本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
关于弹出式询盘表单
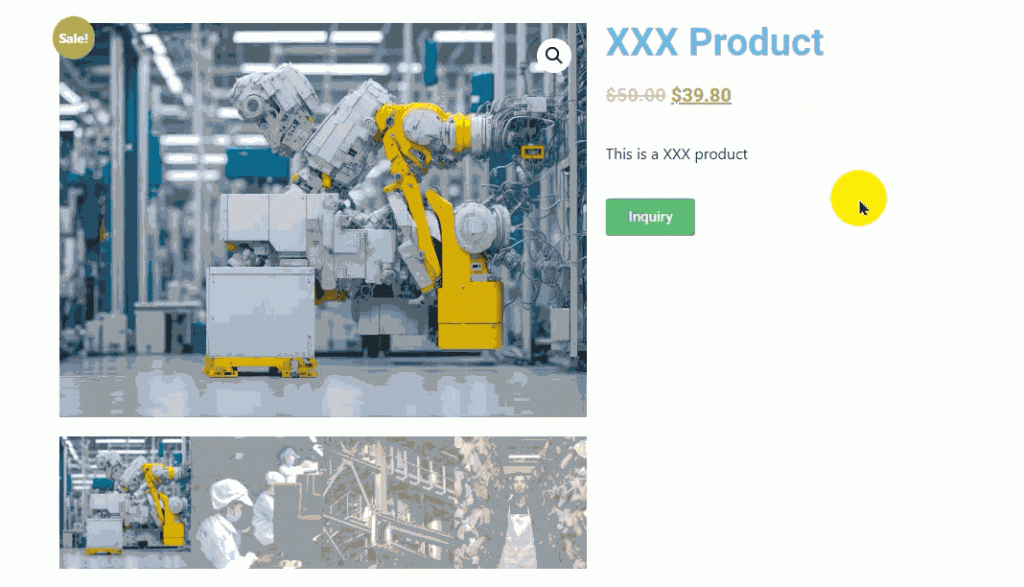
弹出式询盘表单是一种通过在网站页面点击询盘按钮或设置其他触发条件(比如退出意图、停留时间),弹出窗口向访客展示表单的形式。
这种方式能促使用户与网站进行更多互动,这不仅有助于提升用户体验,还能增加网站的转化率。
弹窗可以结合特定的营销活动,如优惠促销、限时折扣等,及时提醒访客,激发购买兴趣。
本篇文章讲述的是通过创建Elementor Popup,在点击询盘按钮时触发Popup,完成弹出式询盘表单,更多Popup使用教程请参考Elementor Popup进阶教程,该教程讲述了不同Popup的使用场景和触发条件。
制作WordPress弹出式表单
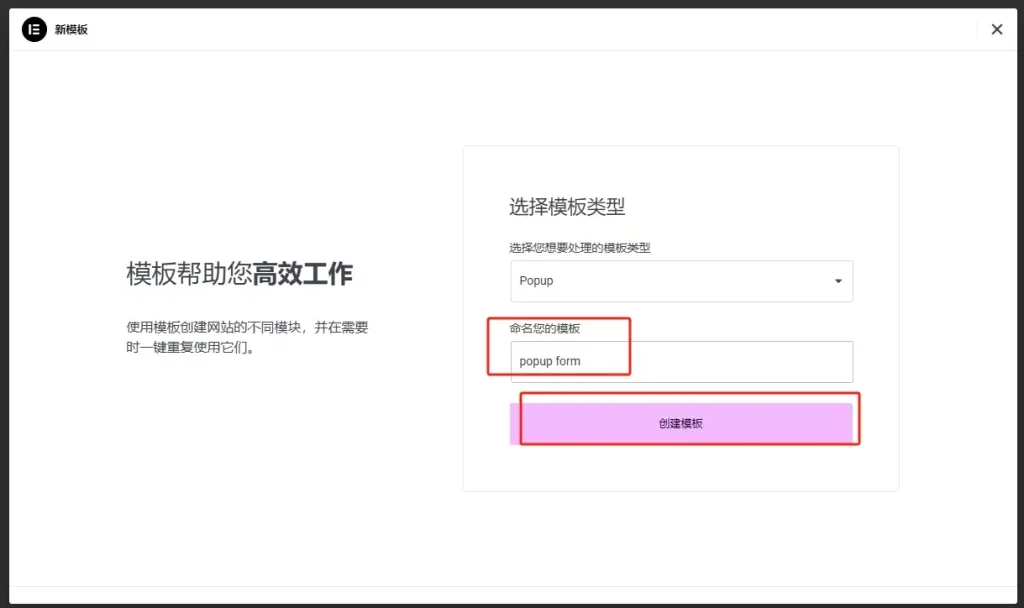
WP后台,点击左侧导航栏模板-Popups,创建popup模板并命名。
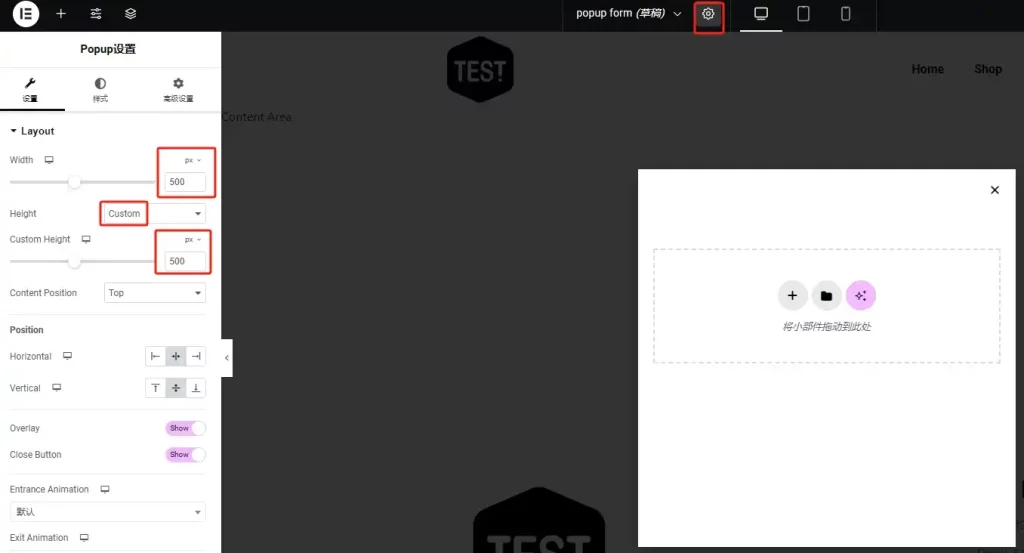
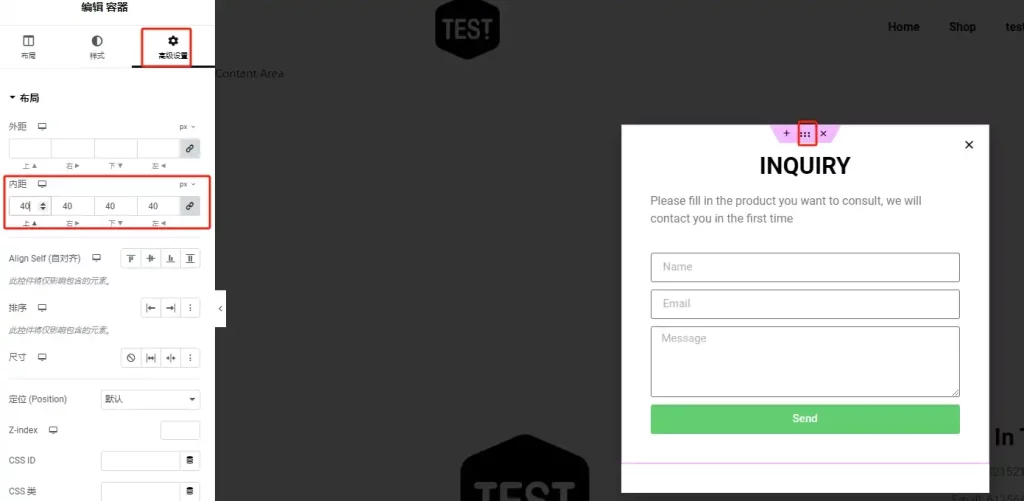
进入模板编辑界面,点击上方导航的设置按钮,修改页面的宽度和高度为500px。
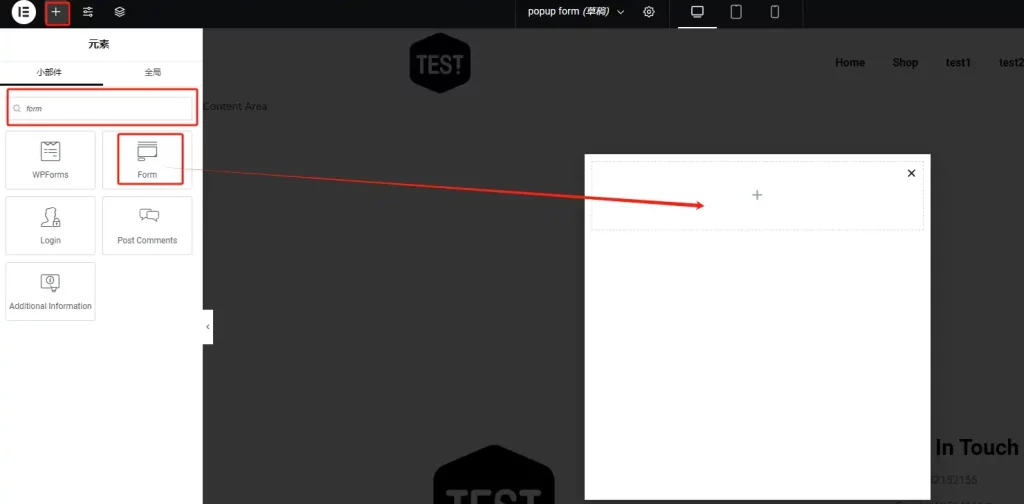
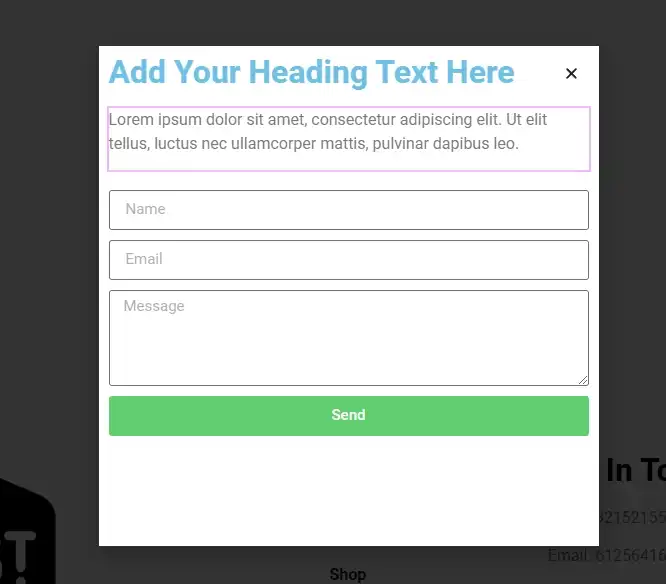
搜索“form”,将Elementor Pro自带的Form组件添加到容器里。
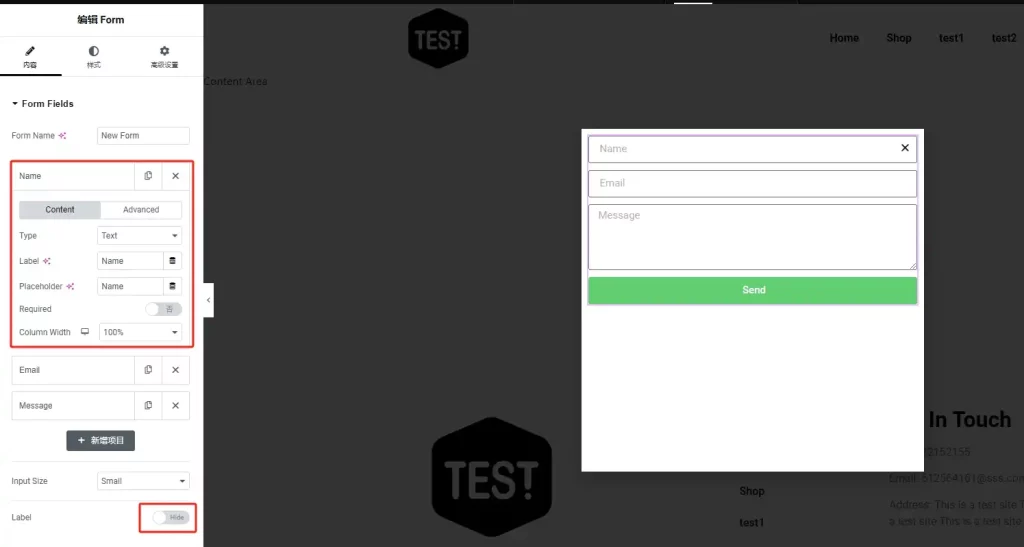
完善表单字段内容,关闭“Label”选项。
在表单上方分别添加一个标题元素和一个文本编辑器元素。
编辑标题和文本内容并设置样式。
选中大容器,设置内距为40px。
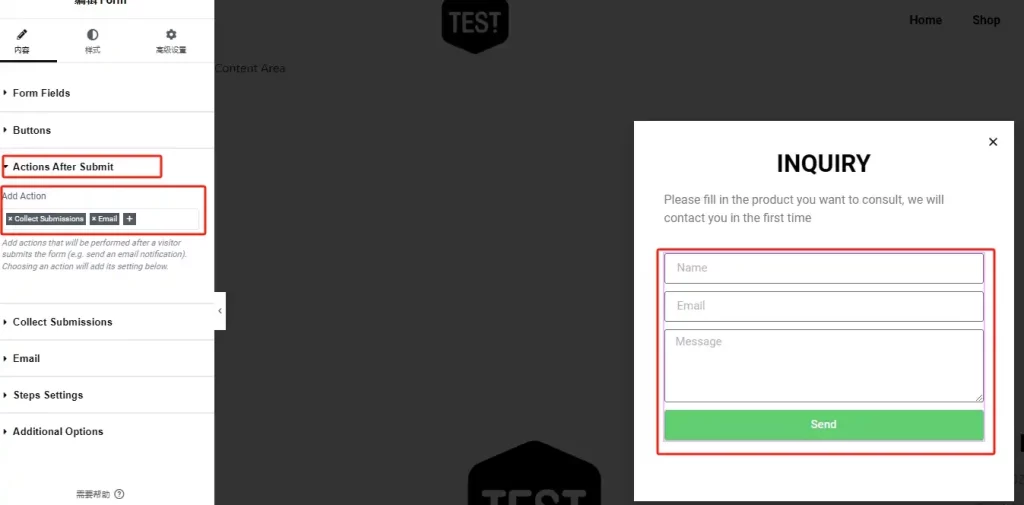
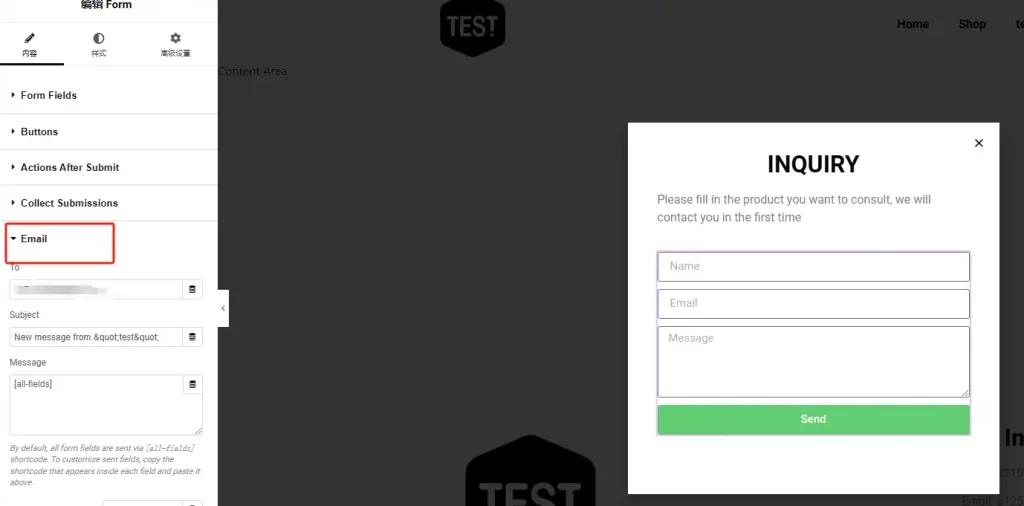
再次选中Form元素,设置提交表单后的操作(Actions After Submit):
- 默认有两个提交后操作
- Collect Submissions会将表单保存到WP后台Elementor的Submissions菜单里
- Email是会把表单内容发送到指定邮箱
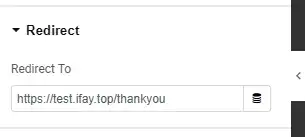
- 再添加一个重定向“Redirect”操作
如果没有感谢页面就先创建一个感谢页面,并把页面链接复制到Redirect设置里。
Email设置请参考Elementor Form Email设置。
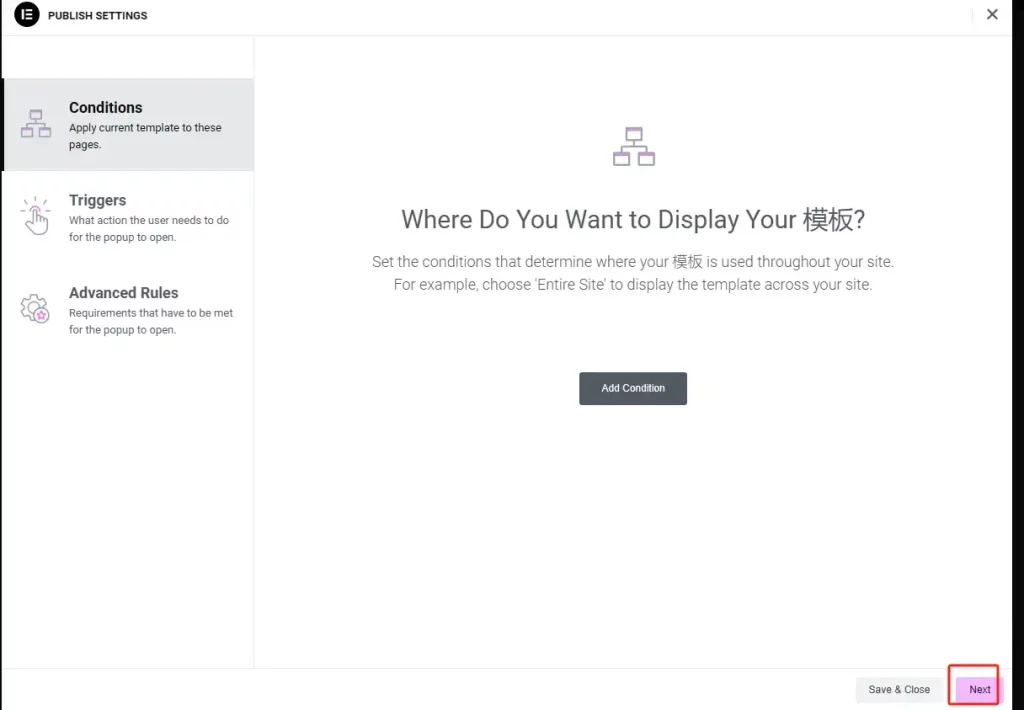
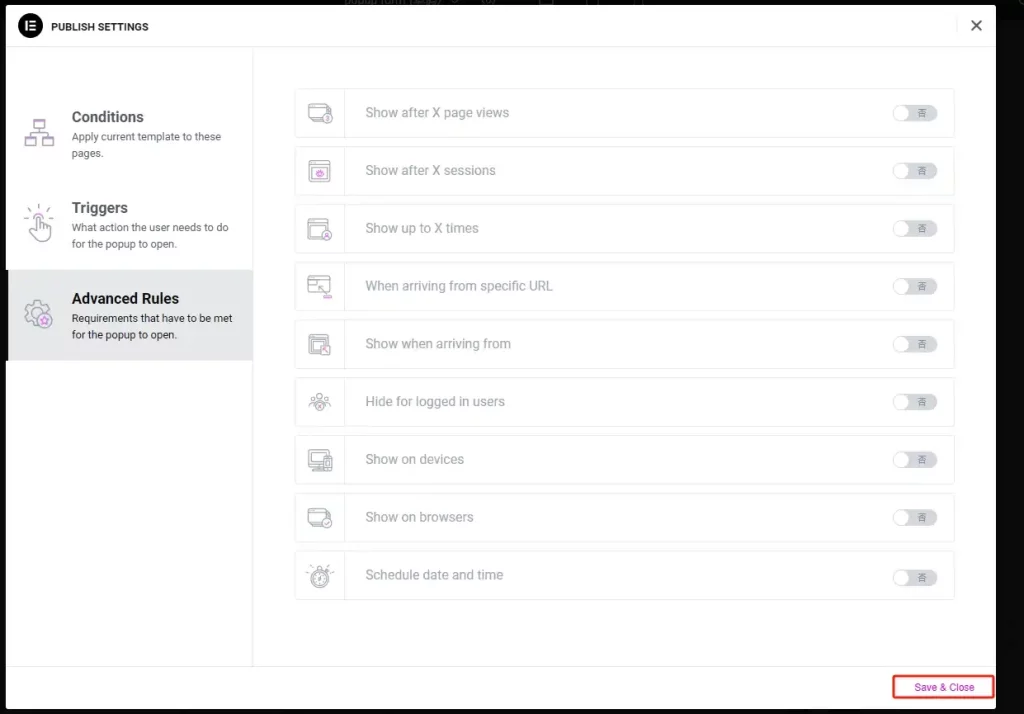
点击右上角发布,跳过触发设置,直接保存。
回到WP后台,点击导航栏的模板-Theme Builder,找到产品详情页模板并编辑。
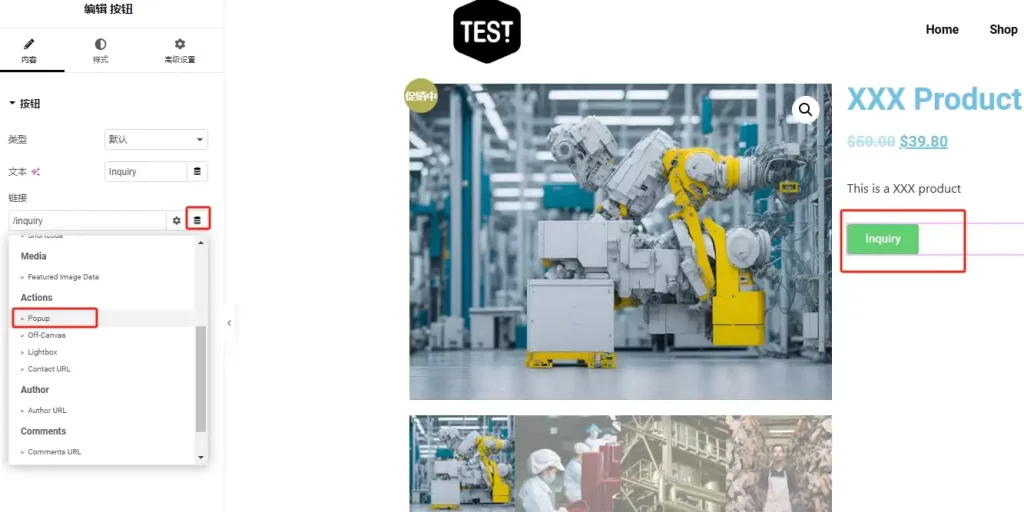
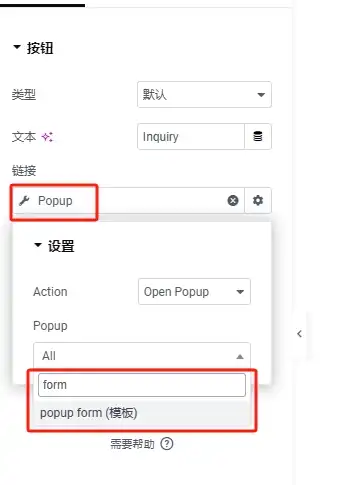
设置询盘按钮的链接为Popup。
设置Popup,选择我们刚刚创建好的popup form。
其他的Popup调用方式请参考3种通过链接调用Elementor Popup的方式。