为WordPress添加锚点链接

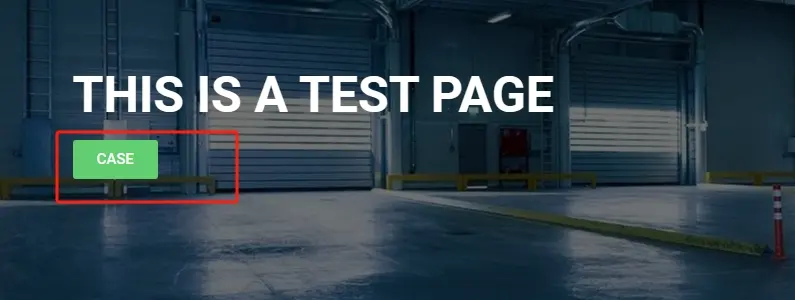
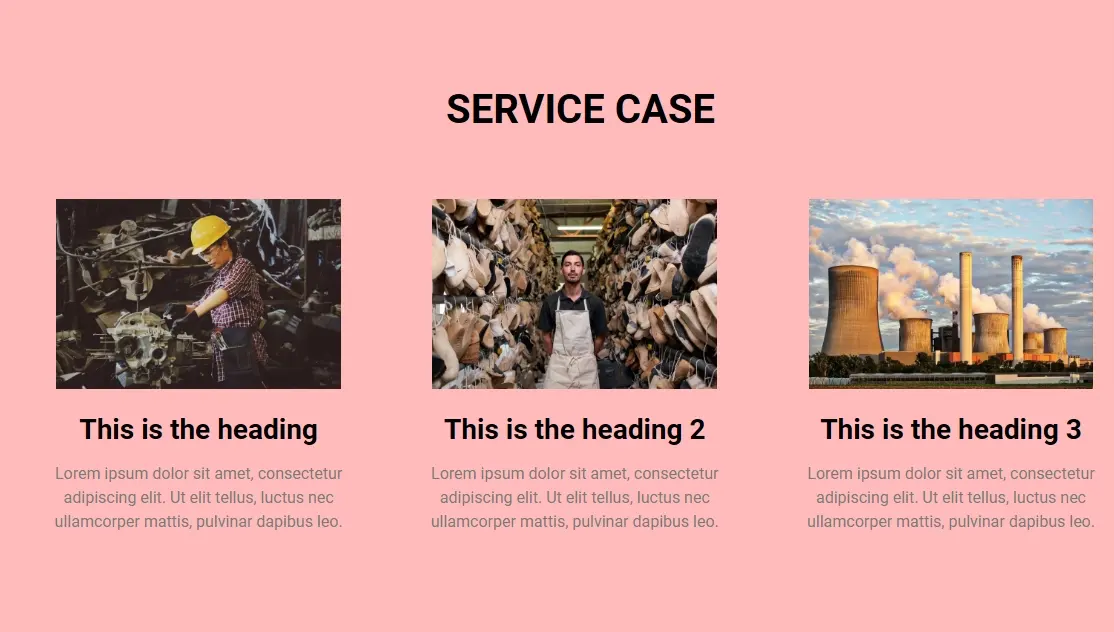
 如上图所示,我们要实现点击Banner里的“CASE”按钮,然后跳转到页面下方的“SERVICE CASE”板块。
如上图所示,我们要实现点击Banner里的“CASE”按钮,然后跳转到页面下方的“SERVICE CASE”板块。
使用Elementor打开需要编辑的页面。
(使用其它编辑器也是一样的逻辑,就是先给跳转目标添加一个CSS ID,再把ID作为链接添加给按钮即可)

首先需要给要跳转到的板块“SERVICE CASE”外的容器添加CSS ID,比如起名叫“case-id”。

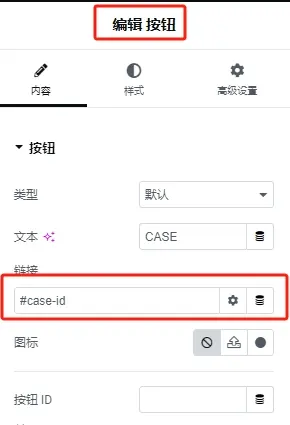
再给Banner里的“CASE”按钮设置对应的链接“#case-id”,这样就完成了锚点链接。
你还可以利用这一功能实现回到页面顶部的效果。
来看一些效果演示:
以上就是锚点链接设置的全过程,更多文章请查看Well的博客。