本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
关于网站的页眉页脚
頁眉(Header)和頁尾(Footer) 是網站設計中的兩個核心部分,它們不僅為使用者提供導航和訊息,還直接影響使用者體驗和SEO效果。
頁眉位於頁面頂部,通常包含網站logo、導航選單、搜尋框、社群媒體連結等。
頁尾位於頁面底部,通常包含版權資訊、聯絡資訊、隱私權政策、網站地圖等內容。
本篇文章使用Elementor 專業版製作網站頁首頁腳。
Elementor Pro制作网站页眉页脚
制作页眉(Header)

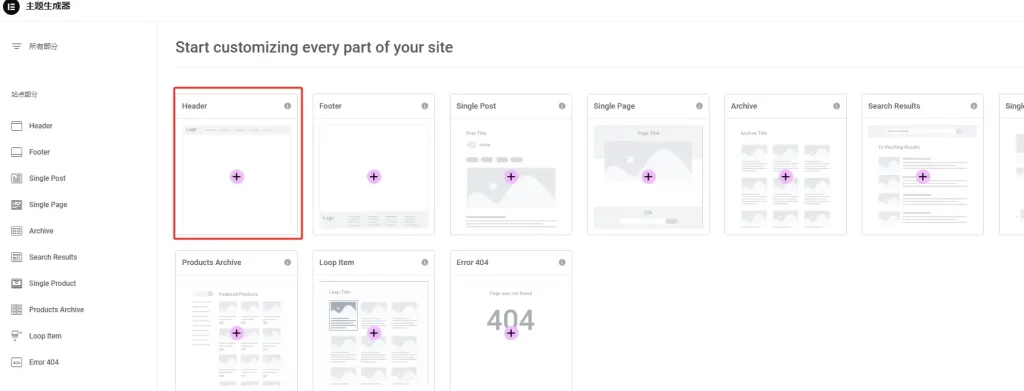
在WP後台導覽列點擊模板-Theme Builder,進入到建立模板頁面。
在建立範本頁面選擇“Header”,進入到頁首範本編輯頁面。
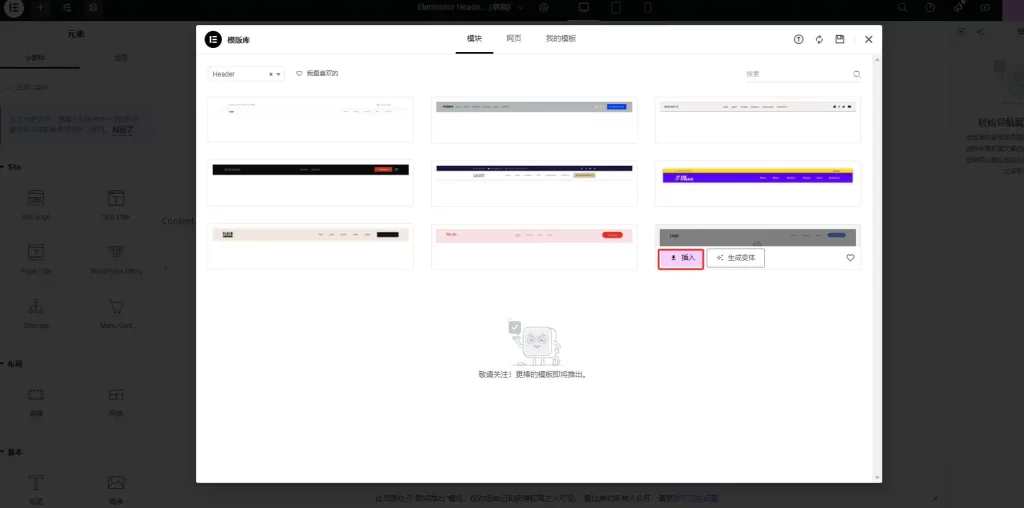
進入編輯頁面後會彈出一些系統自帶的頁首樣式,可以選擇其中一個,點擊插入。
Well沒有選擇系統自帶的樣式,準備自己新建一個,好讓大家能更好的了解頁眉製作流程。
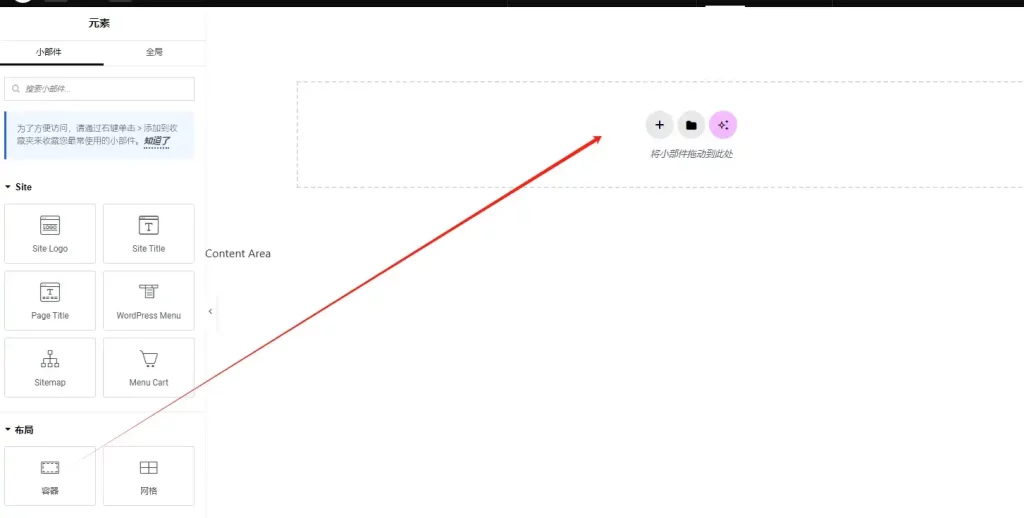
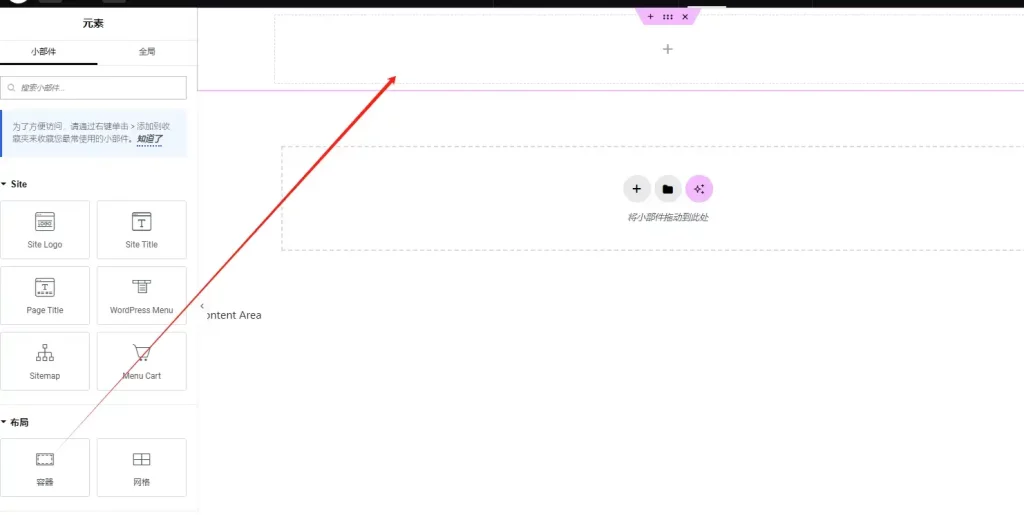
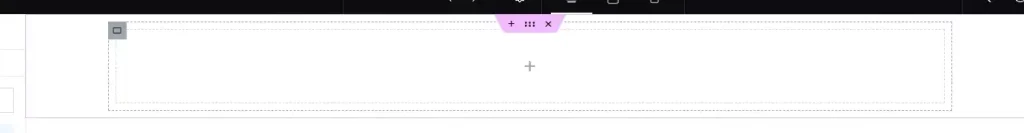
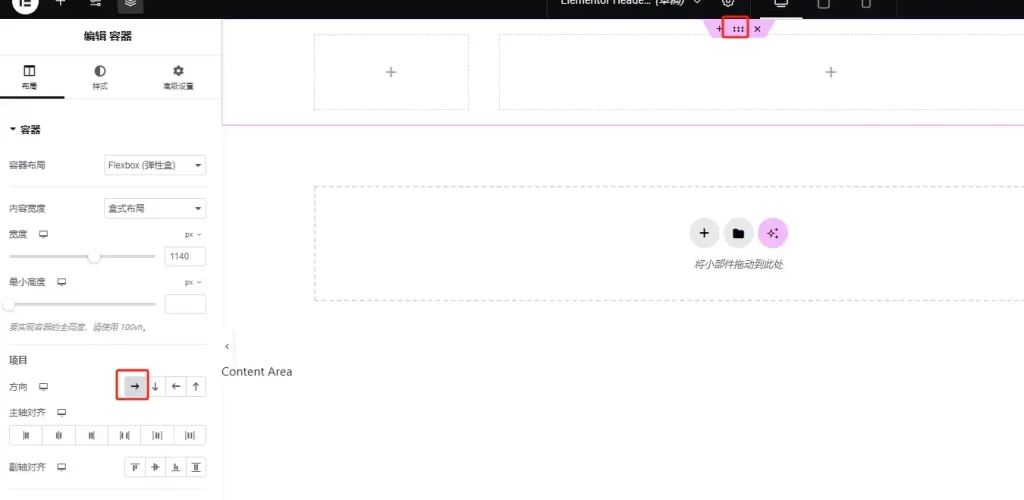
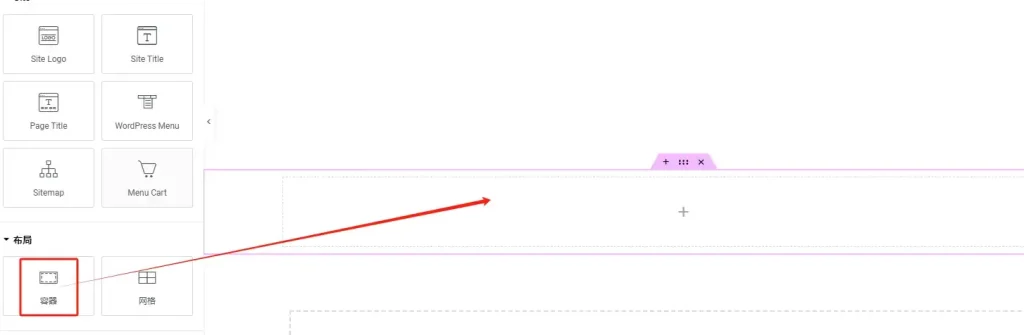
先加入容器,加入一個大容器,再在大容器裡加入一個小容器,形成一個「大容器(小容器())」的佈局。
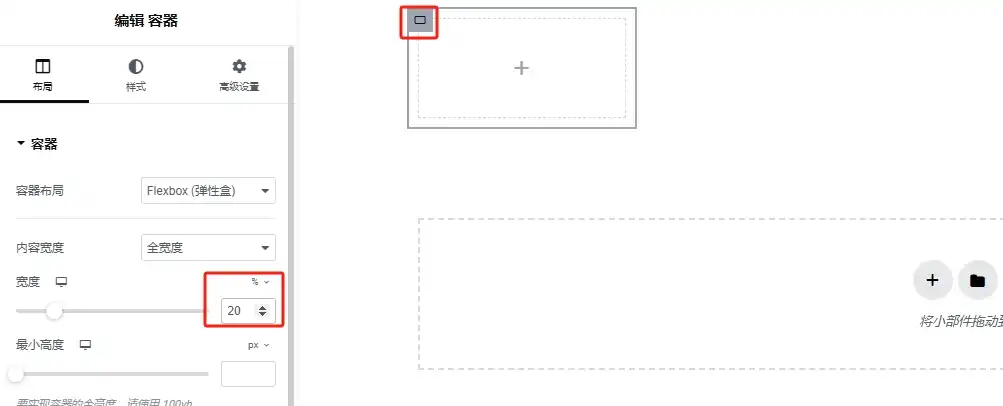
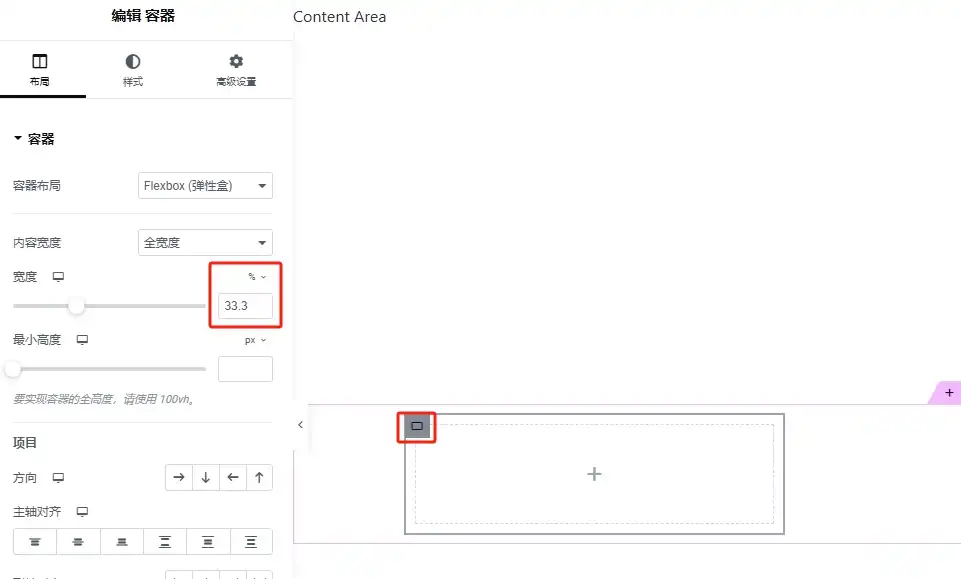
選取大容器內部的小容器,設定小容器的寬度為20%。
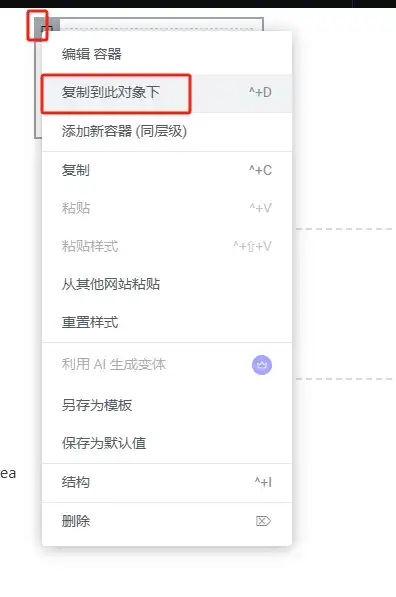
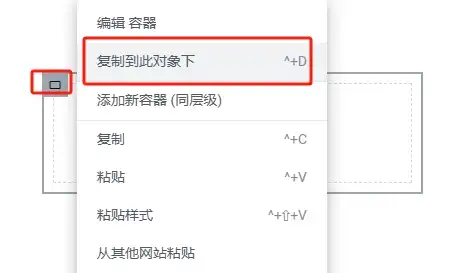
選取小容器後右鍵,再複製出來一個小容器。
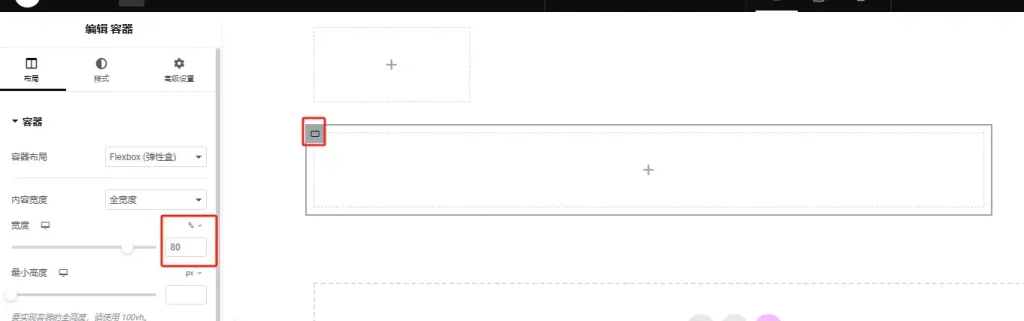
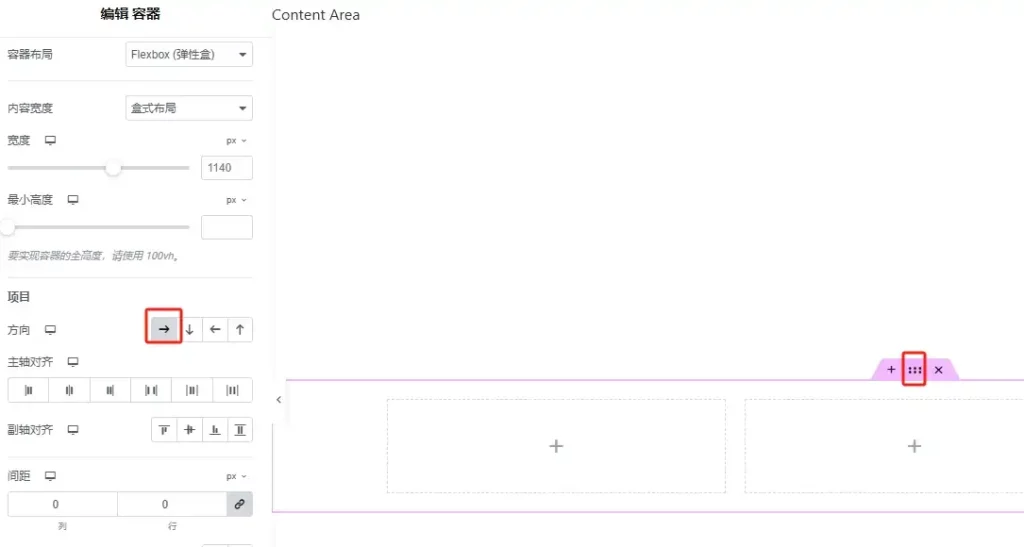
將下面複製出來的小容器寬度設定為80%。
接著選取大容器,在佈局中設定方向為“->”,這樣就可以使兩個小容器顯示在同一行。
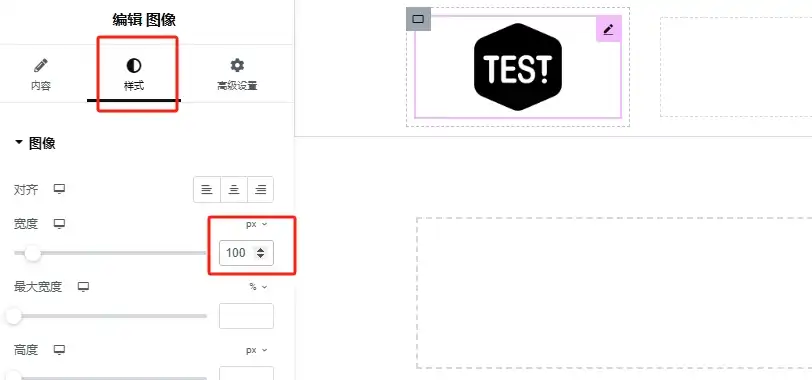
調整影像的樣式,對齊選擇“居中”,寬度依實際大小調整,Well這裡設定的是100px。
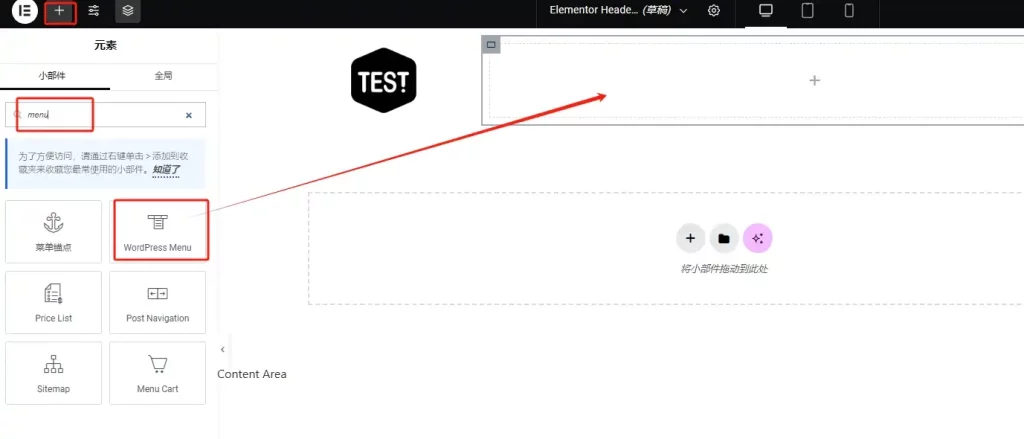
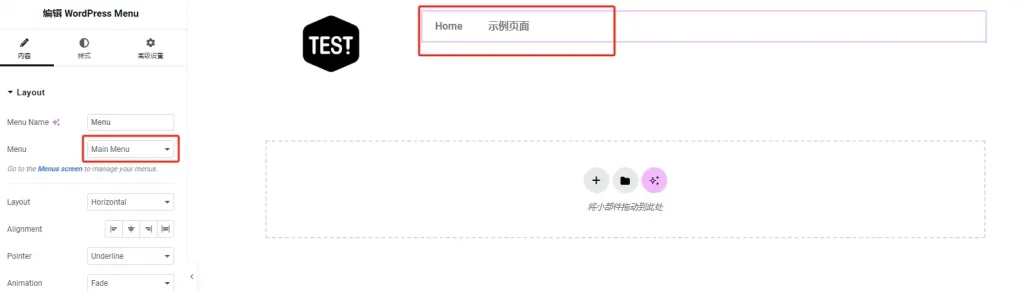
新增元素搜尋“menu”,選擇“WordPress Menu”元素,加入到右側的小容器。
如果添加menu後看到的是和圖片裡一樣的情況(沒有顯示任何內容),那是因為還沒有設定網站的選單,可以根據下方步驟先設定選單。
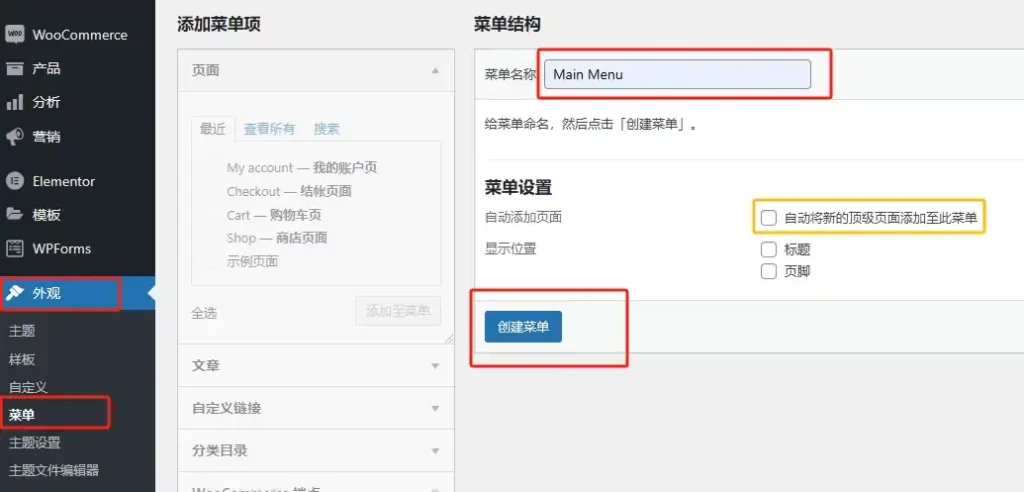
WP後台導覽列,外觀-選單,填寫選單名稱,根據需求決定是否勾選將新的頁面自動新增至選單,再點選建立選單。
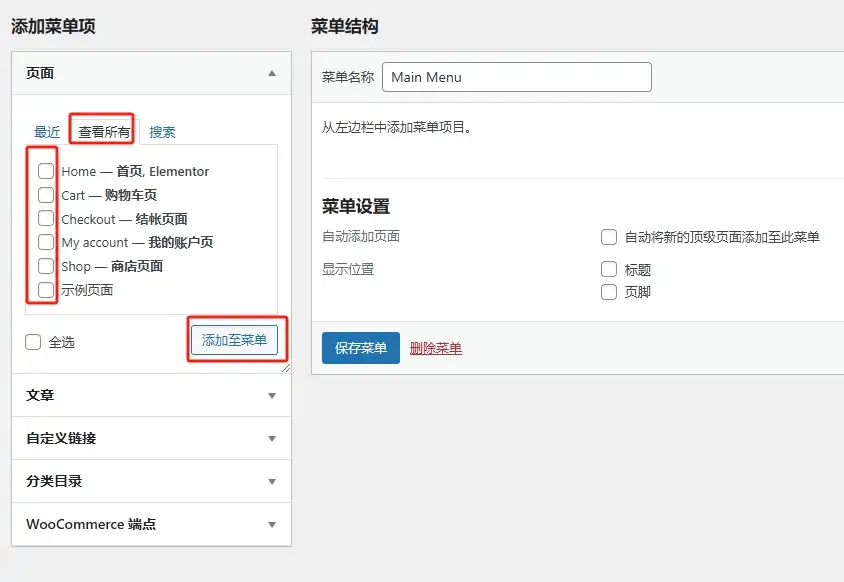
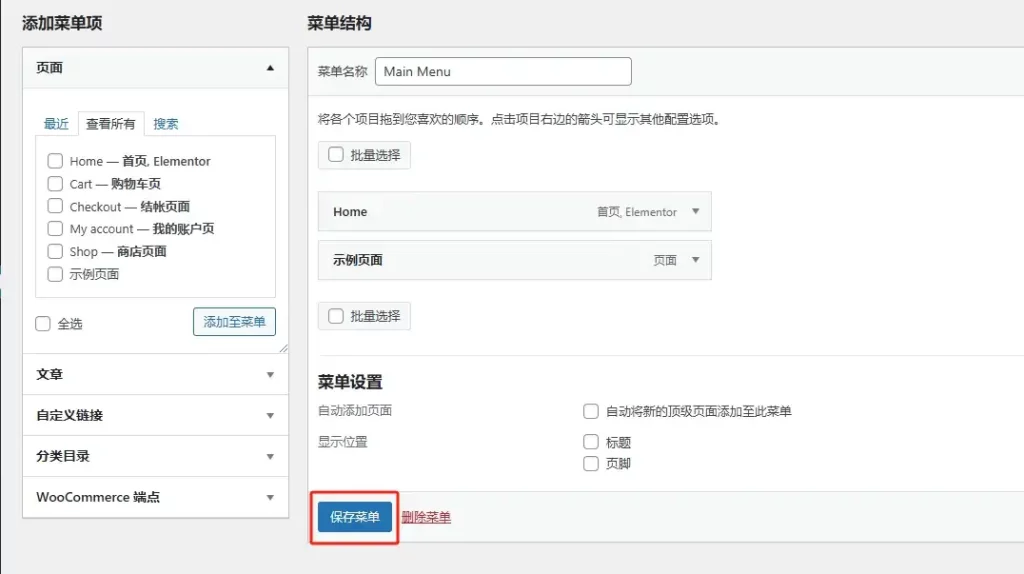
點擊左側“查看所有”,勾選需要的頁面,點擊“新增至選單”,然後儲存選單。
這樣就創建好了一個菜單。
建立好選單後再回到頁首編輯頁面,先點選右上角發布按鈕旁的小箭頭,儲存草稿。
儲存草稿後,重新整理頁面,就會看到menu元素自動顯示了剛建立的選單。
接下來就調整一下頁首的樣式。
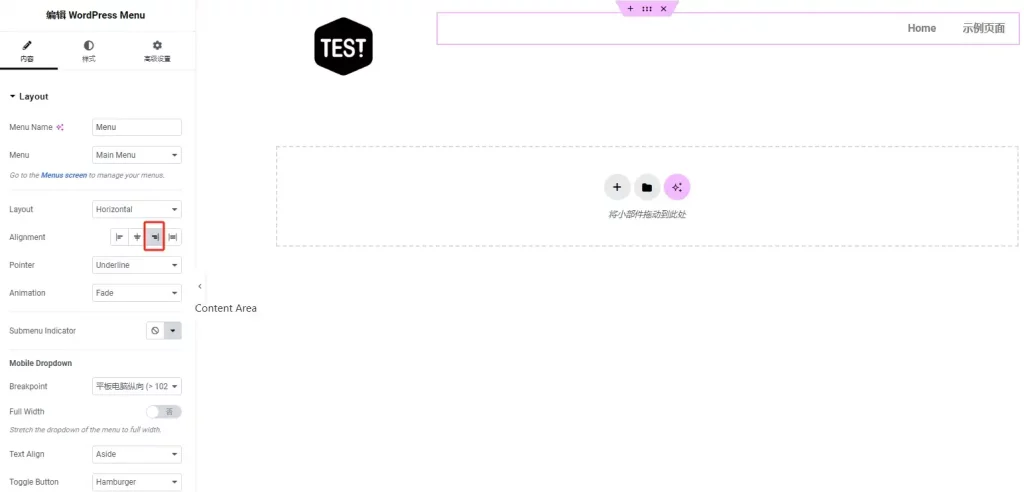
選取menu元素,Alignment調整為靠右。
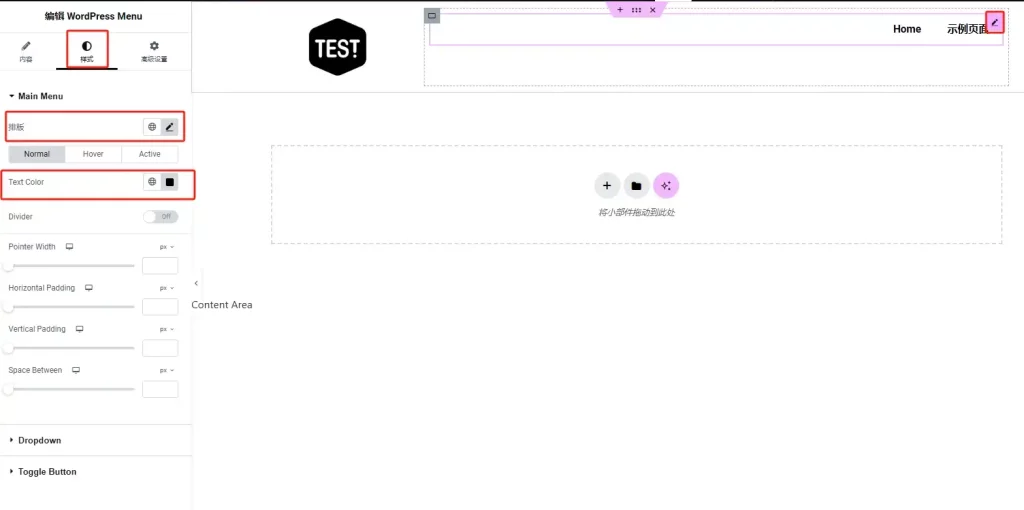
再在樣式裡調整menu的字體和顏色。
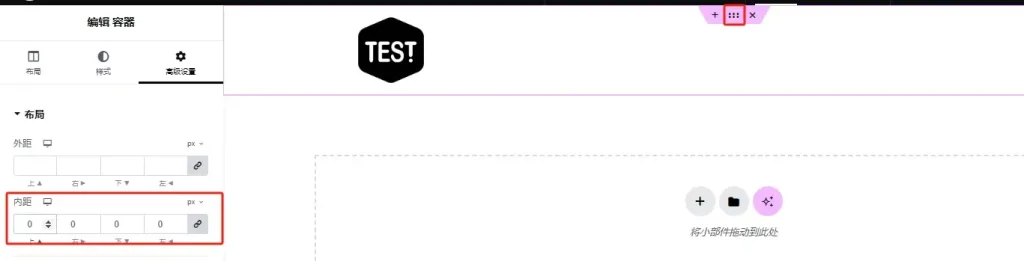
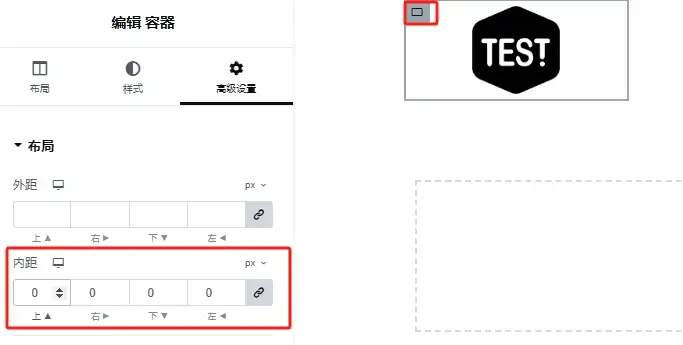
選取大容器,設定內距為0。
勾選左側小容器,設定內距為0。
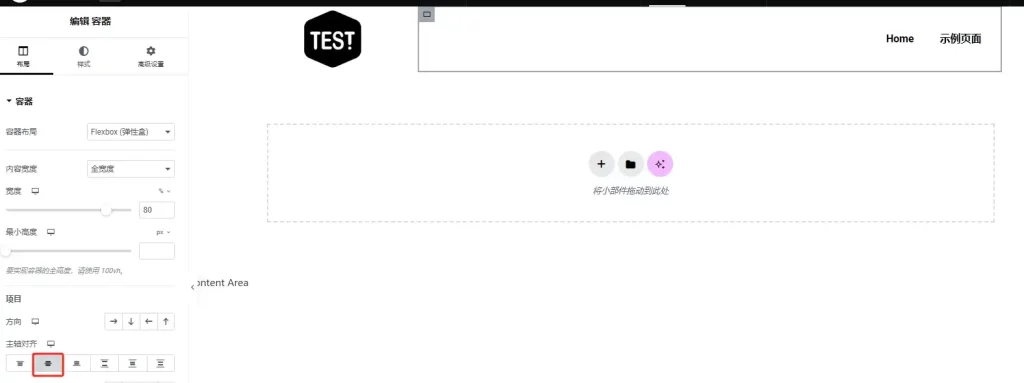
選取右側小容器,設定主軸對齊為上下居中。
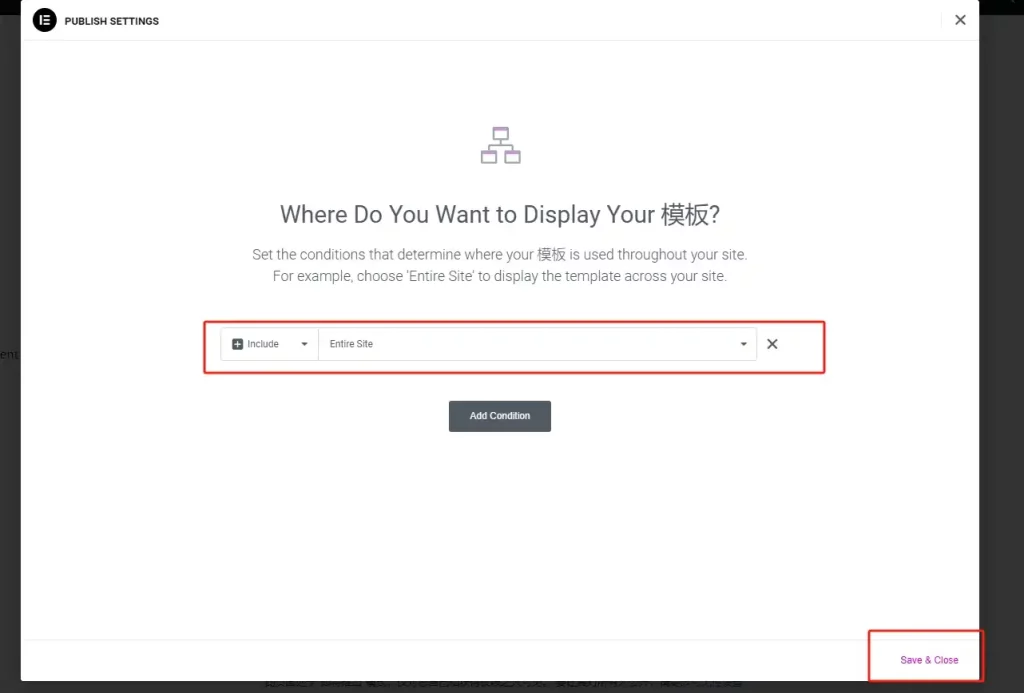
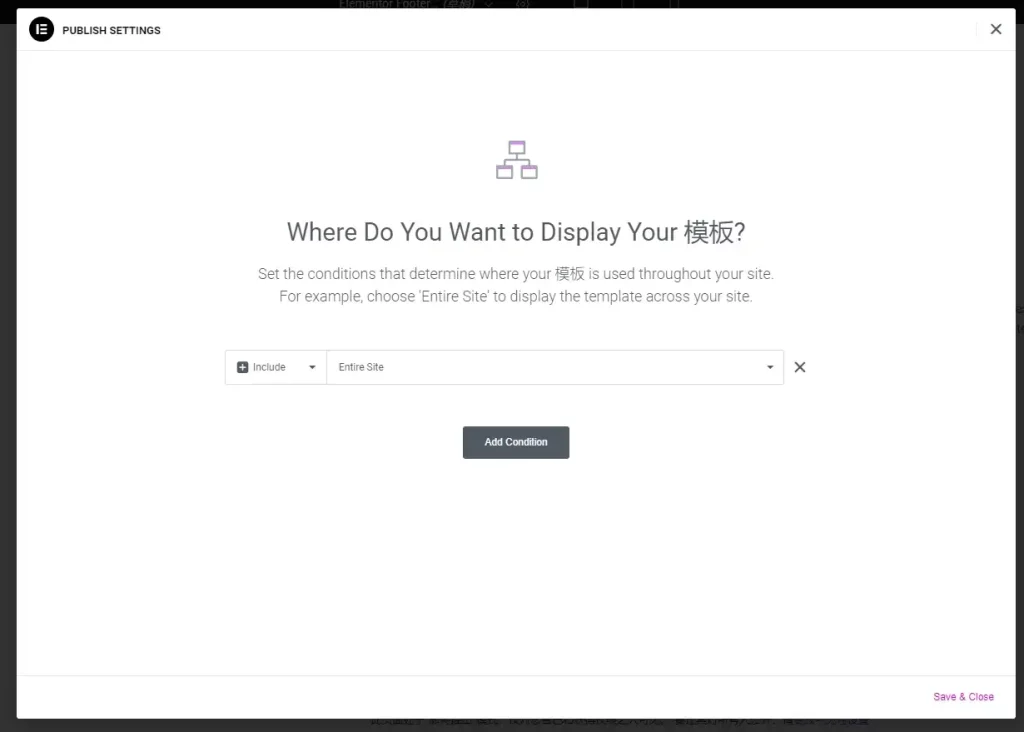
最後點擊右上角發布按鈕,設定顯示範圍為“Entire Site”,並儲存。
至此,網站頁首製作完成。
Well還寫了一篇向上捲動顯示導覽列,向下捲動隱藏的頁眉進階教程,有興趣的夥伴可以去看。
制作页脚(Footer)

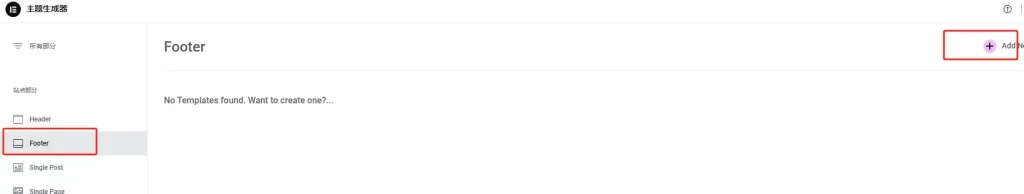
同樣的步驟,從Themme Builder進入到模版創建頁面,點擊左側「Footer」選單,再點擊右上角的新增圖標,建立Footer模板。
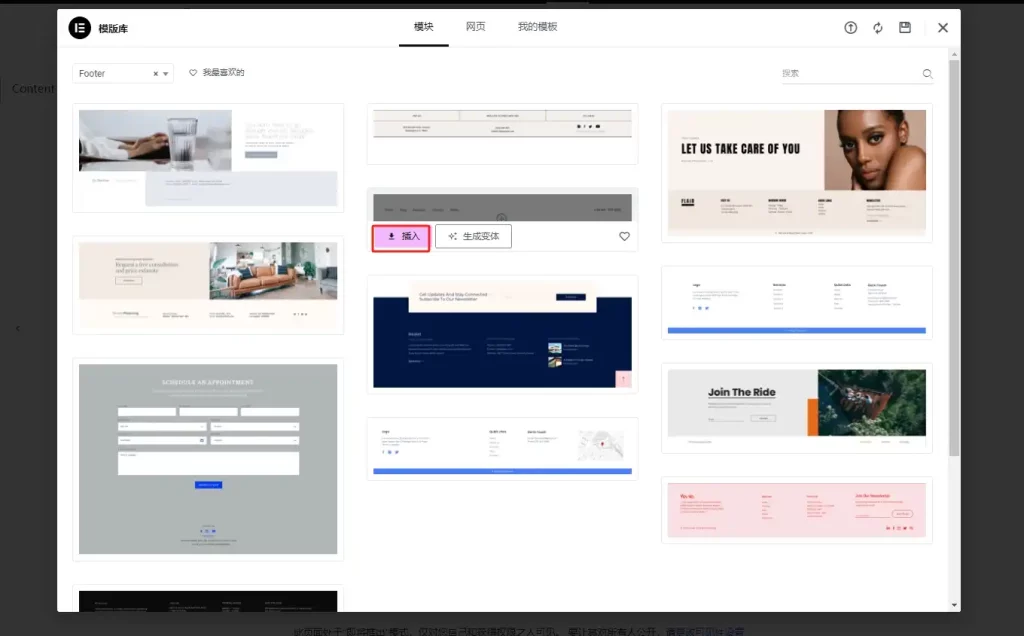
進入到模板編輯頁面後,選擇一個合適的現成模板進行編輯,Well還是選擇從新創建,感興趣的小伙伴可以跟著下面的教程一起。

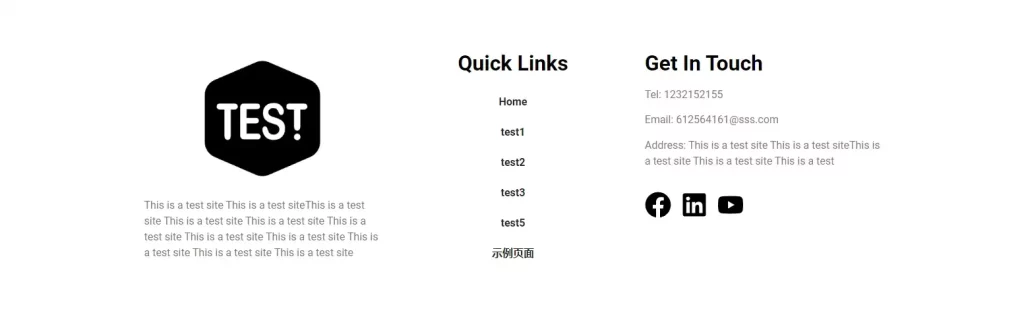
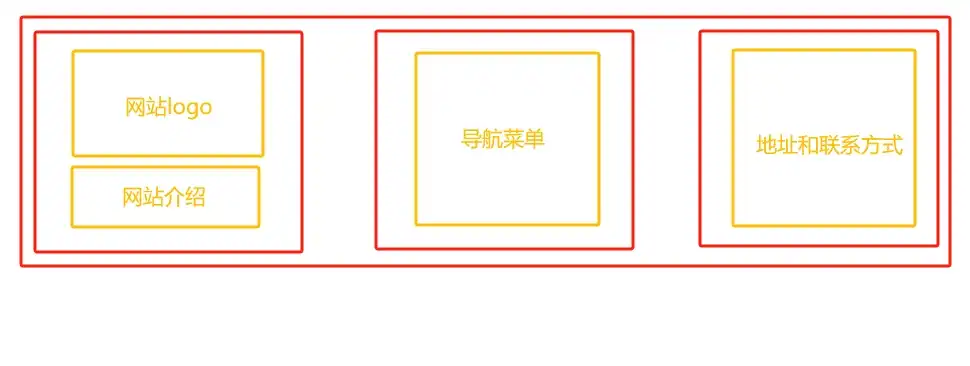
本次創建的頁腳佈局是由大容器包含3個小容器,第一個小容器裡面放置網站logo和網站簡介,第二個小容器裡放導航選單,第三個小容器裡填寫公司聯絡資訊、地址、社媒連結。
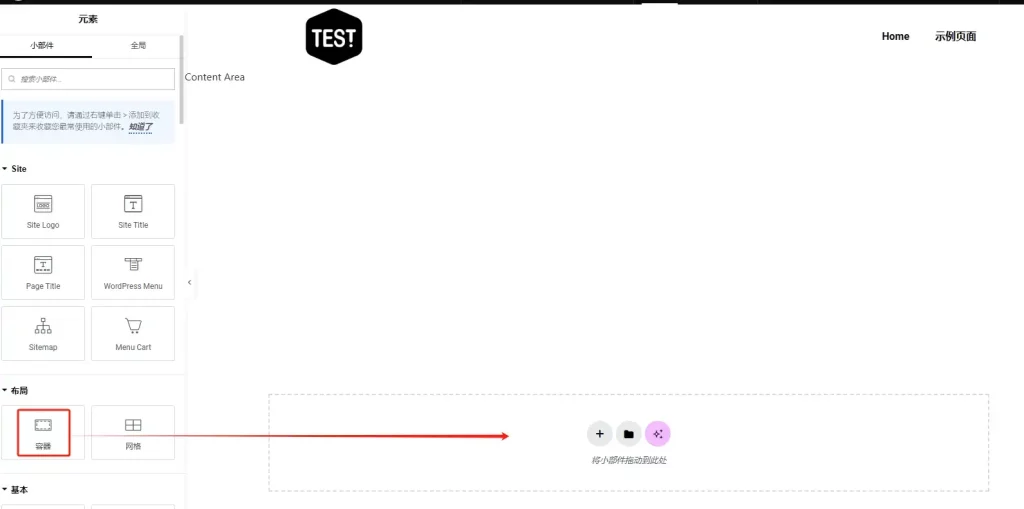
一開始先建立大容器包含一個小容器。
接著設定小容器的寬度為33%。
然後再複製出2個相同的小容器。
調整大容器方向,使得三個小容器並排。
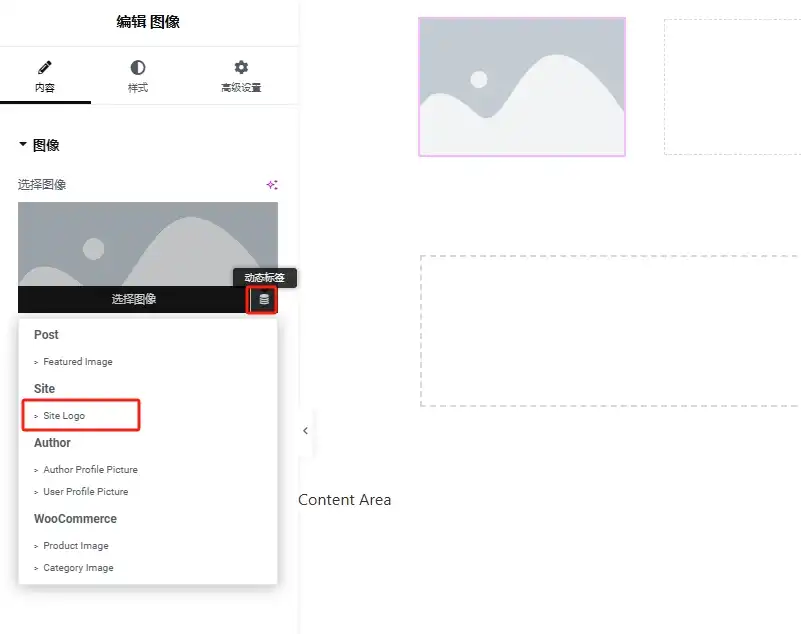
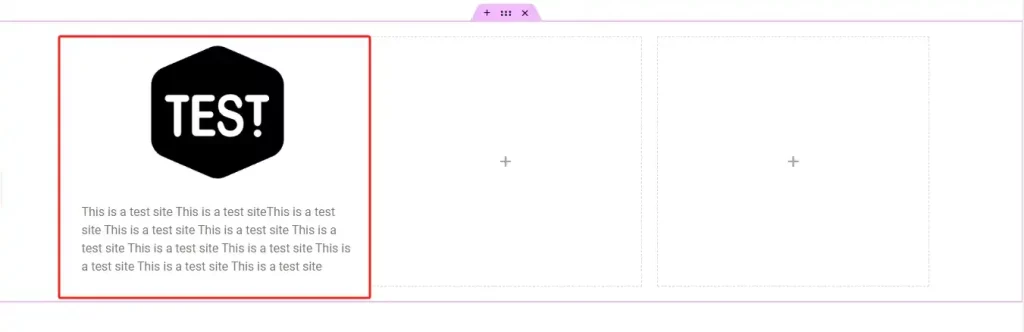
為第一個小容器新增一個圖片元素和一個文字元素,編輯內容並簡單調整樣式。
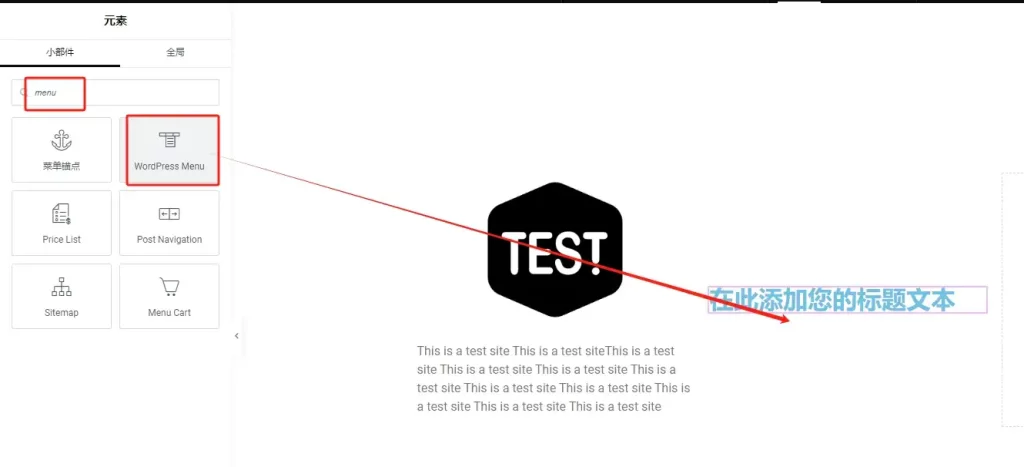
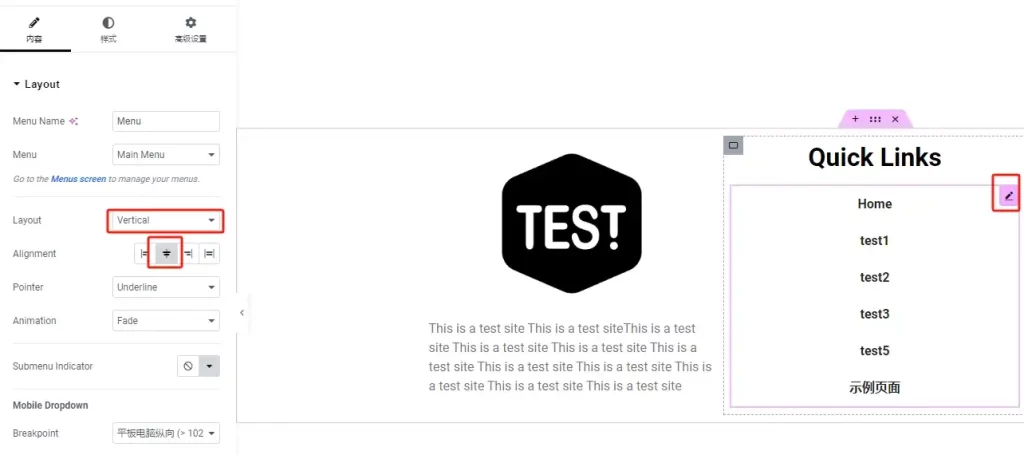
為第二個容器新增標題和menu,並簡單編輯標題內容和樣式。
調整menu的佈局為垂直,居中顯示。
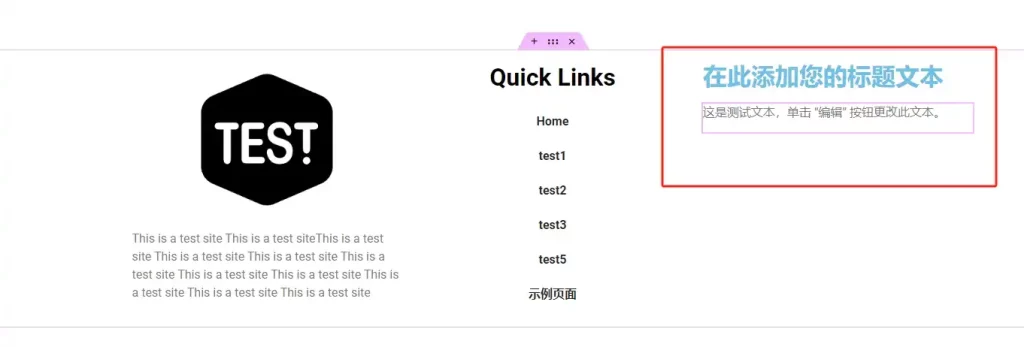
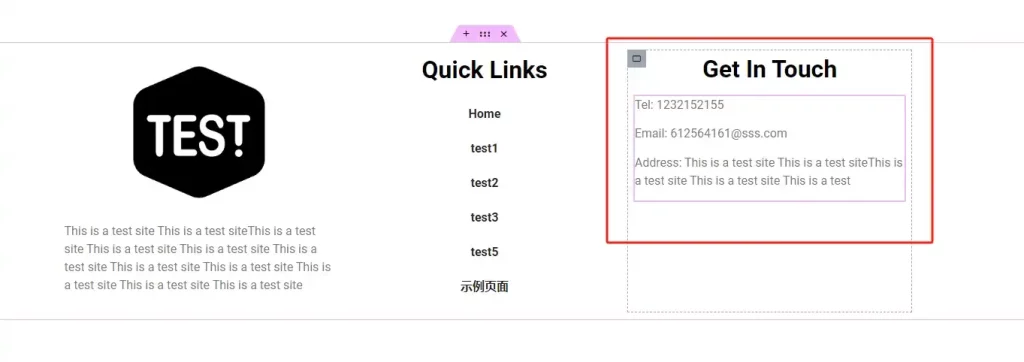
為第三個小容器添加標題和文字元素。
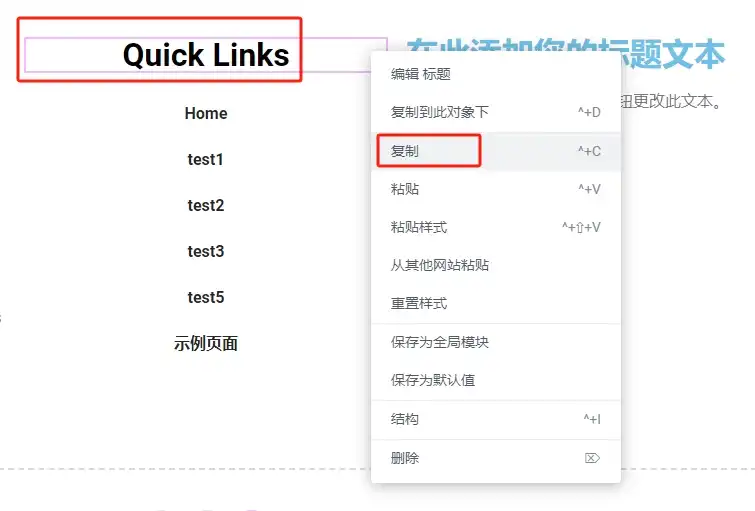
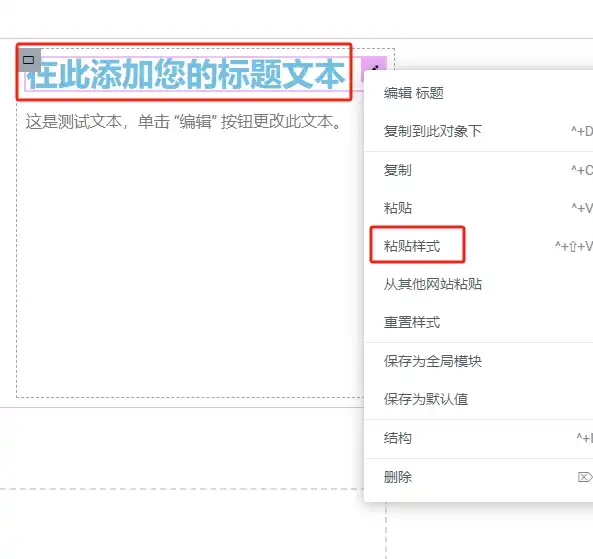
複製第二個小容器裡的標題元素,再選取第三個小容器裡的標題,右鍵並「貼上樣式」。
編輯文字元素內容。
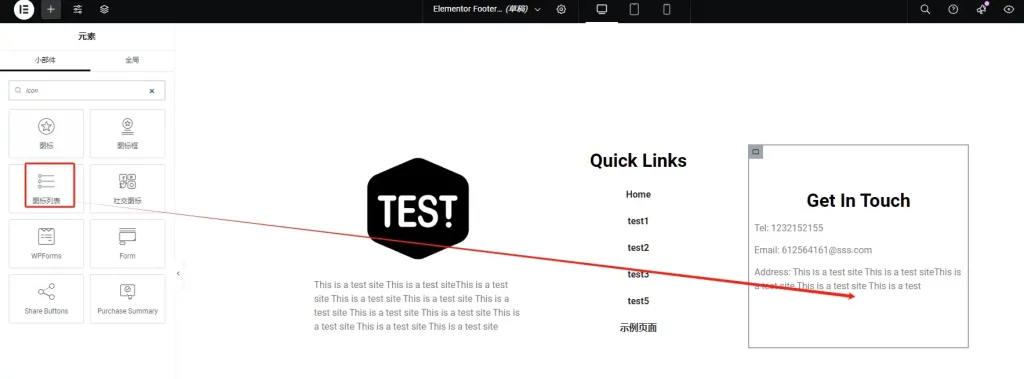
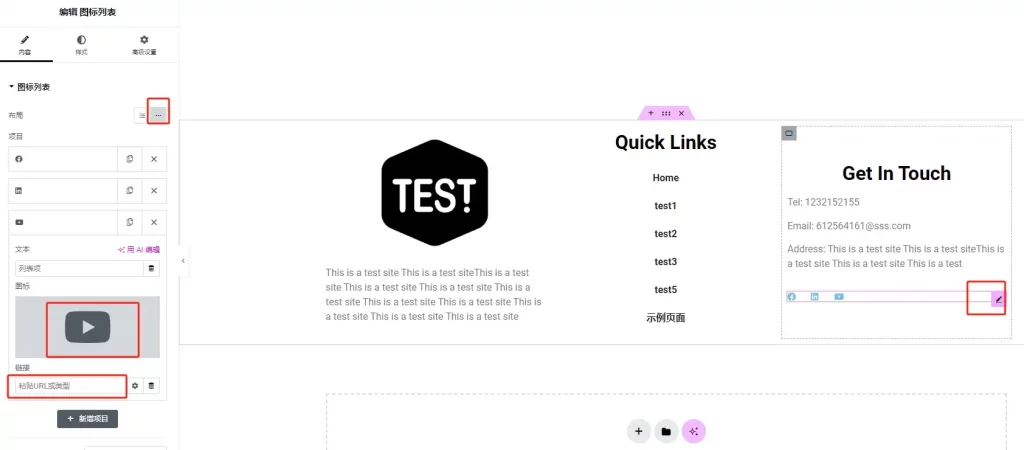
再為第三個小容器加入圖示清單元素,元素搜尋框輸入「icon」進行搜尋就可以看到。
調整圖示清單的排列方式為水平排列,設定圖示並新增對應連結。
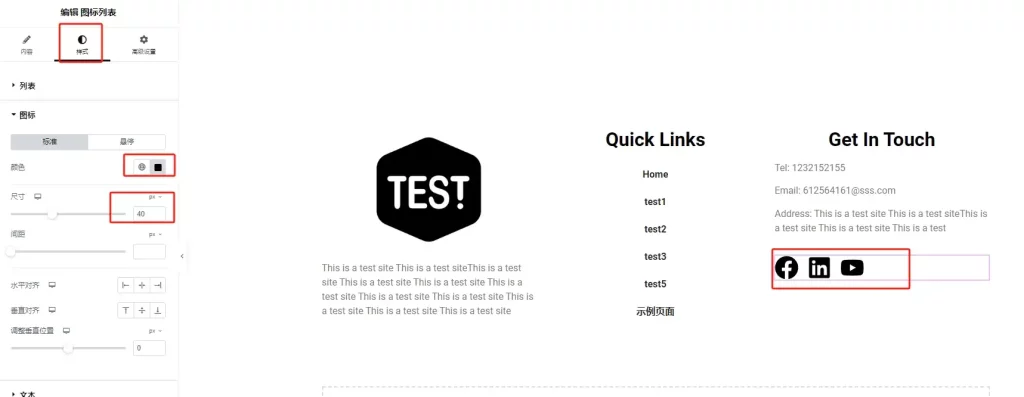
調整圖示的顏色和尺寸。
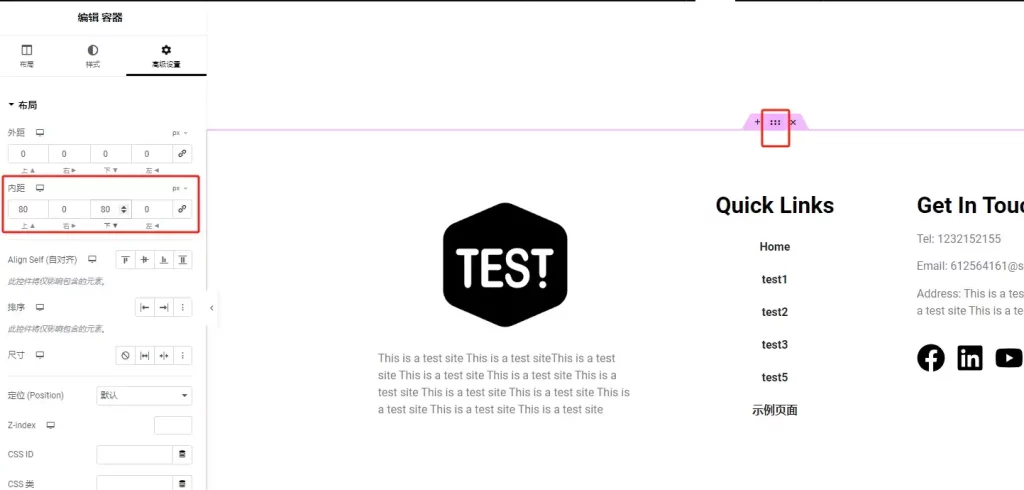
勾選大容器,調整內距為上下80px。
發布Footer模版,應用到全站。
至此,網站頁腳(Footer)製作完畢。
- 網域購買教學課程,網站網域註冊
- Vultr伺服器購買教程,高性價比VPS伺服器
- VPS伺服器安裝寶塔面板教學課程,使用SSH工具連接伺服器
- 阿里雲域名解析教程,解析主域名與WWW子域名
- 寶塔面板部署WordPress教程,步驟簡單易懂
- 寶塔面板安裝SSL證書,WordPress網站安裝免費SSL證書
- WordPress基礎設置,新網站後的必做設置
- WordPress主題安裝教程,選擇輕量級WP主題
- 如何決定網站主色調? 3個步驟確定WordPress網站主色調
- Elementor使用教程,使用Elementor製作網站首頁
- 使用Elementor Pro製作網站頁眉頁腳(Header&Footer)
- ACF教程,管理B2B網站產品的終極方案,完全取代WooCommerce
- WordPress速度優化教程,Google測速100分
- Rank Math使用教程,強大的SEO插件助你獲取自然流量
- 註冊Google Analytics帳號,並帶你了解GA操作介面
- Google Search Console使用教程,必不可少的站長工具GSC
- 寶塔面板如何備份網站? 2種方法按需選擇
- 如何確保網站安全? 3種方法避免WordPress網站遭受攻擊