本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:
关于网站联系页面(Contact US页)
網站聯絡頁面是一個非常重要的頁面,尤其是對於外貿網站來講,聯絡頁面是提供使用者與網站管理員、公司或服務團隊溝通的途徑,能拿到客戶的留言和聯絡資訊是外貿交易中最重要的步驟之一。
一個設計優良的聯絡頁面能提供清晰的聯絡資訊可以增強訪客對網站或企業的信任,尤其是對於潛在客戶和合作夥伴來說,能看到公司聯絡資訊、實體地址和其他重要資訊是非常重要的。
聯絡頁面的內容建議包含:聯絡表單、聯絡信箱和電話、聯絡地址、公司地圖、社媒鏈接等。
接下來跟著本篇教學使用Elementor製作網站聯絡頁面,可以在本教學基礎上添加你認為的其他重要資訊和頁面佈局。
Elementor製作聯絡頁面
创建新页面

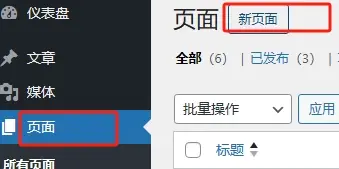
WP後台– 頁面– 新頁面。

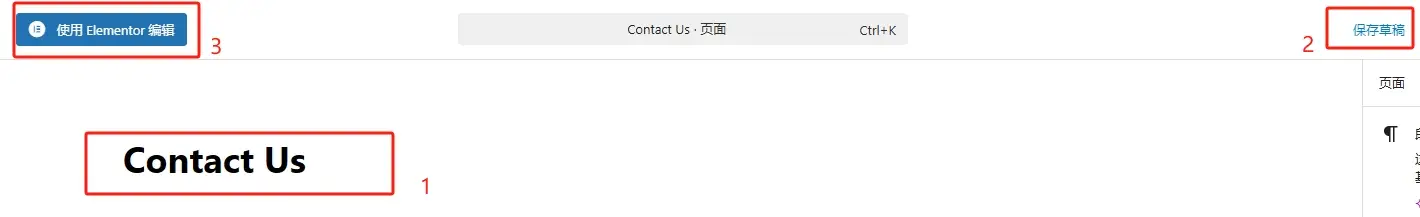
填寫新頁面的標題,儲存草稿後,點選「使用Elementor編輯」。
构建地图和联系信息板块

進入Elementor編輯頁面後,新增兩個容器並排的結構。

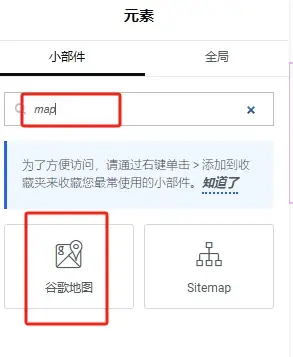
搜尋map並添加谷歌地圖元素到左側小容器。

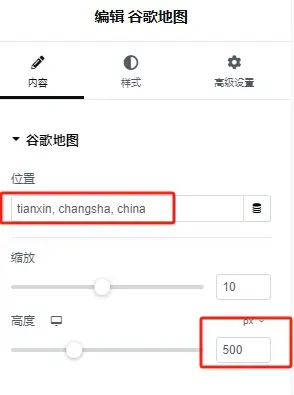
在地圖元素中加入位置信息,調整地圖元素高度。

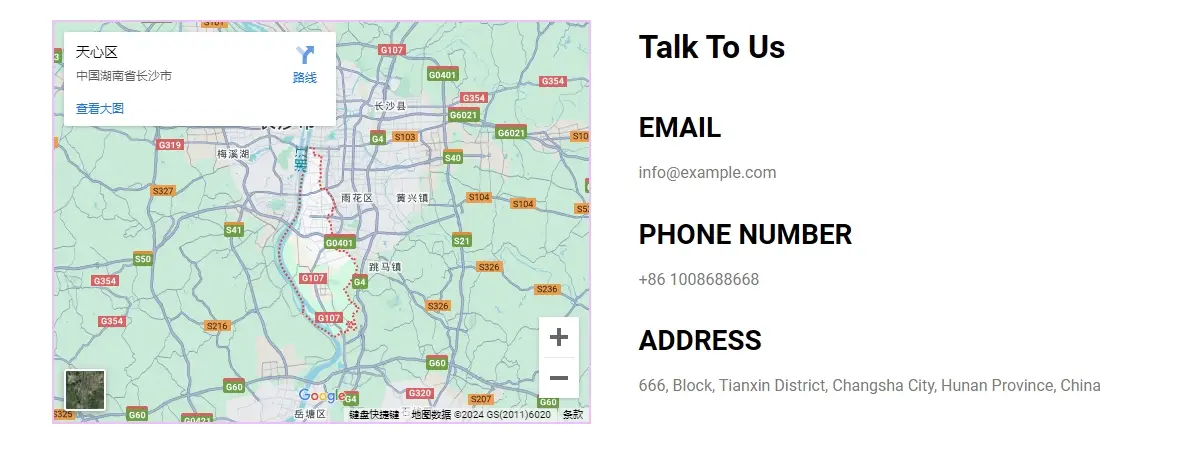
新增多個標題和文字元素到右側小容器內容。

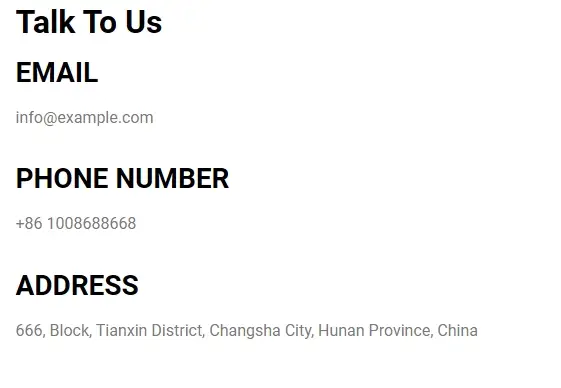
編輯標題和文本,填寫自己公司的聯絡資訊。

為最上方的「Talk To Us」標題設定下邊距30px

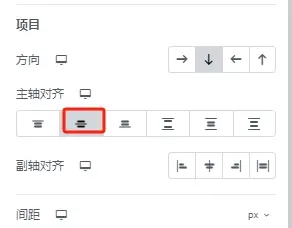
為右側小容器設定內容居中。

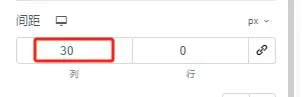
給大容器設定列間距30px。
目前的頁面效果如下圖所示:

地圖元素的文字會根據訪客的瀏覽器語言自動改變。

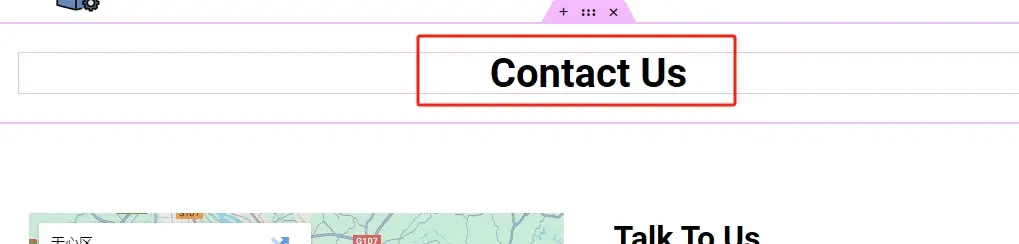
在大容器上方再增加一個大容器,並加入標題元素。
標題內容“Contact Us”,設定標題樣式。
制作表单板块
在聯絡資訊板塊下方新增一個大容器。

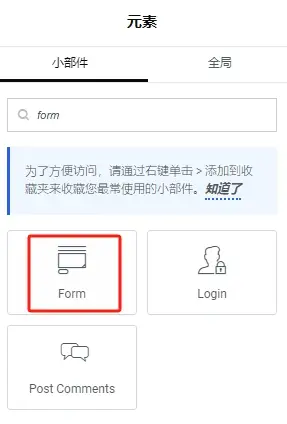
在容器內新增Form元素。

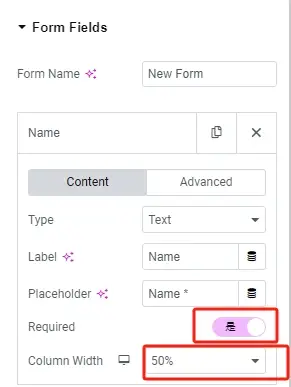
這只Form元素的Name欄位:
- 佔位符:姓名 *
- Required:開啟
- 柱寬:50%

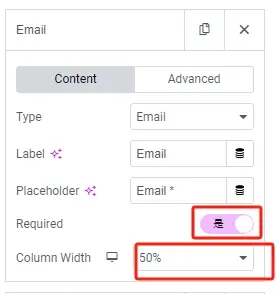
這只Email欄位:
- 佔位符:郵件信箱 *
- Required:開啟
- 柱寬:50%

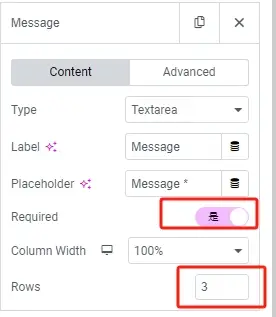
設定Message欄位:
- 佔位符:留言 *
- Required:開啟
- 排數:3

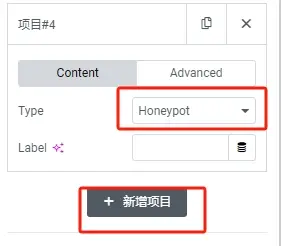
新增一個字段,Type選擇Honeypot。
Honeypot可以攔截一些機器人填寫的垃圾表單,但不會在前台顯示。

關閉Form元素的Label。
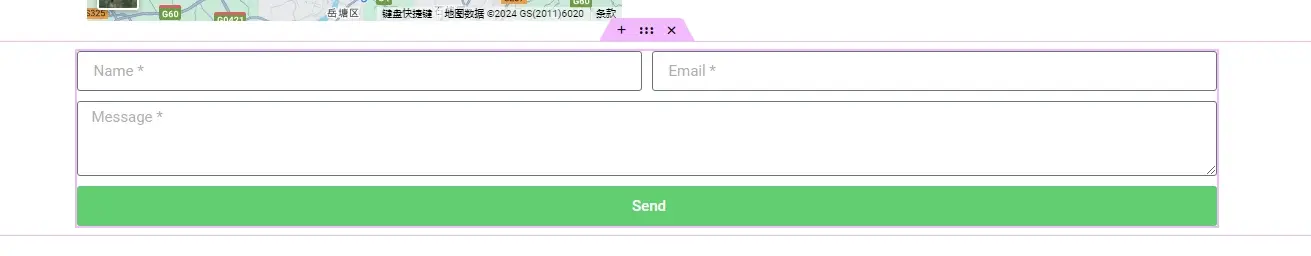
表單部分目前的樣子:


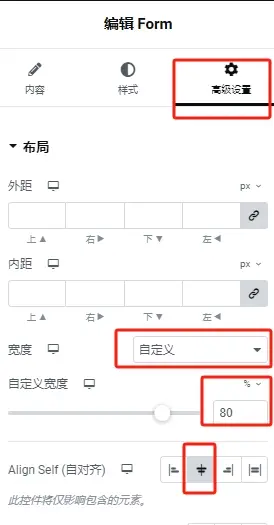
開啟Form元素的進階設定。
- 寬度:自訂,80%
- Align Self:居中
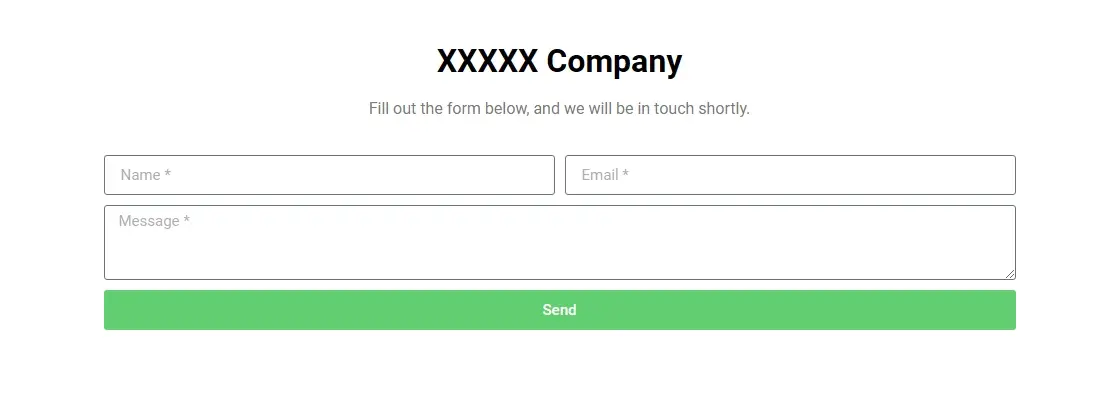
再在Form元素上方加入標題與文字元素:

最終效果展示:

至此,「Contact Us」頁面製作完成。
如果在預覽頁面時出現異常,可以參考WordPress頁面顯示錯亂解決方法。
推薦你看更多Elementor教學課程。












