Elementor 3.29.0 的核心升级点及解读
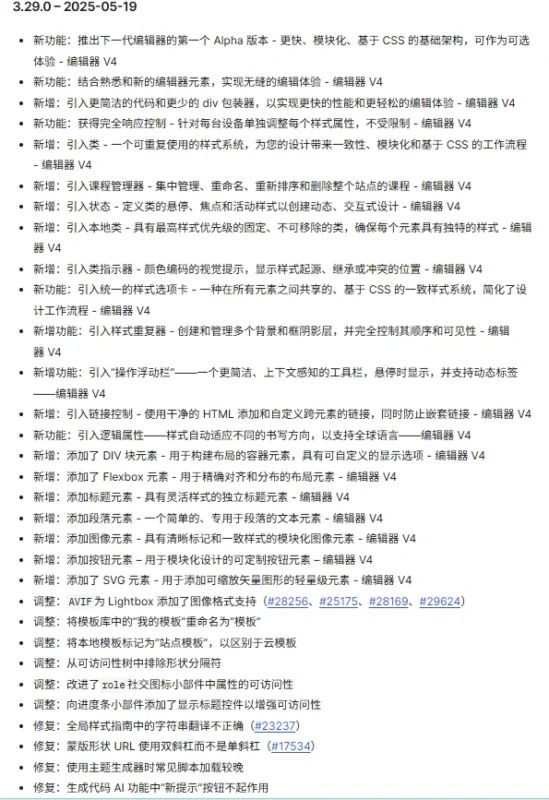
Well截取的下面这张图,包含了所有关于Elementor 3.29.0版本的所有更新点,下文也对更新做出了解读。

接下来Well针对编辑器V4的功能做一个详细的解读:
性能优化
首先,根据升级点里的字面意思理解,V4是一个基于CSS的模块化编辑器、更简洁的容器元素、干净的HTML,旨在提升性能。
这也是之前很多用户吐槽Elementor的点,之前的Elementor编辑器生成的代码层级太多,嵌套严重。
所以在之后V4正式版解决掉代码臃肿问题,Elementor会进一步封神(当然,如果还能解决JS之间的严重依赖关系就更好了)。
V4版本新增元素
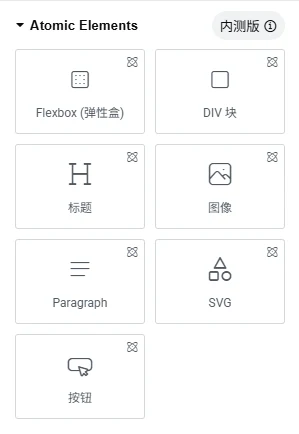
还专门为V4新增了一些元素:DIV 容器,Flexbox 容器,标题(Heading),段落(Paragraph),图像(Image),按钮(Button),SVG 图像(SVG)。这些元素Well都会在下文做一些测评。
推出新的类系统概念
这也是Well觉得很重要的一个升级点,类(Classes)系统,实现了引入可重用的样式类,比如创建了一个名为“all-div”的类,给这个类赋予了样式后,别的元素使用这个类,可以直接应用到该类的样式。
Cloud Templates(Pro 版)
之后可以把你自己创建的模板保存在云端,实现跨站点使用。
Elementor V4 Alpha 测评
注意:Well建议在测试站点开启了V4,因为目前还处于Alpha测试版本,官方不建议在生产环境中启用V4。
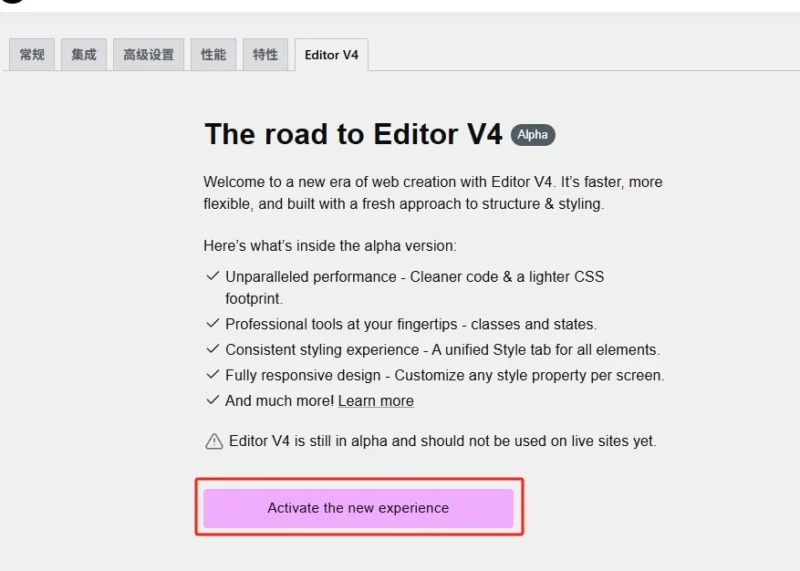
启用Elementor V4
在开启Editor V4前,需要先将你的Elementor升级到3.29.0版本。
位置:WP后台 – Elementor – 设置 – Editor V4

点击“Activate the new experience”。
再在弹窗里勾选“I’ve read and understood.”,并点击“激活”。
使用 Editor V4 新元素
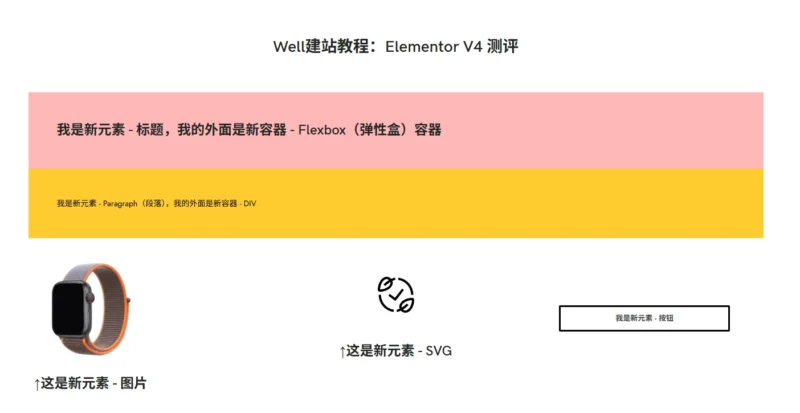
之后在使用Elementor编辑页面的时候,就能看到新增加的元素:

接下来Well会利用V4的新元素创建一个页面,然后查看该页面的代码结构:

查看 Elementor V4 新元素的代码结构:
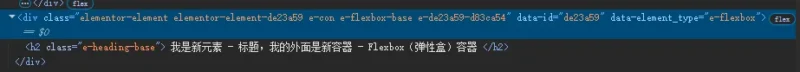
新的Flexbox容器、标题元素:

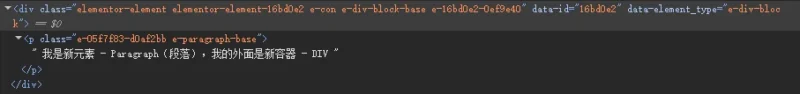
新的DIV容器、段落元素:

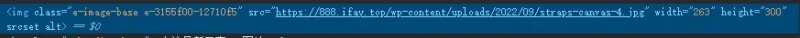
新的图片元素:

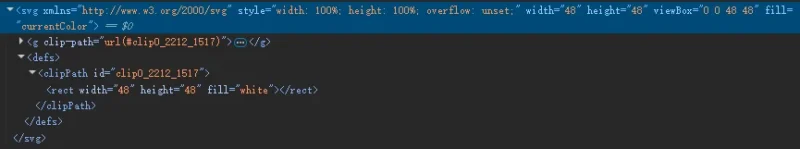
新的SVG元素:

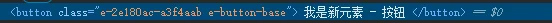
新的按钮元素:

针对新元素的代码结构,Well做个总结:
真的很简洁!都是直接生成对应的一级HTML标签,没有任何多余的代码嵌套,简直就是古腾堡版本的Elementor。
(Well很想说,Elementor都要进化成这样了,古腾堡岂不是更没人用了?)
以上就是Elementor V4的全部测评内容,强烈建议你收藏本站,学习外贸建站技巧。