本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
关于网站联系页面(Contact US页)
网站联系页面是一个非常重要的页面,尤其是对于外贸网站来讲,联系页面是提供用户与网站管理员、公司或服务团队沟通的途径,能拿到客户的留言和联系信息是外贸交易中最重要的步骤之一。
一个设计优秀的联系页面能提供清晰的联系信息可以增强访客对网站或企业的信任,尤其是对于潜在客户和合作伙伴来说,能看到公司联系方式、实体地址和其他重要信息是非常重要的。
联系页面的内容建议包含:联系表单、联系邮箱和电话、联系地址、公司地图、社媒链接等。
接下来跟随本篇教程使用Elementor制作网站联系页面,可以在本教程基础上添加你认为的其他重要信息和页面布局。
Elementor制作联系页面
创建新页面

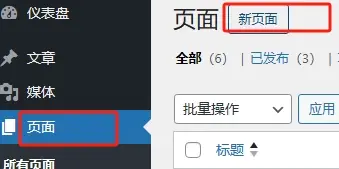
WP后台 – 页面 – 新页面。

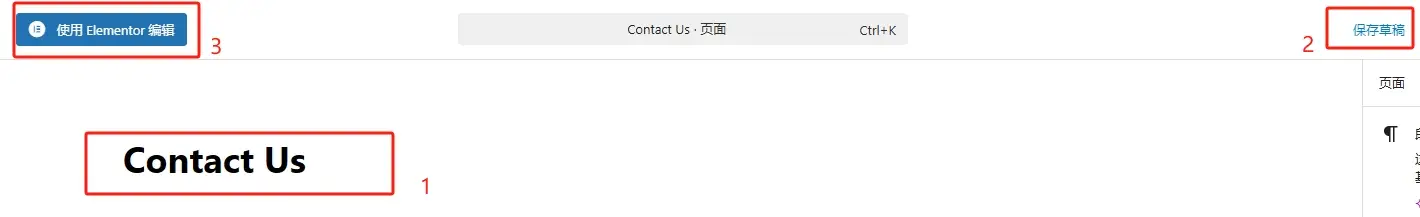
填写新页面的标题,保存草稿后,点击“使用Elementor编辑”。
构建地图和联系信息板块

进入Elementor编辑页面后,添加两个容器并排的结构。

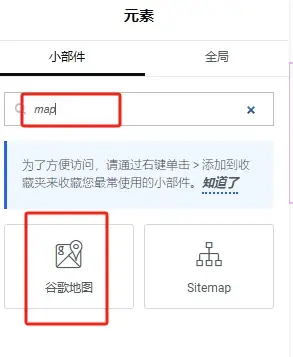
搜索map并添加谷歌地图元素到左侧小容器。

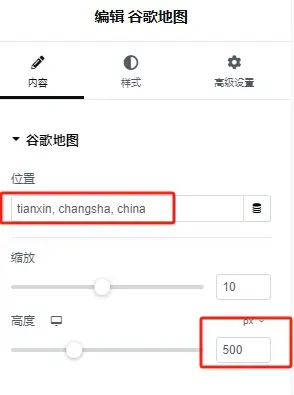
在地图元素中添加位置信息,调整地图元素高度。

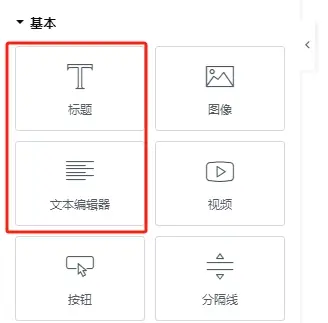
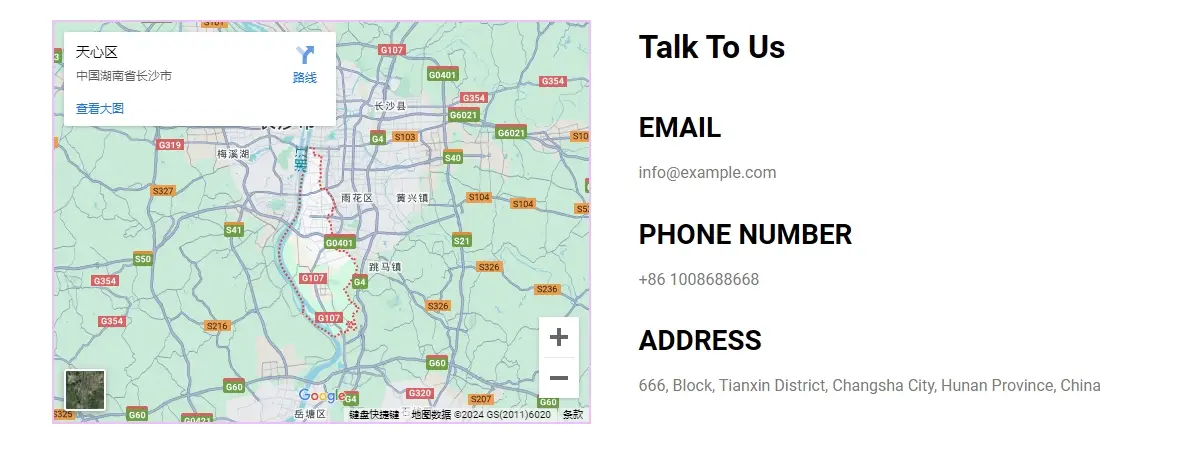
添加多个标题和文本元素到右侧小容器内容。

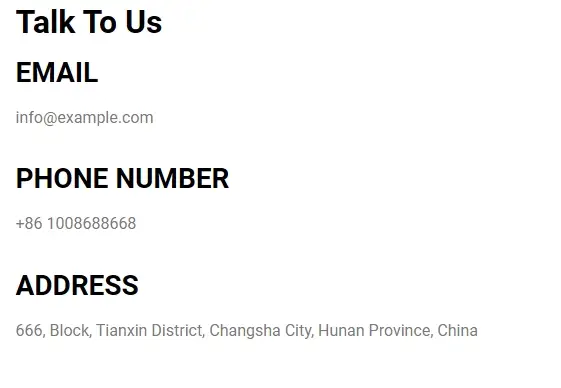
编辑标题和文本,填写自己公司的联系信息。

给最上方的“Talk To Us”标题设置下边距30px

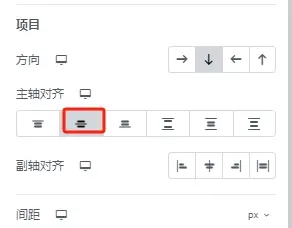
为右侧小容器设置内容居中。

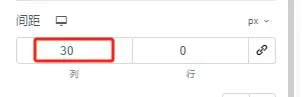
给大容器设置列间距30px。
当前的页面效果如下图所示:

地图元素的文字会根据访客的浏览器语言自动改变。

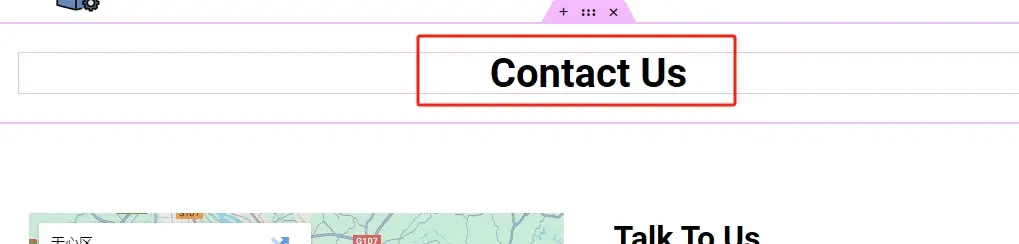
在大容器上方再添加一个大容器,并添加标题元素。
标题内容“Contact Us”,设置标题样式。
制作表单板块
在联系信息板块下方添加一个大容器。

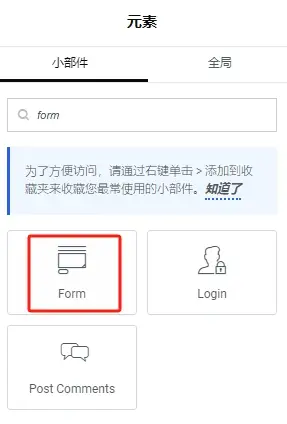
在容器内添加Form元素。

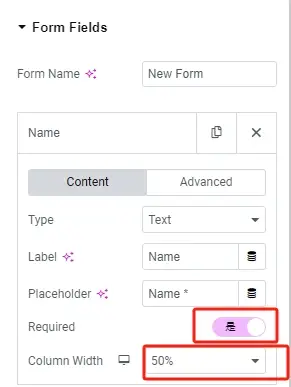
这只Form元素的Name字段:
- Placeholder:Name *
- Required:开启
- Column Width:50%

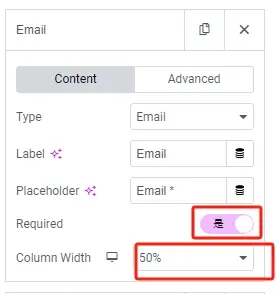
这只Email字段:
- Placeholder:Email *
- Required:开启
- Column Width:50%

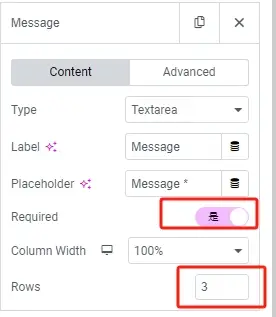
设置Message字段:
- Placeholder:Message *
- Required:开启
- Rows:3

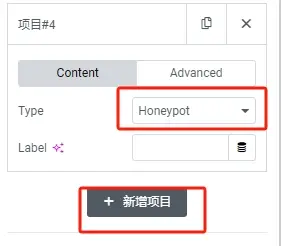
新增一个字段,Type选择Honeypot。
Honeypot可以拦截一些机器人填写的垃圾表单,但是不会在前台显示。

关闭Form元素的Label。
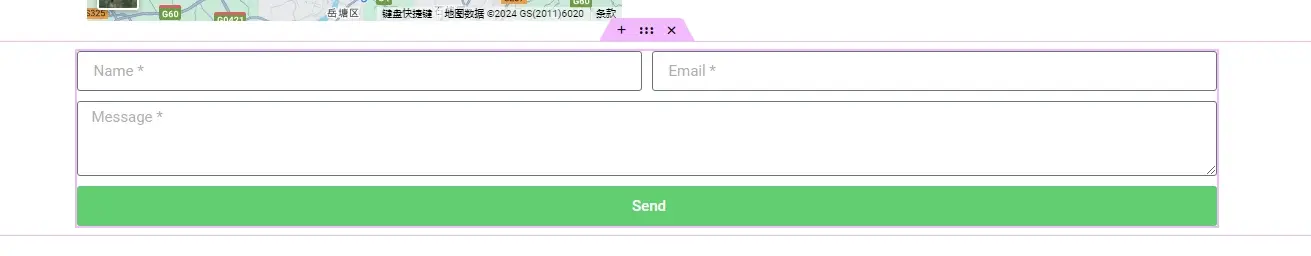
表单部分目前的样子:


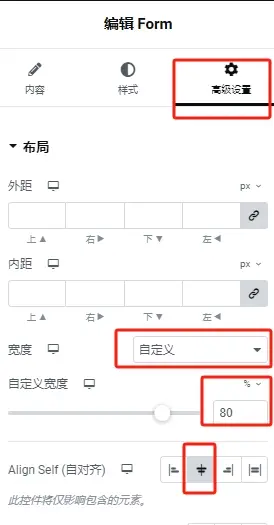
打开Form元素的高级设置。
- 宽度:自定义,80%
- Align Self:居中
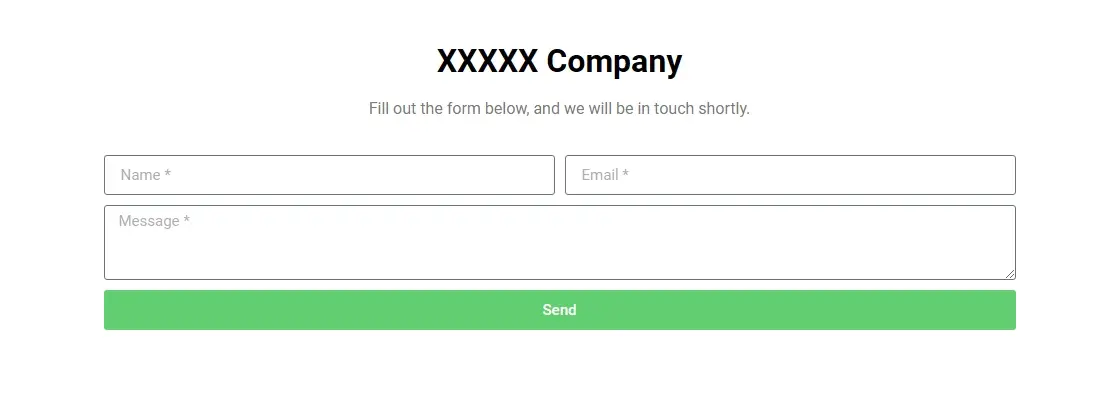
再在Form元素上方添加标题和文本元素:

最终效果展示:

至此,“Contact Us”页面制作完成。
如果在预览页面时出现异常,可以参考WordPress页面显示错乱解决办法。
推荐你看更多Elementor教程。












