這是一篇極為詳細的Elementor使用教學課程,先介紹Elementor容器的結構,對Elementor有一個簡單的認知,再構思頁面的風格和頁面佈局,把整個頁面分割成不同的板塊,再透過具體的操作搭建不同板塊的佈局和樣式。
如果你在建立頁面過程中發現網站頁面錯亂,請參考解決WordPress頁面無法全寬度展示和WordPress頁面樣式顯示出錯解決方法。
Elementor使用教學課程
了解Elementor容器結構

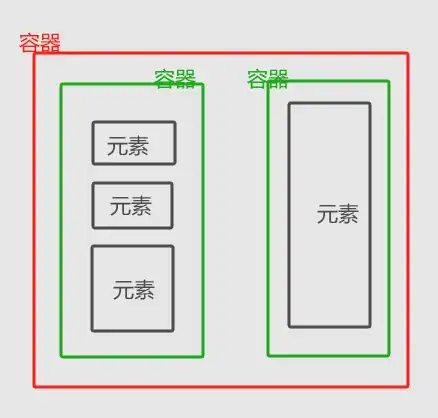
在使用Elementor在來製作頁面之前,大家要先了解它的結構,頁面中一個板塊是由「容器+元素」組成的,兩者的關係是容器包含元素,也可以是:大容器(小容器(元素))。
確定好頁面排版

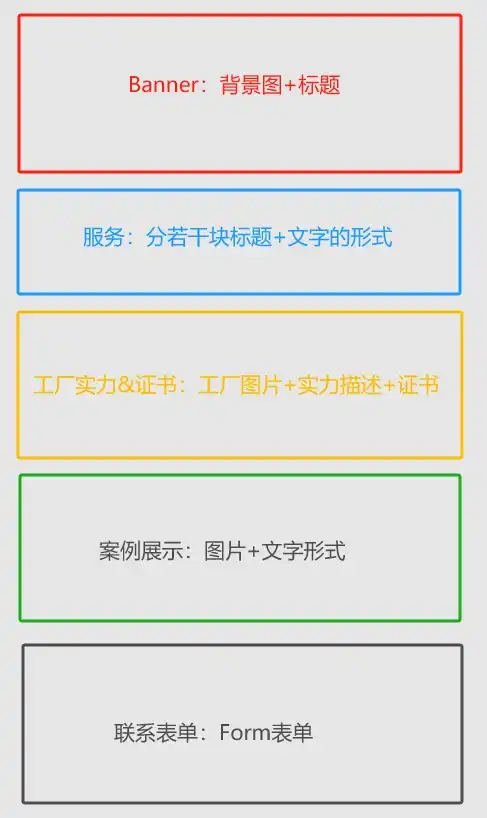
本次教程所設計的主頁架構為:
- 橫幅
- 服務支援
- 工廠實力
- 案例展示
- 聯絡表單
- 在其中一個板塊裡添加一些熱賣或主營產品
使用Elementor編輯頁面
了解結構和製作想法後,接下來就正式開始頁面建置。

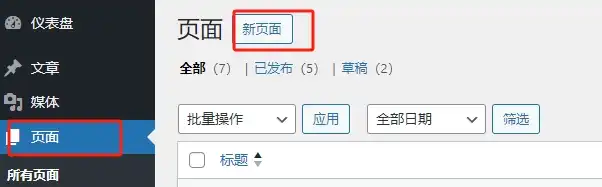
在WP後台,點選頁面-新頁面。
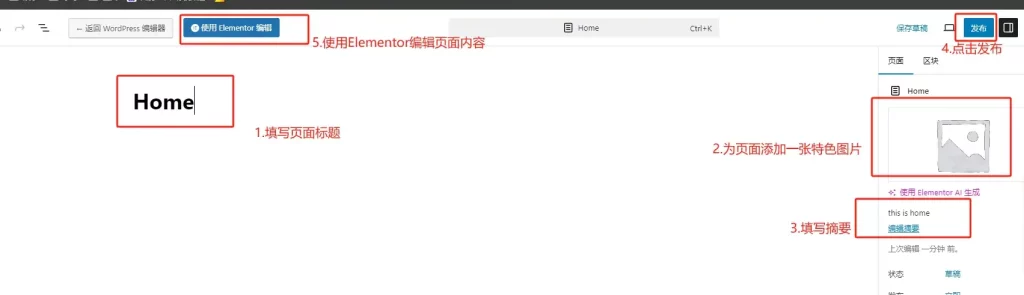
之後根據圖片中的順序填寫頁面標題、設定頁面特色圖片、填寫頁面摘要,然後點擊發布,再點擊使用Elementor編輯頁面的內容。

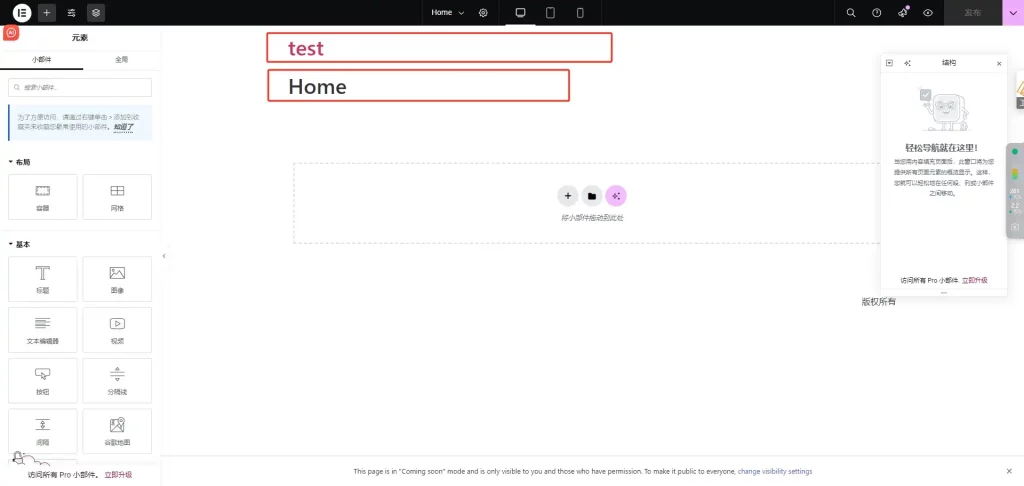
如果你也使用的是Hello主題,進入到Elementor編輯頁面後,會看到內容區域上方顯示的主題自帶的網站頁眉(Header)預設樣式,如果你想自訂網站Header和Footer,可以參考這篇文章:Elementor Pro製作網站頁首和頁腳。
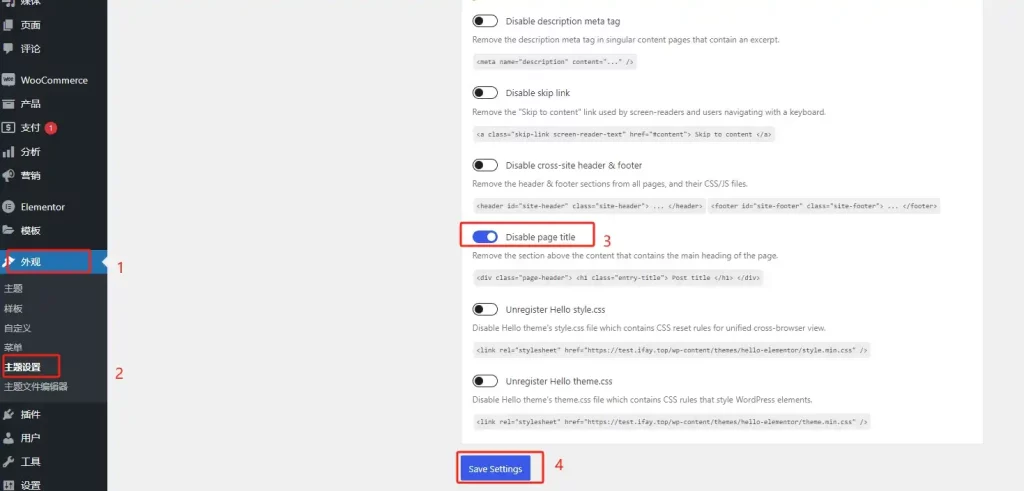
頁眉下面的頁面標題如果我們不想讓它顯示,可以在Hello主題的設定裡關閉它,參考下方圖片。
根據圖片步驟操作:外觀-主題設定-Disable page title-儲存設定。
儲存後再回到Elementor編輯頁面重新整理就不在顯示預設的頁面標題了。
使用Elementor製作網站首頁
製作首頁Banner部分
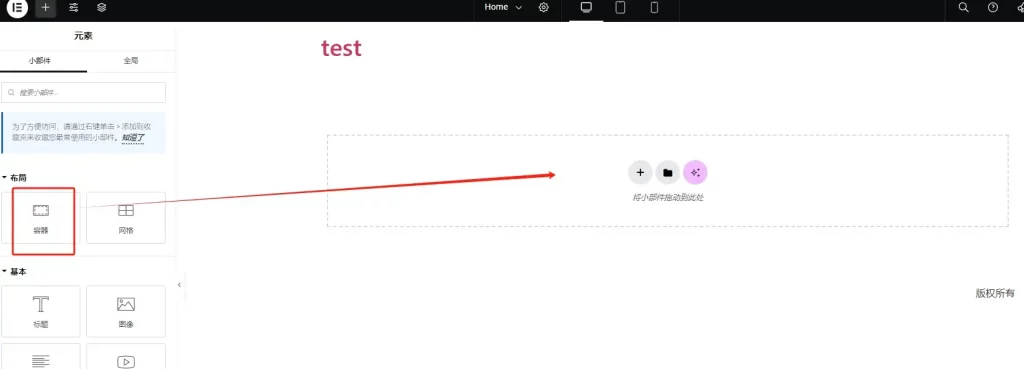
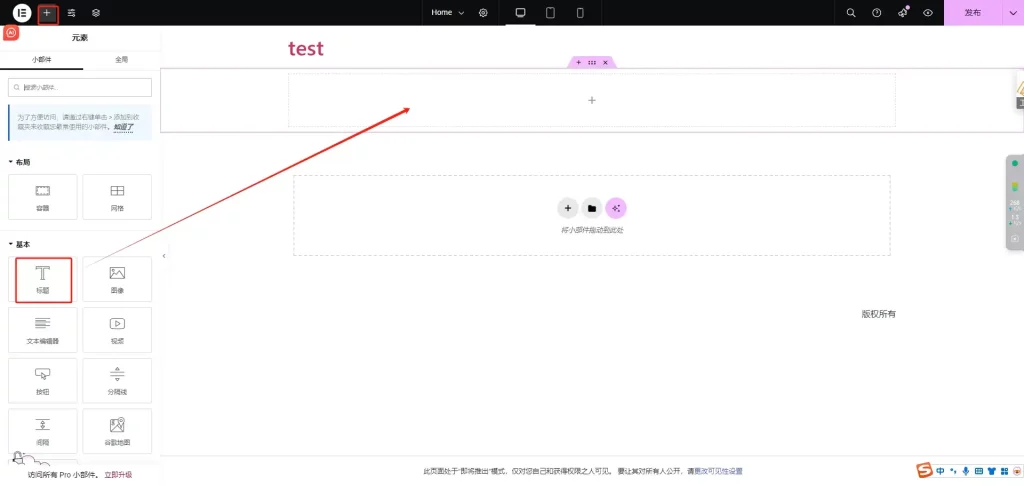
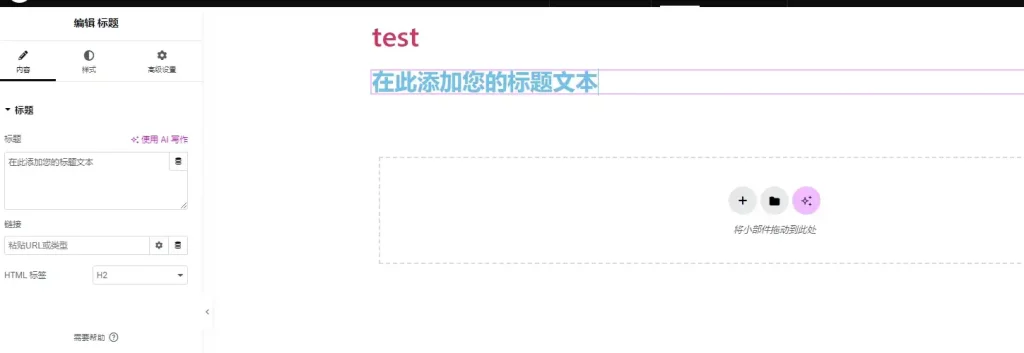
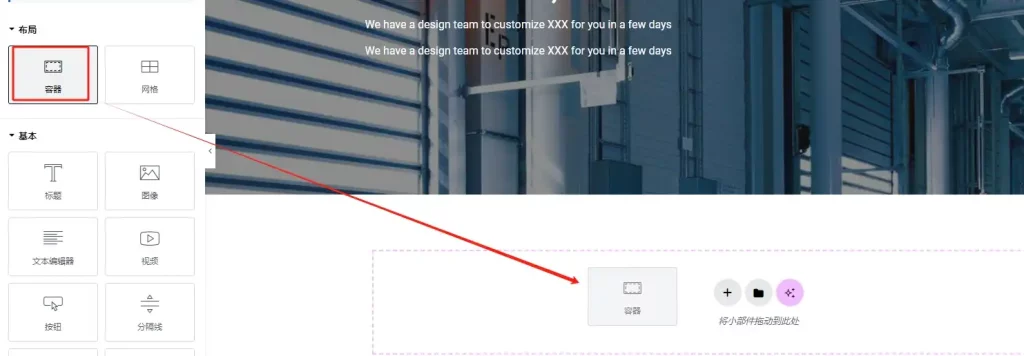
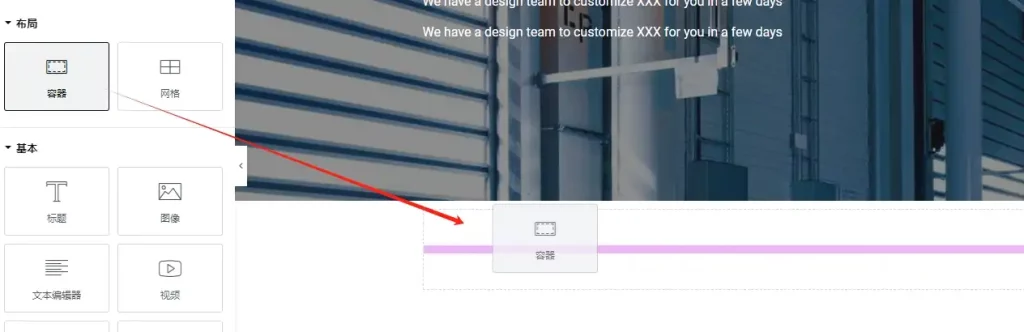
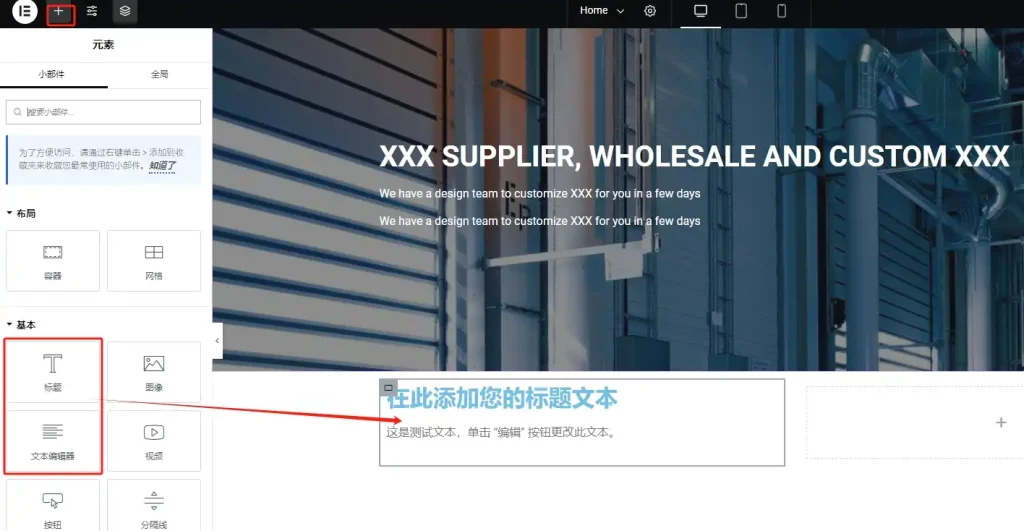
首先,根據圖片裡的操作將左側的容器(container)拖曳到內容區域,再增加一個標題到容器裡,同樣是拖曳,拖曳到新增好的容器裡。
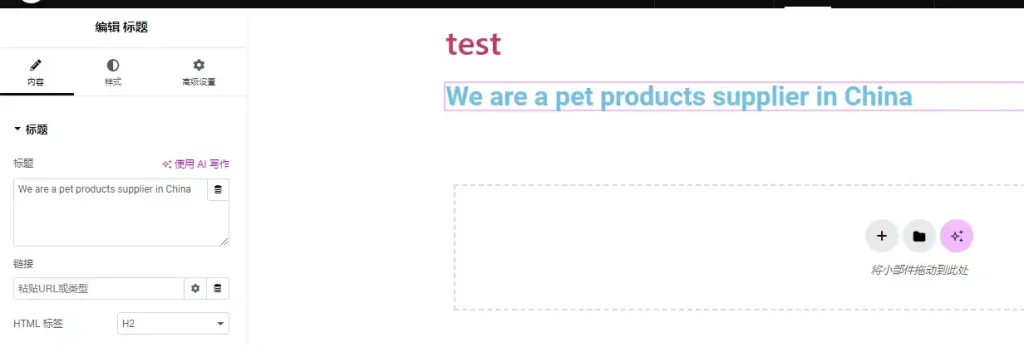
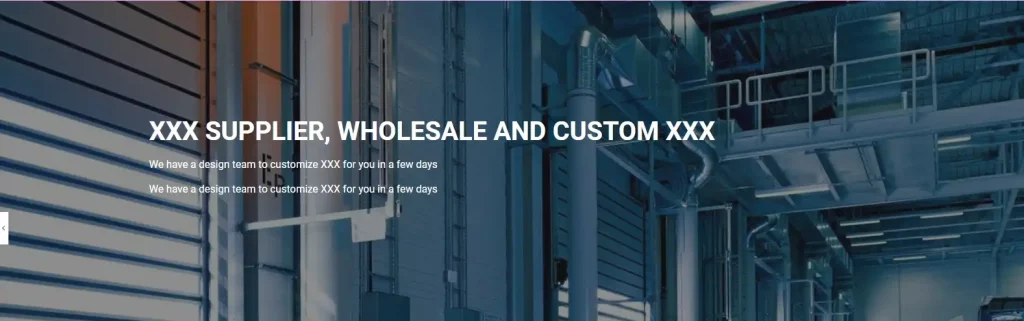
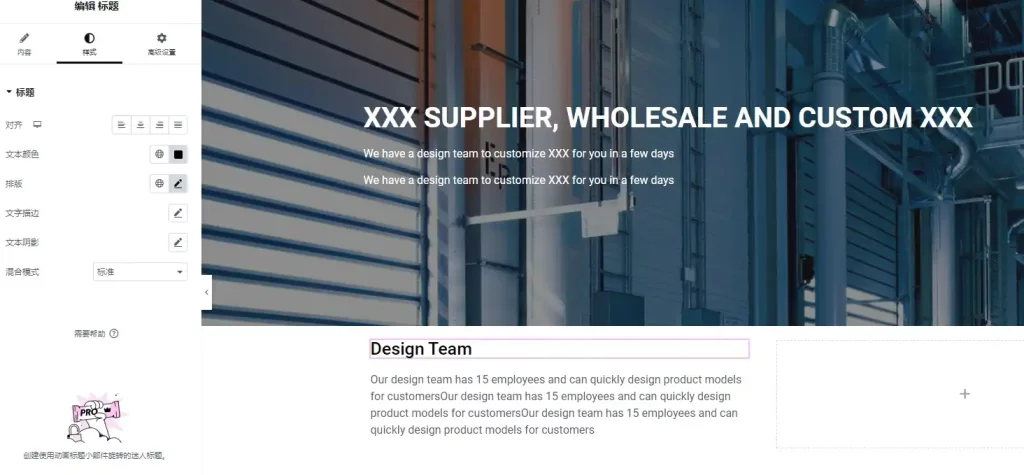
點擊標題元素,讓元素處於選中狀態,就可以在左側編輯框裡編輯標題內容,可以根據自己的產品和網站定位填寫標題,讓訪客一眼就能看出這個網站是乾嘛的。
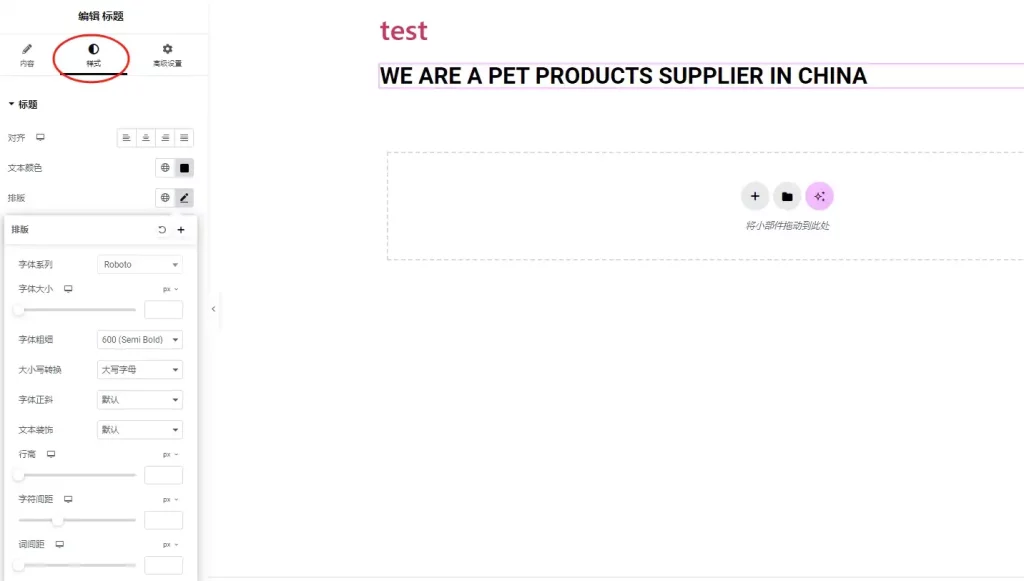
在「樣式」設定裡,可以調整文字顏色、大小、行高等樣式。
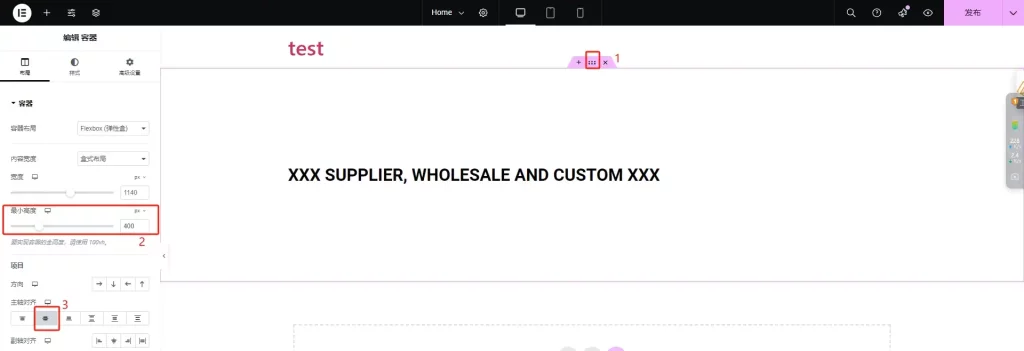
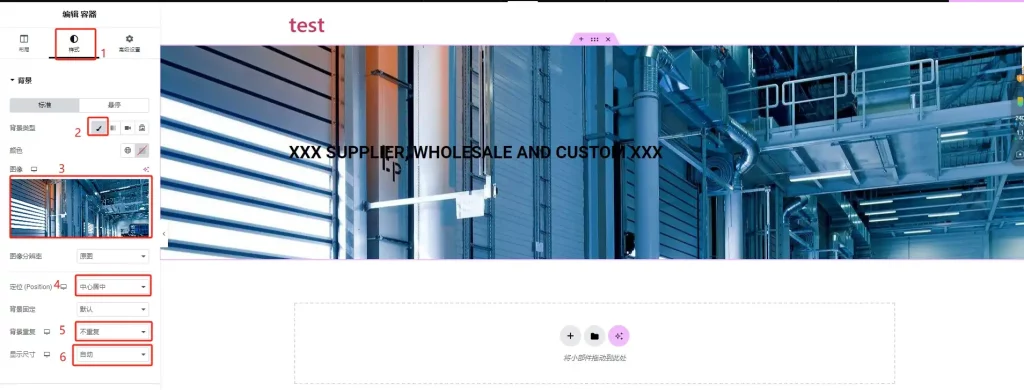
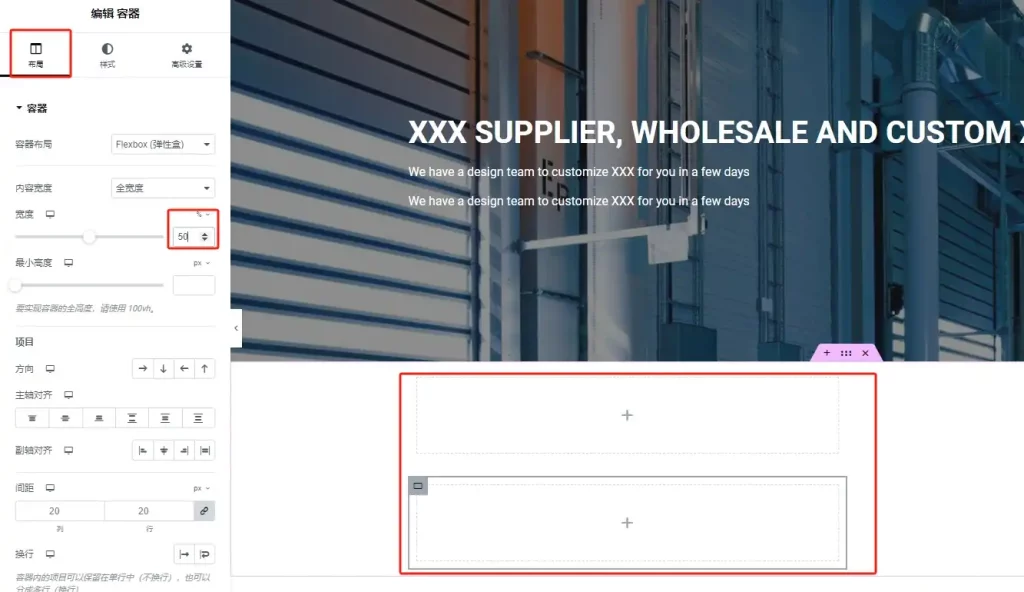
接下來根據圖片裡的步驟,對容器樣式進行設置,給容器一個高度400px、設定容器內的內容居中顯示、為容器設定一個背景圖片,
背景圖片定位根據圖片內容設置,Well這裡選擇的是“居中”,背景重複選擇“不重複”,顯示尺寸選擇“自動”。
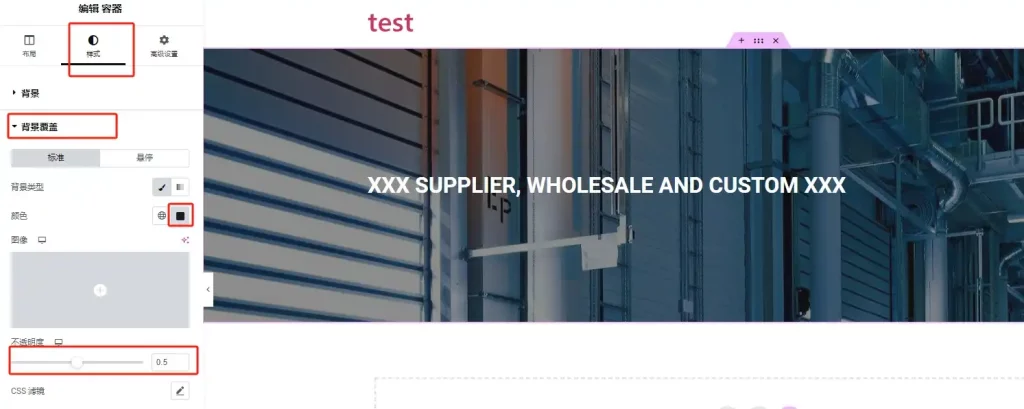
因為現在的背景圖片太搶眼了,無法凸顯文字內容。 ,我們為圖片設定一個背景覆蓋,也改變一下文字的顏色為白色。
選擇“樣式”裡的“背景覆蓋”,覆蓋顏色選擇黑色,不透明度根據圖片明暗自行調整。
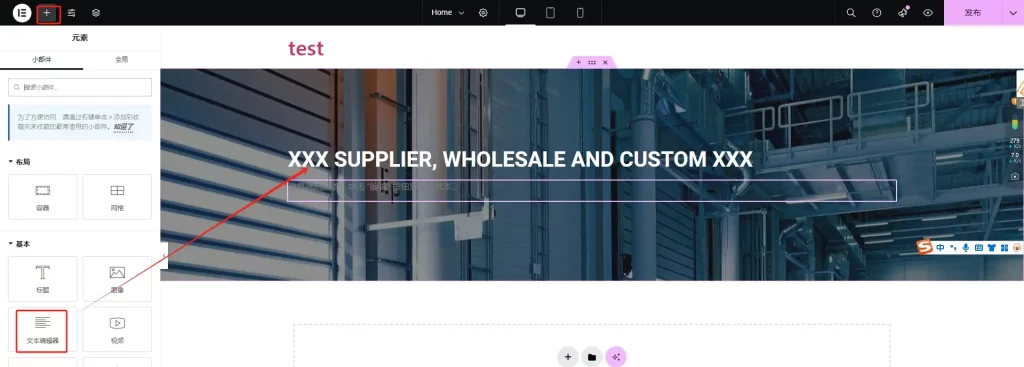
也可以在為banner裡添加少量的文字內容,可以突顯公司優勢。
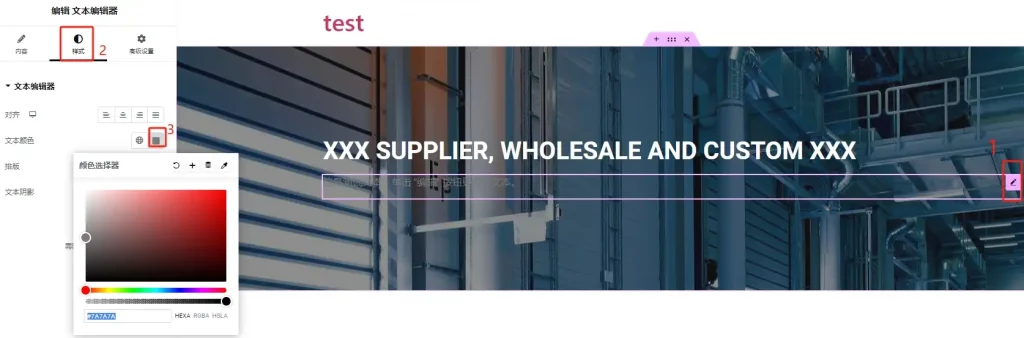
選擇文字編輯器元素,同樣是拖曳到內容裡,然後在左側文字方塊編輯內容,樣式裡改變字體的顏色。
至此,首頁banner就製作好了。
製作服務支援板塊
1.在banner下方的內容區域新增一個製作服務支援板塊的容器。
2.再在容器裡新增一個容器,形成了一個大容器包含一個小容器的佈局。
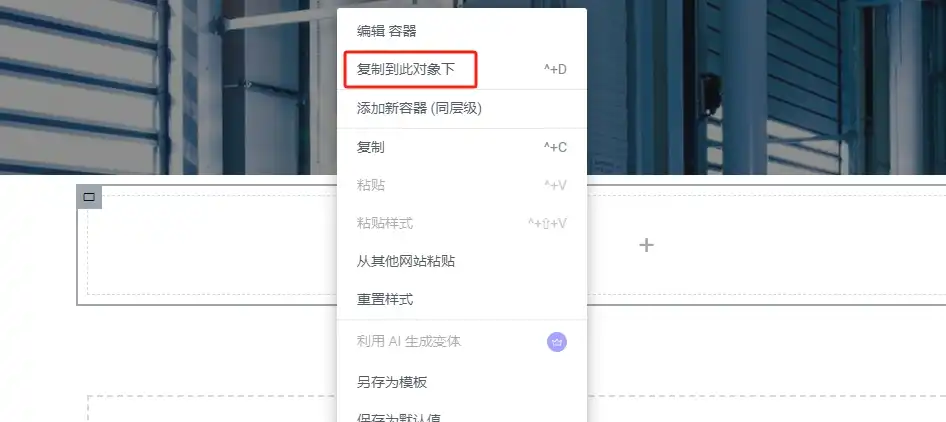
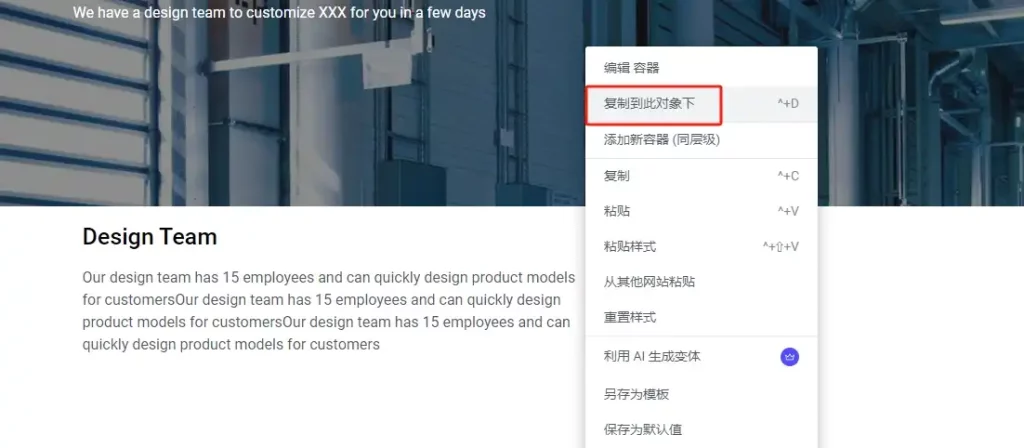
3.先選取小容器,再點選滑鼠右鍵,選擇“複製到此物件下方”,就變成了一個大容器包含兩個小容器的佈局。
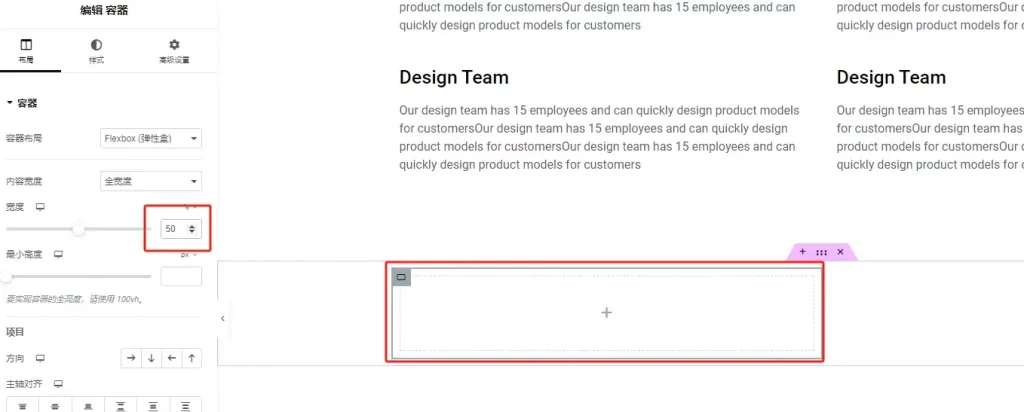
4.但是我們不想讓兩個小容器上下排列,想要他們並排,所以先分別設定兩個小容器的寬度是50%。
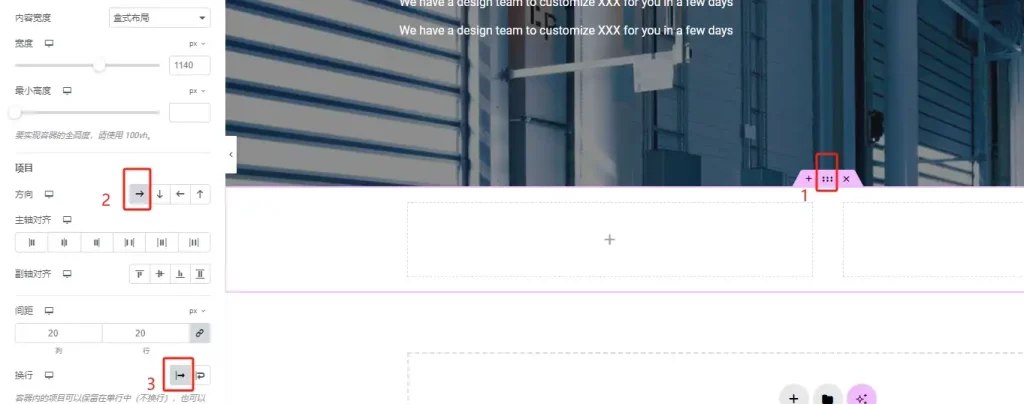
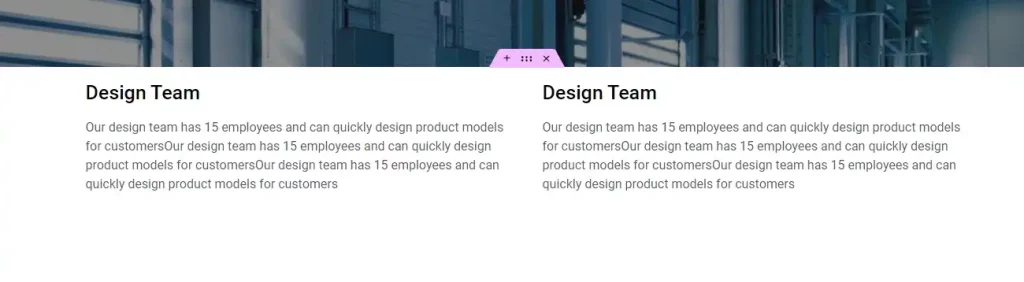
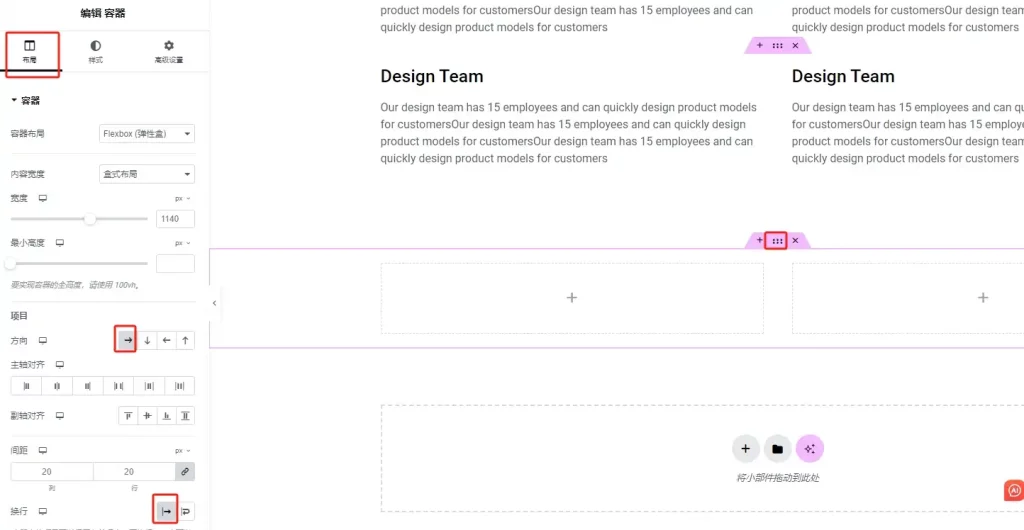
5.接下來選中大容器,在左側的不居中調正方向為”->”,換行選擇“不支援換行”,兩個小容器就變成了並排。
6.我們在其中一個小容器裡分別添加標題和文本,並把它們設定成自己想要的樣式。
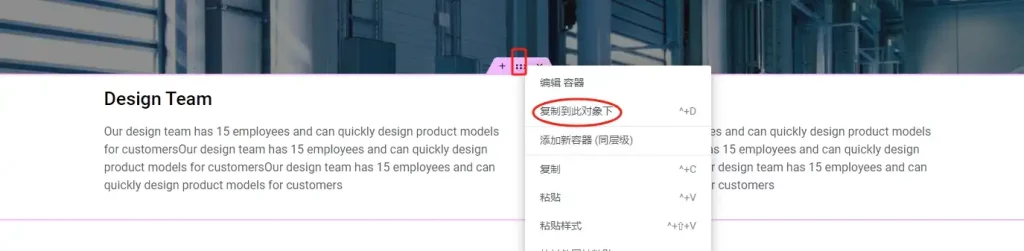
7.先刪除右邊那個沒有內容的小容器,然後選中添加了標題和文本的小容器,點擊滑鼠右鍵,再點擊“複製到此物件下”,這樣就生成了一個同內容同樣式的容器。
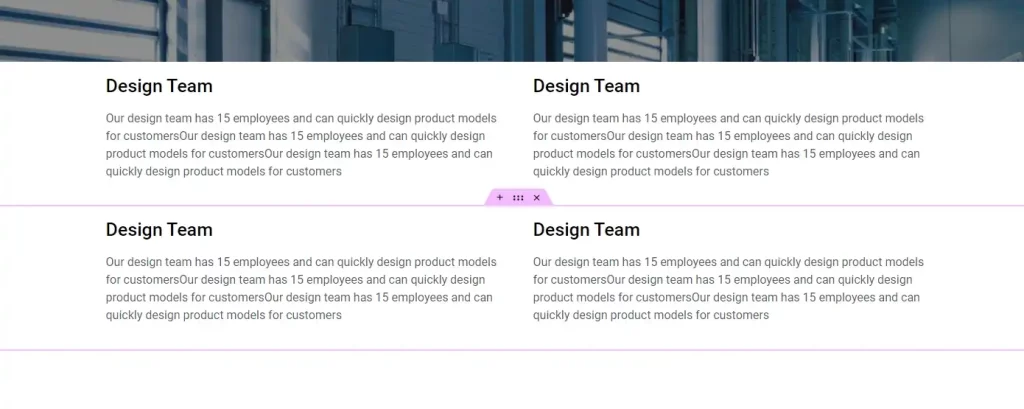
8.接著先選取服務支援板塊最大的容器,然後滑鼠右鍵選擇“複製到此物件下”,就形成了兩個大容器分別包含兩個小容器,小容器裡又都包含了標題和文字的佈局。
這時候我們就可以針對自己產品和公司來填寫具體的服務支援內容。
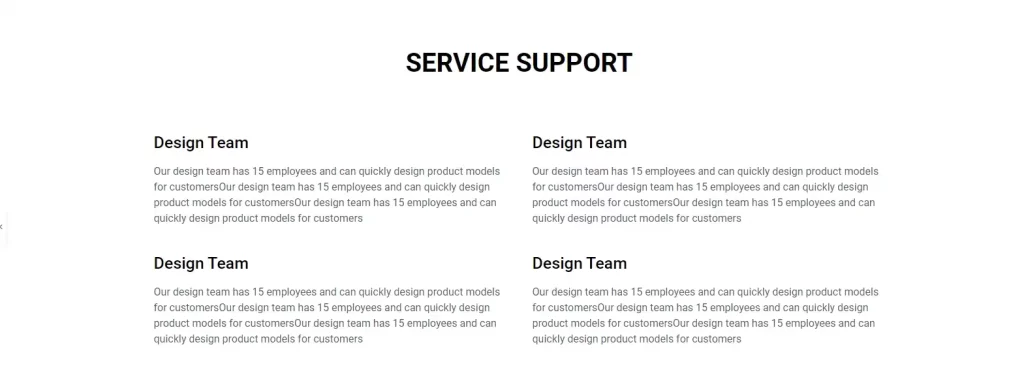
如果想要該板塊更加美觀,我們就要去調整它的樣式,首先我們可以嘗試增加容器內部的留白部分(增加容器內邊距),控制好頁面的留白會使得頁面更加簡約大氣。
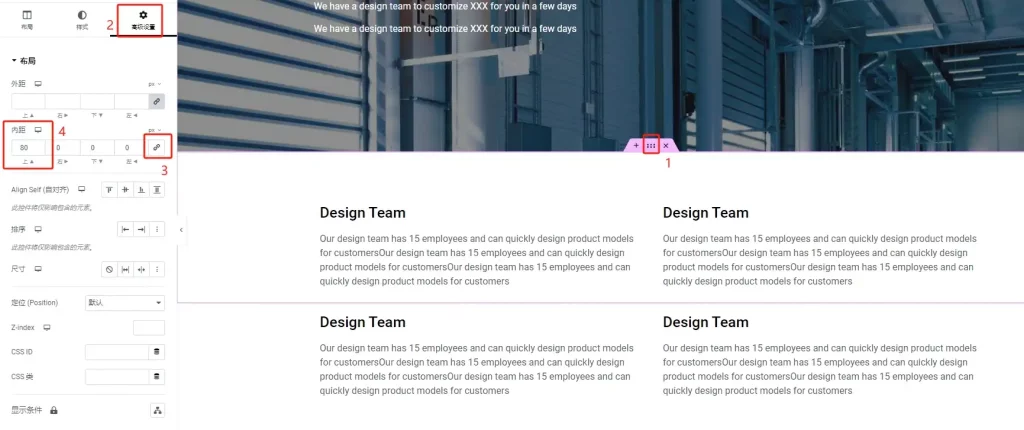
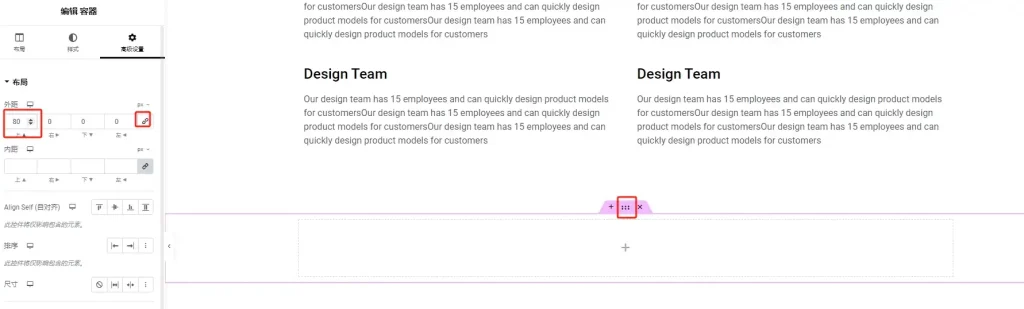
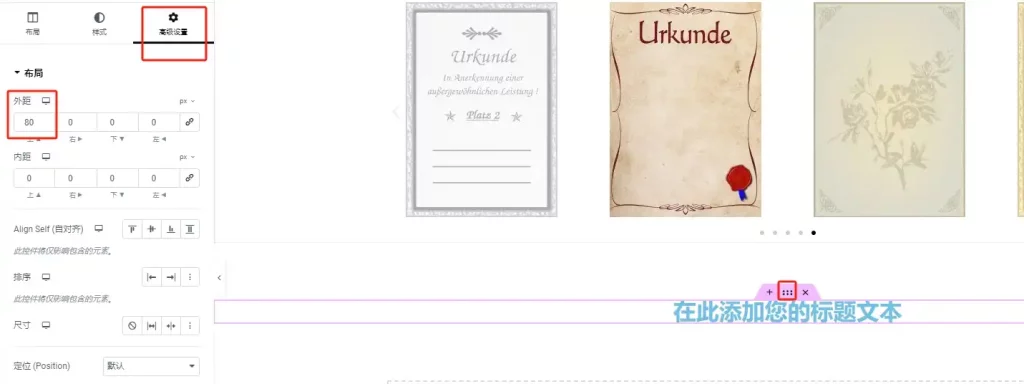
9.調整板塊樣式,增加容器內邊距,先選取上方的大容器,然後點選左側編輯板塊的“進階設定”,在“內距”設定中先點擊取消關聯圖片,然後設定上內距為80px。
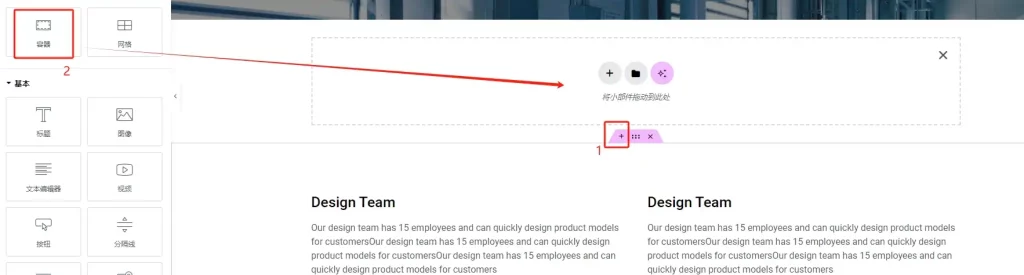
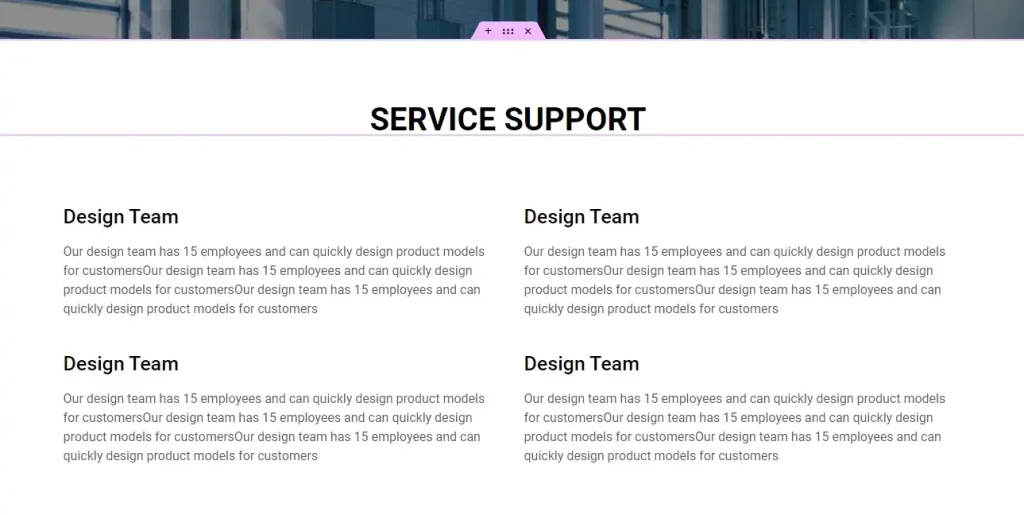
再次上方大容器,點選+號,從左側新增一個容器到上方區域,再在該區域新增一個標題元素,並設定標題樣式,最後也設定這個大容器的上方內距。
至此,首頁的服務板塊製作完成。
製作工廠實力板塊
1.首先還是增加一個大容器,並給這個容器設定一個上方外邊距,與上方的板塊形成一個分離。
2.接著在大容器裡加入一個小容器,把小容器的寬度設為50%。
3.選取大容器後設定容器內部內容的朝向為“->”,換行設定為“不換行”,然後對立面的小容器右鍵並“複製到此物件下”,形成兩個小容器並排的效果。
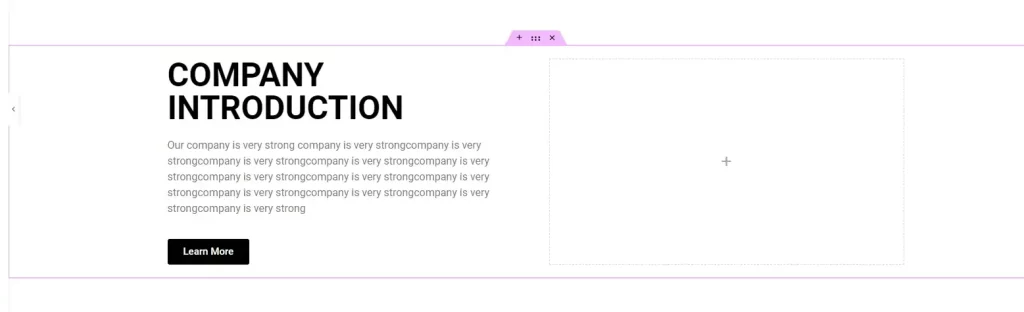
4.在左側的小容器裡分別加入標題、文字、按鈕元素,並把它們的樣式調整成符合網站風格的樣式。
按鈕的連結可以在製作關於我們(About us)頁面後,連結到該頁面,現在連結暫時留空即可。
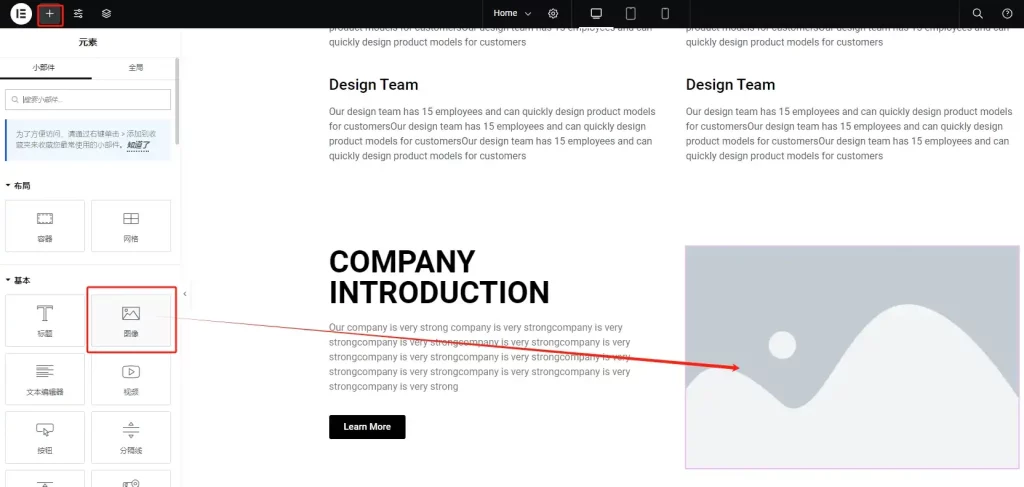
5.為右側的小容器加入一個圖片元素,用來展示工廠圖片。
這樣基本的佈局就完成了,下面就進行樣式的調整。
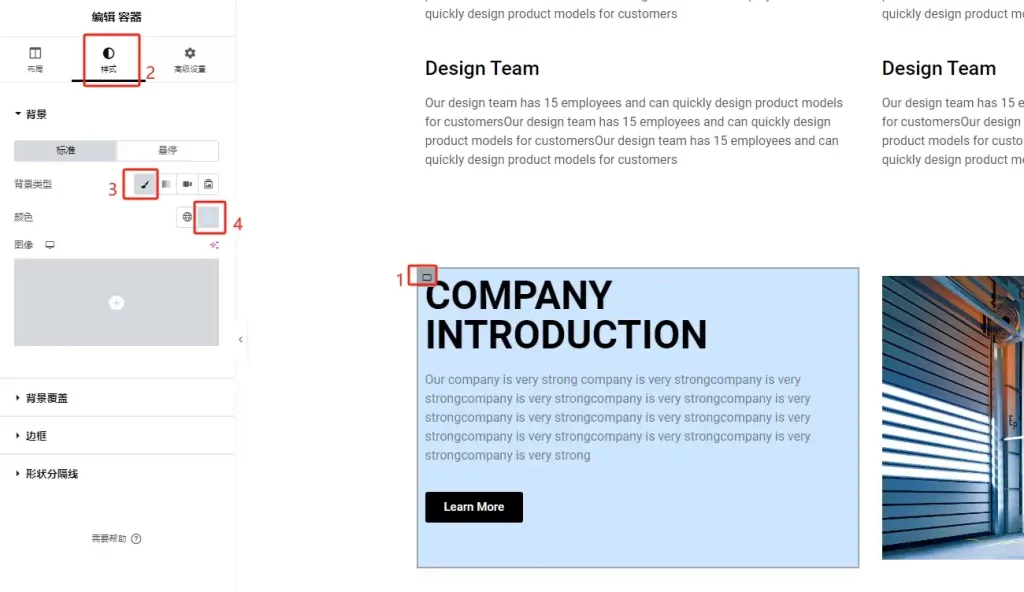
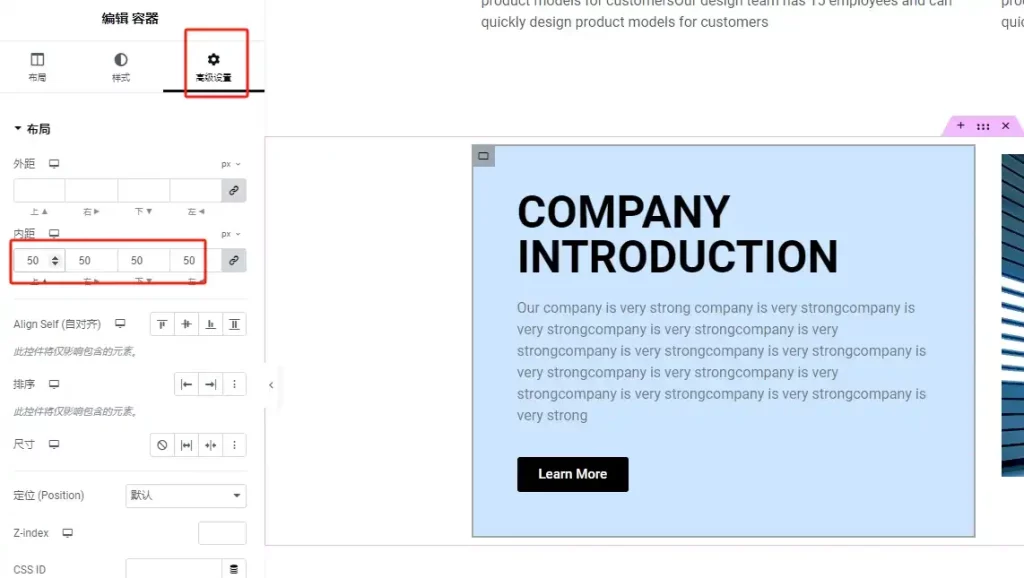
6.可以為左側小容器設定一個背景顏色,再給容器設定一個內邊距。
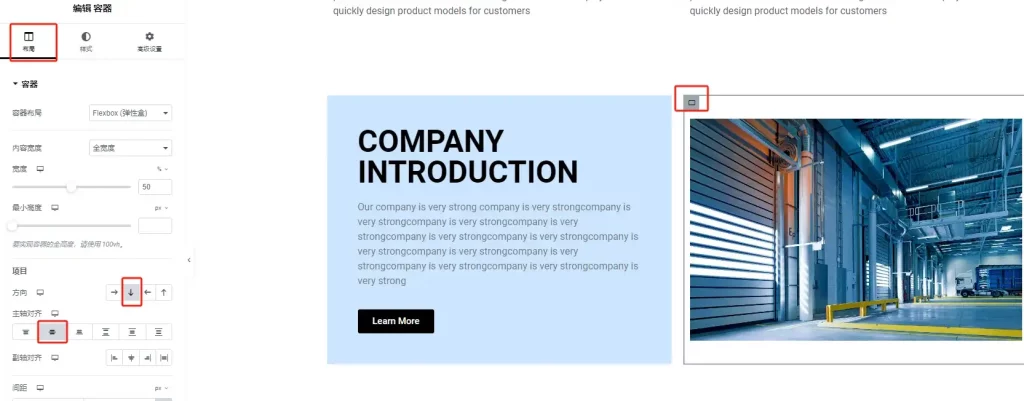
為右側的小容器設定一個容器內內容居中,使得容器裡的圖片始終保持居中狀態。
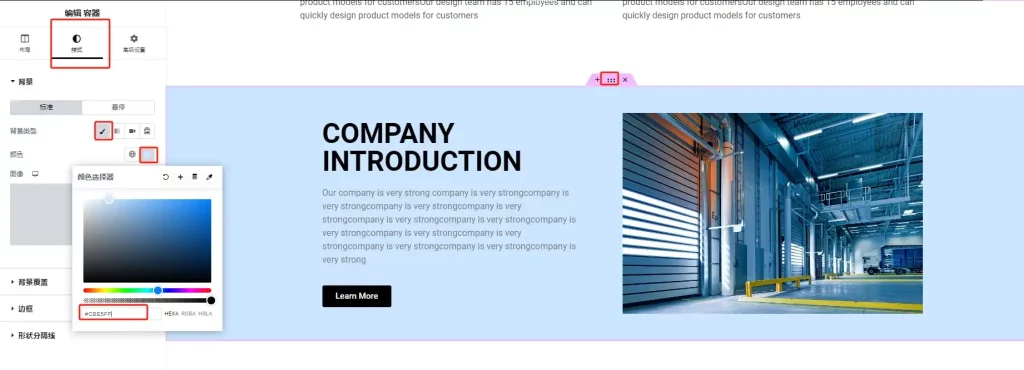
再選公司實力板塊的大容器,給大容器設定一個背景顏色,背景顏色和左邊小容器的背景顏色一致。
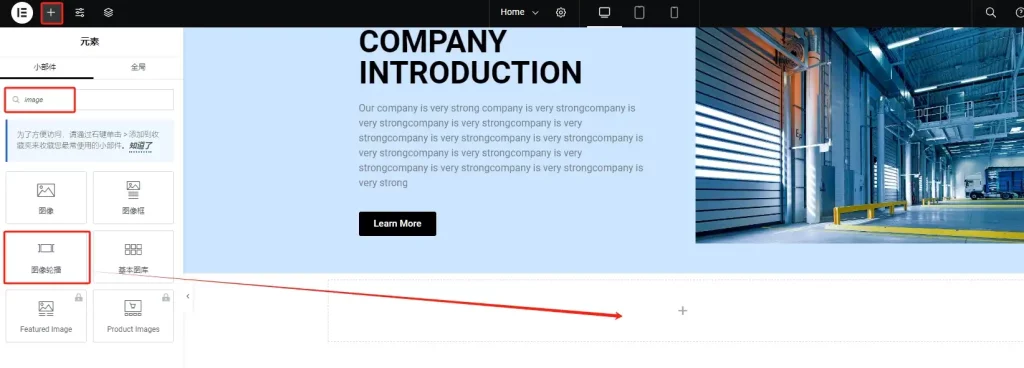
7.在下方再增加一個大容器,再點擊+新增元素,搜尋“image”,選擇“影像輪播”加入到大容器裡。
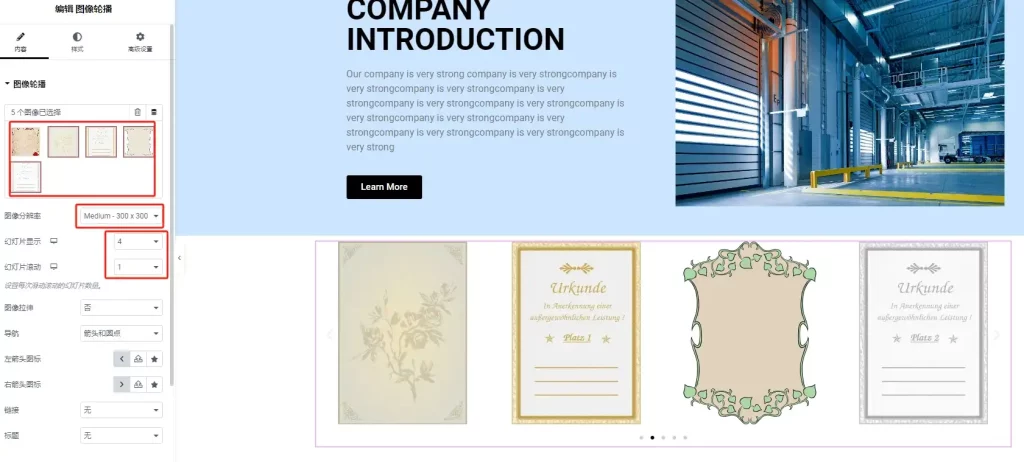
8.調整「影像輪播」的展示效果,選擇要展示的多張憑證圖片,解析度調整為300*300,投影片顯示設定為4,投影片捲動設定為1。
也可以再為影像輪播外圍的大容器設定50px的上方內邊距,增加視覺效果。
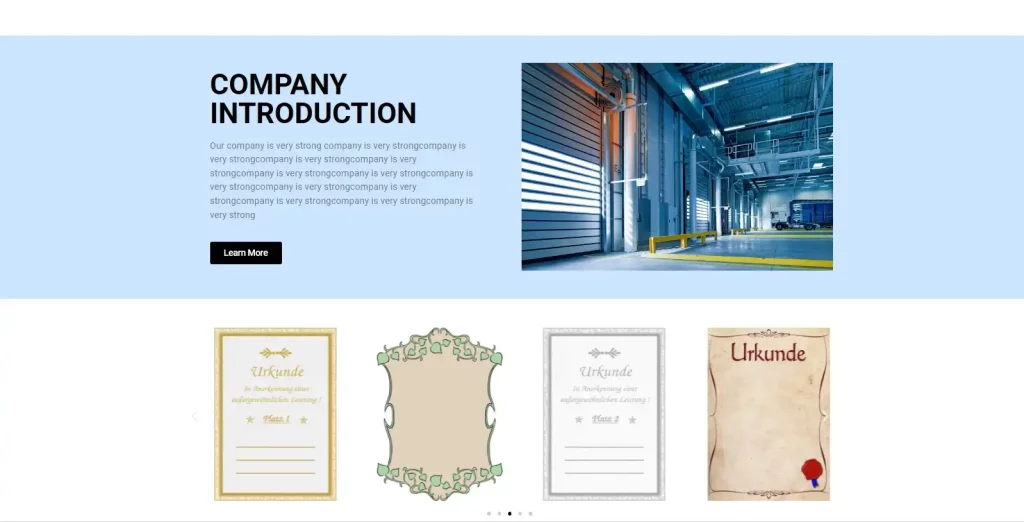
至此,公司實力板塊就製作完畢。
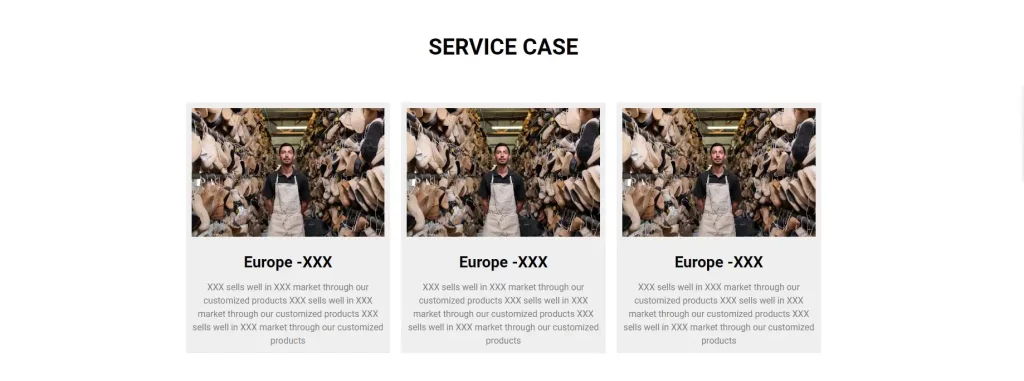
製作案例展示
1.新增案例板塊的標題,同樣的方法,先增加一個大容器。
容器裡新增標題元素,進階設定里大容器上方外邊距設定為80px。
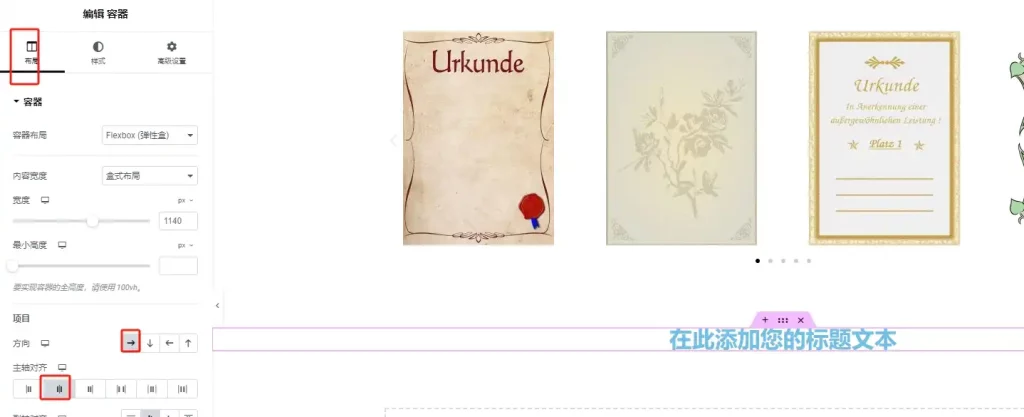
佈局里大容器內方向設定為->,主軸對齊設定為居中。
在對標題設定一些樣式即可。
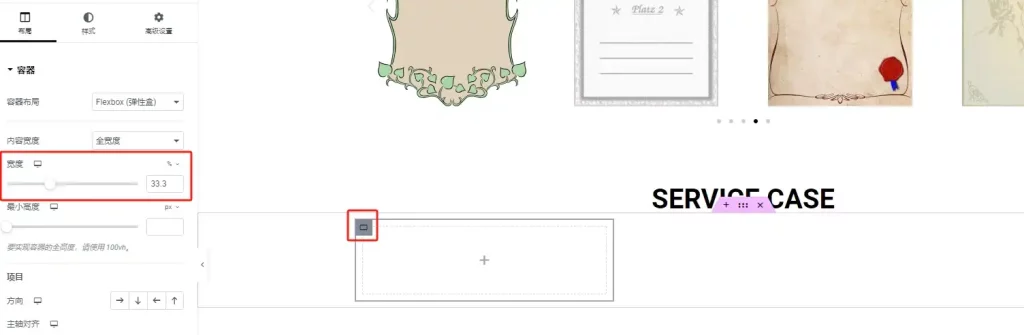
2.下方再增加一個大容器,容器內增加一個小容器,小容器的寬度設定為33.3%。
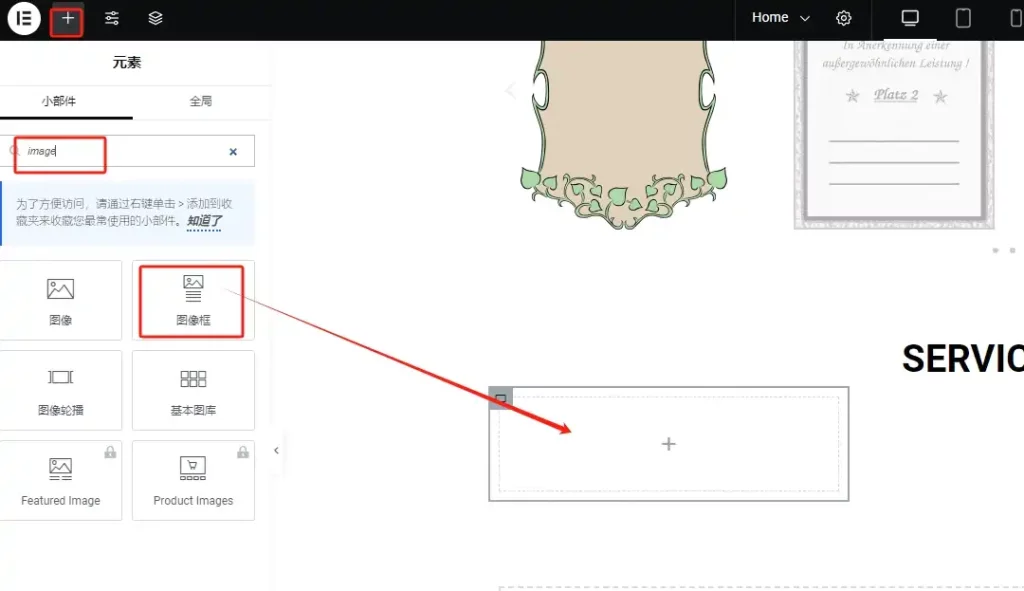
3.再加入元素裡搜尋“image”,選擇“圖像框”加入到小容器裡。
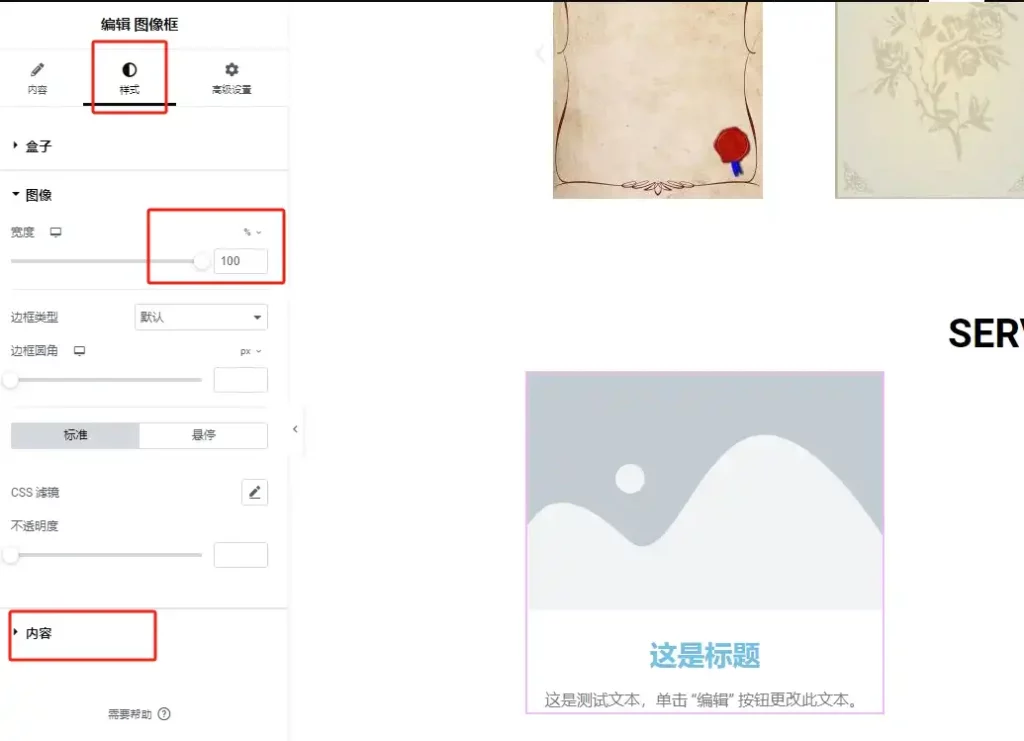
設定「圖像框」裡的圖片寬度和內容樣式。
在「內容」裡修改「圖像框」的圖片、標題和描述。
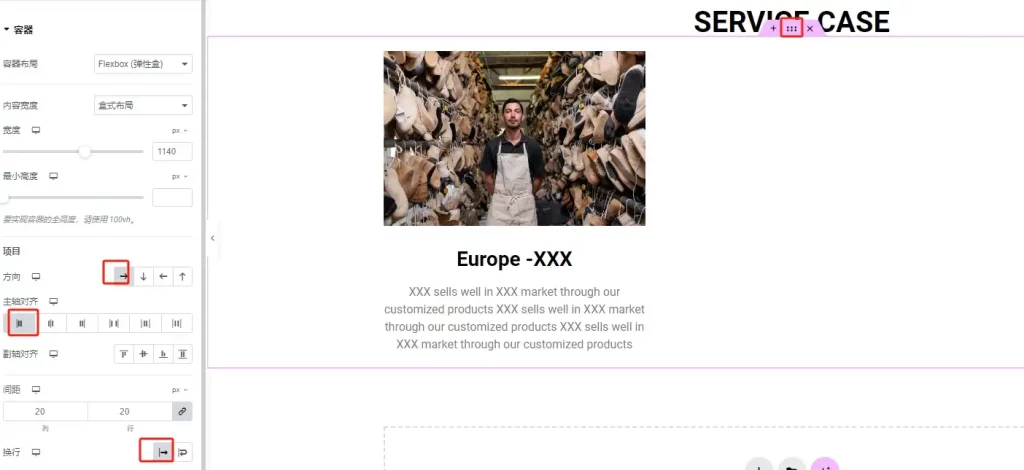
4.依之前講過的方法,調整大容器為不換行。
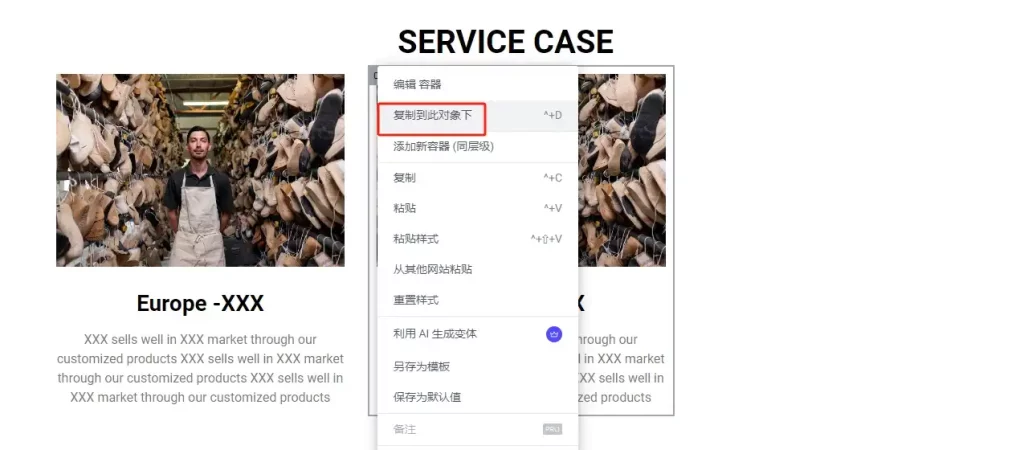
然後再複製出2個相同的小容器,佈局基本上就完成了,接下來進行樣式調整。
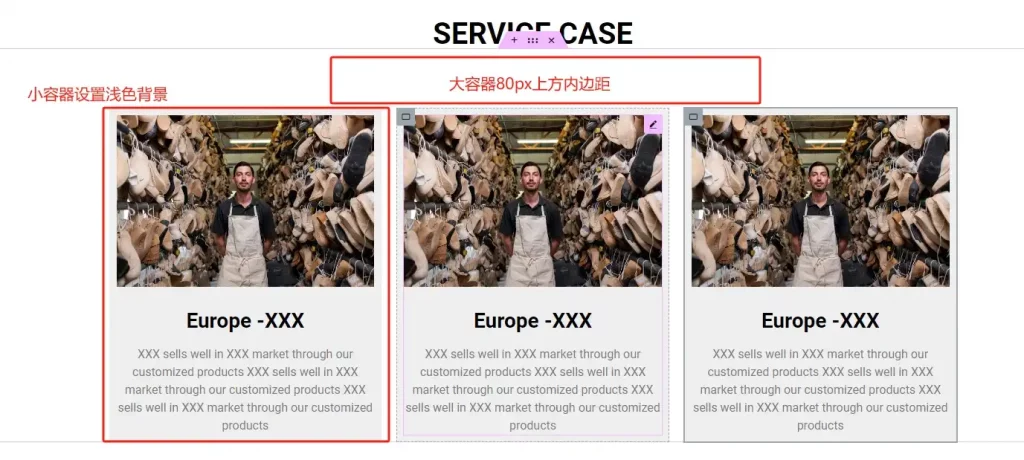
5.先為大容器增加上方內邊距80px。
再為每個小容器設定相同淺色的背景,Well用的顏色是#EEEEEE。
至此,案例展示板塊製作完畢。
製作聯絡表單板塊
如果你啟動了Elementor Pro插件,可以直接使用Elementor Pro自備Form元素製作表單,更加好用且無需安裝額外表單插件(關注Well建站公眾號免費領取Elementor Pro)。
如果沒有Elementor Pro插件,則可以根據下方教學安裝免費的表單插件。
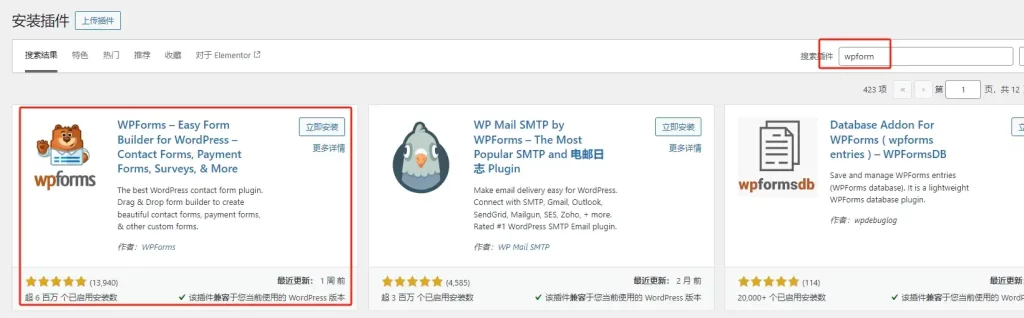
安裝WPForm插件。
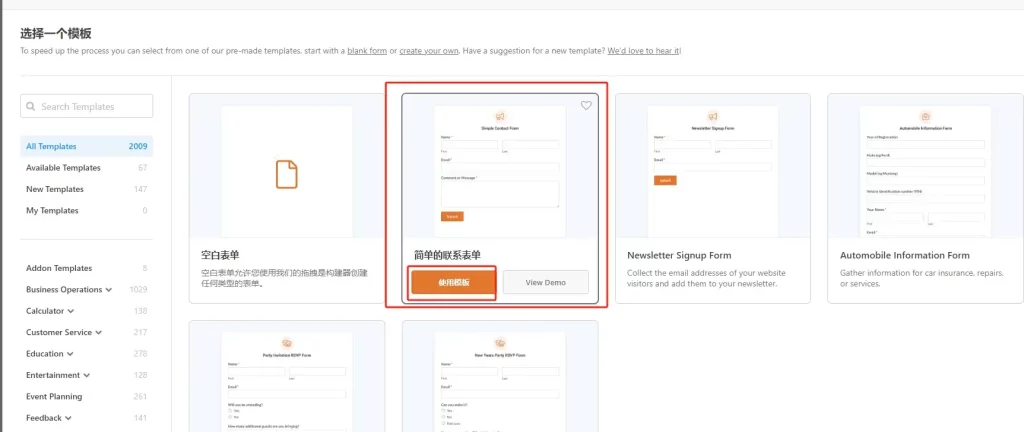
使用WPForm外掛程式建立表單範本。
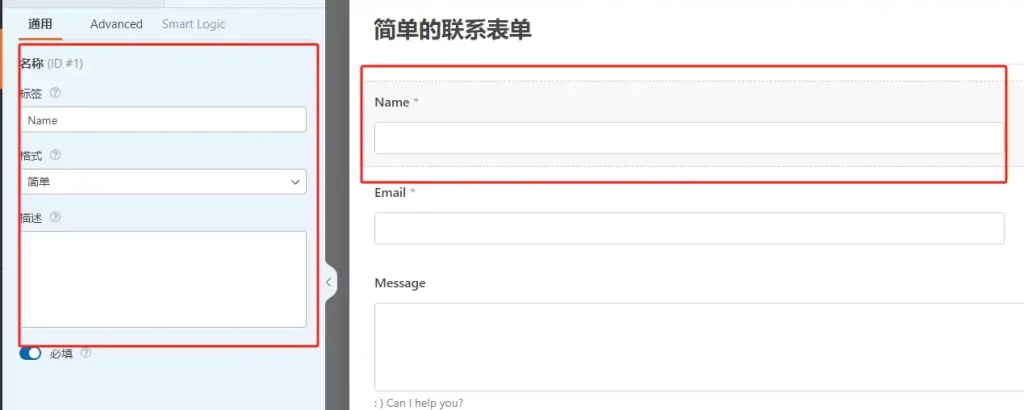
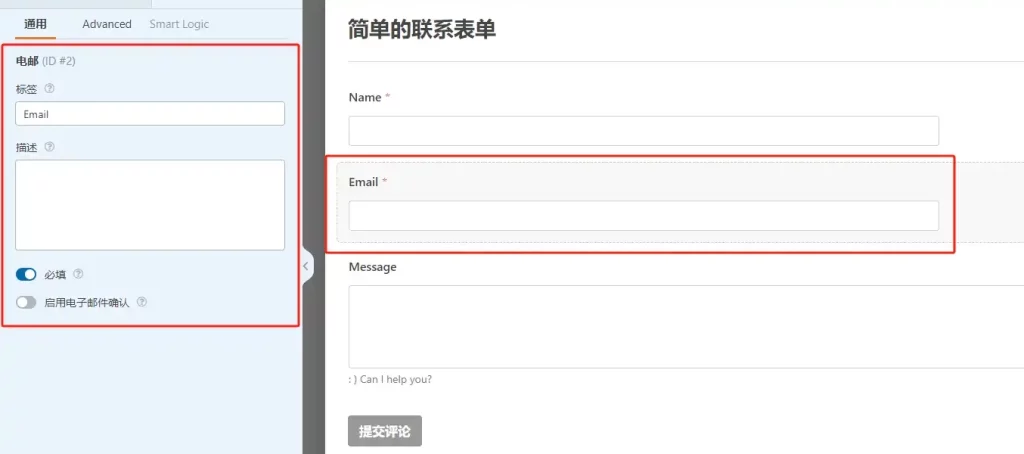
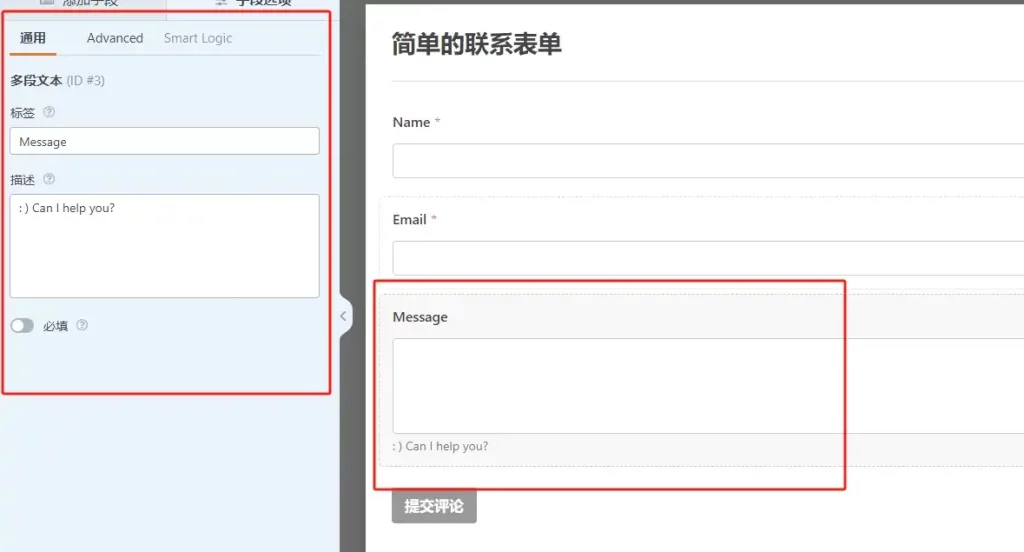
設定表單的欄位。
通常設定簡單一點,使用者會比較容易填寫,例如姓名、Email、諮詢內容三個欄位就夠了。
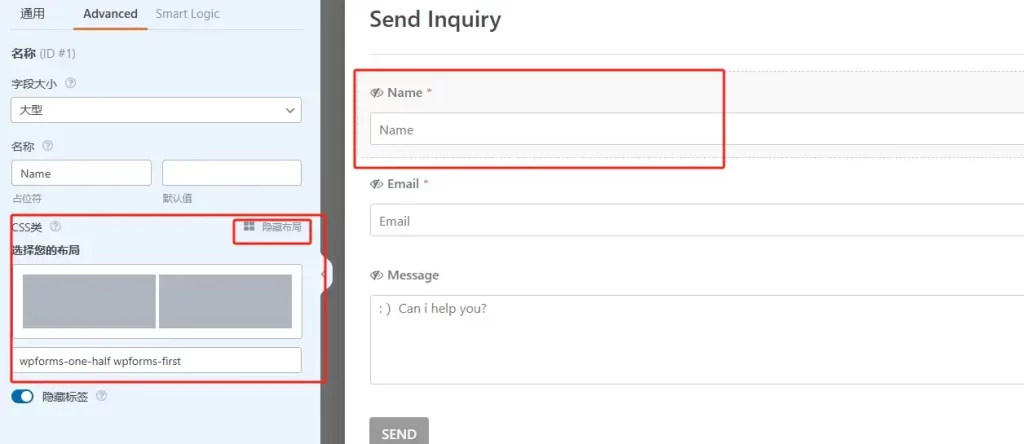
在進階設定裡,可以分別設定每個欄位的佈局,例如Well吧name和email欄位設定在同一行裡,點擊佈局,選擇有兩個小容器的佈局,再選擇左側或右側。
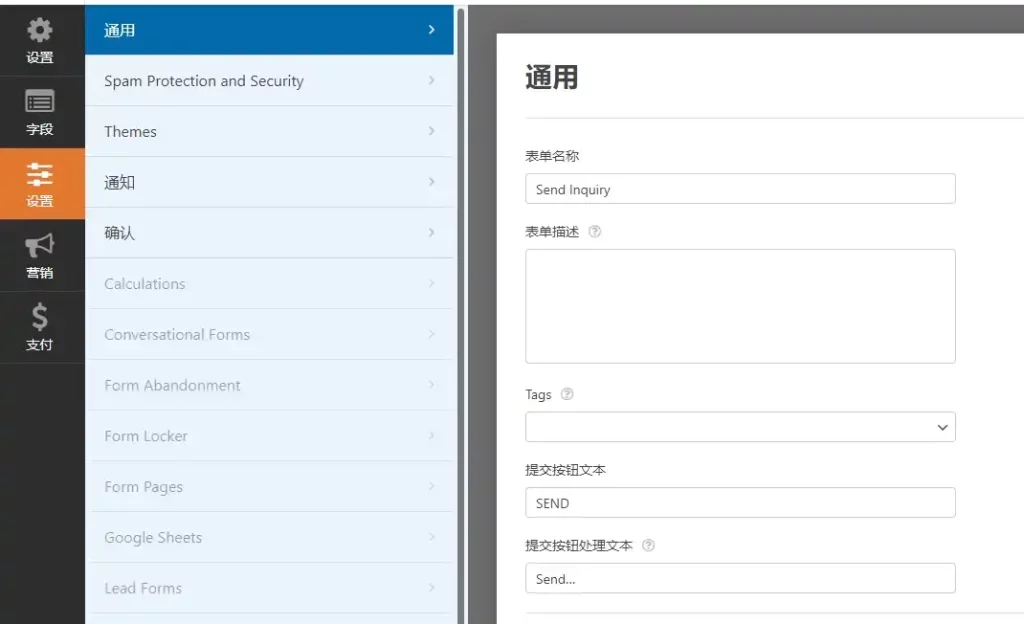
點擊“設定-通用”,修改表單的標題和提交按鈕的文字。
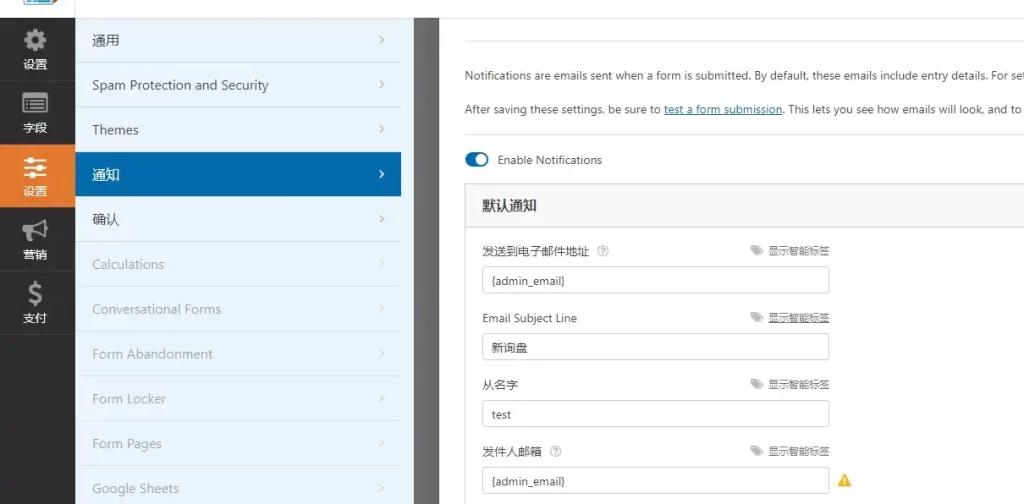
點選“通知”,設定接受和回覆詢盤的信箱,預設是管理員信箱,也可以新增多個信箱,用逗號分隔。
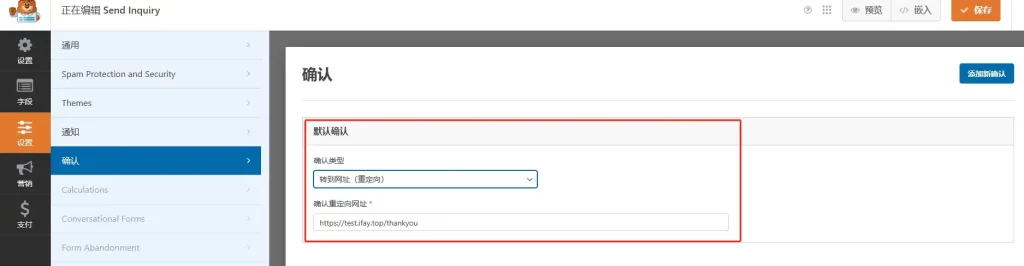
點選“確認”,設定使用者提交表單後的操作,一般使用者提交表單後就跳到感謝頁面(可以自己新建一個感謝頁面,然後把網址填到這裡)。
都設定完成後點選右上角的儲存按鈕。
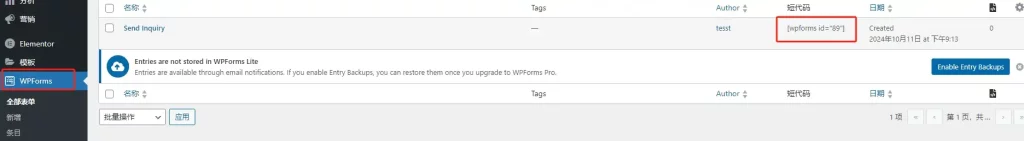
表單建立完成後,回到WP後台導覽列點擊“WPForms”,然後複製我們新建的表單所產生的簡碼。
回到頁面編輯,新建大容器套小容器,小容器寬度設定為50%。
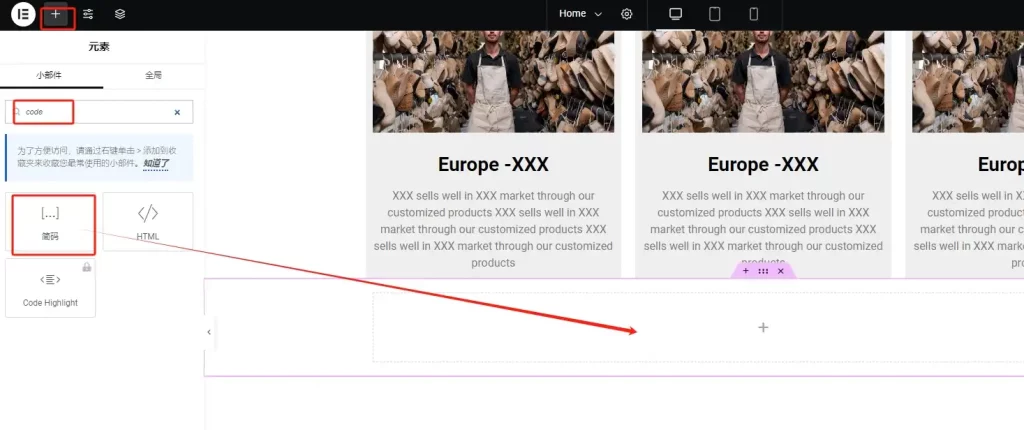
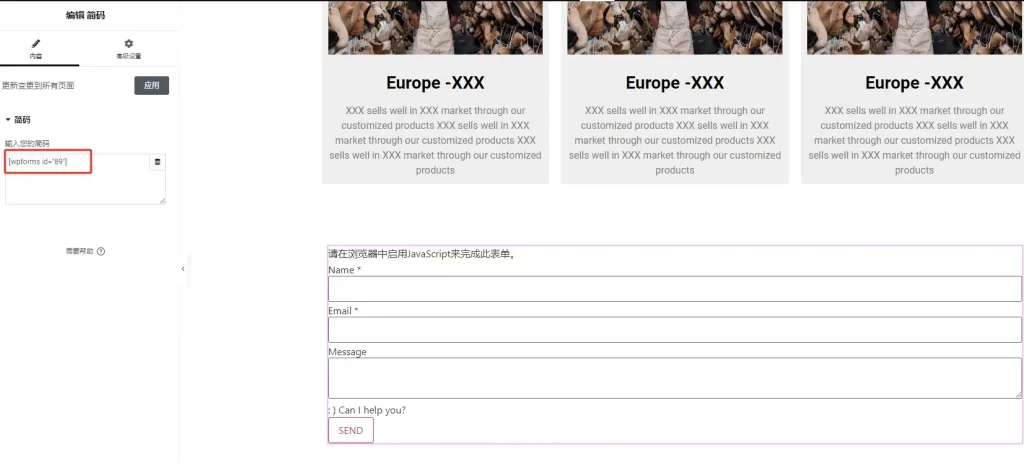
然後搜尋元素“code”,選擇“簡碼”新增到新建的大容器。
選取簡碼元素,把我們複製的表單簡碼填入內容框裡。
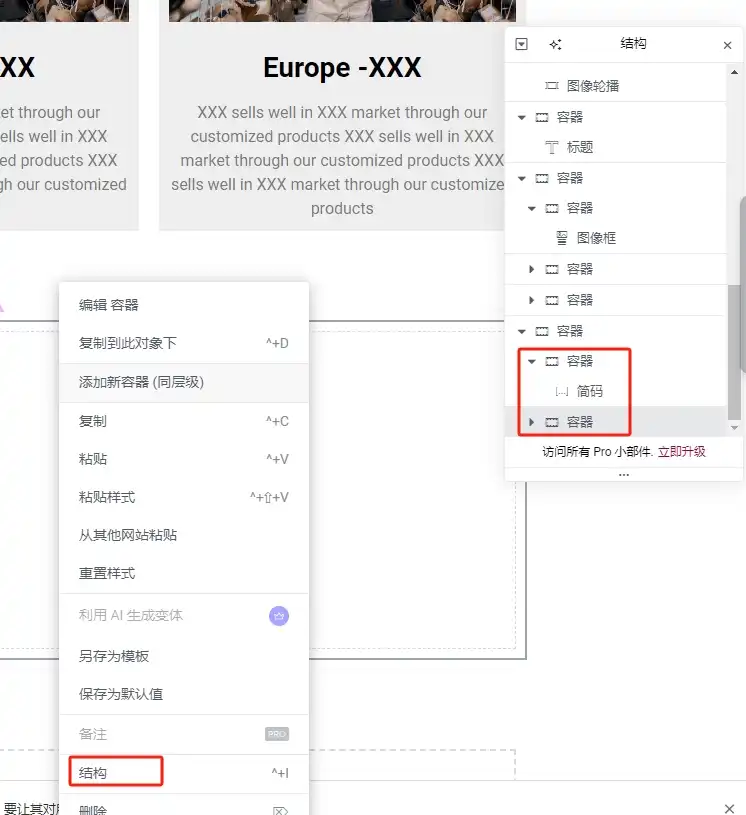
再增加一個50%寬度的小容器到表單的左邊(元素順序可以透過「右鍵-結構」中拖曳調整)。
容器中新增圖片元素。
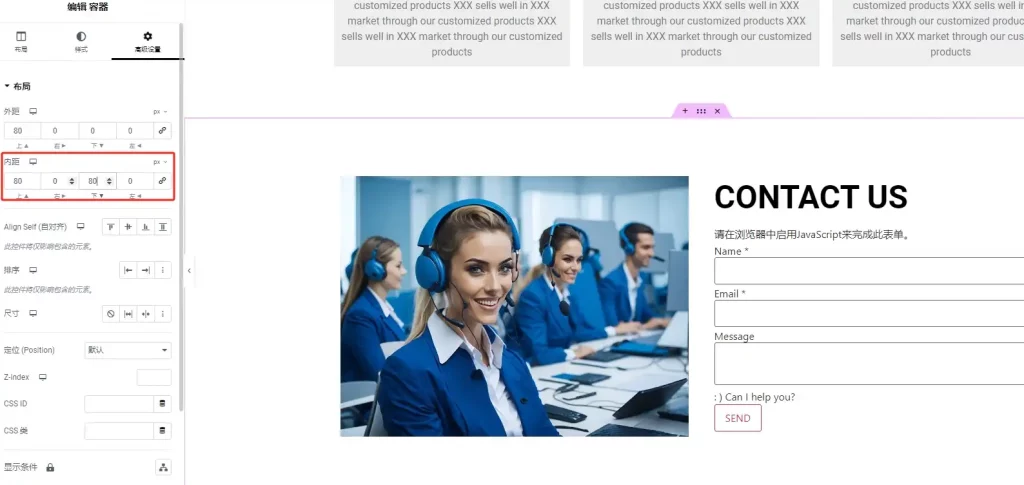
4.為表單所在的容器新增一個標題元素並設定樣式。
調整一下大容器樣式。
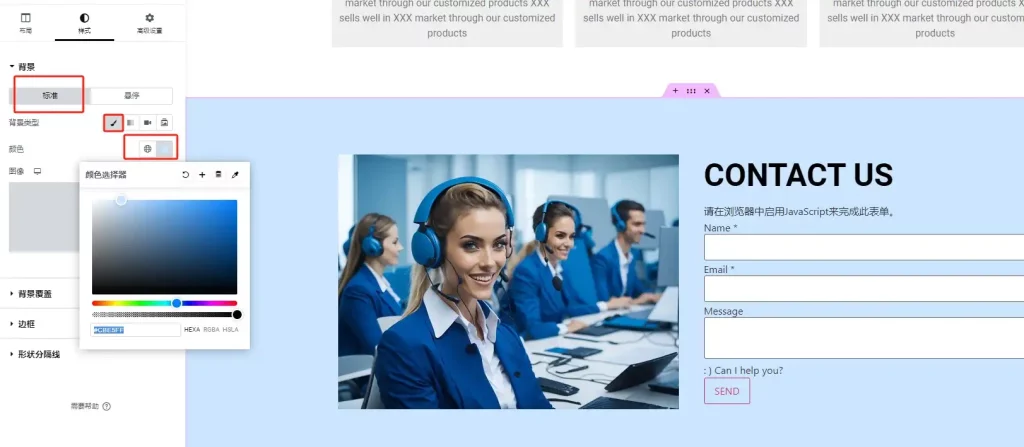
上下內邊距為80px,設定一個背景顏色。
- 網域購買教學課程,網站網域註冊
- Vultr伺服器購買教程,高性價比VPS伺服器
- VPS伺服器安裝寶塔面板教學課程,使用SSH工具連接伺服器
- 阿里雲域名解析教程,解析主域名與WWW子域名
- 寶塔面板部署WordPress教程,步驟簡單易懂
- 寶塔面板安裝SSL證書,WordPress網站安裝免費SSL證書
- WordPress基礎設置,新網站後的必做設置
- WordPress主題安裝教程,選擇輕量級WP主題
- 如何決定網站主色調? 3個步驟確定WordPress網站主色調
- Elementor使用教程,使用Elementor製作網站首頁
- 使用Elementor Pro製作網站頁眉頁腳(Header&Footer)
- ACF教程,管理B2B網站產品的終極方案,完全取代WooCommerce
- WordPress速度優化教程,Google測速100分
- Rank Math使用教程,強大的SEO插件助你獲取自然流量
- 註冊Google Analytics帳號,並帶你了解GA操作介面
- Google Search Console使用教程,必不可少的站長工具GSC
- 寶塔面板如何備份網站? 2種方法按需選擇
- 如何確保網站安全? 3種方法避免WordPress網站遭受攻擊