為什麼要給WordPress添加GA程式碼
將Google Analytics (GA) 程式碼加入網站是為了收集和分析網站流量數據,幫助站長或營運了解訪客行為、優化使用者體驗、衡量行銷效果並做出數據驅動和網站優化的決策。
網站加入GA程式碼的好處:
- 追蹤網站流量和使用者行為,Google Analytics 可以幫助你了解訪客的來源、造訪時間、頁面瀏覽量、跳出率等重要數據。這些數據可以讓你掌握網站的流量趨勢,分析訪客在網站上的互動方式,從而了解使用者的需求和行為。
- 評估行銷效果,使用GA,你可以透過設定事件來監控特定的行銷活動或廣告效果,更好的衡量廣告投入產出比。
- 理解受眾群體,Google Analytics 提供了關於網站訪客的詳細人口統計和興趣分類,可以幫助你更了解受眾。透過這些數據,你可以為不同使用者群體量身定制內容或行銷活動,從而提高網站的轉換率。
- 設定和最佳化轉換事件,用GA你可以設定自訂的關鍵事件(例如:完成購買、提交表單、註冊帳戶等),這些目標能夠幫助你量化和衡量訪客在網站上的關鍵行為。
- SEO優化,Google Analytics 也能夠幫助你優化網站SEO,理解哪些關鍵字(透過整合GSC)和頁面(跳出率)最有效,從而了解網站SEO優化的方向。
取得GA代碼
如果你還沒有Google Analytics帳號,請先註冊Google Analytics帳號。
首先,進入到GA操作頁面。

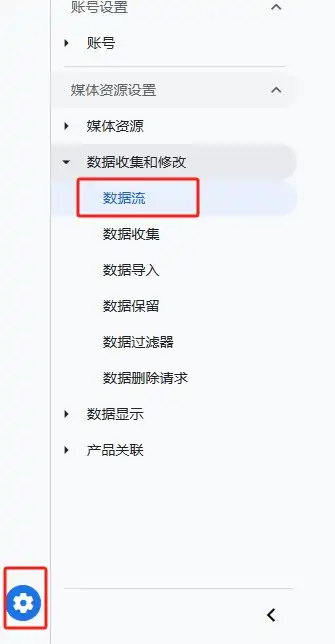
點選左下角的管理按鈕– 資料收集與修改– 資料流。

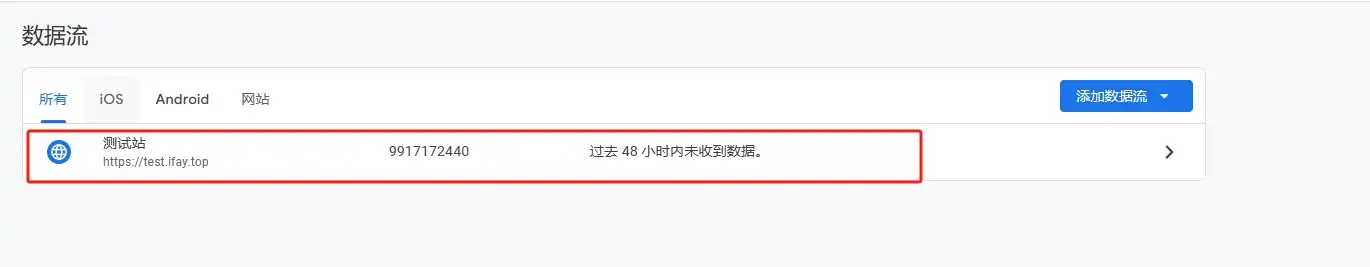
選擇對應資料流。


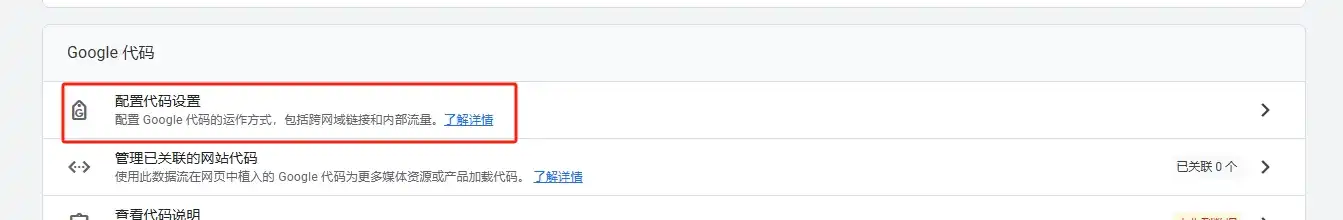
點選配置代碼設定– 代碼新增說明。

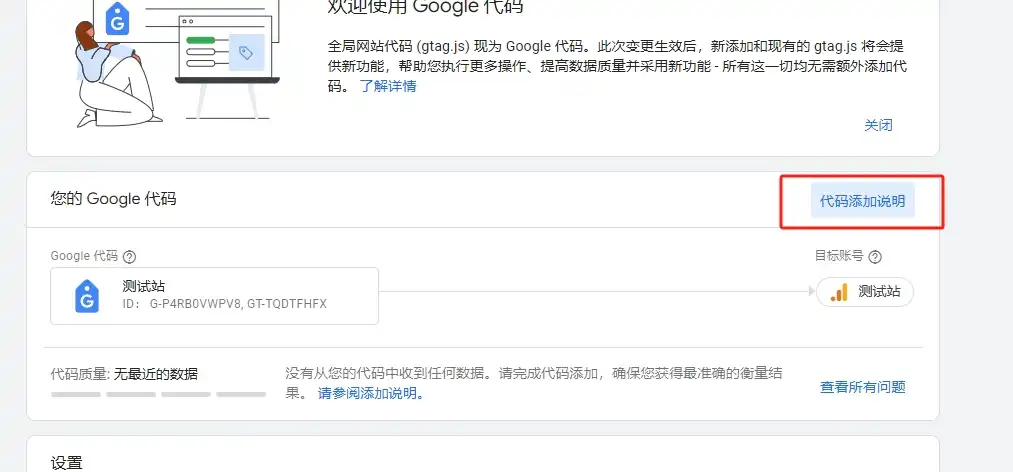
點選上方的「手動新增」就能看到GA程式碼,點選右上角圖示複製程式碼。
透過Custom Code添加GA程式碼
最簡單的方式就是透過Elementor Pro的Custom Code功能加入GA程式碼。
本次教程需要用到Elementor 專業版插件,在Well建站注册用户可免费下载Elementor Pro,下载链接:

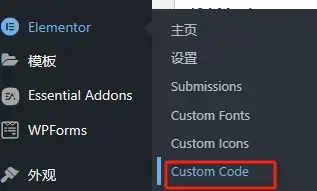
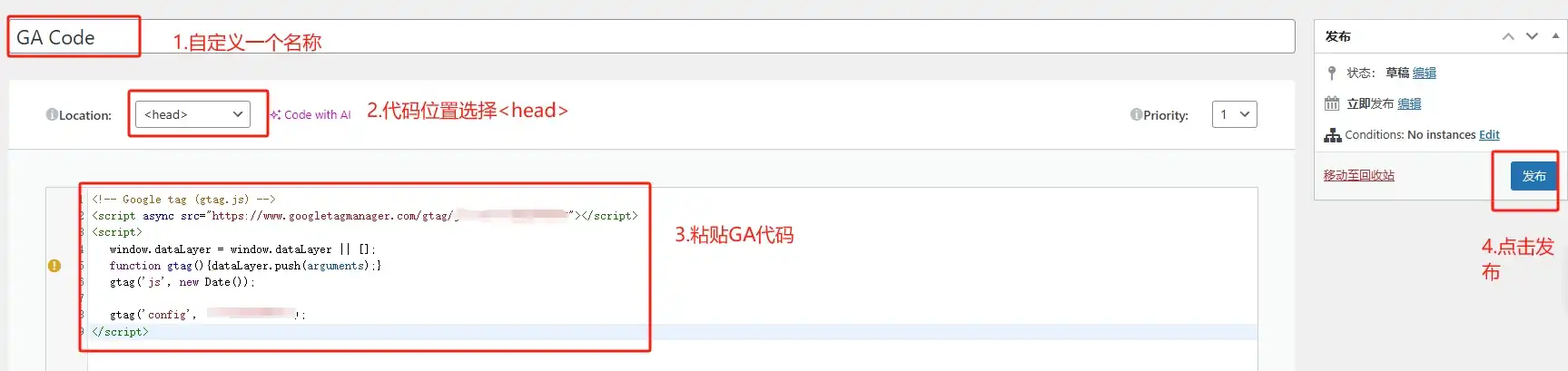
WP後台– Elementor – Custom Code。

點選左上角“ADD NEW”按鈕。

- 自訂名稱
- Location:
- 貼上GA代碼
- 發布程式碼

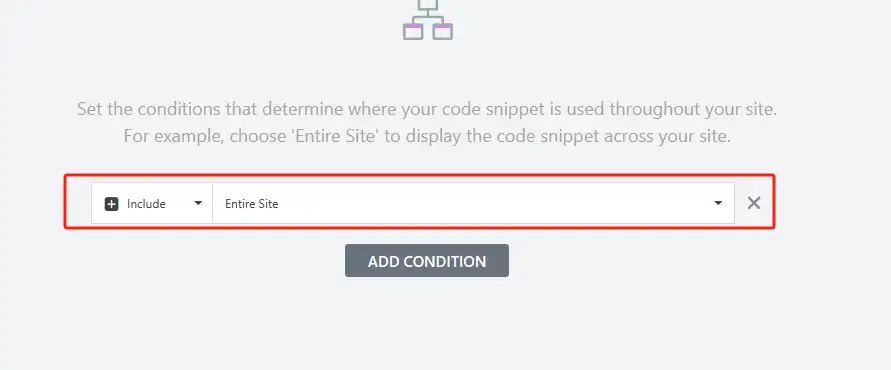
應用到整個網站,保存。
到GA程式碼偵測一下是否成功加入程式碼:

在GA程式碼下方點選網站測試按鈕,如果顯示「√」圖示就代表成功加入GA程式碼。
透過主題文件編輯器加入GA程式碼

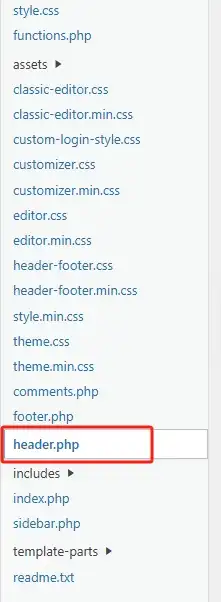
WP後台– 外觀– 主題檔案編輯器。

選取主題檔案編輯器頁面右側的header.php檔案。

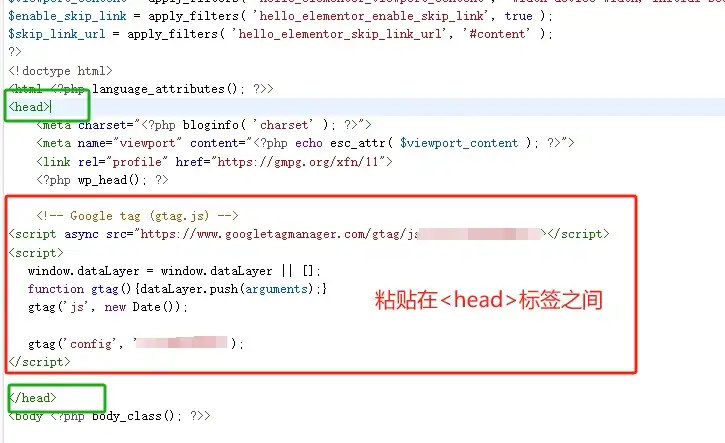
粘贴GA代码在标签之间。
記得點擊下方儲存檔案。
然後檢測代碼是否生效。
使用插件添加GA程式碼
Site Kit by Google為網站整合如Google Analytics、Google Search Console 和Google AdSense等Google服務,提供一站式的管理和分析介面,讓站長可以直接在WordPress 儀表板中查看網站的流量資料。

在WP後台安裝Site Kit by Google外掛。

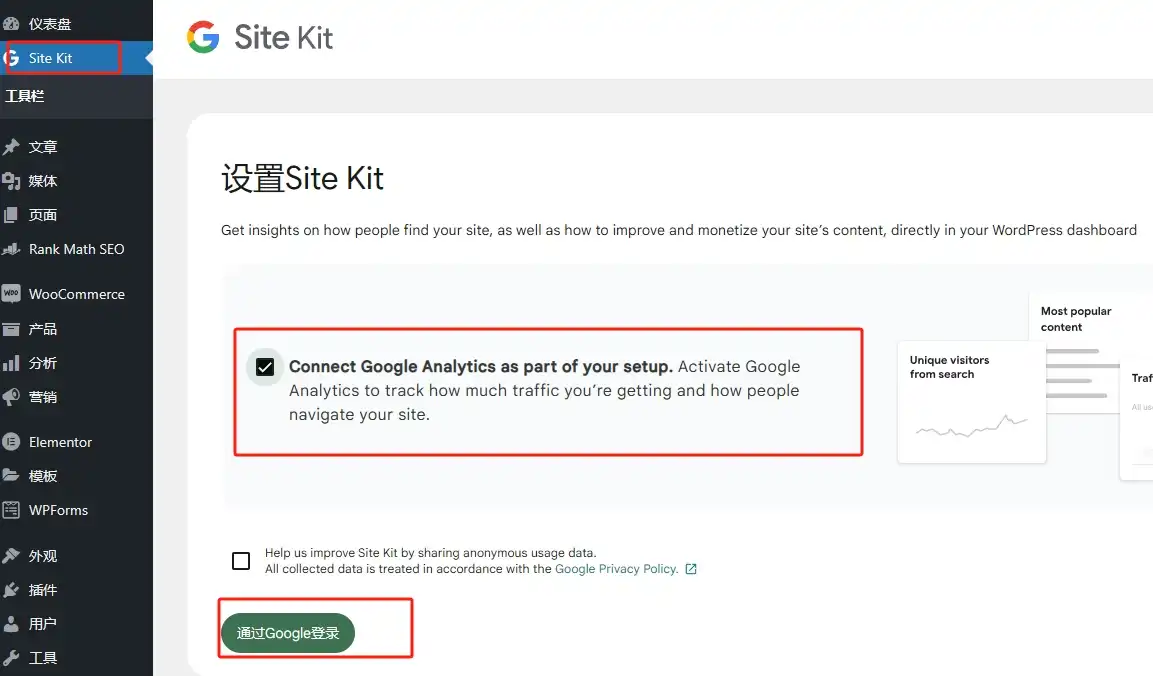
開啟Site Kit by Google插件,透過Google登入。

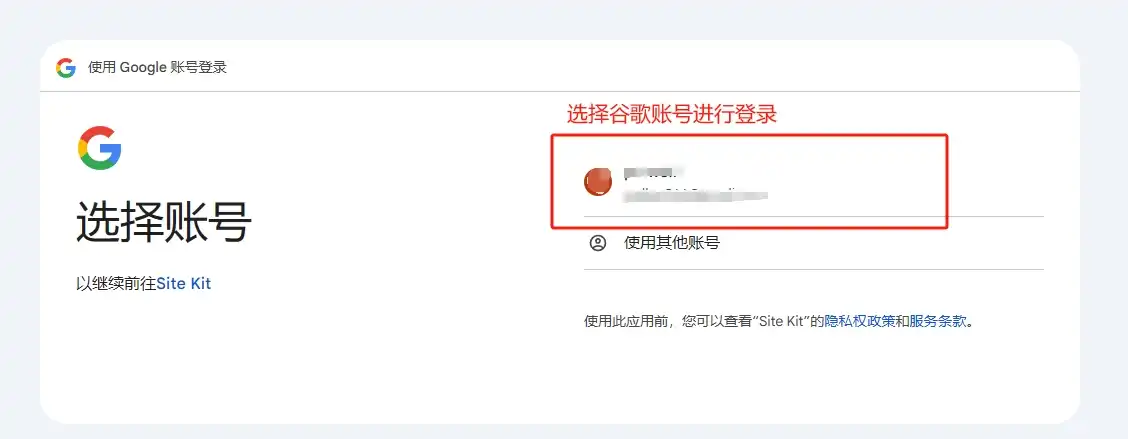
選著谷歌帳號登入。

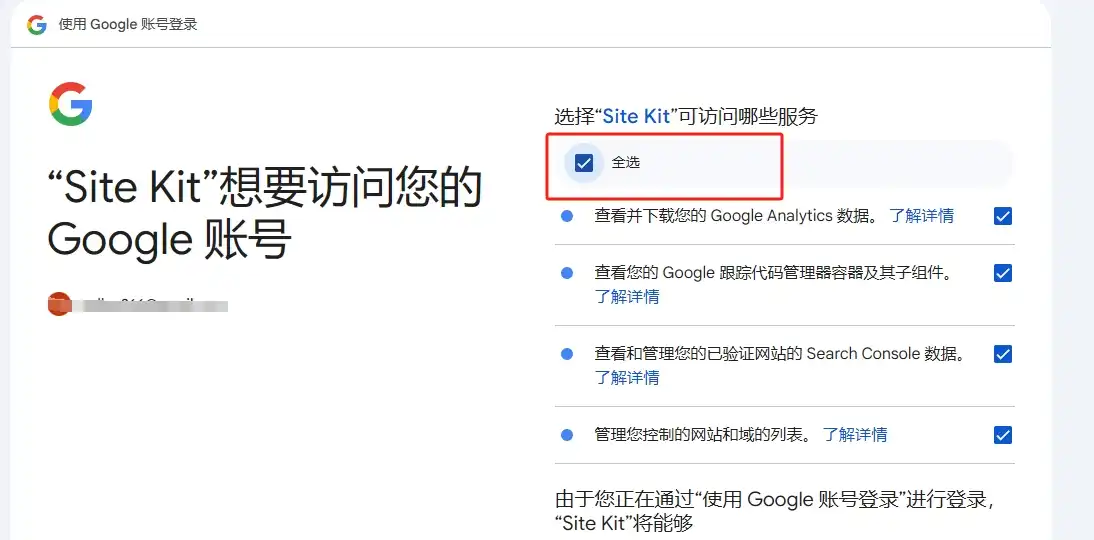
全選,下一步。
按圖片步驟操作:





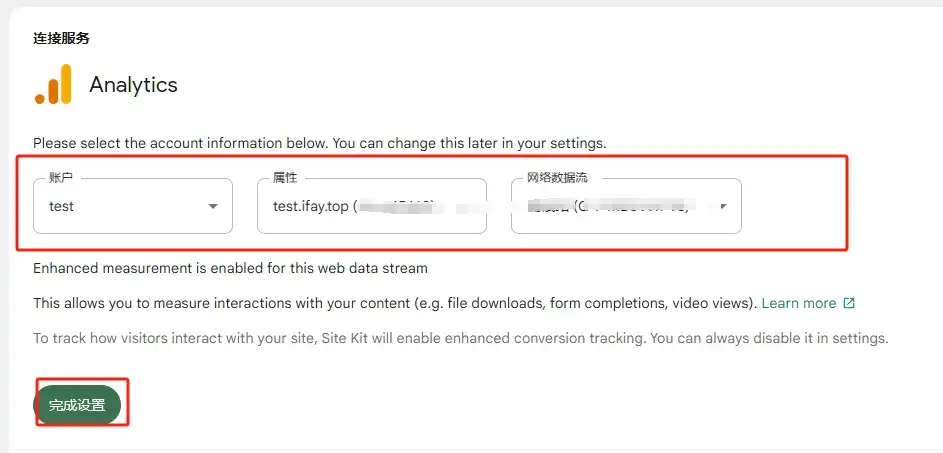
自動跳到外掛程式介面,會顯示出該Google帳號下的GA帳號和對應的資料流,選擇好資料流後點選「完成設定」。

最後完成設置,以後可以在插件介面看到部分網站數據。
至此,網站加入GA程式碼完成。
你可能還會對Google Search Console使用教學課程有興趣