测试网站实际打开速度前准备
通过前期准备,以方便我们更好的模拟网站的真实用户,更能准确的测试出网站加载速度。
- 确保本地网络速度正常(起码100M带宽)。
- 确保电脑配置不要太老(不是10年前的机器就行)。
- 通过科学上网或其它途径模拟网站的目标用户地区网络。
- 电脑安装Google Chrome(谷歌浏览器)。
模拟真实用户访问网站

首先打开谷歌浏览器,点击右上角三个点,选择“打开新的无痕窗口”。
使用无痕浏览的方式是为了模拟用户第一次访问网站,避免浏览器缓存等外在因素影响测试结果。

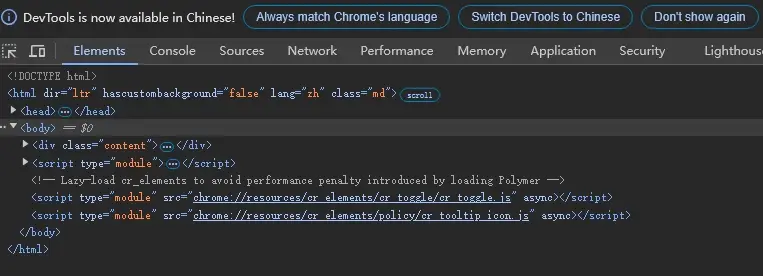
键盘按F12调出“DevTools”(开发者工具)。
开发者工具还能用来审查元素、检查css和js脚本文件等。
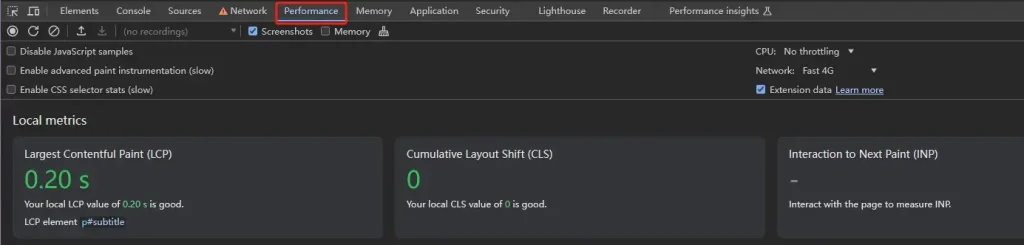
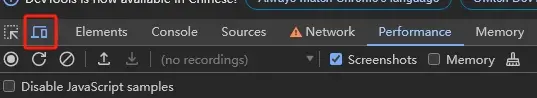
点击上方选项卡的Performance。
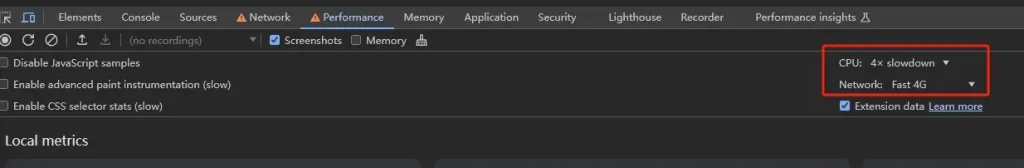
Performance中设置CPU: 4*slowdown, Netword: Fast 4G。
这就是在模拟手机配置,如果网站用户大多是发达国家,配置可是调高一点。

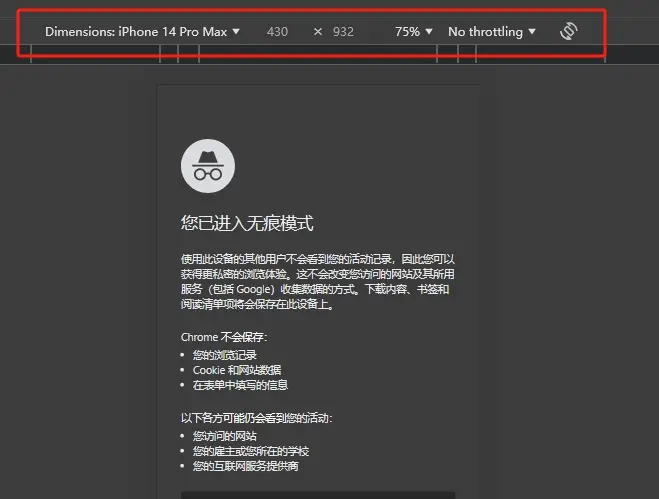
点击左上角图标,切换浏览器成移动端模式。

可以在设备上方调整模拟的设备状态。
比如手机型号是14 Pro Max,显示比例,网络状态等。

都设置好后,在浏览器搜索框输入你自己的网站地址进行访问。
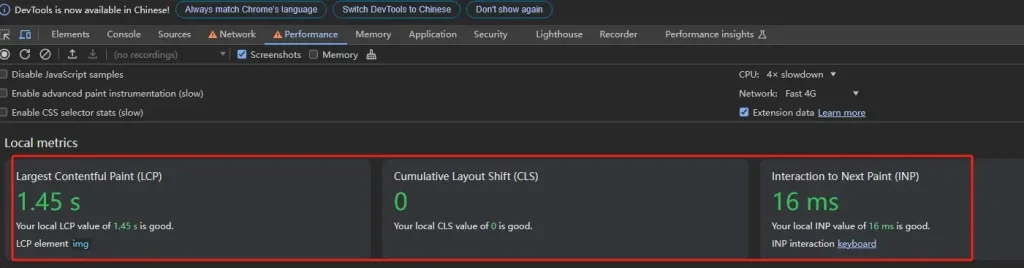
这就测试出了真实用户访问网站时的实际速度。
可看到LCP是1.45秒,CLS是0,INP是16毫秒,都达标了。
通常第一个访问的页面会比较慢,再点击访问网站的其他页面就会比较快了。
主要是因为首次访问没有任何浏览器缓存、DNS初次建立连接、浏览器初次渲染网站。
这个测试结果是要比谷歌测速(Google PageSpeed Insights)的分数更加真实的。
是因为谷歌测速模拟的设备和网络环境普遍较差,不符合大部分网站的用户群体,而且谷歌测速的评分会因为某一项指标很大的影响最终得分。
以上就是本篇测试网站真实速度的全部内容,感谢你的观看。
你可能还会对更过网站速度优化教程感兴趣。