關於Mega Menu超級菜單
Mega Menu(超級菜單)是一種進階導覽選單形式,通常在使用者懸停或點擊主選單項目時,一次展示出多列或多層級的子選單內容。


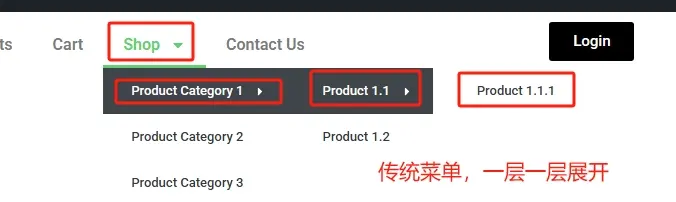
相較於傳統的下拉式選單,在子選單層級多的情況下還需要一層一層點擊或是懸停滑鼠才能查看下一層級的選單,而超級選單更強大和靈活,可以展示多層級選單和更豐富的內容,減少了繁瑣的操作的同時還能讓使用者快速找到想要的內容,提升使用者體驗。
使用Elementor的Mega Menu創造超級選單,不只可以插入選單,還能加入圖片、影片、產品等元素,就像建立頁面一樣。
Mega Menu更適合B2C電商網站,或者內容較多或產品分類較多的B2B網站。
開啟Elementor超級選單功能
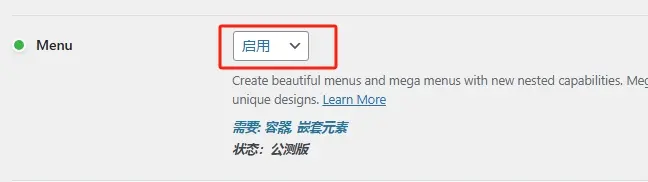
在建立WordPress超級選單前需要先開啟Elementor Menu功能:

位置在:WP後台– Elementor – 設定– 特性– Menu,開啟Menu並儲存。同時也要確保介面的「嵌套元素」功能處於開啟狀態。
使用Elementor建立WordPress超級選單
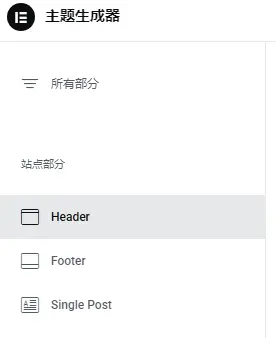
首先,新建一個網站頁眉(Header模板)或在你網站原有的頁眉上進行修改,Well選擇新建一個網站頁眉以更好的演示。

建立網站頁首的位置:WP後台– 範本– Theme Builder – Header,點選右上角Add New。

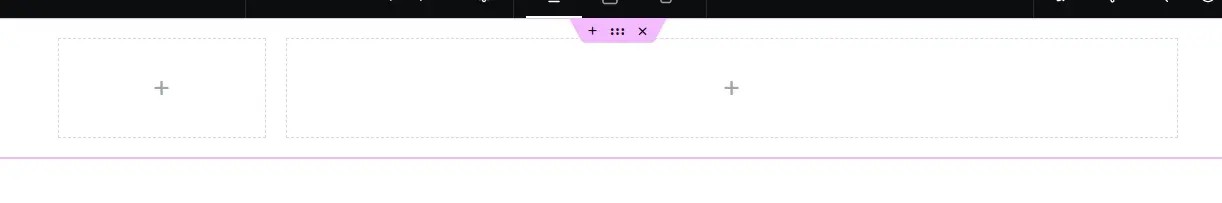
進入頁首模板編輯頁面後:
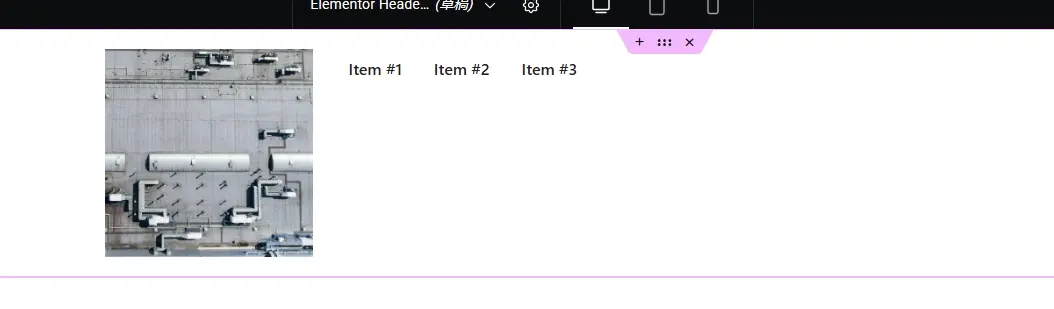
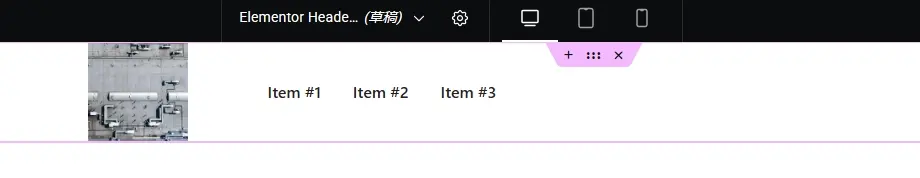
- 加入兩個並排的小容器
- 左側容器寬度設定20%,用來放網站Logo
- 右側容器寬度設定80%,用來放網站選單


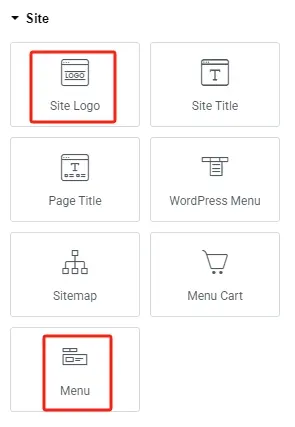
然後分別加入site logo和menu元素到兩個小容器。

調整標誌尺寸和上下居中顯示menu元素。

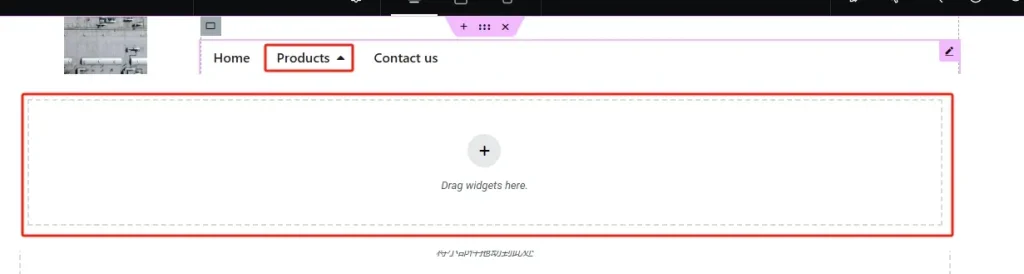
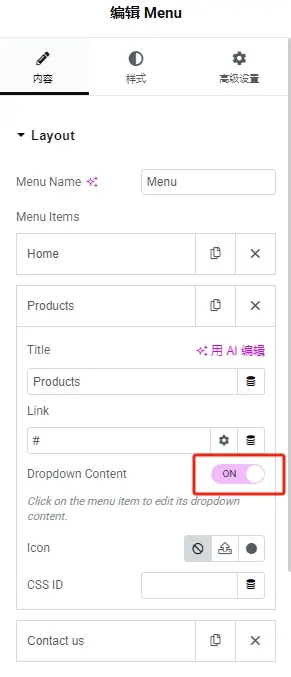
設定選單元素,在Menu Items中加入所需的選單和對應URL。對需要使用超級選單的選單開啟「Dropdown Content」。
接著點選開啟了「Dropdown Content」的選單,就可以在下方的區域加入各種內容,例如新增子選單、影片、產品。
PS:如果你在編輯下拉內容區域的時候,突然下拉內容無法打開,可以在儲存後刷新頁面就能正常打開。
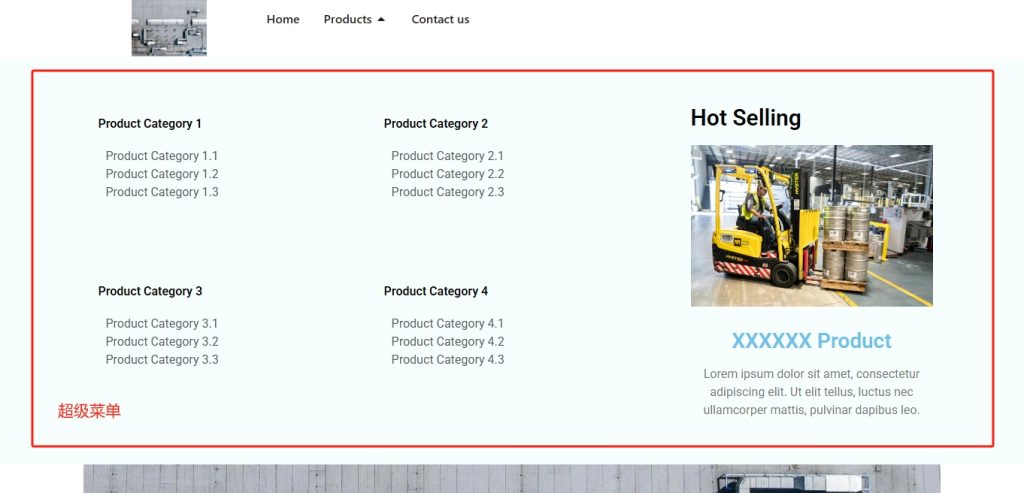
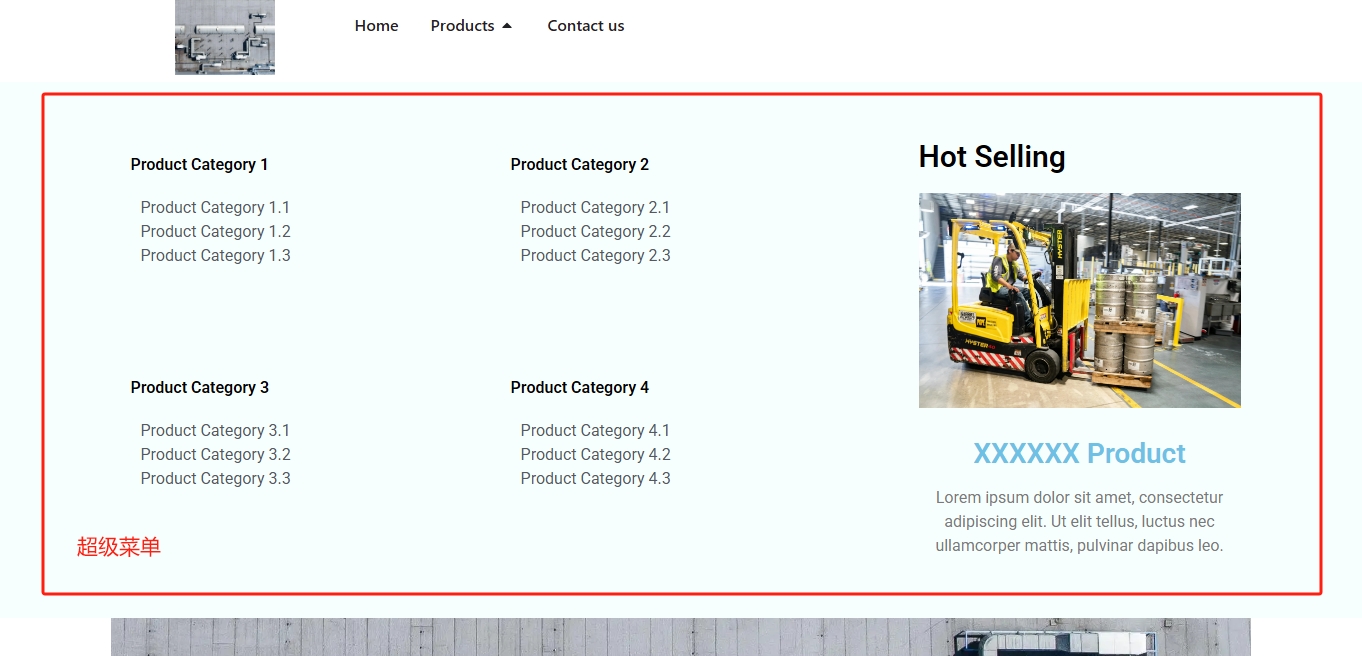
下面是Well製作的超級選單,可以作為參考:
具體建構思路:
- 其中大二級選單可以使用標題元素,然後新增對應選單的URL即可
- 其中的三級選單可以使用圖示清單元素,把圖示去掉,並且加入對應選單的URL。
- 最右側的熱賣產品用圖像框元素即可實現
以上就是Elementor製作WordPress超級選單教學的全部內容,Well還有更多Elementor教程。