測試網站實際開啟速度前準備
透過前期準備,以方便我們更好的模擬網站的真實用戶,更能準確的測試出網站載入速度。
- 確保本地網路速度正常(起碼100M頻寬)。
- 確保電腦配置不要太老(不是10年前的機器就行)。
- 透過科學上網或其它途徑模擬網站的目標使用者地區網路。
- 電腦安裝谷歌瀏覽器(Google瀏覽器)。
模擬真實使用者造訪網站

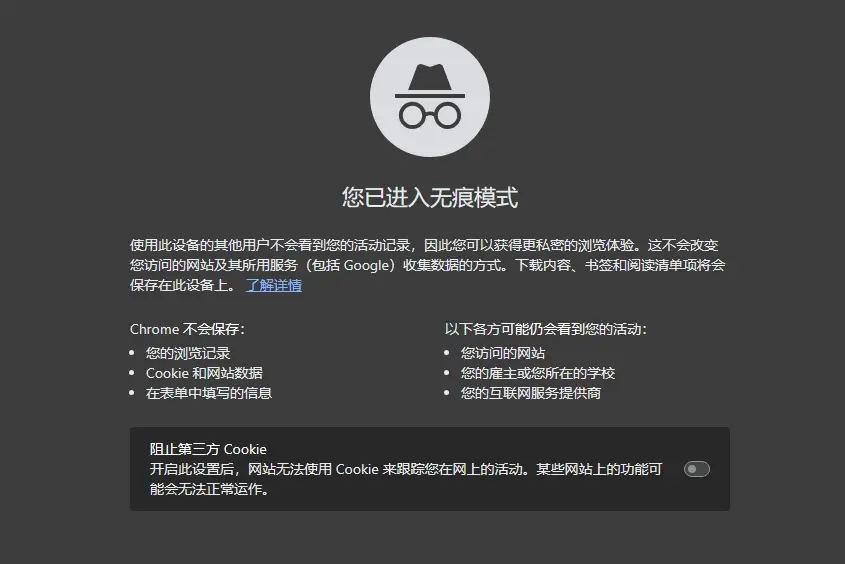
首先開啟Google瀏覽器,點選右上角三個點,選擇「開啟新的無痕視窗」。
使用無痕瀏覽的方式是為了模擬使用者第一次造訪網站,避免瀏覽器快取等外在因素會影響測試結果。

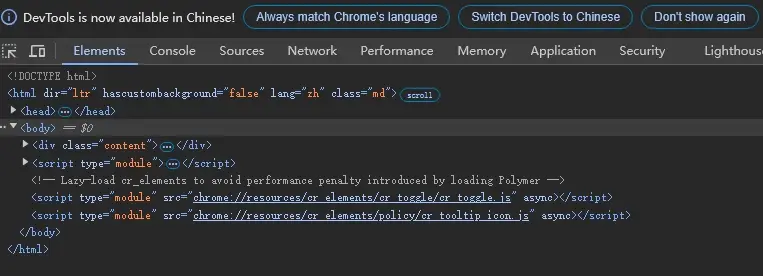
鍵盤按F12調出「DevTools」(開發者工具)。
開發者工具還能用來審查元素、檢查css和js腳本檔案等。
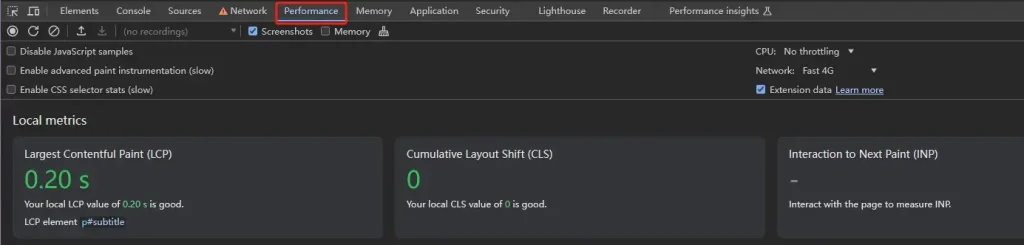
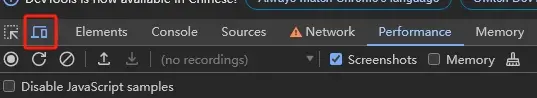
點選上方選項卡的Performance。
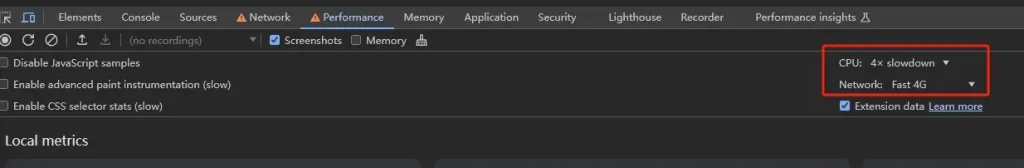
Performance中設定CPU: 4*slowdown, Netword: Fast 4G。
這就是在模擬手機配置,如果網站使用者大多是已開發國家,配置可是調高一點。

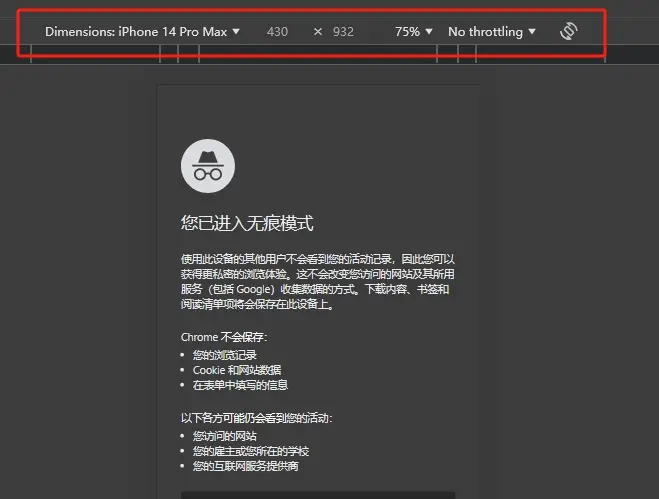
點擊左上角圖標,切換瀏覽器成行動裝置模式。

可以在設備上方調整模擬的設備狀態。
例如手機型號是14 Pro Max,顯示比例,網路狀態等。

都設定好後,在瀏覽器搜尋框輸入你自己的網站地址進行訪問。
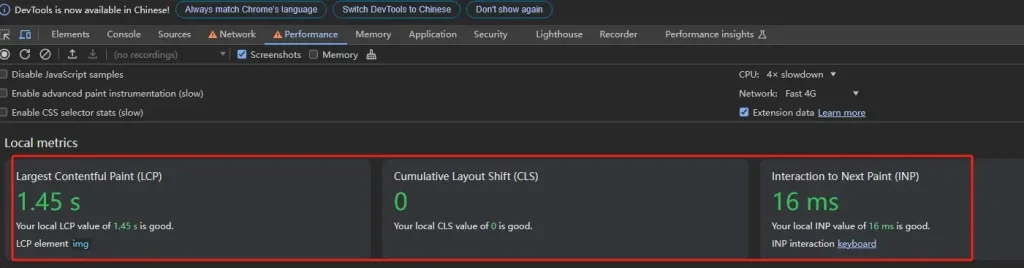
這就測試出了真實使用者造訪網站時的實際速度。
可看到液晶聚合物是1.45秒,CLS是0,INP是16毫秒,都達標了。
通常第一個造訪的頁面會比較慢,再點擊造訪網站的其他頁面就會比較快了。
主要是因為首次造訪沒有任何瀏覽器快取、DNS初次建立連線、瀏覽器初次渲染網站。
這個測驗結果是要比Google測速(Google PageSpeed Insights)的分數更真實的。
是因為Google測速模擬的設備和網路環境普遍較差,不符合大部分網站的使用者群體,而Google測速的評分會因為某項指標很大的影響最終得分。
以上就是本篇測試網站真實速度的全部內容,感謝你的觀看。
你可能還會對更過網站速度優化教程有興趣。