表单提交后发送邮件提醒的好处
提升工作效率和成交率
表单提交后邮件提醒可以确保相关人员(如网站管理员、客户支持团队、销售团队等)第一时间收到用户提交的信息。特别是对于紧急请求、咨询或订单等情况,快速响应非常重要。
常见的比如B2B网站的询盘提醒,管理员收到询盘提醒邮件后可以及时将询盘分配给业务员,让业务员早点联系客户就有可能增加成交率,因为客户肯定不止在你的网站上浏览产品和服务,要和同行比速度。
提升用户体验
一般客户在提交表单后,通常会期待及时收到确认邮件。这不仅能让客户感到安心,还可以提高他们对你服务的信任感。
例如,客户填写了联系表单后,立即收到确认邮件表示“我们已收到您的请求,我们会尽快回复您”,让客户知道自己的询盘已经发送成功,这样的反馈能显著提升客户体验。
增强表单的稳定性
比如Elementor的Form元素,如果只设置将用户提交的表单保存到后台,可能会因为一些未知的错误因素导致表单保存失败,错失了客户的留言。但如果再增加邮件提醒操作,能最大程度的避免这种错误。
Elementor Form组件Email设置
本次教程以Well建站的联系页面表单举例。

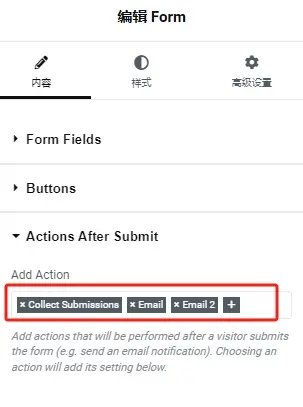
Well设置了该表单提交后:会保存在后台(Collect Submissions)、会发送邮件给我(Email)、会发邮件给用户(Email 2)。
用户提交表单后给管理员发送邮件提醒
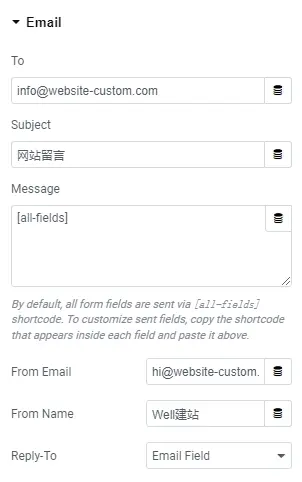
Email 1的设置如下图所示:

- To:info website-custom.com,这是接收表单提醒的邮箱。
- Subject:邮件的标题。
- Message:[all-fields] ,邮件内容,这个短码代表表单的所有标签的内容。
- From Email:hi website-custom.com,发送表单提醒邮件的邮箱,就是在SMTP设置的发件邮箱。
- Reply-To:Email Field,就是接收到邮件后,如果要回复邮件,就回复给客户表单提交的邮箱(Email Field)。
用户提交表单后给用户发送确认邮件
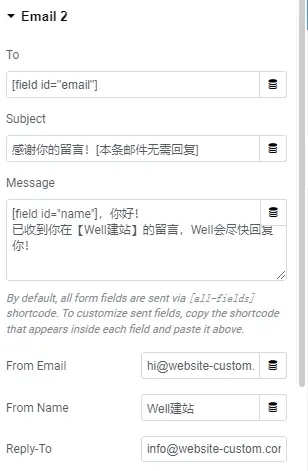
Email 2的设置如下图所示:

- To:[field id=”email”],发送确认邮件给用户在表单里填写的邮箱。
- Subject:感谢你的留言!,发给用户的邮件的标题。
- Message:[field id=”name”],邮件内容,里面的短码是用户填写的名字。
- From Email:hi website-custom.com,SMTP设置的发件邮箱。
- Reply-To:info website-custom.com,如果客户要回复该提醒邮件,就回复到该info邮箱。
注意:上方填写的内容中“”引号要给成英文的””;
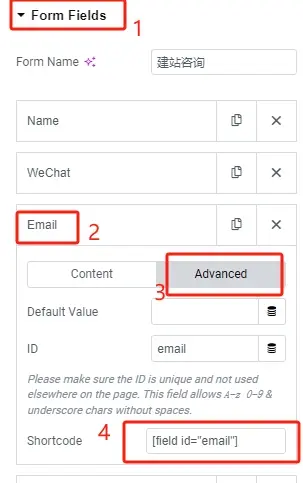
[field id=”email”]和[field id=”name”]短码可以在表单字段的高级设置里自定义:

以上就是Elementor表单提交发送邮件提醒的全部教程内容。
Well推荐你查看更多独立站教程。












