为什么WordPress页面无法全宽度展示?
页面通常都是由容器构成的,看起来是页面被限制了宽度,实际上是因为容器被限制了。
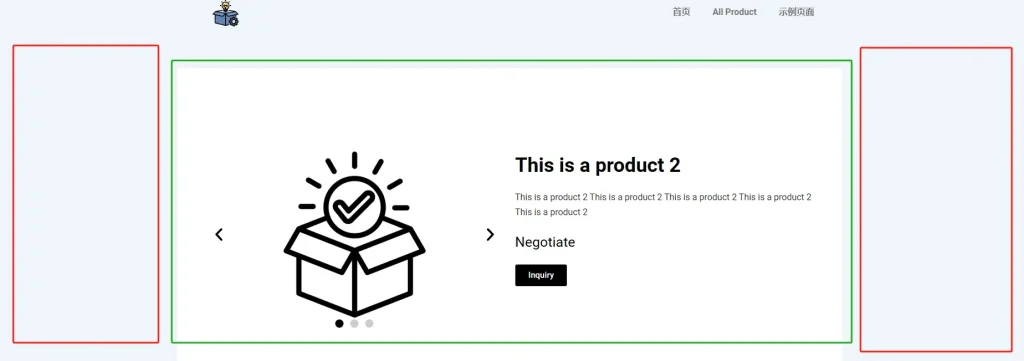
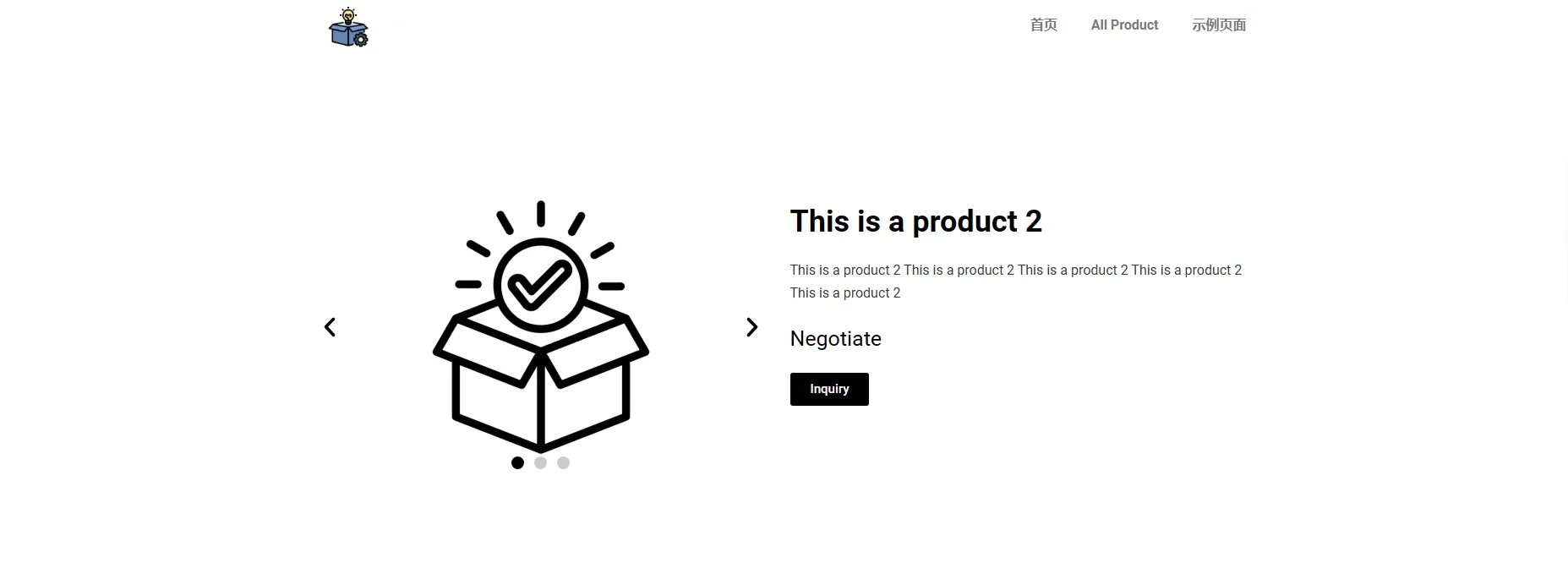
像上面图片里这种情况通常就是因为主题导致的。
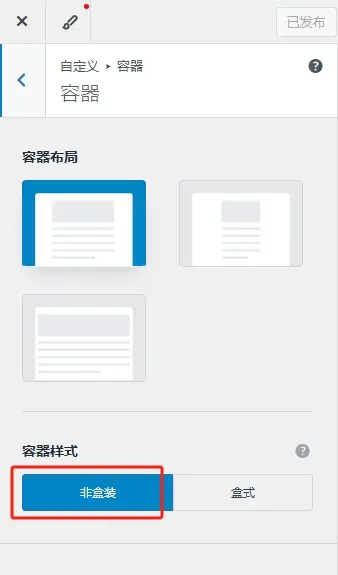
有些主题默认容器为盒式布局,不显示容器宽度以外的内容。
比如在Elementor中,容器设置的宽度通常是1140px,正常来讲,我们只是想限制容器内的内容在这1140px的范围内,而不是让容器的宽度只有1140px。
但是如果容器因为被主题限制,在页面上显示的时候就只显示1140px的宽度,看起来就好像页面存在内距一样。
所以我们要做的就是取消主题对容器的限制。