WordPress文章目录功能的好处
- 提升可读性,文章目录可以帮助读者快速了解文章结构,让他们更容易找到感兴趣的部分。
- 增强用户体验,读者能够一目了然地看到文章的主要内容,不需要滚动查找,提高了浏览的效率,从而提升用户满意度。
- 视觉美感,一个符合网站设计风格的目录可以提升文章的整体美感,增加专业感,吸引读者停留更久。
使用插件添加文章目录
可以使用免费插件Easy Table of Contents为网站添加文章目录功能。
安装插件

在插件安装页面搜索easy table,会看到名字为“简单的目录”或者“Easy Table of Contents”的插件,安装并启用该插件。

启用插件会自动跳转到插件页面,选择使用免费版本即可。
插件设置
常规设置:

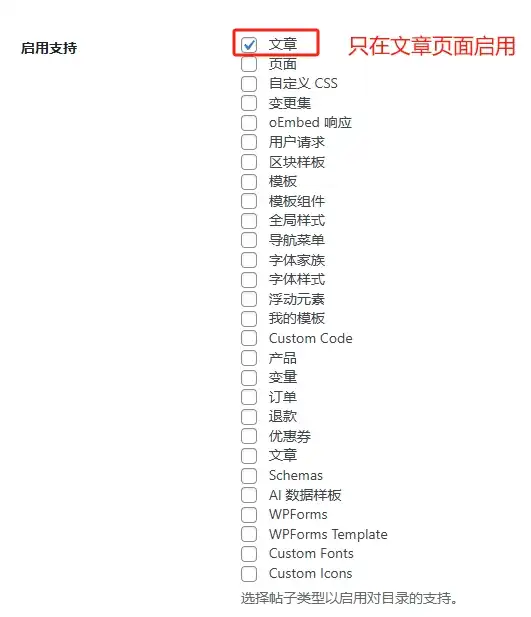
启用支持:只勾选文章,代表只在文章页面启用文章目录。

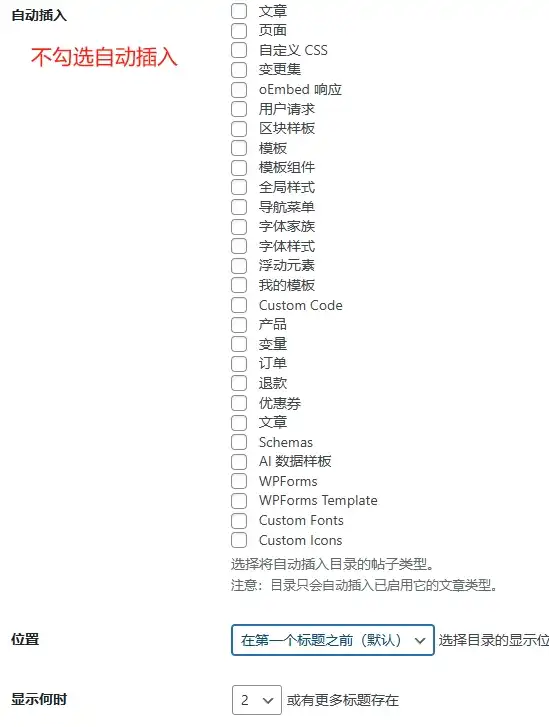
自动插入:不勾选,自动插入可选位置太少,我们后面要自定义文章目录的插入位置。

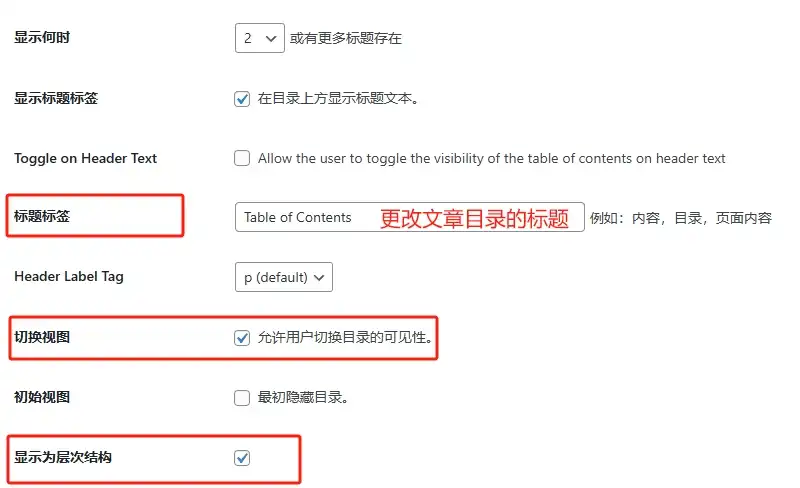
- 标题标签:更改文章目录的标题,也可以使用默认的Table of Contents
- 切换试图:勾选
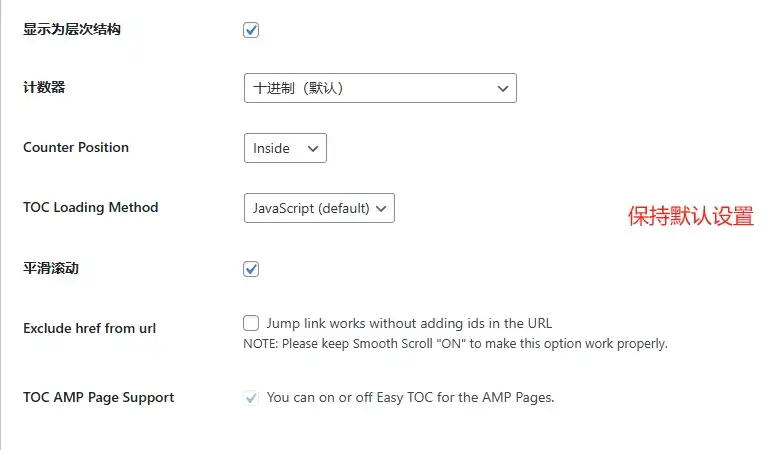
- 显示层次结构:勾选

- 计数器:十进制
- 平滑滚动:勾选
显示设置:

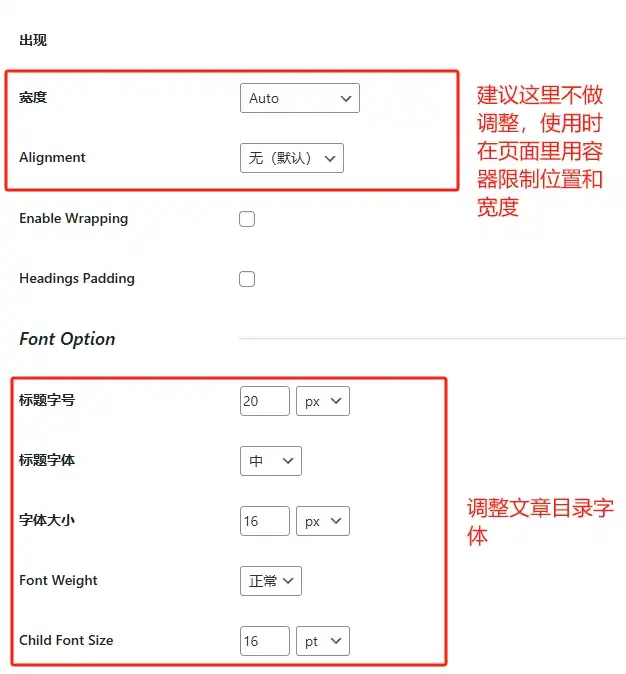
- 宽度:auto
- Alignment:无
- 标题字号:20px
- 标题字体:中
- 字体大小:16px
- Font Weight:正常
- Child Font Size:16px

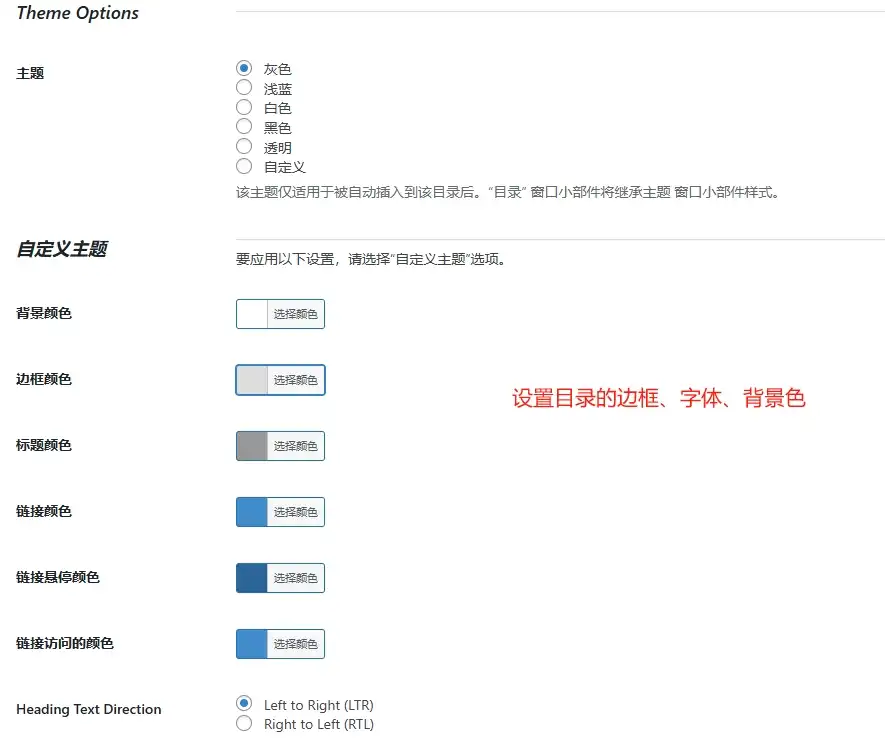
调整文章目录的样式,可以根据网站设计风格设置文章目录不同元素的颜色。
高级设置:

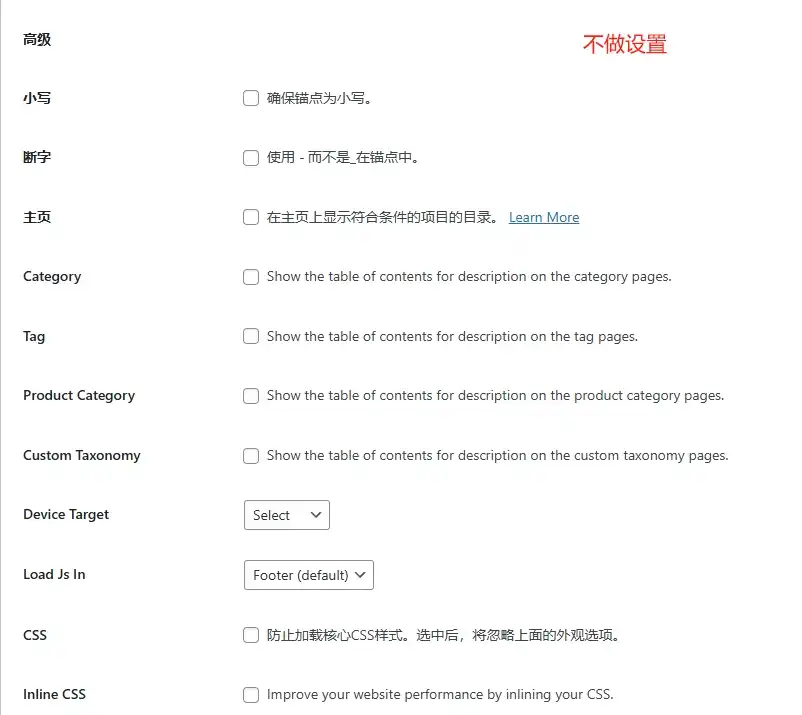
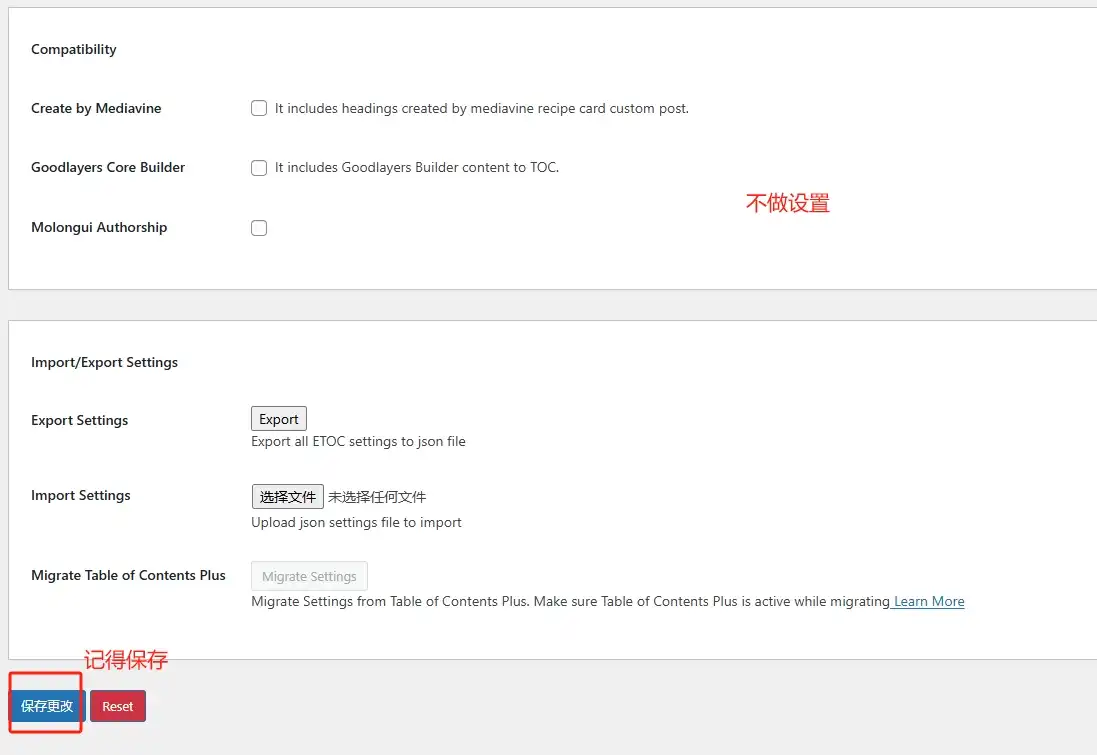
高级设置,上半部分不做设置,没什么实际意义。

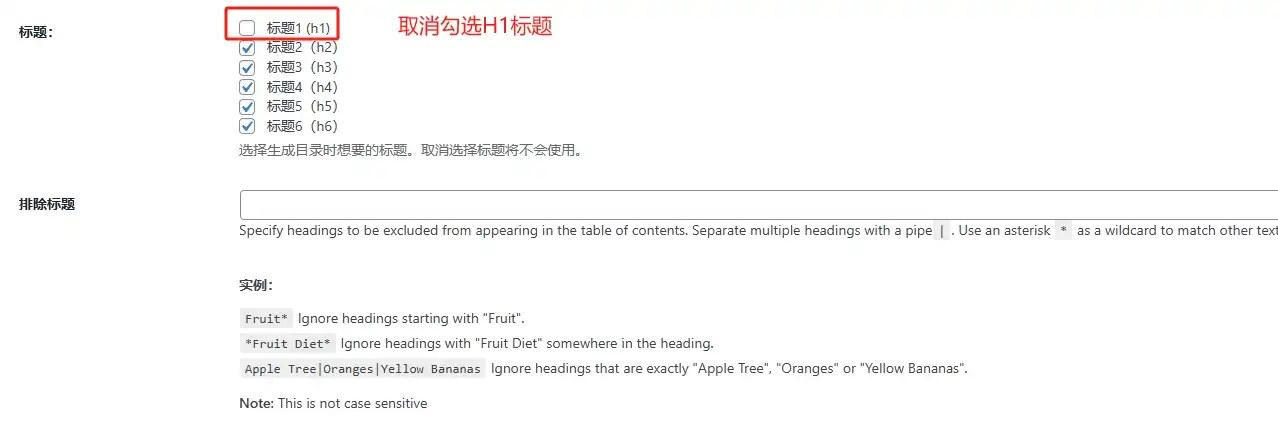
高级设置,标题设置,取消勾选H1标签,不让H1标签显示在文章目录里。
下方还可以排除指定的标题不显示在文章目录里,使用通配符*来限制选择,比如填写*abc*就是排除包含abc的标题显示在文章目录里。
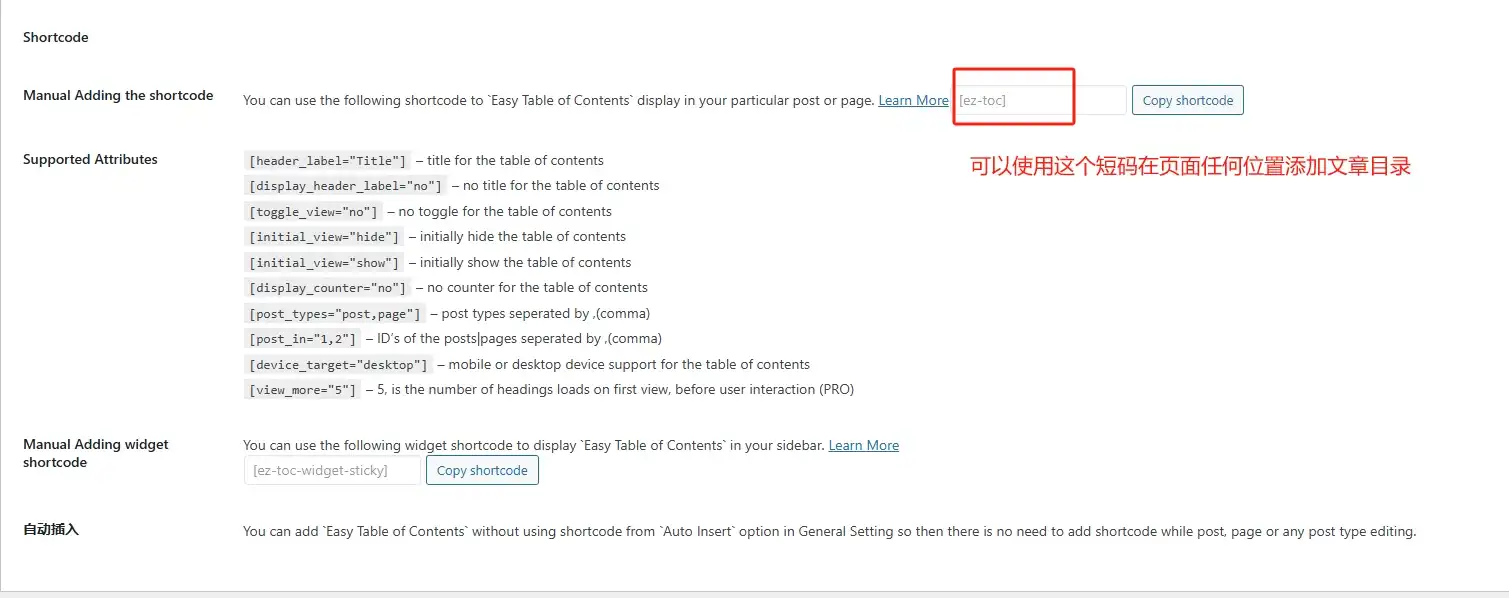
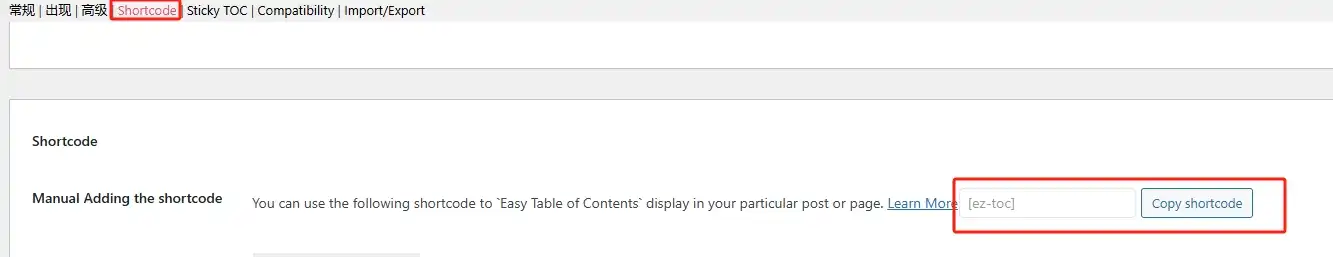
Shortcode:

之后我们可以使用文章目录的短码,将文章目录添加在文章页面的任何位置。
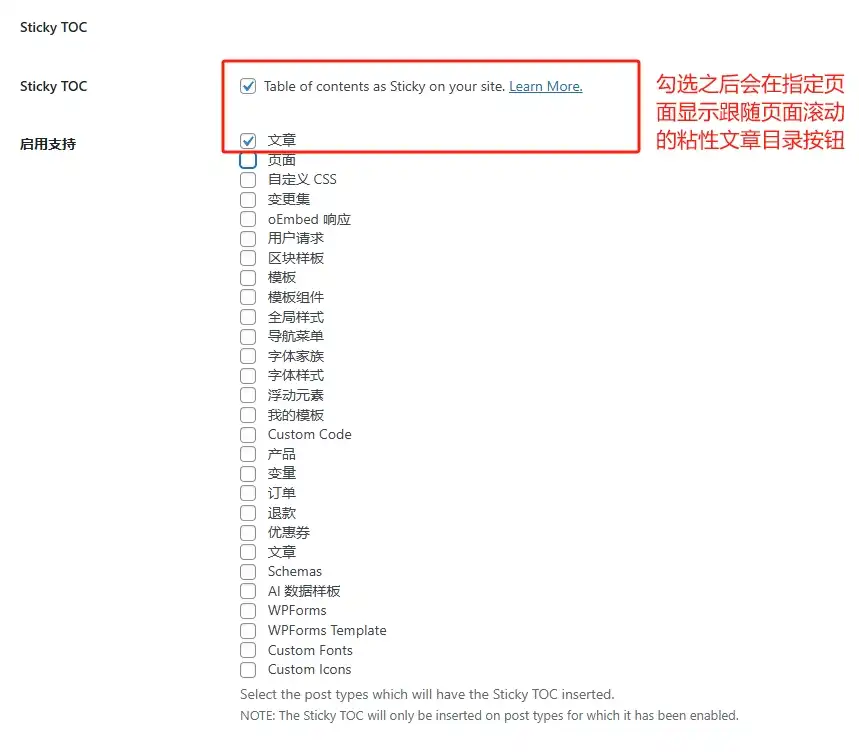
Sticky TOC设置:

勾选Sticky TOC可以在指定页面显示跟随页面滚动的文章目录按钮,点击按钮就可以显示文章目录。

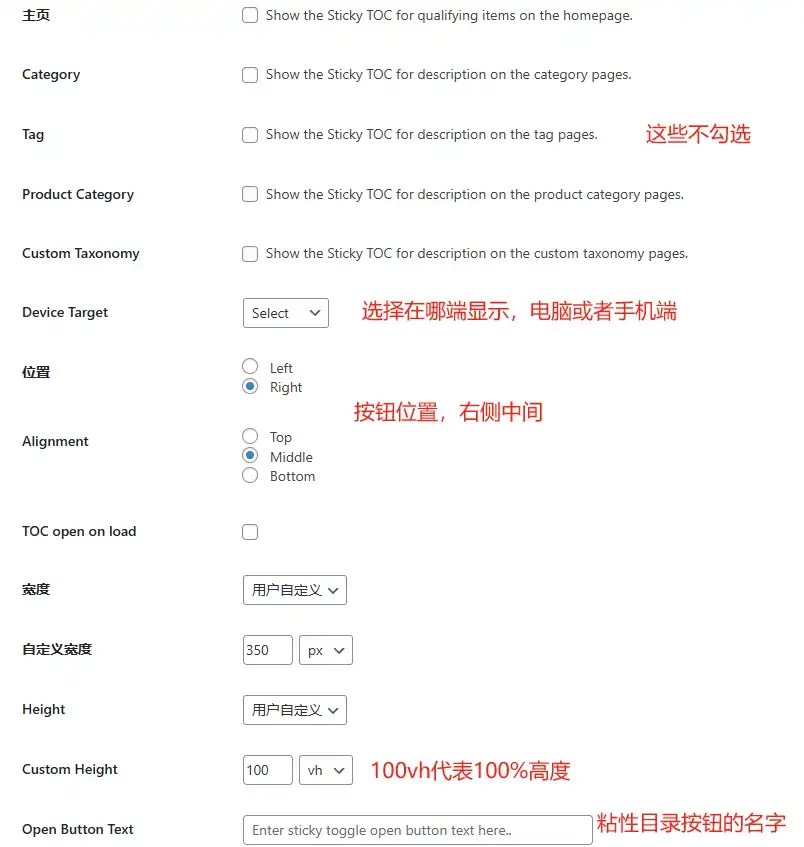
- Device Target:选择显示端
- 位置:Right
- Alignment:Middle
- 自定义宽度:350px
- Custom Height:100vh
- Open Button Text:填写按钮名字
保存更改:

最后记得保存设置。
使用目录功能

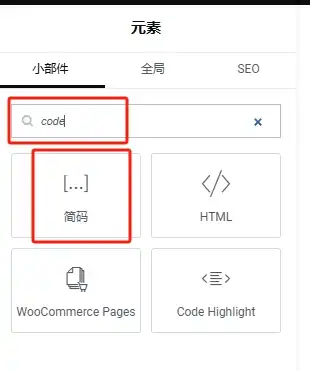
来到文章或者是文章模板编辑页面,搜索code,将简码元素添加到合适的位置。


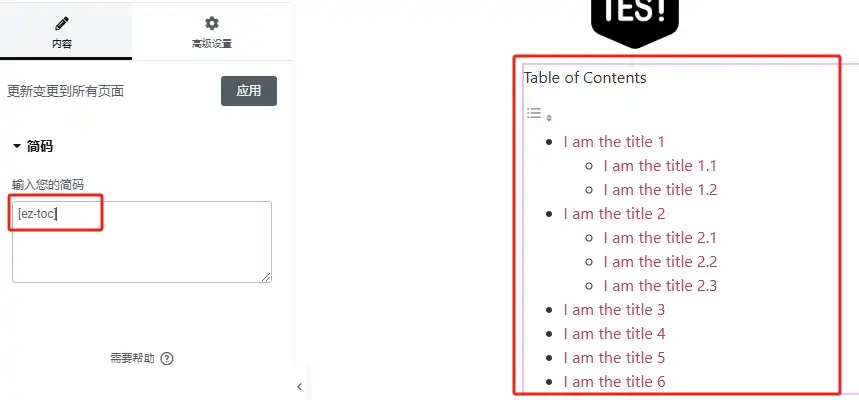
还记的文章目录短码吗,将他复制在简码元素的简码框里,就可以加载文章目录。

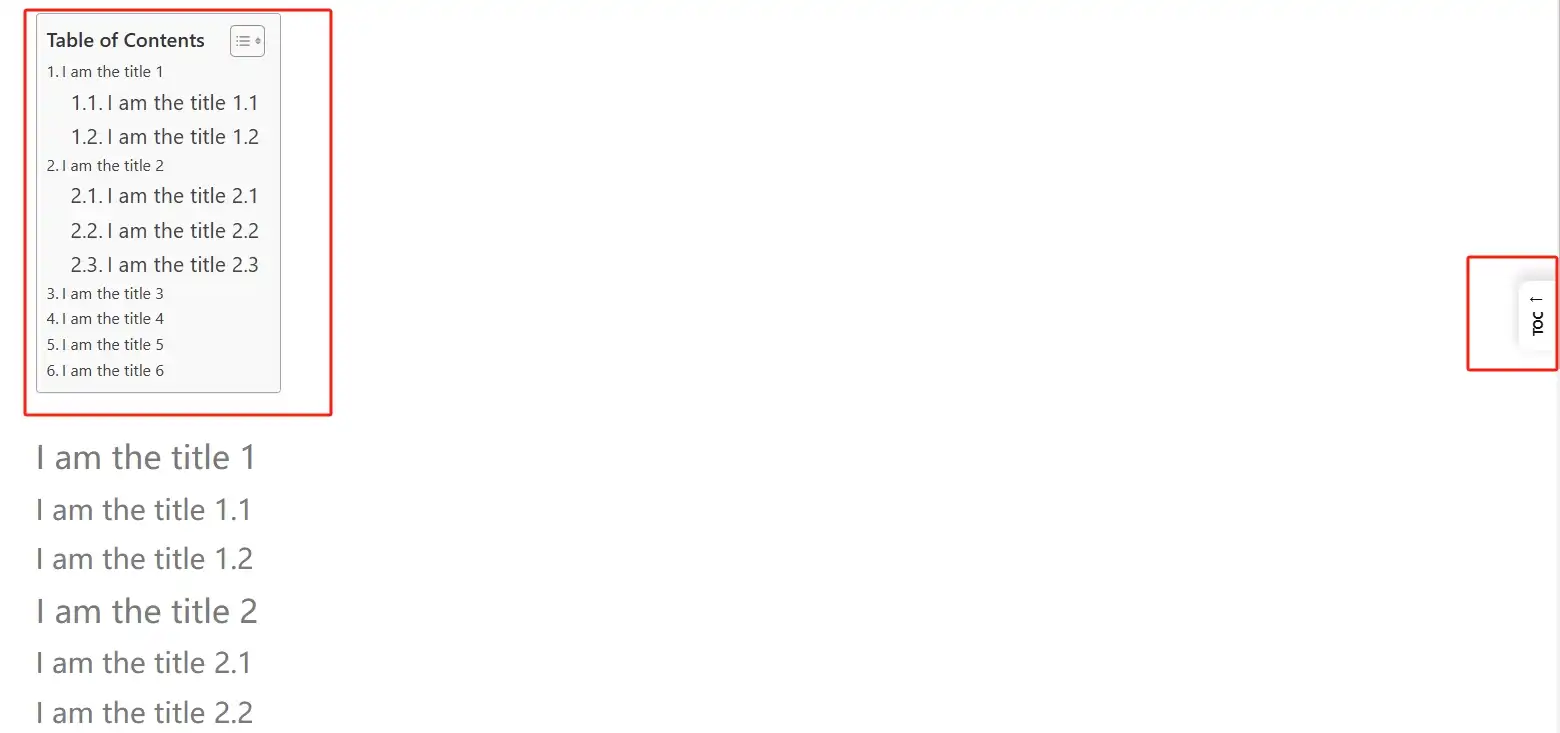
最后我们预览一下文章目录,还有右侧的粘性文章目录按钮。
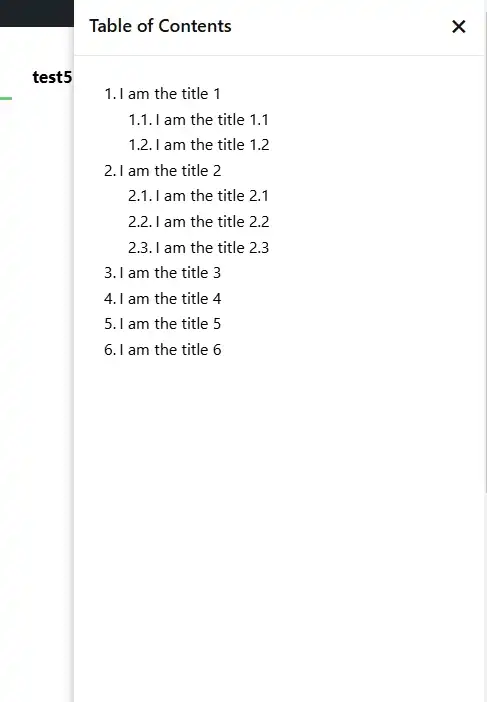
点击粘性按钮就会显示文章目录,如下图所示。

使用Elementor自带文章目录元素


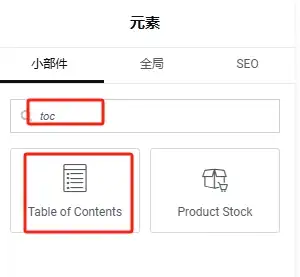
Elementor编辑页面搜索toc并添加Table of Contents元素。
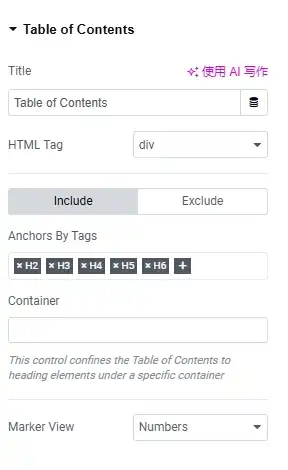
Table of Contents设置:

- Title:填写文章目录的名字
- Anchors By Tags:h2/h3/h4/h5/6
- HTML Tag:div
- Marker View:Numbers
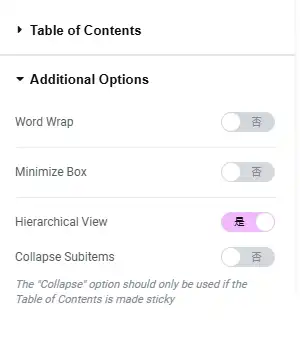
Additional Options设置:

Minimize Box:取消勾选
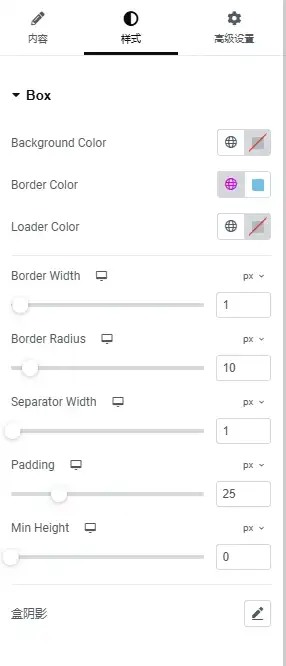
样式设置:
Box样式:

- Background Color:设置文章目录背景颜色
- Border Color:设置文章目录边框颜色
- Loader Color:加载目录时的图标颜色
- Border Width:1px
- Border Radius:10px
- Separator Width:1px
- Padding:25px
- Min Height:0px
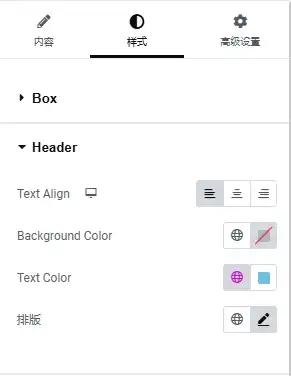
Header样式:

- Text Align:向左
- Background Color:目录标题区域的背景色
- Text Color:标题文字颜色
- 排版:设置标题字体样式
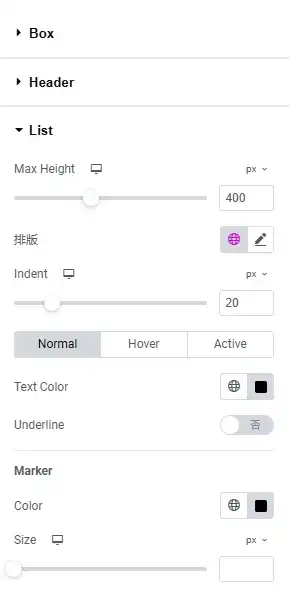
List样式:

- Max Height:400px,目录的最大高度
- Indent:20px,子目录缩进距离
- Text Color:目录文字颜色,Hover是鼠标经过时的颜色,Active是点击后的颜色
- Underline:不开启,是文字下划线
- Marker:设置目录前的数字或者原点标记颜色、大小。
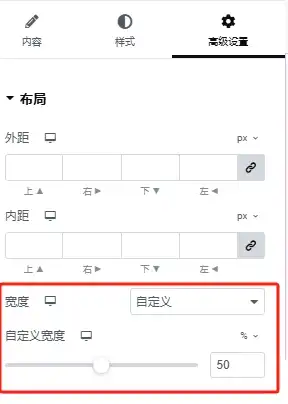
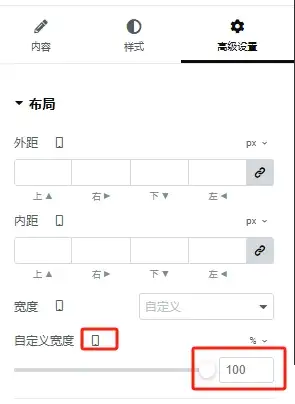
高级设置:


设置目录的宽度,PC端50%,移动端100%。
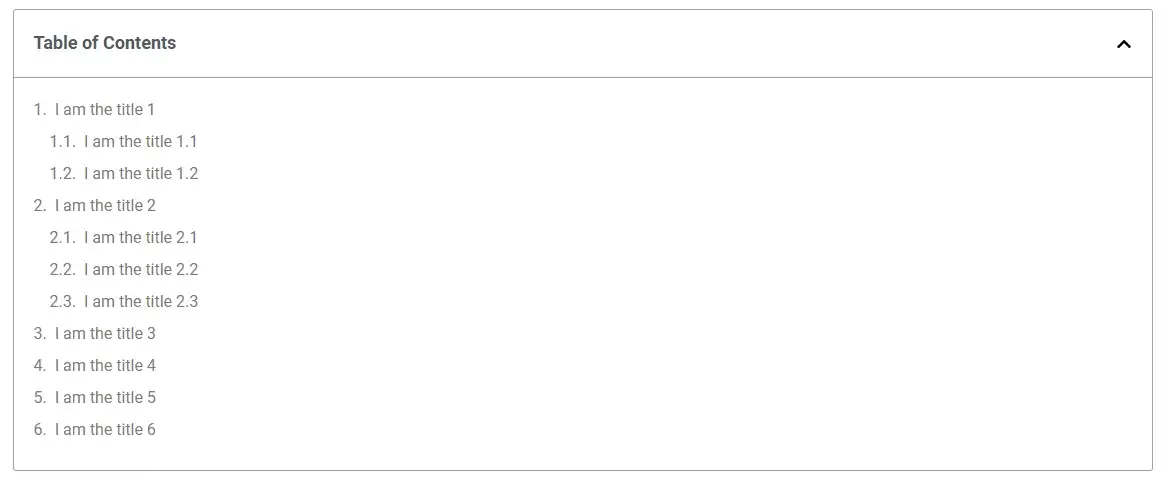
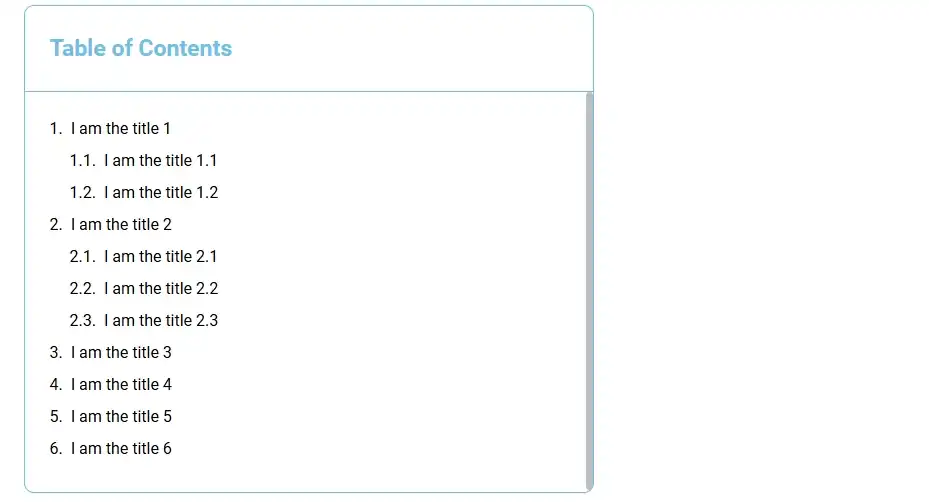
效果预览:

至此,两种WordPress文章目录功能的添加方法完成。
本次教程中的文章页面基本上没有什么样式,使用的是Hello主题自带的文章模板,其实可以自定义文章模板样式。
想了解更多教程请点击:WordPress建站教程。











