Elementor Scroll Snap功能介绍
Scroll Snap(滚动捕捉)效果可以让页面滚动时,捕捉并快速跳转到当下滚动的板块位置。
使得页面在滚动时就像放映PPT一样,呈现一种高级页面效果。
在Elementor中只需要在页面中开启Scroll Snap功能就能实现这一效果。
实现页面滚动捕捉效果
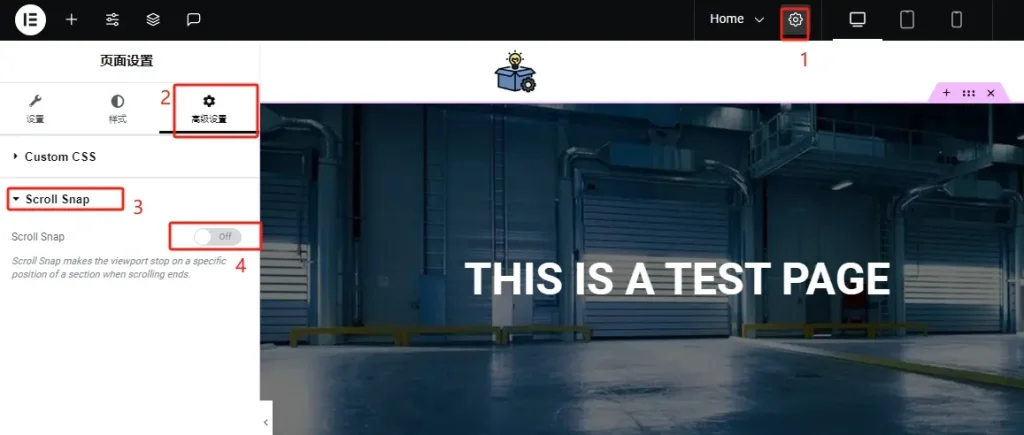
首先通过Elementor打开需要设置滚动捕捉效果的页面。
- 点击页面上方的设置图标
- 点击页面设置里的高级设置
- 打开Scroll Snap板块
- 开启Scroll Snap功能
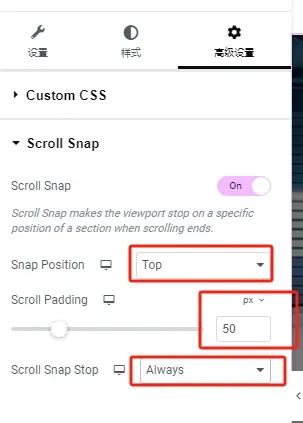
设置Scroll Snap:

- Snap Position:Top
- Scroll Padding:50px
- Scroll Snap Stop:Always
然后保存页面,我们来预览一下效果:
为了能更明显看出效果,Well对每个板块设置了不同的背景色。
可以看到,当即将要滚动到下一板块的时候,页面自动就跳转到下一板块顶部。
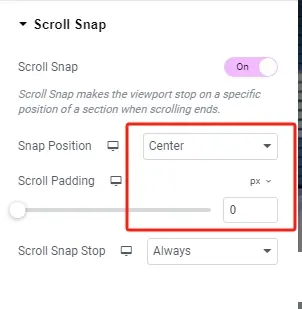
我们再来进行另一种设置:

在原有设置基础项修改:
- Snap Position:Center
- Scroll Padding:0 px
再来看一下效果: