实时搜索(Live Search)功能的好处
用户在使用搜索功能的时候不需要跳转页面,输入关键词就会直接加载搜索结果,可以很大程度提升用户体验,间接影响网站转化率。
如何实现WordPress实时搜索功能?
Elementor的搜索小组件就有这个功能,只需要开启并选择模板即可使用。
具体操作如下:
创建实时搜索模板

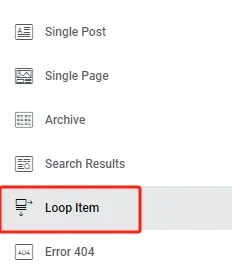
在WP后台点击 模板 – Theme Builder – Loop Item,创建一个Loop模板。

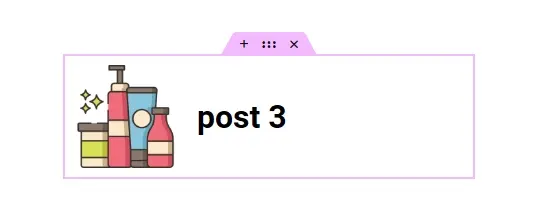
在Loop模板编辑页面内,左侧放置一张图片元素,右侧放置标题元素并调整好样式。

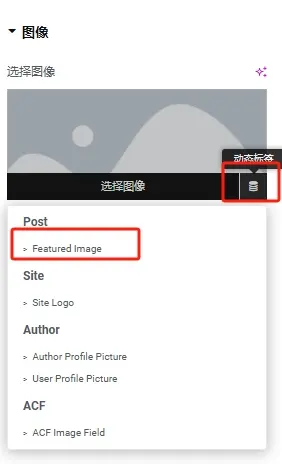
图片元素设置动态标签:Featured Image。

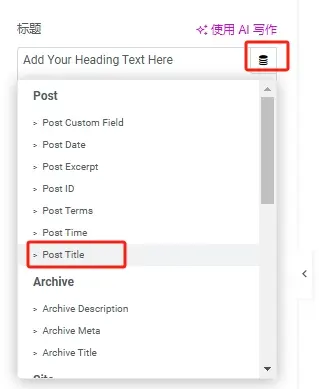
标题元素设置动态标签:Post Title。
最后再分别为标题和图片元素添加链接:

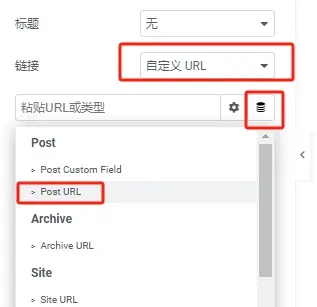
链接选择自定义URL,点击动态标签,选择Post URL,这样用户在点击搜索结果后就能直接跳转到对应的内容页面。
Loop模版编辑完成后记得保存。
Elementor Search元素的Live Results设置
打开或者新建一个需要用到搜索元素的页面。

- 添加Elementor Search元素到该页面指定位置。
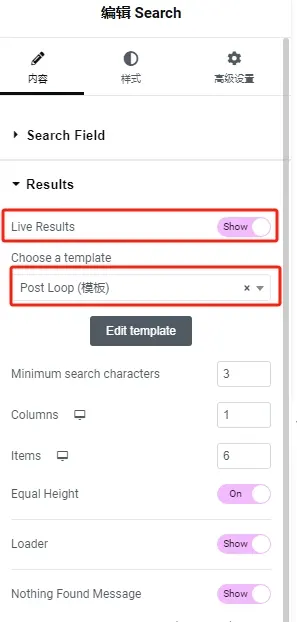
- 开启Search元素的Live Results。
- 选择我们刚刚创建好的Loop模板。
- 设置下方的最小搜索字符3,搜索结果显示列数1,最多显示6条结果。
- 最后保存页面。
这样就已经设置好实时搜索功能了。
Elementor实时搜索效果预览

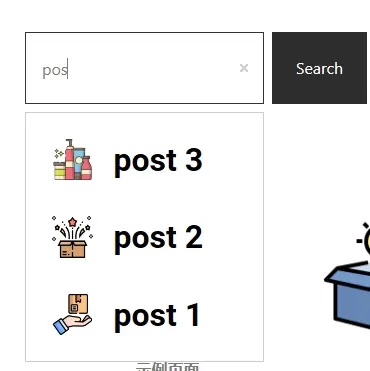
在前端打开指定页面,在我们设置好的搜索框内输入搜索字符就会自动下拉显示出搜索结果。
学会了Elementor Search的用法后还可以结合Elementor Popup一起使用,比如点击搜索图标弹出实时搜索界面。
推荐你看更多Elementor教程。