本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
關於產品詳情頁
產品詳情頁是外貿或電商網站上展示產品資訊、增強使用者信任、促進購買決策並提高轉換率的關鍵頁面。
如此重要的頁面,我們絕對要透過自訂製作對應模板,更符合產品和網站定位,進一步提升網站轉換率。
本篇文章透過Elementor 專業版製作產品頁模板。
使用Elementor Pro製作產品詳情頁模板
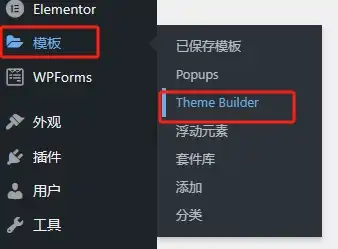
在WP後台導覽列點選模板,選擇Theme Builder進入到模板建立頁面。
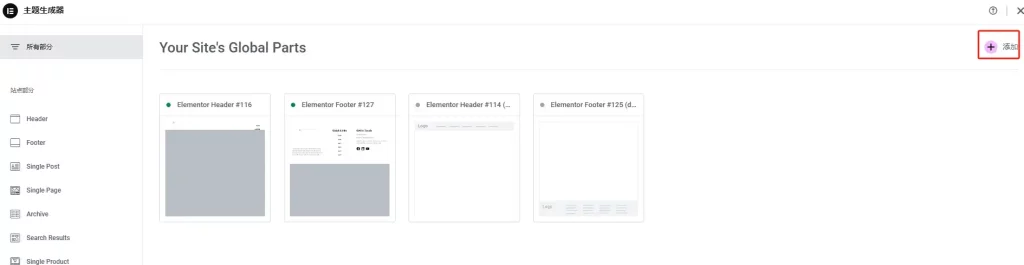
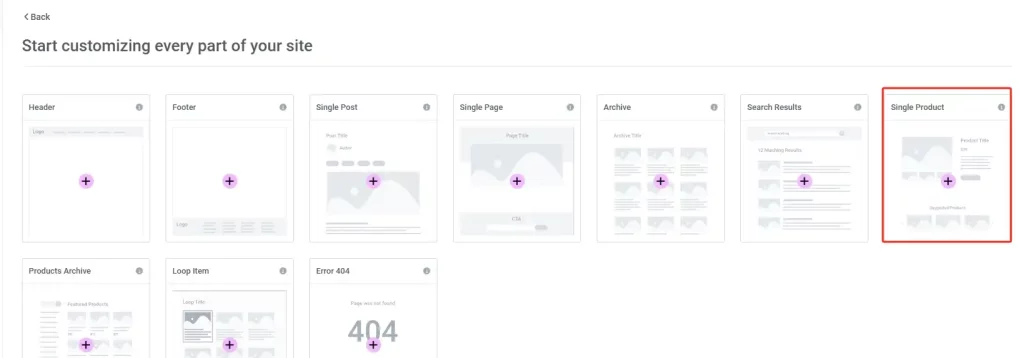
在範本建立頁面,點選右上角新增按鈕,選擇新增「Single Product」模版。
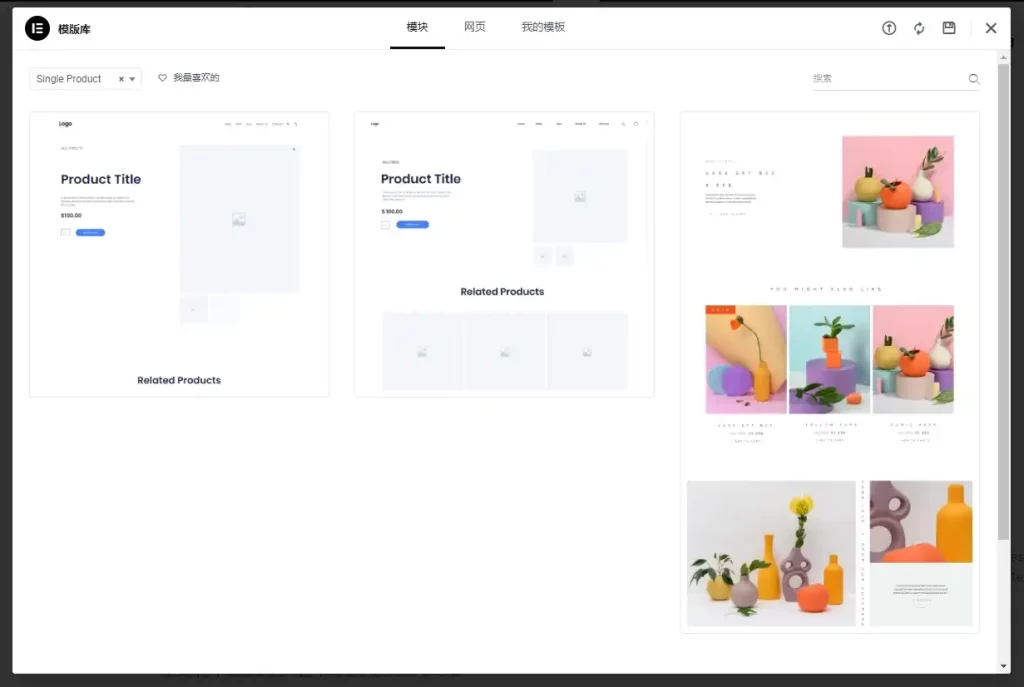
進入到模板編輯頁面後,你可以選擇現成的模板並加以編輯來使用。
Well為了能更好地展示詳情頁模板建立流程,就不選擇現成的模板了。
先在頁面上新增一個大容器,再在大容器內加入兩個並排且寬度為50%的小容器。
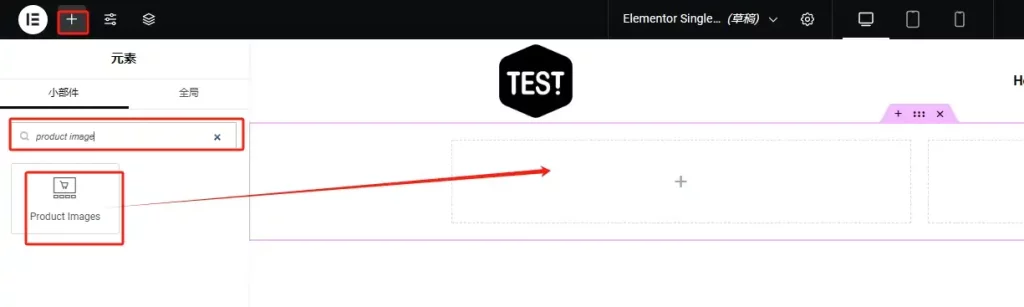
新增元素搜尋“product image”,將Product Images元素加入左側小容器內。
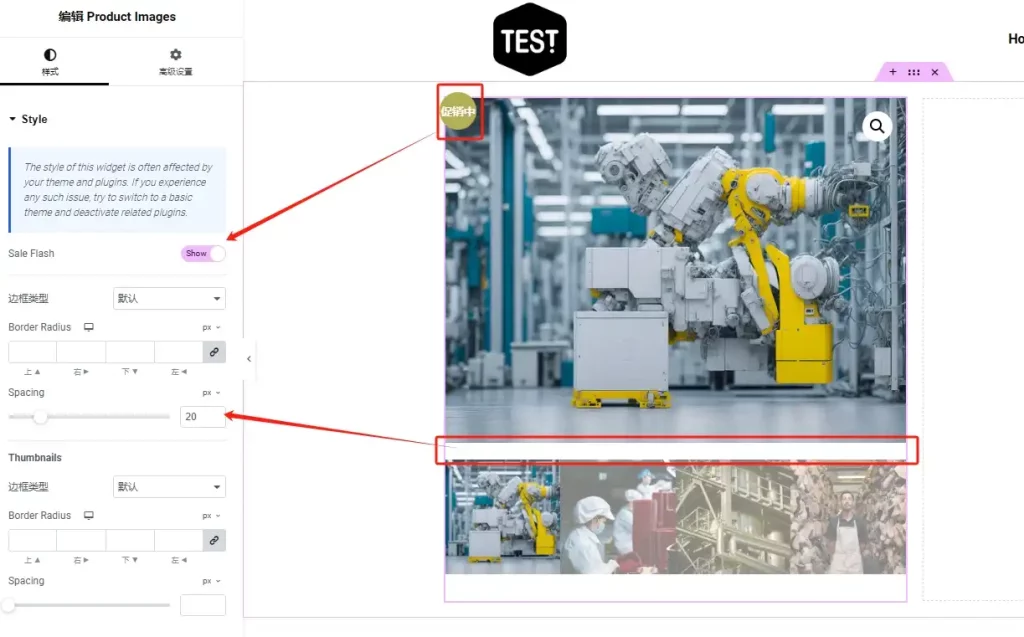
「Sale Flash」控制產品圖片左上角的促銷圖示是否顯示。
「Spacing」控制大圖和縮圖之間的間隙。
根據自己的需求調整樣式。
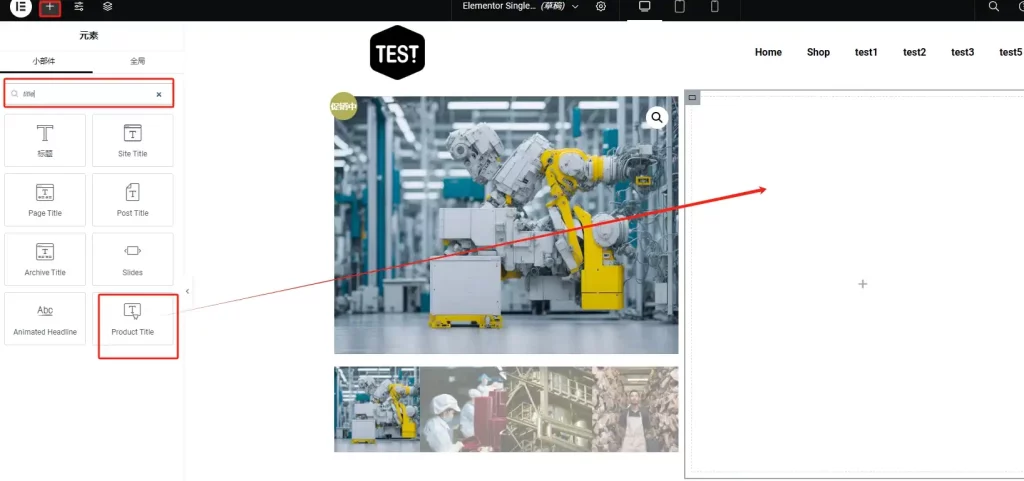
元素搜尋框輸入“title”,搜尋到Product Title元素加入到右側的小容器。
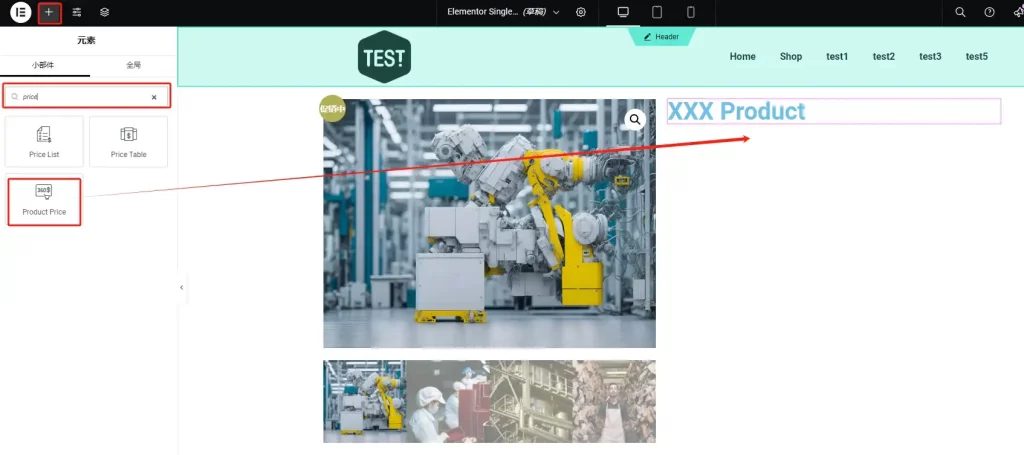
元素搜尋框輸入“price”,將Product Price元素加入到右側的小容器中。
元素搜尋框輸入“description”,將Product Description加入右側的小容器。
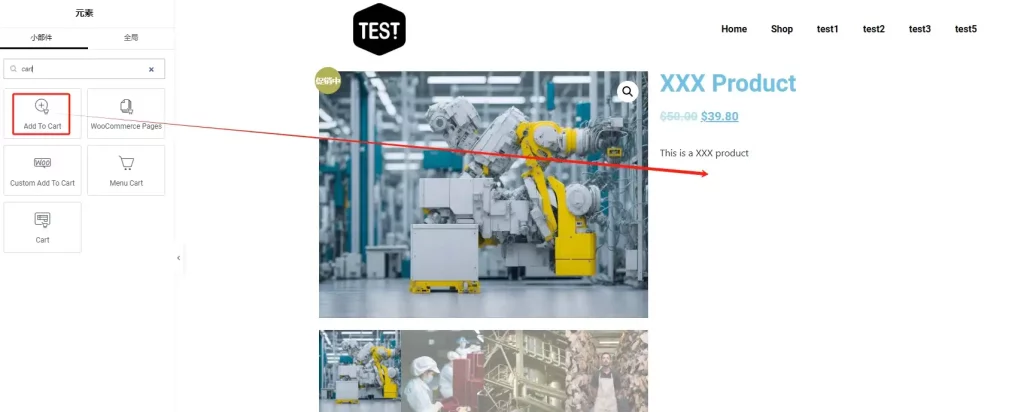
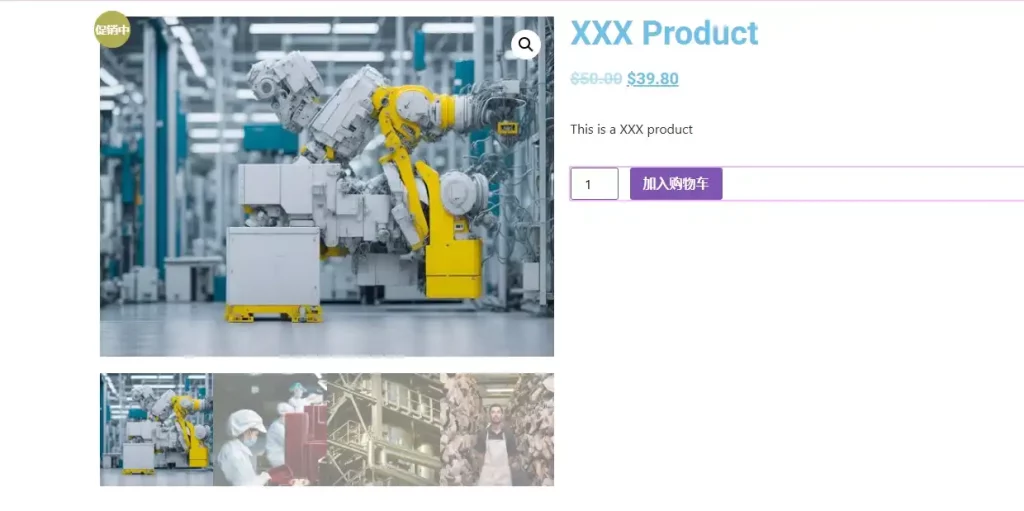
再搜尋“cart”,將購物車按鈕加入右側的小容器。
- 如果你不需要在線銷售產品,只是展示型網站,則可以不添加購物車按鈕
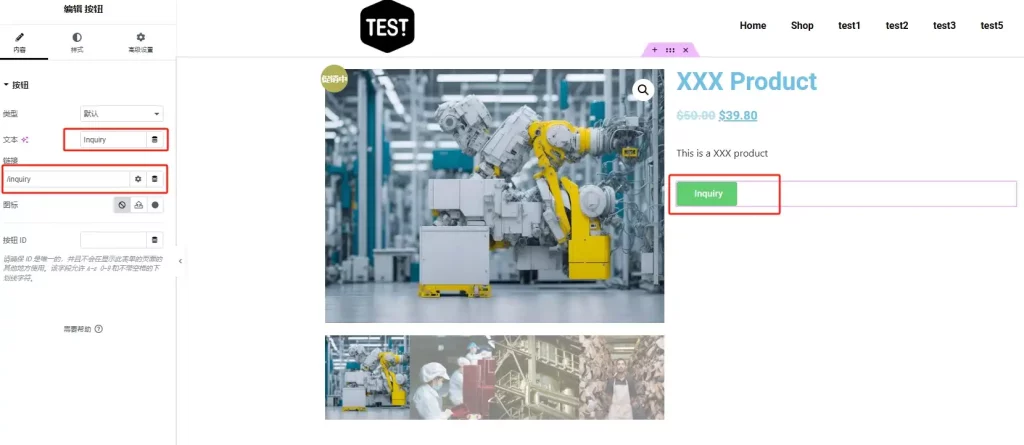
- 加入一個普通的按鈕元素,然後修改按鈕的名字為“Inquiry”
- 按鈕的連結修改為自己網站的表單填寫頁面
- 或者是製作WordPress彈出式表單。
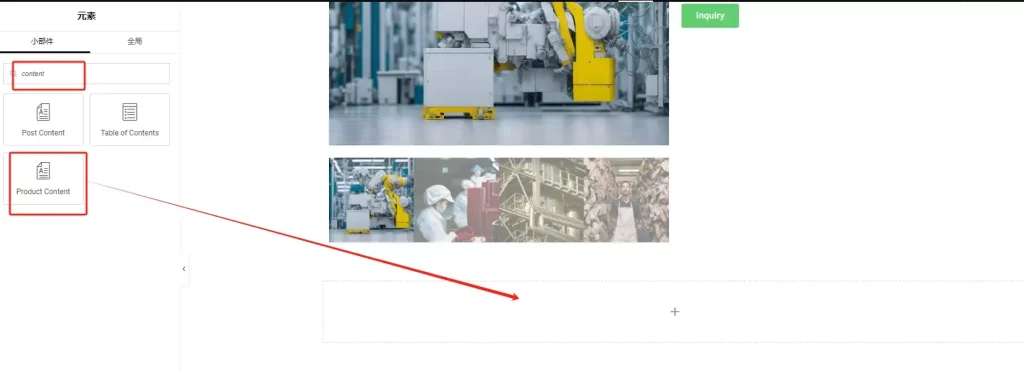
- 在下方加入一個大容器,並把Product Content元素放入大容器中。
- Product Content元素會自動取得目前產品的詳情描述並展示出來。
- 如果你有產品視頻,那麼可以使用簡碼或元素添加視頻在Product Content元素上方。
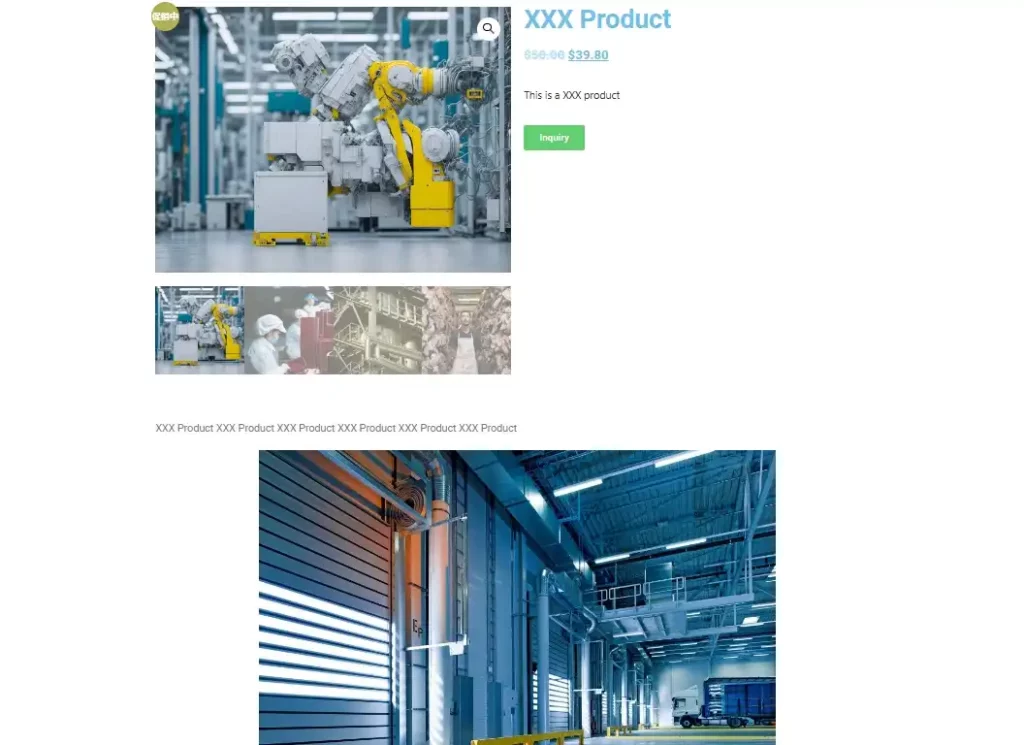
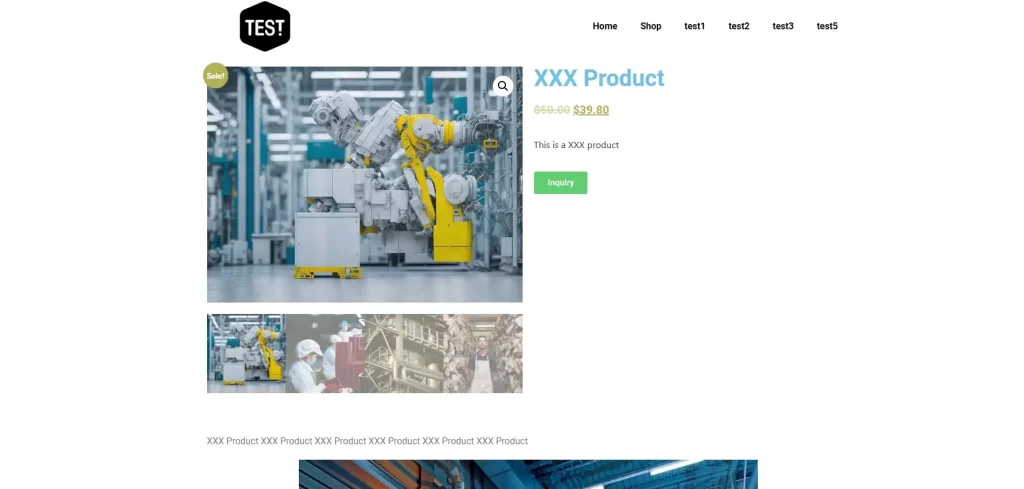
最後是這樣一個效果。
你也可以在最下方再創建一個大容器,增加一個「類似產品」板塊以及FAQ板塊,FAQ可以打消客戶顧慮,提高轉換率。
WP製作詳情頁模板的方法大家都學會了,可以在Well教學的基礎上增加一些自己的想法。
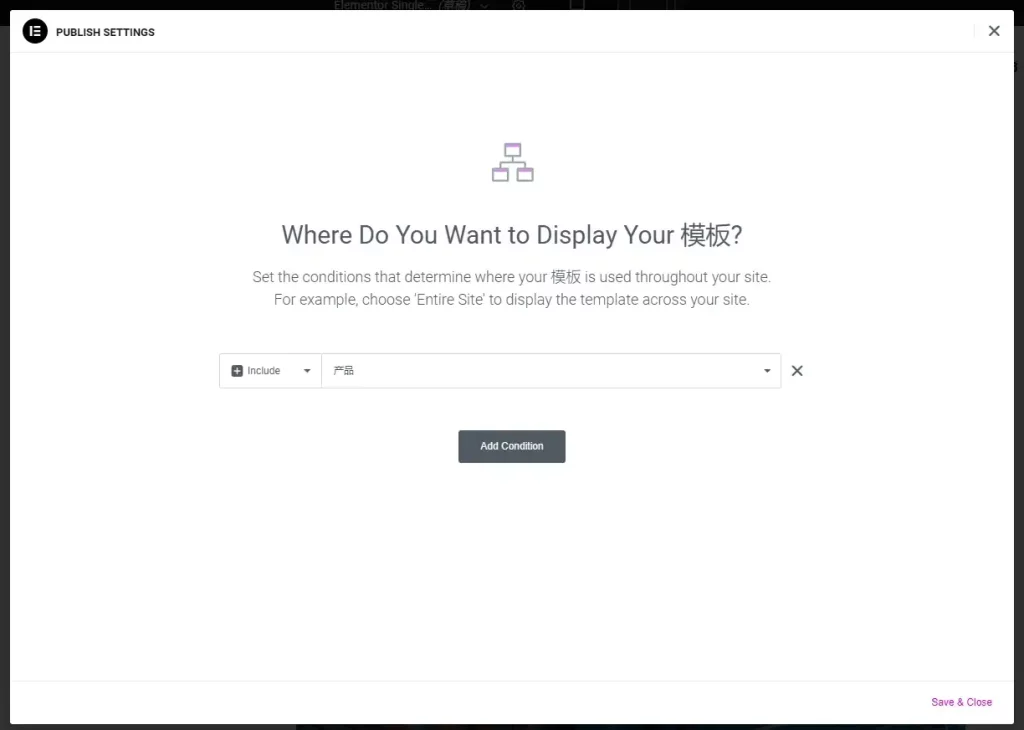
點擊右上角發布按鈕,選擇顯示在產品頁面,儲存。
至此,Ele Pro製作產品詳情頁範本完成。
你可能還會對使用Ele Pro製作產品清單頁有興趣。