为什么要给WordPress添加GA代码
将Google Analytics (GA) 代码添加到网站上是为了收集和分析网站流量数据,帮助站长或者运营了解访客行为、优化用户体验、衡量营销效果并做出数据驱动和网站优化的决策。
网站添加GA代码的好处:
- 跟踪网站流量和用户行为,Google Analytics 可以帮助你了解访客的来源、访问时长、页面浏览量、跳出率等重要数据。这些数据可以让你掌握网站的流量趋势,分析访客在网站上的互动方式,从而了解用户的需求和行为。
- 评估营销效果,使用 GA,你可以通过设置事件来监控特定的营销活动或广告效果,更好的衡量广告投入产出比。
- 理解受众群体,Google Analytics 提供了关于网站访客的详细人口统计数据和兴趣分类,可以帮助你更好地了解受众。通过这些数据,你可以为不同用户群体量身定制内容或营销活动,从而提高网站的转化率。
- 设置和优化转化事件,用GA你可以设置自定义的关键事件(例如:完成购买、提交表单、注册账户等),这些目标能够帮助你量化和衡量访客在网站上的关键行为。
- SEO优化,Google Analytics 还能够帮助你优化网站SEO,理解哪些关键词(通过集成GSC)和页面(跳出率)最有效,从而了解网站SEO优化的方向。
获取GA代码
如果你还没有Google Analytics账号,请先注册Google Analytics账号。
首先,进入到GA操作页面。

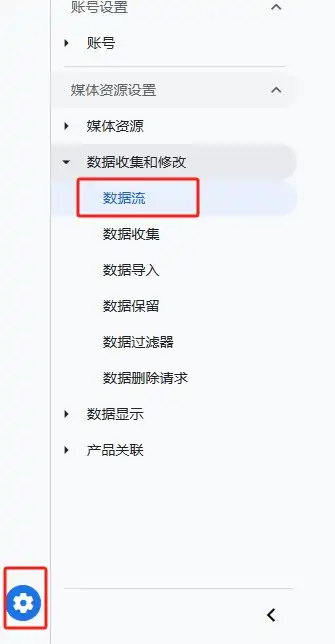
点击左下角的管理按钮 – 数据收集和修改 – 数据流。

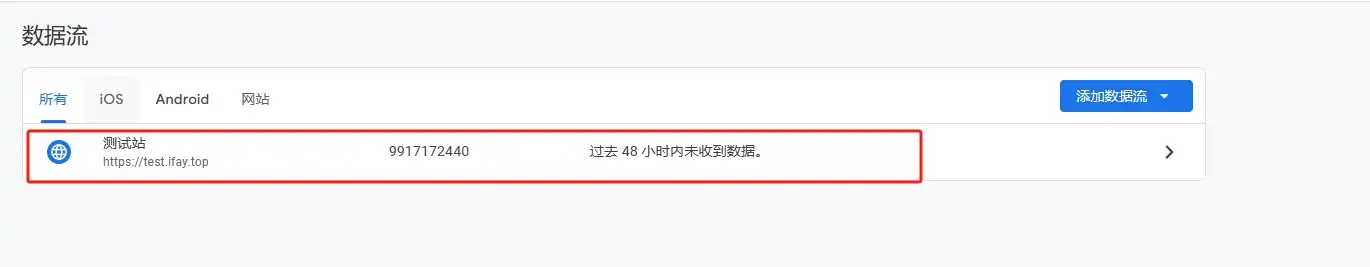
选择对应数据流。


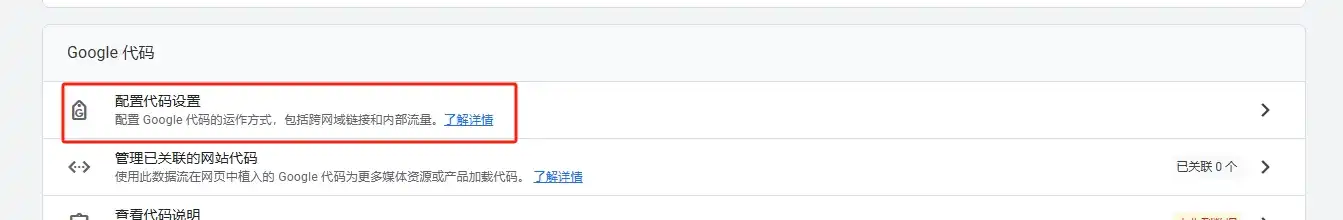
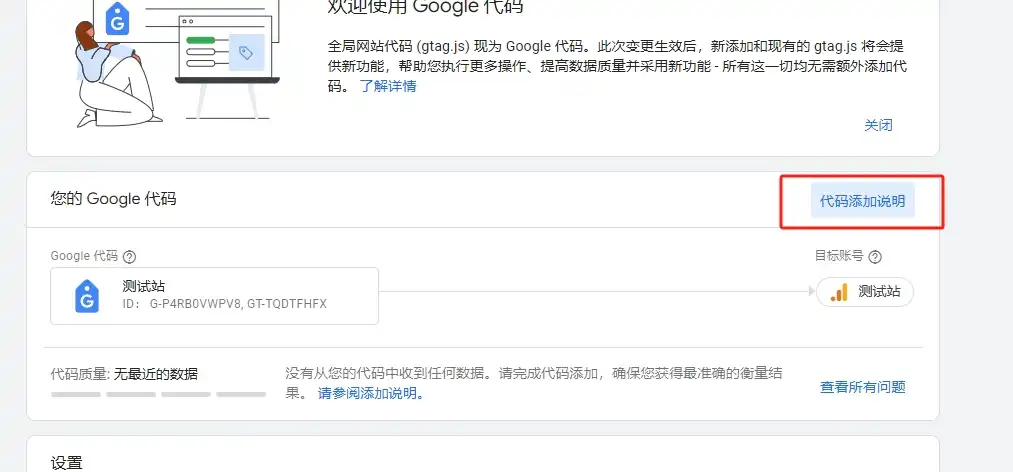
点击配置代码设置 – 代码添加说明。

点击上方的“手动添加”就能看到GA代码,点击右上角图标复制代码。
通过Custom Code添加GA代码
最简单的方式就是通过Elementor Pro的Custom Code功能添加GA代码。
本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:

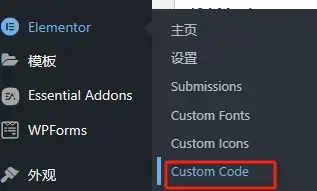
WP后台 – Elementor – Custom Code。

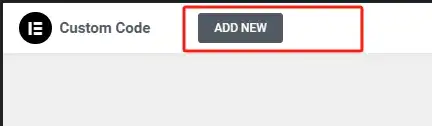
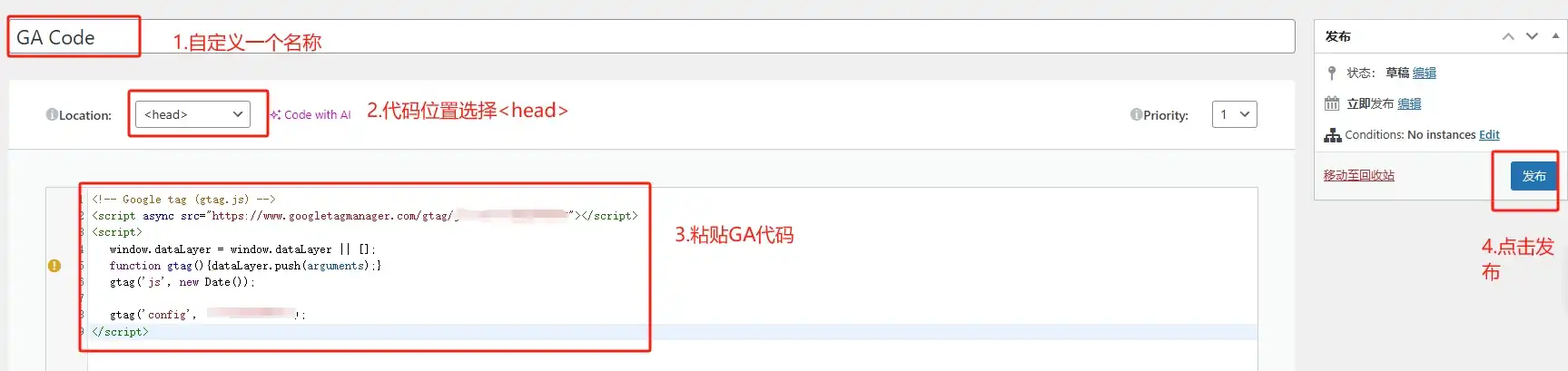
点击左上角“ADD NEW”按钮。

- 自定义名称
- Location:<head>
- 粘贴GA代码
- 发布代码

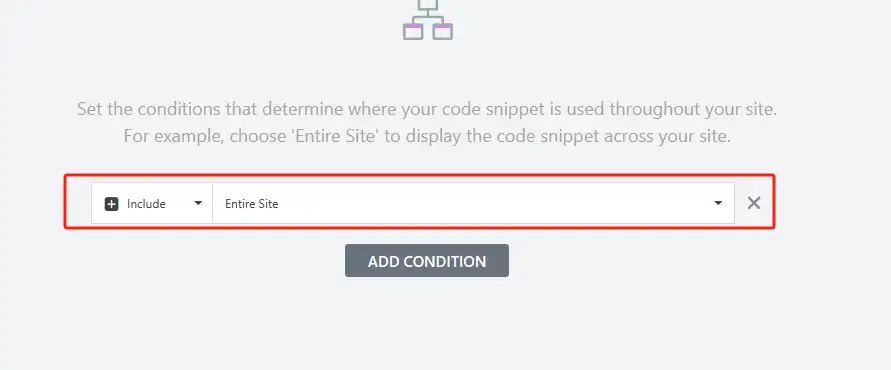
应用到整个网站,保存。
到GA代码处检测一下是否成功添加代码:

在GA代码下方点击网站测试按钮,如果显示“√”图标就代表成功添加GA代码。
通过主题文件编辑器添加GA代码

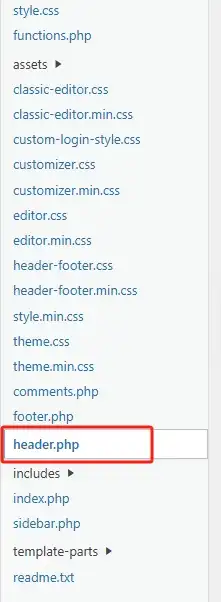
WP后台 – 外观 – 主题文件编辑器。

选中主题文件编辑器页面右侧的header.php文件。

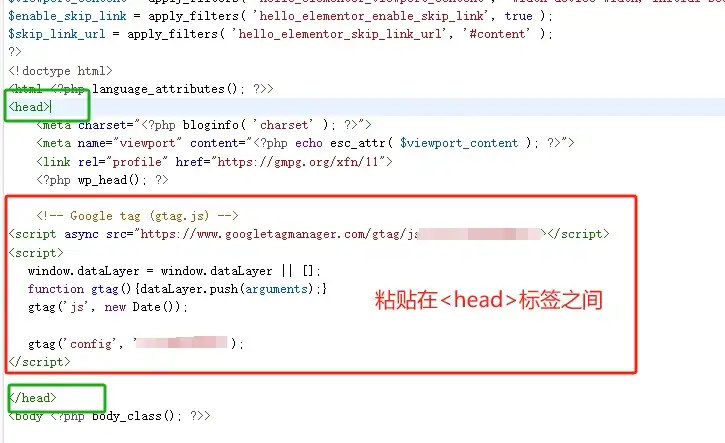
粘贴GA代码在<head>标签之间。
记得点击下方保存文件。
然后检测代码是否生效。
使用插件添加GA代码
Site Kit by Google给网站集成了如 Google Analytics、Google Search Console 和 Google AdSense等谷歌服务,提供一站式的管理和分析界面,让站长可以直接在 WordPress 仪表盘中查看网站的流量数据。

在WP后台安装Site Kit by Google插件。

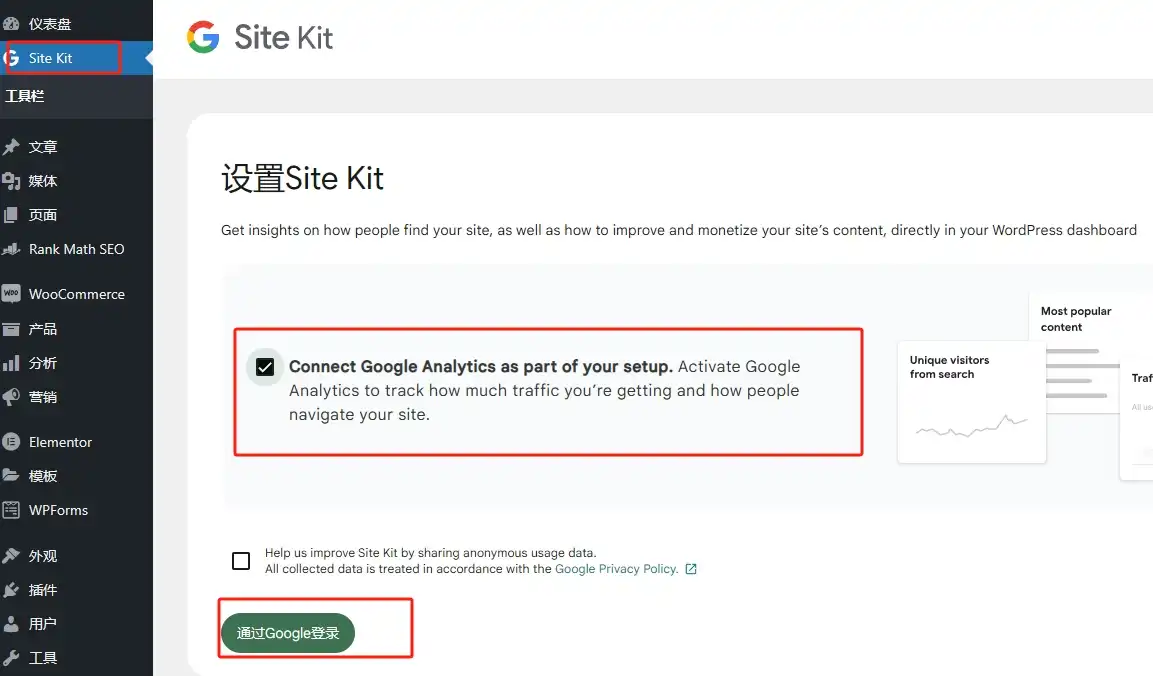
打开Site Kit by Google插件,通过Google登录。

选着谷歌账号登录。

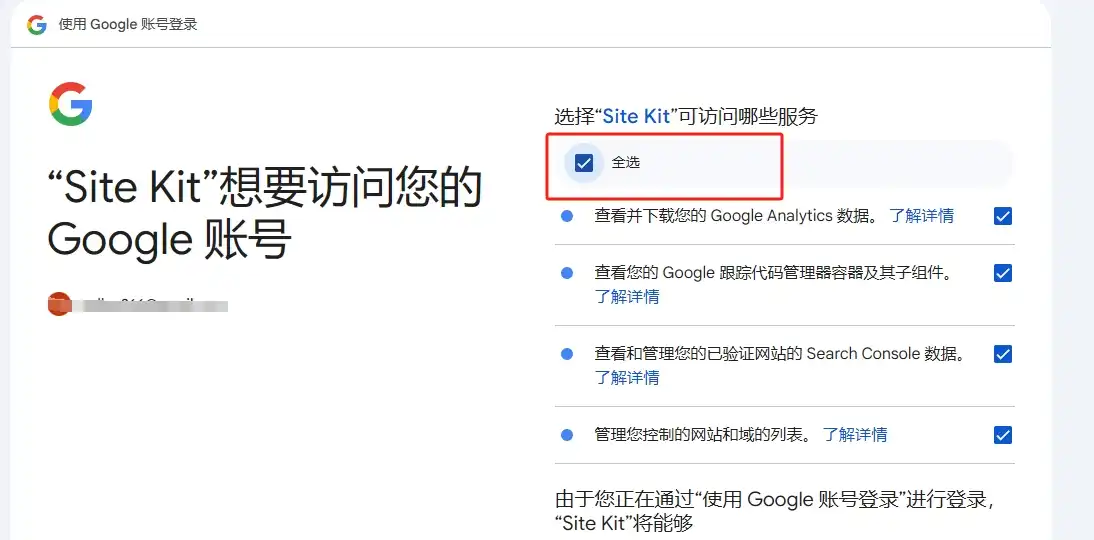
全选,下一步。
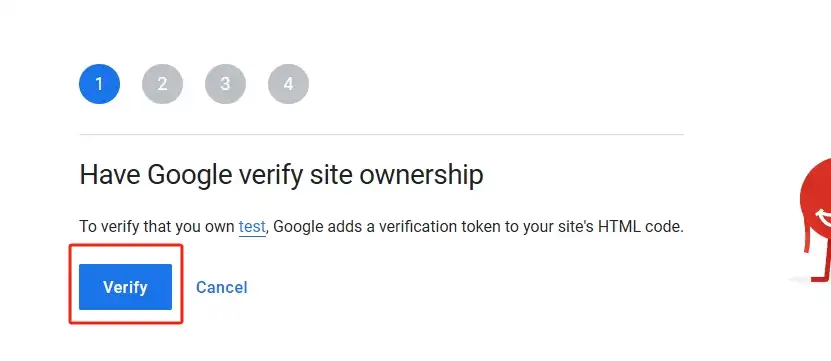
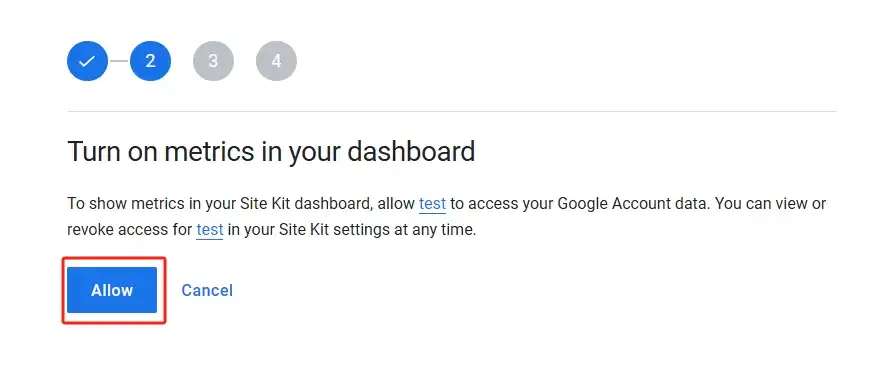
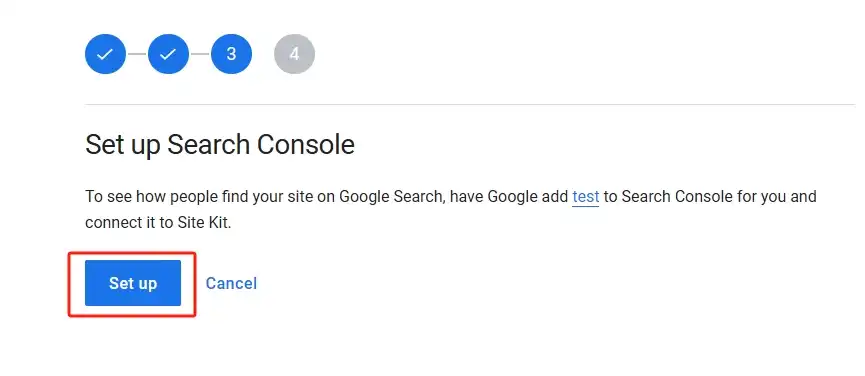
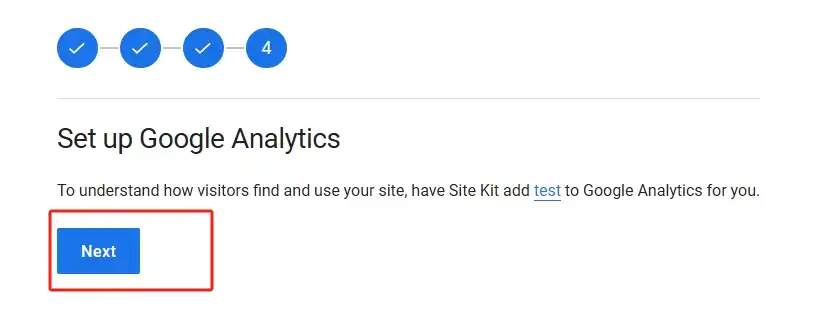
按图片步骤操作:





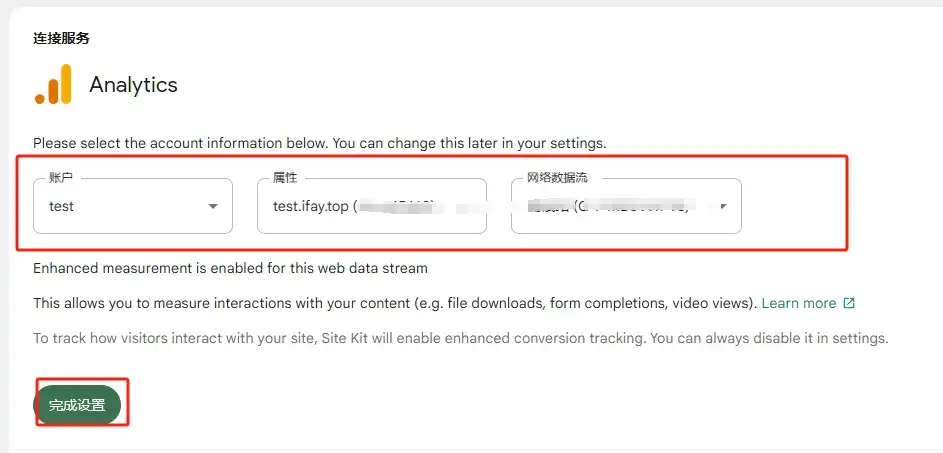
自动跳转到插件界面,会显示出该谷歌账号下的GA账户和对应的数据流,选择好数据流后点击“完成设置”。

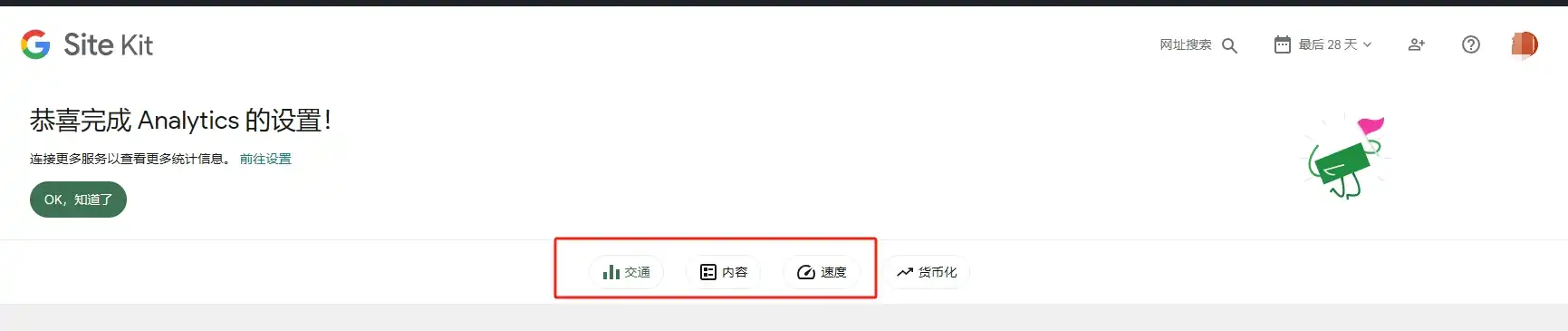
最后完成设置,以后可以在插件界面看到部分网站数据。
至此,网站添加GA代码完成。
你可能还会对Google Search Console使用教程感兴趣