
如果你要創建的是B2C線上購物網站,請查看WooCommerce教學。
為什麼要替代WooCommerce管理產品?
對於B2B網站,不需要使用WooCommerce來管理產品,因為WooCommerce主要是為B2C網站設計的。

Woo的功能非常強大,但是B2B網站只需要簡單的產品展示,使用Woo來管理產品有點大砲打蚊子的感覺,主要是會過多佔用伺服器效能,降低伺服器載入速度。
所以就需要使用其他方法來管理B2B網站產品。
- 使用Advanced Custom Fields外掛程式可以實現更加輕量化,且更符合B2B網站的產品管理方式。
關於ACF和ACF教程
Advanced Custom Fields(簡稱ACF),主要用於建立和管理自訂欄位。 ACF可以輕鬆地為文章、頁面添加額外的內容字段,提供更強大的內容管理能力。

本ACF教程就是透過ACF添加額外字段,用以管理產品,大概原理:
- 使用ACF建立單獨的文章分類,命名為產品分類
- 使用ACF建立單獨的文章類型,命名為產品
- 再對命名為產品的文章類型,加入B2B網站展示產品所需要用到的欄位
使用ACF插件
知道大概的原理後,我們就正式著手操作ACF。
安裝ACF插件

先在WP後台安裝基礎版Advanced Custom Fields外掛。
如果你对产品展示的需求不高(不需要展示产品轮播图)以及更多高级功能,可以直接在WP后台插件处搜索“ACF”(作者为:WP Engine的ACF插件),安裝ACF基礎版直接使用即可。

如果你要展示輪播產品圖(也就是Pro版的畫廊欄位),就需要安裝ACF Pro插件,可以選擇在ACF專業版官网购买正版,或者在Well建站购买便宜的ACF Pro插件。
創建ACF分類法

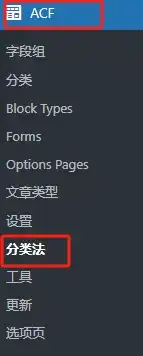
WP後台– ACF – 分類法,進入分類法建立頁面。

點選新增分類法。

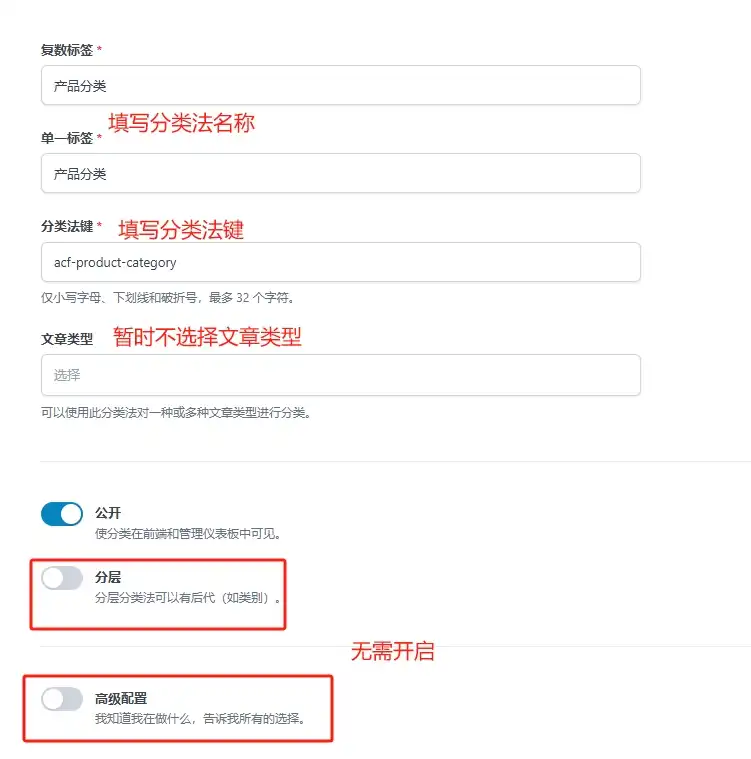
填寫分類法資訊(可以自己自訂):
- 複數標籤:產品分類
- 單一標籤:產品分類
- 分類法鍵:acf-product-category
- 文章類型不做選擇
建立ACF文章類型

在ACF上方導覽列點擊文章類型。

點選新增文章類型。

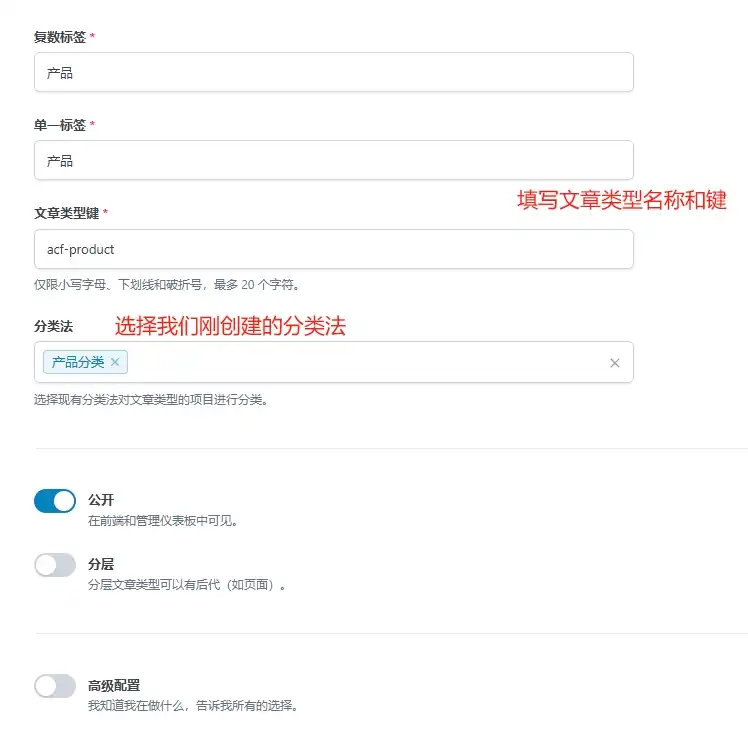
填寫文章類型資訊:
- 複數標籤:產品
- 單一標籤:產品
- 文章類型鍵:acf-product
- 分類法:產品分類
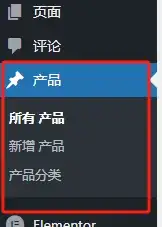
創建好「產品」文章類型後,就可以在WP左側導覽列看到我們建立的產品和產品分類了:

建立ACF字段

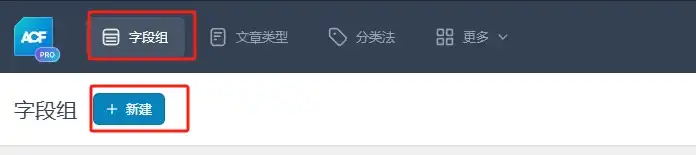
在ACF里新建字段組。

在頁面上方為欄位組命名:產品欄位(可自訂)。

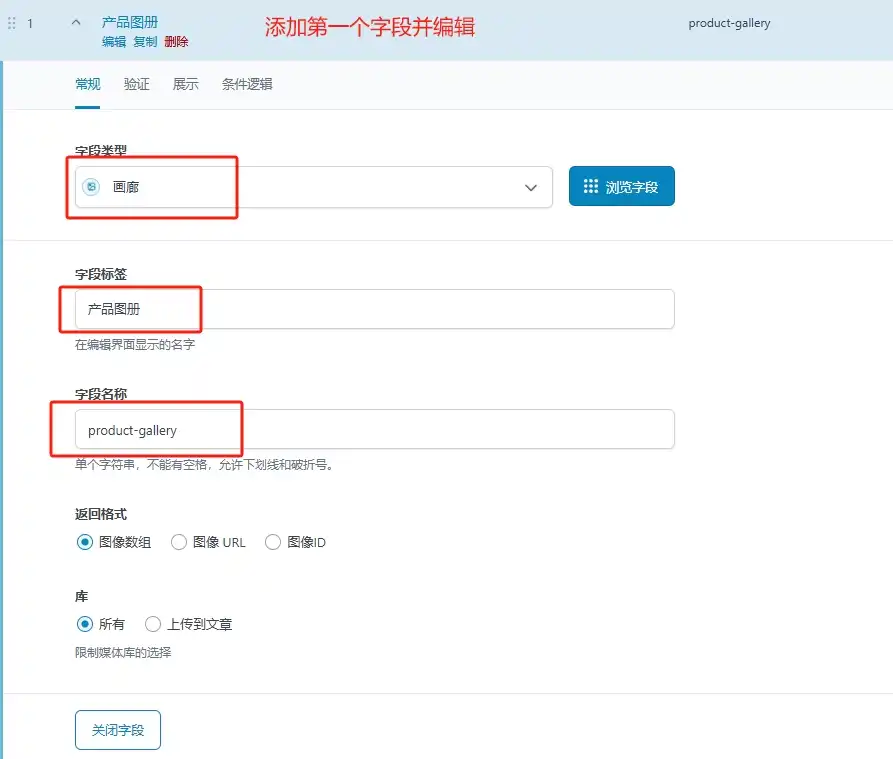
第一個字段:
- 字段類型:畫廊
- 欄位標籤:產品圖冊
- 欄位名稱:product-gallery
- 其他的不用設定

點擊右上角「新增欄位」新增第二個欄位。

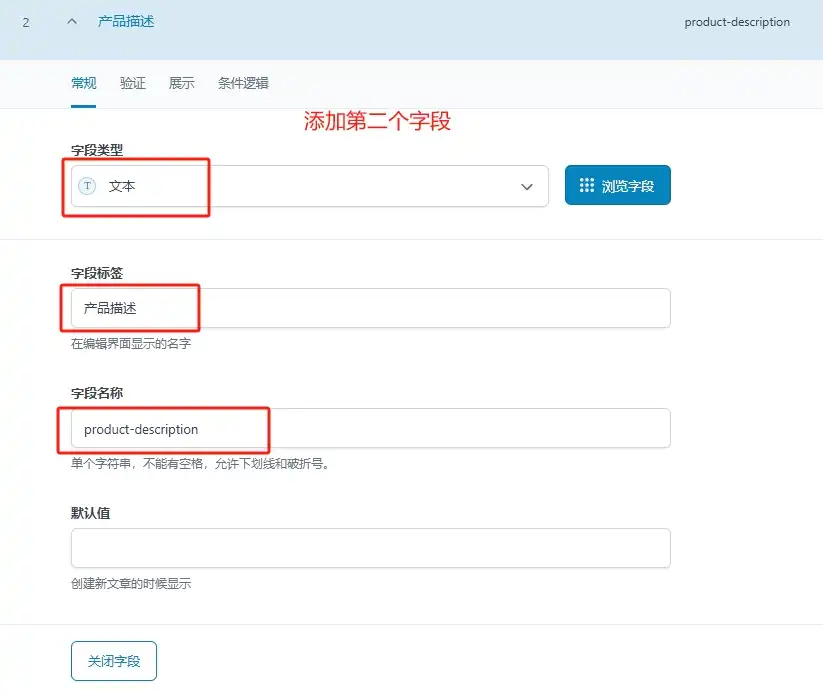
第二個欄位:
- 欄位類型:文字
- 欄位標籤:產品描述
- 欄位名稱:product-description

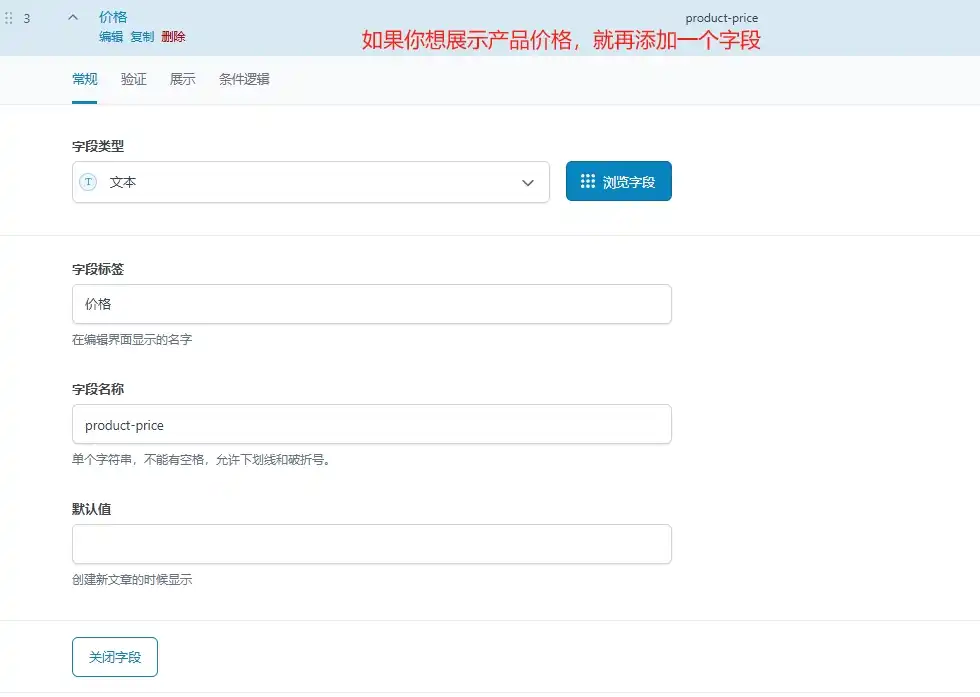
第三個字段:
- 欄位類型:文字
- 欄位標題:價格
- 欄位名稱:product-price

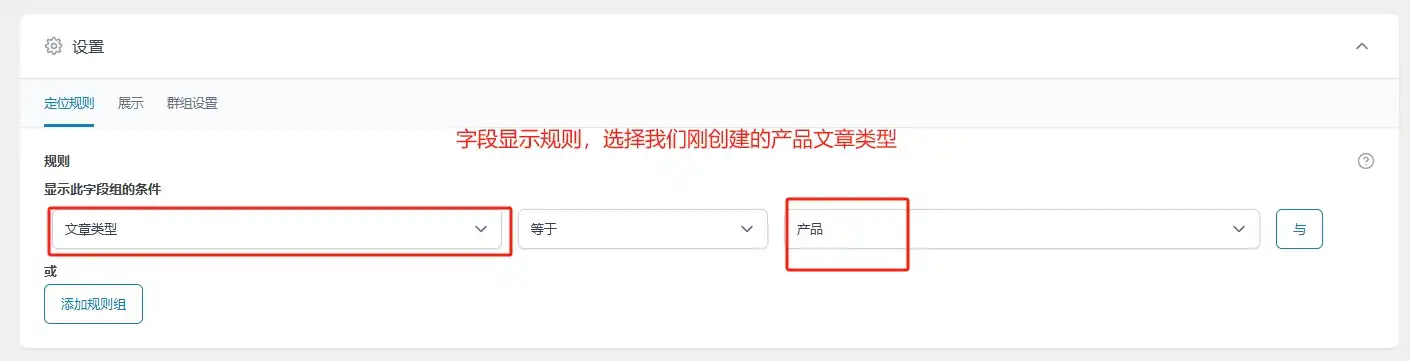
下方設置,顯示條件設定“文章類型”等於”產品”,然後儲存這個欄位組。
添加產品
使用ACF建立好分類法、文章類型和欄位群組後,我們就可以新增產品了。
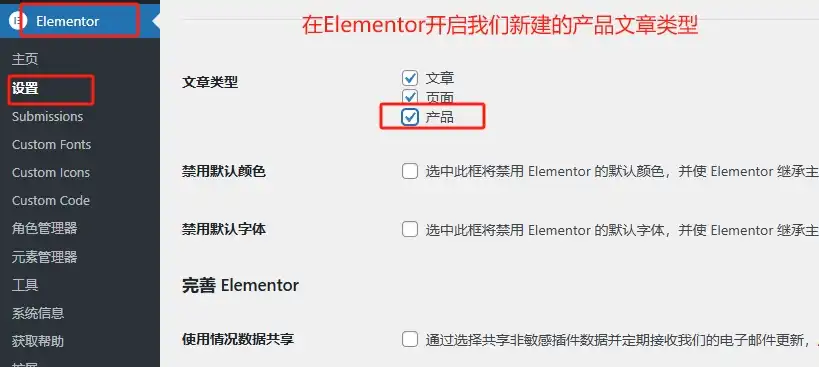
在新增產品之前,先啟用Elementor對「產品」文章類型的支援:

WP後台– Elementor – 設定– 文章類型– 勾選產品– 儲存設定。

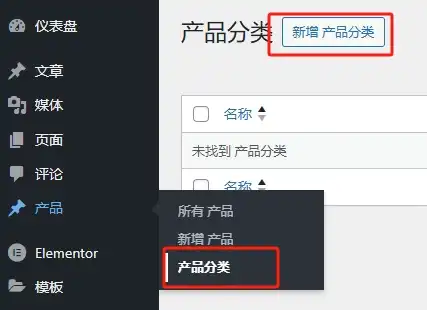
WP後台– 產品– 新增產品,進入到產品編輯介面。

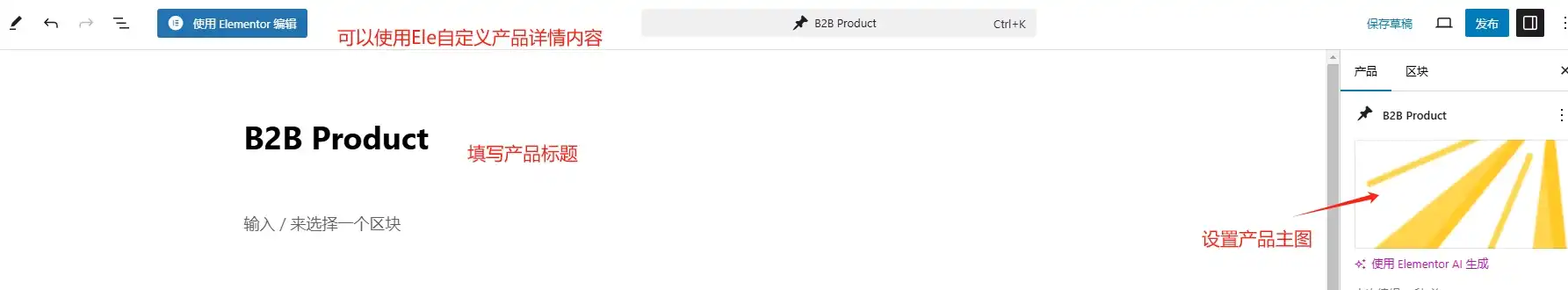
可以使用Elementor自訂產品的詳情描述、填寫產品標題、設定產品主圖。

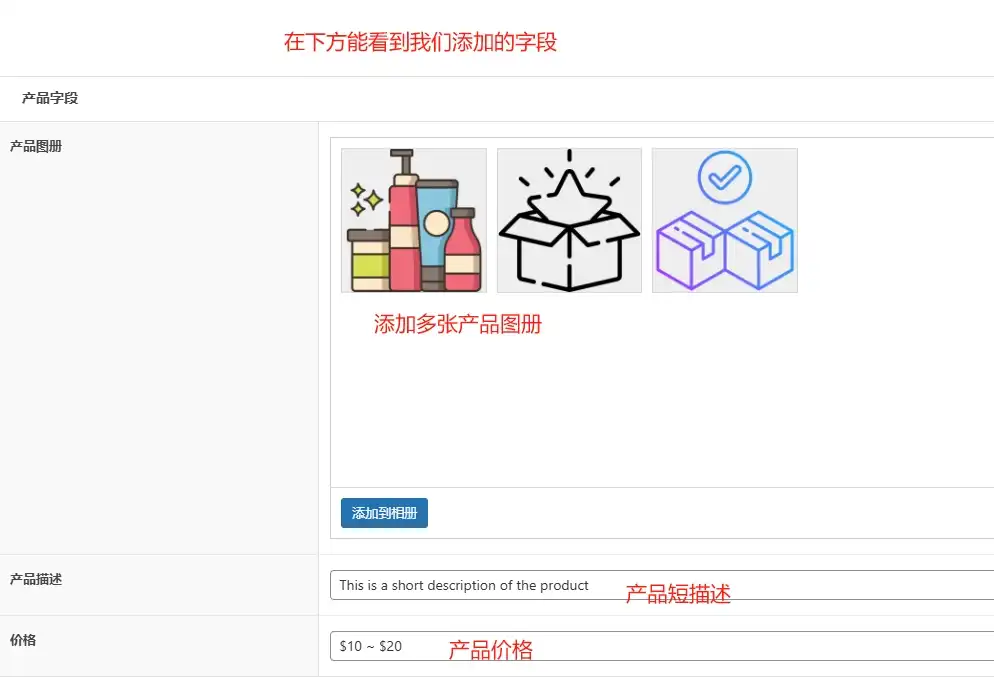
往下滾動螢幕就會看到我們之前新增的欄位組。
- 可以在產品圖冊裡新增多張產品圖冊。
- 填寫產品描述。
- 填寫產品價格。
最後點擊右上角發布產品。
下方還有如何建立ACF產品頁範本、ACF產品清單頁範本的教學。
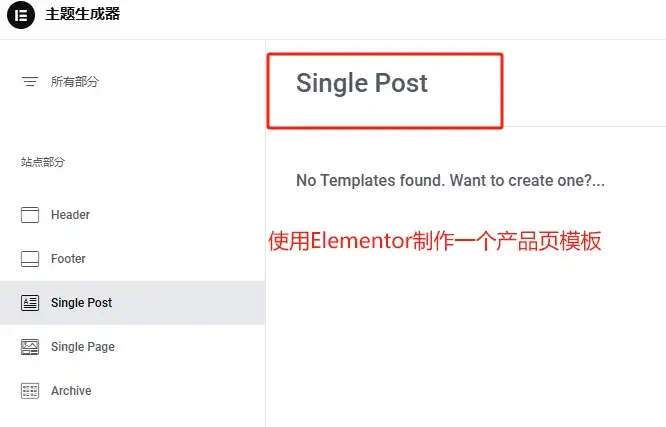
建立ACF產品頁模板

使用Elementor Pro建立一個Single Post模板,作為ACF產品頁模板。

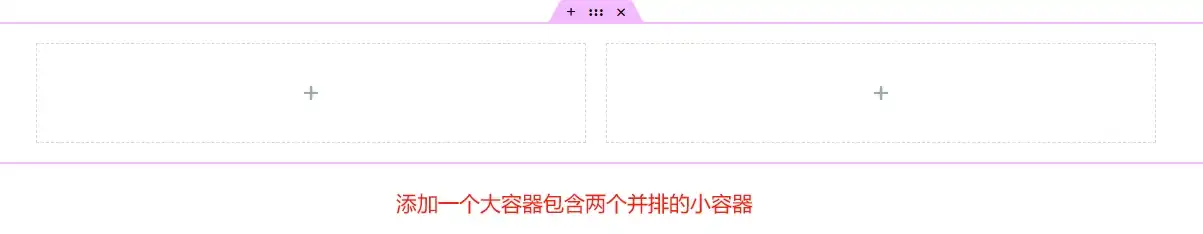
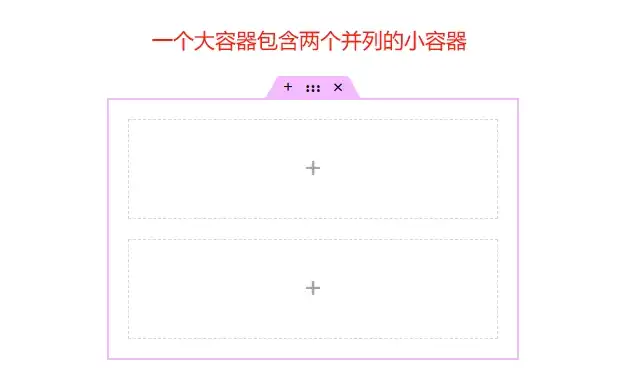
進入到範本編輯頁面,先新增一個大容器包含兩個並排的小容器。

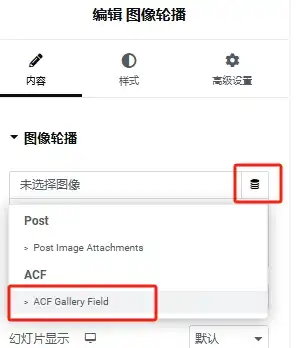
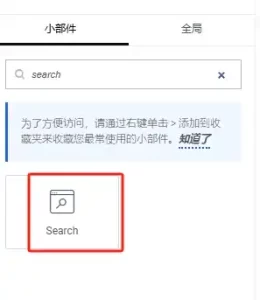
搜尋image,新增影像輪播元素到左側的小容器裡。

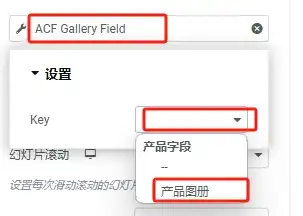
設定影像輪播的動態標籤為ACF Gallery Field。

點選ACF Gallery Field標籤,設定它的Key為「產品圖冊」。
設定好後會看到影像輪播元素展示了對應的產品圖冊。

如果影像輪播元素沒有顯示內容,則需要設定預覽:

點選模版編輯頁面最上方的設定圖示。

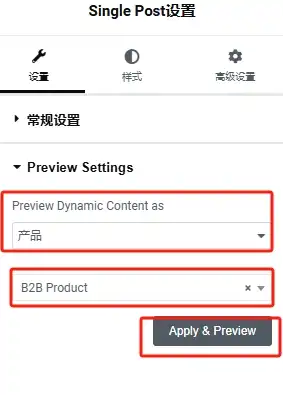
在左側導覽列中:
- Preview Settings選擇“產品”
- 然後搜尋並選擇我們剛發布的產品
- 然後點選Apply & Preview
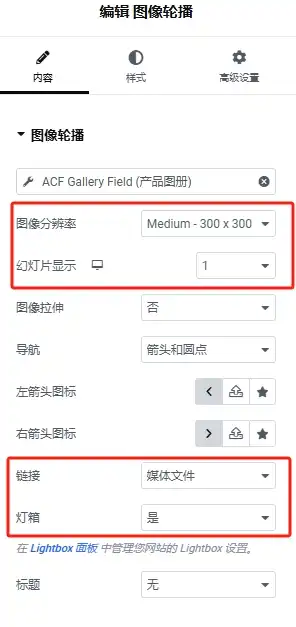
接著設定影像輪播元素:

- 影像解析度:300
- 幻燈片顯示:1
- 連結:媒體文件
- 燈箱:是

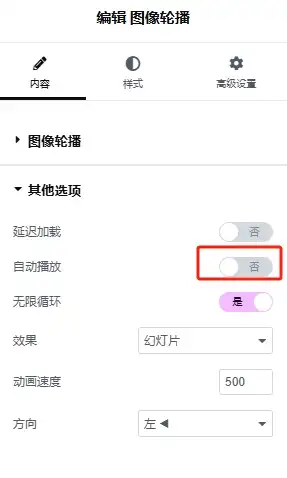
其他選項,關閉自動播放。
設定好的影像輪播長這樣:

如果你觉得产品轮播图板块过于简单,也可以使用 Jet Product Gallery 插件生成样式更加好看、功能更加全面的产品图片展示板块。

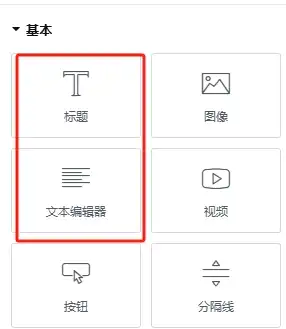
接著添加一個標題元素和兩個文字元素到右側的小容器。

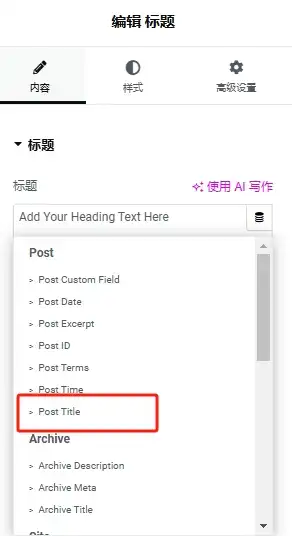
設定標題元素的動態標籤為:Post Title。

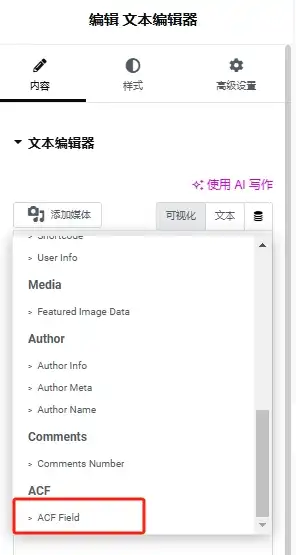
設定文字元素的動態標籤為:ACF Field。

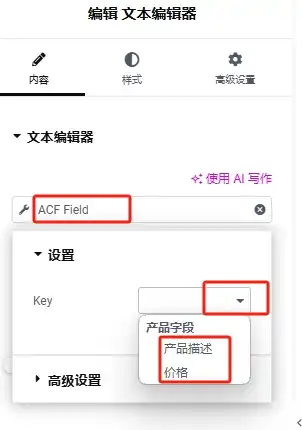
還要分別設定兩個文字元素的ACF Field的Key為產品描述和價格。
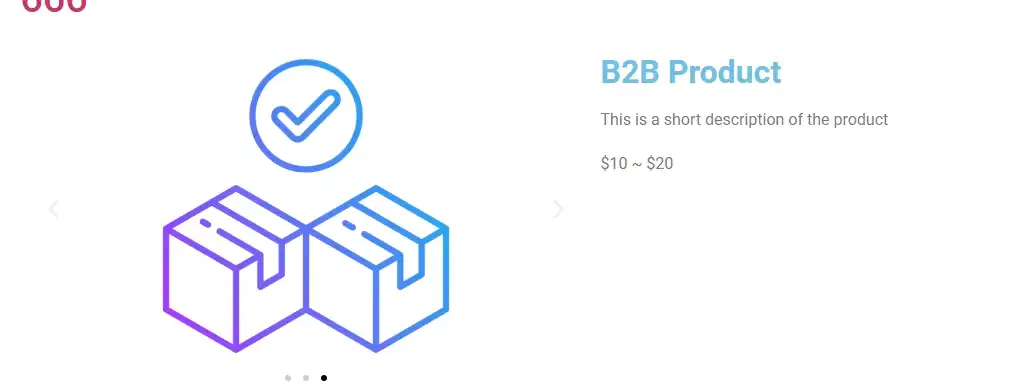
目前新增的元素,是這個效果:


在下方再增加一個大容器。

新增Post Content元素到大容器內。
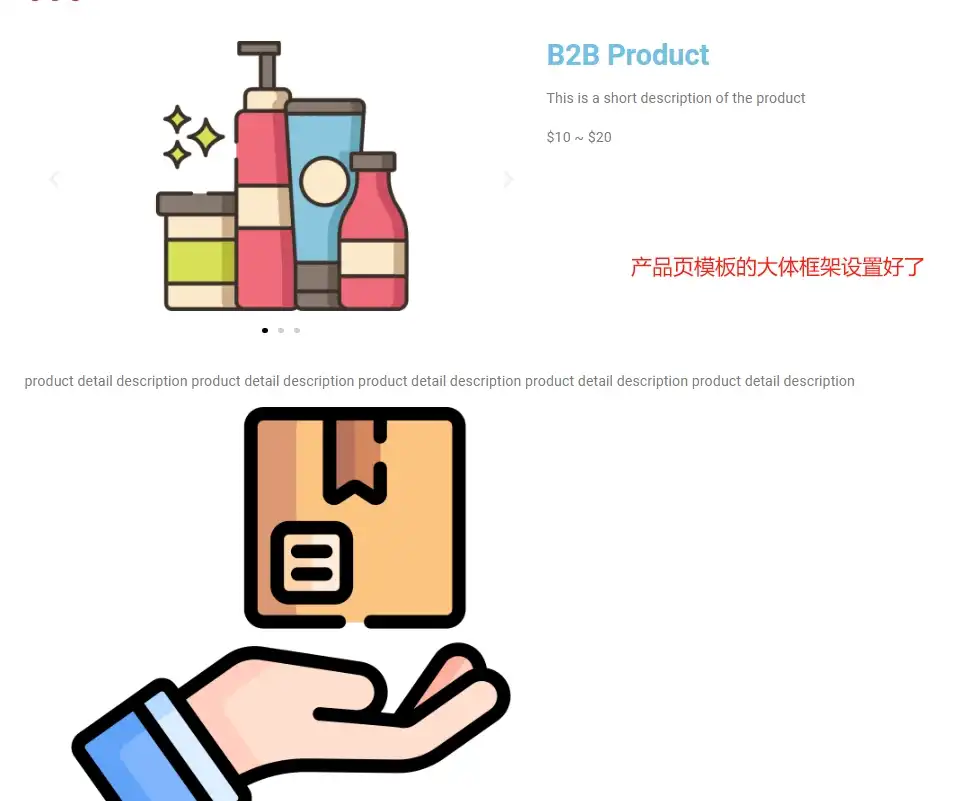
這樣產品頁模板的大體框架就佈置好了:

然後對元素都調整一下樣式,使其符合網站設計風格。
也可以在價格下方新增一個按鈕,設定彈出式表單。

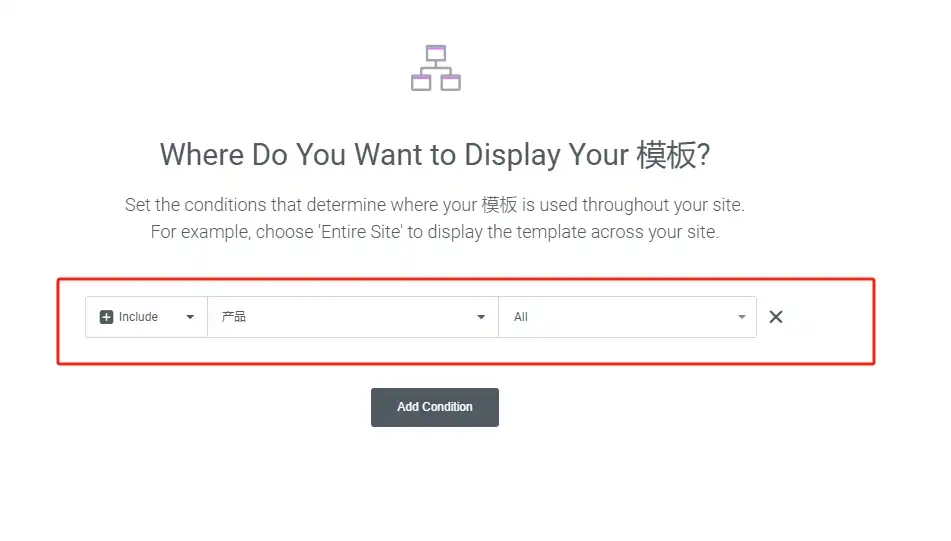
最後點選右上角儲存模板,設定模板套用到所有產品。
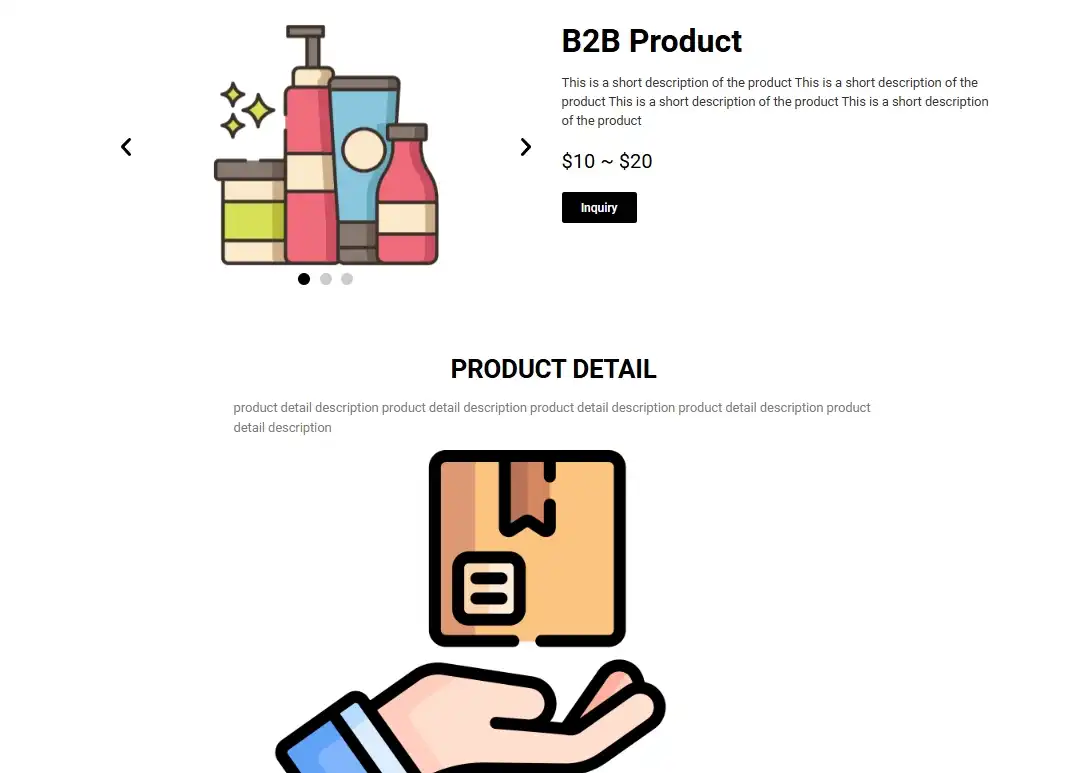
讓我們來預覽一下最終效果:

建立ACF產品清單頁模板
建立產品清單頁(產品總表頁、產品分類頁)範本的步驟要比較複雜一點
- 需要先建立Loop模板,用來展示單一產品展示的樣式。
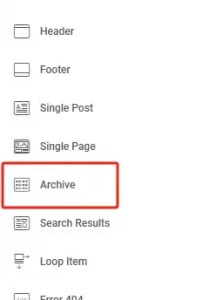
- 再創建Archive模板,用來展示產品分類頁面– 產品分類頁。
- 最後建立一個靜態頁面展示所有產品(這個頁面的樣式可以複製Archive模板的內容) – 產品匯總頁。
在開始製作產品清單範本之前,先建立一些產品分類:

加入好產品分類後,把這些產品分類加入到一個新的選單中:

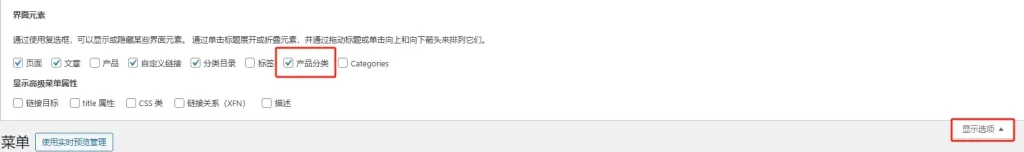
WP後台– 外觀– 選單,上方開啟顯示選項,勾選產品分類。

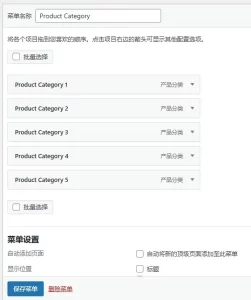
勾選剛才建立的分類,新增到新的產品分類選單並儲存。
建立Loop Item模板

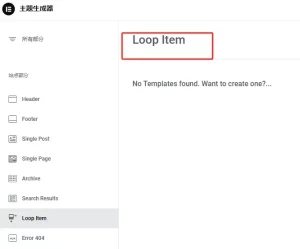
WP後台– 模板– Theme Builder中新增Loop Item模板。

在範本編輯頁面裡,新增一個大容器包含兩個小容器的佈局。

加入Featured Image元素到上方小容器。

新增Post Title元素到下方小容器。

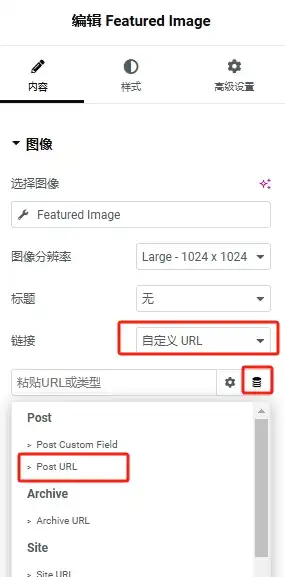
設定Featured Image和Post Title元素的自訂URL為Post URL。
最終樣式如下圖:

儲存發布範本。
創建Archive模板
建立Archive範本是為了用於產品分類清單頁。


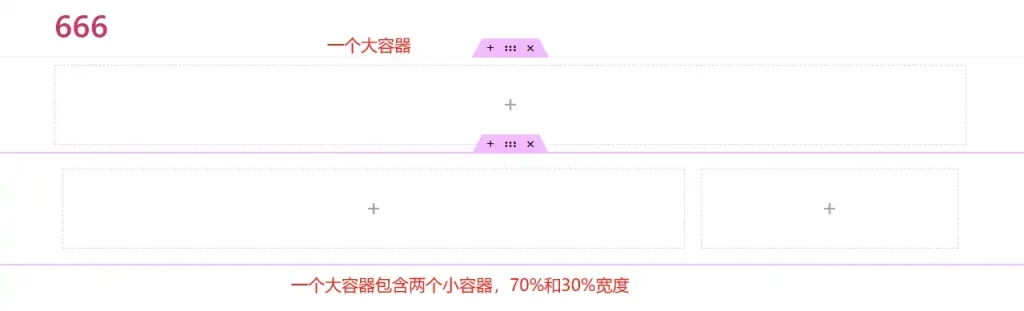
在Archive模板中增加兩個大容器,下方大容器包含兩個小容器,左邊70%寬度,右邊30%寬度。

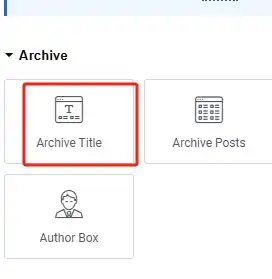
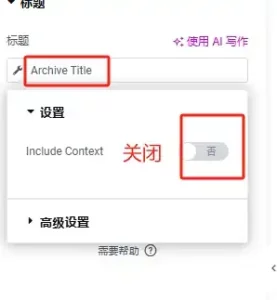
加入Archive Title元素到上方大容器裡。

關閉Archive Title的Include Context。

設定Title樣式。

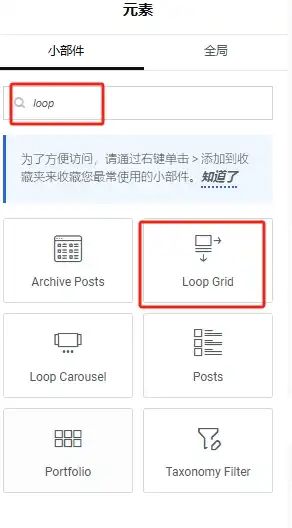
搜尋loop,新增Loop Grid元素到下方左側小容器。

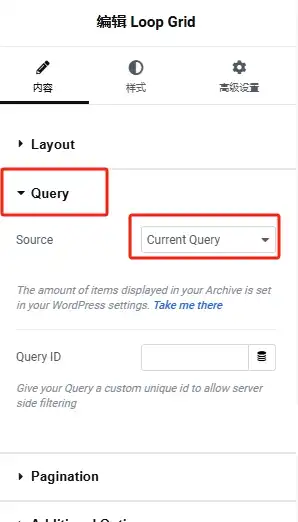
設定Loop Grid元素的Query,Source: Current Query。

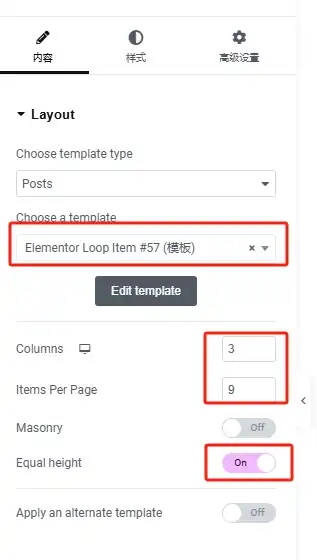
設定Loop Grid元素的Layout:
- 模版選擇我們剛剛建立的Loop模板
- 列數:3
- 每頁條目數:9
- Equal Height:開啟

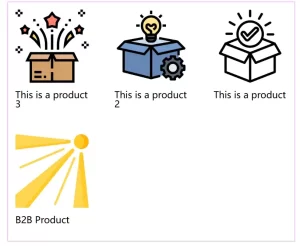
設定好Loop Grid後的樣子,如果不顯示內容記得調整預覽。



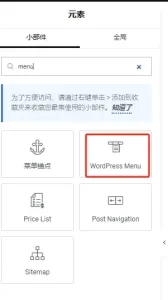
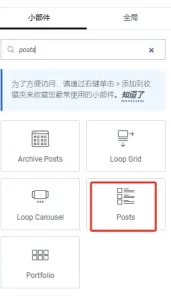
分別加入Search、Menu、Posts元素到右側小容器中。

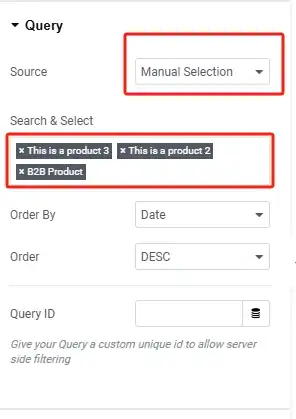
設定Posts元素的Query,Source: Manual Selection,然後選擇幾個新品或熱賣品。

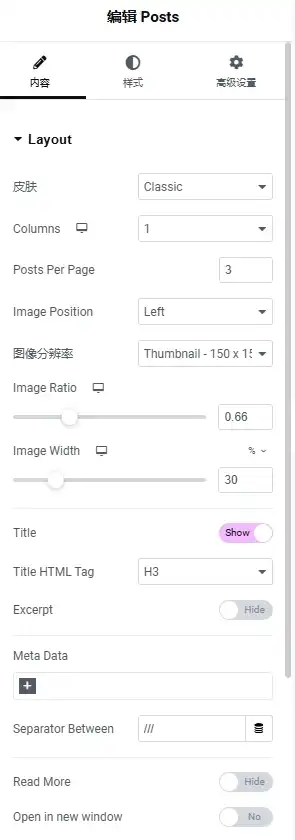
設定Posts Layout:
- 樣式:Classic
- 列數:1
- 每頁文章數:3
- 圖片位置:左
- 影像解析度:150
- 影像比例:0.66
- 圖片寬度:30%
- Title:開啟
- 標題HTML標籤:H3
- Excerpt:關閉
- Meta Data:都刪除
- Read More:關閉

再在Menu和Posts元素上方加入對應的標題,調整一些局部樣式。
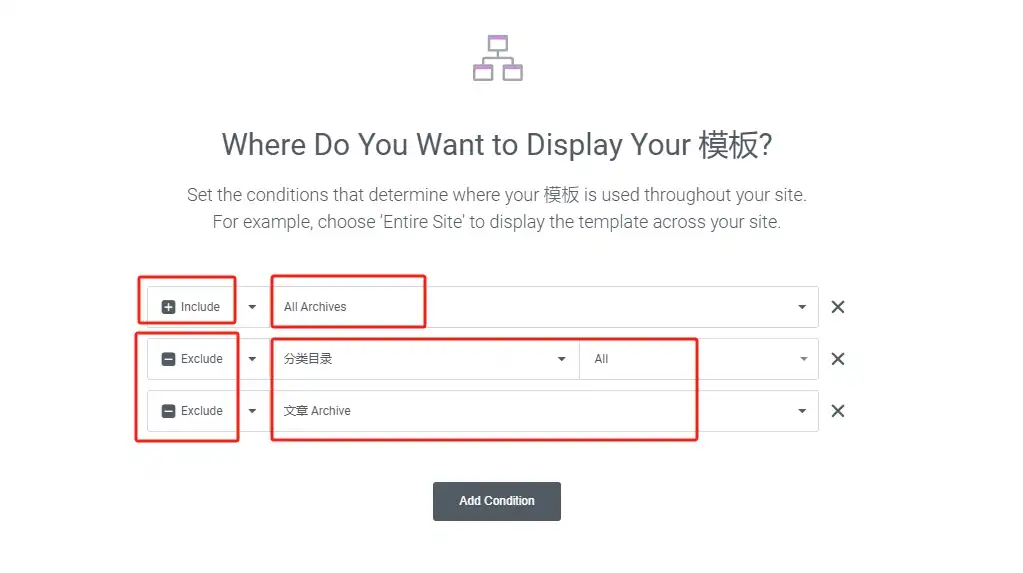
發布模板:

範本顯示包含All Archives,排除文章目錄和文章Archive。
這樣Archive模板就只應用在ACF的產品分類。
儲存發布後先不要關閉這個頁面。
建立產品匯總頁

新增一個新的靜態頁面。

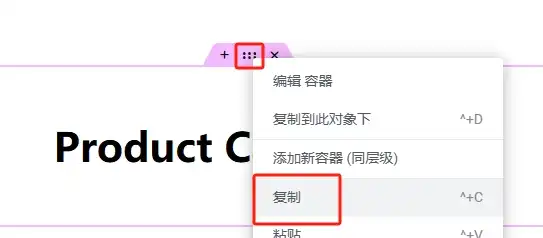
回到Archive模板,右鍵複製內容。

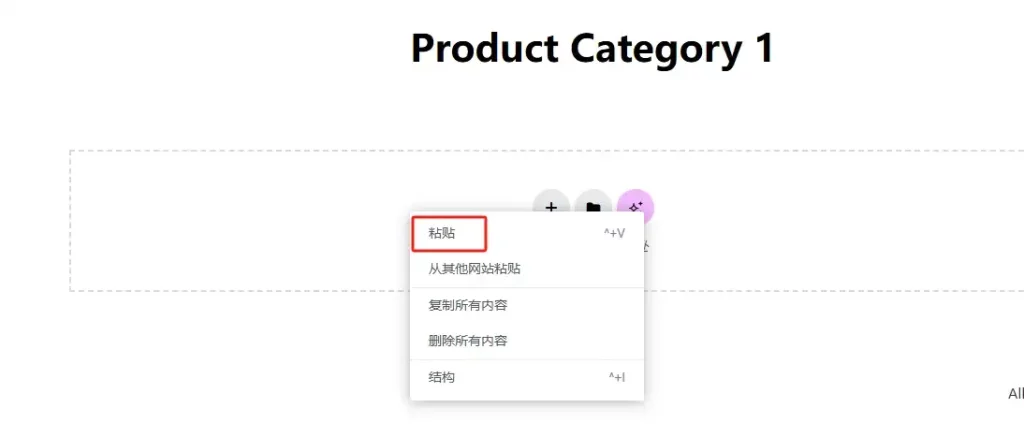
再回到靜態頁面,貼上剛複製的Archive範本的內容。

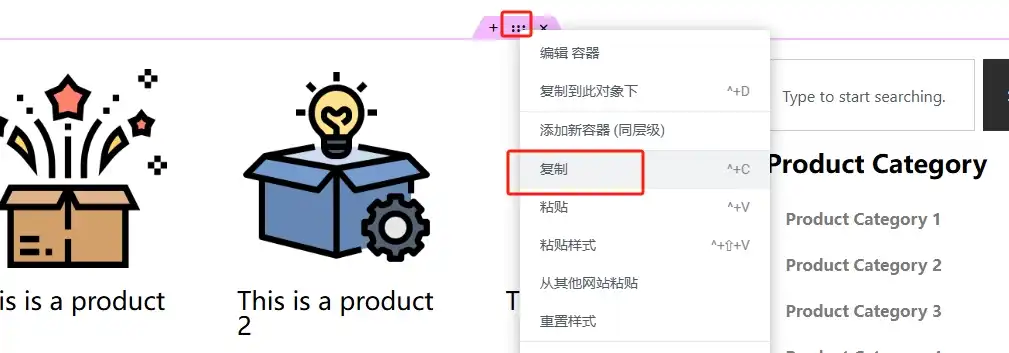
再去Archive複製下方大容器內容。

再回靜態頁面貼上。

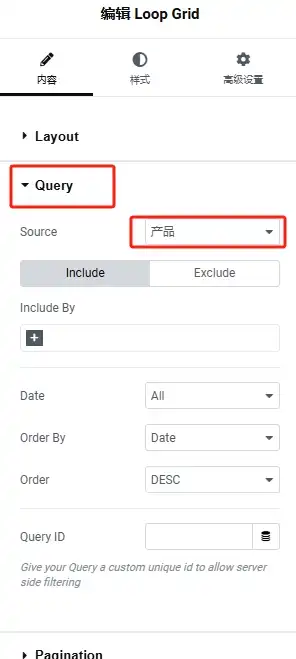
設定靜態頁面裡的Loop Grid 的Query,Source:產品。
再更換最上方的大標題為普通標題元素,標題內容:All Product。
其他不用修改,發佈這個頁面。

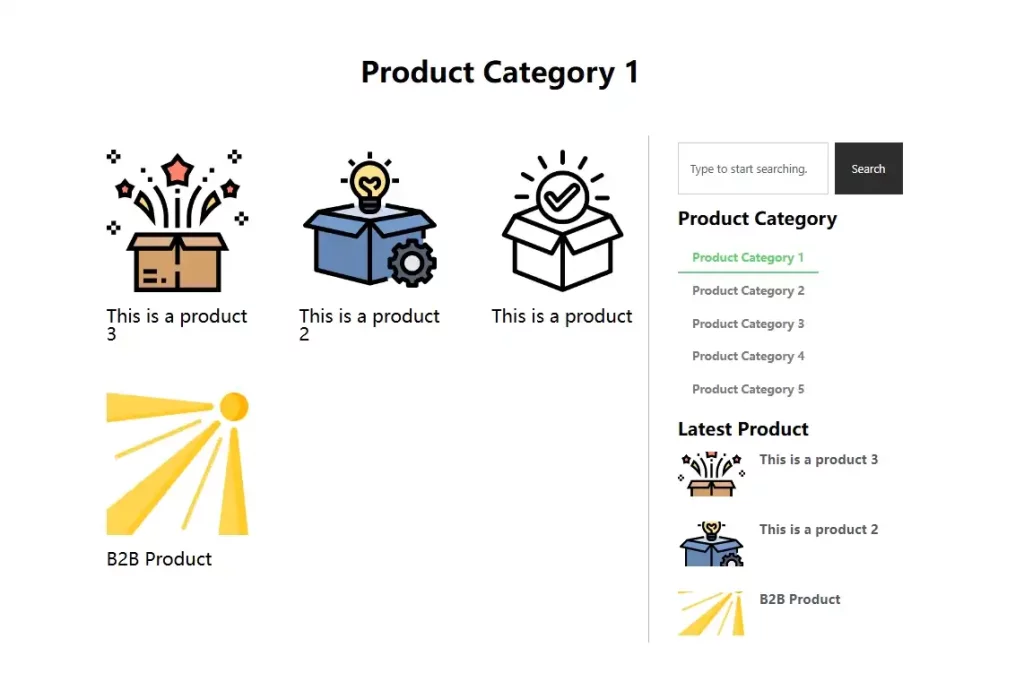
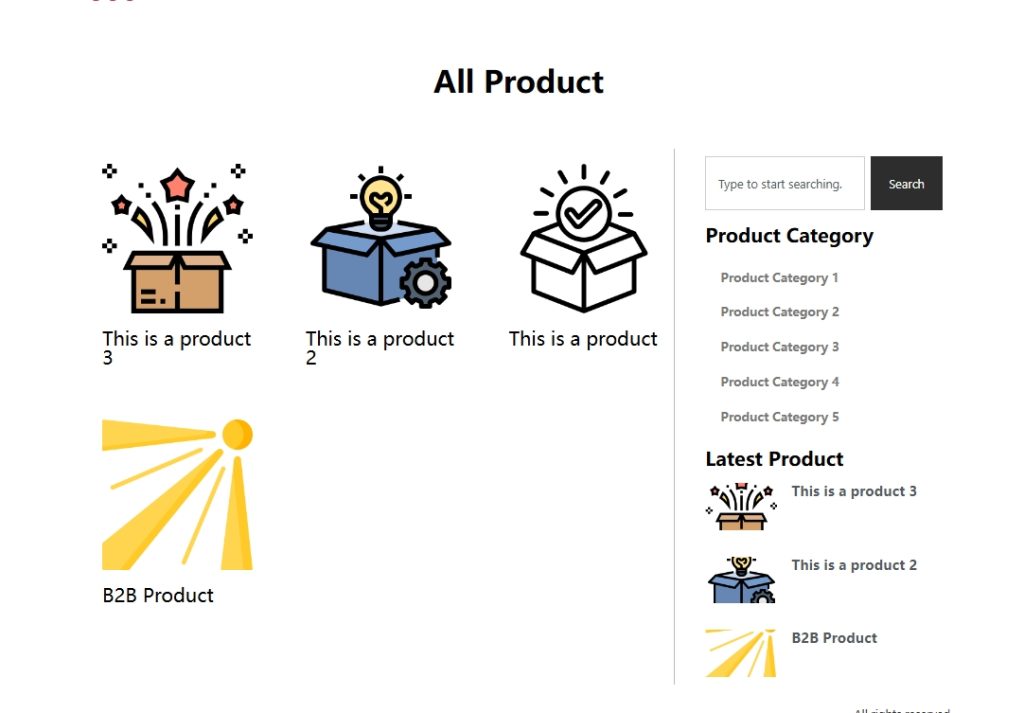
ACF產品清單頁效果展示
如果你还想增加一些 B2B 外贸网站高级功能,可以了解一下 Well建站开发的批量询盘功能代码。
至此,ACF教學結束,從此就可以使用ACF管理B2B網站產品了,完全取代WooCommerce。
你可能還會對其他WordPress進階教程有興趣。











