WordPress添加FAQ功能的好处
提升用户体验
快速获取信息,用户可以在网站上迅速找到他们关心的问题的答案,减少了寻找信息的时间,也避免用户失去耐心。
减少疑惑,清晰明了的回答可以帮助消除潜在客户的疑虑,从而提升满意度,也能筛选精准客户。
节省时间和资源
减少业务压力,FAQ里填写一些常见问题,可以有效减少业务团队与客户的沟通成本,节省处理重复问题的时间,甚至有时候用户遇到问题,可以自行查阅 FAQ,而不必联系业务团队。
SEO 优化
增加关键词布局,FAQ 中可以布局一些相关关键词,有助于提高页面在搜索引擎中的可见性。
丰富搜索结果,使用结构化数据标记 FAQ,可以让搜索引擎在搜索结果中展示问答,从而吸引更多点击。
提升品牌形象
展示专业性,通过详细的 FAQ,展现品牌对用户需求的理解和关心,从而提升品牌信任度。
增强转化率
引导决策,通过解答用户疑虑,FAQ 可以帮助用户更快做出购买决策,提高转化率。
通过手风琴元素添加FAQ

在Elementor编辑器里搜索“accordion”或者“手风琴”,添加手风琴元素到内容区域。
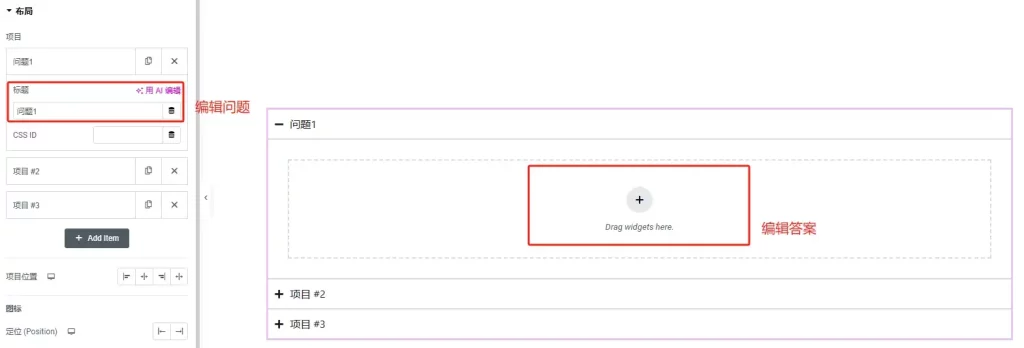
在手风琴布局设置项目中编辑“问题”,在手风琴“问题”下方编辑回答内容。

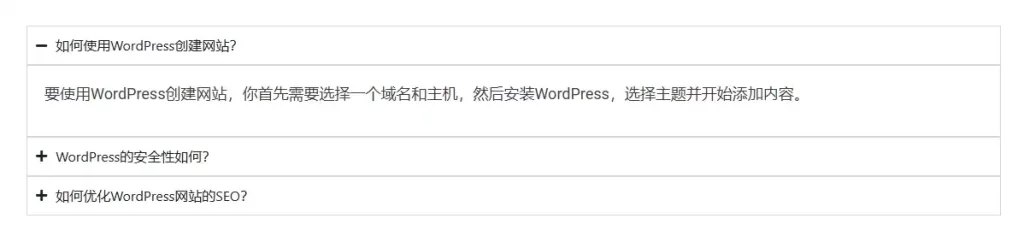
最终效果如上图所示。
通过代码的方式添加FAQ
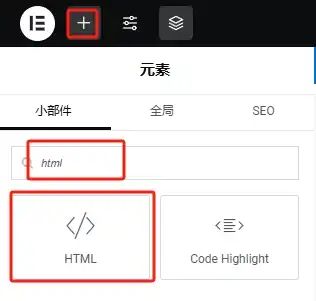
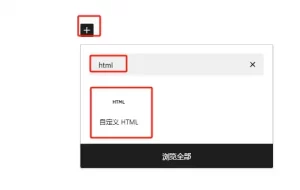
使用代码的方式创建FAQ功能只需要用到两个主要的HTML标签,它们分别是:<details>和<summary>。首先在古腾堡或者Elementor编辑器里搜索HTML元素


将HTML元素添加到内容区域,再将下方代码添加到HTML元素的文本框里即可。
<details>
<summary>问题1</summary>
<p>答案1</p>
</details>
<details>
<summary>问题2</summary>
<p>答案2</p>
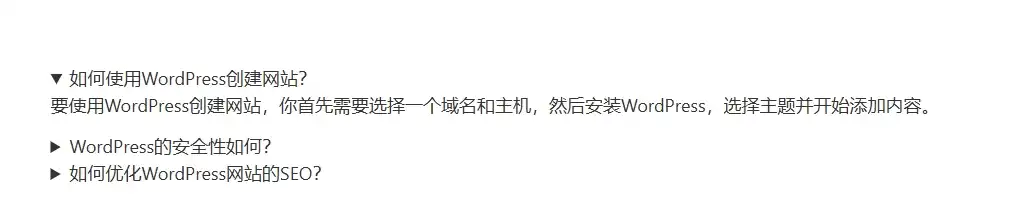
</details>效果如下:
 编辑<summary>标签里的内容可以修改问题,编辑<p>标签里的内容可以修改答案。 还可以通过CSS代码调整FAQ的样式:
编辑<summary>标签里的内容可以修改问题,编辑<p>标签里的内容可以修改答案。 还可以通过CSS代码调整FAQ的样式:
.faq summary{
background: #F0F0F0;
border: 2px solid black;
padding: 10px;
margin-bottom: 5px;
font-weight: bold;
}

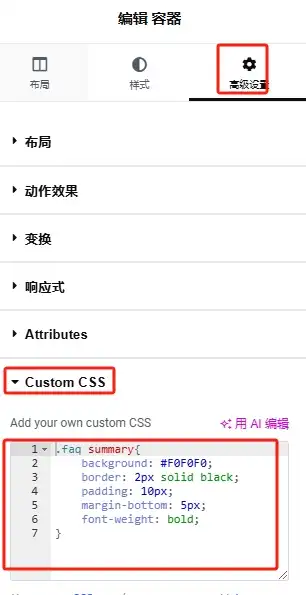
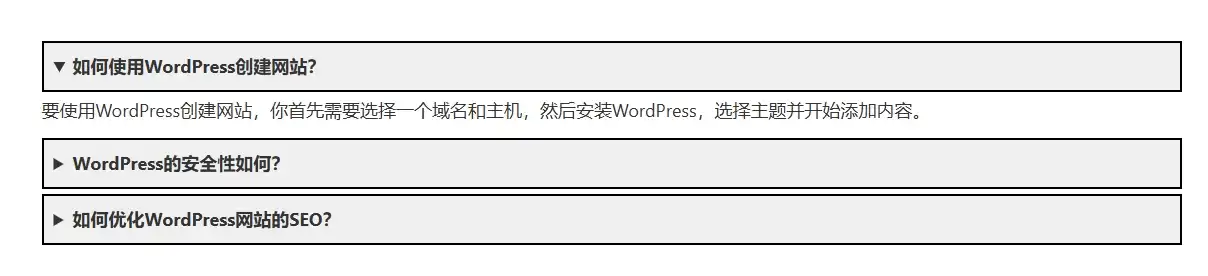
先给包裹HTML元素的容器添加一个类(faq),再在该容器的Custom CSS里添加上方CSS代码。 添加CSS样式后的FAQ:
如何填写FAQ
识别常见问题
- 客户反馈:收集客户在咨询中常问的问题,可以通过客服记录、邮件或社交媒体反馈来获取。
- 团队讨论:通过内部讨论,思考目标用户可能存在的疑虑和需求。
- 分析同行:查看竞争对手的 FAQ,了解行业内的常见问题,提取有用的信息。
组织问题
- 分类:将问题按主题分类,比如付款、配送、退货、售后服务等,方便用户快速找到相关信息。
- 优先排序:将最常见或最重要的问题放在前面,确保用户最需要的信息易于找到。
编写清晰的答案
- 简洁明了:使用简洁的语言,避免采用专业术语和过多的解释,确保每个答案易于理解。
- 分段和列表:如果答案确实较长,可以使用分段或项目符号,使信息更易读。
添加额外信息
- 链接:如果有相关的详细信息或文章,可以在答案中加入链接,引导用户获取更多内容,同时内链也有助于SEO。
- 示例:在适当的情况下,可以提供示例或案例来帮助用户更好地理解答案。
保持更新
- 定期审查:定期检查和更新 FAQ,以确保信息的准确性和时效性。
- 添加新问题:随着用户需求的变化,及时添加新问题和答案。
至此,关于给WordPress添加FAQ的两种方式教程结束。
你可能还想了解WordPress使用多大尺寸图片合适。