WordPress使用多大尺寸的圖片要思考兩點
1.圖片清晰度,如果圖片清晰度不夠,使用者體驗一定不好。
2.圖片載入速度,如果網站使用的圖片太大(儲存空間)了,會降低網站載入速度,對使用者體驗和SEO都有影響。
所以要確保圖片清晰度的情況下,盡可能的壓縮圖片的大小。
WordPress圖片大小說明
一張圖片在正常情況下,尺寸越大,所佔用的儲存空間也就越大,尺寸和儲存空間是成正比的。
例如同一張圖片被裁剪成到500*500px和1000*1000px兩種尺寸,前者可能只有50-80kb的儲存空間,後者可能佔用120-200kb的儲存空間。
但在網站中,不是所有場景都要用到1000*1000px的大尺寸圖片,我們需要合理的是設定網站哪些地方該用什麼尺寸的圖片。
WordPress圖片預設尺寸
當我們上傳圖片到WordPress的時候,它會自動產生4種不同的圖片尺寸,分別是:
- 縮圖尺寸,150*150PX
- 中等尺寸,300*300PX
- 大尺寸,1024*1024PX
- 原圖尺寸
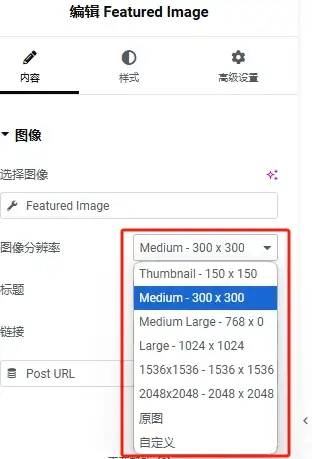
WordPress會自動在頁面或文章裡使用不同尺寸的圖片,你也可以自己在設定圖片元素的時候選擇不同的圖片尺寸:

選擇指定的圖片尺寸後,網站前台就會套用對應的裁剪尺寸。
更改WordPress預設圖片尺寸
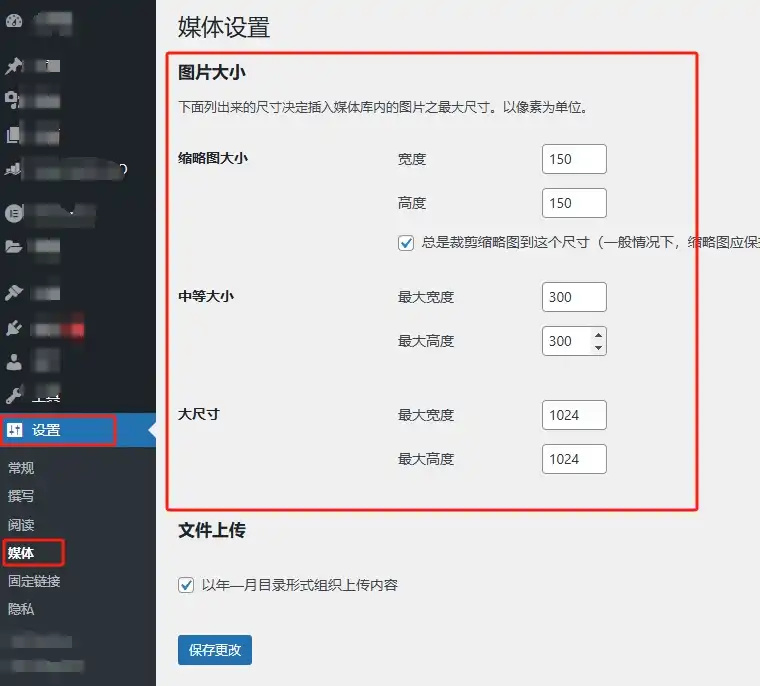
更改WP預設圖片裁切尺寸的位置在:WP後台-設定-媒體:

可設定圖片預設的縮圖、中圖、大圖尺寸。
如果你不知道預設裁剪尺寸設定多少合適,請看下面的建議:
WordPress最佳圖片尺寸
Well建議大家在調整圖片尺寸的時候,依照圖片所展示的位置設定不同的尺寸:
- 導覽列Logo:根據logo原始比例,高度不超過100px
- Banner背景圖片:1920*400px ~ 1920*600px(原圖上傳這個尺寸即可)
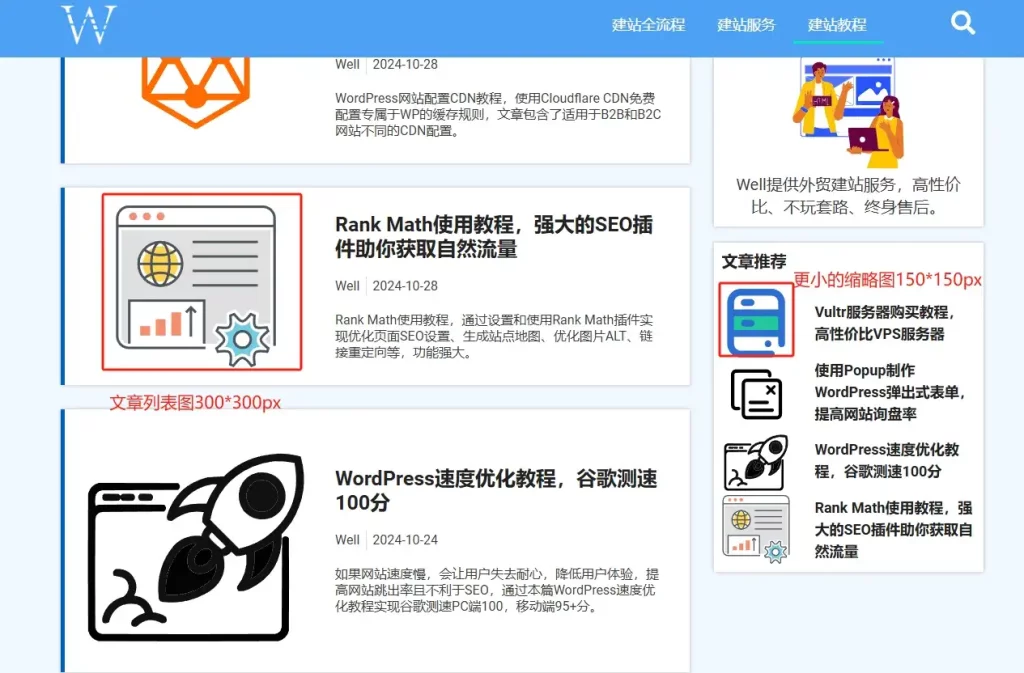
- 文章/產品清單頁裡的文章圖片:300*300px
- 文章/產品頁面特色圖:寬度800px ~ 1000px
- 更小的縮圖:150*150px
WordPress圖片優化
在網站中,圖片優化涉及圖片的大小、格式、清晰度、SEO優化。
我們先來看兩組圖片比較:


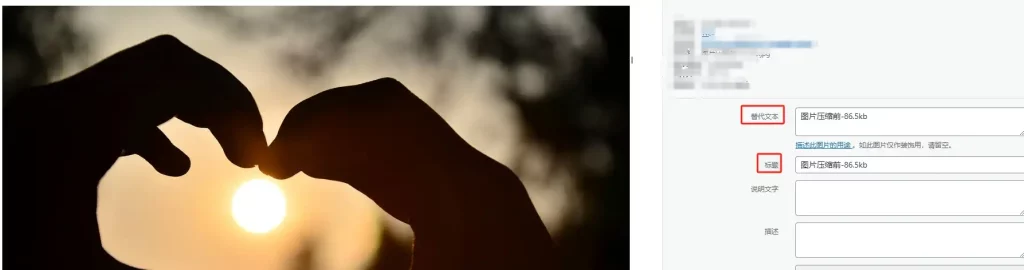
相同尺寸的圖片經過壓縮後會降低圖片大小,更小儲存空間的圖片所用的載入時間就更短,進而影響網站頁面載入速度。


不同的圖片格式,因為編碼的不同,會形成不同的儲存佔用,Google更推薦適合網站的Webp格式圖片。
可以使用Webp轉換工具或安裝WebP圖片轉換插件將圖片轉換為WebP格式,可以在壓縮圖片大小的同時,盡可能的保留圖片清晰度。
圖片的SEO優化需要填寫圖片的ALT描述和標題描述,盡可能填寫每張圖片的ALT描述,圖片的標題也盡快填寫有意義的文字,而不是一串數字。
其他SEO優化請查看:WordPress SEO優化設定。
至此,本篇網站圖片尺寸建議文章結束。
你可能還想了解: