本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
使用Elementor Pro的Form元素制作表单
先创创建一个大容器,再在大容器里添加两个宽度为50%的小容器,小容器并排排列。
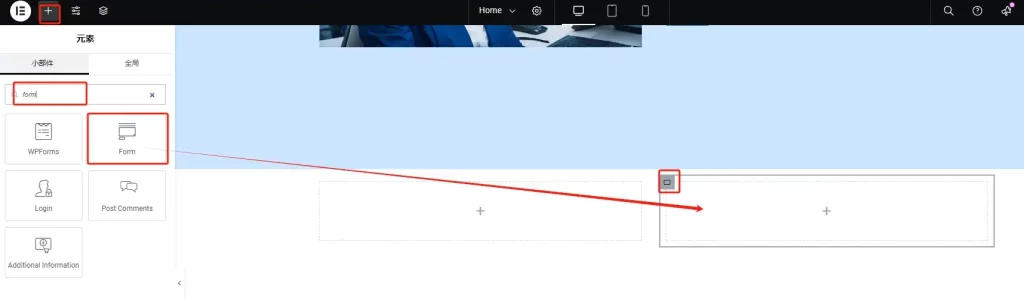
再添加元素搜索框里搜索form,添加Form元素到右侧小容器里。
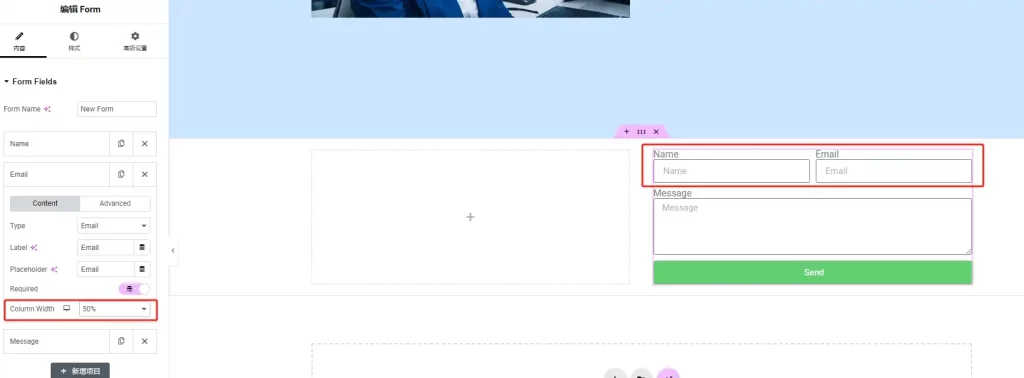
设置name和email标签的宽度为50%。
email开启“Required”必填项。
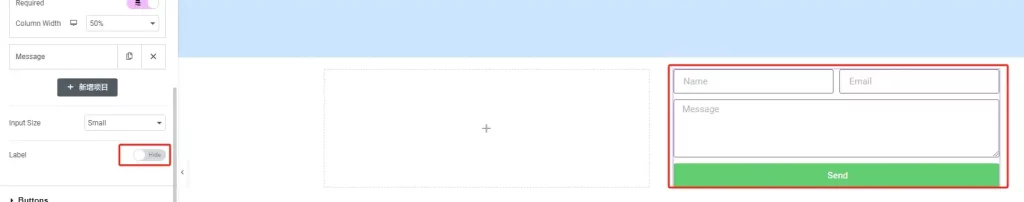
关闭Form表单的“Label”设置,隐藏输入框的标签名。
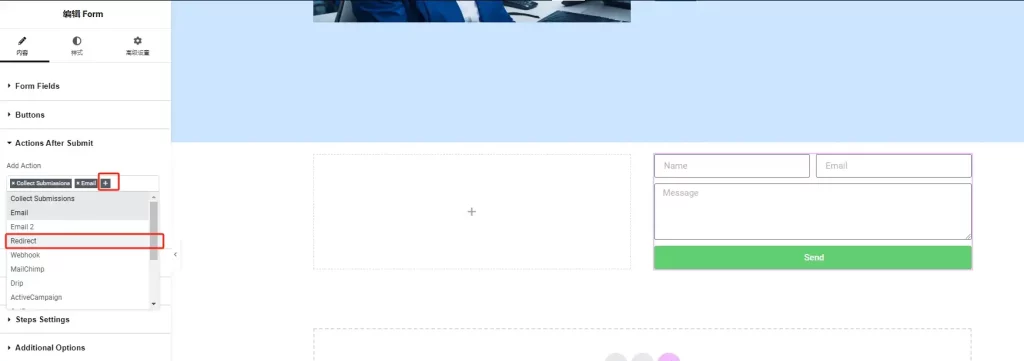
点开“Actions After Submit”(提交表单后的操作)设置,添加一个“Redirect”重定向操作。
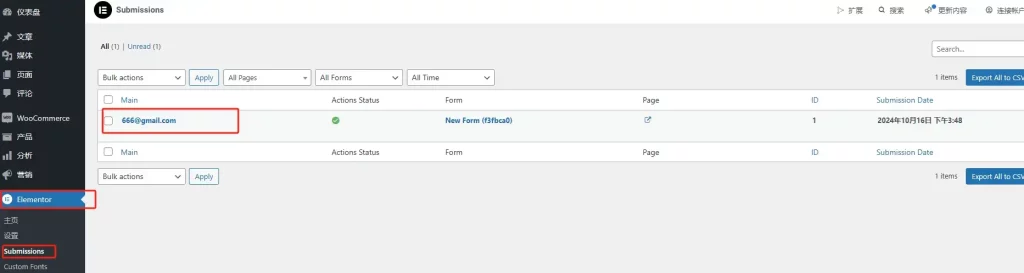
第一个“Collect Submissions”是指提交表单后,表单内容会收集到WP后台Elementor的Submissions里。
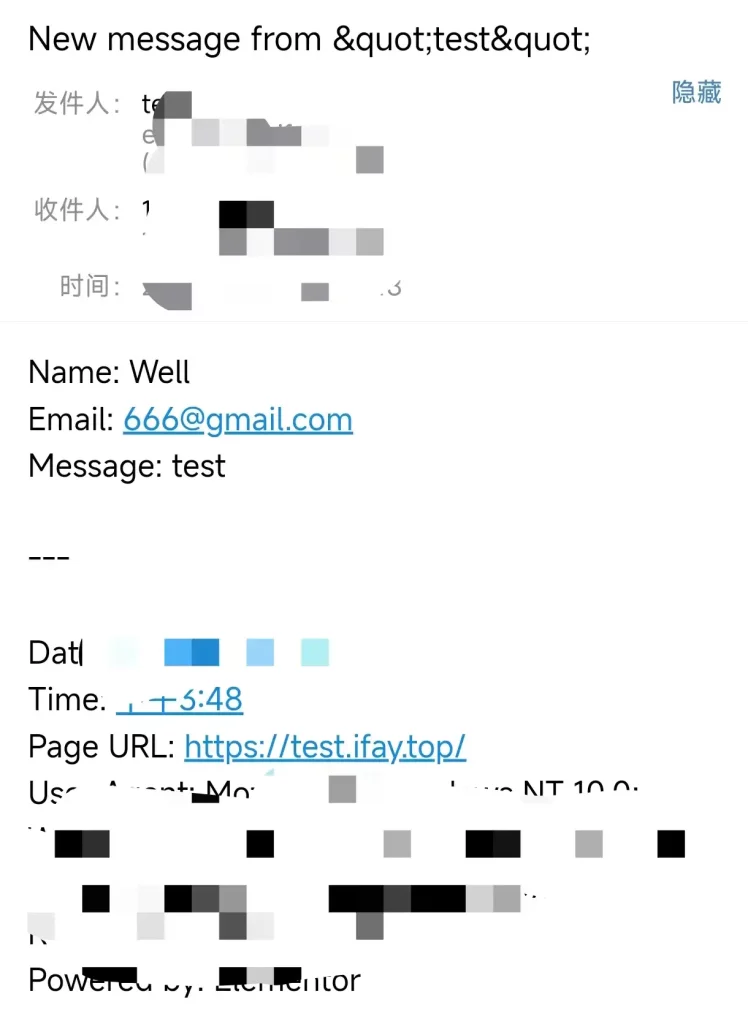
第二个“Email”是指提交表单后,表单内容会发送给指定邮箱。
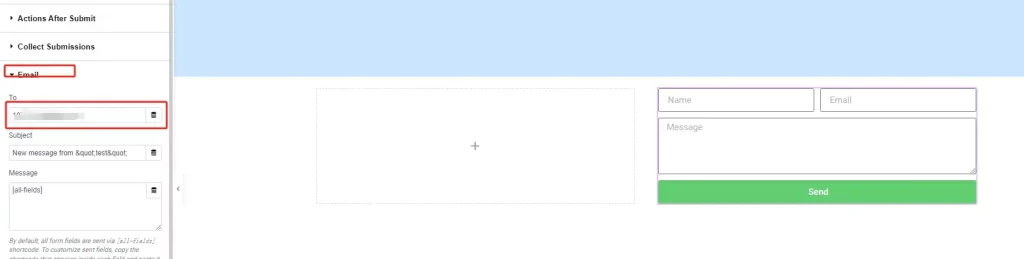
点开“Email”设置接收表单信息的邮箱和发件邮箱,具体操作请参考Elementor Form Email设置。
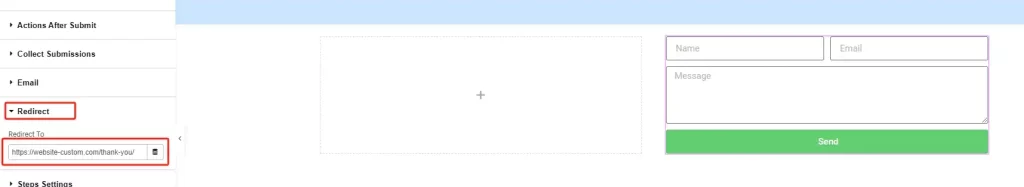
点开“Redirect”设置提交表单后重定向到哪个页面,可以先创建一个感谢页面,然后把页面地址填写到这里。
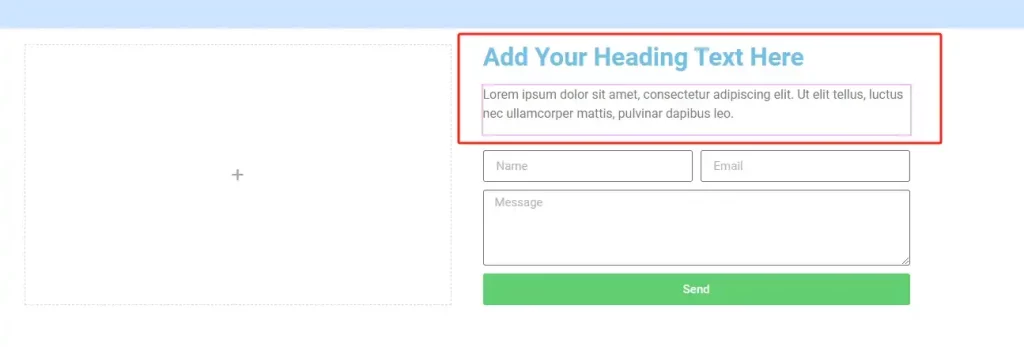
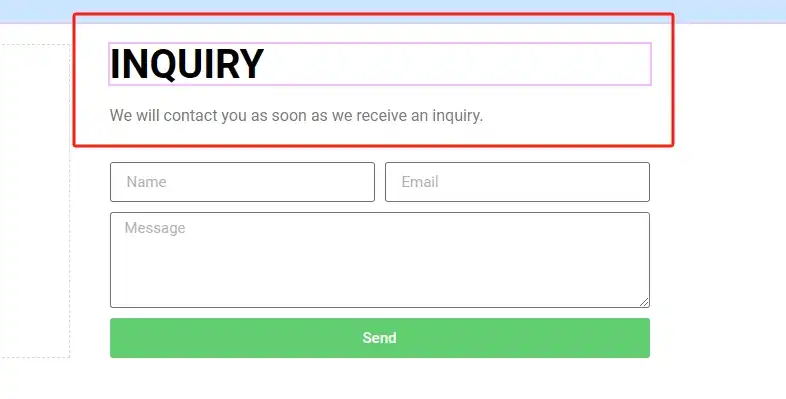
在表单上方添加一个标题和一个文本元素。
编辑标题和文本元素的内容和样式。
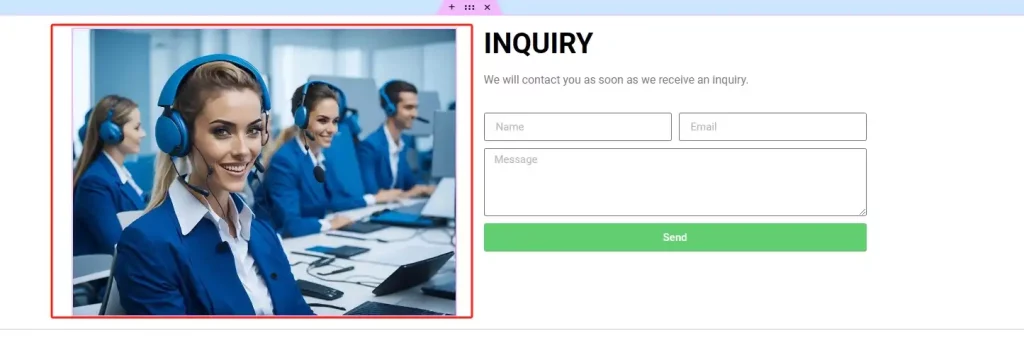
在左侧小容器添加一个图片元素。
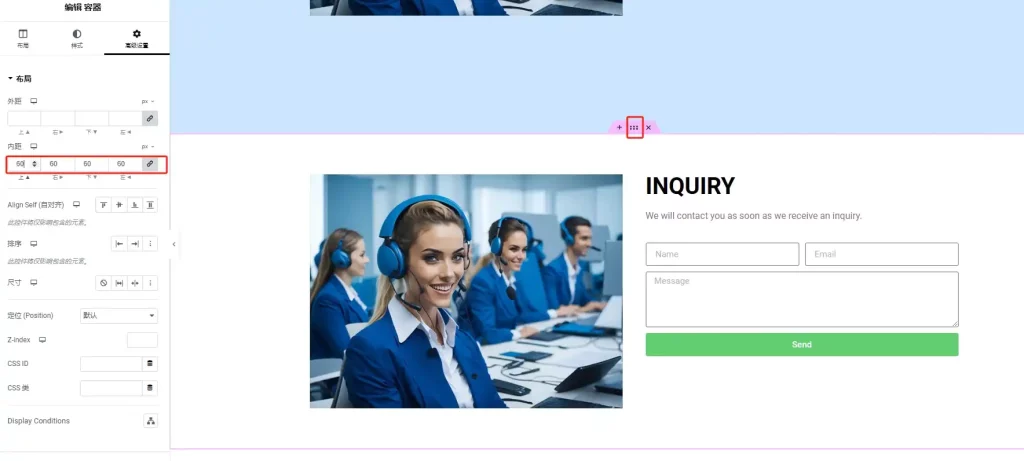
为大容器设置一个内边距,Well这里设置的是60px。
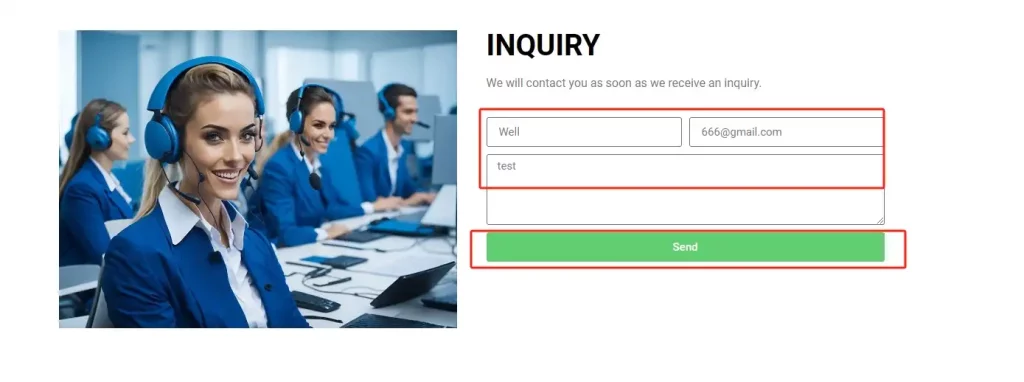
页面保存发布后,在浏览器预览表单板块,并填写内容测试表单是否生效。
可以看到,提交后,在后台“Elementor-Submissions”里就可以看到表单内容。
邮箱也同样会接收到表单信息。