本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
关于网站的页眉页脚
页眉(Header)和页脚(Footer) 是网站设计中的两个核心部分,它们不仅为用户提供导航和信息,还直接影响用户体验和SEO效果。
页眉位于页面顶部,通常包含网站logo、导航菜单、搜索框、社交媒体链接等。
页脚位于页面底部,通常包含版权信息、联系方式、隐私政策、网站地图等内容。
本篇文章使用Elementor Pro制作网站页眉页脚。
Elementor Pro制作网站页眉页脚
制作页眉(Header)

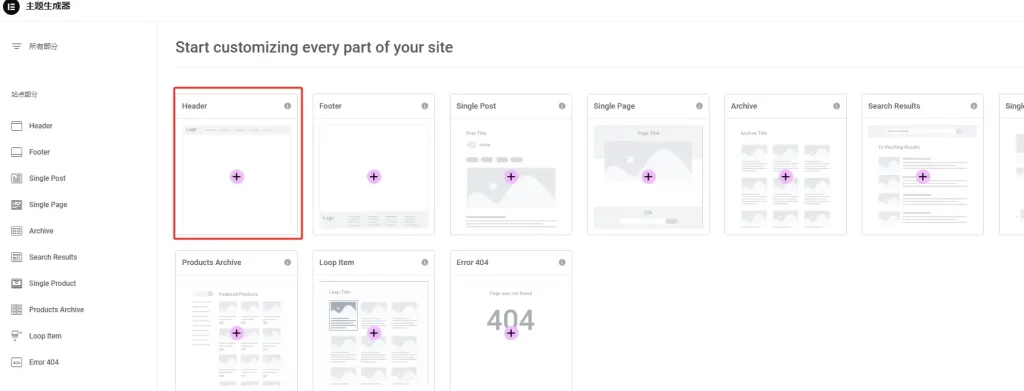
在WP后台导航栏点击模板-Theme Builder,进入到创建模板页面。
在创建模板页面选择“Header”,进入到页眉模板编辑页面。
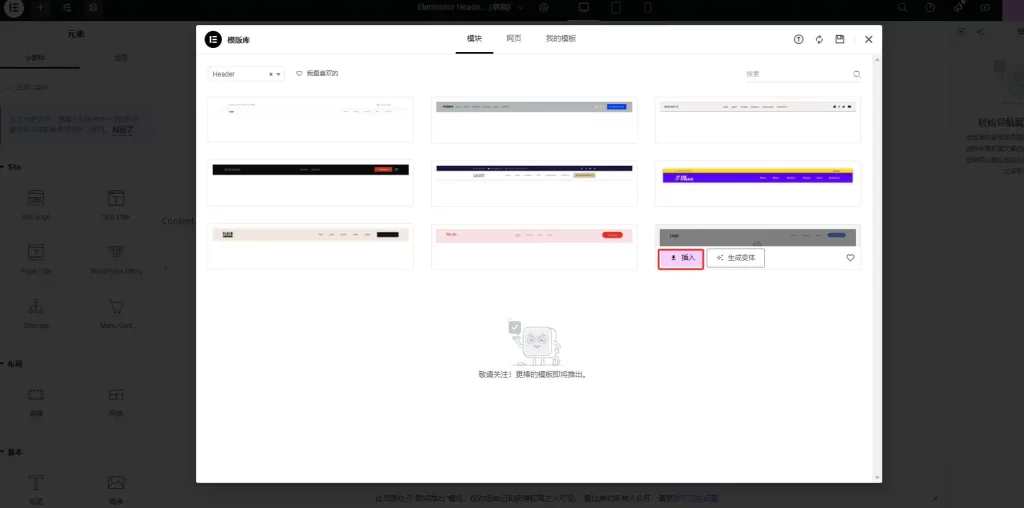
进入编辑页面后会弹出一些系统自带的页眉样式,可以选择其中一个,点击插入。
Well没有选择系统自带的样式,准备自己新建一个,好让大家能更好的了解页眉制作流程。
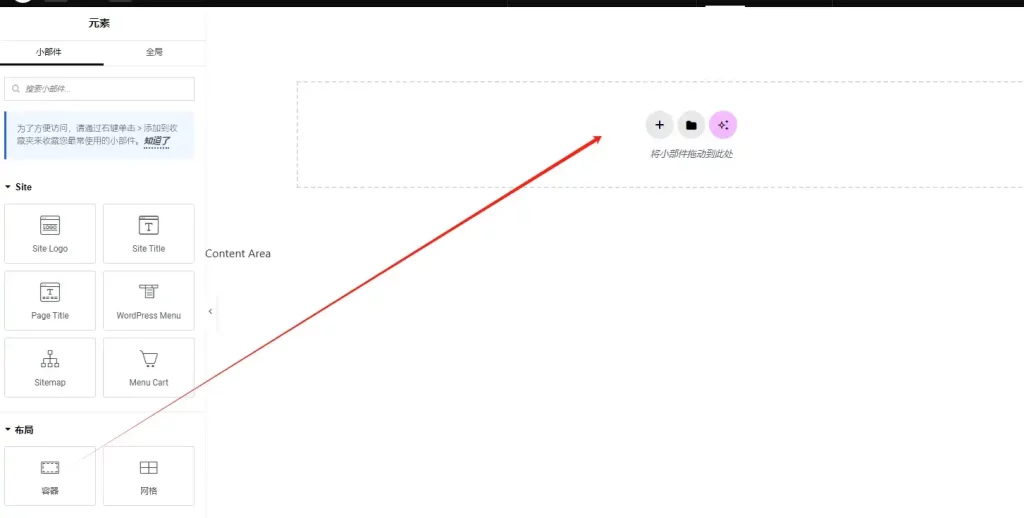
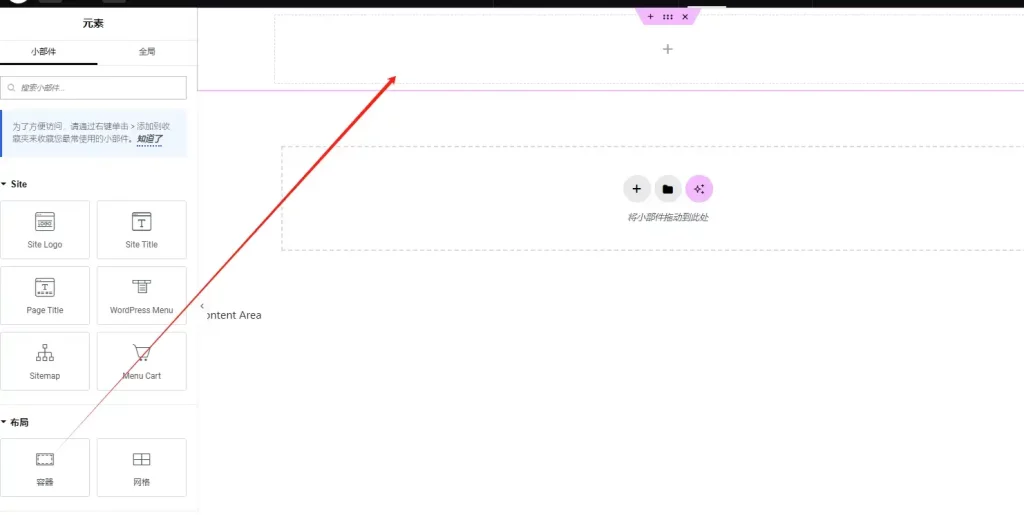
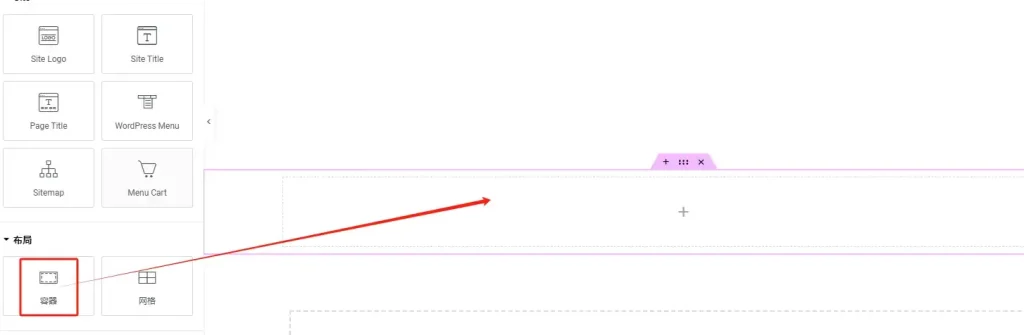
先添加容器,添加一个大容器,再在大容器里添加一个小容器,形成“大容器(小容器())”的布局。
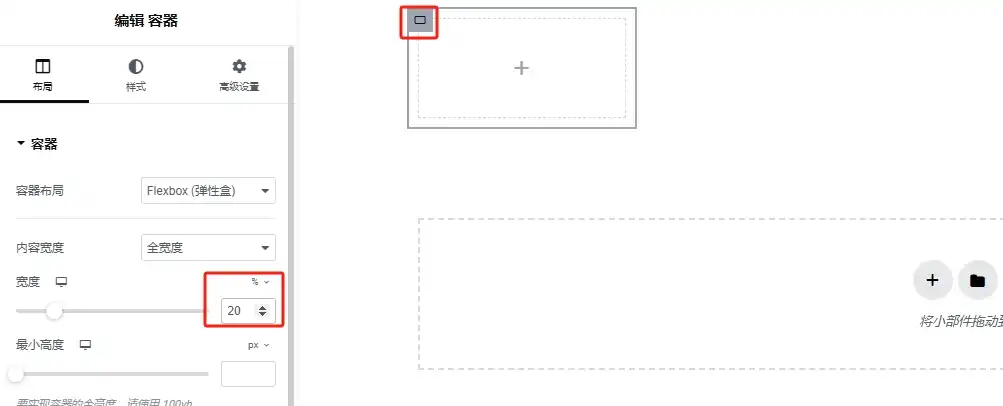
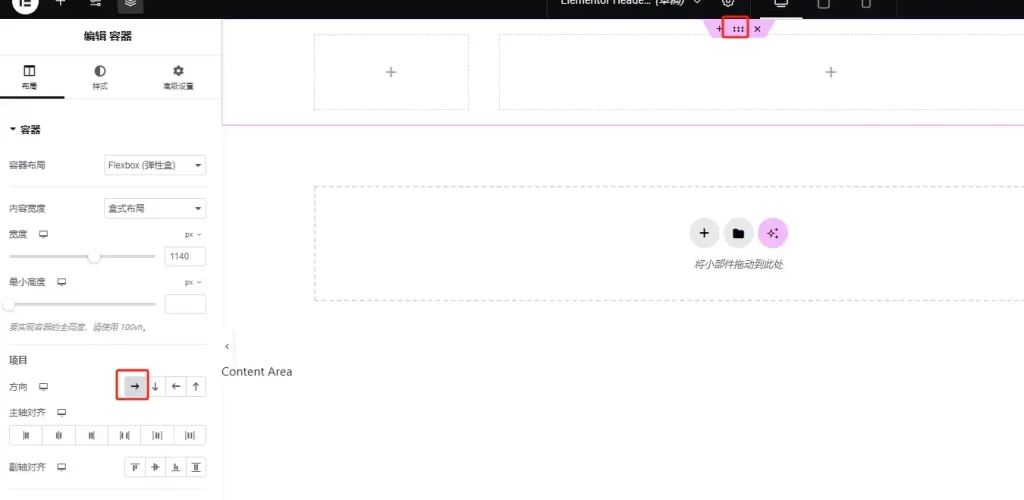
选中大容器内部的小容器,设置小容器的宽度为20%。
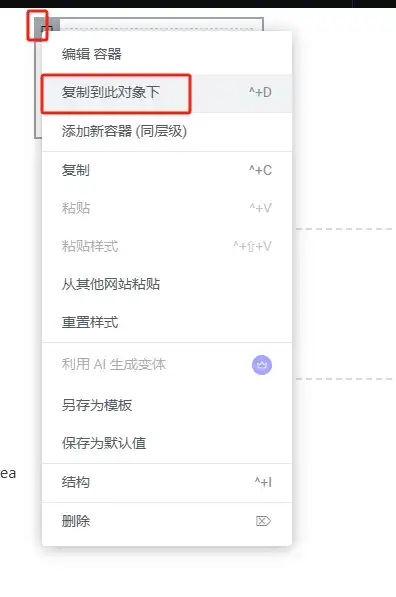
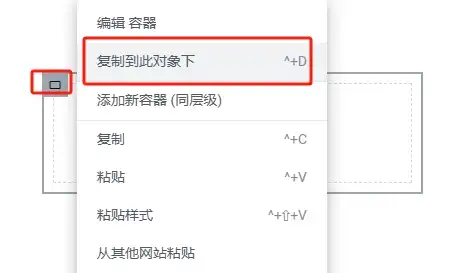
选中小容器后右键,再复制出来一个小容器。
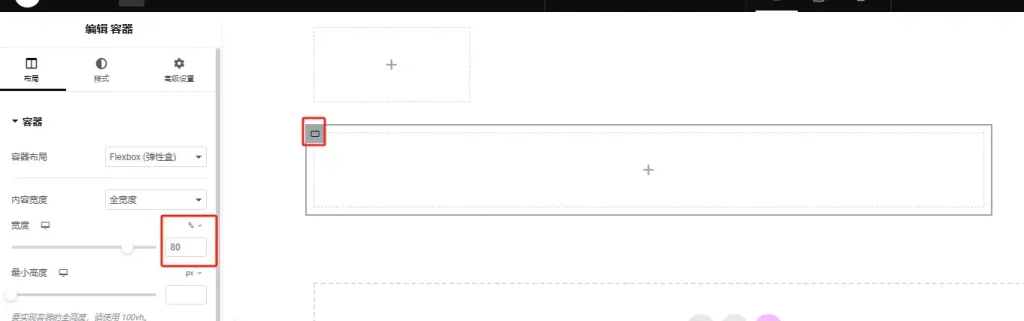
将下面复制出来的小容器宽度设置为80%。
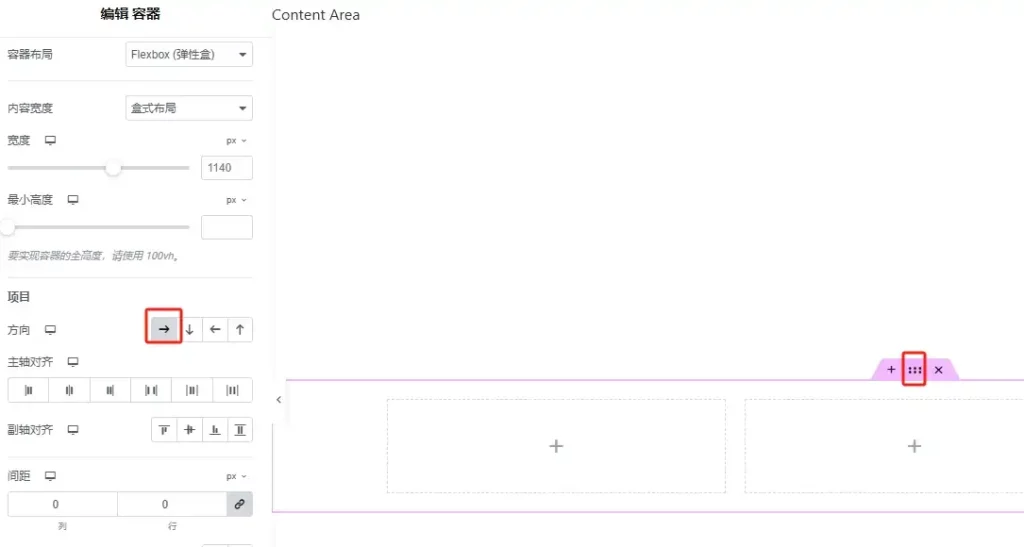
接着选中大容器,在布局中设置方向为“->”,这样就可以使两个小容器显示在同一行。
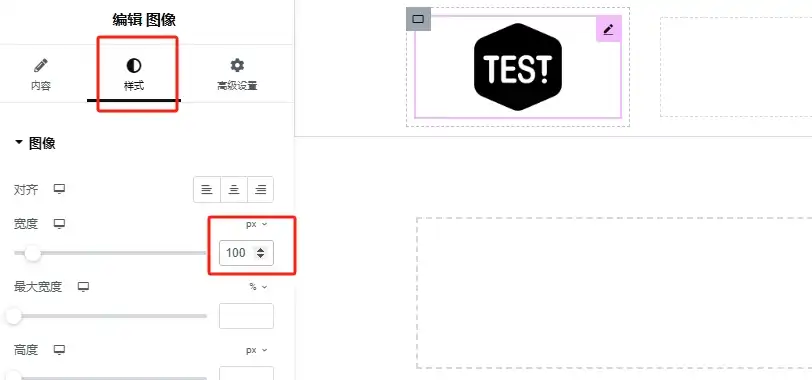
调整图像的样式,对齐选择“居中”,宽度根据实际大小调整,Well这里设置的是100px。
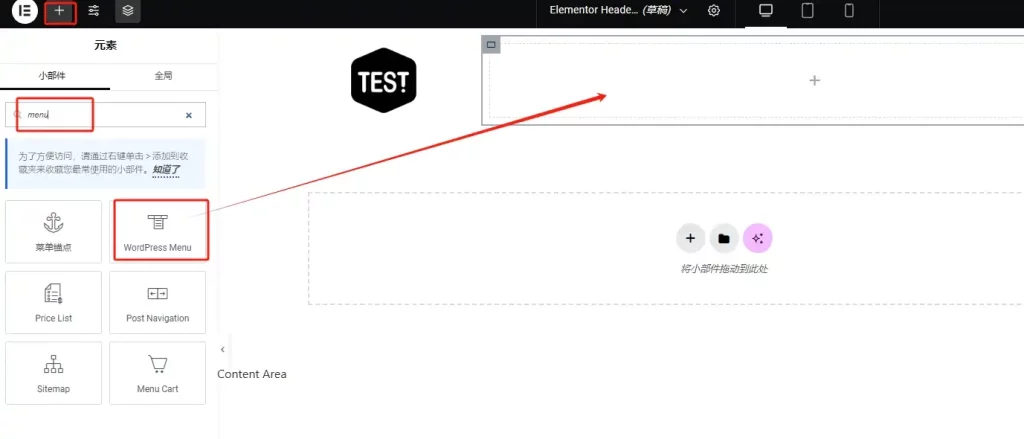
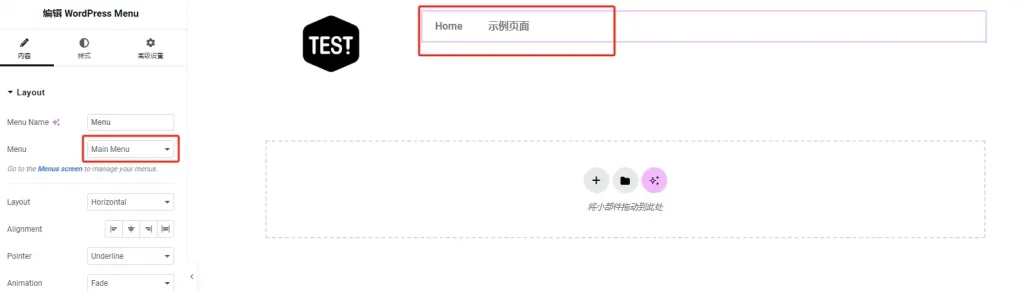
添加元素搜索“menu”,选择“WordPress Menu”元素,添加到右侧的小容器里。
如果添加menu后看到的是和图片里一样的情况(没有显示任何内容),那是因为还没有设置网站的菜单,可以根据下方步骤先设置菜单。
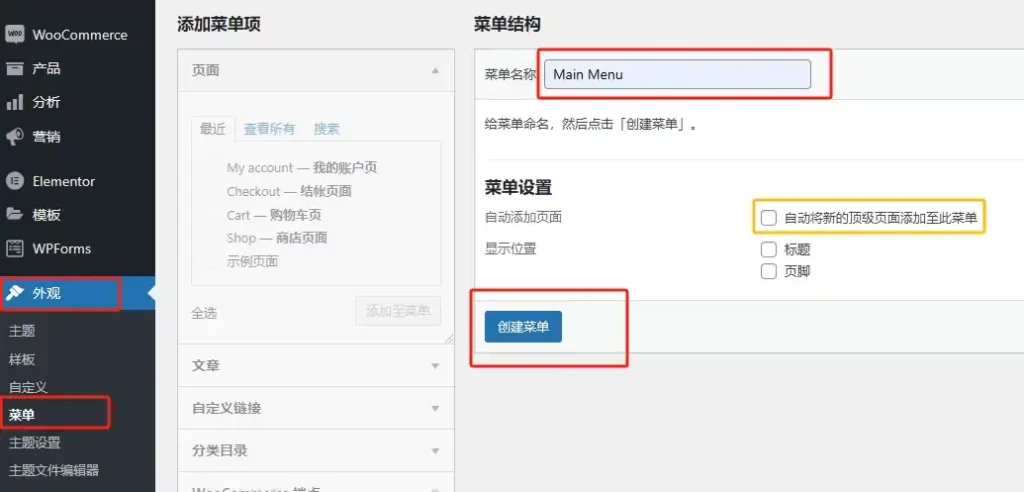
WP后台导航栏,外观-菜单,填写菜单名称,根据需求决定是否勾选将新的页面自动添加到菜单,再点击创建菜单。
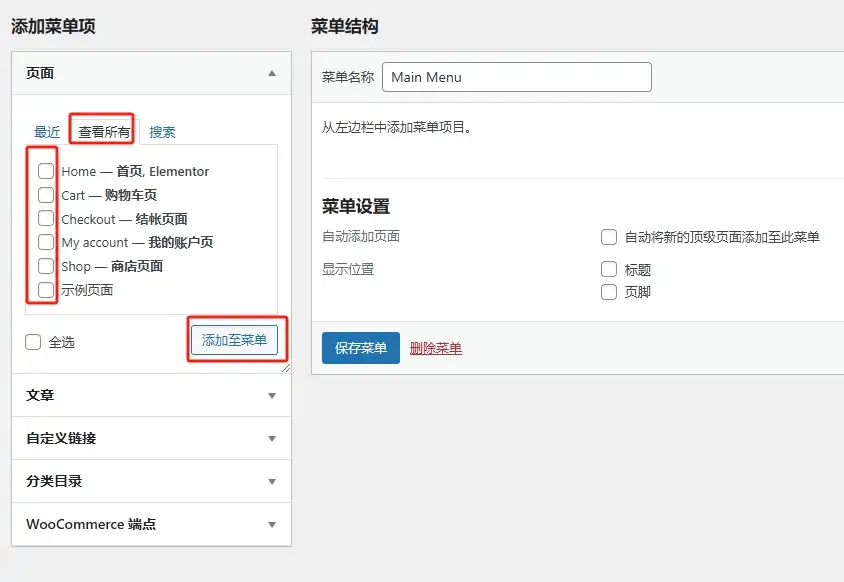
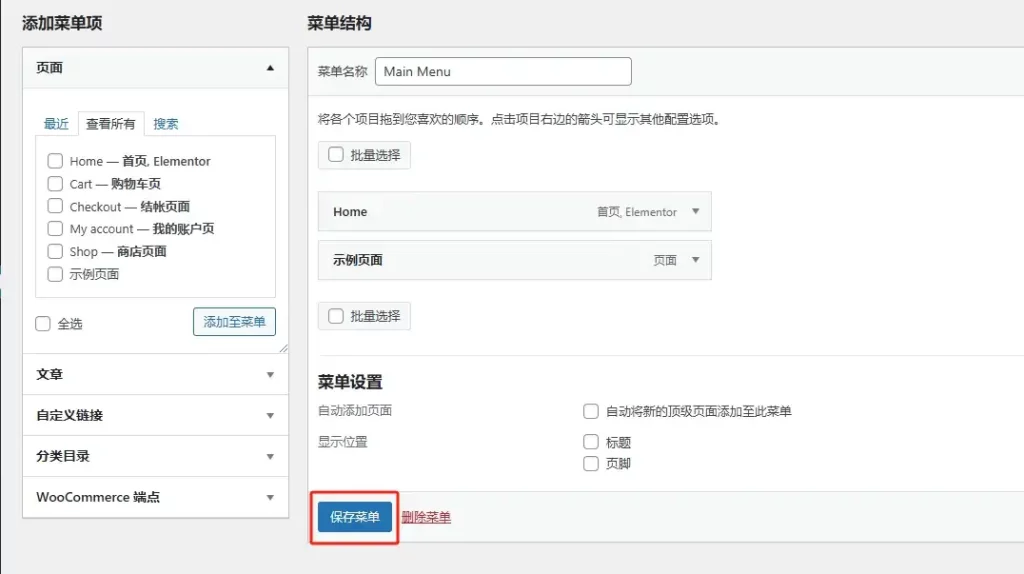
点击左侧“查看所有”,勾选需要的页面,点击“添加至菜单”,然后保存菜单。
这样就创建好了一个菜单。
创建好菜单后再回到页眉编辑页面,先点击右上角发布按钮旁边的小箭头,保存草稿。
保存草稿后,刷新页面,就会看到menu元素自动显示了刚创建的菜单。
接下来就调整一下页眉的样式。
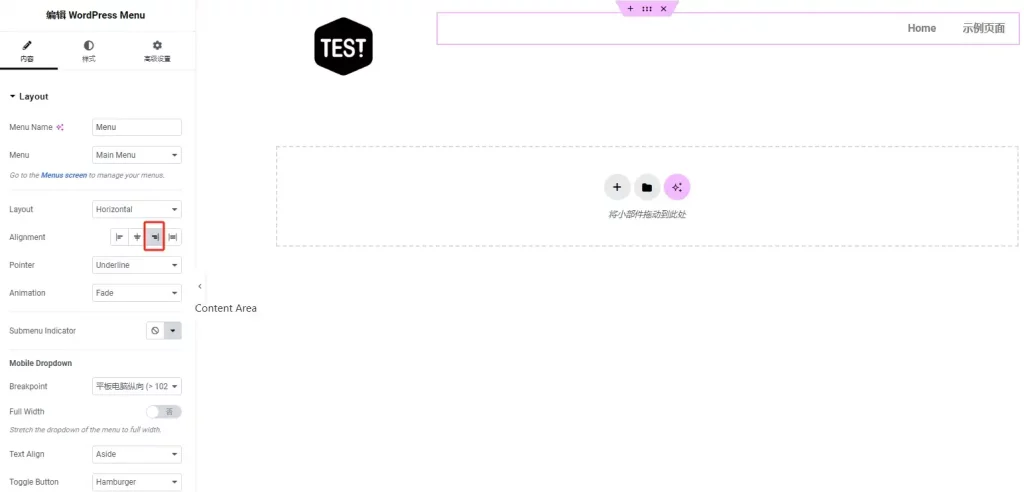
选中menu元素,Alignment调整为靠右。
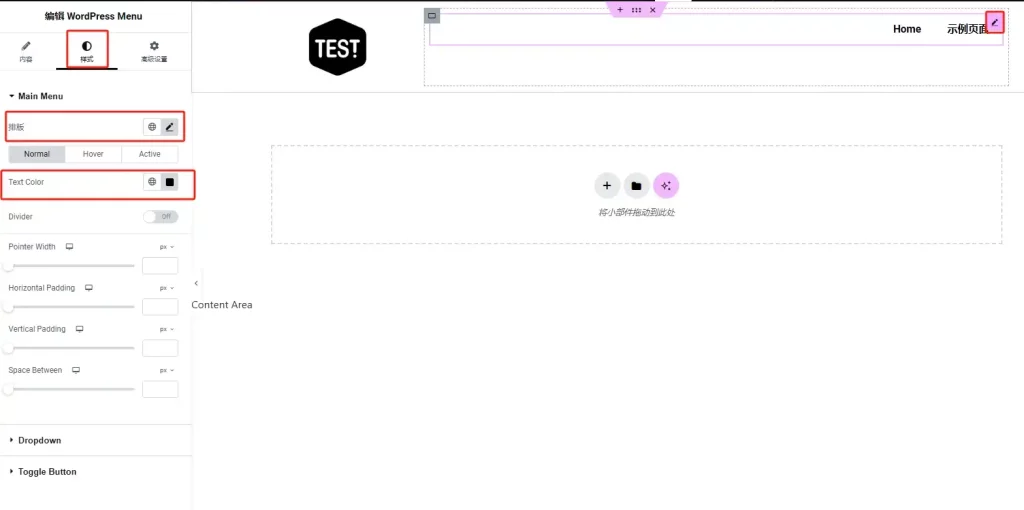
再在样式里调整menu的字体和颜色。
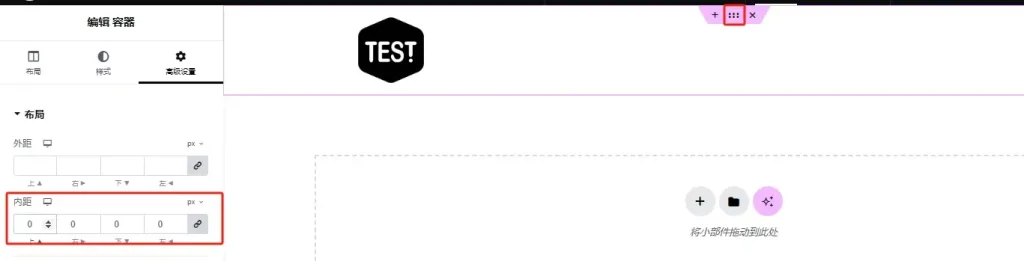
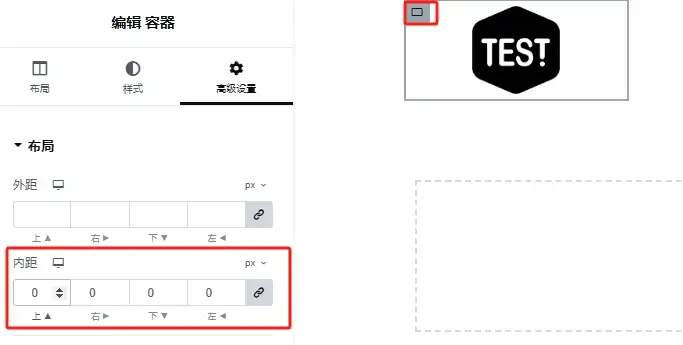
选中大容器,设置内距为0。
选中左侧小容器,设置内距为0。
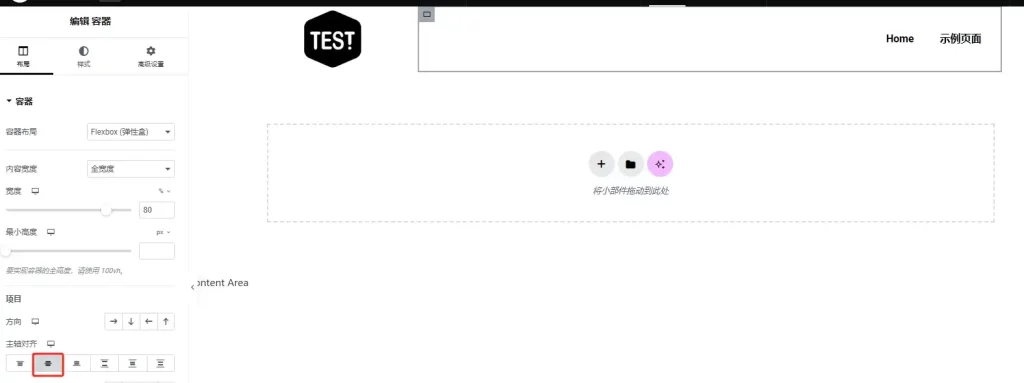
选中右侧小容器,设置主轴对齐为上下居中。
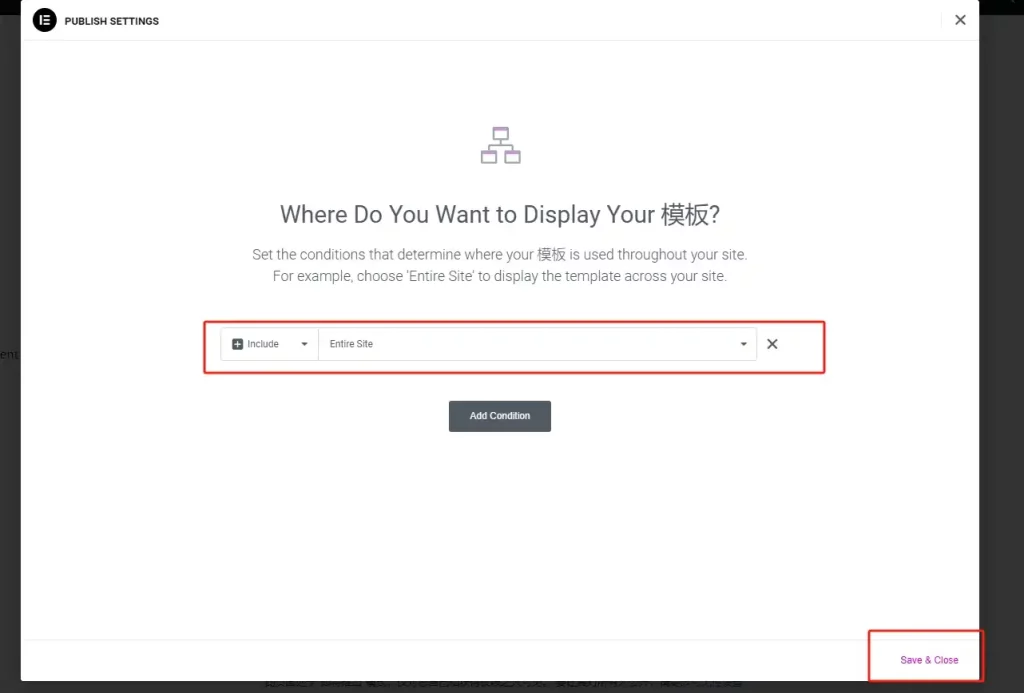
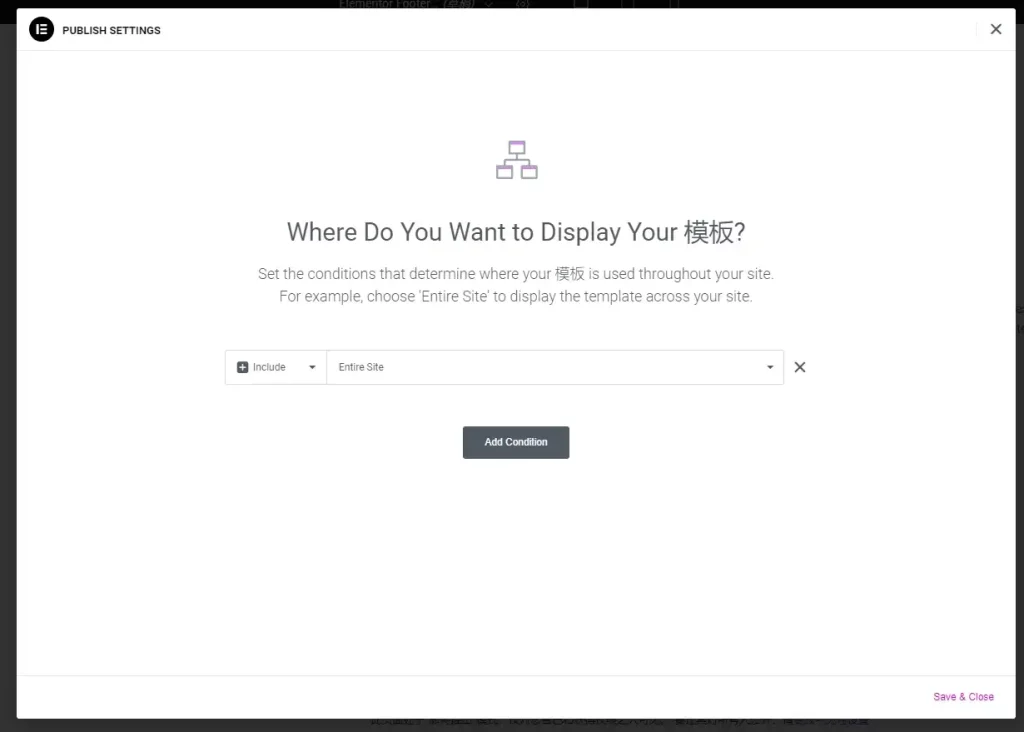
最后点击右上角发布按钮,设置显示范围为“Entire Site”,并保存。
至此,网站页眉制作完成。
Well还写了一篇向上滚动显示导航栏,向下滚动隐藏的页眉进阶教程,感兴趣的小伙伴可以去看。
制作页脚(Footer)

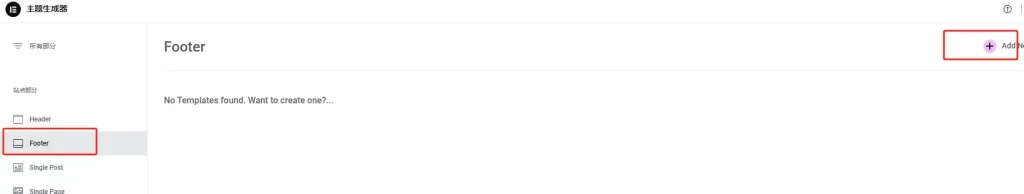
同样的步骤,从Themme Builder进入到模版创建页面,点击左侧“Footer”菜单,再点击右上角的添加图标,创建Footer模板。
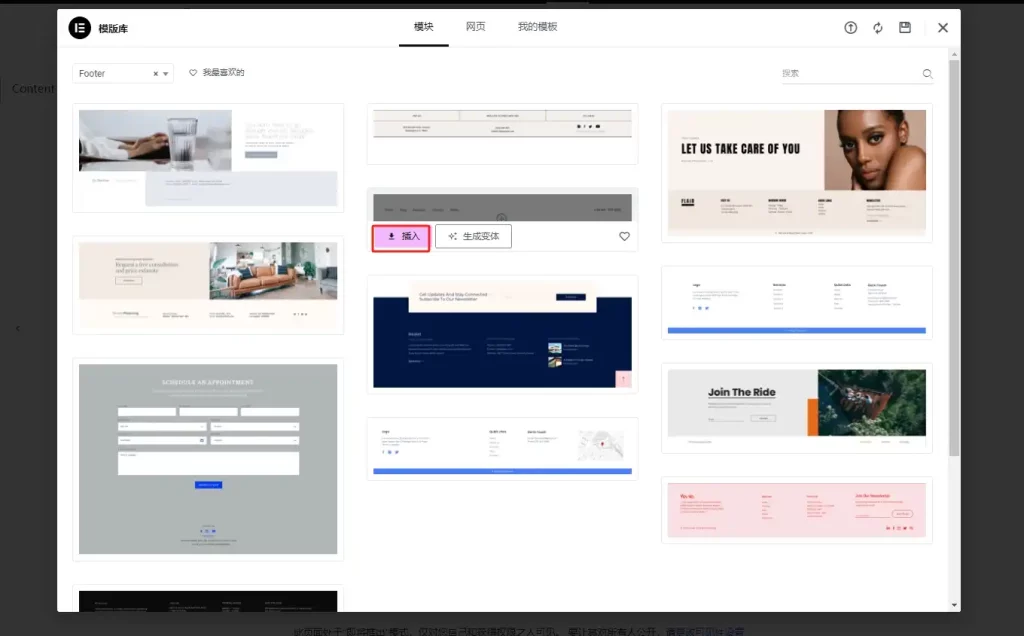
进入到模板编辑页面后,选择一个合适的现成模板进行编辑,Well还是选择从新创建,感兴趣的小伙伴可以跟着下面的教程一起。

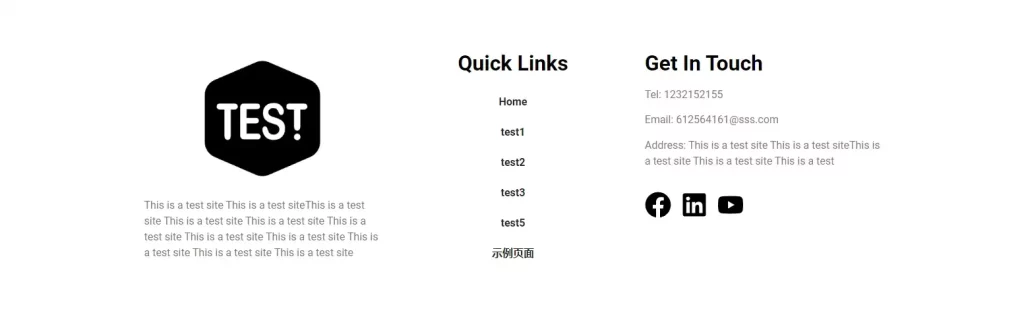
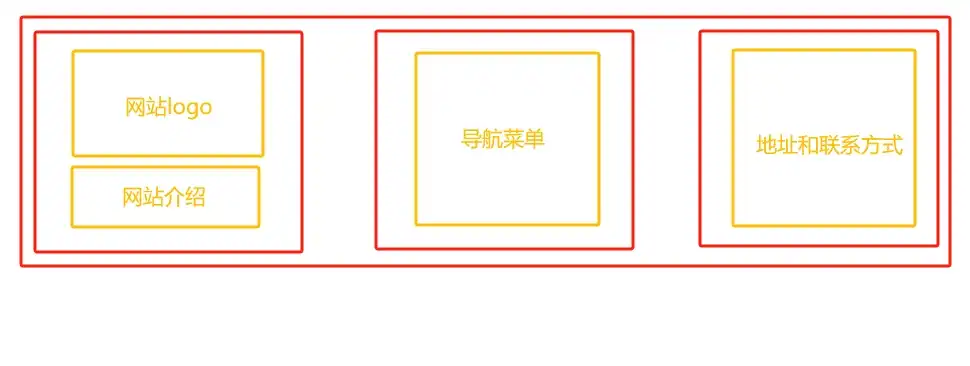
本次创建的页脚布局是由大容器包含3个小容器,第一个小容器里面放置网站logo和网站简介,第二个小容器里放导航菜单,第三个小容器里填写公司联系方式、地址、社媒链接。
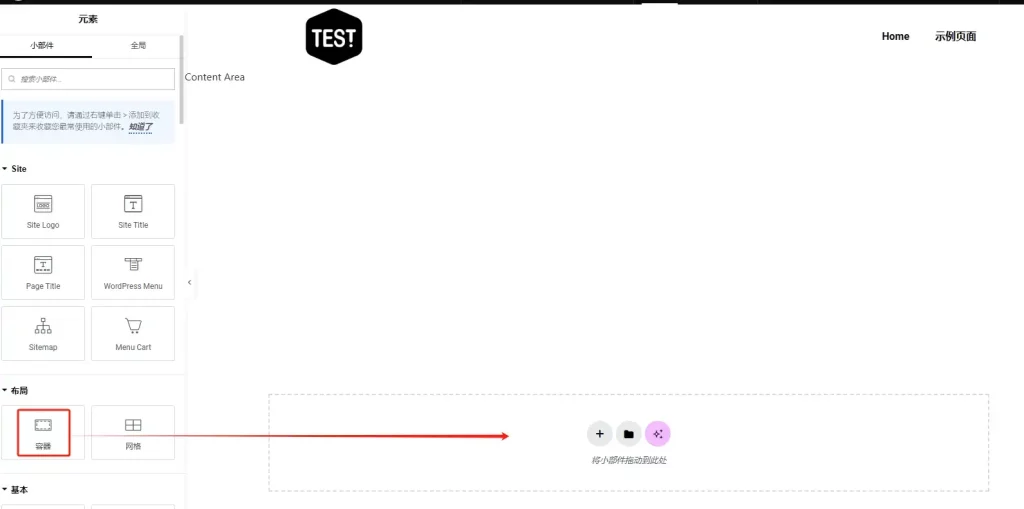
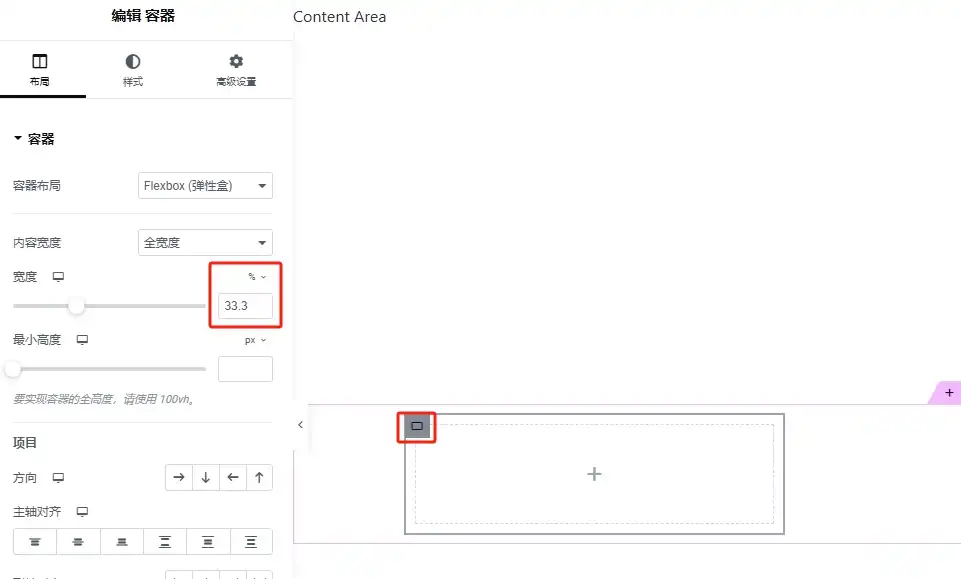
一开始先创建大容器包含一个小容器。
接着设置小容器的宽度为33%。
然后再复制出2个相同的小容器。
调整大容器方向,使得三个小容器并排排列。
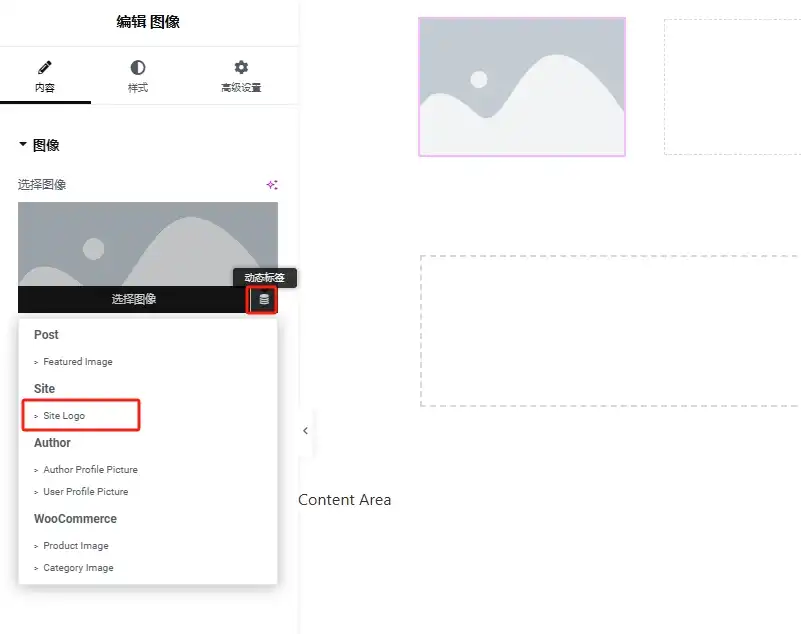
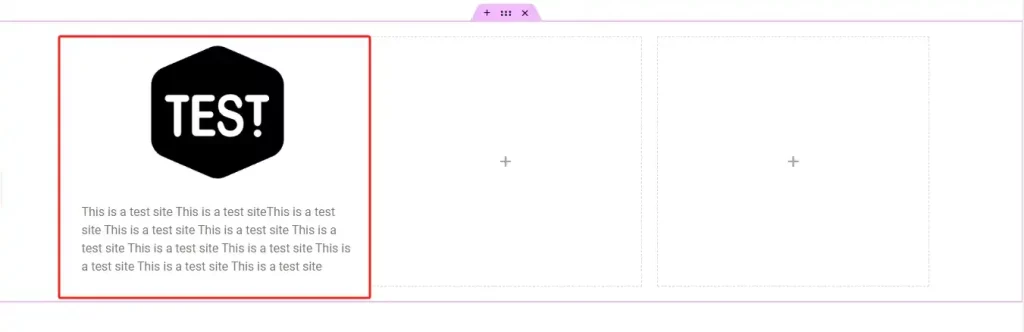
为第一个小容器添加一个图片元素和一个文本元素,编辑内容并简单调整一下样式。
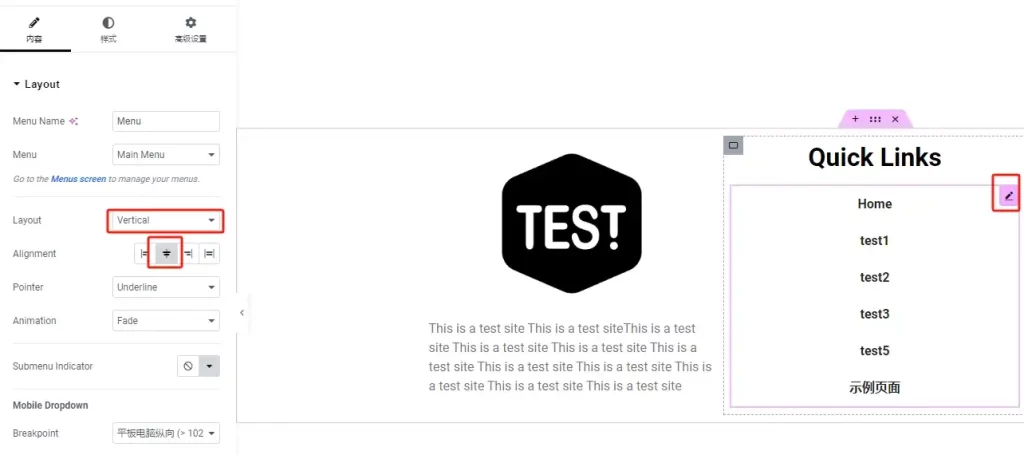
为第二个容器添加标题和menu,并简单编辑标题内容和样式。
调整menu的布局为垂直,居中显示。
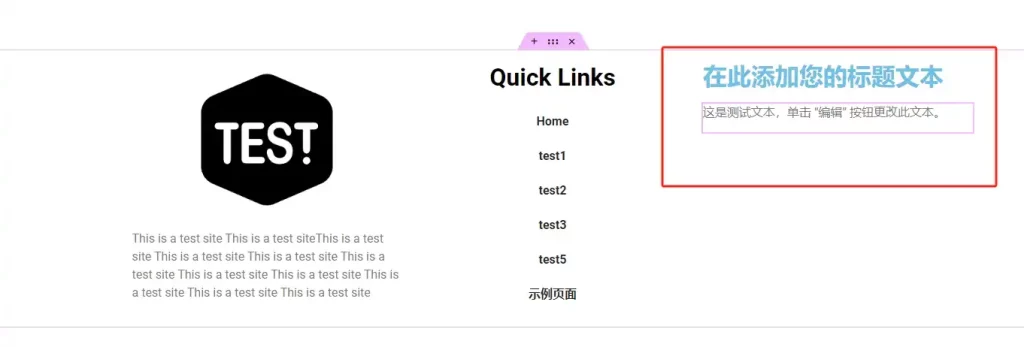
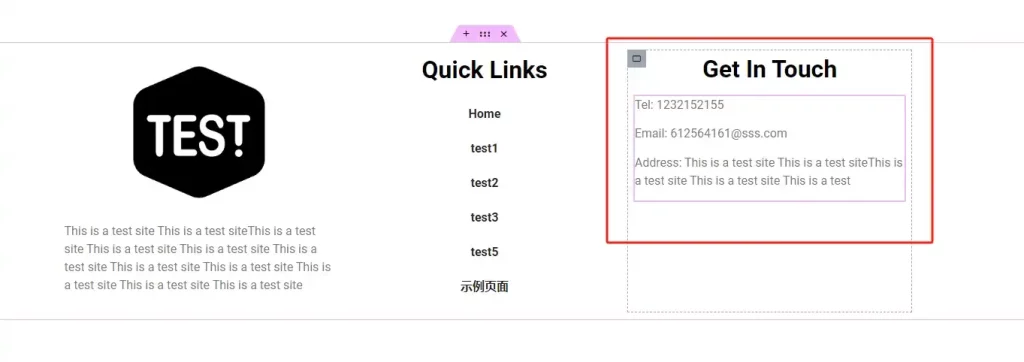
为第三个小容器添加标题和文本元素。
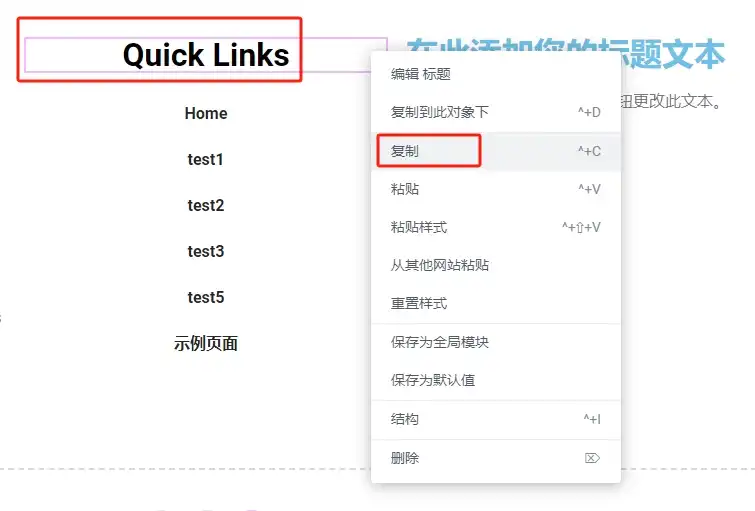
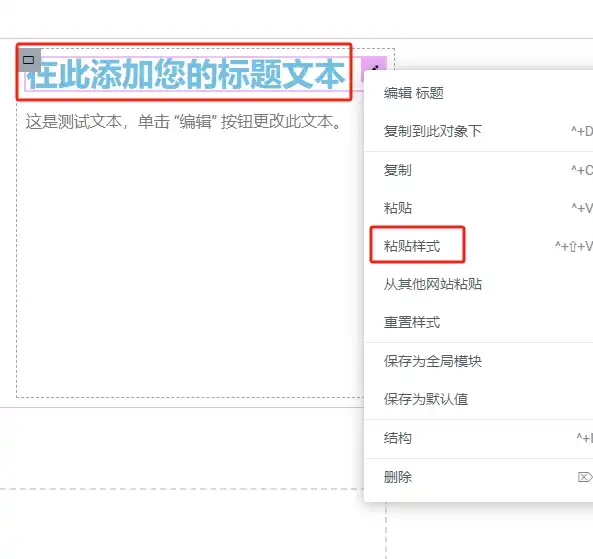
复制第二个小容器里的标题元素,再选中第三个小容器里的标题,右键并“粘贴样式”。
编辑文本元素内容。
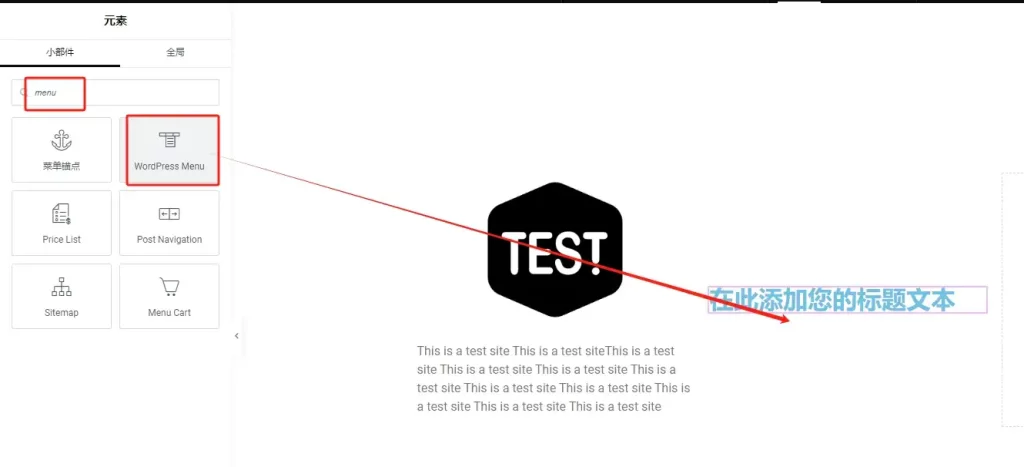
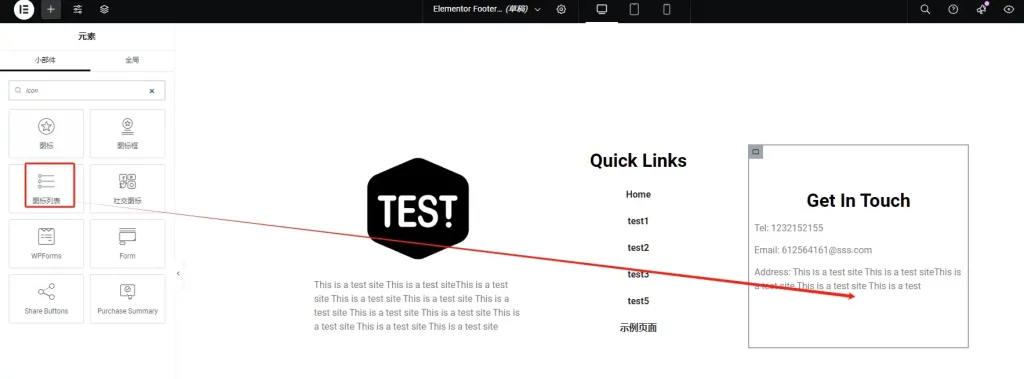
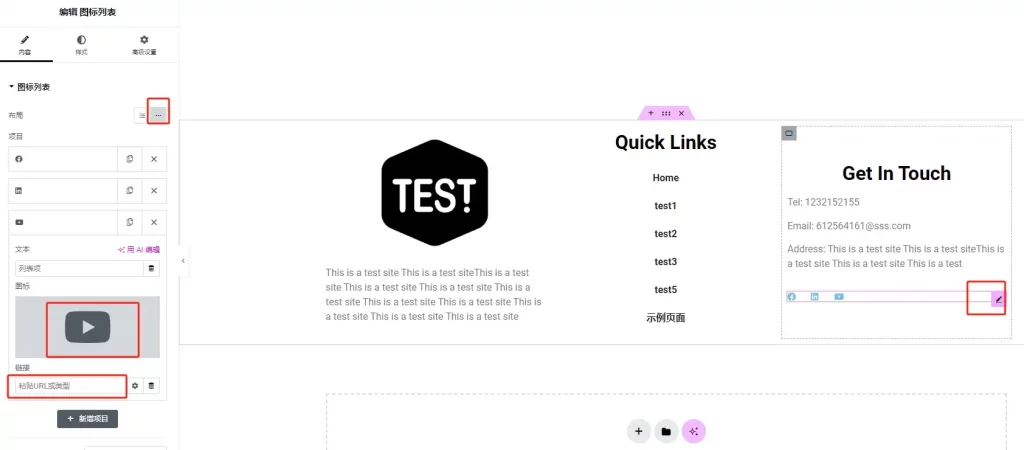
再为第三个小容器添加图标列表元素,元素搜索框输入“icon”进行搜索就可以看到。
调整图标列表的排列方式为水平排列,设置图标并添加对应链接。
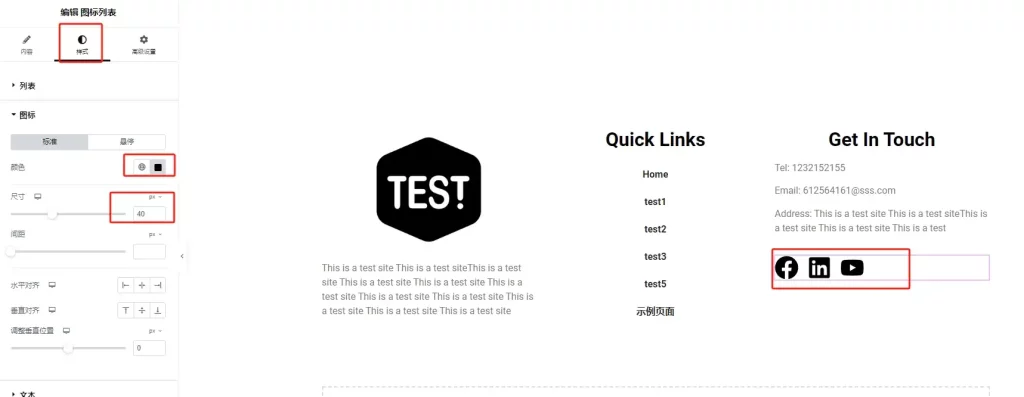
调整图标的颜色和尺寸。
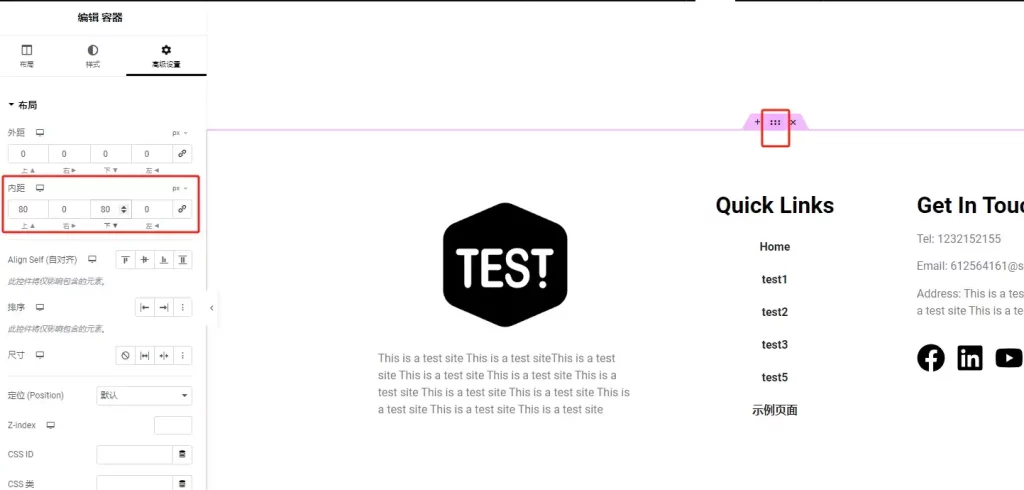
选中大容器,调整内距为上下80px。
发布Footer模版,应用到全站。
至此,网站页脚(Footer)制作完毕。
- 域名购买教程,网站域名注册
- Vultr服务器购买教程,高性价比VPS服务器
- VPS服务器安装宝塔面板教程,使用SSH工具连接服务器
- 阿里云域名解析教程,解析主域名和WWW子域名
- 宝塔面板部署WordPress教程,步骤简单易懂
- 宝塔面板安装SSL证书,WordPress网站安装免费SSL证书
- WordPress基础设置,新建网站后的必做设置
- WordPress主题安装教程,选择轻量级WP主题
- 如何确定网站主色调?3个步骤确定WordPress网站主色调
- Elementor使用教程,使用Elementor制作网站首页
- 使用Elementor Pro制作网站页眉页脚(Header&Footer)
- ACF教程,管理B2B网站产品的终极方案,完全代替WooCommerce
- WordPress速度优化教程,谷歌测速100分
- Rank Math使用教程,强大的SEO插件助你获取自然流量
- 注册Google Analytics账号,并带你了解GA操作界面
- Google Search Console使用教程,必不可少的站长工具GSC
- 宝塔面板如何备份网站?2种方法按需选择
- 如何确保网站安全?3种方法避免WordPress网站遭受攻击