本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
為什麼要用Elementor Pro製作產品列表

產品清單(產品分類頁)是外貿網站重要的轉換頁面之一,由於WooCommerce自帶的產品清單範本樣式不可調整,很難符合大多數網站的風格,影響頁面美觀,所以需要使用Elementor Pro來完全自訂產品清單佈局和樣式。
且自訂產品清單還可以新增側邊欄,設定搜尋、分類、推薦功能,提升使用者體驗。
確定產品清單佈局
在正式製作模板前先構思產品分類頁模板佈局。
提前規劃可以減少製作時修改和重工的時間,在早期階段解決潛在的設計衝突,避免後期的複雜調整。

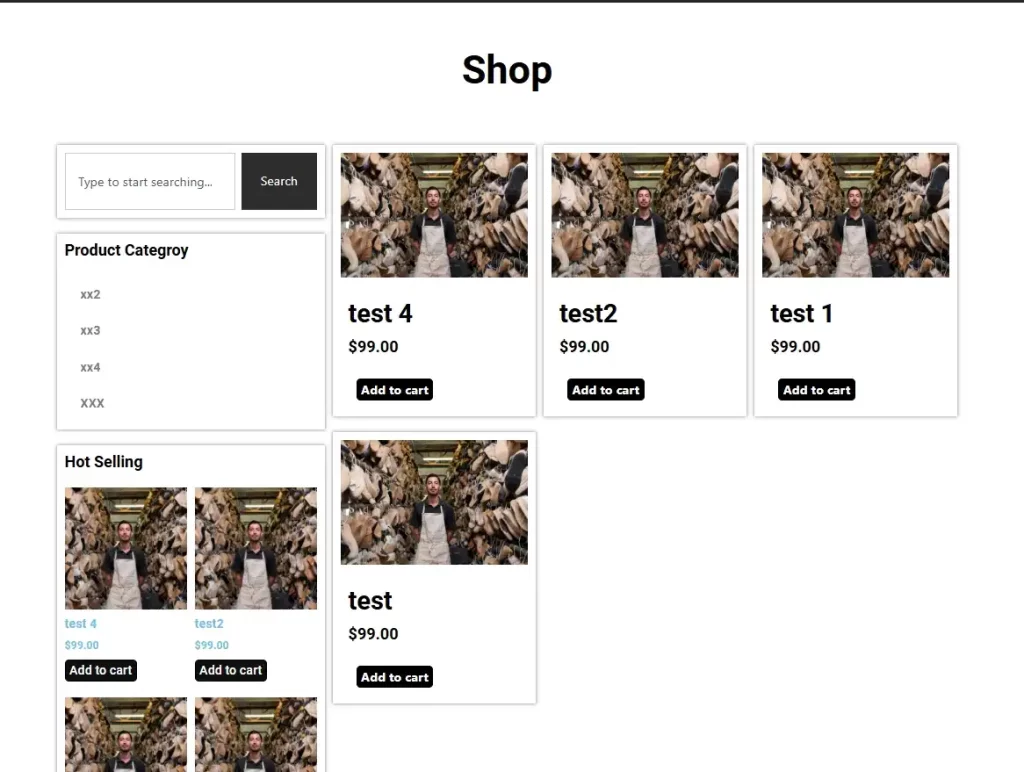
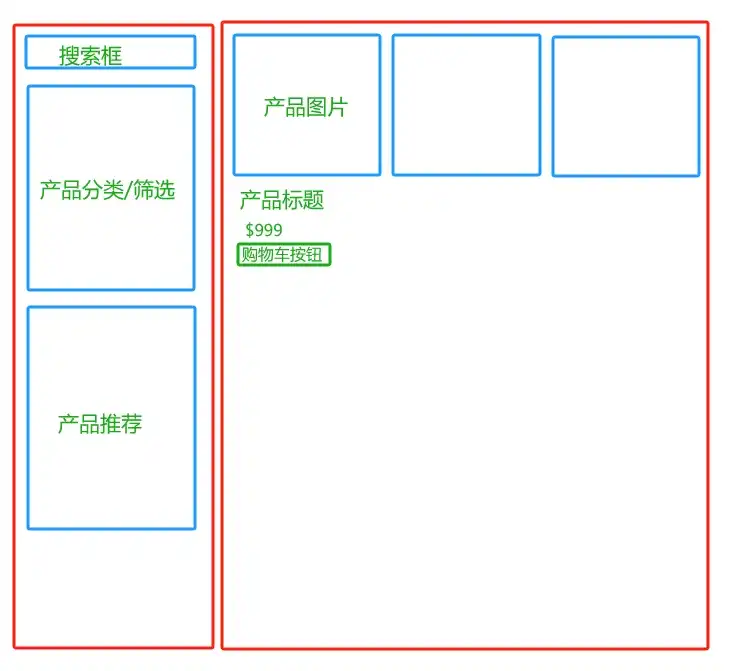
本教學構思的產品清單版面是比較常見的一種,側邊欄+產品清單的形式。
左側側邊欄包含了搜尋、產品分類、產品推薦等板塊,右側主要展示目前分類下的所有產品,每個產品展示對應的圖片、標題、價格和購物車按鈕。
大家也可以根據自己的網站風格和產品調整佈局。
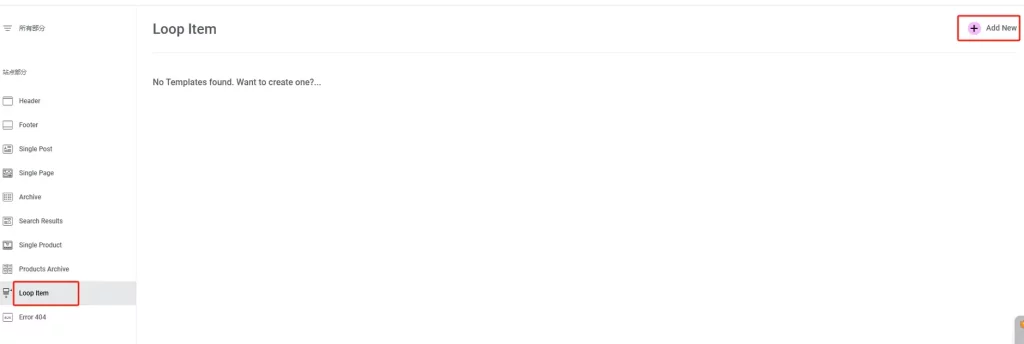
新產品清單頁模板
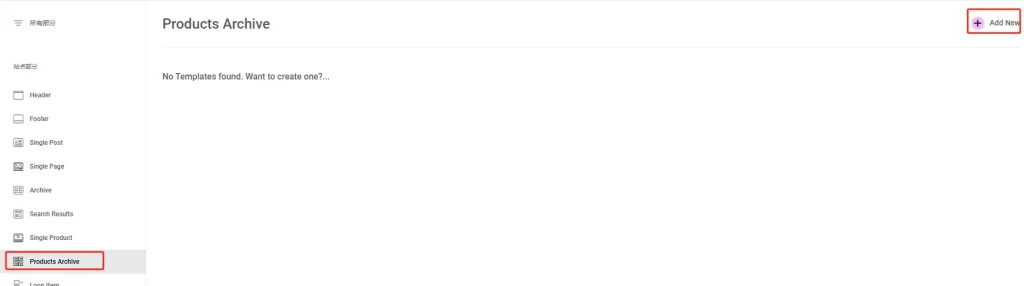
再回到Theme Builder,新商品清單頁模板,點選左側的Products Archive並點選右上角Add New。
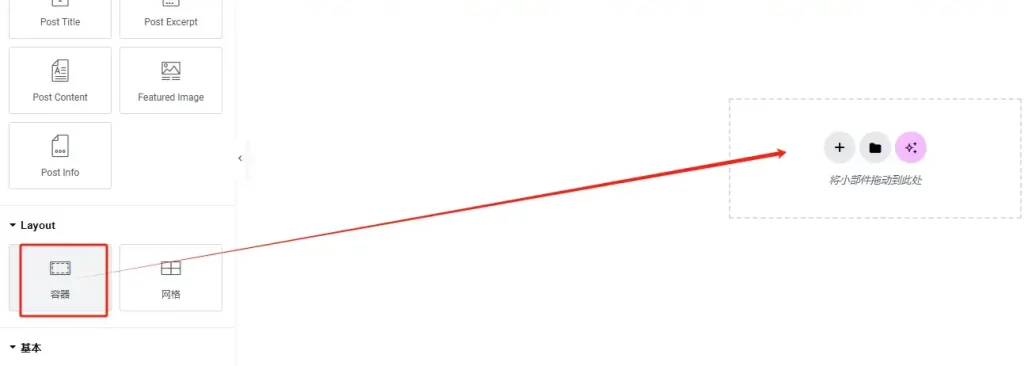
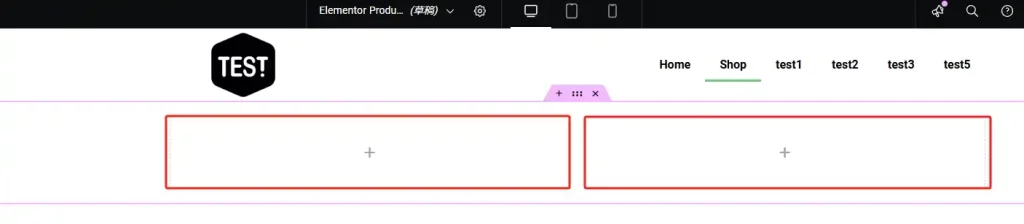
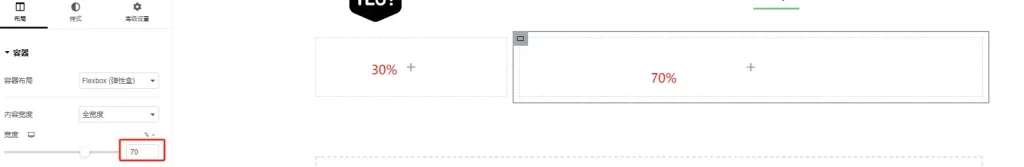
在頁面中新增容器,一個大容器包含兩個小容器的佈局。
左側小容器30%寬度,右側小容器70%寬度。
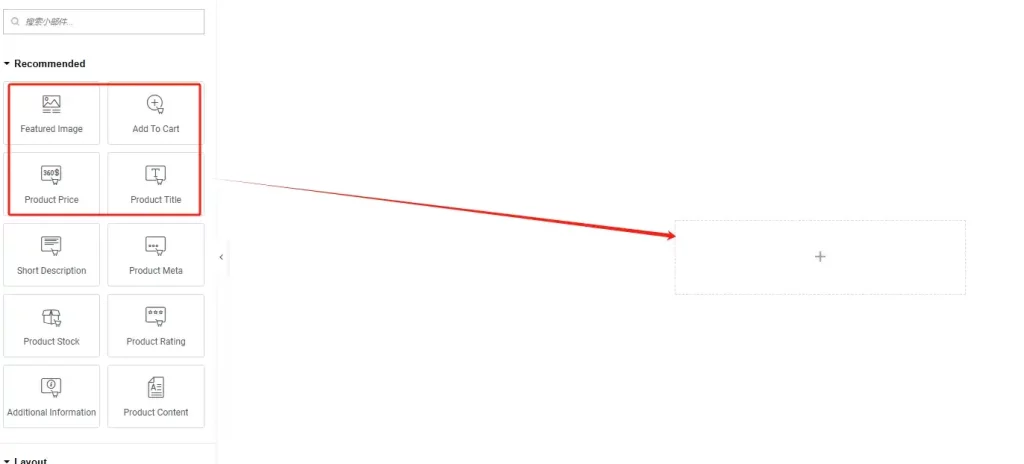
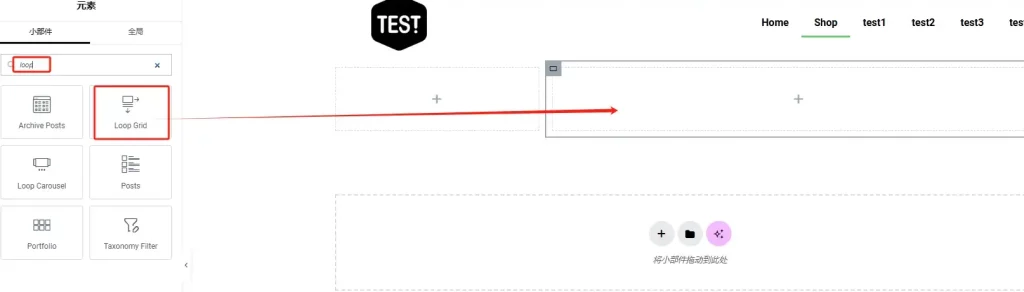
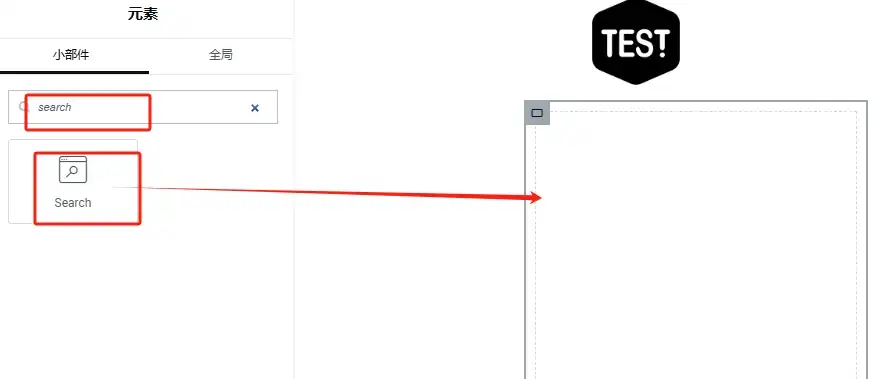
搜尋loop並新增Loop Grid元素到右側容器中。
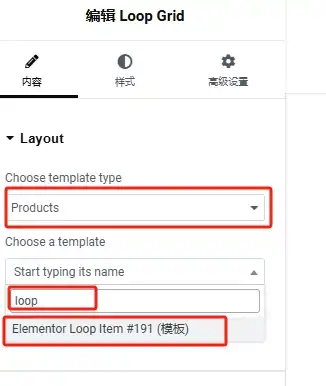
設定Loop Grid元素的Layout。
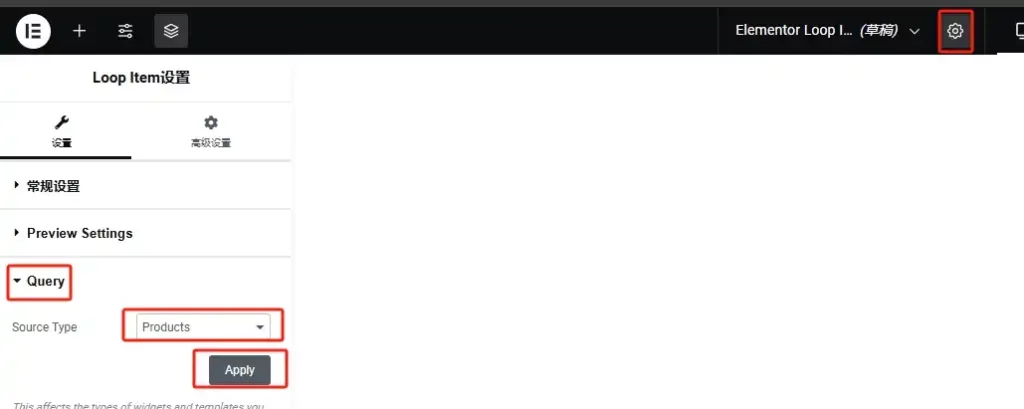
選擇模板類型:產品
Choose a template:搜尋我們剛剛建立的產品Loop Item並選擇。
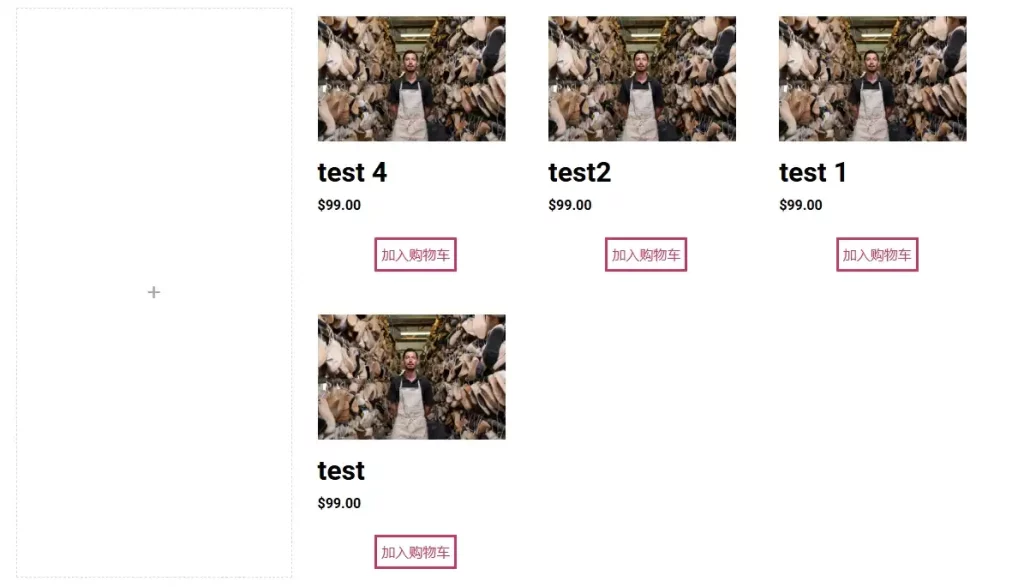
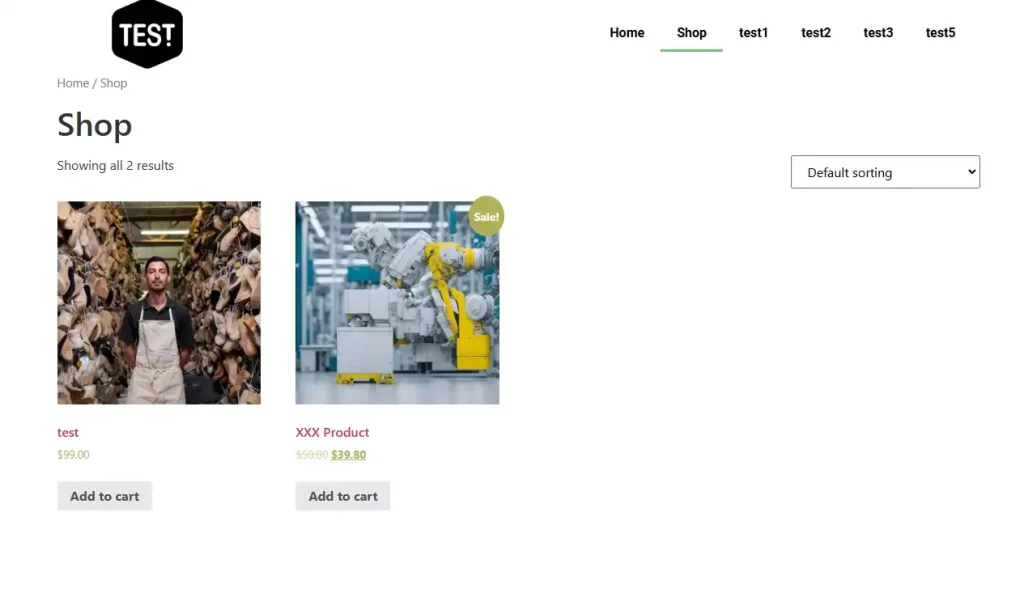
能成功展示出產品清單就代表設定正確。
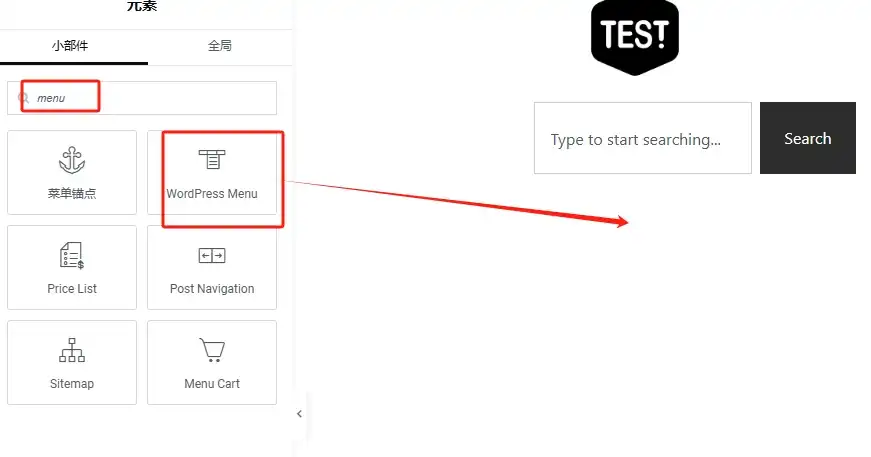
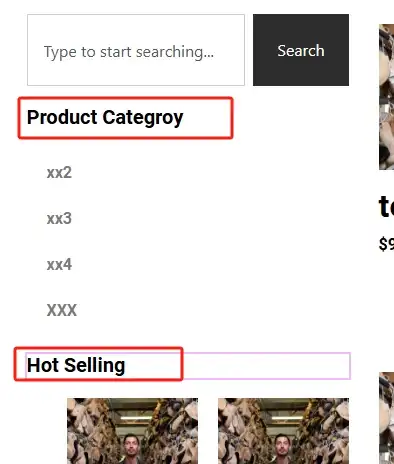
然後分別搜尋search、menu並將這兩個元素依序加入左側的容器裡,如果有需要,可以為Search設定即時搜尋的效果。
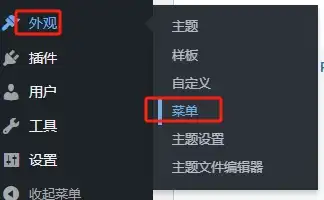
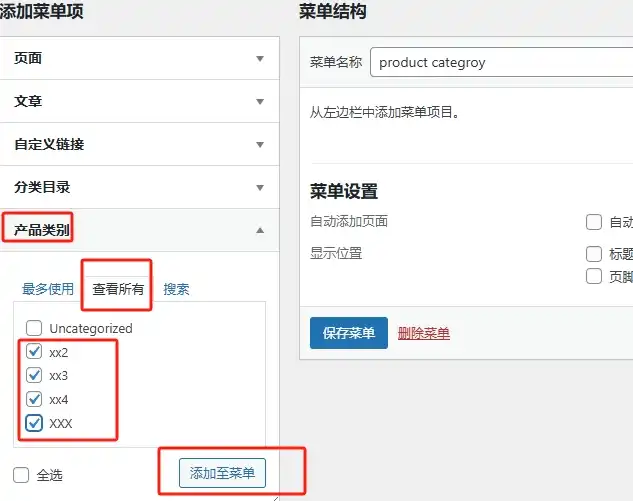
如果你沒有建立產品分類選單,需要先在WP後台– 外觀– 選單裡新增產品分類選單。

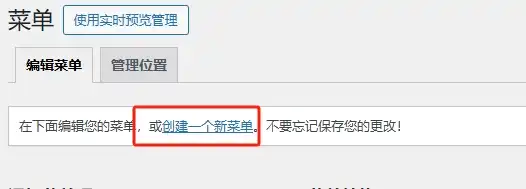
點選選單頁面上方的「建立一個新選單」。

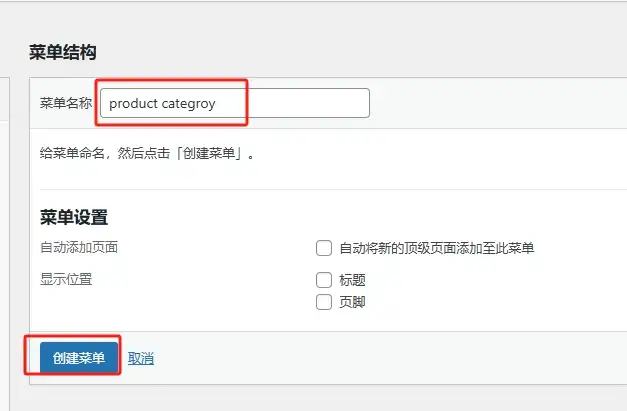
為選單命名並點擊建立按鈕。
然後點選選單頁面右上角的“顯示選項”,勾選“產品類別”


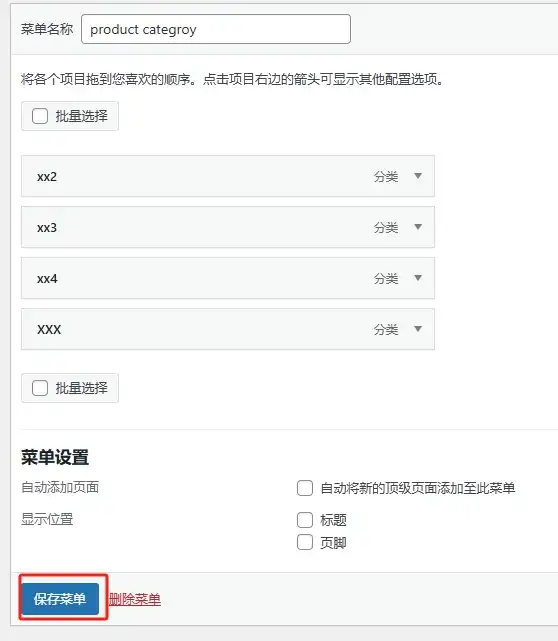
最後儲存選單,回到產品清單範本編輯頁面。
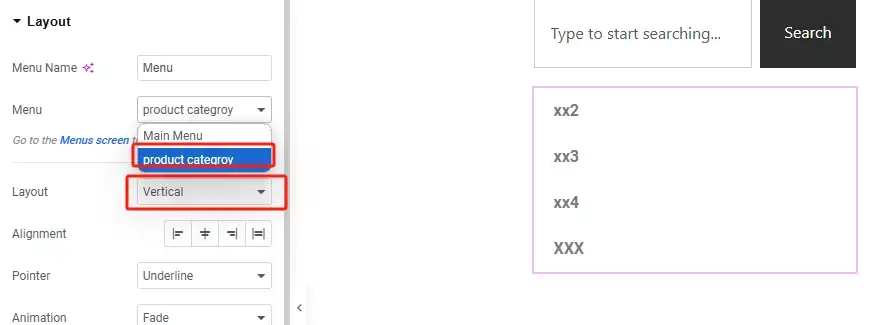
先點選右上角儲存範本草稿,然後重新整理頁面,就可以看到Menu的選項裡的新選單。
調整選單Layout為Vertical。
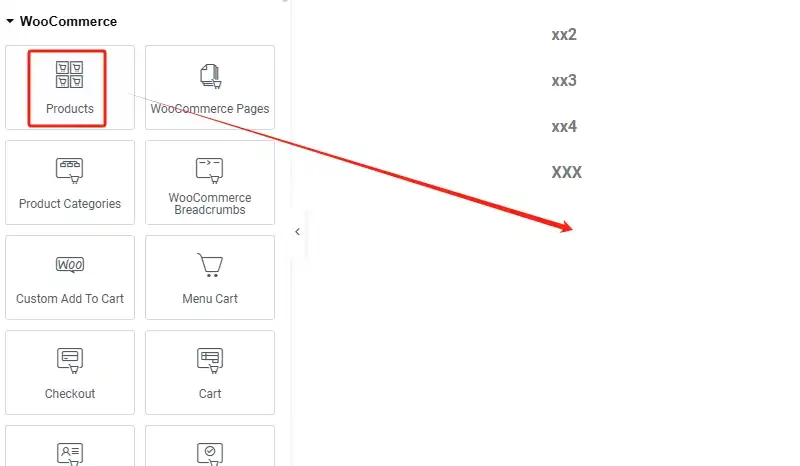
新增Products元素到左側側邊欄。
設定Products元素的Content排列,Columns 2,Rows 2。
設定Products元素的Query,可以選擇最新產品或手動選擇指定的產品。
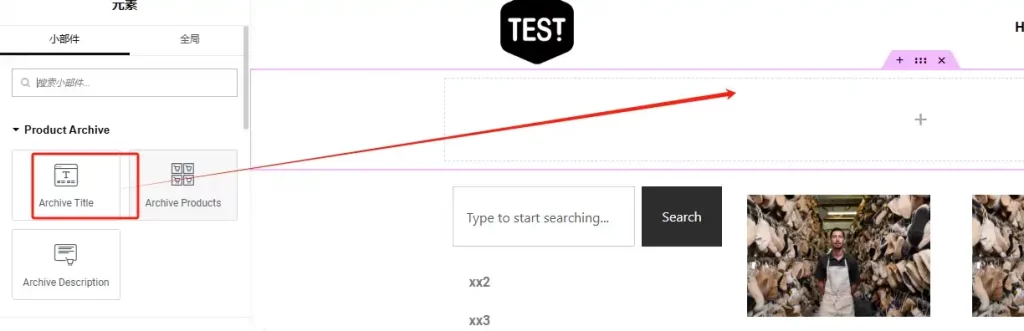
在大容器外的上方再增加一個容器,加入Archive Title。
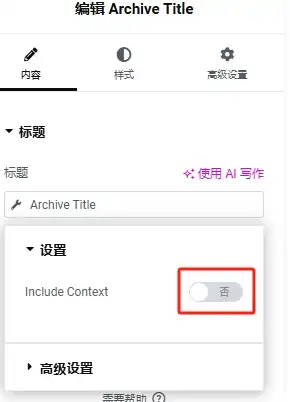
標題設定關閉Include Context。
也為產品分類和推薦產品板塊添加對應的標題元素。
最後調整模板整體的樣式,使其符合網站設計風格。
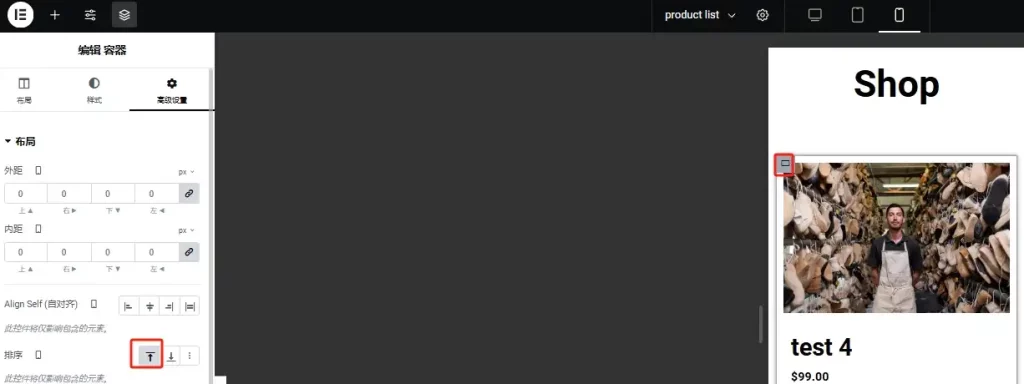
並檢查行動端適配情況,設定行動端產品清單小容器排序在上方,側邊欄在下方。
點擊右上角發布按鈕。
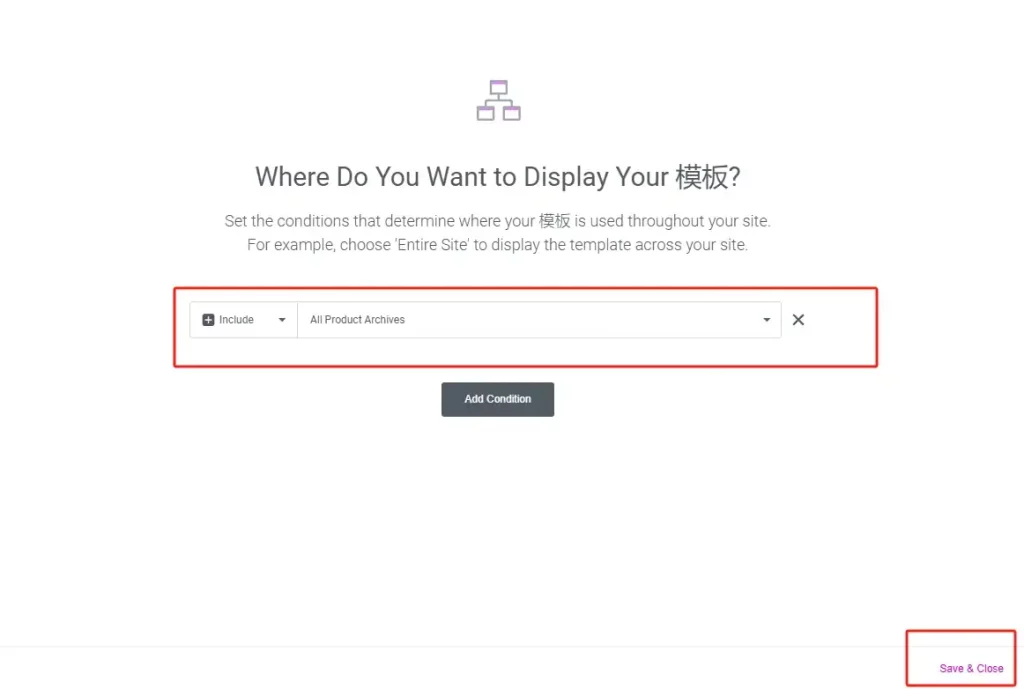
設定模板應用程式位置為:All Product Archives。
可以在發布後預覽產品清單頁面的樣式,看看是否還需要調整細節。
至此,使用Elementor Pro製作產品清單範本完成。
你可能還會對製作產品詳情頁模板有興趣。