WordPress文章目錄功能的好處
- 提升可讀性,文章目錄可以幫助讀者快速了解文章結構,讓他們更容易找到感興趣的部分。
- 增強使用者體驗,讀者能夠一目了然地看到文章的主要內容,不需要滾動查找,提高了瀏覽的效率,從而提升用戶滿意度。
- 視覺美感,一個符合網站設計風格的目錄可以提昇文章的整體美感,增加專業感,吸引讀者停留更久。
使用外掛程式新增文章目錄
可以使用免費插件簡易目錄為網站新增文章目錄功能。
安裝插件

在插件安裝頁面搜尋easy table,會看到名字為「簡單的目錄」或「Easy Table of Contents」的插件,安裝並啟用該插件。

啟用外掛程式會自動跳到外掛程式頁面,選擇使用免費版本即可。
插件設定
常規設定:

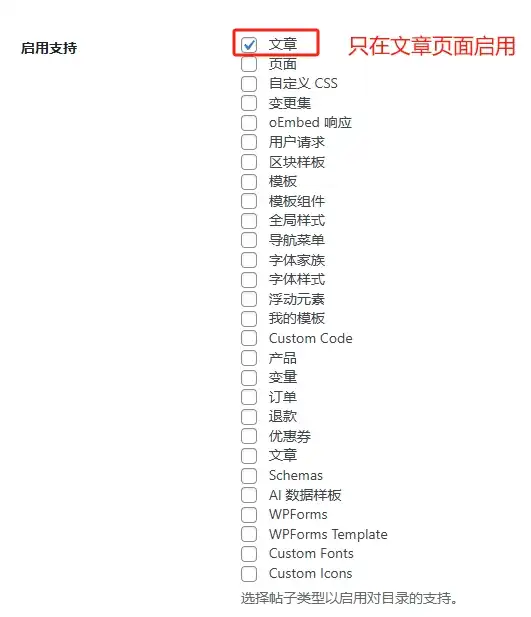
啟用支援:只勾選文章,代表只在文章頁啟用文章目錄。

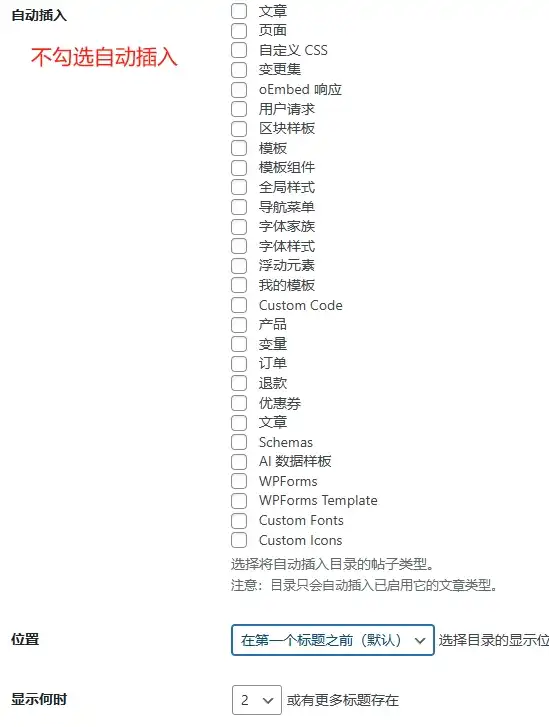
自動插入:不勾選,自動插入選用位置太少,我們後面要自訂文章目錄的插入位置。

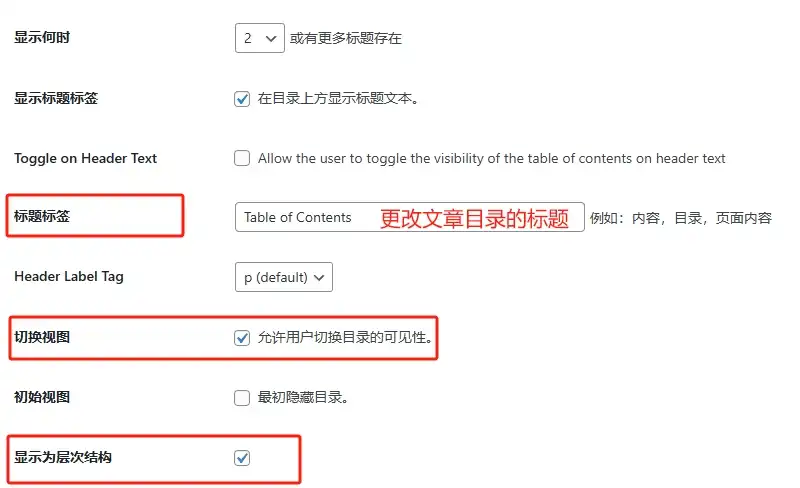
- 標題標籤:更改文章目錄的標題,也可以使用預設的Table of Contents
- 切換試圖:勾選
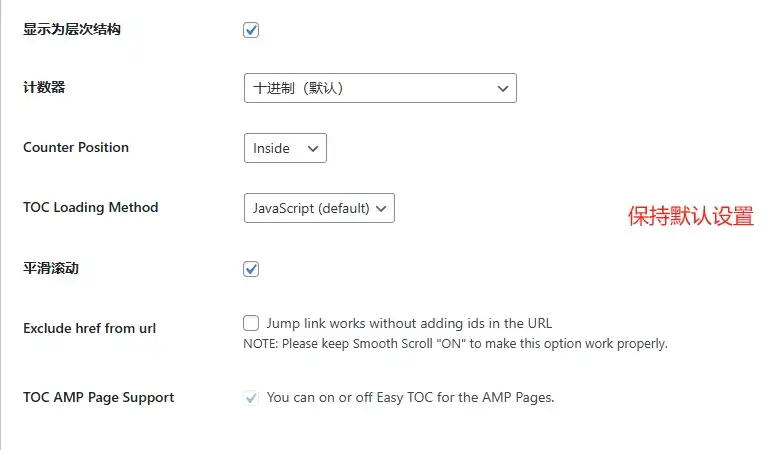
- 顯示層次結構:勾選

- 計數器:十進位
- 平滑滾動:勾選
顯示設定:

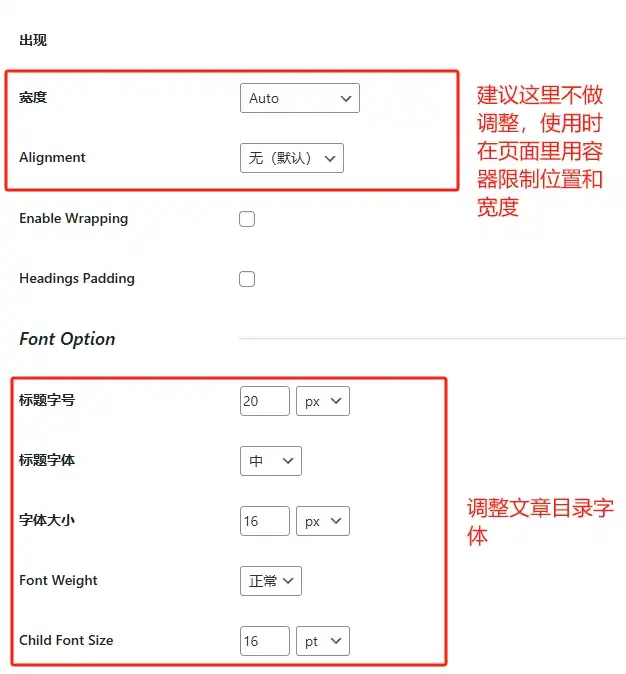
- 寬度:auto
- Alignment:無
- 標題字號:20px
- 標題字體:中
- 字體大小:16px
- Font Weight:正常
- 兒童字體大小:16px

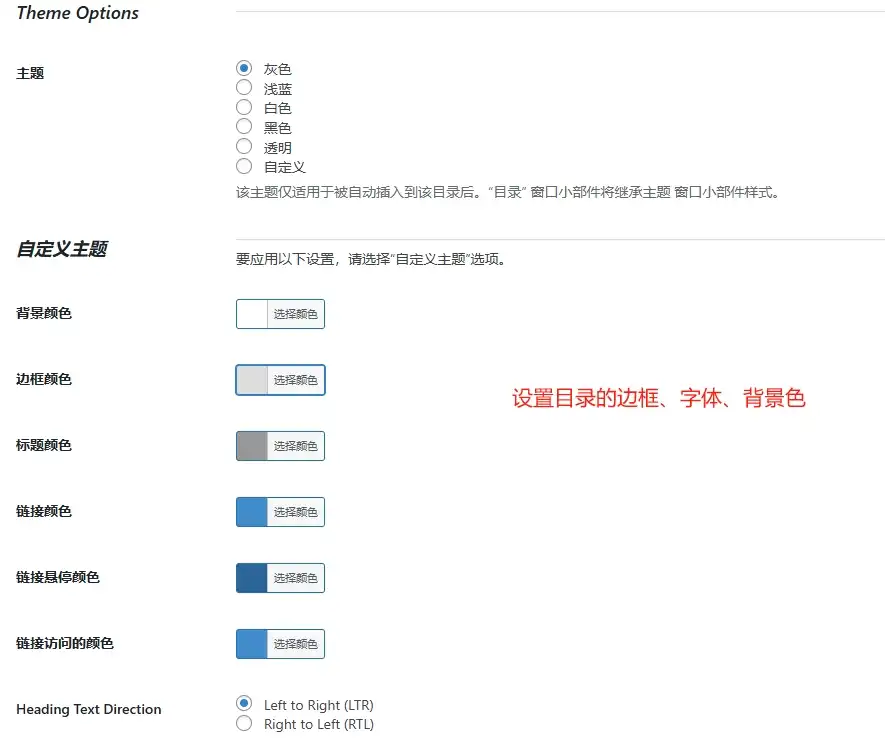
調整文章目錄的樣式,可以依照網站設計風格設定文章目錄不同元素的顏色。
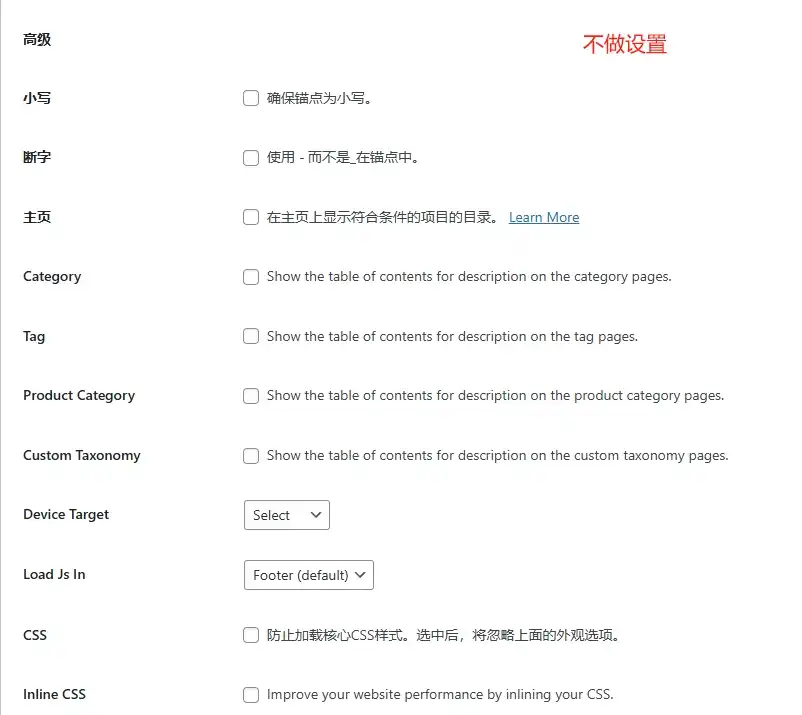
進階設定:

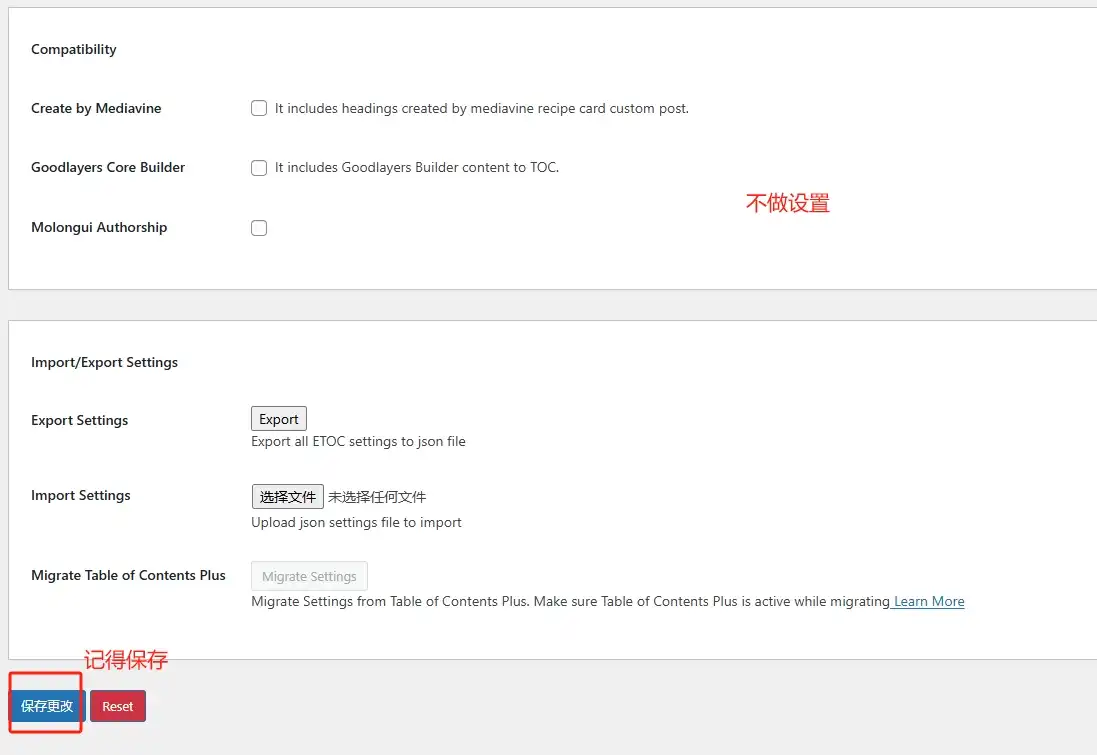
進階設置,上半部不做設置,沒什麼實際意義。

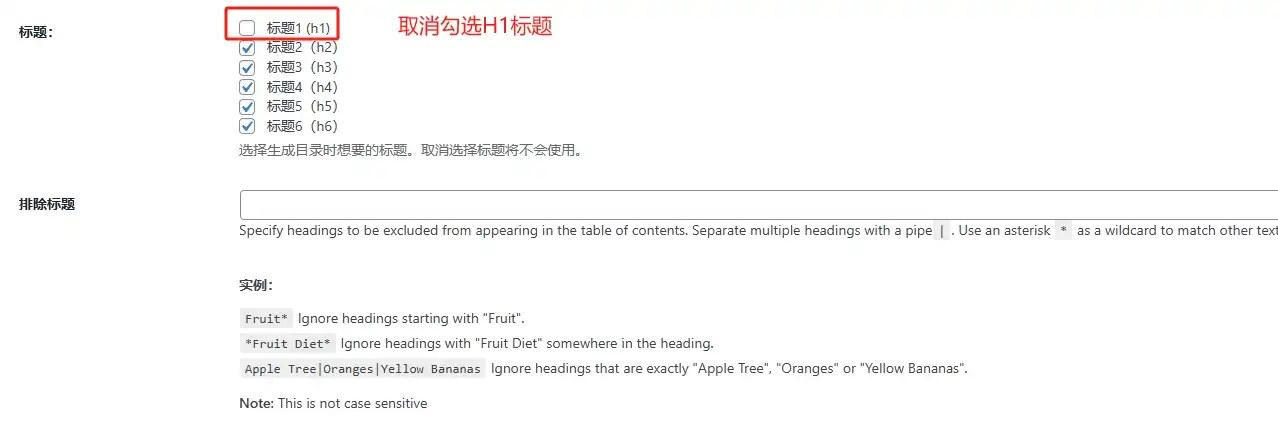
進階設置,標題設置,取消勾選H1標籤,不讓H1標籤顯示在文章目錄。
下方還可以排除指定的標題不顯示在文章目錄裡,使用通配符*來限制選擇,例如填寫*abc*就是排除包含abc的標題顯示在文章目錄裡。
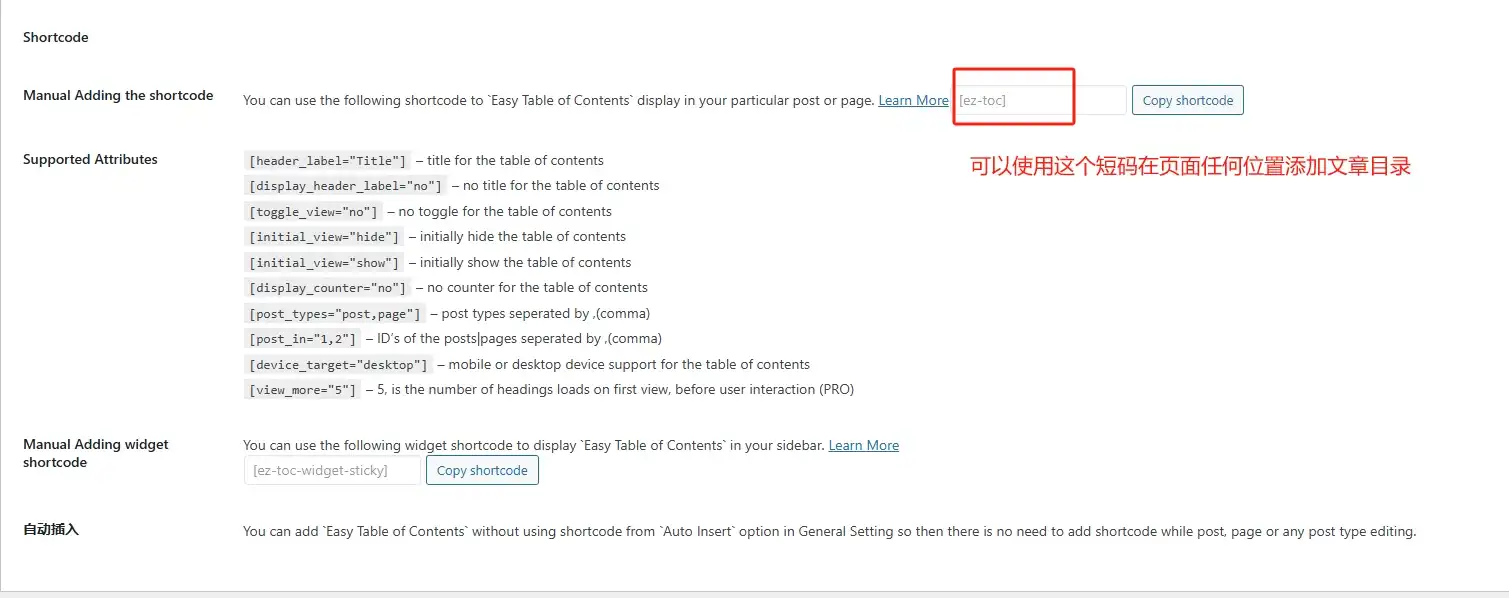
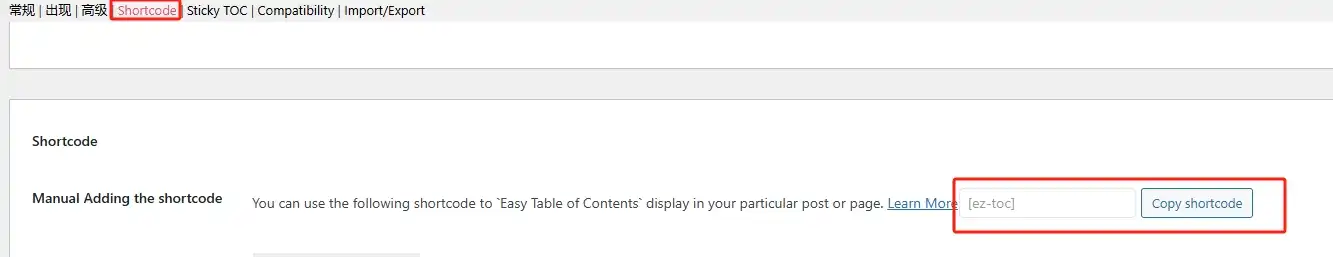
簡碼:

之後我們可以使用文章目錄的短碼,將文章目錄新增在文章頁面的任何位置。
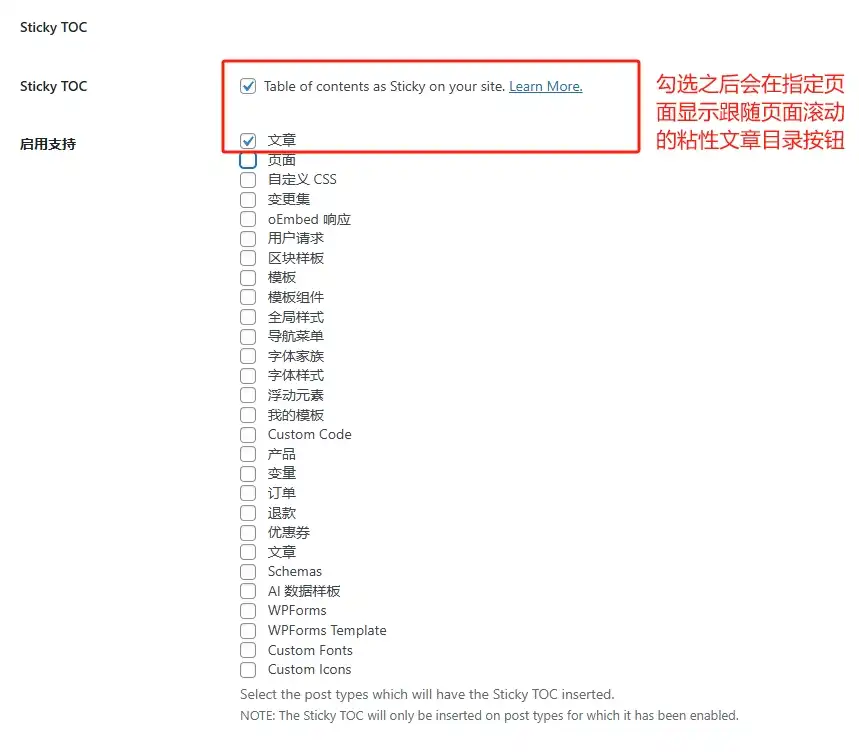
Sticky TOC設置:

勾選Sticky TOC可以在指定頁面顯示跟隨頁面捲動的文章目錄按鈕,點選按鈕即可顯示文章目錄。

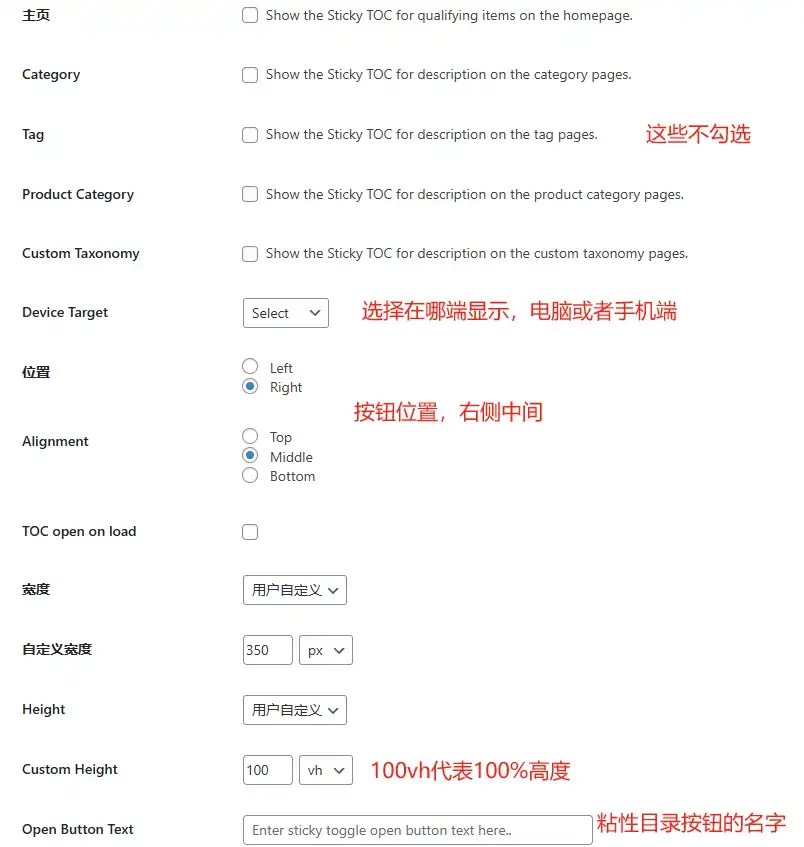
- Device Target:選擇顯示端
- 位置:Right
- 對齊方式:中
- 自訂寬度:350px
- 自訂高度:100vh
- Open Button Text:填入按鈕名字
儲存變更:

最後記得儲存設定。
使用目錄功能

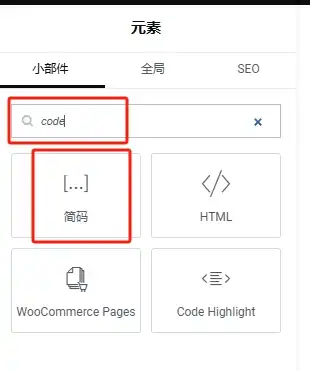
來到文章或文章範本編輯頁面,搜尋code,將簡碼元素加入到適當的位置。


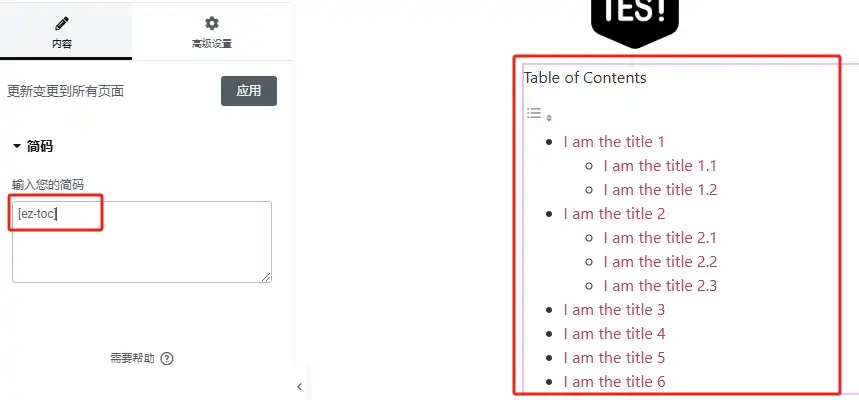
還記的文章目錄短碼嗎,將他複製在簡碼元素的簡碼框裡,就可以載入文章目錄。

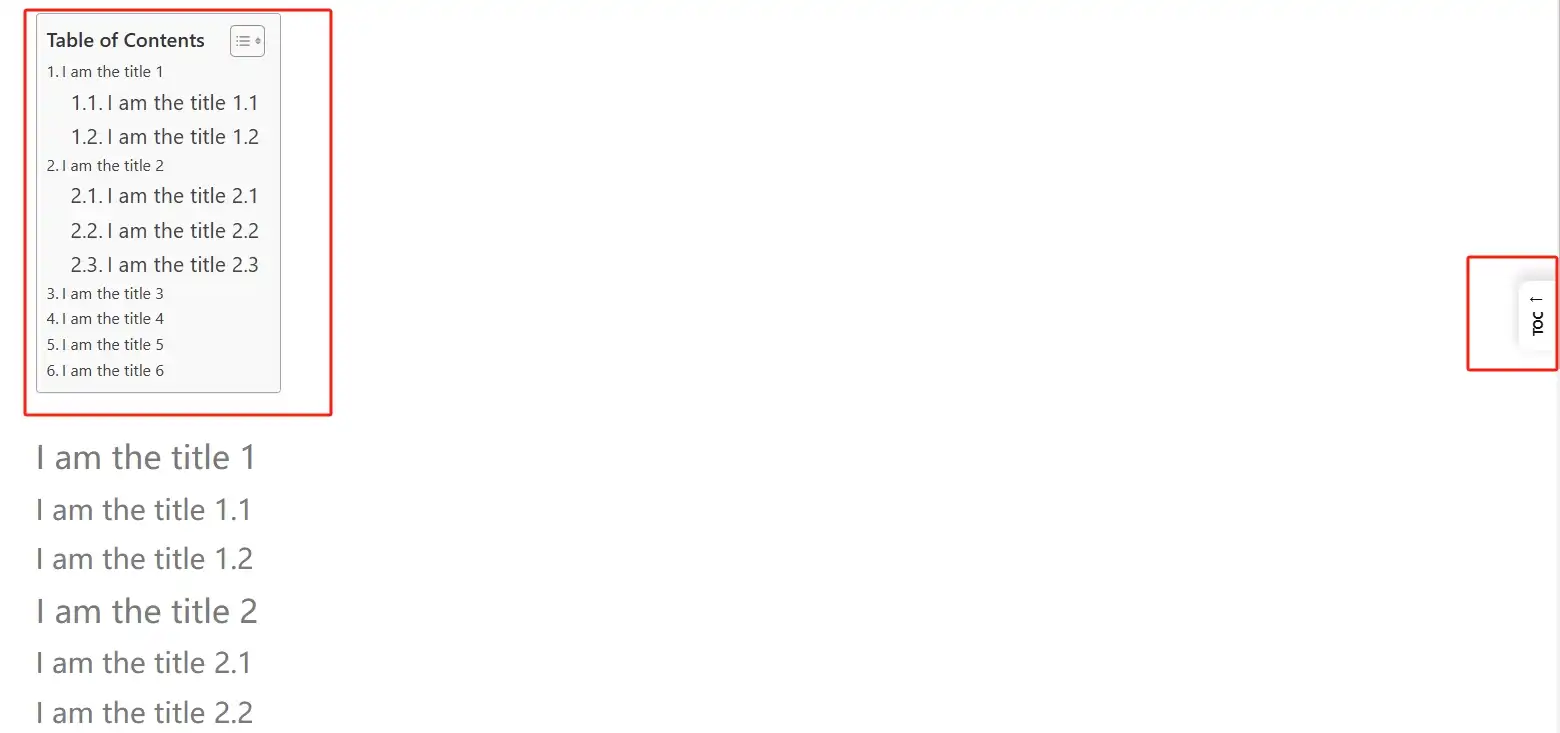
最後我們預覽一下文章目錄,還有右側的黏性文章目錄按鈕。
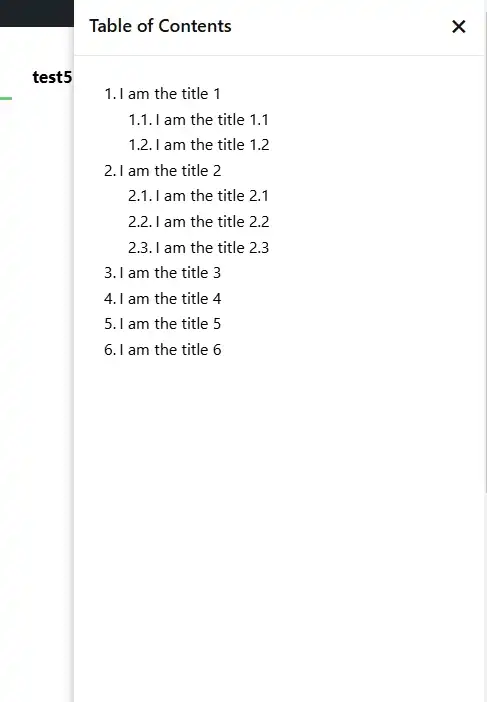
點擊黏性按鈕就會顯示文章目錄,如下圖所示。

使用Elementor自備文章目錄元素


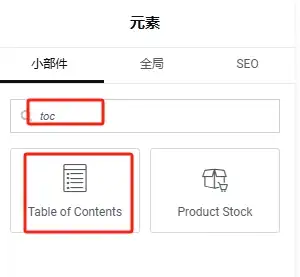
Elementor編輯頁面搜尋toc並新增Table of Contents元素。
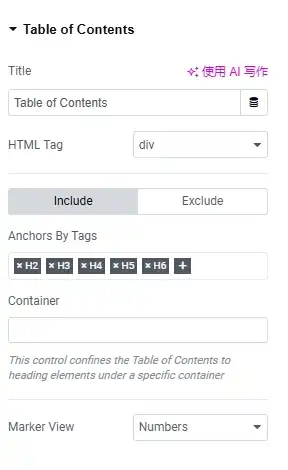
Table of Contents設定:

- Title:填寫文章目錄的名字
- 按標籤錨點:h2/h3/h4/h5/6
- HTML標籤:div
- 標記視圖:數字
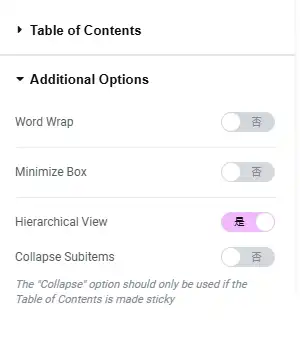
Additional Options設定:

Minimize Box:取消勾選
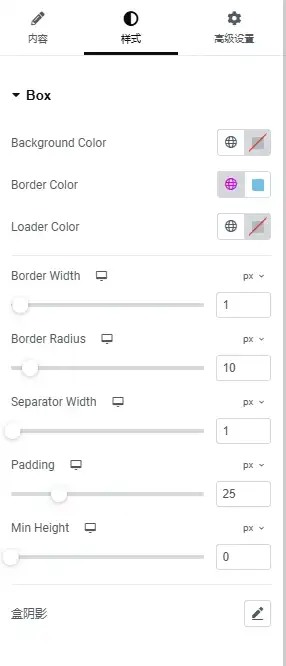
樣式設定:
Box樣式:

- Background Color:設定文章目錄背景顏色
- Border Color:設定文章目錄邊框顏色
- Loader Color:載入目錄時的圖示顏色
- 邊框寬度:1px
- 邊框半徑:10px
- 分隔線寬度:1px
- 內邊距:25px
- 最小高度:0px
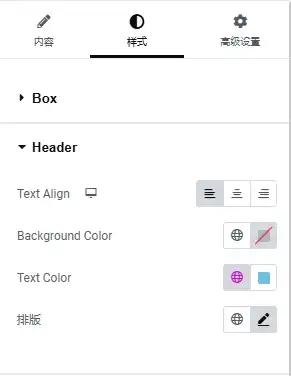
Header樣式:

- Text Align:向左
- Background Color:目錄標題區域的背景色
- Text Color:標題文字顏色
- 排版:設定標題字體樣式
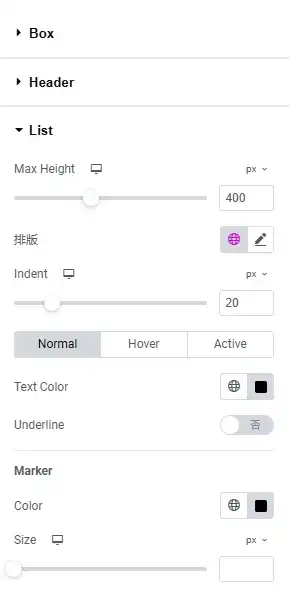
List樣式:

- Max Height:400px,目錄的最大高度
- Indent:20px,子目錄縮排距離
- Text Color:目錄文字顏色,Hover是滑鼠經過時的顏色,Active是點擊後的顏色
- Underline:不開啟,是文字底線
- Marker:設定目錄前的數字或原點標記顏色、大小。
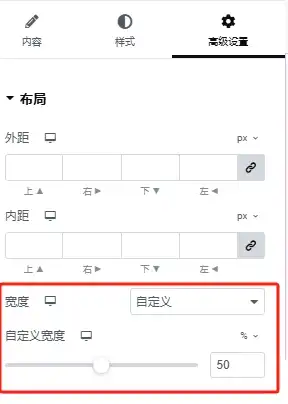
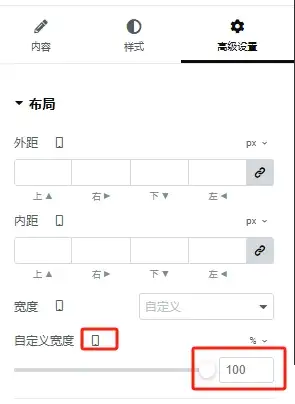
進階設定:


設定目錄的寬度,PC端50%,行動端100%。
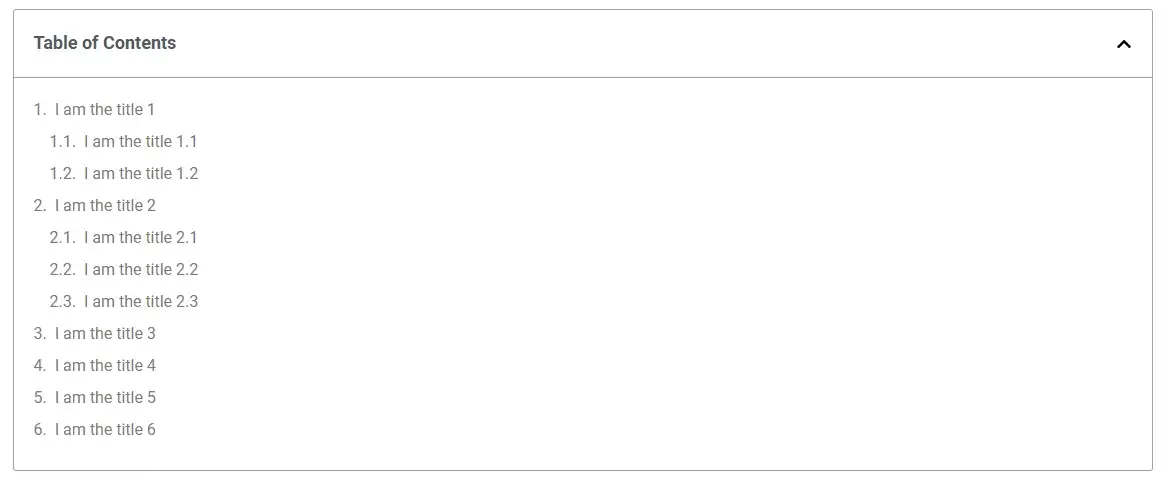
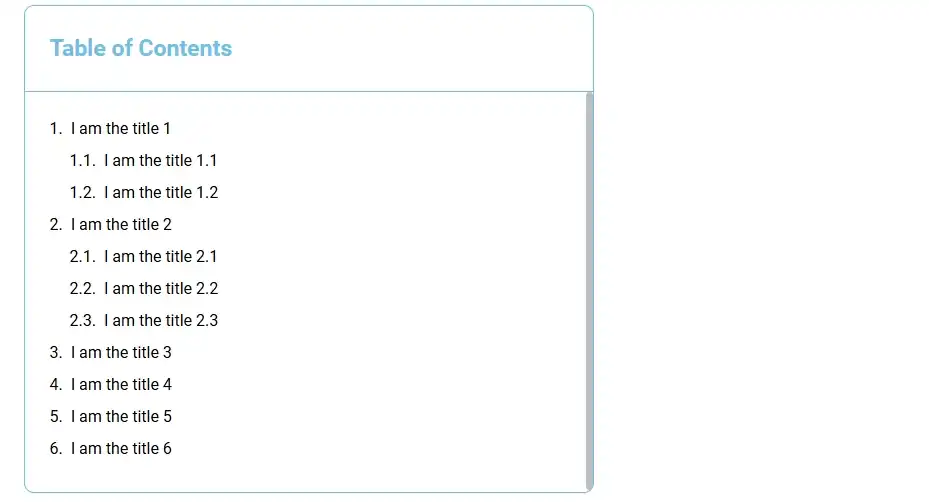
效果預覽:

至此,兩種WordPress文章目錄功能的新增方法完成。
本次教學中的文章頁面基本上沒有什麼樣式,使用的是Hello主題自備的文章模板,其實可以自訂文章模板樣式。
想了解更多教學請點擊:WordPress建站教學。











