本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
使用Elementor Pro的Form元素製作表單
先創創建一個大容器,再在大容器裡增加兩個寬度為50%的小容器,小容器並排排列。
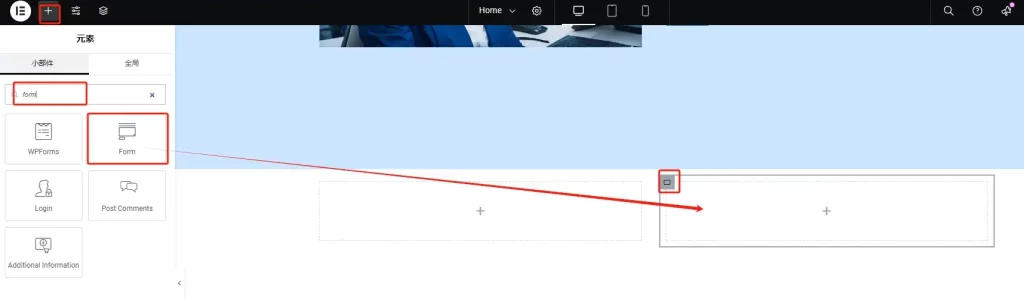
再加入元素搜尋框裡搜尋form,加入Form元素到右側小容器裡。
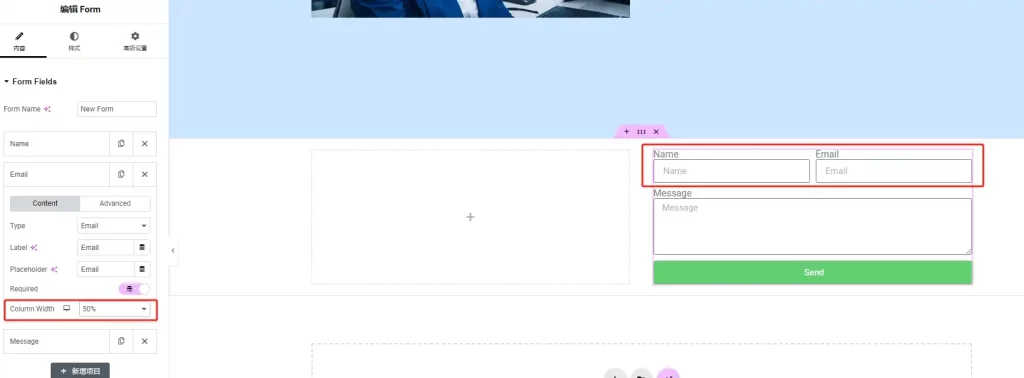
設定name和email標籤的寬度為50%。
email開啟「Required」必填項。
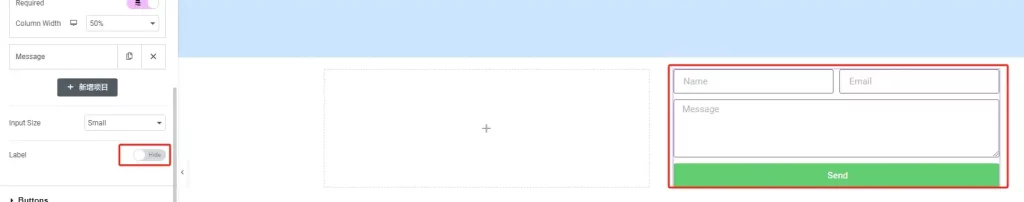
關閉Form表單的「Label」設置,隱藏輸入框的標籤名稱。
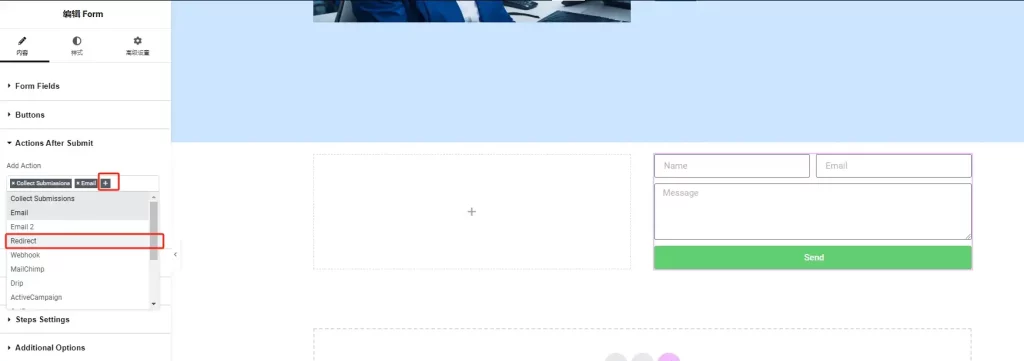
點開「Actions After Submit」(提交表單後的動作)設置,新增一個「Redirect」重定向動作。
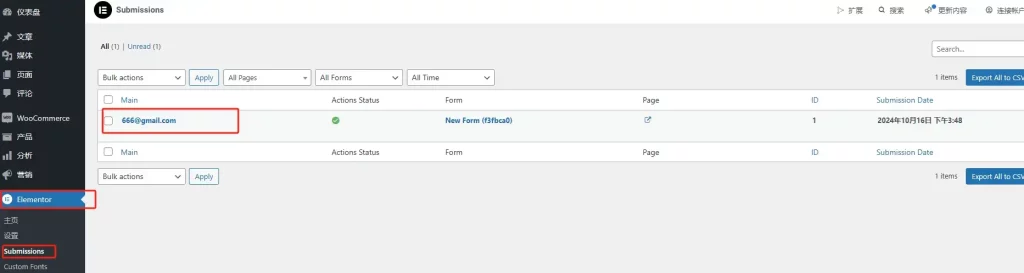
第一個「Collect Submissions」是指提交表單後,表單內容會收集到WP後台Elementor的Submissions裡。
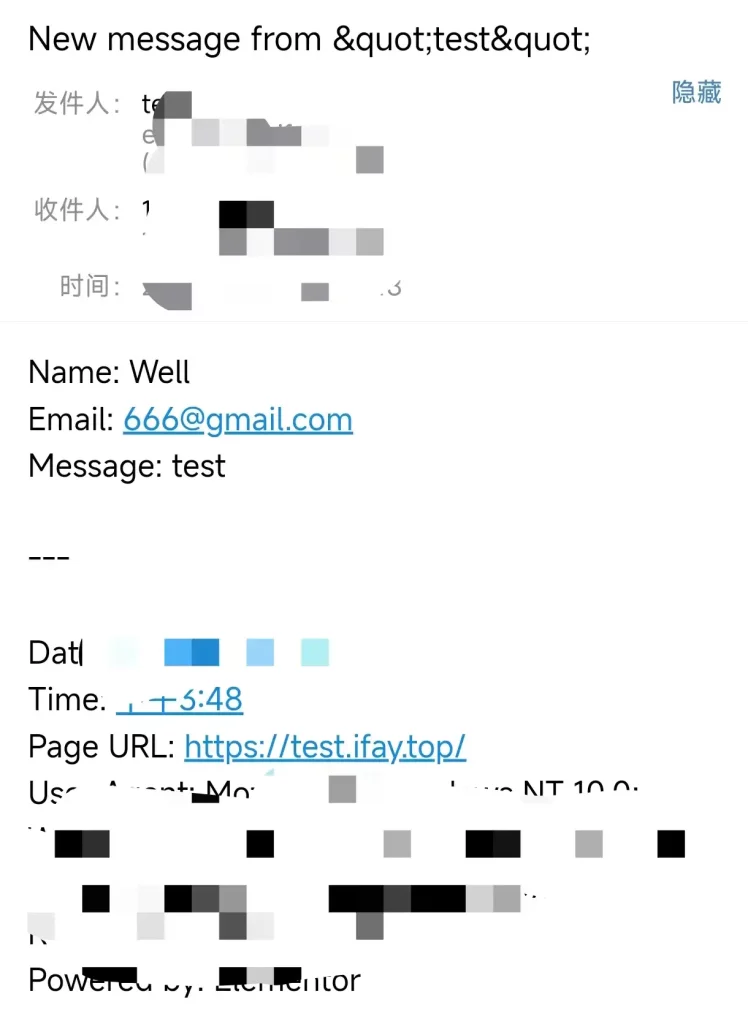
第二個「Email」是指提交表單後,表單內容會傳送給指定郵箱。
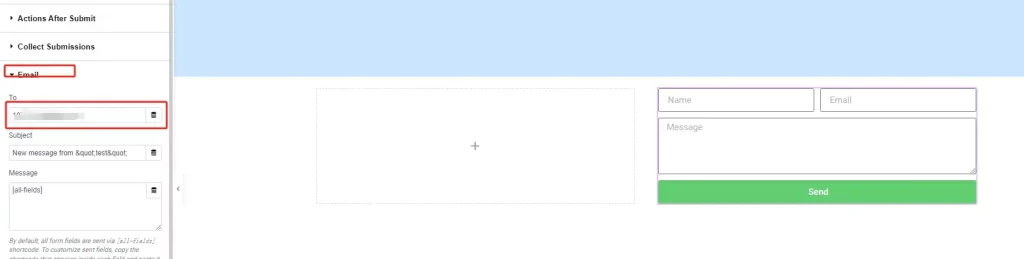
點開「Email」設定接收表單訊息的郵件信箱和寄件信箱,具體操作請參考Elementor Form Email設置。
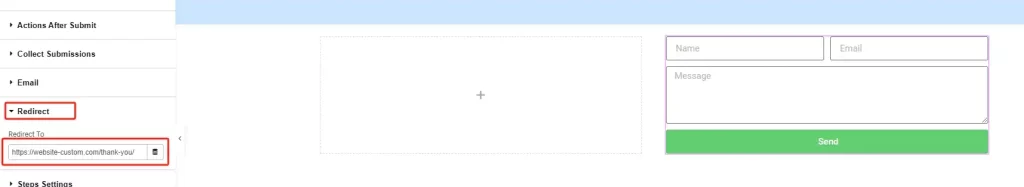
點開「Redirect」設定提交表單後重定向到哪個頁面,可以先建立一個感謝頁面,然後把頁面位址填入這裡。
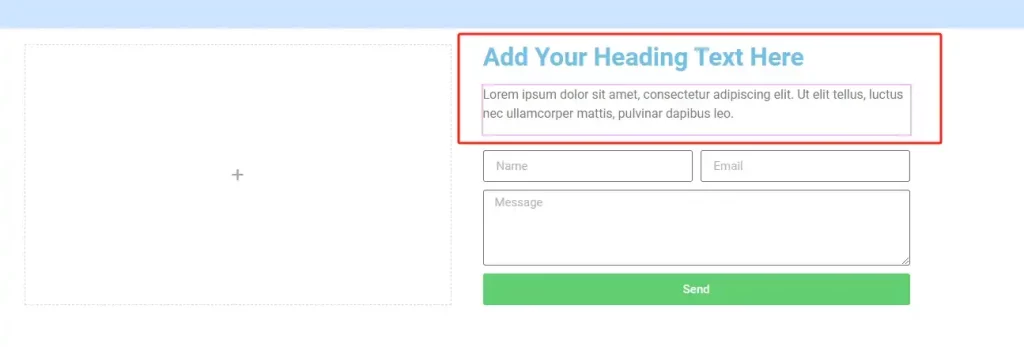
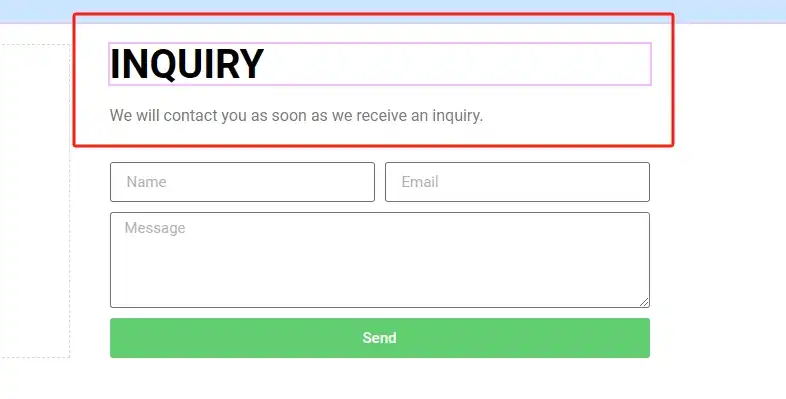
在表單上方新增一個標題和一個文字元素。
編輯標題和文字元素的內容和樣式。
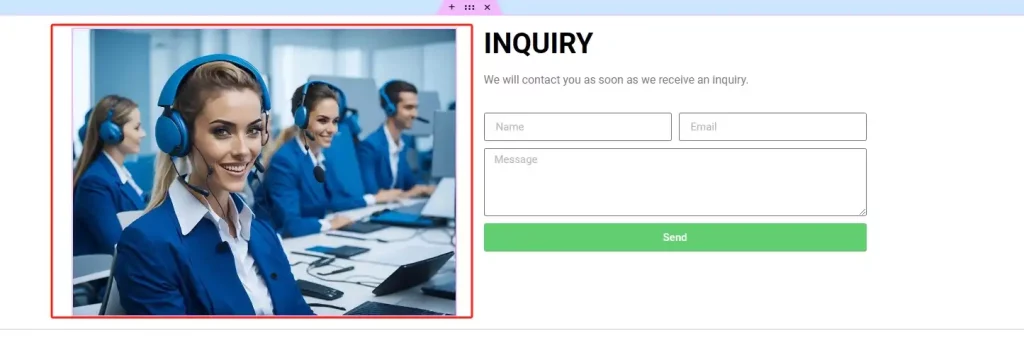
在左側小容器新增一個圖片元素。
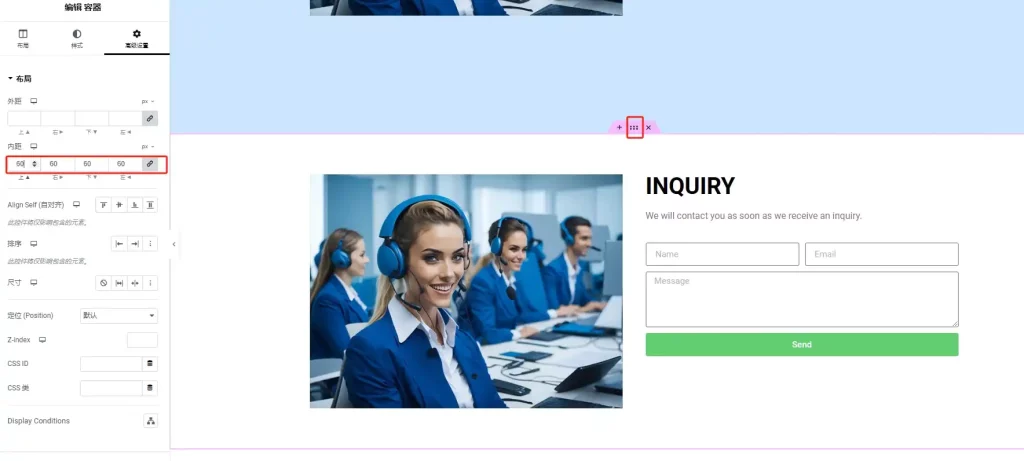
為大容器設定一個內邊距,Well這裡設定的是60px。
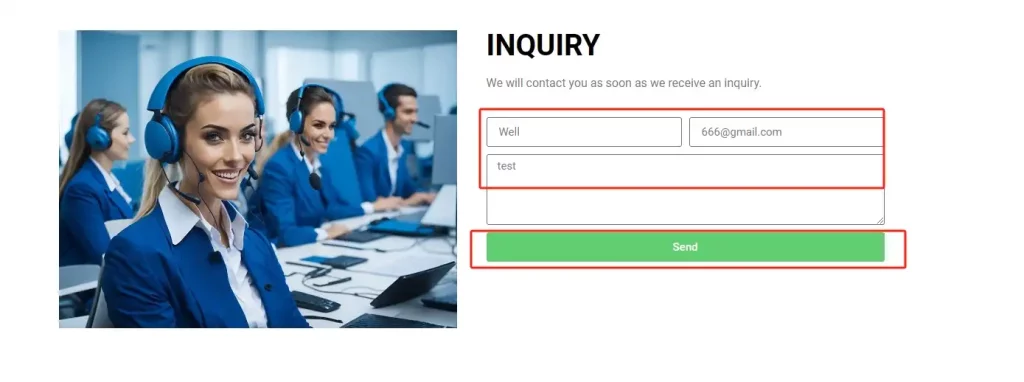
頁面儲存發布後,在瀏覽器預覽表單板塊,並填寫內容測試表單是否生效。
可以看到,提交後,在後台「Elementor-Submissions」裡就可以看到表單內容。
郵箱也同樣會接收到表單資訊。