關於LCP
LCP(最大容量塗料) 是衡量網頁載入速度和使用者體驗的重要指標之一。
尤其是在行動端,它對使用者的感知速度和滿意度有直接影響。
LCP衡量的是頁面載入過程中,瀏覽器渲染的最大可見內容(通常是一個大圖片、影片或文字區塊)的時間。
換句話說,LCP指的是從使用者點擊連結到頁面中最大可見元素渲染完成的時間(一般就是首屏Banner區域)。

根據谷歌提出的標準,LCP超過2.5秒都是需要優化的。
行動端的LCP更容易逾時

行動端LCP指標差的主要原因:
- 與PC端相比,手機的CPU、記憶體和圖形處理能力通常較低。
- 而且手機有可能處於3G、4G、甚至5G網路環境中,網路連線不如固定寬頻穩定。
這些原因都會導致頁面載入和渲染速度較慢,尤其是在內容複雜或包含大量資源的網頁上。
實際上也是如此,通常網站在行動端載入速度慢的原因,大都是因為LCP指標不達標導致的。
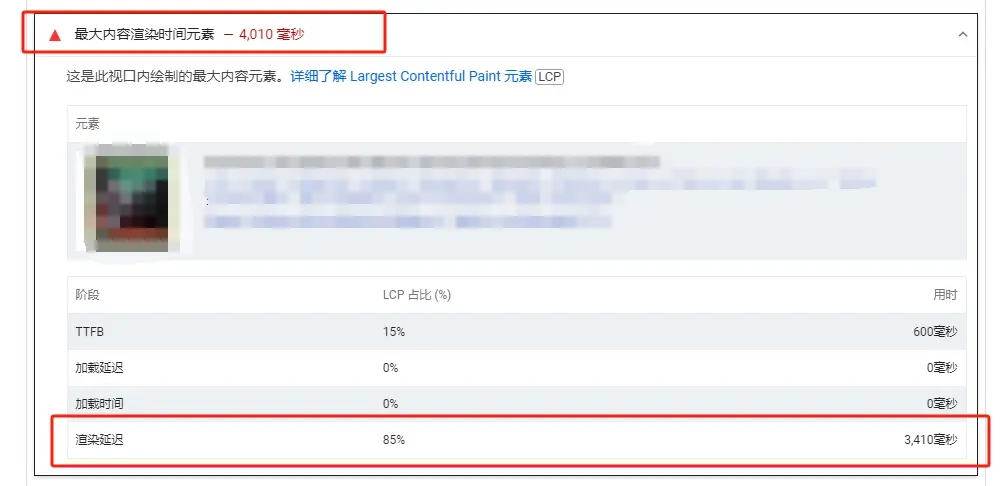
很多測速工具也能證明這一點,例如PageSpeed 洞察上LCP載入時間對最終網站速度得分的影響是很大的。你還可以透過模擬真實使用者測試網站開啟速度。
如何優化網站LCP?

確保資源載入順序合理

- 首先要確保首屏內容的優先載入。
- 通常情況下LCP就是被首屏的大圖片或影片影響的。
- 可以透過預先載入的方式優先載入LCP圖片(Banner圖片)。
- 要確保CSS和JavaScript不會阻塞首屏關鍵內容的渲染。
- 可以延遲載入JavaScript腳本、移除未使用的CSS腳本,避免它們阻塞渲染。
可以參考Perfmatters教學中提到的設定方法。
優化圖片

- 要確保在不影響清晰度的情況下,網站所有圖片的檔案大小要足夠的小,並且轉換成Webp格式。
- 也要注意圖片尺寸,可以參考WordPress使用多大尺寸的圖片合適?這篇文章。
- 首屏圖片要預先載入(上面講到了)。
- 除首頁以外的圖片要惰性載入(延遲載入),Perfmatters教學也有講到。
減少頁面DOM數量和複雜度

大部分的WordPress網站都是使用Elementor來建立頁面。
Elementor本身加入一個容器或是一個元素就會產生好幾層DIV嵌套。
所以要盡可能的減少Elementor建置頁面時所使用的容器和元素的數量。
能少用容器或元素就能實現的功能就不要多添加哪怕一個容器和元素。
例如文字元素既可以添加標題、文本,也能插入圖片,就盡量不要在寫文章時對標題、圖片使用不同的元素。
例如一個板塊只使用一個大容器,透過合理的排列容器中的元素就能實現的效果,就不要容器裡套容器這樣一層一層的疊加。
優化後的效果如下:
![]()
升級伺服器配置

其實Well上面講到的就是影響LCP的主要原因了。
但也不排除是因為網站的內容逐漸增多,所使用的伺服器配置不夠了,已經不足以支援自己的網站內容了。
增加伺服器配置的前提條件,是已經將上面的優化都做到位了,但谷歌測速分數還是變化不大(也要考慮實際使用時的速度感受),就要考慮提升伺服器配置了。
但也不是盲目增加伺服器配置(預算充足的話就無所謂了),如果你預算不高的情況下,先配置免費CDN看看效果。
隨著網站訪客量的增加,後續再慢慢提升自己伺服器配置,雖然CDN可以替伺服器緩解大部分靜態資源的請求,但畢竟伺服器才是網站的根本。
至此,LCP優化教學結束。
推薦你看更多網站速度優化教程。