本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
Elementor Popup使用方法
Popup是Elementor Pro裡一個強大的功能,可以利用Popup創建高度自訂的彈出視窗。
Elementor Popup使用方法和應用程式場景有很多種,它不僅可以用來展示促銷、訂閱表單、登入/註冊表單等,還能用於展示任何內容,例如圖像、文字、影片等等。
利用Popup可以製作出許多提升網站轉換率的小功能。
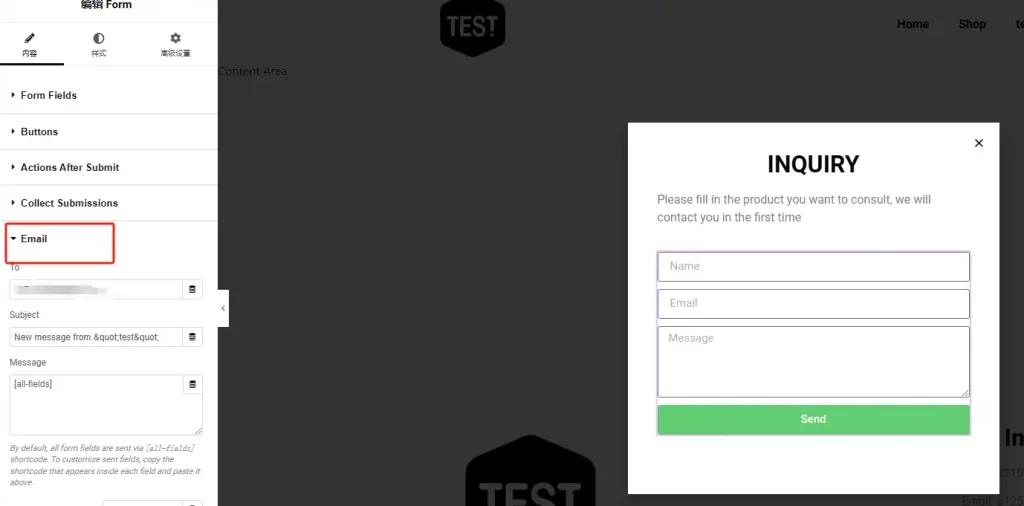
使用Popup製作彈出式詢盤表單
彈出式表單可以幫助使用者更方便地提交訊息,無需跳轉頁面。這種直覺的設計減少了使用者操作的複雜性,進而提升網站的轉換率。
這篇使用Popup製作彈出式表單詳細的解釋了Popup彈出式表單的用法。
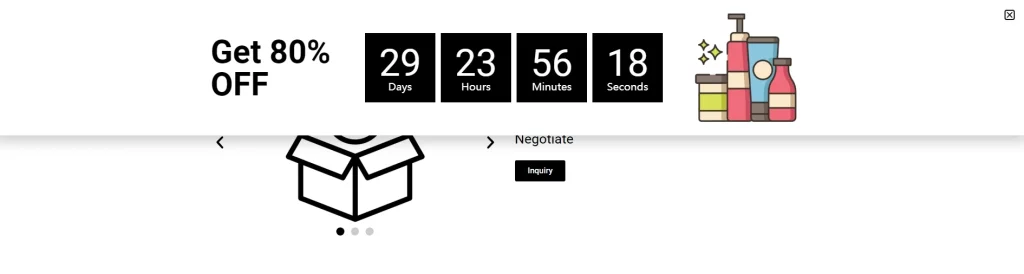
使用Popup製作促銷倒數彈框
倒數計時促銷彈框可以在網站搞限時促銷時更多的提高購買轉換率。
它能夠讓買家感受到時間壓力,促使他們盡快做出購買決定,減少了猶豫的時間,轉換率就能夠有很大的提升。
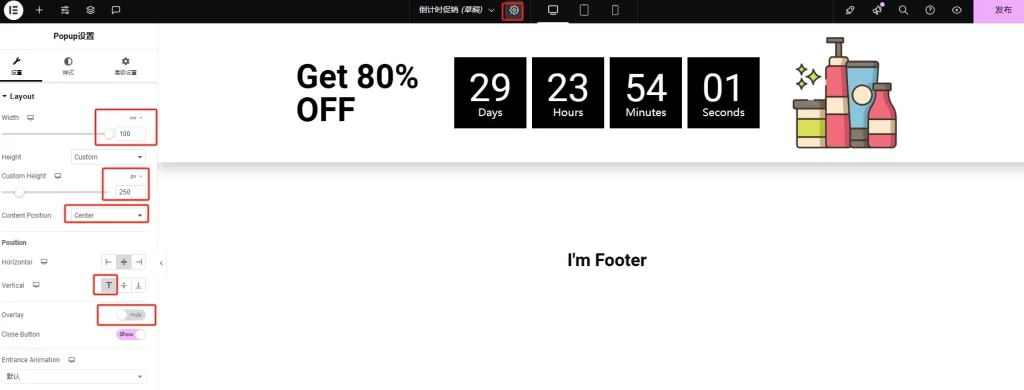
設定方法如下:
首先要點選上方的頁面設定按鈕,設定Popup的尺寸和位置。
- 寬度:100VW
- 高度:260像素
- 內容位置:中心
- Vertical:頂部
- Overlay:關閉
然後再填入Popup視窗裡的內容:
- 在Popup內加入三個並排的小容器。
- 分別在容器裡加入標題、計數器(Countdown)、圖片元素,並調整一下樣式。
- 為整個大容器設定新增促銷產品的連結。
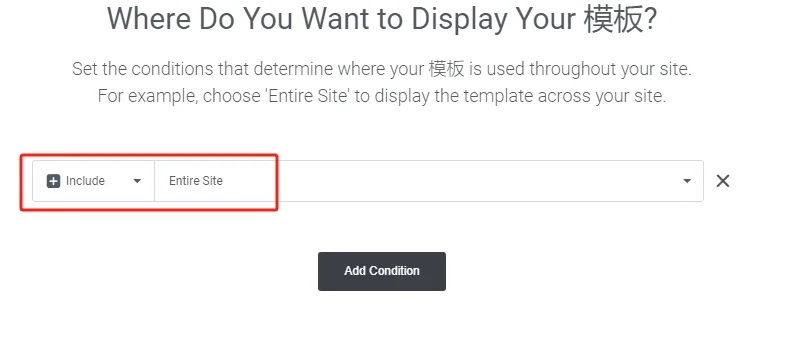
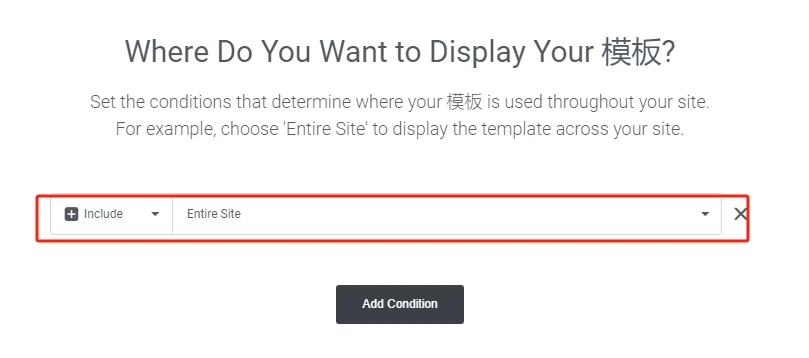
保存發布,應用到整個網站。
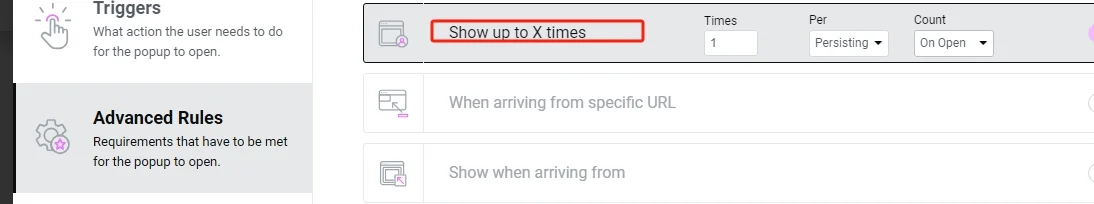
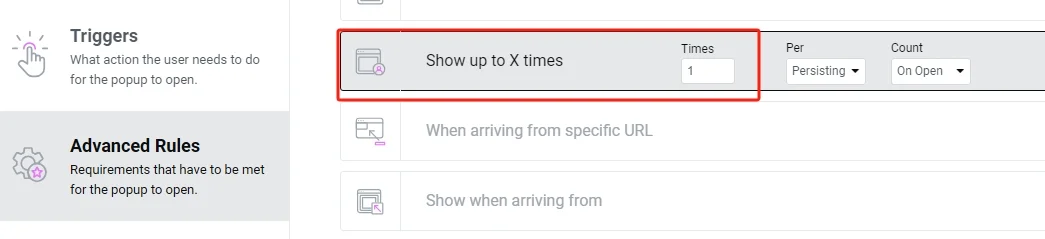
設定顯示次數。
最後發布。
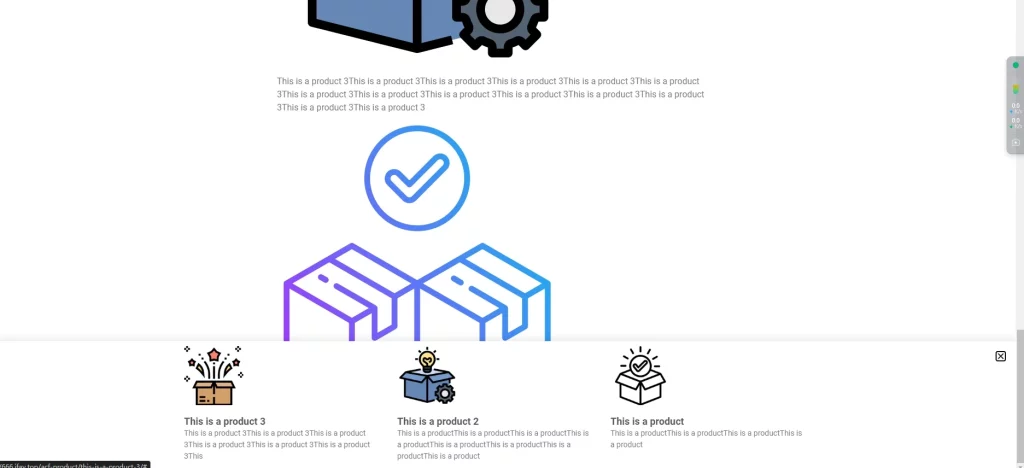
使用Popup製作相關文章/產品彈跳窗
透過在產品或文章頁佈置推薦產品/文章Popup彈跳窗,當頁面被使用者瀏覽完後展示推薦內容。
可以更好的引導買家查看網站的主營產品或是重要文章,提高使用者體驗和網站停留時間、也對降低跳出率有一定的影響。
設定方法如下:
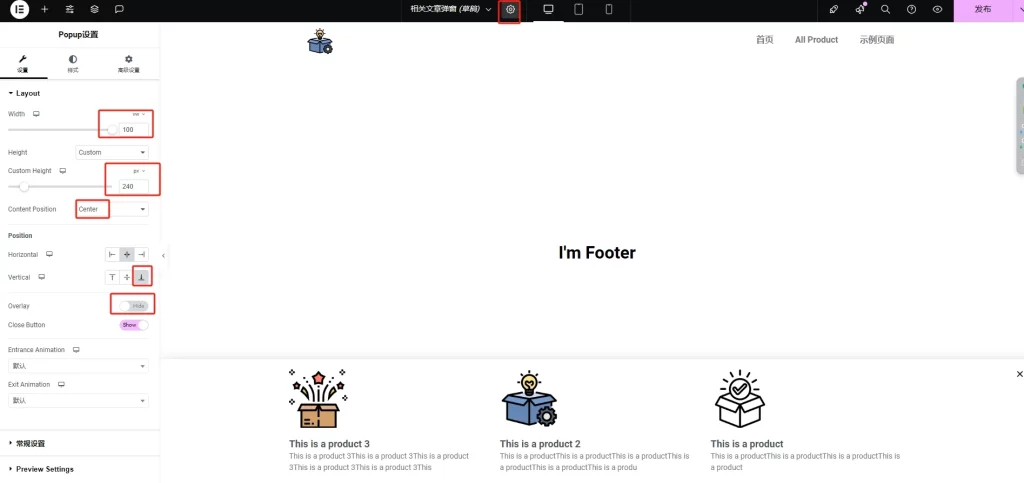
點擊上方的頁面設定圖標,設定Popup的尺寸和位置:
- 寬度:100寬度
- 高度:240像素
- 內容位置:中心
- Vertical:下方
- Overlay:關閉
在Popup彈框中加入內容:
- 可以新增主營產品或是重要文章
- 給對應的產品/文章附帶鏈接
- 調整內容樣式
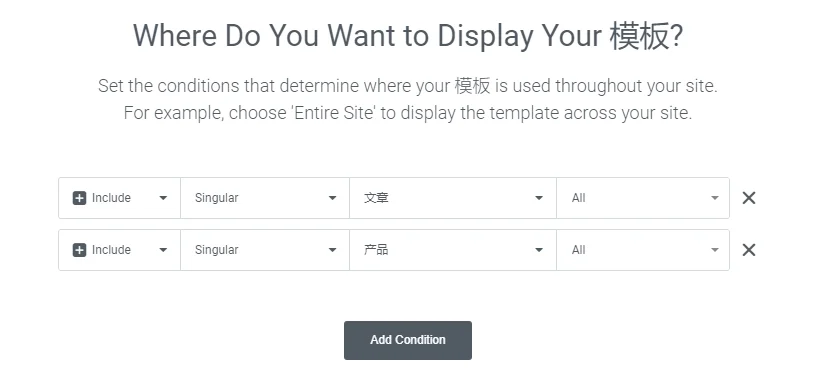
儲存發布,將Popup應用到產品頁或是文章頁。
設定觸發條件,當頁面捲動到90%時觸發。
你也可以改成設定下面的On Scroll To Element,滾動到特定元素觸發,填寫對應類別名稱就可以。
最後保存。
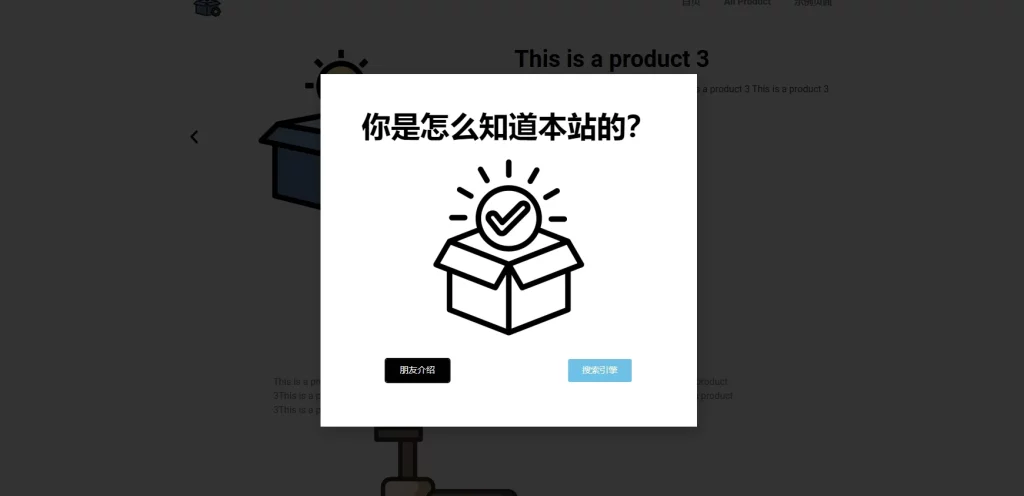
使用Popup製作詢問彈跳窗
詢盤彈出視窗Popup適合一些需要知道使用者途徑的網站,方便針對不同使用者做不同的頁面展示或是記錄。
透過頁面載入就立刻彈出詢問彈跳窗,讓使用者從2個或多個答案中做出選擇,每個答案對應不同的頁面跳躍或是後台記錄。
具體操作如下:
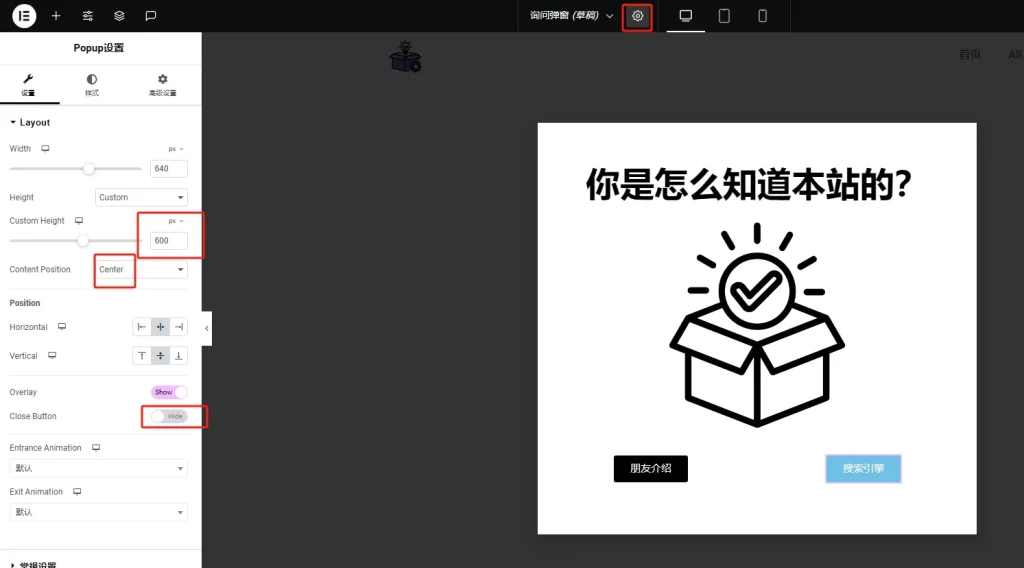
設定Popup頁面:
- 高度:600像素
- 內容位置:中心
- Close Button:關閉
在Popup框內填滿內容:
- 一個標題元素
- 能表達問題內容的圖片
- 2個或多個按鈕,並設定對應的連結

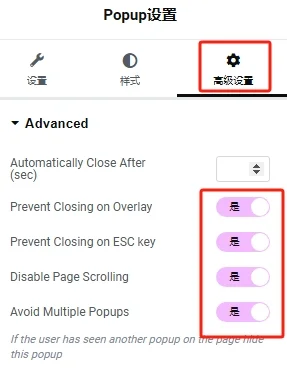
設置彈跳窗無法被關閉和影響。
將問題彈框應用到全站。

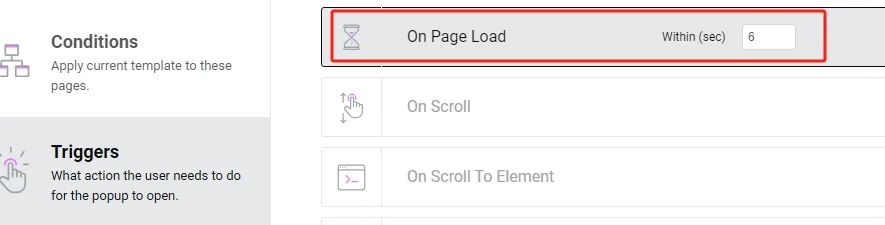
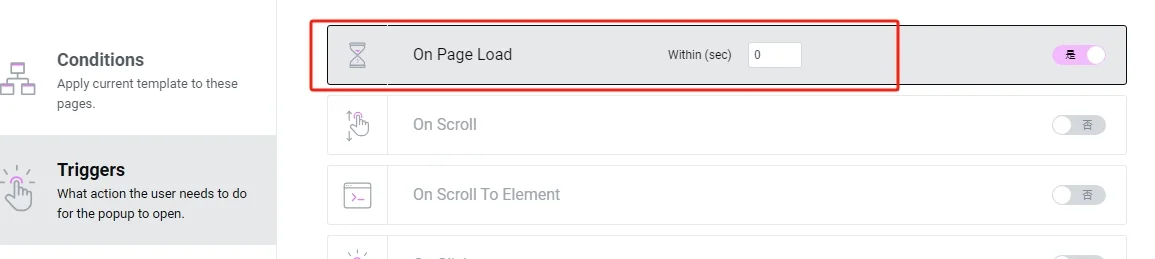
設定觸發條件,頁面載入後立即彈出。
設定顯示次數,只顯示一次。