本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
文章列表頁在網站中的重要作用
文章列表頁,也叫文章分類頁或文章聚合頁,該頁面在網站中的作用:
- 方便瀏覽,使用者可以透過文章列表頁輕鬆找到感興趣的文章,提高網站可用性和使用者體驗。
- 提升SEO,結構化的資訊有助於搜尋引擎更好地抓取網站頁面,從而提高網站自然排名。
- 樹立品牌形象,設計精美的清單頁能提升網站的專業感與信任度。
- 提高轉換率,透過在文章列表頁引導使用者點擊和採取行動,增加詢問或購買的機會。
如何使用Elementor Pro製作文章清單頁模板
建立文章總結頁(分類頁)範本主要分為3步驟:
- 規劃模板佈局,以更好的符合網站風格和用戶體驗
- 建立模板並根據規劃好的佈局建立模板
- 調整模板內元素樣式以及行動端適配
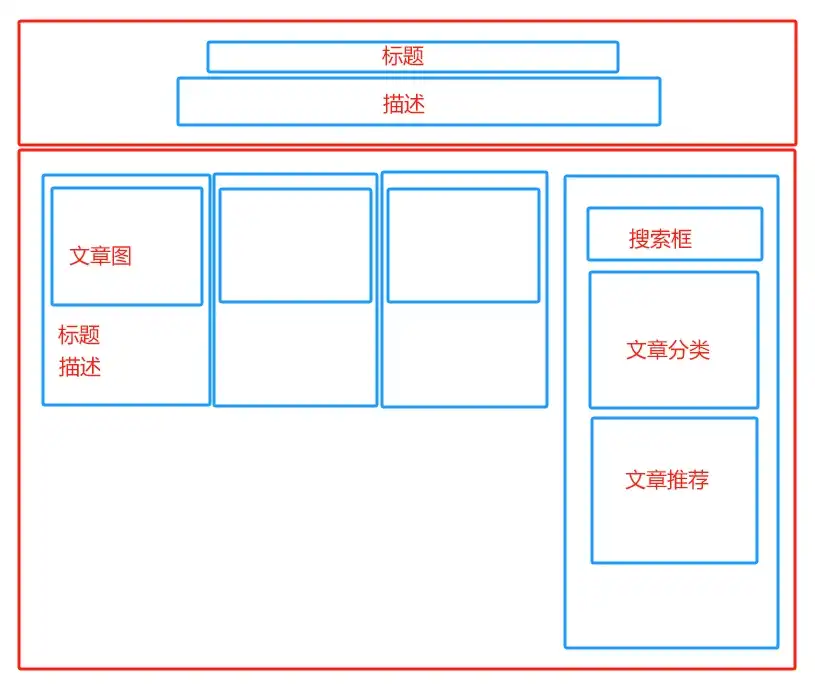
模板佈局規劃

在文章清單範本的版面上,規劃了三個區域:
- 最上方填頁的標題,搭配全寬度的背景圖片
- 下方左側區域展示目前文章列表
- 右側區域為側邊欄,側邊欄內放置搜尋框、文章分類、推薦文章
也可以到模板市場參考一些優秀案例。
開始實操
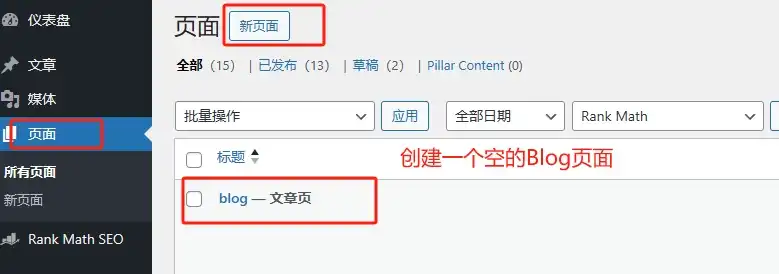
建立Blog頁面

在WP後台– 頁面– 新增一個頁面,頁面標題可以是Blog或News。


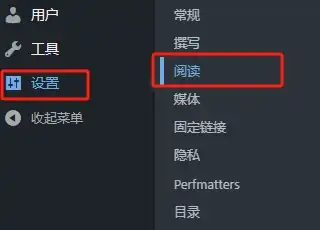
WP後台點選設定– 閱讀- 選擇文章頁為剛建立的Blog頁面。
建立範本並佈局、新增內容


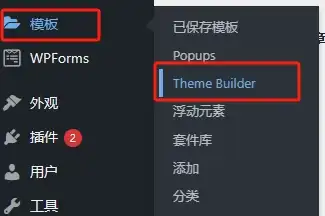
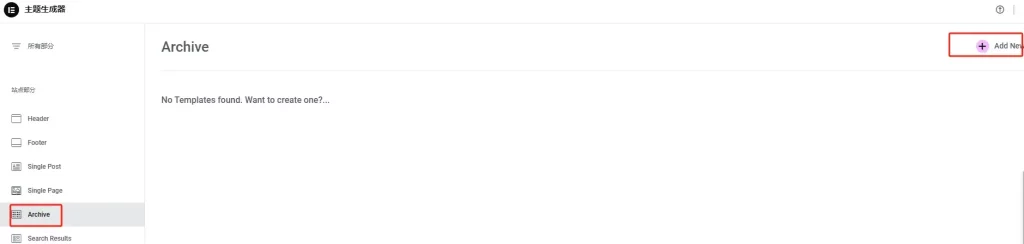
開啟模板– Theme Builder – Archive,新增一個新的Archive模板。

- 進入到模版編輯頁面
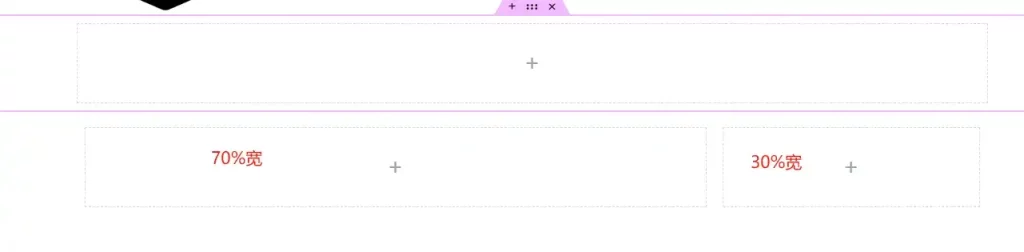
- 增加兩個大容器
- 下方大容器包含兩個小容器
- 左側小容器寬度70%,右側小容器寬度30%

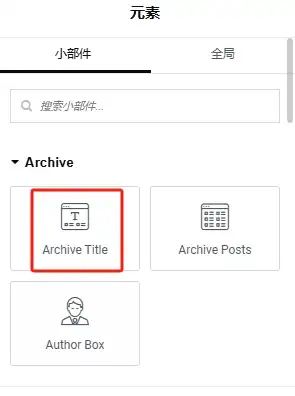
加入Archive Title元素到上方大容器裡。

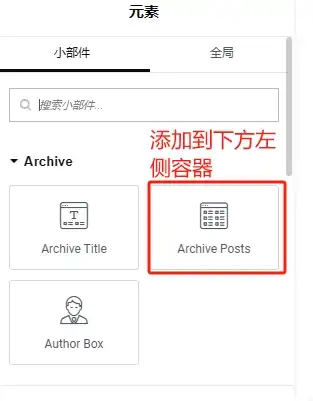
加入Archive Posts到下方左側容器。
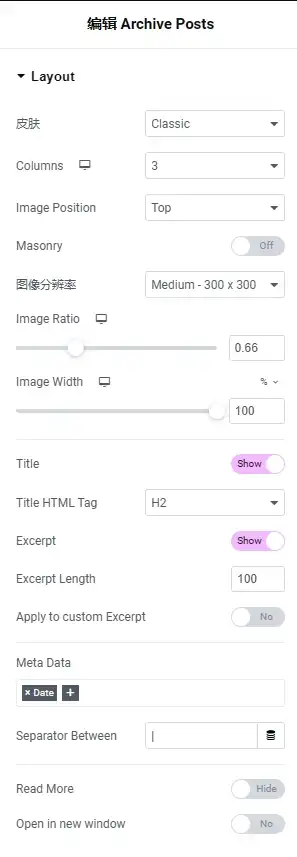
設定Archive Posts佈局:

- 佈局:Classic
- 列數:3
- 圖片位置:頂部
- Masonry:關閉
- 影像解析度:300*300
- 影像比例:0.66
- 圖片寬度:100%
- Title:開啟
- 標題HTML標籤:H2
- Excerpt:開啟
- 摘錄長度:100
- Apply to Custom Excerpt:關閉
- Read More:關閉
- Open in new Window:關閉
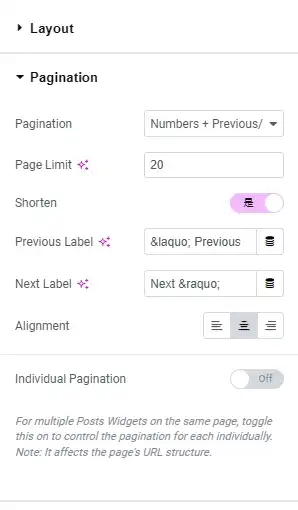
設定Archive Posts分頁:

- 分頁:數字 + 上一頁/下一頁
- 頁數限制:20
- Shorten:開啟
- Alignment:居中
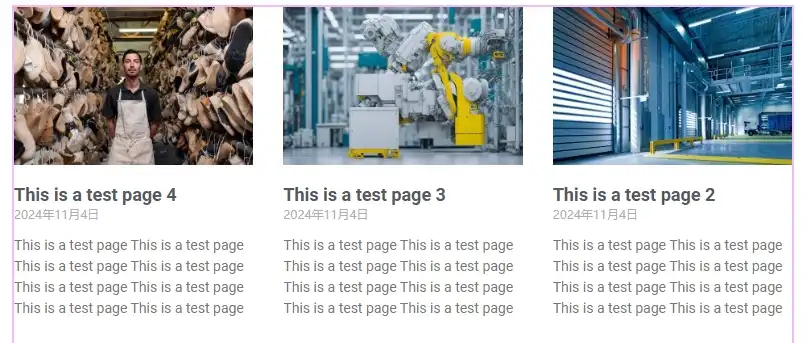
存檔文章設定後效果預覽:


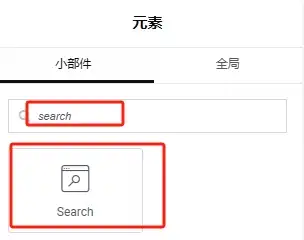
新增Search元素到下方右側容器。
可以參考即時搜尋功能教學,增加搜尋功能的使用者體驗。

將Menu元素新增至下方右側容器。

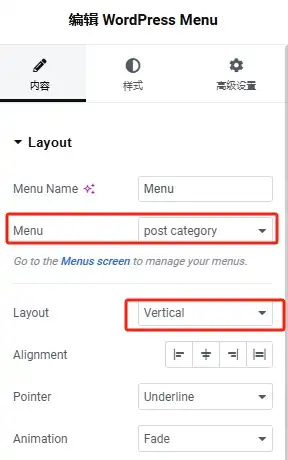
選擇文章分類Menu,設定Menu垂直排列。

新增Posts元素到下方右側容器。
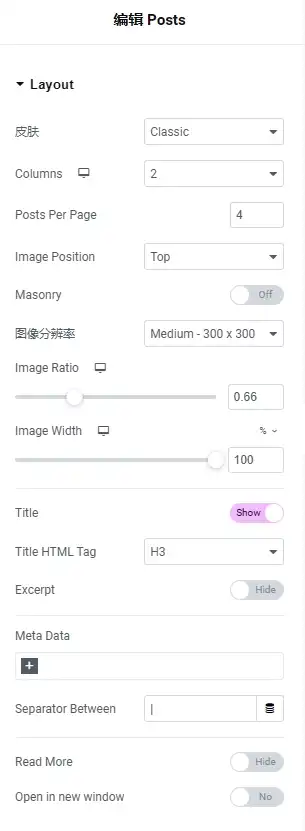
設定Posts佈局:

-
- 版面:經典
- 列數:2
- 每頁文章數:4
- 圖片位置:頂部
- Masonry:關閉
- 影像解析度:300*300
- 影像比例:0.66
- 圖片寬度:100%
- Title:開啟
- 標題HTML標籤:H3
- Excerpt:關閉
- Meta Data:全部取消
- 分隔符號:|
- Read More:關閉
- Open in new window:關閉
還可以在側邊欄裡添加彈出式表單按鈕。
調整樣式

調整標題樣式。

調整標題下方文字樣式。

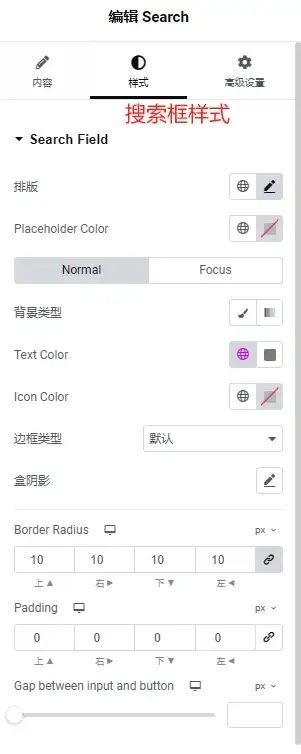
調整搜尋框樣式。

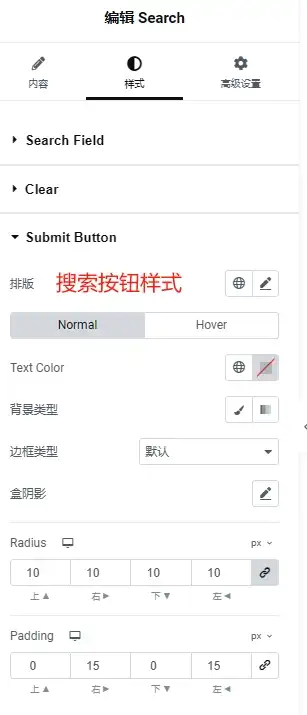
調整搜尋按鈕樣式。
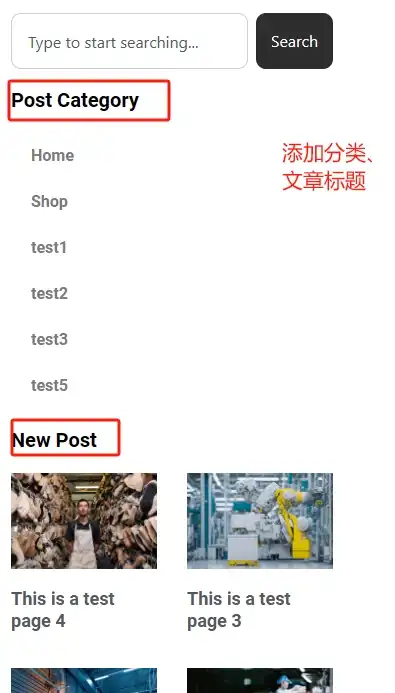
搜尋元素樣式調整後效果如下:

分別加入標題元素到文章分類和推薦文章上方。

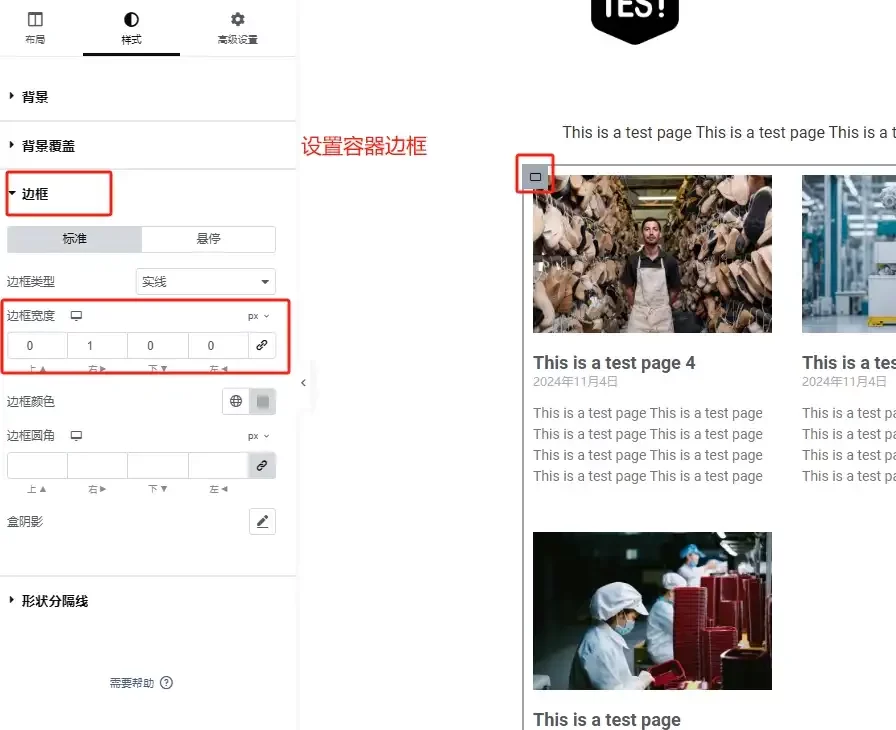
設定下方左側容器的右邊框為1px,顏色淺灰色。

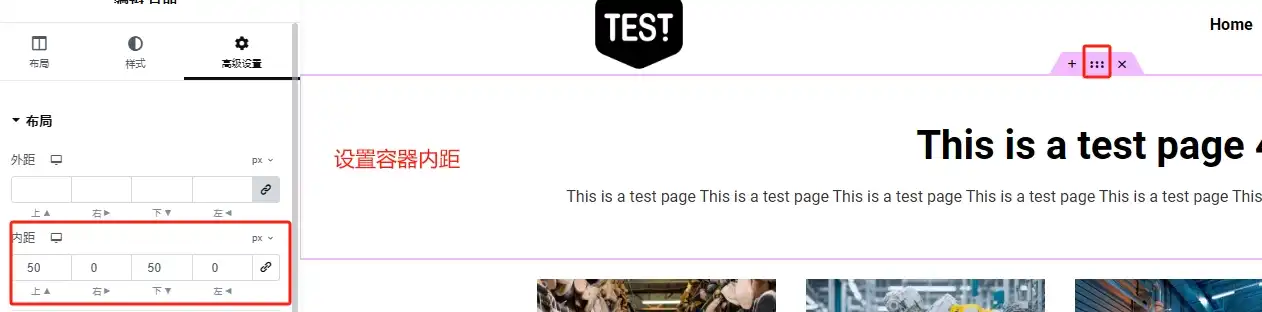
設定上方大容器的上下內距為50px。

設定上方大容器的背景影像。

設置上方大容器的背景覆蓋,黑色,不透明度0.5。
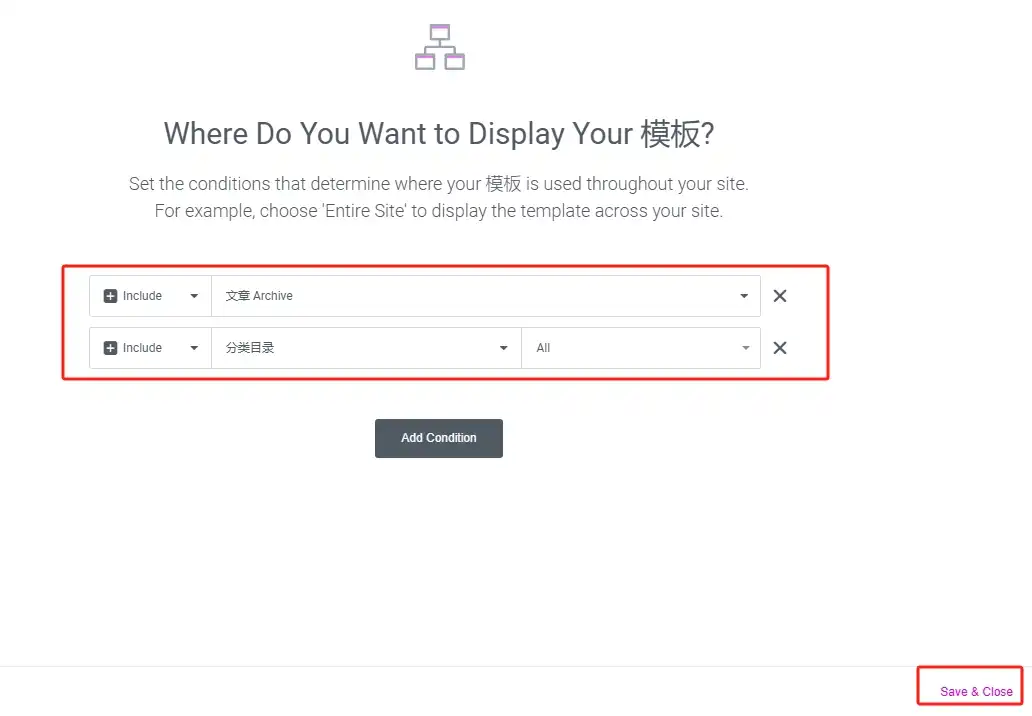
應用程式模板到文章清單頁面

點擊右上角發布按鈕,將文章清單範本套用到“文章Archive”和“分類目錄”,點擊儲存。
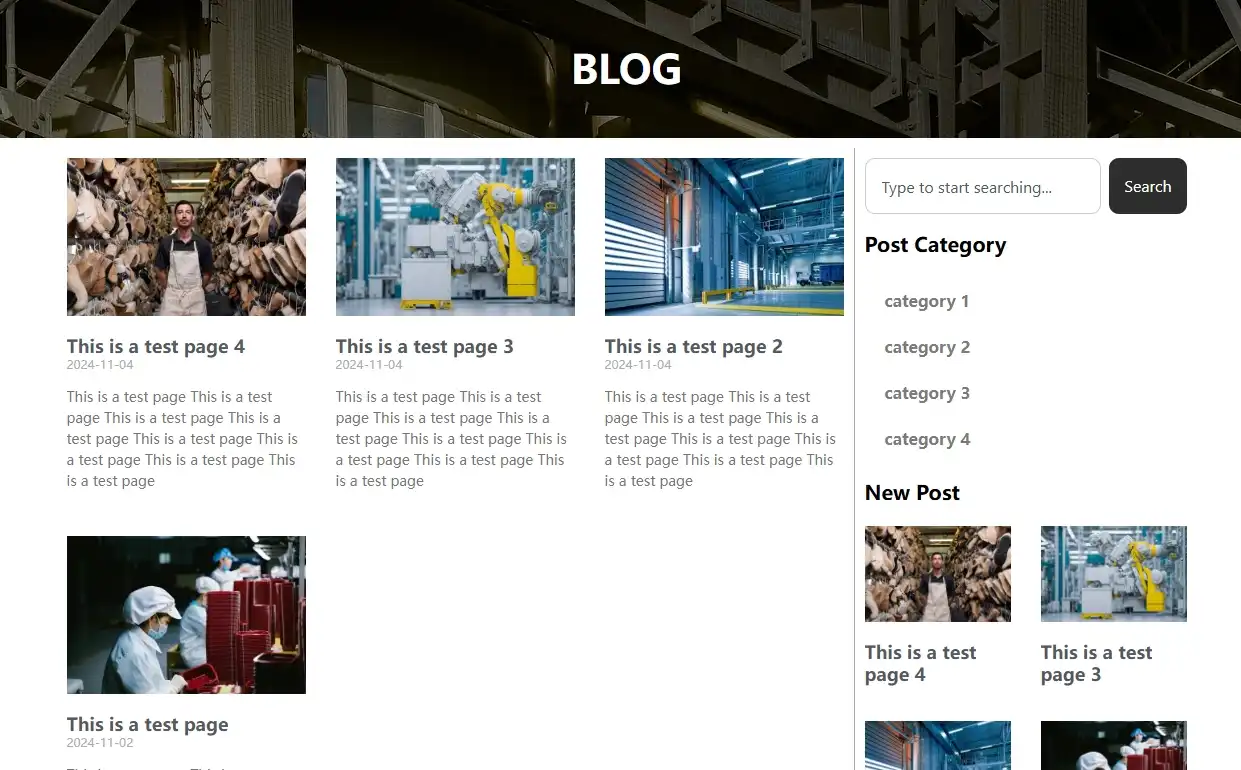
效果展示

至此,Elementor Pro製作文章清單頁範本教學結束。
你可能還會對自訂文章模板樣式有興趣。
更多教學請關注:WordPress建站教學。











