本篇文章需要对网站页脚(Footer)进行编辑,如果你还没有创建网站页脚,请参考使用Elementor Pro制作页眉页脚这篇文章。
页面滚动到顶部功能原理
- 滚动到顶部功能的原理,主要是利用HTML中的锚点链接(比如<a href=”#abc”>)
- 通过在页面中最上方的容器添加一个
id="abc"的元素(如一个空的<div id="abc">) - 当点击该链接(<a href=”#abc”>)时,页面会自动滚动到指定的元素位置(
<div id="abc">)
为网站添加滚动到顶部功能
页脚(Footer)添加图标

打开页脚(Footer)模板。

添加一个容器在页脚任意区域,然后搜索icon并添加图标元素到给容器内。
设置图标及其容器样式

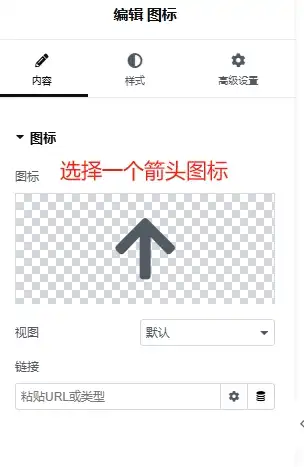
编辑图标,选择一个箭头图标。

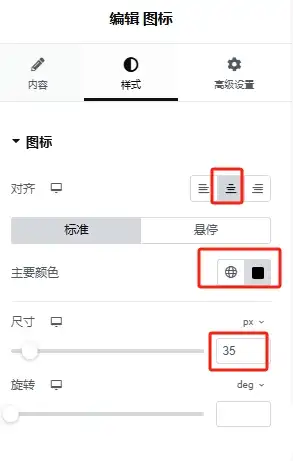
设置图标居中对齐,选择图标颜色,图标尺寸35px。

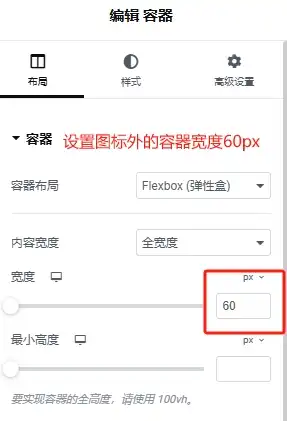
设置图标外的容器宽度为60px。

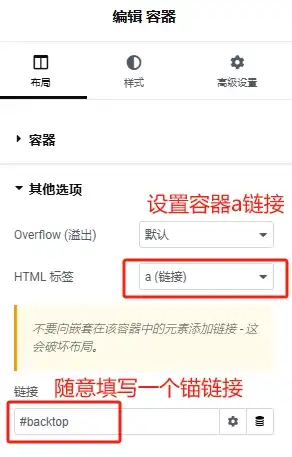
设置图标外的容器HTML标签为a链接,链接内填写 #+任意字符(例如#backtop)。

设置图标外的容器边框及边框圆角。


- 打开容器的高级设置
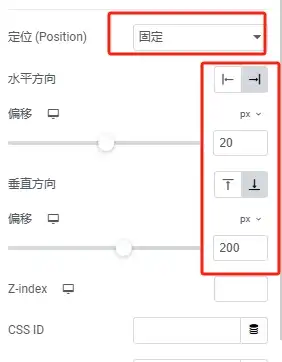
- 设置定位为固定
- 水平方向向右,偏移20px
- 垂直方向向下,偏移200px
预览一下样式:

现在是一个不会随页面滚动的按钮样式,保存页脚模板。
添加目标锚点

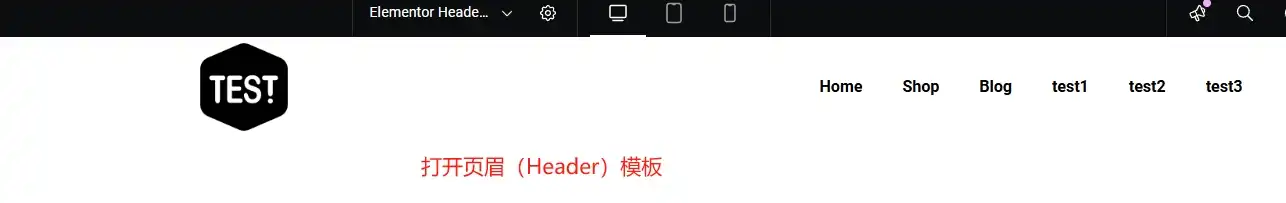
打开页眉Header模板。

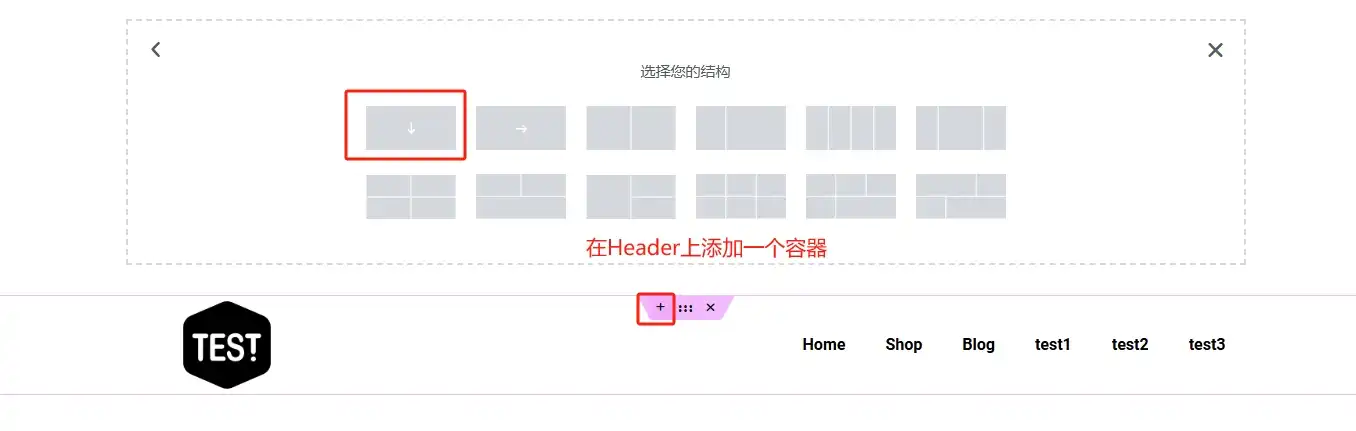
在导航栏上方添加一个容器。

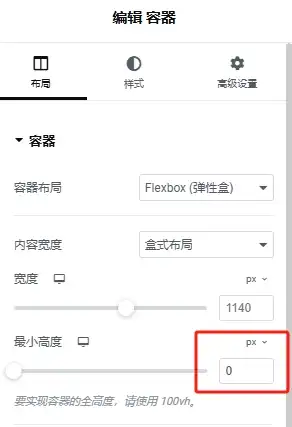
设置这个容器的高度为0px。

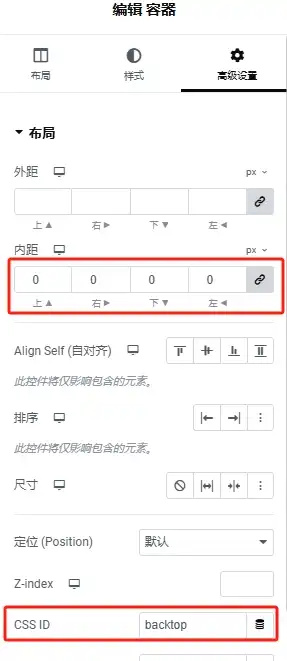
- 设置这个容器的内距为0px。
- CSS ID填写我们刚刚为页脚容器添加的锚链接:backtop(去掉#)
记得保存页眉模板。
完成并预览效果
这样,滚动到顶部效果就能实现了,我们到前台预览一下效果:

还推荐你看:











