本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
关于产品详情页
产品详情页是外贸或者电商网站上展示产品信息、增强用户信任、促进购买决策并提高转化率的关键页面。
如此重要的页面,我们肯定要通过自定义制作对应模板,更符合产品和网站定位,进一步提升网站转化率。
本篇文章通过Elementor Pro制作产品页模板。
使用Elementor Pro制作产品详情页模板
在WP后台导航栏点击模板,选择Theme Builder进入到模板创建页面。
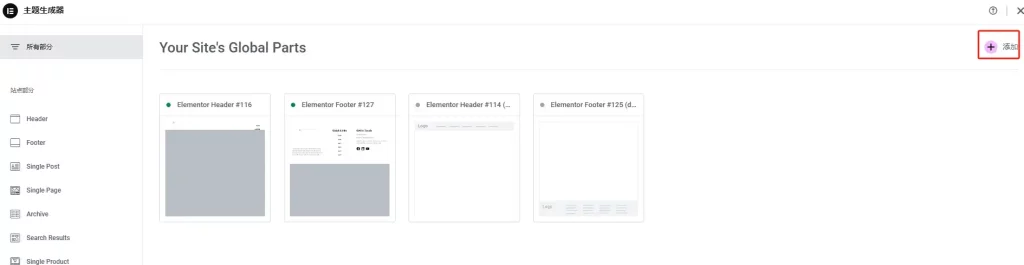
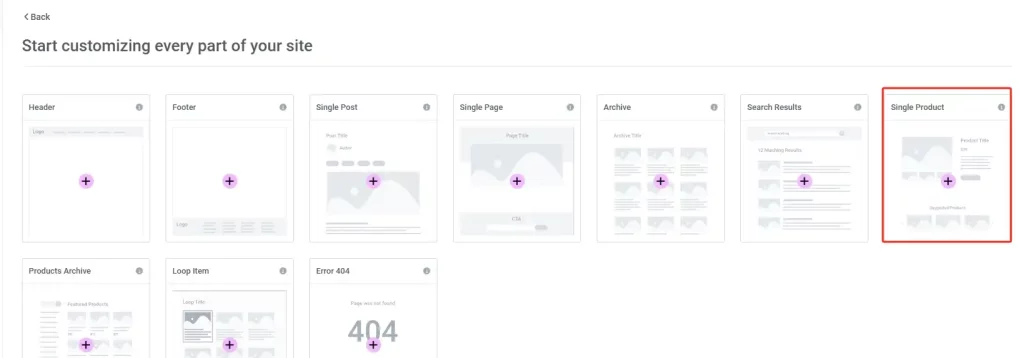
在模板创建页面,点击右上角添加按钮,选择添加“Single Product”模版。
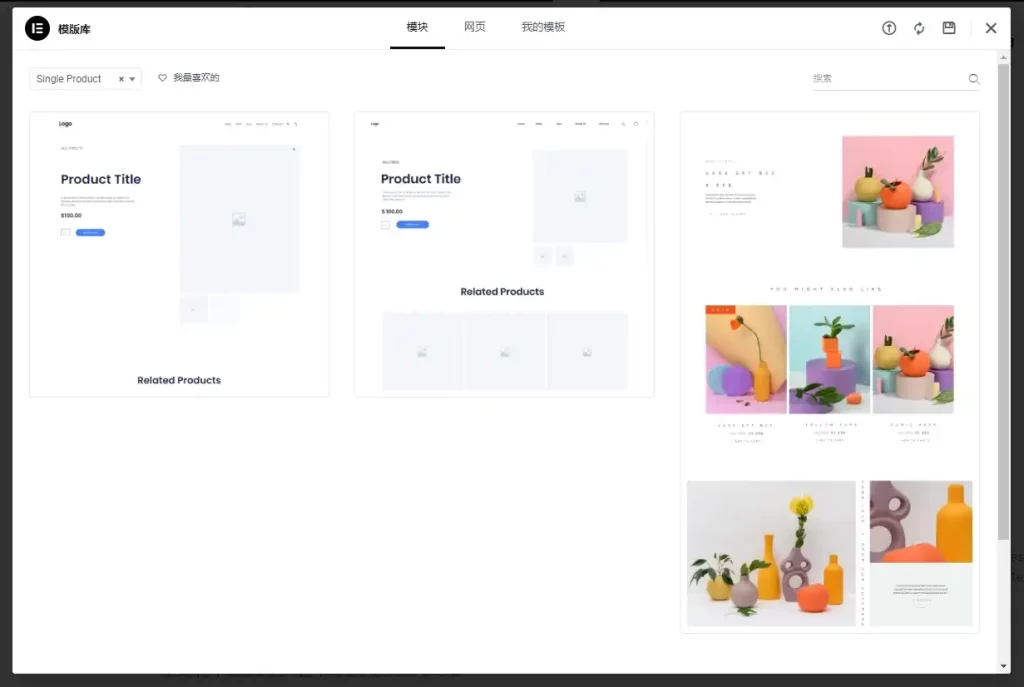
进入到模板编辑页面后,你可以选择现成的模板并加以编辑来使用。
Well为了能更好展示详情页模板创建流程,就不选择现成的模板了。
先在页面添加一个大容器,再在大容器内添加两个并排且宽度为50%的小容器。
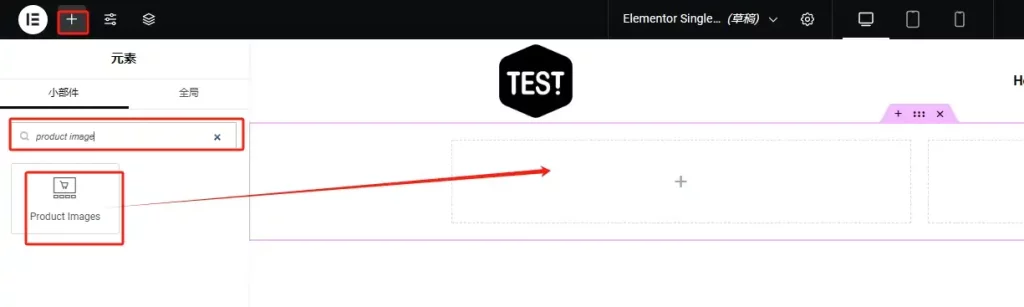
添加元素搜索“product image”,将Product Images元素添加到左侧小容器内。
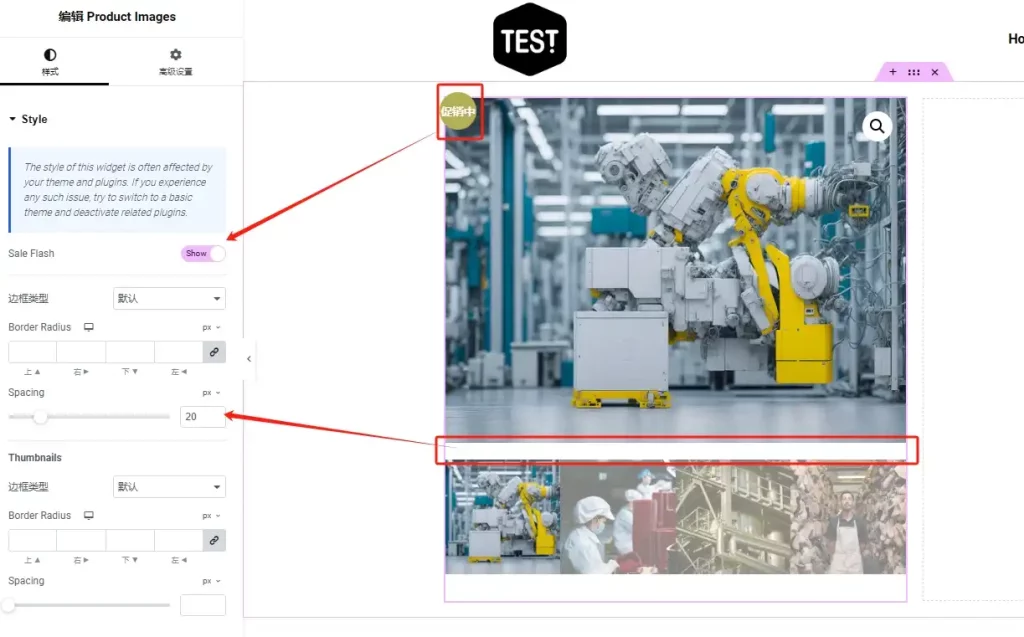
“Sale Flash”控制产品图片左上角的促销图标是否显示。
“Spacing”控制大图和缩略图之间的间隙。
根据自己的需求调整样式。
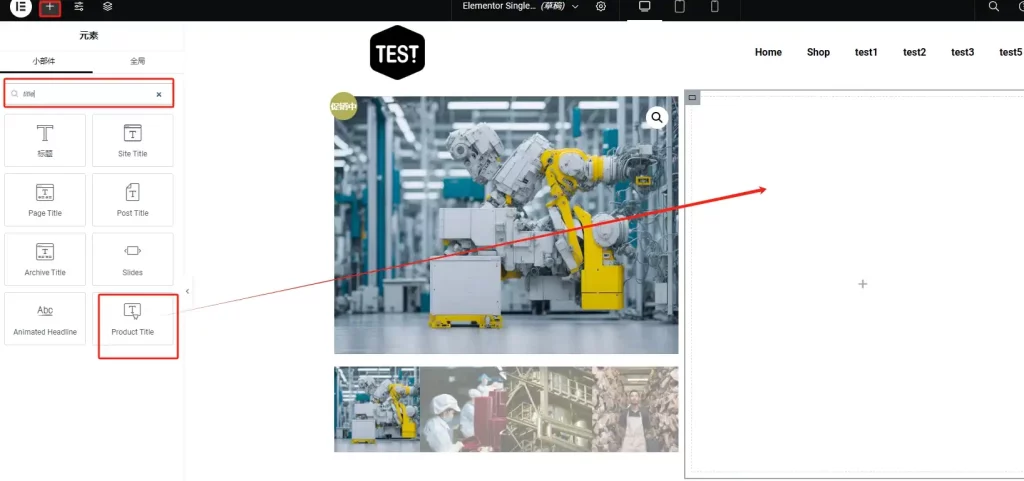
元素搜索框输入“title”,搜索到Product Title元素添加到右侧的小容器里。
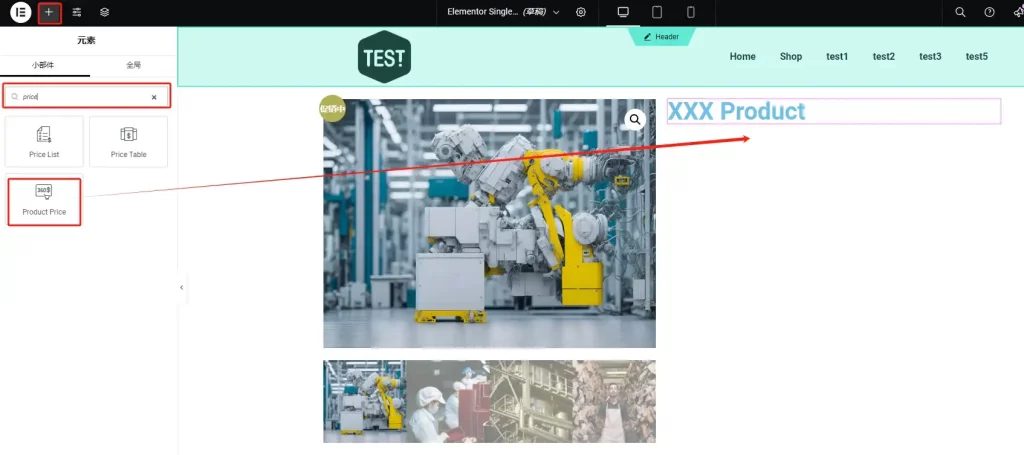
元素搜索框输入“price”,将Product Price元素添加到右侧的小容器里。
元素搜索框输入“description”,将Product Description添加到右侧的小容器里。
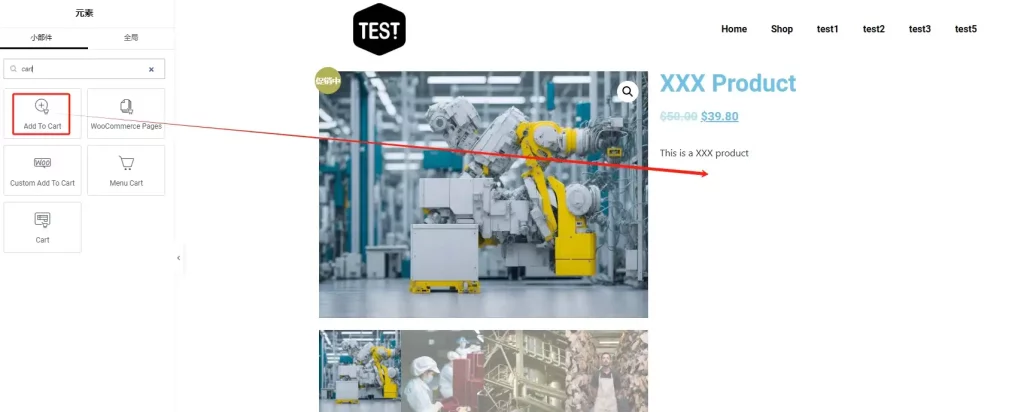
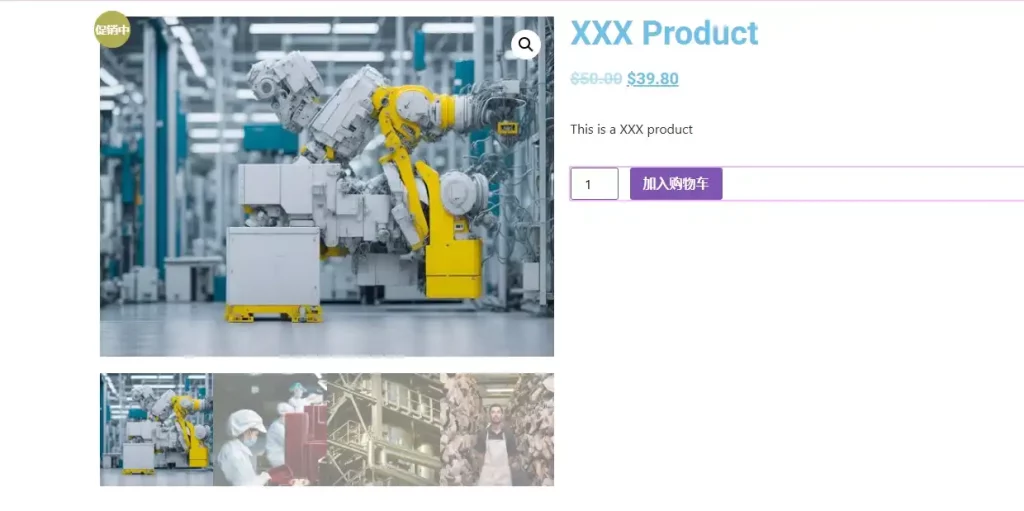
再搜索“cart”,将购物车按钮添加到右侧的小容器里。
- 如果你不需要在线销售产品,只是展示型网站,则可以不添加购物车按钮
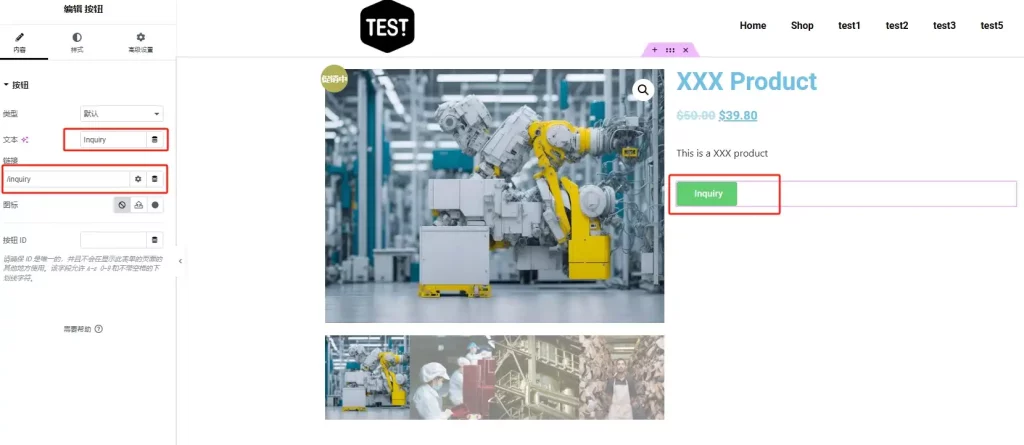
- 添加一个普通的按钮元素,然后修改按钮的名字为“Inquiry”
- 按钮的链接修改为自己网站的表单填写页面
- 或者是制作WordPress弹出式表单。
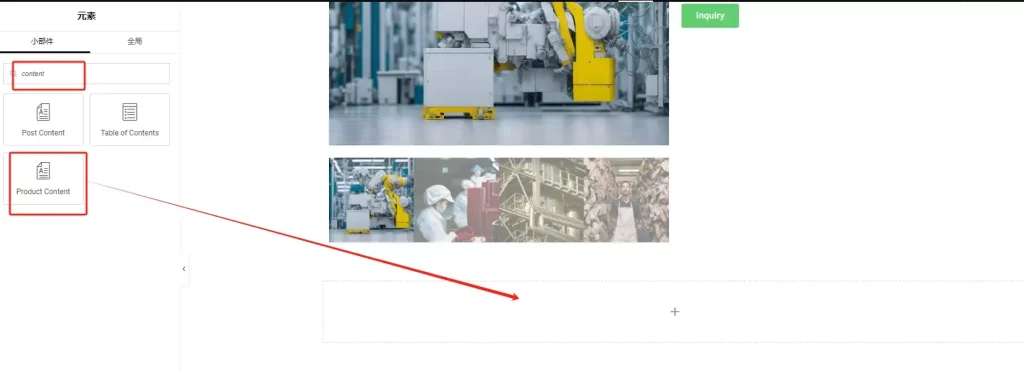
- 在下方添加一个大容器,并把Product Content元素放入大容器中。
- Product Content元素会自动获取当前产品的详情描述并展示出来。
- 如果你有产品视频,那么可以使用简码或者元素添加视频在Product Content元素上方。
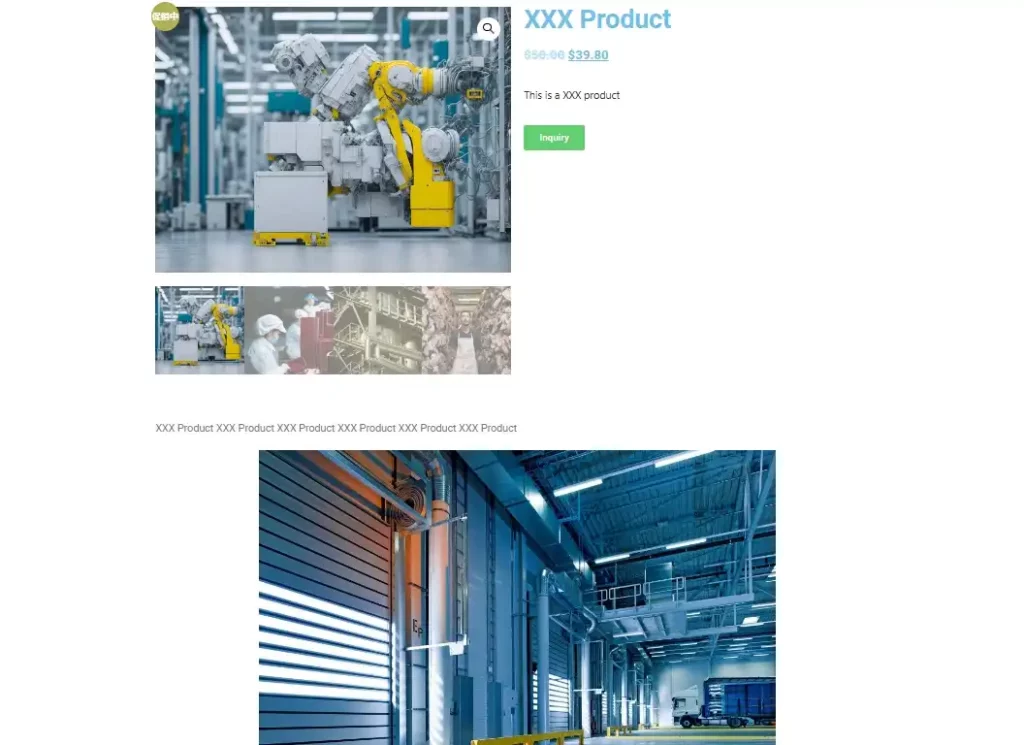
最后是这样一个效果。
你也可以在最下方再创建一个大容器,添加一个“相似产品”板块以及FAQ板块,FAQ可以打消客户顾虑,提高转化率。
WP制作详情页模板的方法大家都学会了,可以在Well教程的基础上增加一些自己的想法。
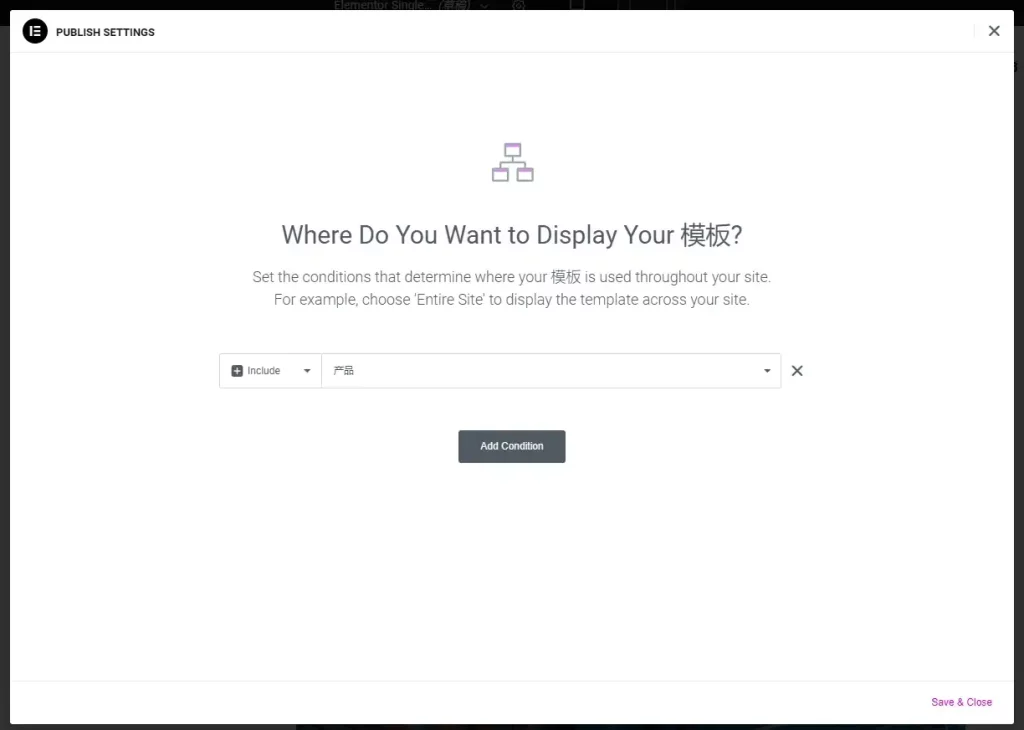
点击右上角发布按钮,选择显示在产品页面,保存。
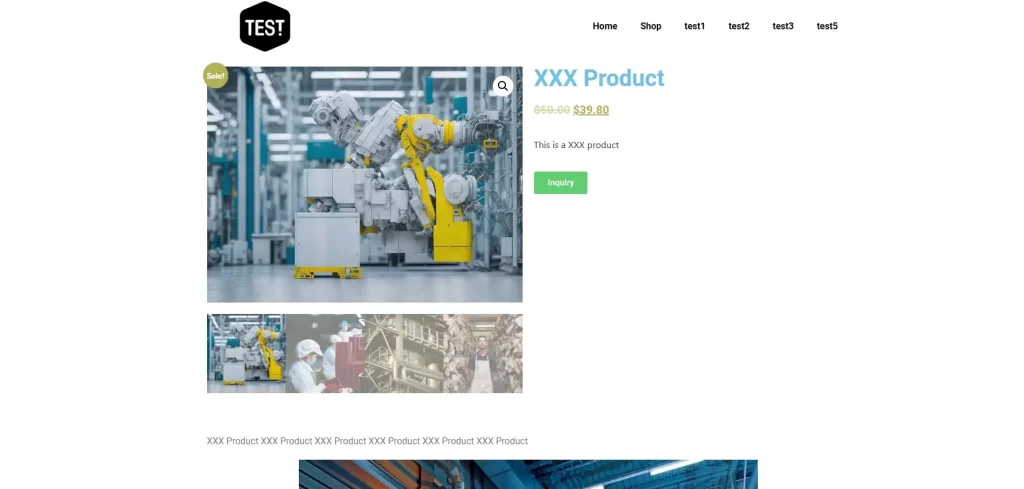
至此,Ele Pro制作产品详情页模板完成。
你可能还会对使用Ele Pro制作产品列表页感兴趣。