WooCommerce作为WordPress最受欢迎的电子商务插件之一,功能非常全面,通过本教程进行Woo的基础设置和产品发布的学习,你就可以在自己的网站上进行在线销售或者是产品展示。
WooCommerce使用教程-基础设置
如果你是B2B网站,不需要在线销售产品,可以不做这些设置,请直接跳转到使用Woo上传产品;或者查看Well的另一篇教程:使用ACF管理B2B产品。
常规设置
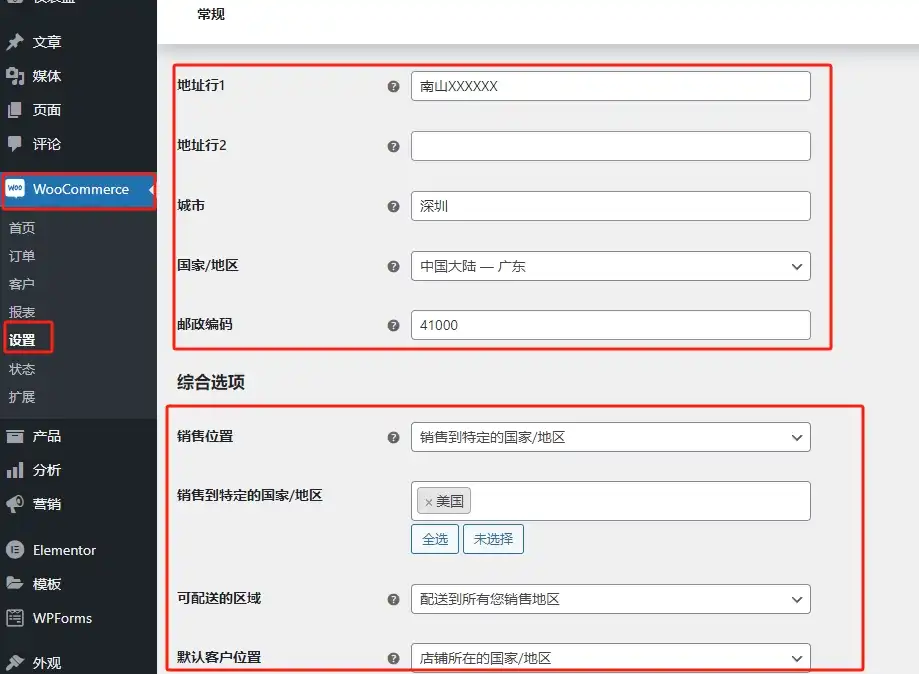
在WP后台,打开WooCommerce – 设置 – 常规设置:

分别填写自己的地址和销售目的地,销售位置可以设置指定国家或者是所有国家。
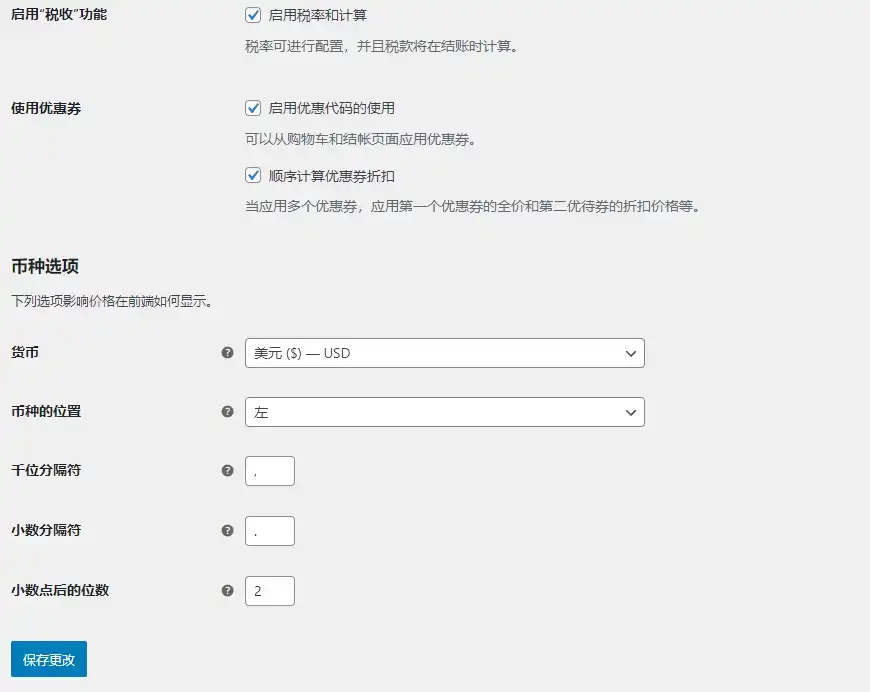
接着设置是否启用税率,是否开启优惠券:

币种设置自己的目标客户国家货币。
产品设置

接着设置产品-常规,商店页面默认选择的事Woo自带的Shop页面,也可以自己新建一个页面然后进行设置。
加入购物车的行为勾选AJAX的就行,AJAX在添加购物车的时候不会刷新页面,拥有更好的用户交互效果。
下方的重量和尺寸单位根据自己的产品进行设置。

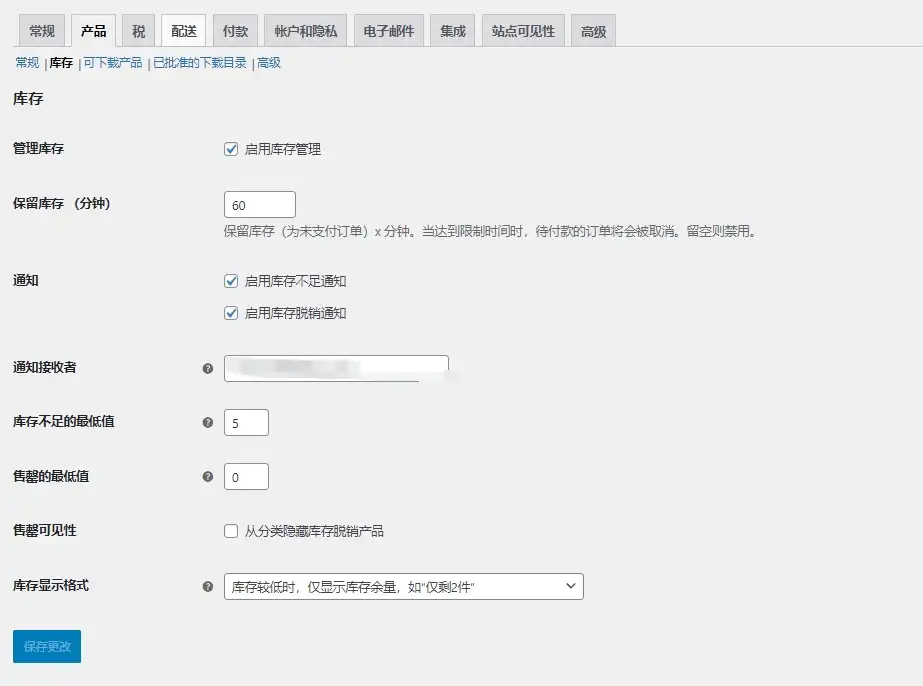
库存设置还是比较重要的,一方面是提示自己库存情况,另一方面也可以用于促进成交,根据自身情况设置即可,记着确认库存通知邮箱是否填写正确,避免没有受到库存提醒导致错失订单。
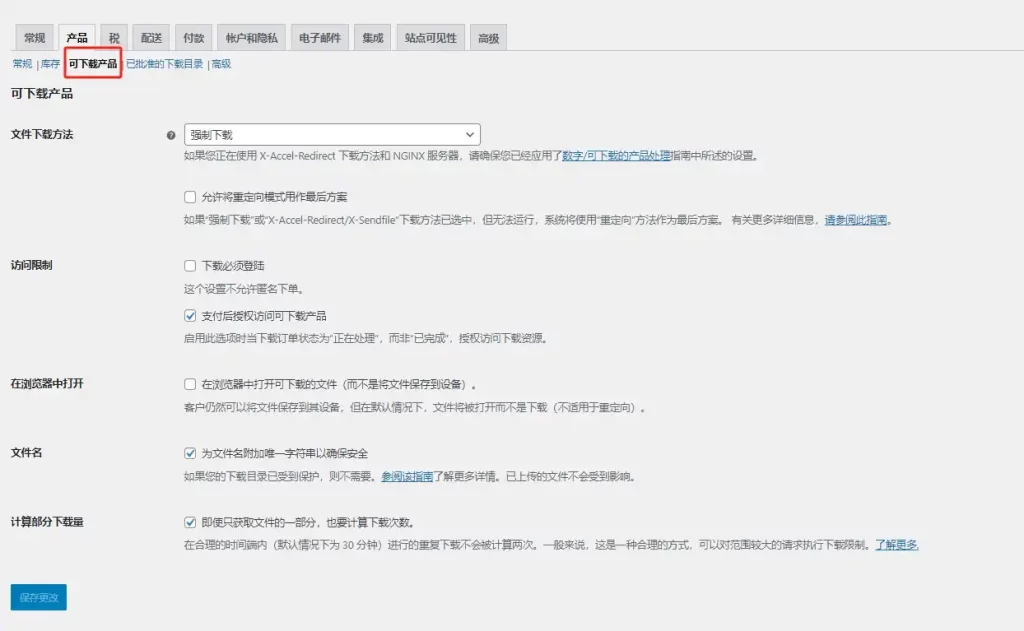
如果你售卖的产品是虚拟产品,就需要对“可下载产品”进行设置。
文件下载方法选择“强制下载”。
访问限制勾选“支付后下载产品”和“下载必须登录”。
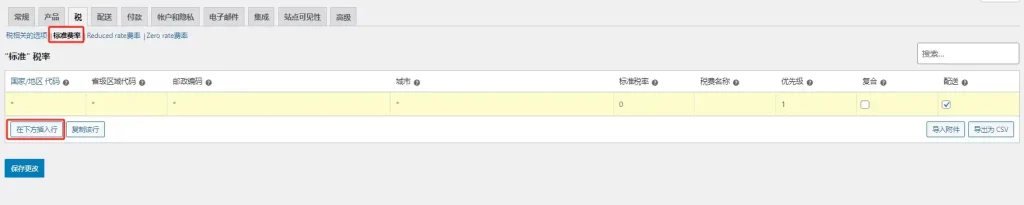
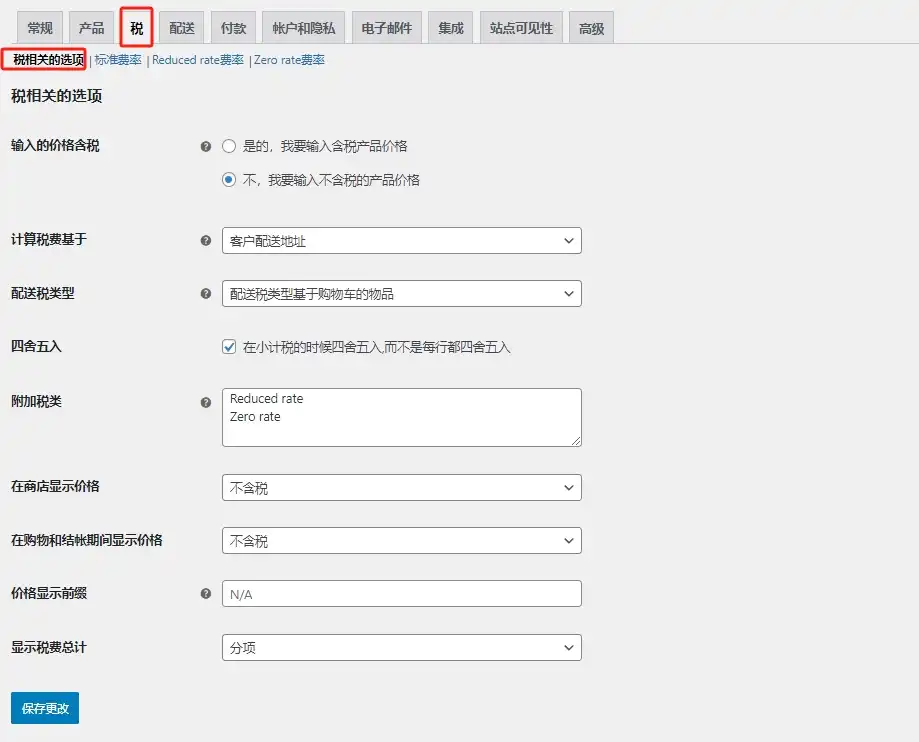
税设置

税的设置也是比较重要的,通常产品的价格都是不含税的,根据自身情况设置。
计算税费基于“客户配送地址”。
在标准税率板块可以添加不同地区的收税情况。
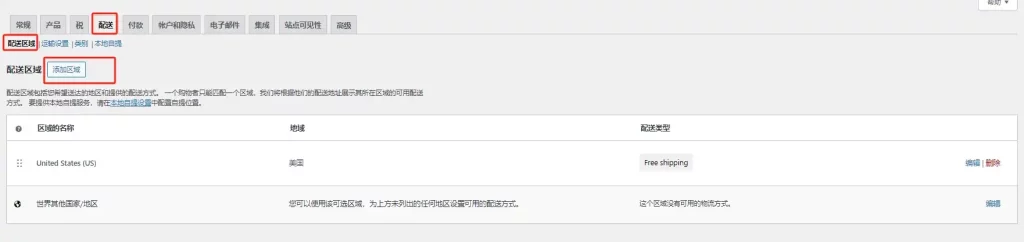
配送设置
配送区域,根据不同的国家设置不同的运费模式。
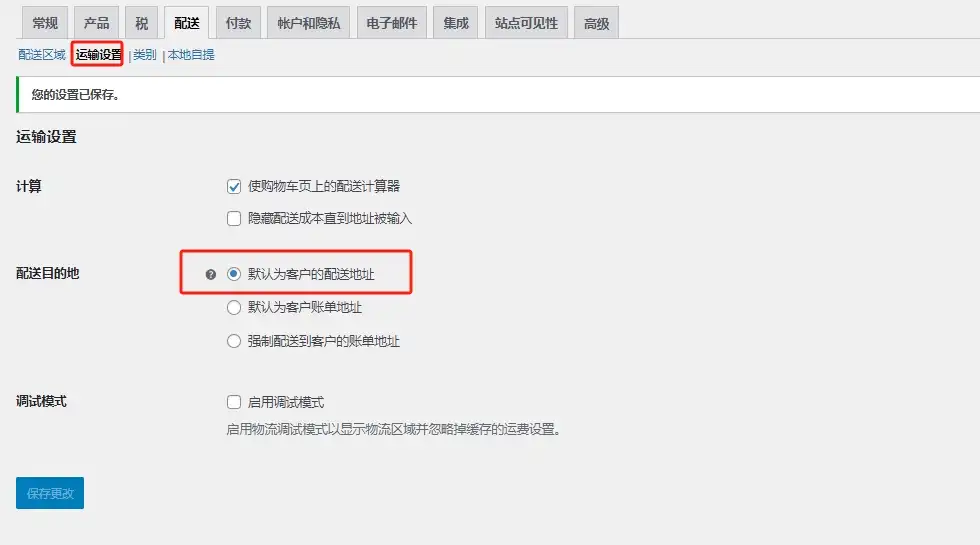
配送目的地设置为“默认客户的配送地址”。
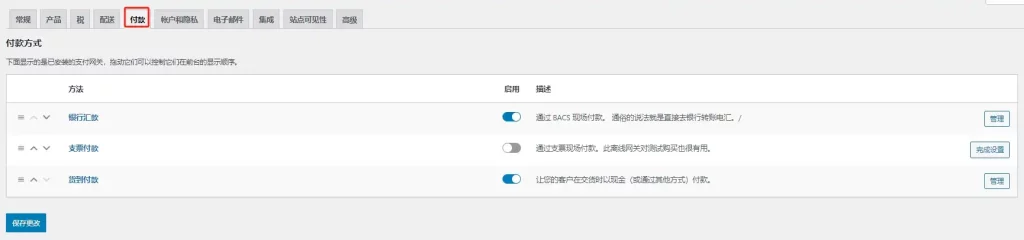
付款设置
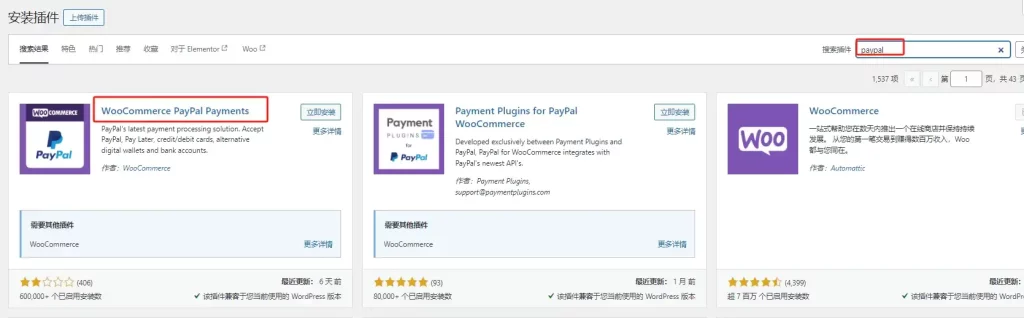
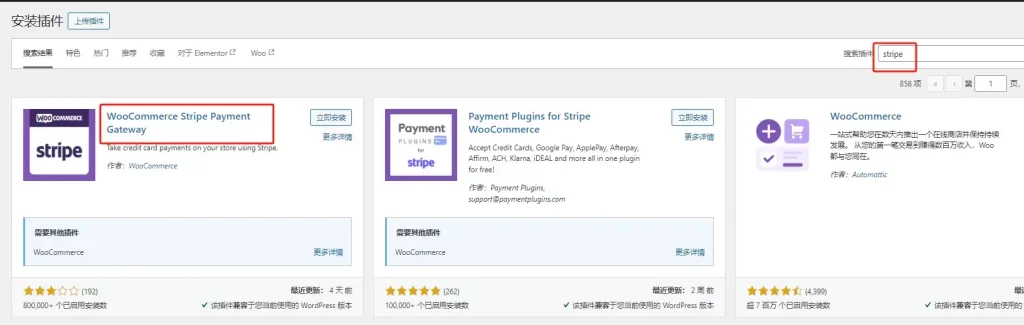
默认的付款方式比较单一,我们可以添加一些常用的付款方式,比如paypal和stripe。


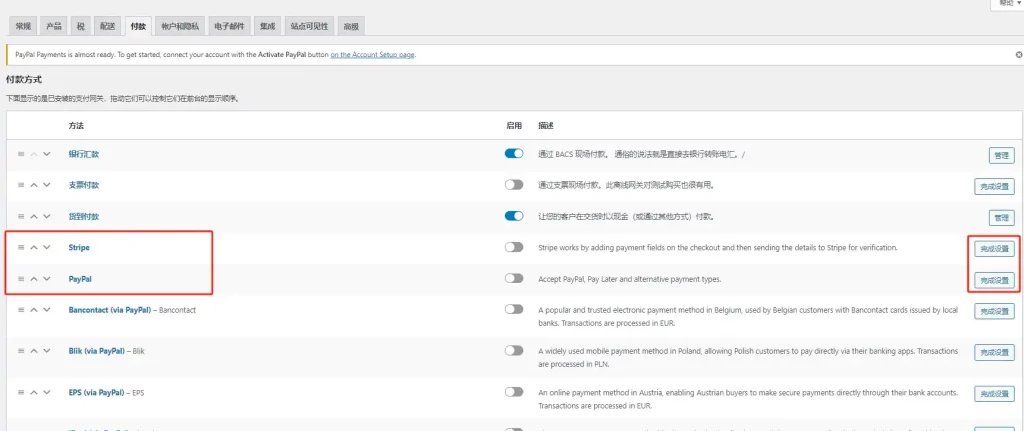
在安装插件页面分别搜索payapl和stripe,找到对应的插件后安装并启用。
安装完paypal和stripe支付插件后,回到WooCommerce的支付设置页面并刷新,就可以看到多了很多支付方式,按需开启并完成支付设置即可。
PayPal教程可以看:WooCommerce对接PayPay支付插件。
站点可见性设置
最后记得设置站点可见性,选择“已上线”并保存。
不然打开网站会有类似“网站还没上线”的提示。
WooCommerce上传产品
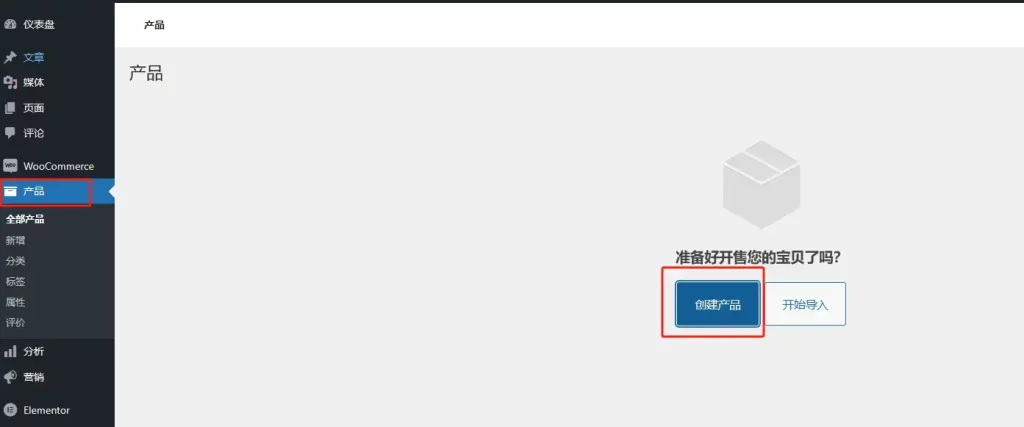
在WP后台,点击产品-创建产品,进入到产品添加页面。
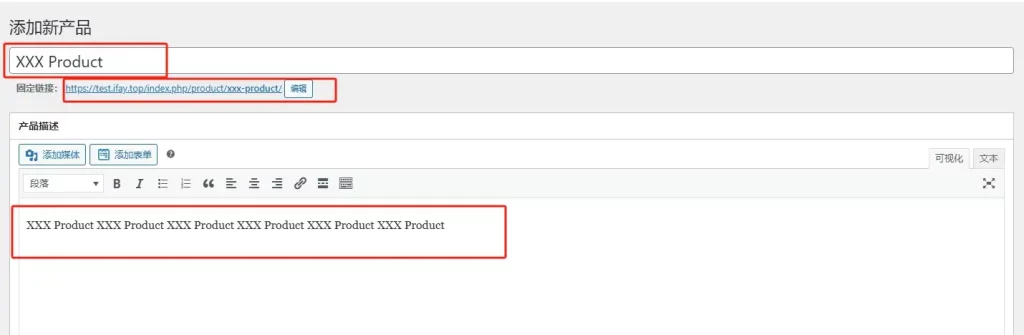
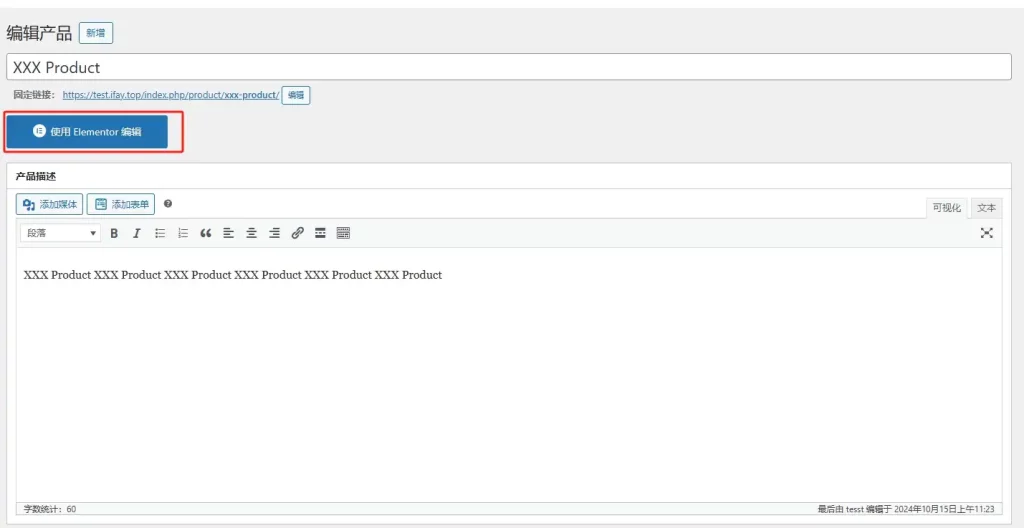
在中间区域输入产品标题,输入标题后会自动生成产品链接,也可以点击标题下方链接编辑按钮进行链接的修改。
然后填写产品描述内容,由于默认的产品详情编辑器功能较少,不能编辑出较为复杂的页面效果,所以需要通过Elementor编辑器进行编辑。
在此之前,需要先进行一个简单的设置,请先根据下方图片步骤操作:
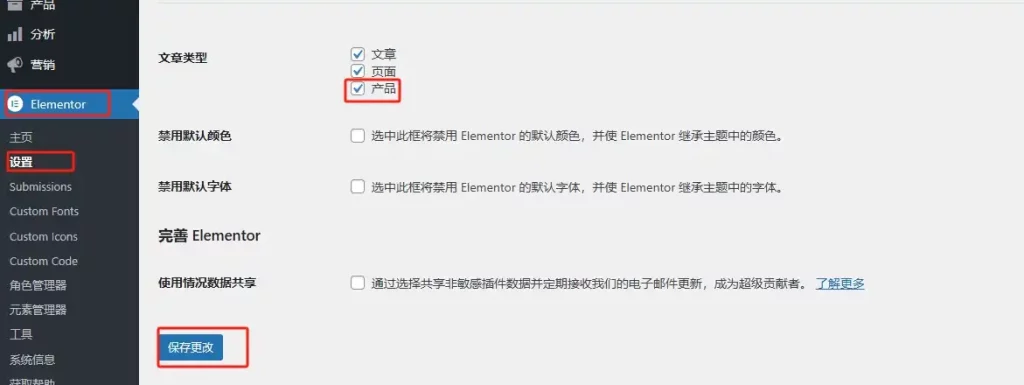
在WP后台-Elementor的设置界面勾选文章类型下的“产品”选项,然后保存更改。
再回到WooCommerce的产品编辑界面,先保存草稿再刷新,就会看到Elementor的编辑按钮:
点击Elementor编辑按钮就可以使用Elementor对产品描述进行编辑。
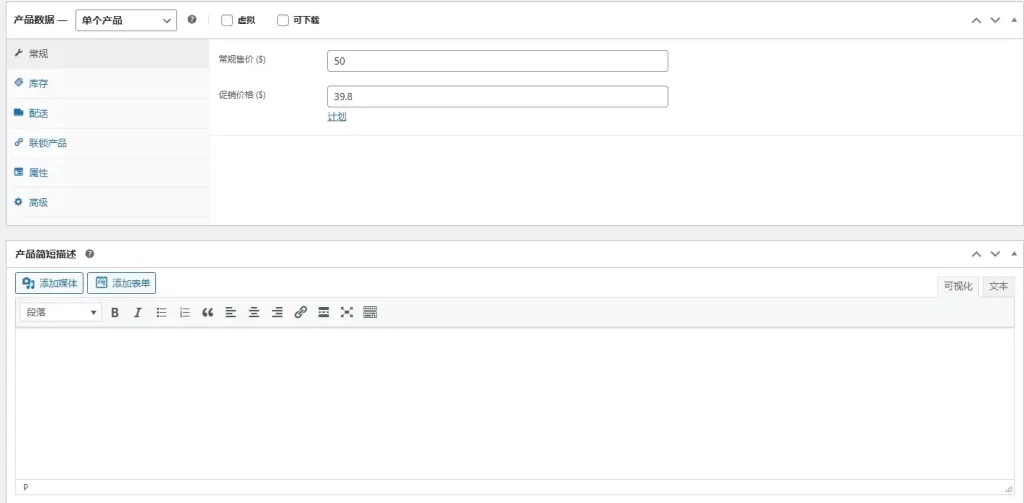
接着往下滑,填写产品价格、库存、SKU等信息:
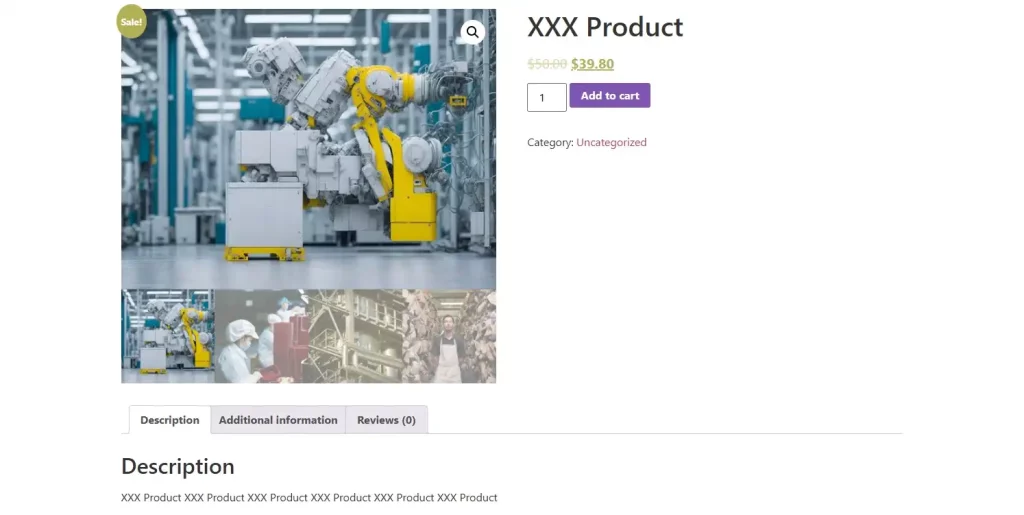
如果填写了促销价格,会在产品左上角显示“Sale”促销标识。
如果售卖虚拟产品,需要先勾线上方的“虚拟”和“可下载”,并设置下载链接。
如果你的产品有多种组合,并且每种规格价格不同,可以切换产品类型为“变体产品”,具体请参考:WooCommerce变体产品设置教程。
最下方填写产品短描述。
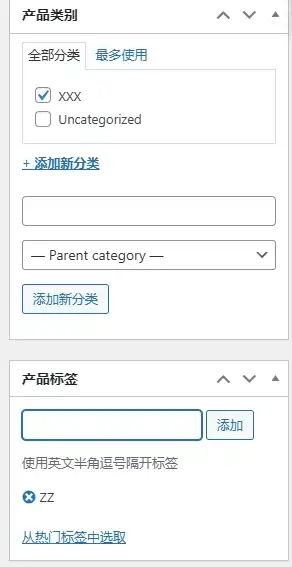
在编辑页面的右侧下方选择产品分类和产品标签。
在编辑页面的右侧上方,选择产品主图和上传多张产品附属图片后,点击发布按钮发布产品
产品发布后就可以在产品-全部产品页面看到对应的产品列表。
最后我们来预览一下效果:
自定义WooCommerce产品页和产品列表页模版
产品详情页和产品列表页默认是使用Woo自带的模板模板样式。
如果想要自定义样式,使其更符合网站的设计风格,可以使用Elementor Pro创建产品详情页模板;以及使用Elementor Pro创建产品聚合页模板。
至此,WooCommerce管理产品教程结束。
还推荐你看更多WooCommerce教程。