本次教程需要用到Elementor Pro插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
文章列表页在网站中的重要作用
文章列表页,也叫文章分类页或者文章聚合页,该页面在网站中的作用:
- 便于浏览,用户可以通过文章列表页轻松找到感兴趣的文章,提高网站可用性和用户体验。
- 提升SEO,结构化的信息有助于搜索引擎更好地抓取网站页面,从而提高网站自然排名。
- 树立品牌形象,设计精美的列表页能提升网站的专业感和信任度。
- 提高转化率,通过在文章列表页引导用户点击和采取行动,增加询盘或购买的机会。
如何使用Elementor Pro制作文章列表页模板
创建文章汇总页(分类页)模板主要分为3步:
- 规划模板布局,以更好的符合网站风格和用户体验
- 创建模板并根据规划好的布局搭建模板
- 调整模板内元素样式以及移动端适配
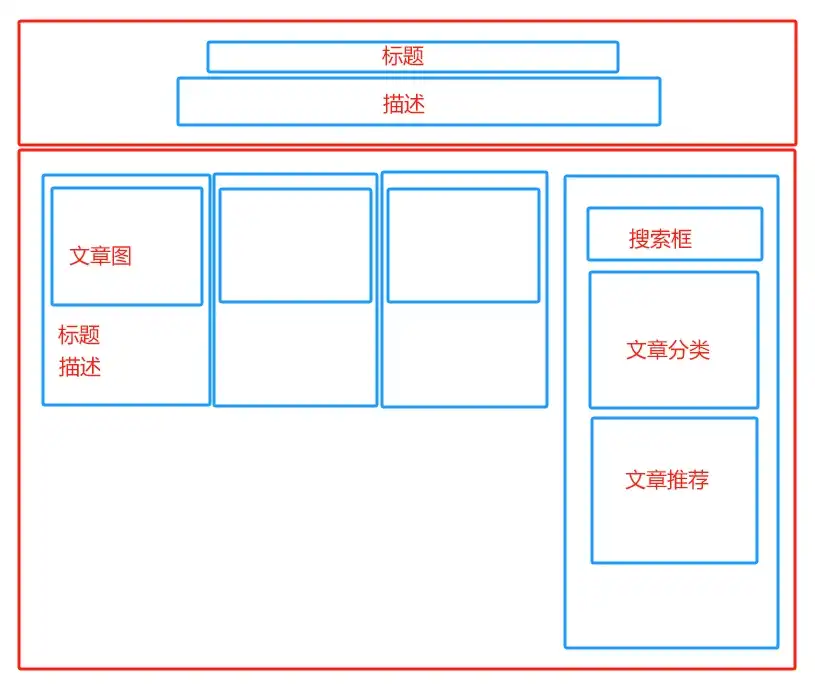
模板布局规划

在文章列表模板的布局上,规划了三个区域:
- 最上方填写页面的标题,搭配一个全宽度的背景图片
- 下方左侧区域展示当前文章列表
- 右侧区域为侧边栏,侧边栏内放置搜索框、文章分类、推荐文章
也可以到模板市场参考一些优秀案例。
开始实操
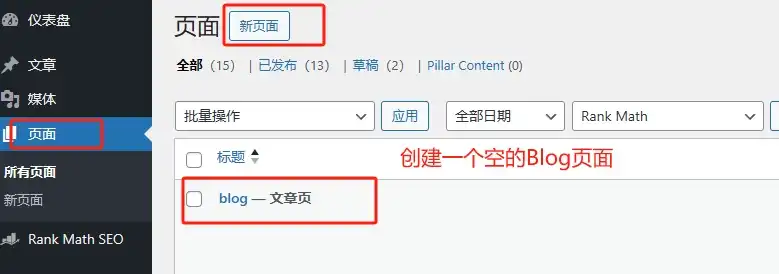
创建Blog页面

在WP后台 – 页面 – 添加一个新页面,页面标题可以是Blog或者News。


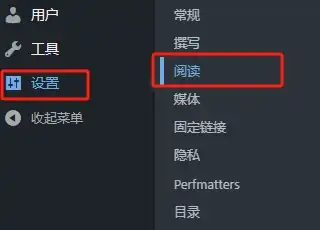
WP后台点击设置 – 阅读- 选择文章页为刚创建的Blog页面。
创建模板并布局、添加内容


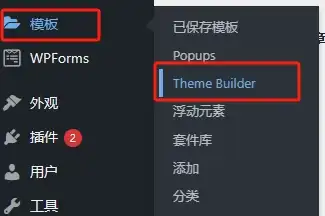
打开模板 – Theme Builder – Archive,添加一个新的Archive模板。

- 进入到模版编辑页面
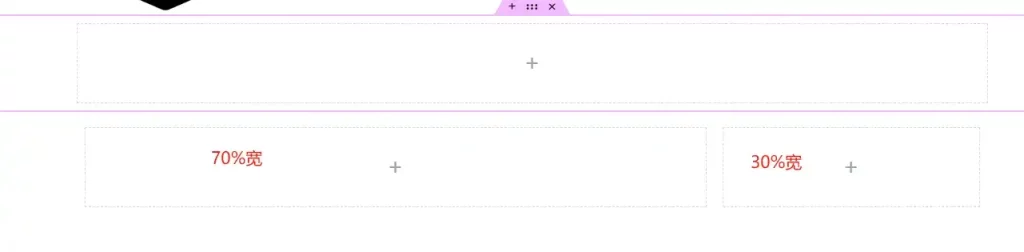
- 添加两个大容器
- 下方大容器包含两个小容器
- 左侧小容器宽度70%,右侧小容器宽度30%

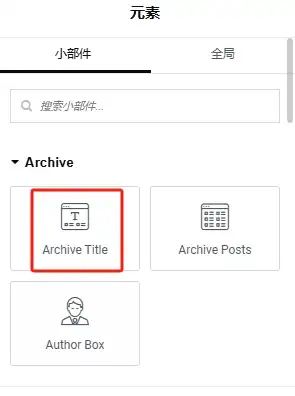
添加Archive Title元素到上方大容器里。

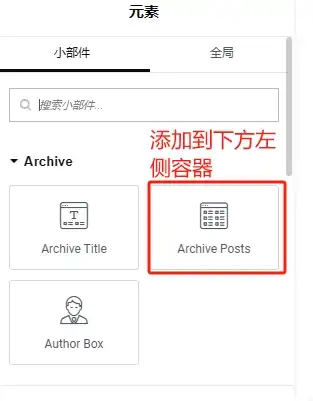
添加Archive Posts到下方左侧容器。
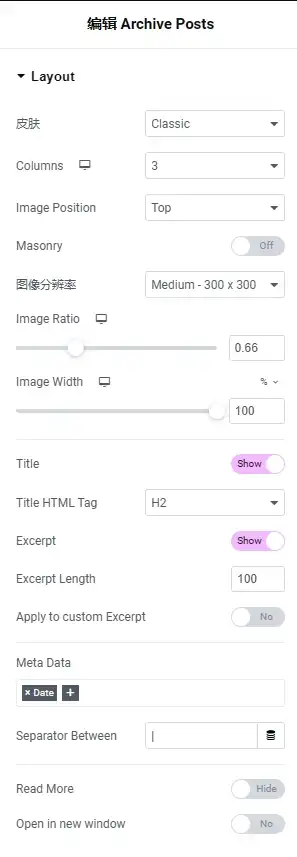
设置Archive Posts布局:

- 布局:Classic
- Columns:3
- Image Position:Top
- Masonry:关闭
- 图像分辨率:300*300
- Image Ratio:0.66
- Image Width:100%
- Title:开启
- Title HTML Tag:H2
- Excerpt:开启
- Excerpt Length:100
- Apply to Custom Excerpt:关闭
- Read More:关闭
- Open in new Window:关闭
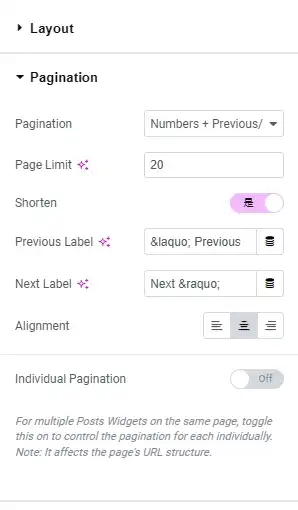
设置Archive Posts分页:

- Pagination:Numbers + Previous/Next
- Page Limit:20
- Shorten:开启
- Alignment:居中
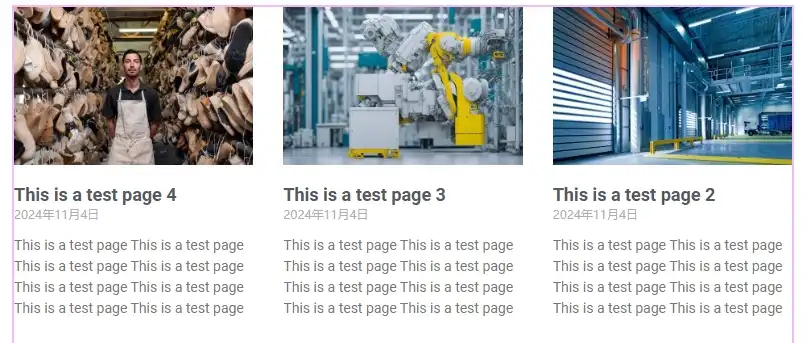
Archive Posts设置后效果预览:


添加Search元素到下方右侧容器。
可以参考实时搜索功能教程,增加搜索功能的用户体验。

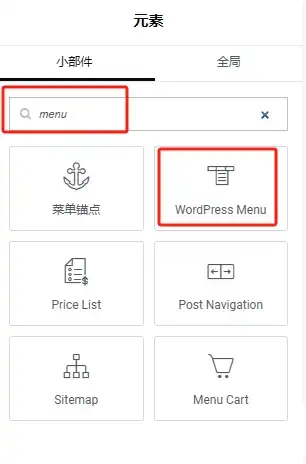
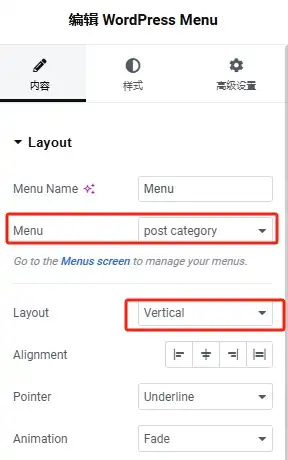
添加Menu元素到下方右侧容器。

选择文章分类Menu,设置Menu垂直排列。

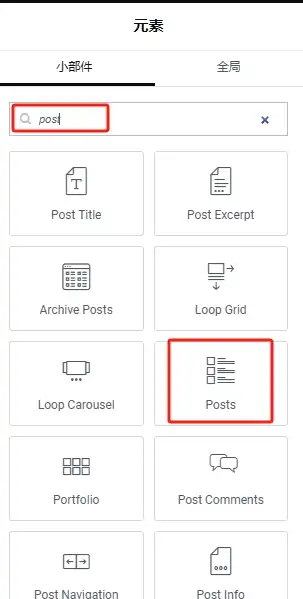
添加Posts元素到下方右侧容器。
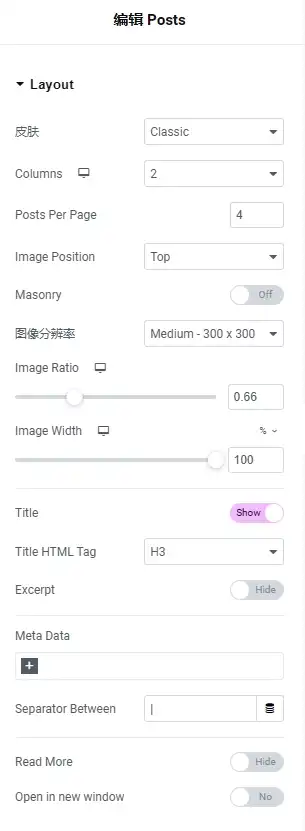
设置Posts布局:

-
- Layout:Classic
- Columns:2
- Posts Per Page:4
- Image Position:Top
- Masonry:关闭
- 图像分辨率:300*300
- Image Ratio:0.66
- Image Width:100%
- Title:开启
- Title HTML Tag:H3
- Excerpt:关闭
- Meta Data:全部取消
- Separator Between:|
- Read More:关闭
- Open in new window:关闭
还可以在侧边栏里添加弹出式表单按钮。
调整样式

调整标题样式。

调整标题下方文本样式。

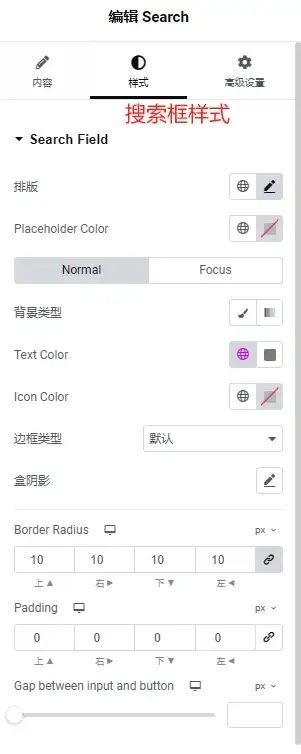
调整搜索框样式。

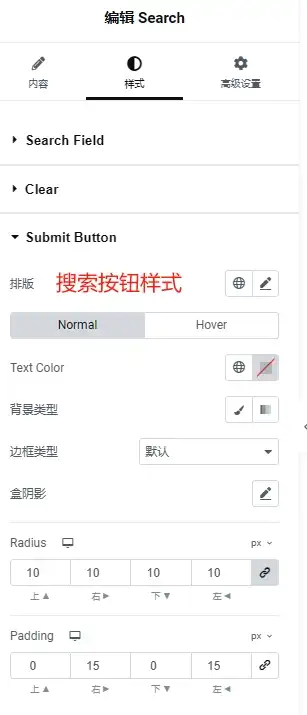
调整搜索按钮样式。
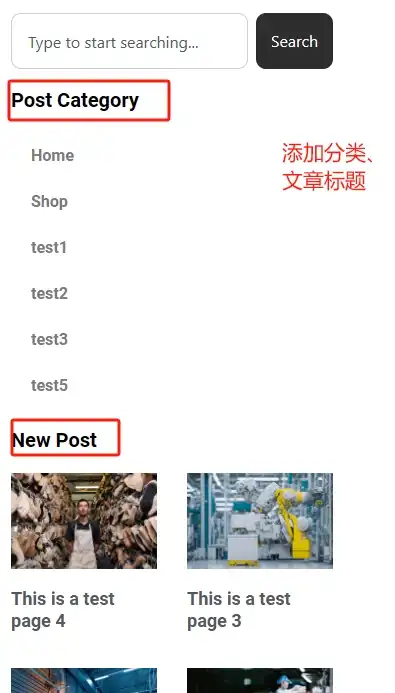
搜索元素样式调整后效果如下:

分别添加标题元素到文章分类和推荐文章上方。

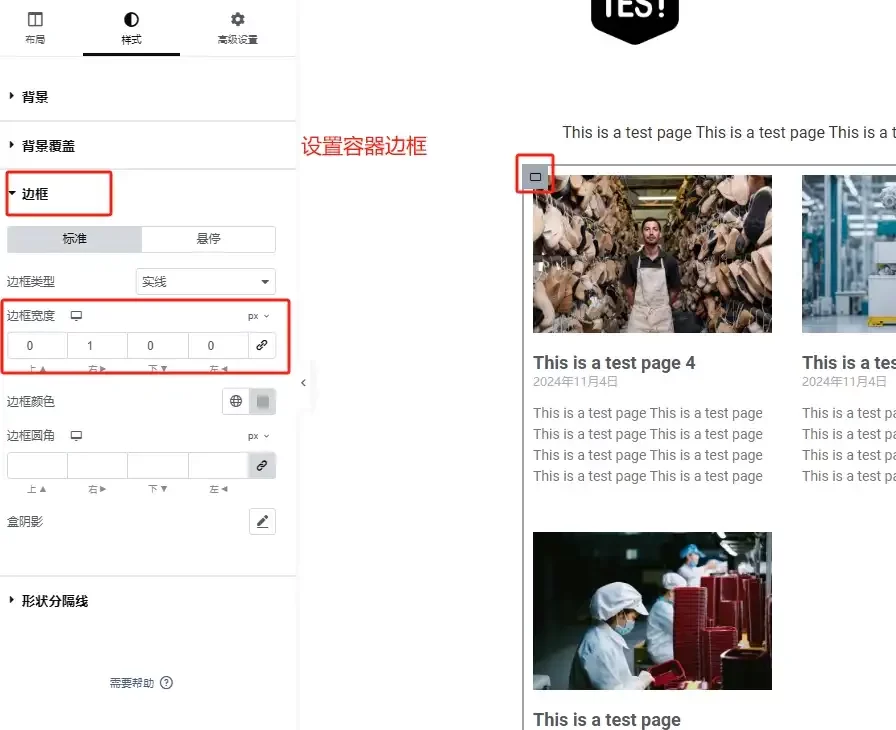
设置下方左侧容器的右边框为1px,颜色浅灰色。

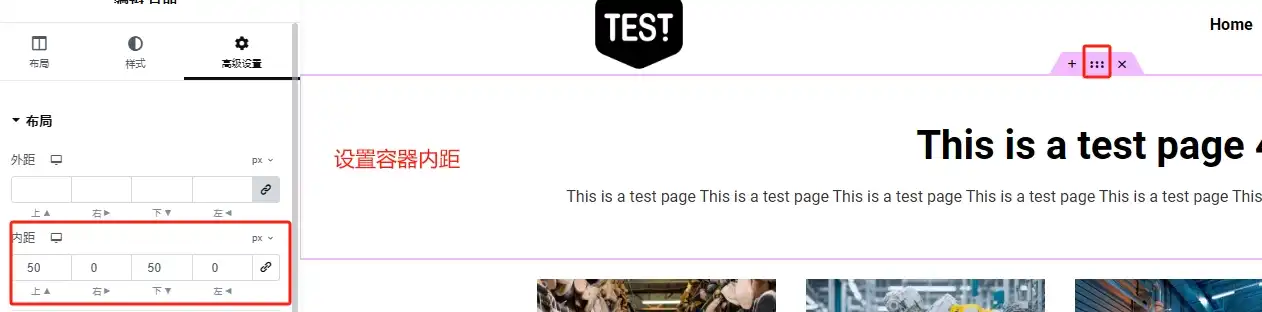
设置上方大容器的上下内距为50px。

设置上方大容器的背景图像。

设置上方大容器的背景覆盖,黑色,不透明度0.5。
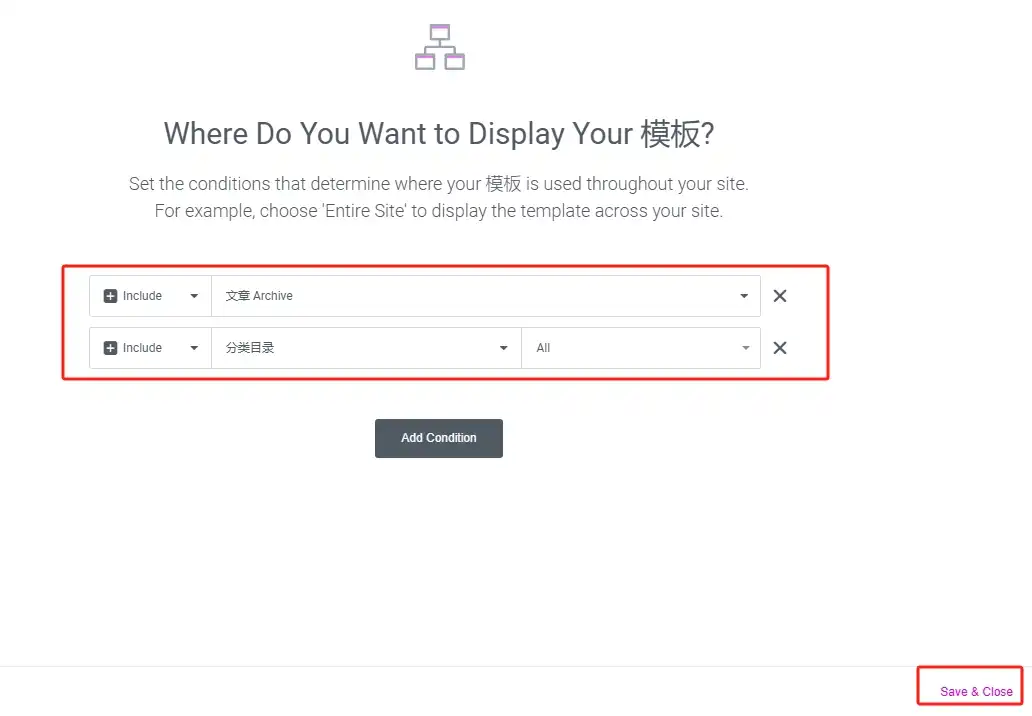
应用模板到文章列表页面

点击右上角发布按钮,将文章列表模板应用到“文章Archive”和“分类目录”,点击保存。
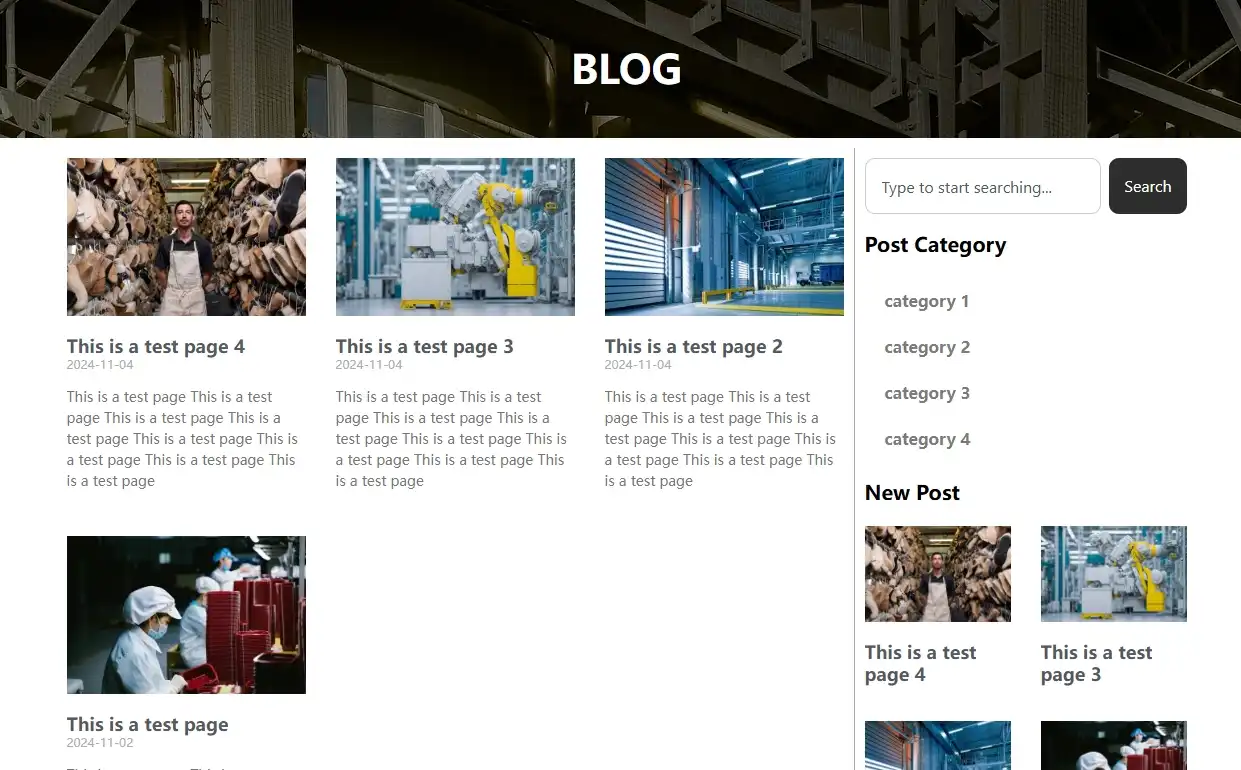
效果展示

至此,Elementor Pro制作文章列表页模板教程结束。
你可能还会对自定义文章模板样式感兴趣。
更多教程请关注:WordPress建站教程。











