本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
關於彈出式詢價表單
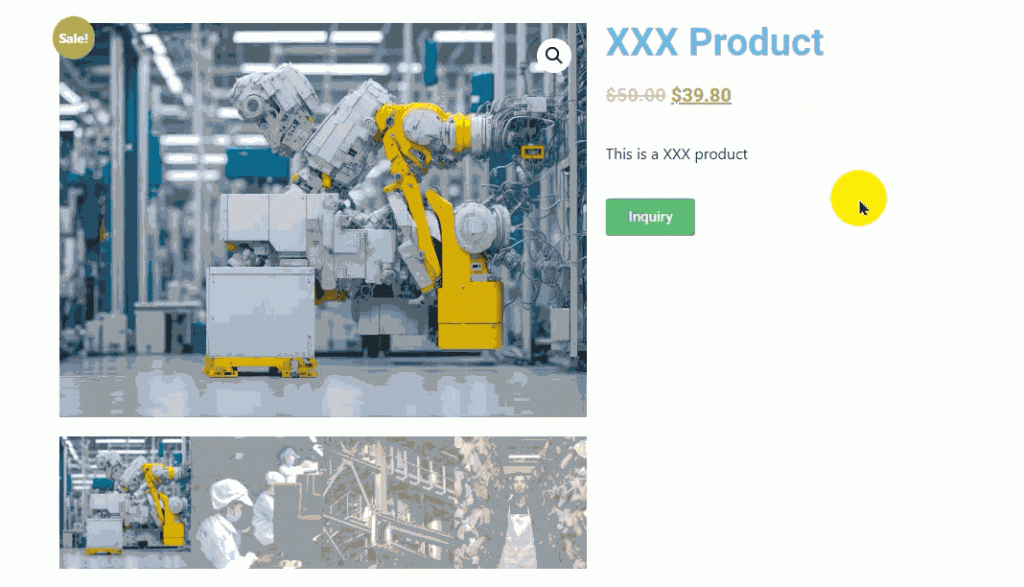
彈出式詢盤表單是一種透過在網站頁面點擊詢盤按鈕或設定其他觸發條件(例如退出意圖、停留時間),彈出視窗向訪客展示表單的形式。
這種方式能促使用戶與網站進行更多互動,不僅有助於提升用戶體驗,還能增加網站的轉換率。
彈跳窗可結合特定的行銷活動,如優惠促銷、限時折扣等,及時提醒訪客,激發購買興趣。
本篇文章講述的是透過創建Elementor Popup,點選詢價按鈕時觸發Popup,完成彈出式詢問表單,更多Popup使用教學請參考Elementor Popup進階教程,該教程講述了不同Popup的使用場景和觸發條件。
製作WordPress彈出式表單
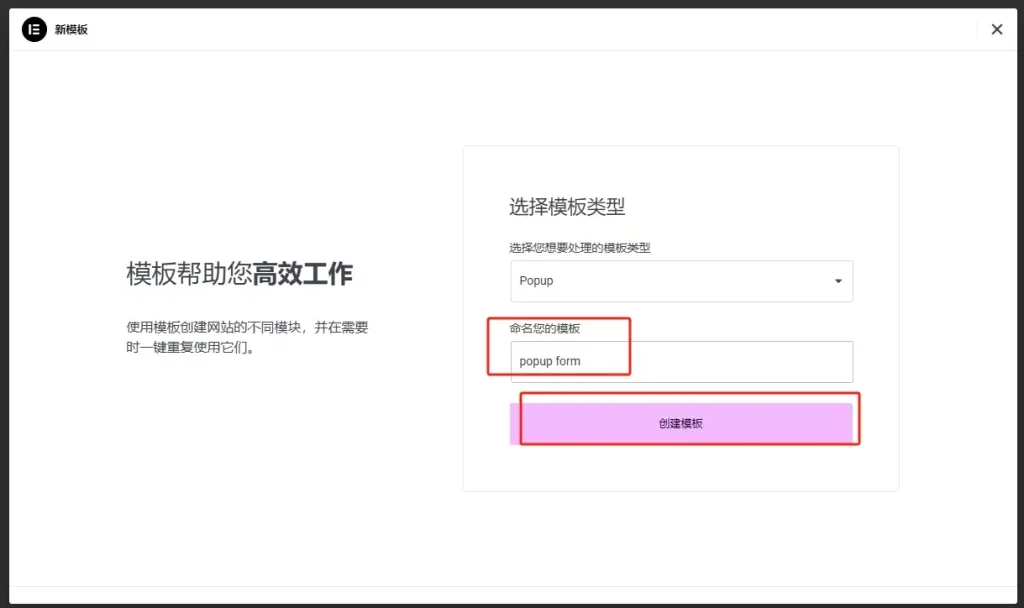
WP後台,點選左側導覽列模板-Popups,建立popup模板並命名。
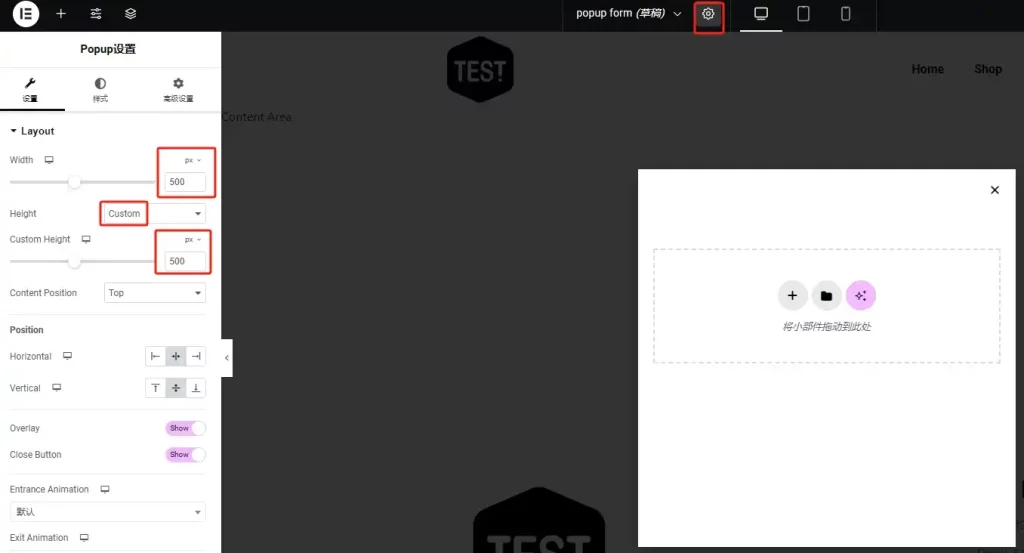
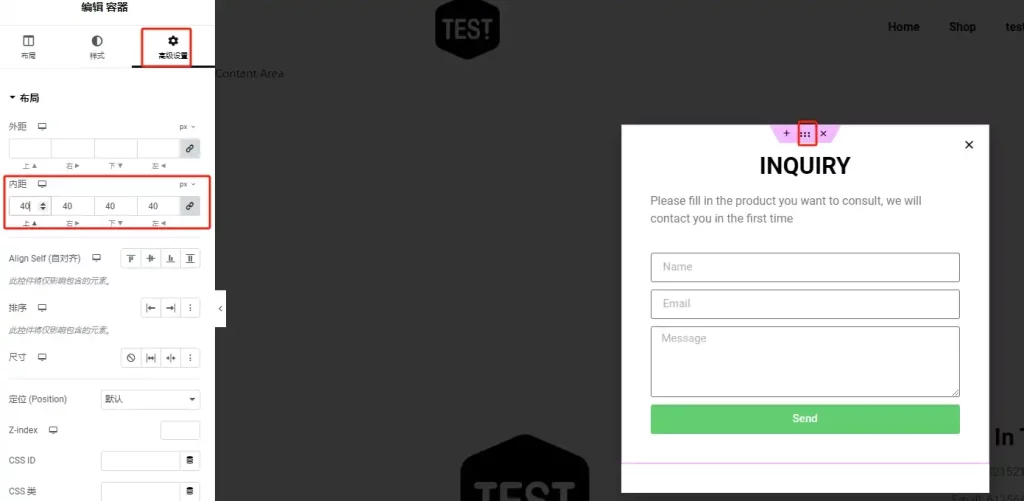
進入範本編輯介面,點選上方導覽的設定按鈕,修改頁面的寬度和高度為500px。
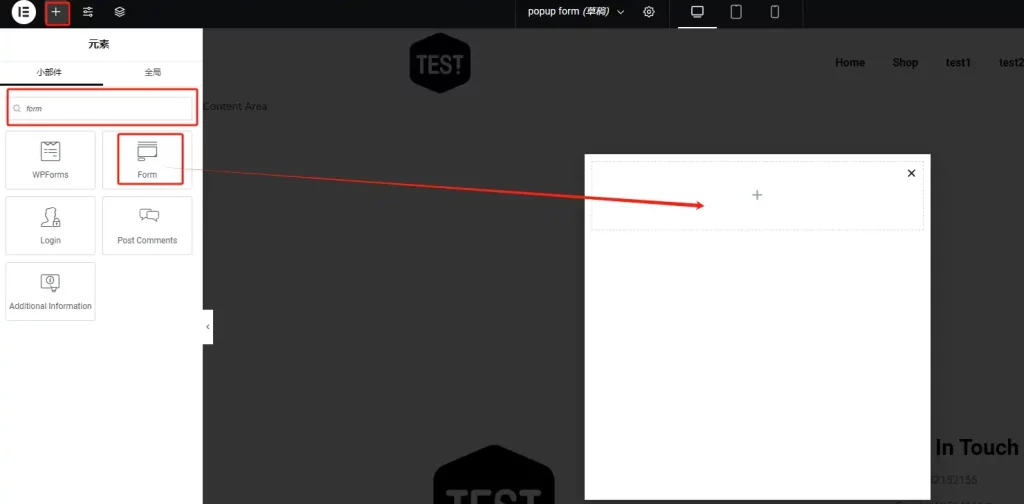
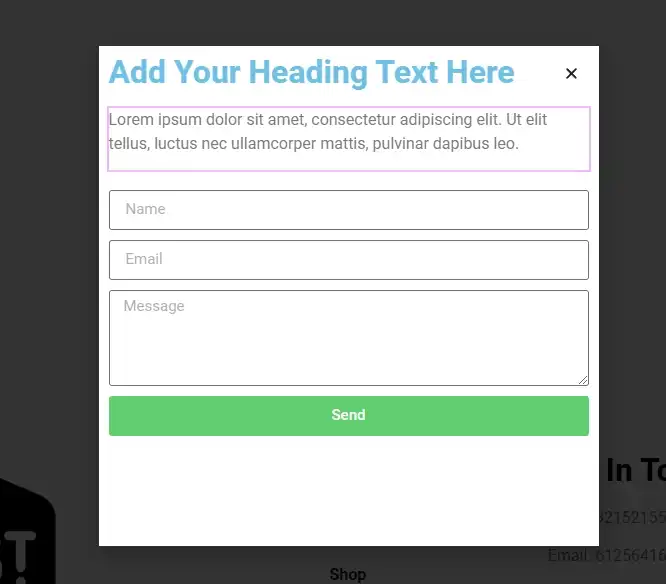
搜尋“form”,將Elementor Pro自備的Form元件加入容器裡。
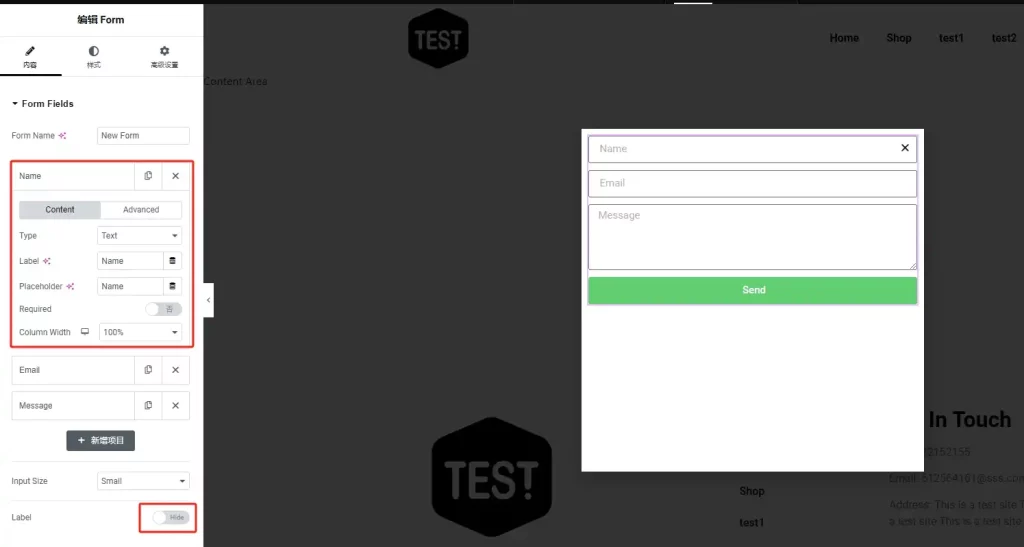
完善表單欄位內容,關閉「Label」選項。
在表單上方分別加入一個標題元素和一個文字編輯器元素。
編輯標題和文字內容並設定樣式。
選取大容器,設定內距為40px。
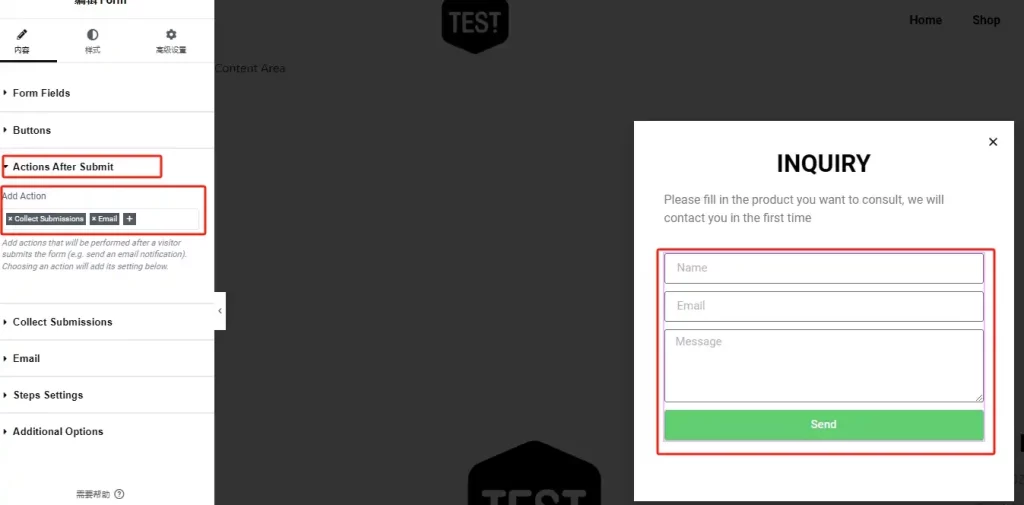
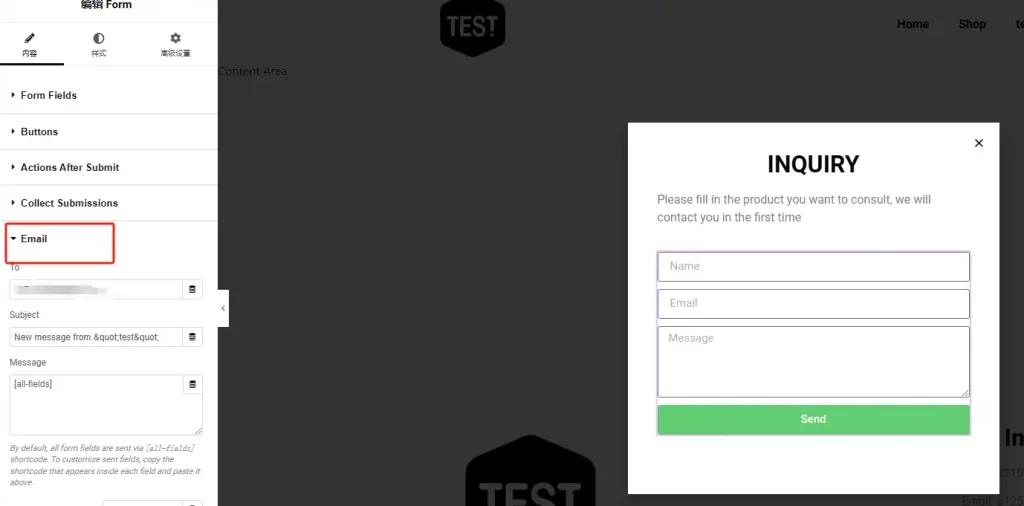
再次選取Form元素,設定提交表單後的動作(Actions After Submit):
- 預設有兩個提交後操作
- Collect Submissions會將表單儲存到WP後台Elementor的Submissions選單裡
- Email是會把表單內容寄到指定信箱
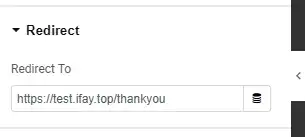
- 再增加一個重定向“Redirect”操作
如果沒有感謝頁面就先創建一個感謝頁面,並把頁面連結複製到Redirect設定裡。
Email設定請參考Elementor Form Email設置。
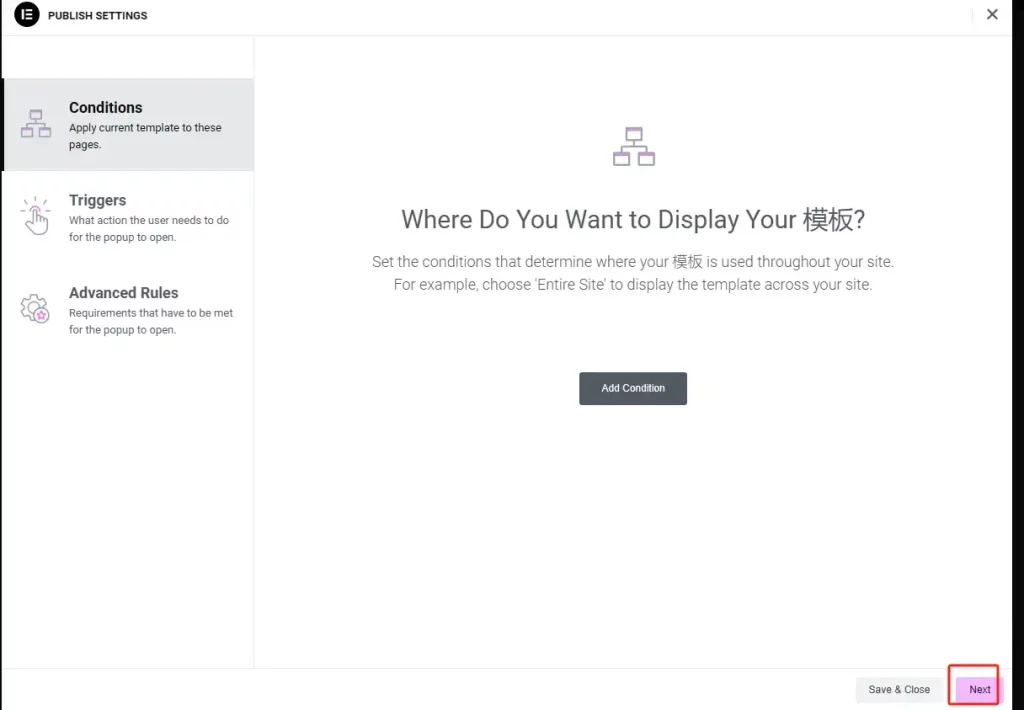
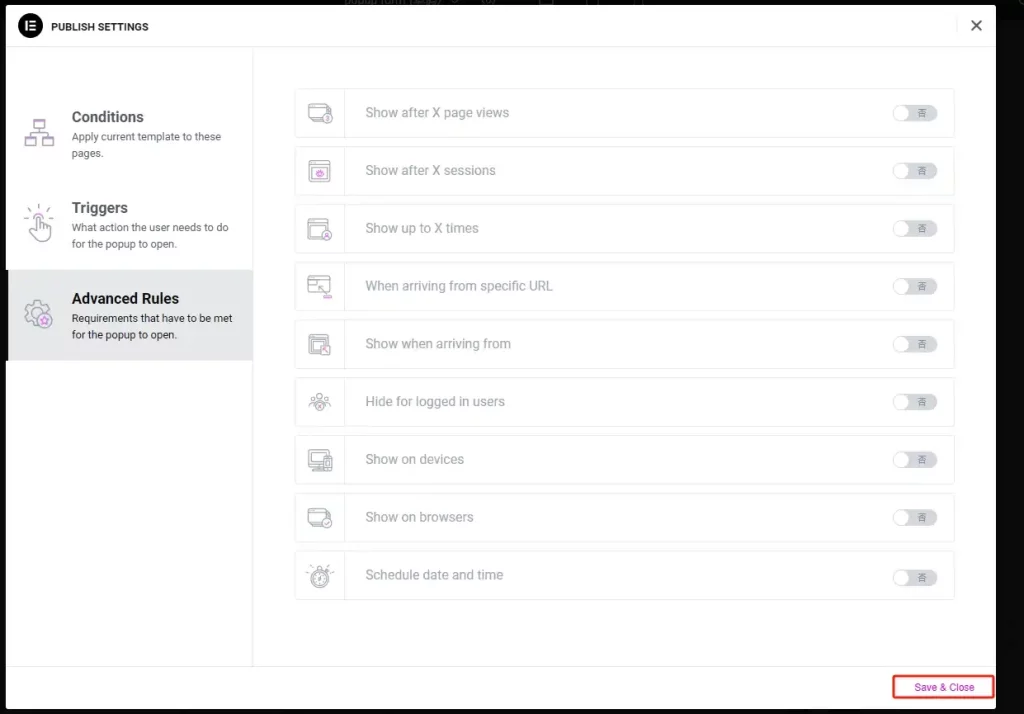
點擊右上角發布,跳過觸發設置,直接儲存。
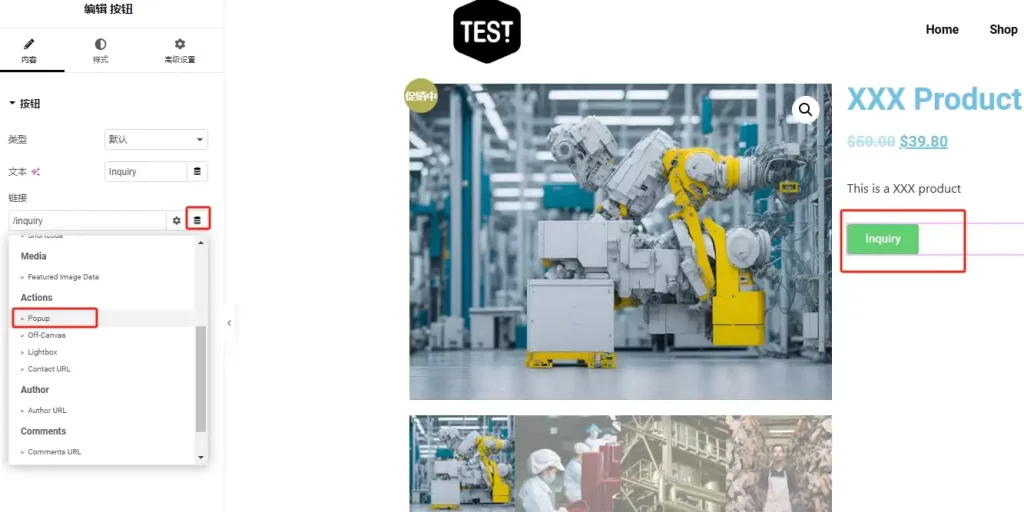
回到WP後台,點選導覽列的範本-Theme Builder,找到產品詳情頁範本並編輯。
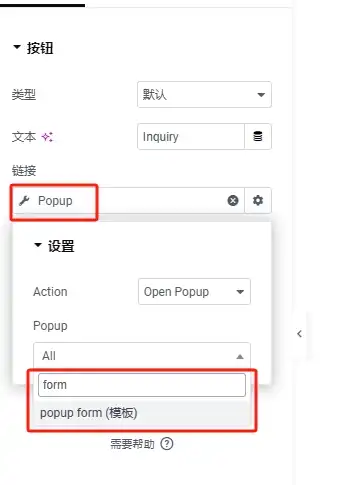
設定詢價按鈕的連結為Popup。
設定Popup,選擇我們剛剛建立好的popup form。
其他的Popup呼叫方式請參考3種透過連結呼叫Elementor Popup的方式。