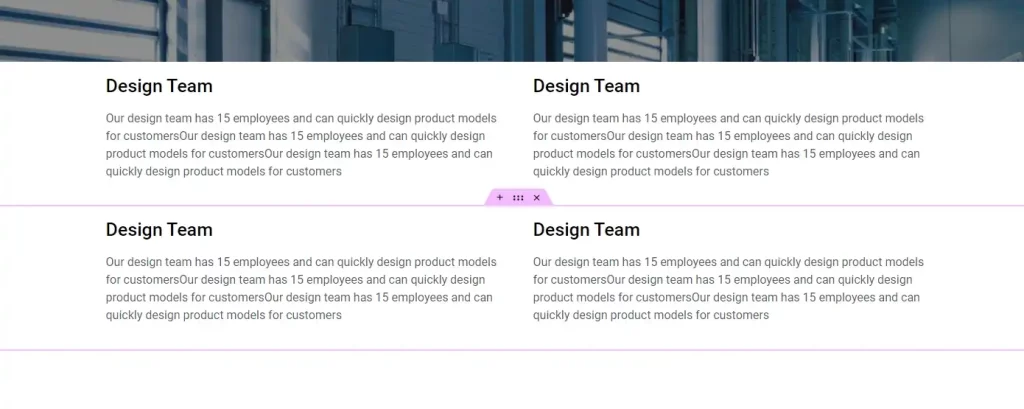
8.接着先选中服务支持板块最大的容器,然后鼠标右键选择“复制到此对象下”,就形成了两个大容器分别包含两个小容器,小容器里又都包含了标题和文本的布局。
这时候我们就可以针对自己产品和公司来填写具体的服务支持内容。
如果想要该板块更加美观,我们就要去调整它的样式,首先我们可以尝试增加容器内部的留白部分(增加容器内边距),控制好页面的留白会使得页面更加简约大气。
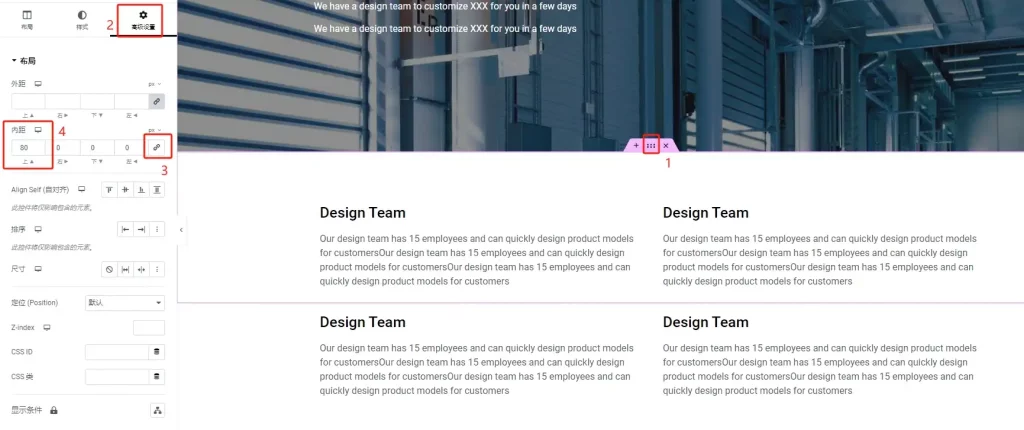
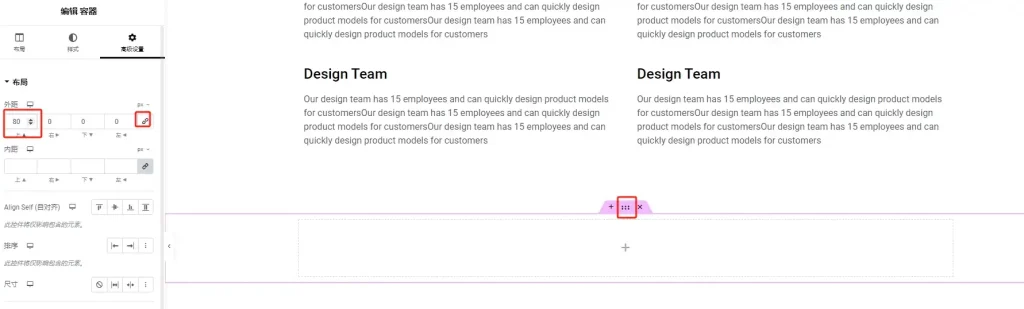
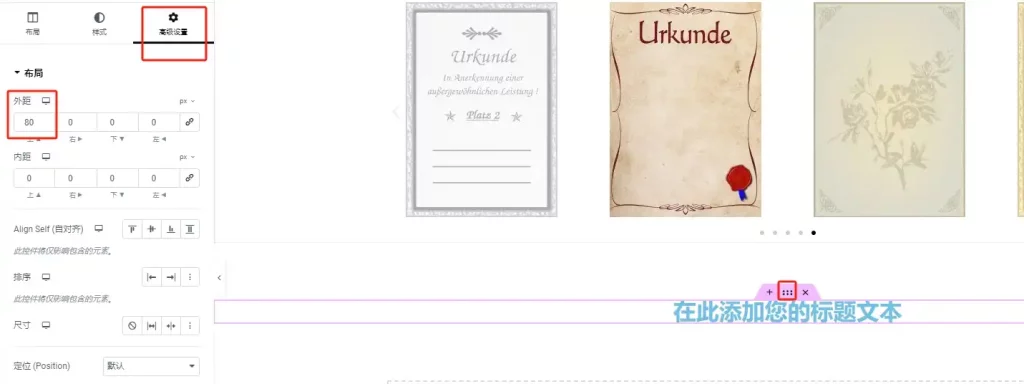
9.调整板块样式,增加容器内边距,首先选中上方的大容器,然后点击左侧编辑板块的“高级设置”,在“内距”设置里先点击取消关联图片,然后设置上内距为80px。
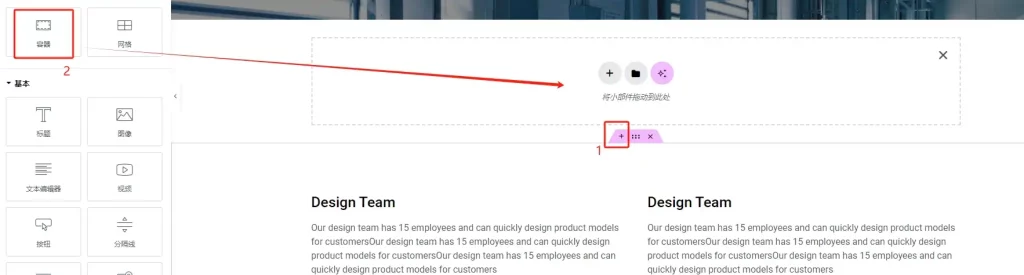
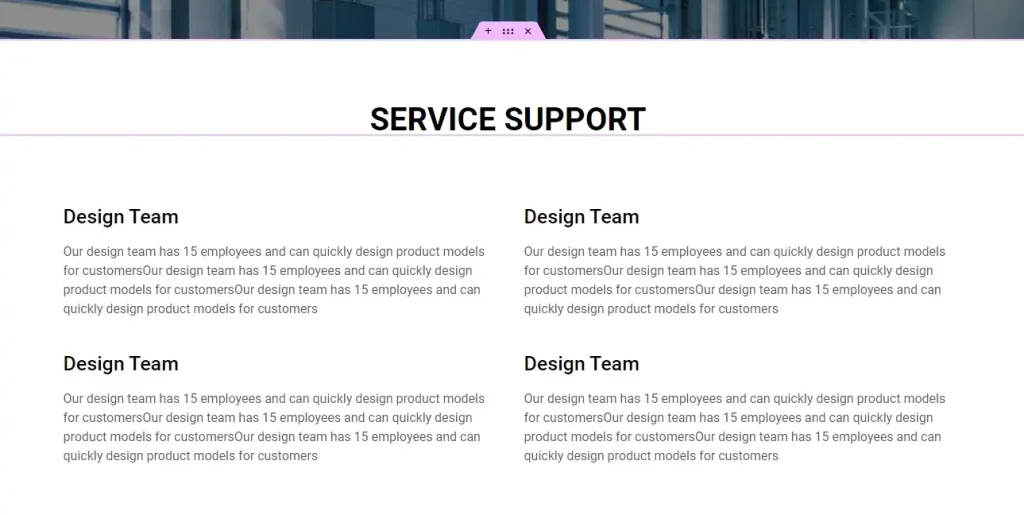
再次上方大容器,点击+号,从左侧添加一个容器到上方区域,再在该区域添加一个标题元素,并设置标题样式,最后也设置这个大容器的上方内距。
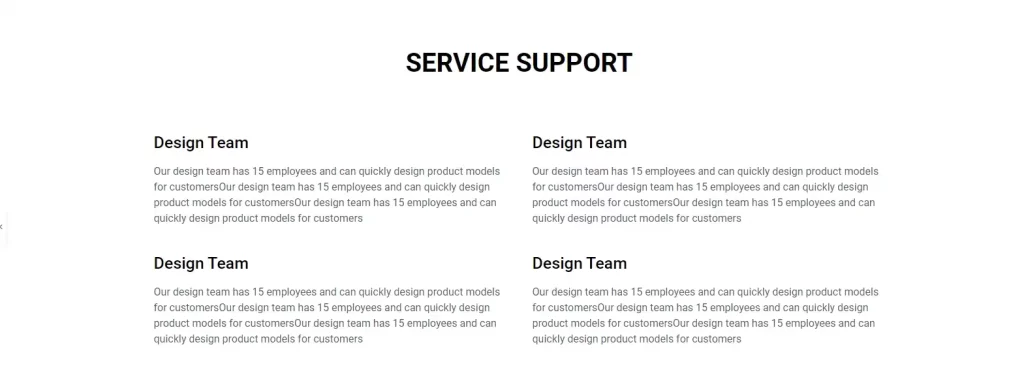
至此,首页的服务板块制作完成。
制作工厂实力板块
1.首先还是添加一个大容器,并给这个容器设置一个上方外边距,与上方的板块形成一个分离。
2.接着给大容器里添加一个小容器,把小容器的宽度设为50%。
3.选中大容器后设置容器内部内容的朝向为“->”,换行设置为“不换行”,然后对立面的小容器右键并“复制到此对象下”,形成两个小容器并排的效果。
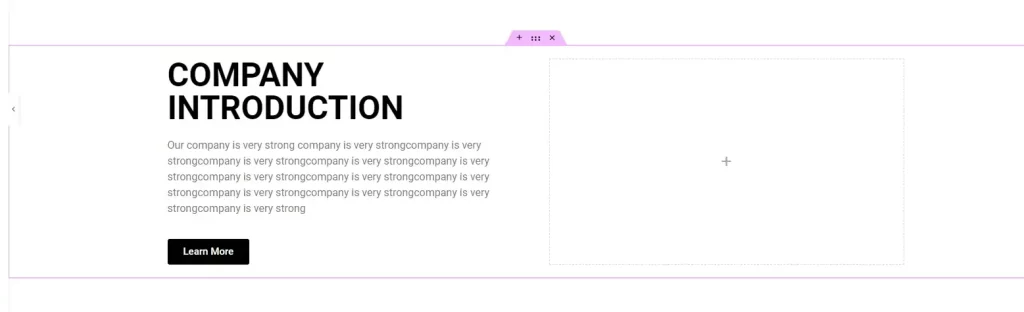
4.在左侧的小容器里分别添加标题、文本、按钮元素,并把它们的样式调整成符合网站风格的样式。
按钮的链接可以在制作关于我们(About us)页面后,链接到该页面,现在链接暂时留空即可。
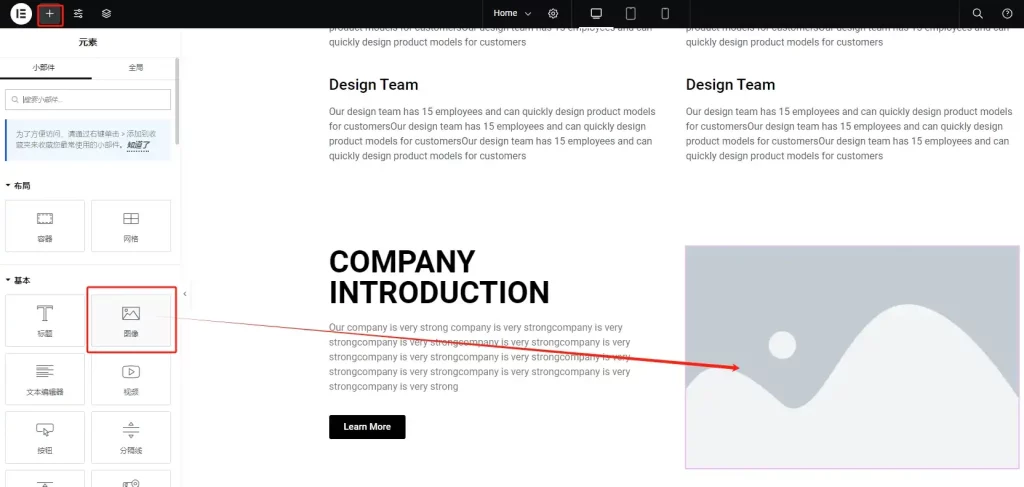
5.给右侧的小容器添加一个图片元素,用来展示工厂图片。
这样基本的布局就完成了,下面就进行样式的调整。
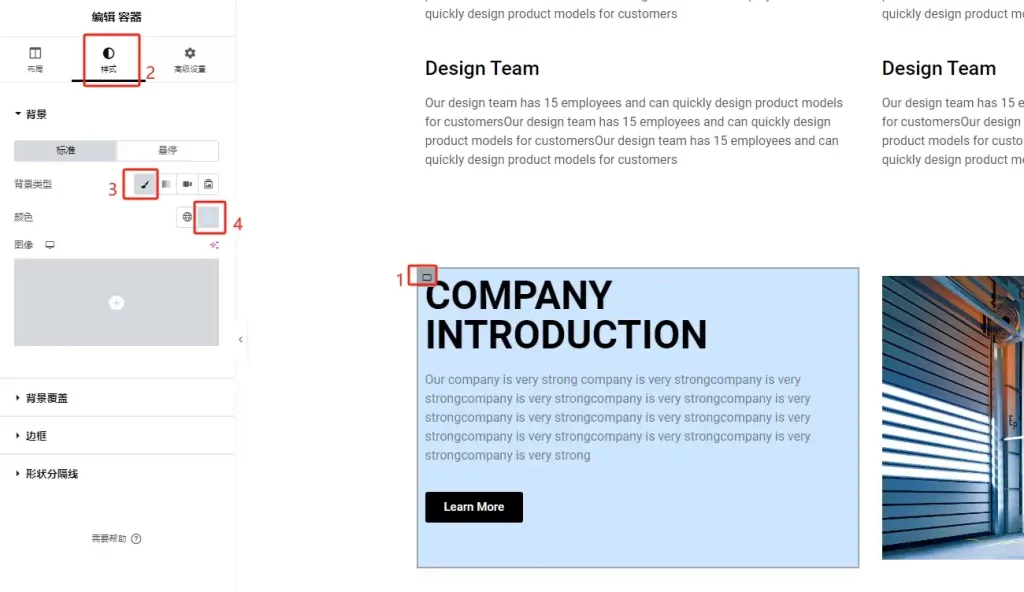
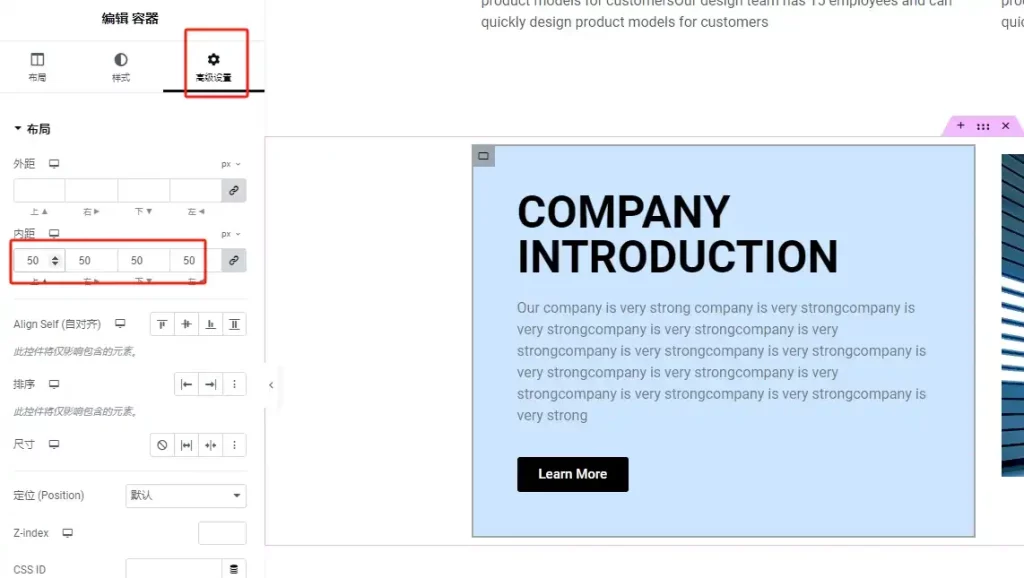
6.可以给左侧小容器设置一个背景颜色,再给容器设置一个内边距。
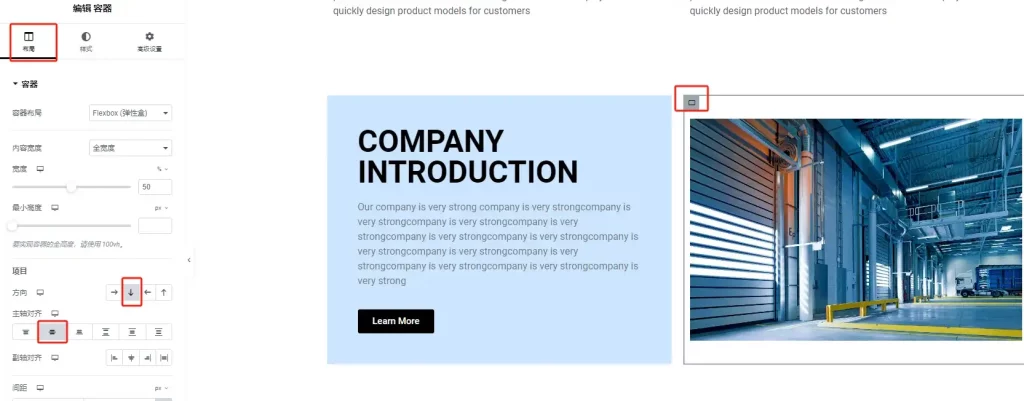
给右侧的小容器设置一个容器内内容居中,使得容器里的图片始终保持居中状态。
再选中公司实力板块的大容器,给大容器设置一个背景颜色,背景颜色和左侧小容器的背景颜色一致。
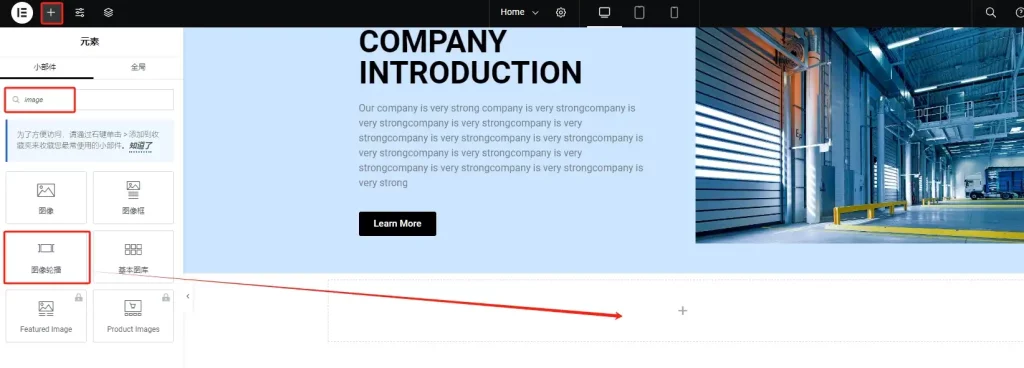
7.在下方再添加一个大容器,再点击+添加元素,搜索“image”,选择“图像轮播”添加到大容器里。
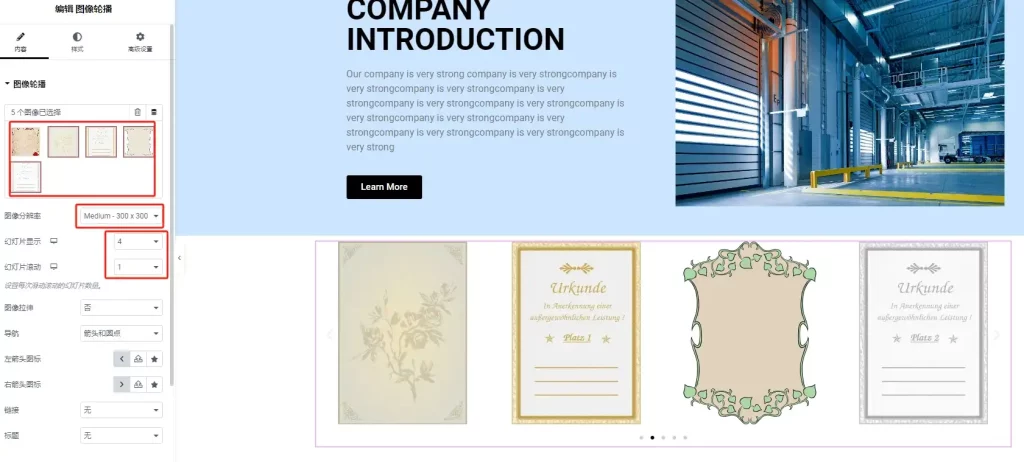
8.调整“图像轮播”的展示效果,选择要展示的多张证书图片,分辨率调整为300*300,幻灯片显示设置为4,幻灯片滚动设置为1。
也可以再为图像轮播外围的大容器设置一个50px的上方内边距,增加视觉效果。
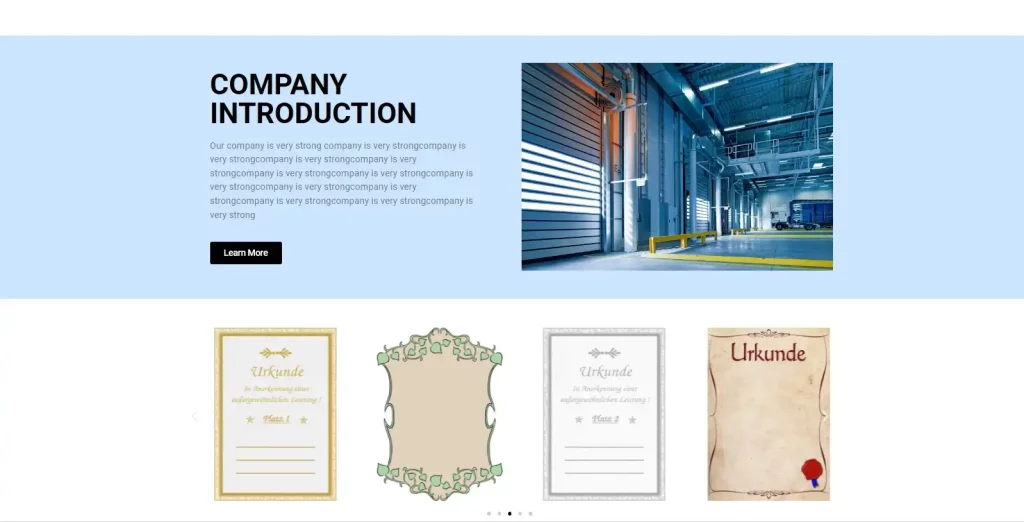
至此,公司实力板块就制作完毕。
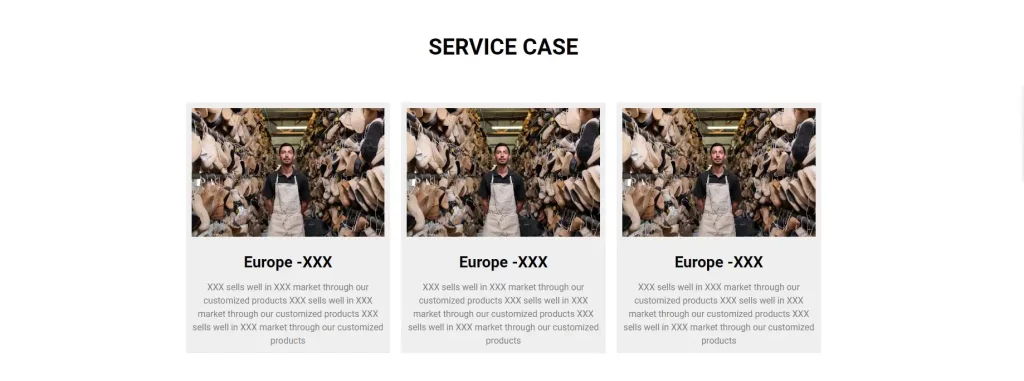
制作案例展示
1.添加案例板块的标题,同样的方法,先添加一个大容器。
容器里添加标题元素,高级设置里大容器上方外边距设置为80px。
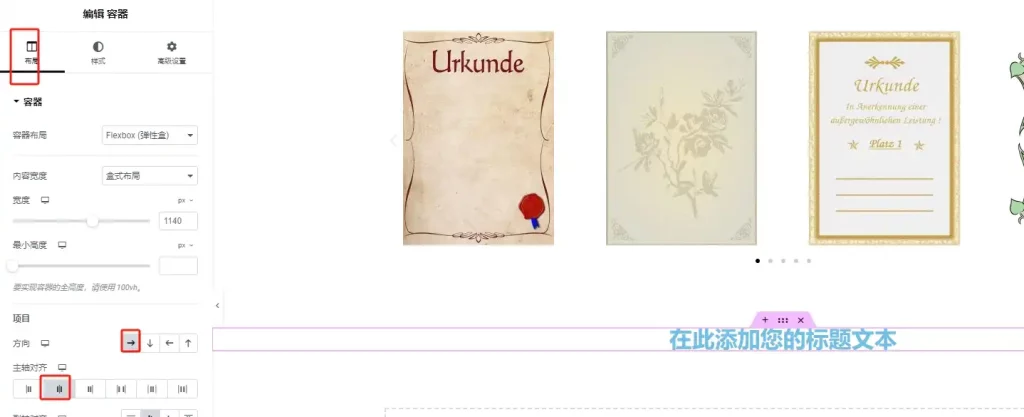
布局里大容器内方向设置为->,主轴对齐设置为居中。
在对标题设置一些样式即可。
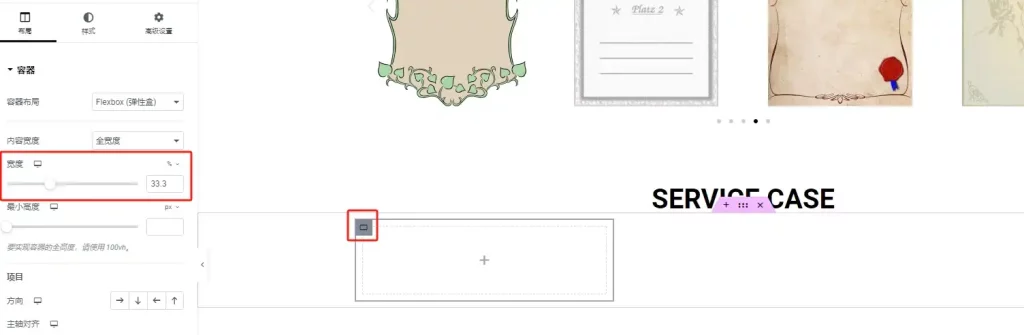
2.下方再添加一个大容器,容器内添加一个小容器,小容器的宽度设置为33.3%。
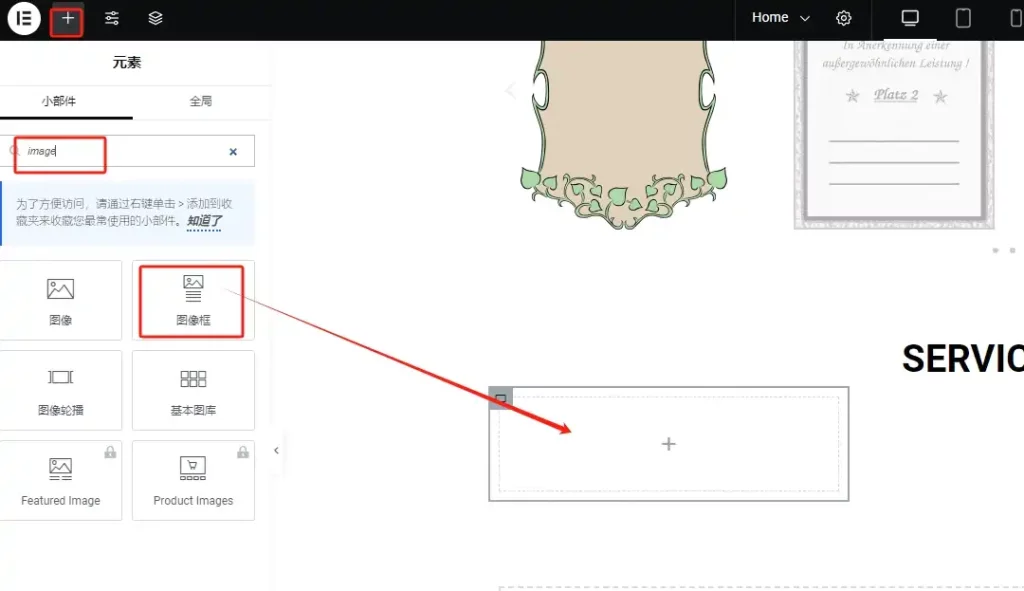
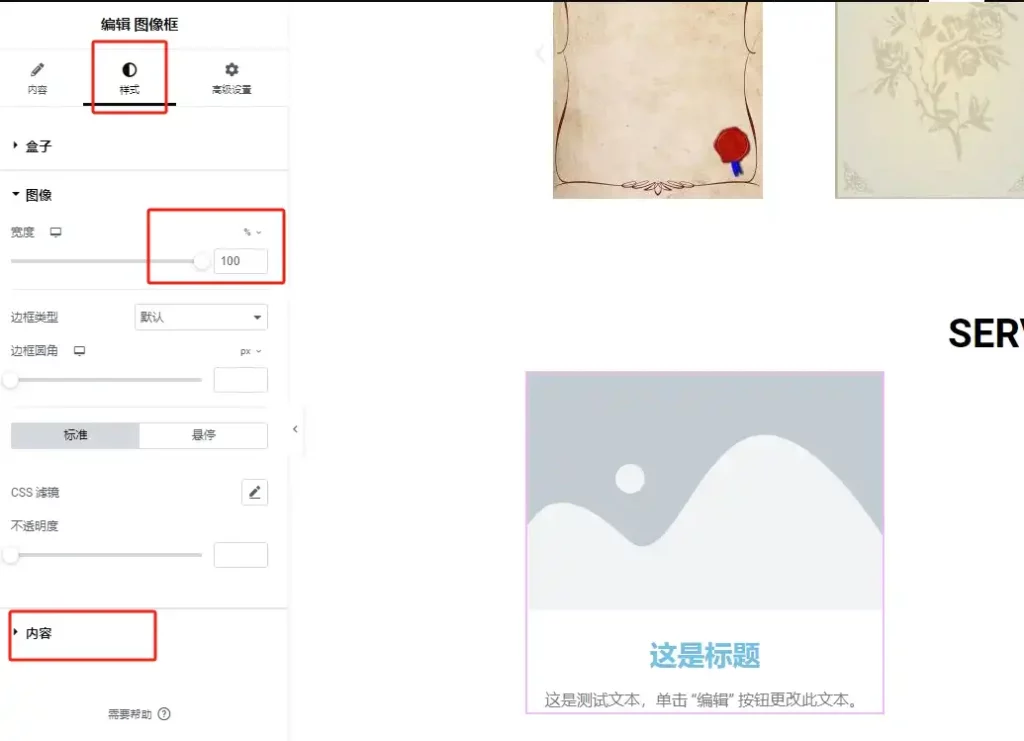
3.再添加元素里搜索“image”,选择“图像框”添加到小容器里。
设置“图像框”里的图片宽度和内容样式。
在“内容”里修改“图像框”的图片、标题和描述。
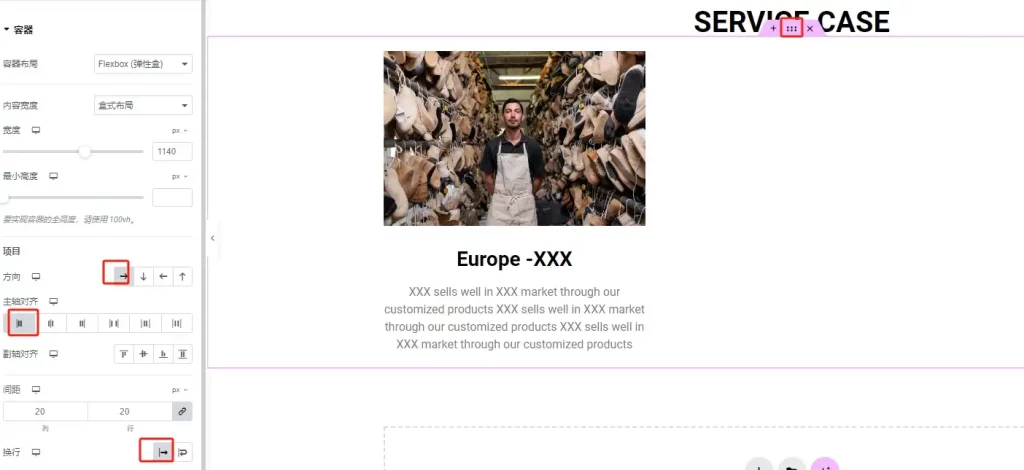
4.按之前讲过的方法,调整大容器为不换行。
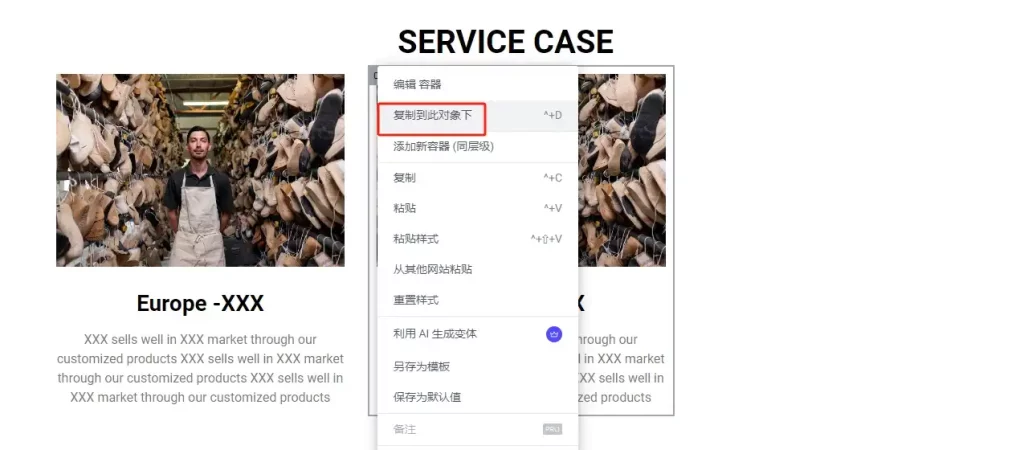
然后再复制出2个相同的小容器,布局基本上就完成了,接下来进行样式调整。
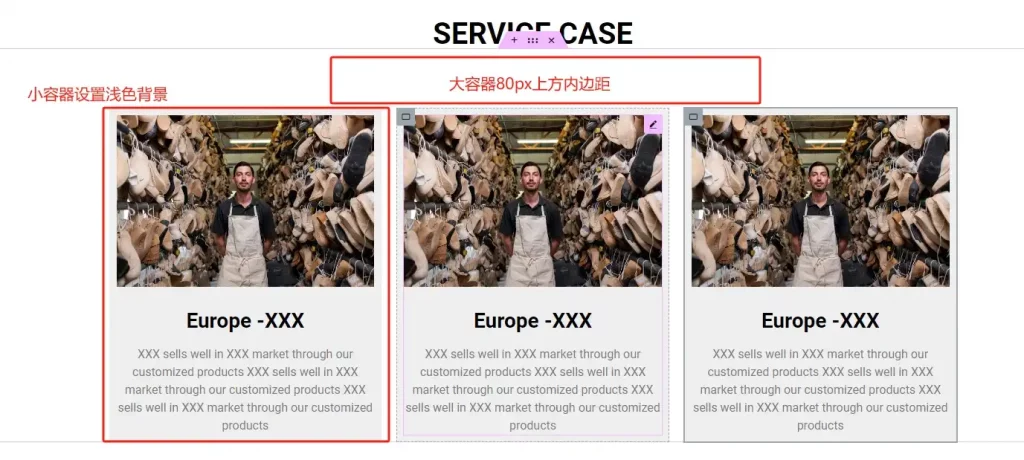
5.先为大容器增加上方内边距80px。
再为每个小容器设置相同浅色的背景,Well用的颜色是#EEEEEE。
至此,案例展示板块制作完毕。
制作联系表单板块
如果你激活了Elementor Pro插件,可以直接使用Elementor Pro自带Form元素制作表单,更加好用且无需安装额外表单插件(关注Well建站公众号免费领取Elementor Pro)。
如果没有Elementor Pro插件,则可以根据下方教程安装免费的表单插件。
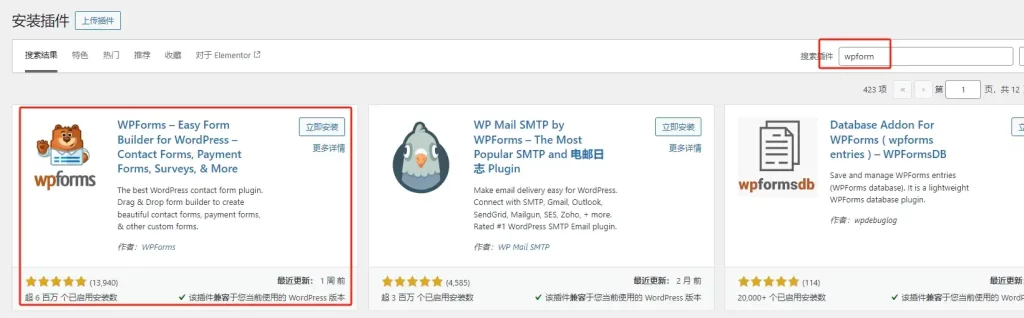
安装WPForm插件。
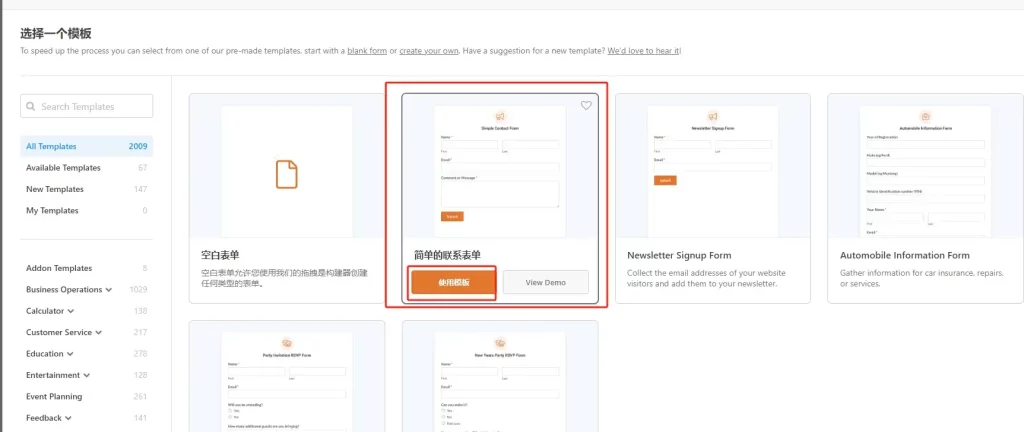
使用WPForm插件创建一个表单模板。
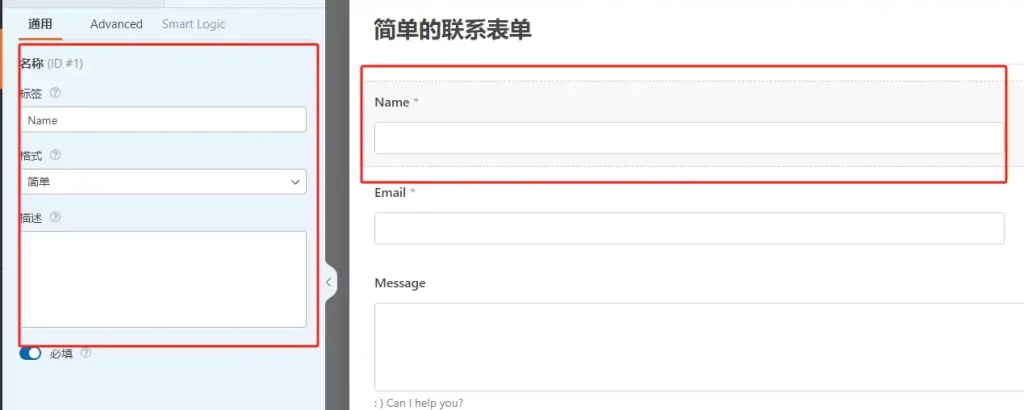
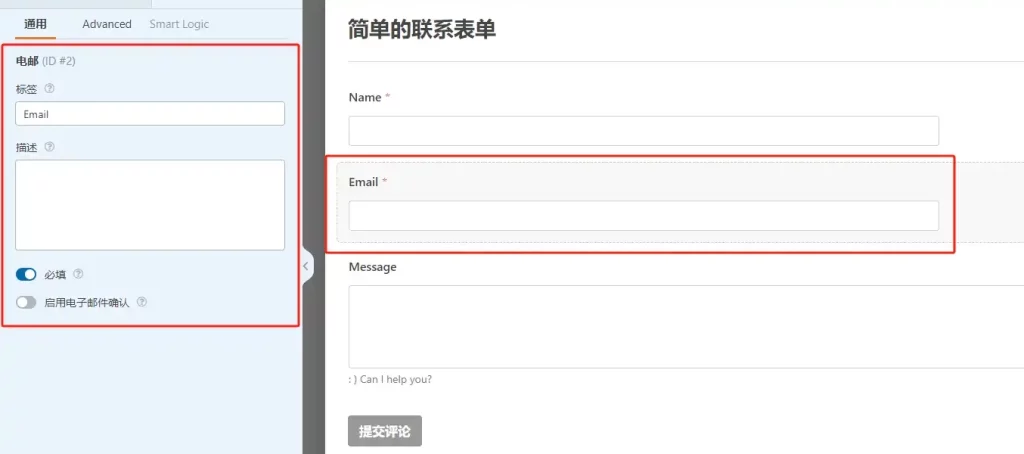
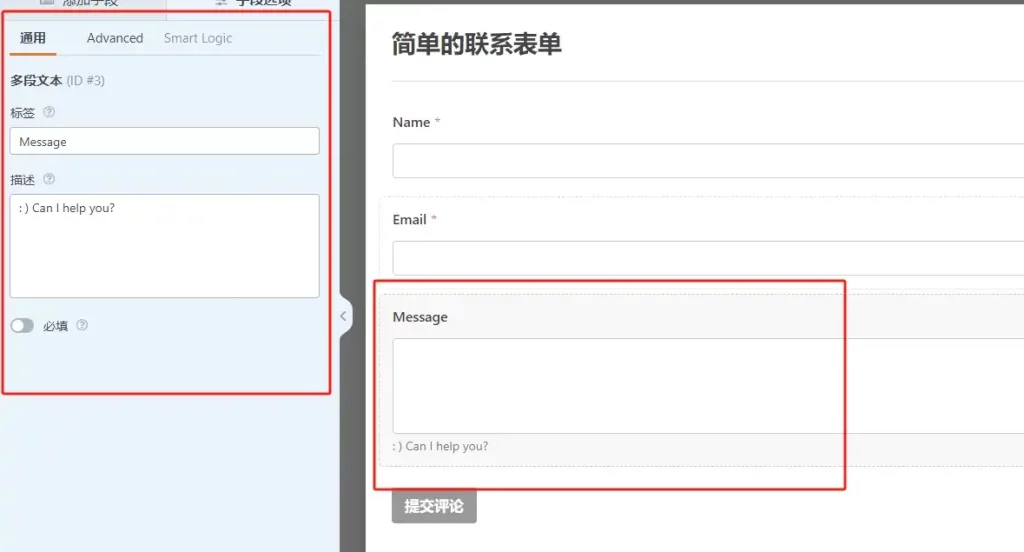
设置表单的字段。
通常设置简单一点,用户会更容易填写,比如姓名、Email、咨询内容三个字段就够了。
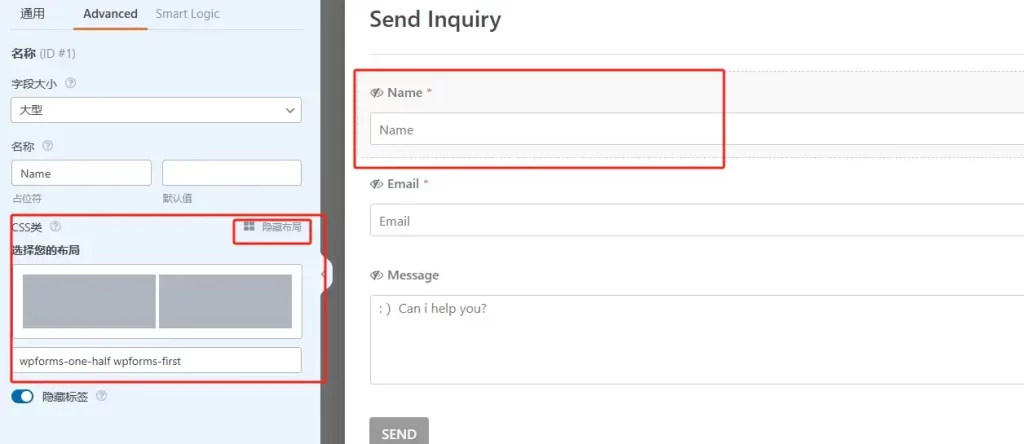
在高级设置里,可以分别设置每个字段的布局,比如Well吧name和email字段设置在同一行里,点击布局,选择有两个小容器的布局,再选择左侧或者右侧。
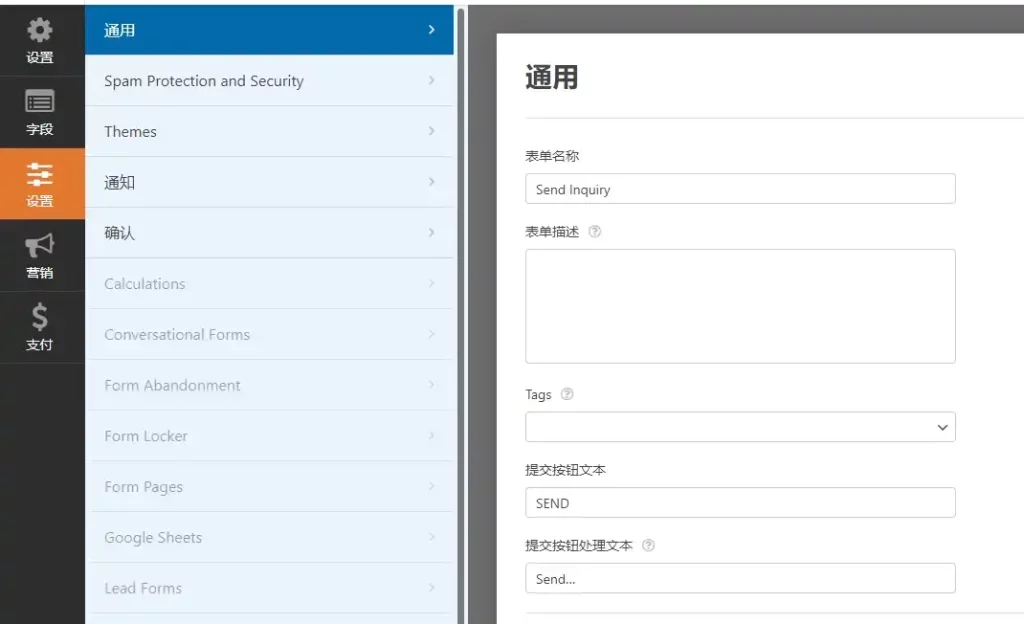
点击“设置-通用”,修改表单的标题和提交按钮的文本。
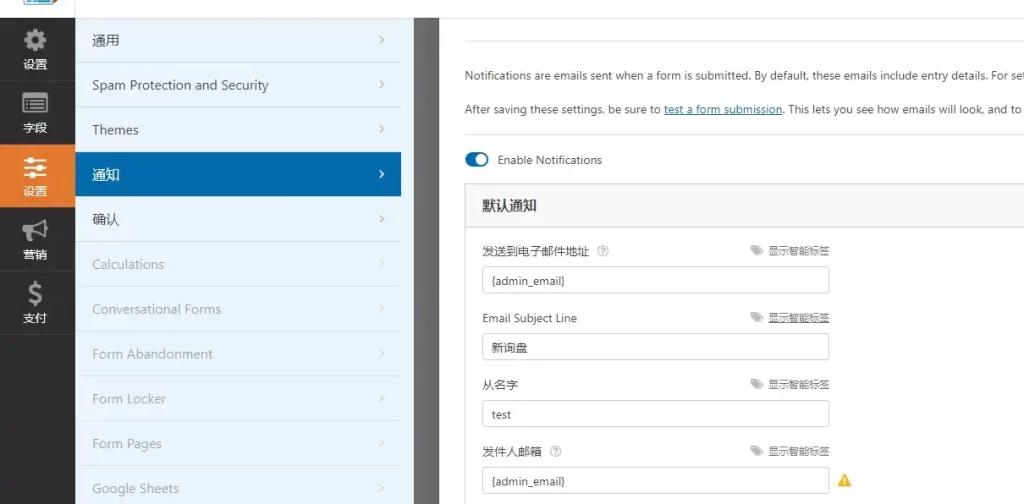
点击“通知”,设置接受和回复询盘的邮箱,默认是管理员邮箱,也可以添加多个邮箱,用逗号分隔。
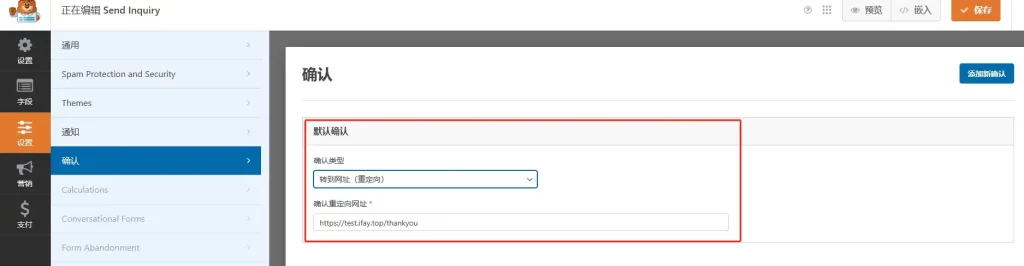
点击“确认”,设置用户提交表单后的操作,一般用户提交表单后就跳转到感谢页面(可以自己新建一个感谢页面,然后把网址填到这里)。
都设置完成后点击右上角的保存按钮。
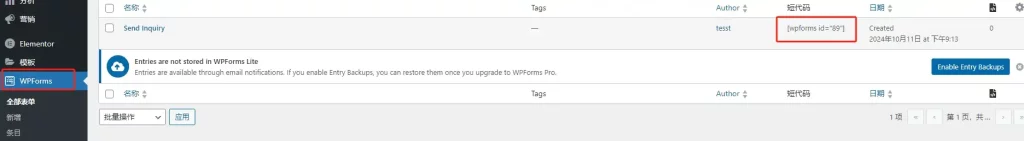
表单建立完成后,回到WP后台导航栏点击“WPForms”,然后复制我们新建的表单所生成的简码。
回到页面编辑,新建大容器套小容器,小容器宽度设置为50%。
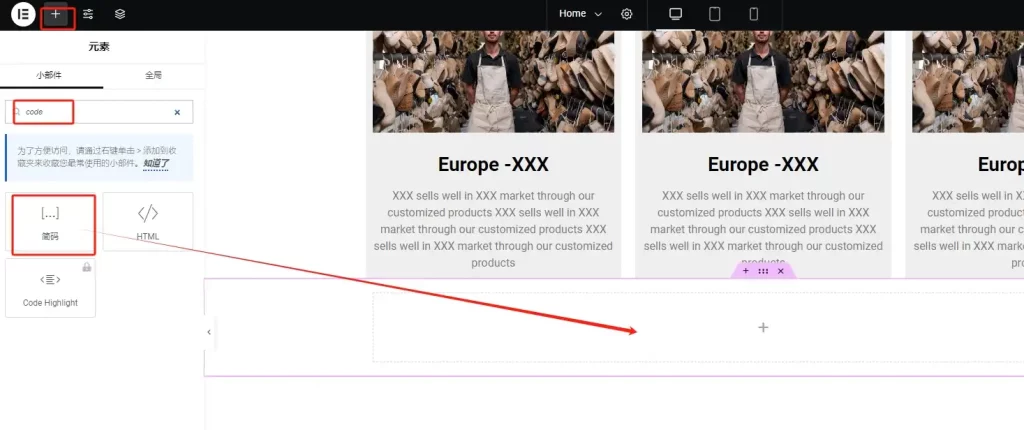
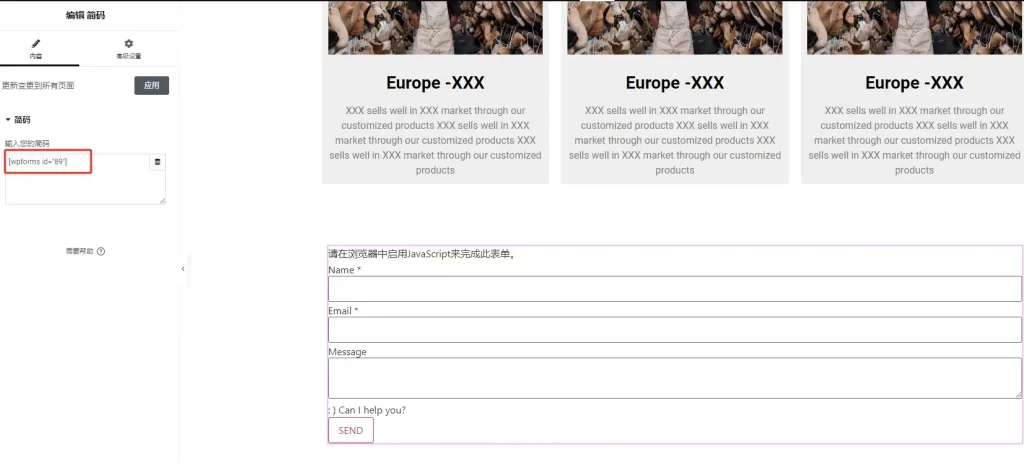
然后搜索元素“code”,选择“简码”添加到新建的大容器。
选中简码元素,把我们复制的表单简码填写到内容框里。
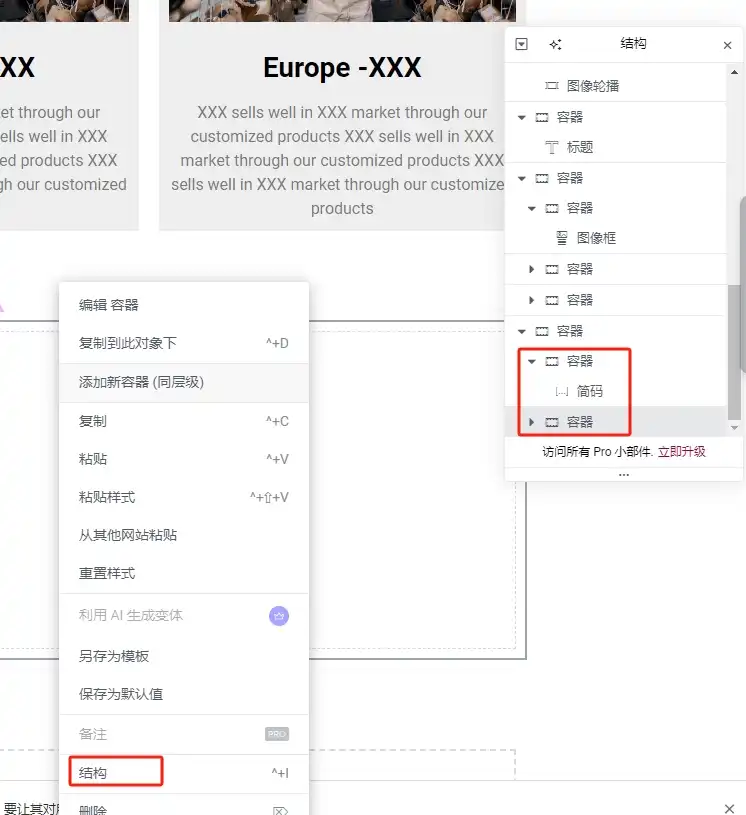
再添加一个50%宽度的小容器到表单的左侧(元素顺序可以通过“右键-结构”中拖动调整)。
容器中添加图片元素。
4.为表单所在的容器里添加一个标题元素并设置样式。
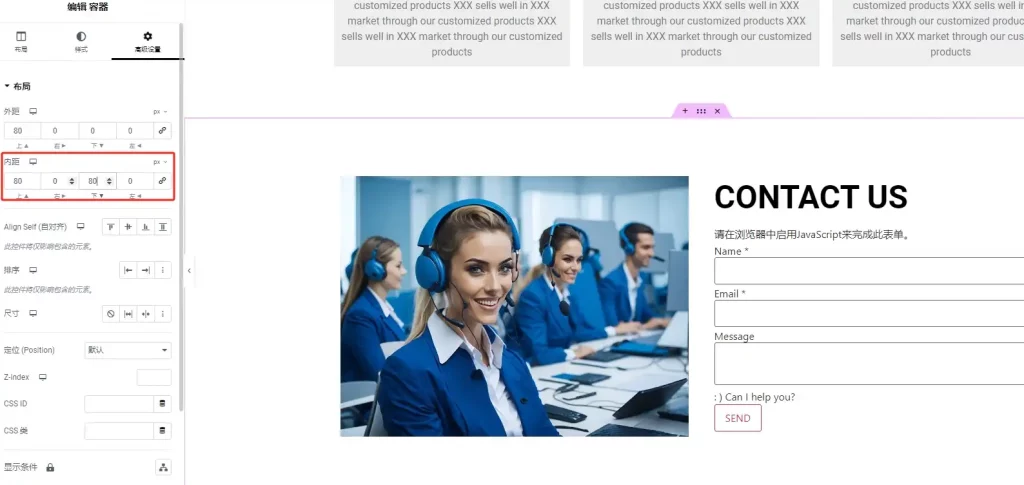
调整一下大容器样式。
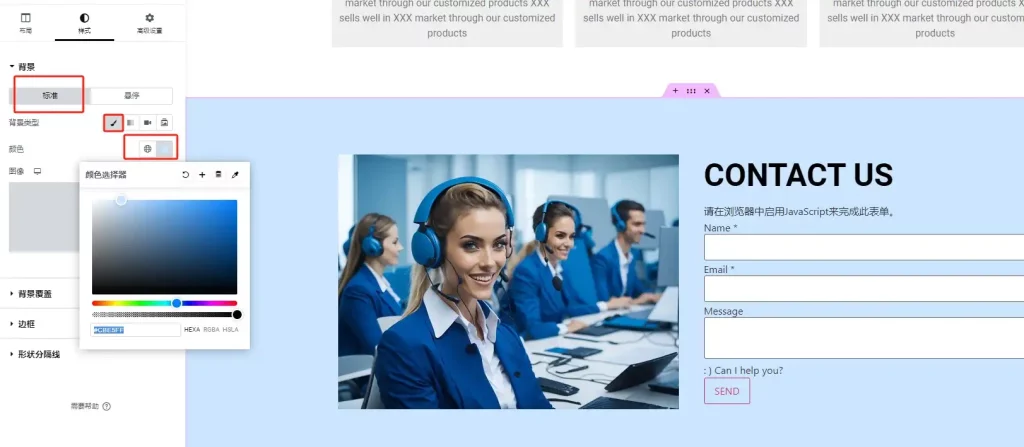
上下内边距为80px,设置一个背景颜色。
- 域名购买教程,网站域名注册
- Vultr服务器购买教程,高性价比VPS服务器
- VPS服务器安装宝塔面板教程,使用SSH工具连接服务器
- 阿里云域名解析教程,解析主域名和WWW子域名
- 宝塔面板部署WordPress教程,步骤简单易懂
- 宝塔面板安装SSL证书,WordPress网站安装免费SSL证书
- WordPress基础设置,新建网站后的必做设置
- WordPress主题安装教程,选择轻量级WP主题
- 如何确定网站主色调?3个步骤确定WordPress网站主色调
- Elementor使用教程,使用Elementor制作网站首页
- 使用Elementor Pro制作网站页眉页脚(Header&Footer)
- ACF教程,管理B2B网站产品的终极方案,完全代替WooCommerce
- WordPress速度优化教程,谷歌测速100分
- Rank Math使用教程,强大的SEO插件助你获取自然流量
- 注册Google Analytics账号,并带你了解GA操作界面
- Google Search Console使用教程,必不可少的站长工具GSC
- 宝塔面板如何备份网站?2种方法按需选择
- 如何确保网站安全?3种方法避免WordPress网站遭受攻击