使用链接调用Popup时,在用户点击对应锚文本或按钮的时候可以跳出弹窗,和用户进行一个互动。
比如用这种方式制作一个B2B网站询盘弹窗。
这种不跳转页面就能进行的交互,可以进一步提高用户体验和网站转化率。
本文列出了三种通过链接调用Popup的方法,可以按需选择合适的方法使用。
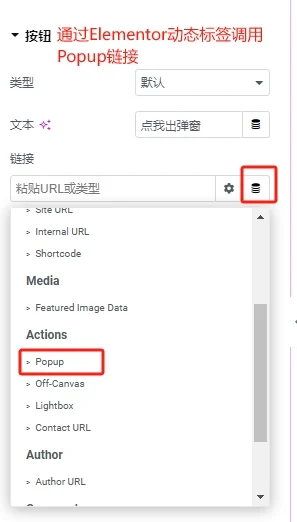
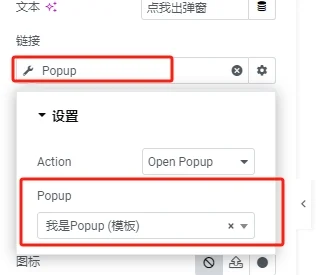
通过Elementor动态标签调用Popup链接
这是最常用最简单的调用Popup的方式。


选择Popup作为动态标签后,需要点击Popup,选择对应的Popup模板。
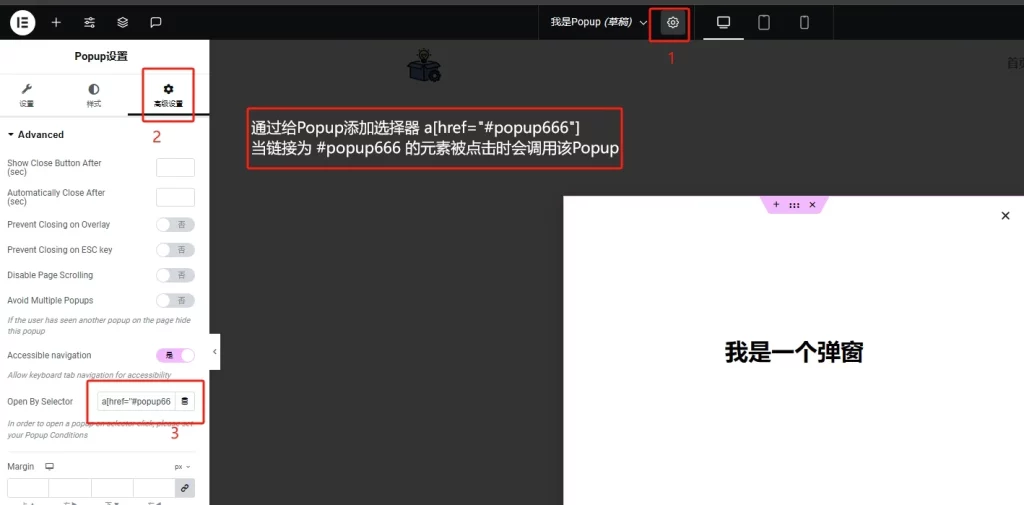
通过给Popup设置选择器的方式调用Popup
这种调用方式是给Popup做设置。
- 要先在Popup的编辑页面打开页面设置
- 选择高级设置
- 然后为Popup添加一个选择器
比如在选择器里填写: a[href=”#popup666″] 。
这个代码的含义是:链接为 #popup666 的a标签元素可以调用该Popup。
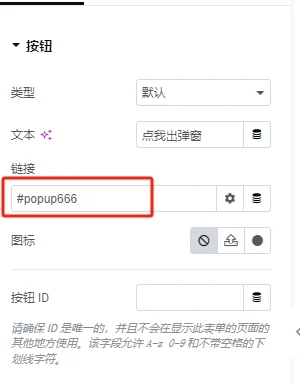
在要使用该Popup的时候,链接里填写 #popup666 就可以调用该Popup了。
如下图所示:

通过复制链接调用Elementor Popup
在浏览器打开网站前端。
打开已经调用了Popup链接的按钮或锚文本的页面。
浏览器中按键盘F12审查元素,选中该按钮或锚文本。
可以看到该按钮或锚文本的锚链接。
这个链接就是调用对应Popup的链接,复制它就可以在其他地方使用该Popup。
需要注意的是,不管是哪种使用链接调用Popup显示弹窗的方式,都需要该Popup在发布选择应用范围时,包含到该锚文本或者按钮所在的页面。
以上就是本篇文章的全部内容了,三种使用Popup链接调用的方式。
还推荐你看Popup进阶教程,利用Popup丰富网站功能,提高网站转化率。