如何解決WordPress頁面錯亂的問題?

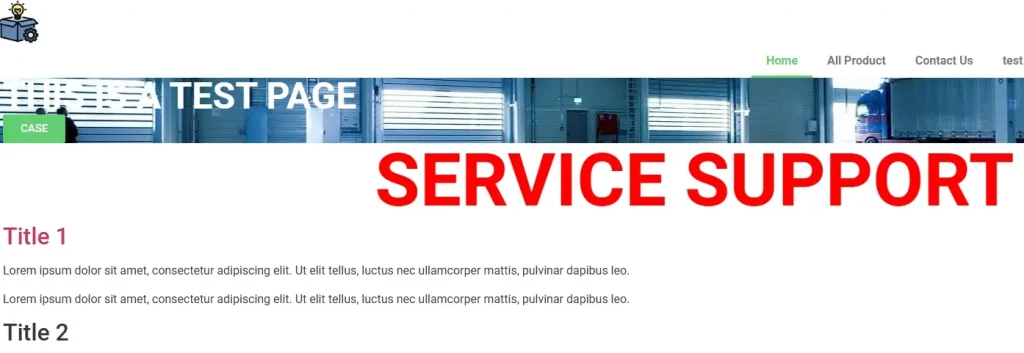
如果你使用Elementor編輯頁面,在編輯介面中網站頁面一切正常,但是在實際訪問網站的時候,前端頁面樣式和Elementor編輯介面中的頁面樣式不同,這就是頁面錯亂了。
我們要先了解清楚頁面佈局錯亂是如何產生的,再針對不同情況做出回應調整。
快取問題導致頁面錯亂
很多時候頁面錯亂就是緩存導致的,我們可以先嘗試多方位的清除網站的緩存,看看能否修復頁面錯亂的問題:



- 先嘗試清除瀏覽器緩存,按鍵盤的Ctrl + F5 強制刷新頁面,看是否有變化。
- 清除WordPress快取插件的緩存,例如WP Rocket、WP Super Cache、W3 Total Cache等快取插件,先清理緩存,再嘗試瀏覽器強制刷新。
- 有些伺服器也自備物件快取功能,開啟伺服器看看有沒有類似的功能,有就清除緩存,再清除插件快取、強制刷新瀏覽器。
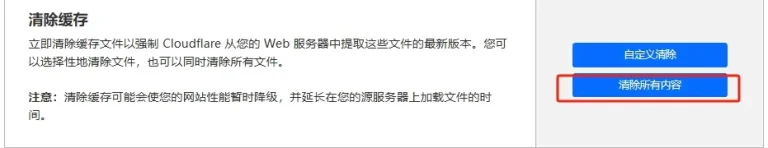
- CDN快取(如果有設定的話),例如Cloudflare CDN,在cdn介面也清理快取。
先一步一步嘗試清理緩存,如果還不能解決問題,就證明不是緩存導致的頁面錯亂,我們接著排查。
CSS或JS檔案沒有正確載入導致頁面排版出錯
CSS或JS檔案沒正確載入一般是指:
- 目前頁面的重要CSS檔案被最佳化插件誤判成了“未使用的CSS”,給刪除了。
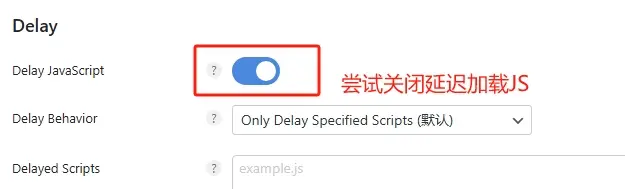
- 目前頁面渲染部分樣式的JS檔案被延遲載入了,這種情況不多,因為主要還是CSS控制頁面樣式。
如果你用了WP Rocket/Perfmatters之類的WordPress性能優化插件,可能會出現這種情況,這些性能優化插件一般都有“移除未使用的CSS”和“延遲JS腳本加載”的功能。


這種情況導致的頁面錯亂也是比較常見的,可以嘗試先關閉對應的優化功能並保存,再刷新頁面看是否恢復(如果有緩存記得清除緩存),或者先暫時禁用對應的性能優化插件+ 清緩存,看頁面是否恢復,頁面恢復後再開啟優化功能。
如果確實是性能優化插件導致的,且開啟後就又頁面錯亂了,那就把未使用的CSS和推遲JS改成異步加載;或者找到具體文件,在未使用的CSS里或JS延遲加載裡排除該文件。
可以了解一下使用Perfmatters優化網站效能這篇文章。
插件衝突導致的頁面載入出錯

如果你是在安裝了新插件後發現了頁面載入出錯,那大機率就是插件衝突導致的,先嘗試一個一個停用插件,看看具體是哪個插件導致的相容問題。
主題導致的頁面樣式錯亂
這種一般就是中途更換網站主題導致的,Well不建議網站搭建過程中再更換主題,可能會出現很多潛在的問題,在建站一開始就決定好用什麼主題。
這種情況要麼改回原來的主題,如果堅持用新的主題就一點點修改出問題的頁面板塊。
Elementor外掛程式處理頁面錯亂

如果上面的方法都無法解決你網站頁面錯亂的問題,那就試試:
開啟Elementor – 工具– 重新產生樣式檔案(CSS)和數據,然後清除網站的一切快取。